Campamento de entrenamiento SMX: diseño web compatible con SEO (#smx #14A)
Publicado: 2022-06-12ah Este es bueno. En esta sesión, Shari Thurow (@sharithurow, fundadora y directora de SEO en Omni Marketing Interactive) nos mostrará cómo crear sitios amigables con los motores de búsqueda que las arañas de búsqueda pueden leer e indexar, pero que también son igualmente atractivos para los visitantes humanos. Un gran recurso para aquellos que se ocupan de, ejem, quiero decir... que respetan mucho los comentarios de los diseñadores web que no están convencidos de que se pueda tener un diseño web compatible con SEO sin comprometer la experiencia del usuario.
 ¡Bien por SEO y UX trabajando juntos, y bien por educar a equipos completos sobre el valor de ambos! Vamos.
¡Bien por SEO y UX trabajando juntos, y bien por educar a equipos completos sobre el valor de ambos! Vamos.
Acerca de Shari Thurow: ella es la (mujer) hombre cuando se trata de un diseño amigable con SE. Ha estado haciendo esto desde 1995. Es diseñadora y desarrolladora; buen recurso técnico. Profesional de usabilidad web y UX desde 2002.
No hay "ningún otro campo en el que haya más palabrotas que la usabilidad del sitio web", dice Shari. ( CA: Me encanta esto y estoy de acuerdo. )
¡Todas las recomendaciones de esta presentación se basan en datos!
La encontrabilidad tiene tres áreas :
Hojeada
buscando
preguntando red social
Cuando estás probando UX en un sitio web, no estás probando a la persona, estás probando el sitio web.
Estamos jugando un juego ahora. Se llama “¿Este sitio web es compatible con SE o no? “
Shari dice que nuestros cerebros (masculino y femenino) están conectados para pensar tres cosas:
¿Puedo comerlo? ¿Me comerá? ¿Puedo tener sexo con él? (Entonces, si usted es un restaurante, ¡es mejor que se asegure de que su sitio web muestre comida!)
La Clínica Mayo es un sitio que funciona extraordinariamente bien en lo que respecta al diseño web compatible con SE.
Cosas que necesitas saber:
1) Diseñar un sitio web para personas que usan motores de búsqueda
2) El diseño SE Friendly NO es diseñar solo para obtener una clasificación SERP. No quiero centrarme en el diseño centrado en la tecnología.
3) Otorgar acceso a contenido deseable
4) Limite el acceso a contenido no deseado (IE: contenido duplicado)
5) Cómo coloca palabras e imágenes gráficas en su sitio web, cómo organiza físicamente las cosas, le dice a los SE lo que cree que es importante. Si es importante, los SE asumen que lo colocará más arriba en su página.
Google no te va a gustar; Google no se suscribirá a su boletín informativo; Google no agregará un par de Google de esquí al carrito. Google, Yahoo y Bing están tratando de descubrir qué quieren los buscadores y dárselo; así que TÚ tienes que descubrir qué quieren ellos (los humanos) y dárselo también.
5 Reglas del diseño web: Hazlo….
1) Fácil de leer
(legible, escaneable, comprensible, tiene sentido en la lista de búsqueda. ¿Puede la gente leerlo? ¿Puede la gente leerlo EN UN SMARTPHONE? )
El contenido debe ser fácil de leer y más fácil de escanear.
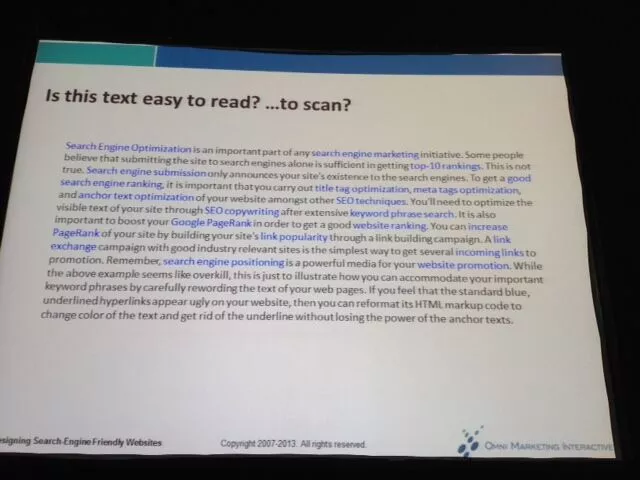
¡PRUEBA! ¿Es esto fácil de leer? 
¡No!
Tenga cuidado con el uso de Grey. Mucha gente no reconoce el gris como seleccionable.
No formatee el texto en el que se puede hacer clic y en el que no se puede hacer clic para que se vea igual. Esta es una mala experiencia de usuario y para los SE parece spam.
2) Fácil de navegar
(La gente escanea antes de leer; ¿pueden los humanos entender su contenido tan bien como la tecnología?) Todo el texto en el que se puede hacer clic debe parecer que se puede hacer clic, todo el texto en el que no se puede hacer clic debe parecer que NO se puede hacer clic.
Fácil de navegar responde a las preguntas: ¿Dónde estoy? ¿Donde puedo ir? ¿Como puedo llegar allí?
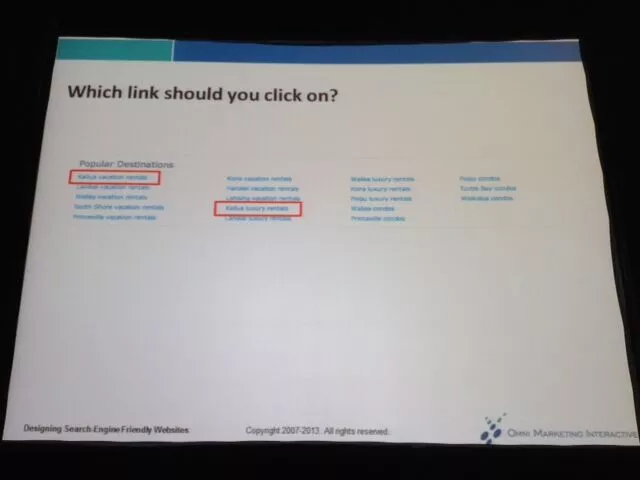
Facilite que las personas decidan en qué enlace hacer clic.

Tenga cuidado al poner la navegación en la zona de "Banner blindness"
Apple Alemania y Apple Reino Unido = muy buenos ejemplos de navegaciones geniales.
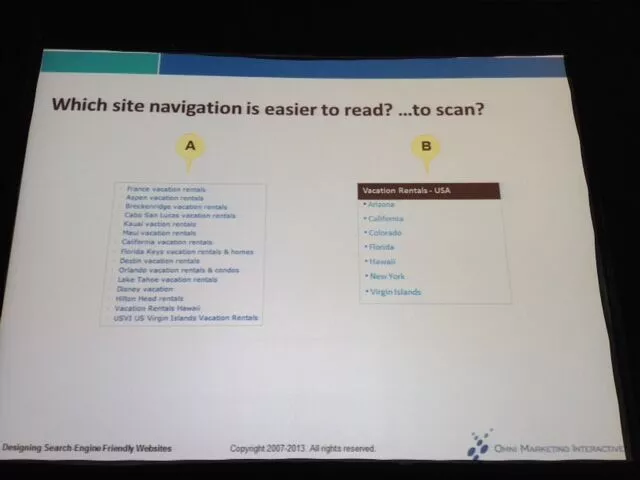
PRUEBA: ¿Qué navegación del sitio es más fácil de leer?

Tipos de esquemas de navegación del sitio (de más a menos amigables con SE)
Enlaces de texto
Botones de navegacion
Mapas de imágenes
Menús (formulario y DHTML)
Destello
Las navegaciones desplegables y colapsadas (las que muestran el signo + y –) son las PEORES para los motores de búsqueda).
Los menús flotantes tienen la mayoría de los errores; los menús desplegables tienden a tener la menor cantidad de errores.
¡MegaMenus tiende a perder hasta un 20% de ingresos! Si NECESITA hacer un MegaMenu, FoodNetwork tiene un buen ejemplo que es amigable con SE y fácil de usar.
Si le das a la gente MUY POCAS opciones, molesta a los usuarios. Pero si les das DEMASIADAS opciones, también se molestan porque no saben por dónde empezar. Quieres algo intermedio; que "en el medio" te sentirás fuera de las pruebas.
[¿Tiene problemas para condensar su MegaMenu? Contratar a un arquitecto de información; eso es lo que hacen. Se llama "prueba de clasificación de cartas" y hay dos tipos; abierto y cerrado. Los necesitas a ambos.]
Si un esquema de navegación del sitio NO es compatible con los motores de búsqueda, ¿no debería usarlo? ¡NO! ¡LA EXPERIENCIA DEL USUARIO PRIMERO! Si a sus usuarios les gusta usar la navegación, úsela, pero asegúrese de incluir también enlaces de texto.
Siempre trate de tener alguna forma de navegación de texto en su sitio web. Un pie de página grueso puede ser realmente útil CUANDO SE HACE BIEN.

Los sitios web realmente grandes necesitan tener un índice del sitio en lugar de un mapa del sitio.
3) Fácil de encontrar.
Antes de que las personas puedan interactuar con su sitio web, deben encontrar su sitio web.
Si no quiere que la gente se dé cuenta de algo, colóquelo en la esquina inferior derecha de la pantalla. Es menos probable que la gente mire hacia abajo.
Después de llegar, a las personas no les importa hacer clic en las páginas siempre que sientan que están progresando.
4) Consistente en disposición, diseño y etiquetado
Así es como los SE pueden determinar el "acerca de" su sitio web. La disposición/diseño/etiquetado comunica confianza...
5) Rápido de descargar
Hay tiempo de descarga real y tiempo de descarga percibido. Este último es más importante que el primero. Si las personas validan sus palabras clave, considerarán que el tiempo de descarga es bueno; si no consiguen lo que quieren, percibirán el tiempo como lento.
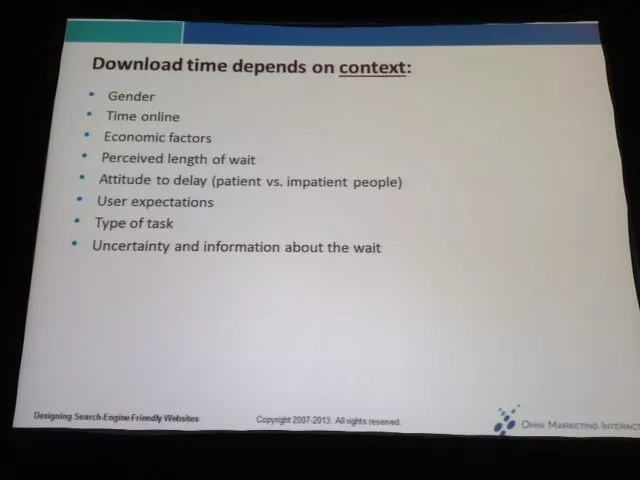
El tiempo de descarga percibido depende del contexto:

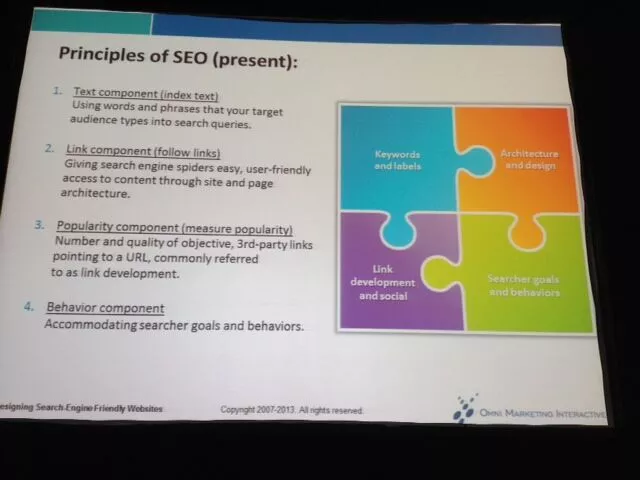
Cómo los motores de búsqueda leen los sitios web
- Índice de texto
- Seguir enlaces
- Medir popularidad
- Acomodar los objetivos y comportamientos del buscador
¿Las personas dicen las mismas cosas o cosas similares sobre su sitio web que usted dice sobre su sitio web? (Aquí es donde el enlace entrante y la "construcción de enlaces" son muy importantes).

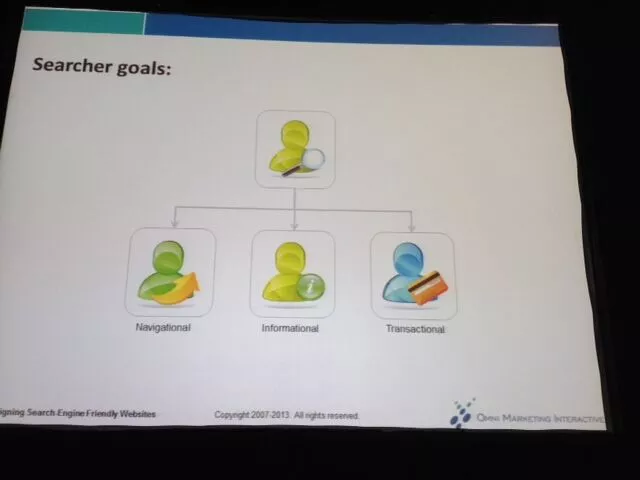
¡Los objetivos del buscador son MUY importantes! ¿Su buscador quiere consultas de navegación, información (63-80% de las consultas SE) o transaccionales (24-24%)? Shari llama a estos objetivos "Ir, Saber o Hacer".

¿Qué tipo de texto debe usar en su sitio web?
Texto principal: TODOS los motores de búsqueda leen y usan para determinar la relevancia
- Etiquetas de título (¡escriba sus abreviaturas en su etiqueta de título si hay espacio!)
- Copia de cuerpo
- Texto en la parte superior de la página web
- Texto dentro y alrededor de hipervínculos
Texto secundario: ALGUNOS motores de búsqueda leen un duse para determinar la relevancia
- Contenido de metaetiquetas (MUY importante para la optimización de videos)
- texto alternativo
- Nombres de dominio y archivo
Los elementos de texto primarios son más importantes que los elementos de texto secundarios. Asegúrese de colocar palabras clave en sus títulos, texto de cuerpo visible, texto de anclaje, etiquetas meta y texto ALT.
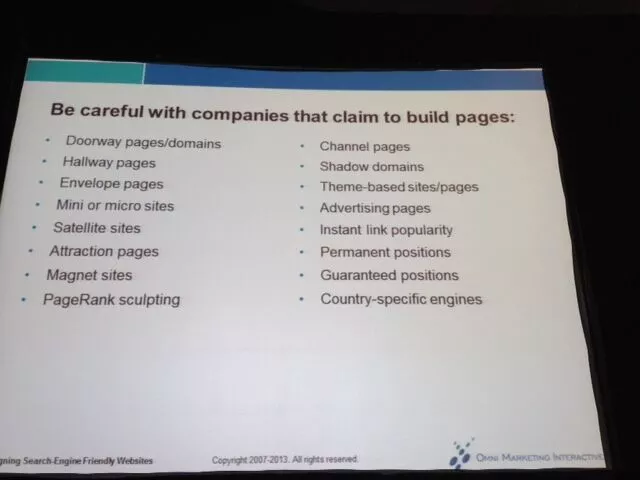
Estos son todos no nos:

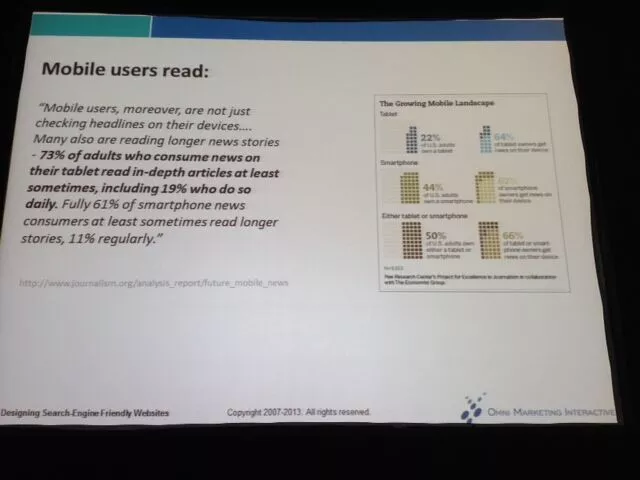
Móvil
¡Los usuarios móviles leen! (¡sorpresa desagradable!)

¡No asuma que el diseño receptivo es necesariamente compatible con los motores de búsqueda! Los sitios web diseñados para dispositivos móviles deben seguir las mismas 5 reglas para el diseño web ( tratadas anteriormente ) que los sitios web de escritorio.
El diseño receptivo funciona bien para algunos tipos de sitios web (un restaurante, por ejemplo), pero la mayoría de los sitios necesitan tener un sitio web específico para dispositivos móviles creado (IE: el sitio web de Mayo Clinic)
El diseño receptivo SÍ aumenta el tiempo de descarga de un sitio web. Cuente el número de imágenes; la cantidad de scripts: ambos atascan los sitios web móviles.
Componente de popularidad
Las señales sociales y la popularidad son formas de validación. La idea es conseguir una cantidad de enlaces de calidad.
Cuando inicia sesión, los motores de búsqueda recuerdan la popularidad de los clics y ajustan sus resultados SERP en función de eso.

Alguna otra mezcolanza al azar
¡Lee este libro! Diseño emocional por Donald Norman
“No espero que SEPAS todo, solo espero que tengas CONCIENCIA”.
Los motores de búsqueda no leen los signos de puntuación
La columna de la derecha debe tener al menos 200 px de ancho (si es menos que eso, la gente tiende a ignorarlo porque piensan que la columna son anuncios)
La gente tiende a mirar tres o cuatro pulgadas desde la parte superior de la pantalla; es por eso que el H1 es increíblemente importante.
Generalmente 7-12 preguntas frecuentes por página está bien; después de 16 se vuelve muy difícil de escanear (lo cual es una mala experiencia para el usuario).
Las personas decidirán desplazarse durante los primeros segundos iniciales según lo que esté visible. Esta es una de las razones por las que es importante obtener la información más importante en la mitad superior de la página. (Más allá del pliegue, Shari no recomienda que la página tenga más de 2,5 pantallas).
Mucha gente ignora los anuncios de "ceguera de banner" (en los primeros 200 px de la página)
FreeDictionary.com = mala saturación y ubicación de anuncios
Mayo Clinic y ABC News = gran saturación y ubicación de anuncios
Visibilidad del motor de búsqueda = libro de Shari. Léelo para obtener más información sobre cómo clasificar un PDF.
