Cómo usar Schema Markup para mejorar la visibilidad de su sitio web en la búsqueda
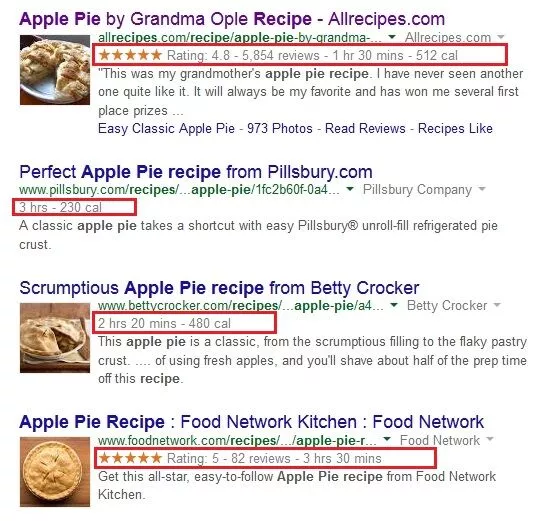
Publicado: 2022-06-12El marcado de esquema se ha convertido en un tema candente entre los SEO, especialmente desde que el gerente de producto sénior de Bing, Duane Forrester, confirmó que el marcado de esquema es un factor de clasificación. Google también fomenta el uso de datos estructurados. Es la forma más nueva de optimización de sitios web que casi nadie usa. En un estudio reciente, Searchmetrics reveló que solo una pequeña fracción de los dominios incorpora marcado de esquema (¡menos del 1 por ciento!). Sin embargo, más de un tercio de los resultados de búsqueda de Google contienen fragmentos enriquecidos , que son fragmentos de información adicionales que hacen que un resultado se destaque, como muestran las imágenes a continuación.

En pocas palabras : los especialistas en marketing de Internet y los SEO tienen una gran oportunidad de adelantarse a su competencia mediante la implementación de esquemas para fragmentos enriquecidos.
Este artículo lo ayudará a comprender qué es el marcado de esquema, cómo funciona y por qué es importante para que su sitio web sea más visible en los resultados de búsqueda orgánicos. También le mostraré cómo marcar el contenido usted mismo y le indicaré algunos recursos útiles que usted o su webmaster pueden usar. Si hay algo que hace hoy, asegúrese de marcar una de sus páginas web y ver qué tipo de impacto tiene en los resultados de búsqueda.
¿Qué es el marcado de esquema?
El marcado de esquema puede ser el nuevo mejor amigo de un vendedor de Internet. Es un conjunto único de etiquetas HTML, o metadatos, que se pueden agregar a sus páginas web HTML alrededor de piezas específicas de contenido para ayudar a los motores de búsqueda a tener una mejor idea de lo que trata una página en particular. Esto facilita que las personas encuentren exactamente lo que buscan en línea y, por lo tanto, tengan una mejor experiencia de búsqueda. Al utilizar microdatos derivados de Schema.org, que se ha convertido en el estándar de la industria para el lenguaje de datos estructurados reconocido por Google, Yahoo! y Bing, puede ayudar a los motores de búsqueda a comprender mejor los datos de su sitio web con información más detallada que proporciona contexto adicional. .
Si bien la mayoría de las etiquetas HTML le dicen a los motores de búsqueda lo que dice su sitio web, el marcado de esquema les dice a los motores de búsqueda lo que significa su sitio web, lo que les ayuda a ofrecer resultados de búsqueda de mejor calidad a los usuarios. Cuando define los tipos de elementos y las propiedades de los elementos en su sitio, brinda a los motores de búsqueda la información estructurada que necesitan para crear resultados de búsqueda más completos. Sin la semántica, los motores de búsqueda terminan teniendo que interpretar los datos de su sitio web por su cuenta, y se queda con una lista que puede no ser la mejor representación de su sitio.
¿Por qué es importante el marcado de esquema para los SEO?
El marcado de esquema es probablemente la herramienta menos utilizada para SEO. Estas son solo algunas de las razones para comenzar a usar datos estructurados si desea tener más ojos en su sitio web:
- Schema ayuda a los motores de búsqueda a interpretar los datos de su sitio web con mayor precisión de forma organizada y estructurada.
- Los fragmentos enriquecidos hacen que una lista sea más atractiva y aumentan las tasas de clics entre un 15 y un 50 por ciento.
- Los sitios web que utilizan el marcado de esquema tienden a clasificarse más alto en los resultados de búsqueda.
- Cuantos más tipos de esquema utilice, más oportunidades tendrá de aparecer en la búsqueda.
- Menos del 1 por ciento de los sitios web actualmente usan esquemas, lo que significa grandes oportunidades.
A pesar de todos los beneficios de SEO del uso del esquema, su adopción ha sido lenta. Puede que no se deba necesariamente tanto a la falta de conciencia como a la falta de conocimientos técnicos. Esto crea otra oportunidad increíble para las empresas, especialmente aquellas con departamentos de marketing y TI que trabajan de forma sinérgica para un objetivo común. Los especialistas en marketing pueden entender por qué es importante usar el marcado de datos estructurados, pero los webmasters suelen ser los que lo implementan, ya que tienen un conocimiento más avanzado de HTML. Con suerte, esta guía de marcado de esquema lo pondrá a usted o a su webmaster en el camino correcto.

Su guía de marcado de esquema para fragmentos enriquecidos
En realidad, hay dos formas de incorporar el esquema para impulsar sus esfuerzos de SEO. Si está familiarizado con HTML básico, entonces aprender a usar el marcado de esquema será fácil. Si no está familiarizado con HTML, puede utilizar el asistente de marcado de datos estructurados de Google para identificar elementos en su sitio web y simplemente etiquetarlos con el vocabulario semántico adecuado. Kissmetrics tiene una publicación realmente excelente sobre cómo comenzar con el esquema usando esta misma herramienta. Para aquellos a los que les gusta jugar con el código HTML, esto es lo que necesitan saber sobre el uso del marcado semántico para mejorar la visibilidad de su sitio web.

Elementos básicos del marcado de esquema
Ahora, pasemos a la parte técnica de este tutorial de esquema. Los datos estructurados tienen tres elementos básicos: un atributo itemscope , un atributo itemtype y un atributo itemprop . Exploremos cada uno de estos atributos con más detalle usando el libro de marketing de contenido de Bruce Clay como ejemplo.
El atributo itemscope indica que el contenido entre un conjunto de etiquetas <div> se trata de un elemento en particular, por lo que su etiqueta de apertura <div> se vería así:
<div itemscope >
<h1>Estrategias de marketing de contenidos para profesionales</h1>
</div>
Pero no es suficiente etiquetar un artículo como un artículo sin especificar qué es exactamente ese artículo.
El atributo itemtype proporciona a los motores de búsqueda un poco más de contexto que indica que el contenido entre un conjunto de etiquetas <div> es, de hecho, sobre un elemento en particular o, en este ejemplo, un libro. Esto se hace usando el atributo itemtype inmediatamente después del itemscope , por lo que su etiqueta de apertura <div> se verá así:
<div itemscope itemtype=“http://schema.org/Book ”>
<h1>Estrategias de marketing de contenidos para profesionales</h1>
</div>
Tenga en cuenta que el tipo de elemento se presenta en formato de URL con un enlace derivado de una lista de esquemas que se encuentran en Schema.org.
El atributo itemprop es la última pieza del rompecabezas del esquema. Se utiliza para proporcionar a los motores de búsqueda aún más información sobre un elemento al etiquetar todas las propiedades asociadas con él. Por ejemplo, para identificar a Bruce Clay como el autor, agregaría itemprop=“autor” al contenido que hace referencia a su nombre. Esto haría que su código HTML se vea así:
<div itemscope itemtype=“http://schema.org/Book”>
<h1>Estrategias de marketing de contenidos para profesionales</h1>
<span> Autor: <span itemprop=“autor” >Bruce Clay</span> y <span itemprop=“autor” >Murray Newlands </span>
</div>
Tenga en cuenta el uso de etiquetas <span> adicionales para garantizar que el atributo de propiedad del elemento esté asociado con el contenido correcto. Es un elemento HTML conveniente que evita cambios en la forma en que aparece una página en un navegador.
Para aquellos de ustedes que se sienten ambiciosos, también pueden incrustar un tipo de elemento dentro de una propiedad de elemento si la propiedad etiquetada también puede ser otro elemento con su propio conjunto de propiedades. Por ejemplo, podemos especificar que el autor de un libro también es una persona con propiedades que incluyen un nombre y una fecha de nacimiento. Visite Schema.org para obtener más información sobre la incorporación de elementos.
Una cosa que es importante tener en cuenta al marcar su contenido es evitar marcar texto oculto para que no parezca spam. En su lugar, concentre su energía y atención en los elementos de contenido que se muestran visualmente en su sitio web.
Tipos de esquemas más utilizados
Hay todo tipo de tipos de esquemas reconocidos por Google, Bing y Yahoo!, entre los cientos que puede encontrar en Schema.org. Los nuevos tipos de elementos se definen con regularidad, pero los tipos de esquema más utilizados incluyen autoría, artículos, blogs, productos, reseñas, películas y eventos, solo por nombrar algunos. Independientemente del tipo de datos que se presenten en su sitio web, probablemente haya un alcance de elemento asociado y un tipo de elemento para él.
¿No está seguro de qué tipos de esquema debe utilizar? La larga lista de tipos de esquemas puede ser extensa, pero antes de lanzarse a una ola de marcado de esquemas, manténgalo simple comenzando con tipos de elementos amplios antes de limitarse a los más específicos.
Probar su marcado de esquema
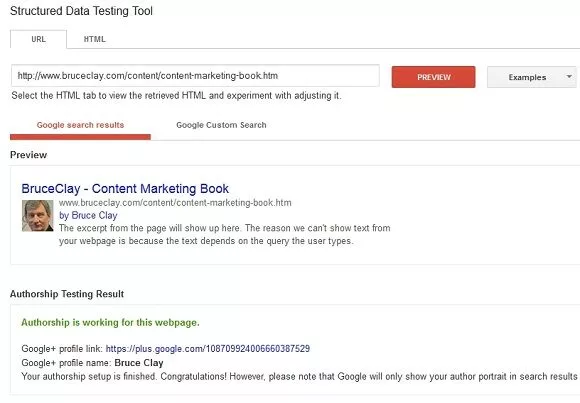
Para asegurarse de que los motores de búsqueda puedan leer su marcado de esquema, use una herramienta de prueba de datos estructurados para ver cómo aparecerá su contenido en los resultados de búsqueda. Incluso tendrá la oportunidad de editar HTML dentro de la herramienta si desea actualizar el esquema y volver a probarlo. Una vez que haya probado las implementaciones de su esquema y esté satisfecho con los resultados, los motores de búsqueda como Google podrán leerlo la próxima vez que rastreen su sitio web e interpreten los datos de su sitio web de manera más efectiva, por lo que tendrá más oportunidades de ser visible. en los resultados de búsqueda. En este ejemplo, verá que el marcado de autoría está funcionando.

Conclusiones clave del marcado de esquema
No es necesario ser programador para agregar marcas a su contenido. Schema.org es un recurso excelente para empezar.
Familiarícese con los tipos de esquema disponibles visitando la página Organización de esquemas y comience a optimizar su contenido para fragmentos enriquecidos. Hay literalmente docenas de categorías de marcado para elegir, así que encuentre las que mejor representen de qué se trata el contenido de su sitio web.
Por último, agregue tantos elementos de marcado como sean relevantes para su sitio web. Cuanto más marque su contenido, mayores serán sus posibilidades de mejorar su visibilidad y aumentar su tráfico.
