Aprenda a crear automáticamente experiencias de página adaptables
Publicado: 2019-02-19enlaces rápidos
- ¿Qué son las experiencias de página adaptables?
- Cómo funciona
- ¿Qué más hay de nuevo?
- Presentamos Thor Render Engine™
- Cómo activar Thor Render Engine™
- Puntos débiles y cómo los resuelven las experiencias de páginas receptivas
- Comience a usar Experiencias de página receptiva hoy
Computadora de escritorio, móvil, tabletas... En nuestra sociedad multipantalla, nunca se sabe qué dispositivo está usando alguien para visitar la experiencia de su página de destino posterior al clic. Las páginas de destino posteriores al clic que no se optimizan para la visualización en computadoras de escritorio, dispositivos móviles y tabletas a menudo son difíciles de navegar y disuaden a las conversiones potenciales a medida que los visitantes se frustran y abandonan su página. Este escenario se amplifica cuando considera que el 57 % de todo el tráfico en línea de EE. UU. ahora proviene de teléfonos inteligentes y tabletas.
Y seamos realistas: nadie quiere pellizcar y hacer zoom.
Para los anunciantes y especialistas en marketing que deciden optimizar sus experiencias de página en diferentes dispositivos, diseñar y actualizar experiencias dedicadas para dispositivos móviles y tabletas requiere mucho tiempo. Hoy más que nunca es importante que los anunciantes y los profesionales del marketing creen experiencias que respondan a los dispositivos móviles.
En lugar de crear una experiencia de página de destino posterior al clic dedicada para cada tamaño y resolución de pantalla, se merece una mejor solución. Esa solución debería permitirle crear una experiencia de una sola página que se escale automáticamente para coincidir con el dispositivo en el que se ve, ahorrando recursos valiosos y optimizando las conversiones.
Ahora lo tienes con Experiencias de Páginas Responsivas.
¿Qué son las experiencias de página adaptable en Instapage?
A partir de hoy, puede lanzar páginas de destino posteriores al clic con capacidad de respuesta completa para optimizar las experiencias en diferentes dispositivos móviles y de escritorio. Nuestra plataforma escala automáticamente el contenido y los elementos de la página para que coincidan con el tamaño de la pantalla en la que se visualizan las experiencias de la página. Ahora, sus visitantes tendrán experiencias consistentes que están optimizadas para su dispositivo y tamaño de pantalla sin tener que desplazarse, hacer zoom o desplazarse.
Junto con la velocidad de carga de página casi instantánea (más sobre esto más adelante), sus visitantes ahora pueden experimentar experiencias de carga rápida en todos sus dispositivos. Las experiencias de página receptivas son compatibles con todos los tipos, tamaños y resoluciones de dispositivos populares, incluidos los teléfonos inteligentes, las tabletas y los modelos de escritorio populares.
¿En qué se diferencia esto de ser compatible con dispositivos móviles?
Hace mucho tiempo, las páginas de destino post-clic de Instapage se adaptaron a dispositivos móviles, pero esta nueva característica no se trata solo de dispositivos móviles. Esta actualización también se trata de los navegadores, porque todas las nuevas experiencias de página responden completamente en dispositivos populares en los principales navegadores web, incluidos Google Chrome, Firefox y Safari.
La combinación de Responsive Page Experiences, AMP y funciones de respuesta móvil como ocultar bloques móviles, regeneración de bloques móviles y bloqueo de relación de aspecto móvil hacen de Instapage la plataforma de optimización posterior al clic con las funciones de optimización móvil más completas del mercado.
Cómo funciona
Para los técnicamente curiosos, nuestras experiencias de página cambian de la vista de escritorio a la vista móvil a 768 px y el tamaño de nuestro contenido móvil es de 400 px. La escala se produce cuando el tamaño de la pantalla es más pequeño que el tamaño del contenido (entre 768 px y 1200 px) y cuando el tamaño de la pantalla es inferior a 400. Cuando el tamaño de la pantalla del dispositivo es más pequeño que el tamaño del contenido, el contenido se escala automáticamente para adaptarse al tamaño de la pantalla del dispositivo. Si el tamaño de la pantalla es mayor que el contenido, el tamaño del contenido permanece fijo.

¿Qué más viene con la característica?
El aumento de la velocidad de la página no es una nueva revelación para los especialistas en marketing digital. Ya es obvio, pero déjanos preguntarte esto…
¿Tiene un algoritmo patentado como Thor Render Engine™?
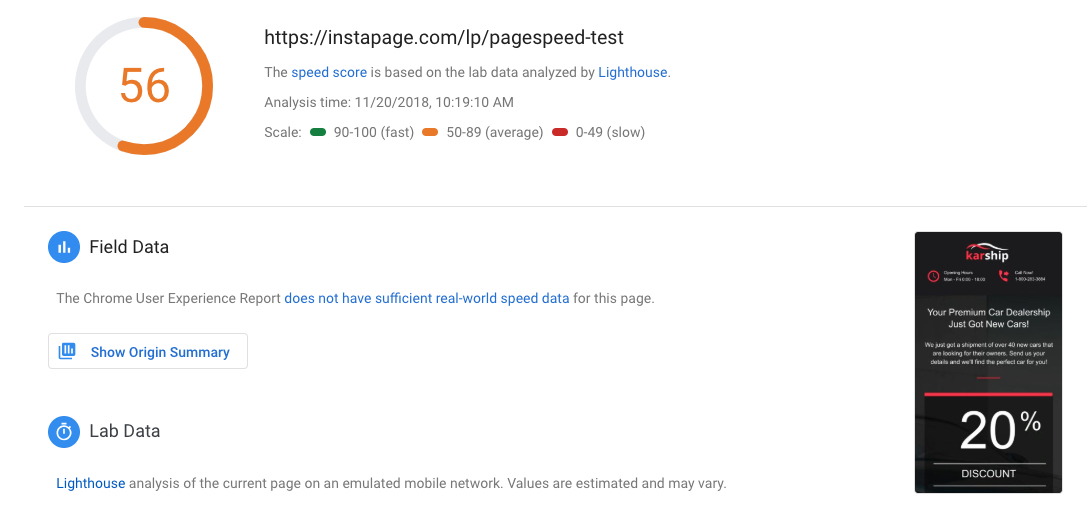
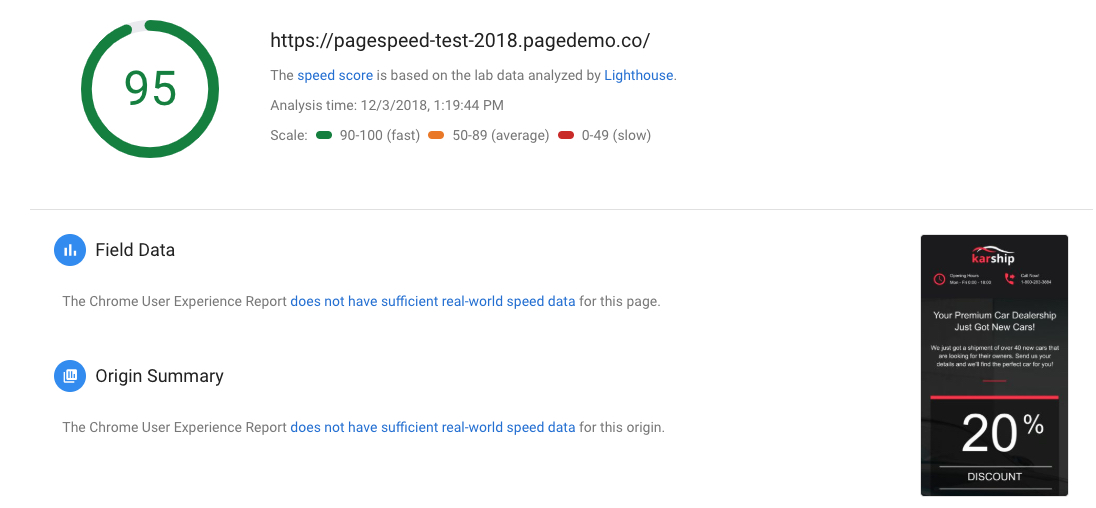
Independientemente del dispositivo utilizado, sus páginas se cargan más rápido que nunca. Como debutó en diciembre de 2018 con 4 nuevas funciones de producto, Instapage Thor Render Engine™ es significativamente más rápido. Los clientes de Instapage pueden obtener páginas hasta 3 veces más rápidas. Con Google PageSpeed Insights, realizamos una prueba de muestra para mostrar las mejoras.
Comparando el viejo generador con Thor Render Engine™
El ejemplo aquí es exactamente la misma página, la única diferencia es que el primer resultado usó el generador de páginas antiguo, mientras que el segundo resultado muestra la velocidad de la página con Thor Render Engine™:


Obtener un 56 en la primera prueba y aumentarlo a 95 en la segunda prueba es un aumento del 58,9 % en la velocidad de carga de la página.
Cómo activar Thor Render Engine™
Las páginas nuevas usarán automáticamente el generador de páginas nuevas, pero para las páginas existentes, los usuarios deben "Actualizar cambios" y luego confirmar que desea realizar la transición.
Nota: Esta actualización de producto es independiente de las páginas de destino posteriores al clic de AMP porque son marcos de código diferentes. Para obtener detalles sobre AMP, lea nuestro anuncio oficial del producto aquí.
Puntos débiles y cómo los resuelven las experiencias de páginas receptivas
Punto de dolor 1
Quiero ofrecer experiencias de página receptivas a mis diferentes visitantes, pero carezco de los recursos adicionales para codificar mis páginas como tales.
Solución
Las experiencias de la página de destino posterior al clic de Instapage están integradas con un diseño totalmente receptivo de forma predeterminada y se escalan automáticamente para adaptarse de manera óptima a los dispositivos con varios tamaños de pantalla.
punto de dolor 2
Mis visitantes provienen de diferentes tipos y tamaños de dispositivos. Necesito una solución que ajuste automáticamente las experiencias de mi página de destino posterior al clic para que se muestre de manera óptima independientemente del dispositivo y la resolución.
Solución
Las experiencias de la página de destino posterior al clic de Instapage están integradas con un diseño totalmente receptivo que se escala automáticamente para adaptarse de manera óptima a los dispositivos con varios tamaños de pantalla. La experiencia de la página receptiva de Instapage permite que sus visitantes experimenten constantemente una versión optimizada para la conversión de su página de destino posterior al clic, independientemente del dispositivo utilizado.
Punto de dolor 3
Necesito una mejor manera de brindar experiencias optimizadas a mis visitantes que crear experiencias dedicadas individualmente para diferentes dispositivos y tamaños de pantalla.
Solución
Las experiencias de página receptiva de Instapage le permiten crear una página que cambia de tamaño intuitivamente para adaptarse a diferentes tamaños de pantalla.
Proporcione a sus visitantes la mejor experiencia hasta ahora
Nadie quiere pellizcar y hacer zoom, y todos queremos que las cosas se hagan ahora sin tener que esperar. Sus prospectos y clientes no son diferentes.
No deje sus conversiones al azar. Impulse las conversiones con experiencias de página receptivas en todos los dispositivos y resoluciones populares. Descubra cómo crear experiencias de página receptivas registrándose hoy para una demostración de Instapage Enterprise.
