Cómo crear una ventana emergente con React
Publicado: 2022-06-29Agregar ciertos elementos a un sitio web crea un cambio considerable. Puede destacarse de sus competidores y captar la atención de sus visitantes fácilmente si sigue los pasos correctos.
Para aumentar las conversiones de ventas e interactuar con sus visitantes, ¡puede beneficiarse de las ventanas emergentes! Las ventanas emergentes son excelentes para llegar a un público en particular sobre un tema importante. Las ventanas emergentes están ahí para usted si tiene un anuncio que hacer o un producto para promocionar.
Hay muchas soluciones diferentes para crear ventanas emergentes. Puede usar diferentes lenguajes de programación y códigos mientras forma una ventana emergente para su sitio web. Con un poco de paciencia e investigación, puedes crearlos por tu cuenta con React.
En esta publicación de blog, explicamos qué es una ventana emergente de React y cómo crear una ventana emergente de React para su sitio web.
¡Vamos a empezar!

¿Qué es la ventana emergente de reacción?
React es una biblioteca JavaScript de código abierto que se utiliza para crear interfaces de usuario. Es una herramienta de uso gratuito creada por Meta para componentes de interfaz de usuario. Hace que la codificación JS sea más funcional con herramientas de desarrollador y diseño de plantillas.
Además, React es una biblioteca competente y fácil de adoptar que puede usar en su sitio web. React es una poderosa herramienta para crear ventanas emergentes y modales. Es fácil de usar y versátil, por lo que es una excelente opción para muchas aplicaciones.
La ventana emergente React tiene muchos beneficios, incluida la capacidad de:
- Crea y personaliza ventanas emergentes fácilmente.
- Cree modales emergentes de React que respondan.
- Cree ventanas emergentes que se vean geniales en diferentes dispositivos.
¿Cómo crear una ventana emergente de reacción?

Hay diferentes formas de crear una ventana emergente con React. Le mostraremos cómo puede crear ventanas emergentes de React personalizables. Puede crear su propia ventana emergente para su sitio web mirando estas soluciones.
React permite a los usuarios crear componentes reutilizables, por lo que la creación de componentes emergentes se vuelve más fácil. Por ejemplo, para crear un modal con React JS, puede agregar el atributo "modal" a un componente emergente.
Crear una ventana emergente simple con disparadores y personalizarla
Crear ventanas emergentes de React con reactjs-popup es práctico cuando está instalando los componentes necesarios. Después de instalar reactjs-popup con npm e yarn, puede agregar los elementos que necesita para su ventana emergente.
Puede personalizar el modal creado anteriormente agregando diferentes características. Por ejemplo, puede agregar un código a su sitio web que se vea así:
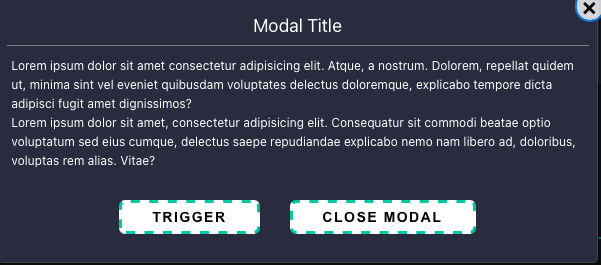
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);Junto con este código, agregar el código a continuación le permite ajustar los detalles de su ventana emergente. Por ejemplo, los elementos emergentes de reacción como el ancho, el tamaño de fuente, la alineación del texto, la posición, el margen, el fondo y el relleno de su ventana emergente se pueden personalizar.
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}Después de agregar ambos códigos a la parte de inyección de código de su sitio web, su ventana emergente de reacción puede verse así:

(Fuente)
Creación de mensajes emergentes con React
Las ventanas emergentes emergentes son útiles si también desea recopilar información de sus visitantes. Con ventanas emergentes, puede preguntar a sus visitantes sus nombres, correos electrónicos y muchas cosas según sus necesidades.
Puede crear formularios para recopilar datos de sus visitantes. Además, recopilar comentarios de sus visitantes es una excelente manera de optimizar su sitio web con ventanas emergentes rápidas.
Puede agregar una ventana emergente con React usando un código que se ve así:
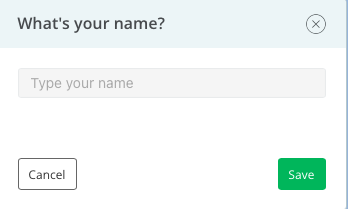
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });Cuando agrega este código a la parte del cuerpo de su sitio web, puede verse así:


(Fuente)
Use Popup Builder Popupsmart para su sitio web
Si no quiere lidiar con la codificación con React JS, también puede crear ventanas emergentes con Popupsmart. ¡Popupsmart es un generador de ventanas emergentes sin código que es fácil de usar y gratuito!
Popupsmart lo ayuda a crear ventanas emergentes basadas en campañas para su sitio web. Puede usar diferentes funciones de Popupsmart mientras crea su ventana emergente. Hay muchos diseños entre los que puede elegir para su ventana emergente.
Además, puede configurar su público objetivo para llegar a sus visitantes correctamente.
Veamos cómo puede crear una ventana emergente con Popupsmart paso a paso.
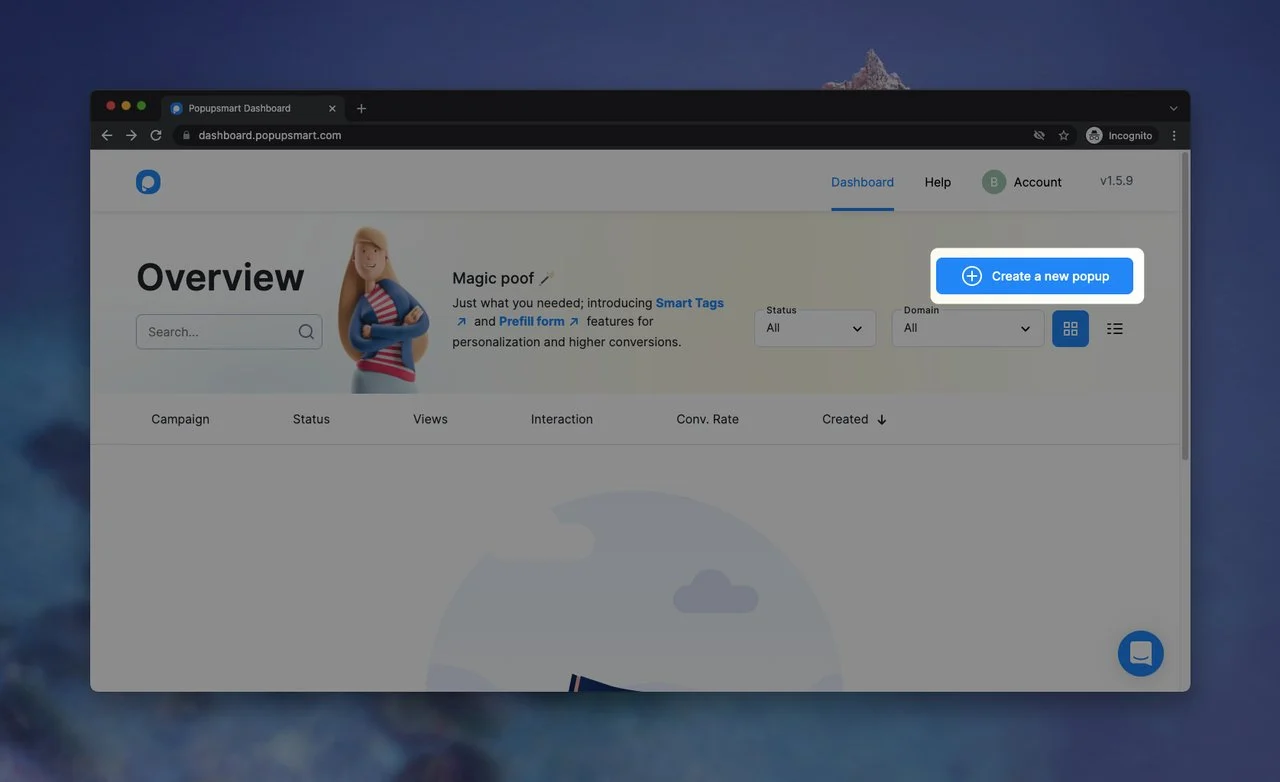
En primer lugar, debe registrarse si aún no lo ha hecho. Luego, vaya al tablero y haga clic en la parte "Crear una nueva ventana emergente" para comenzar a crear su ventana emergente.

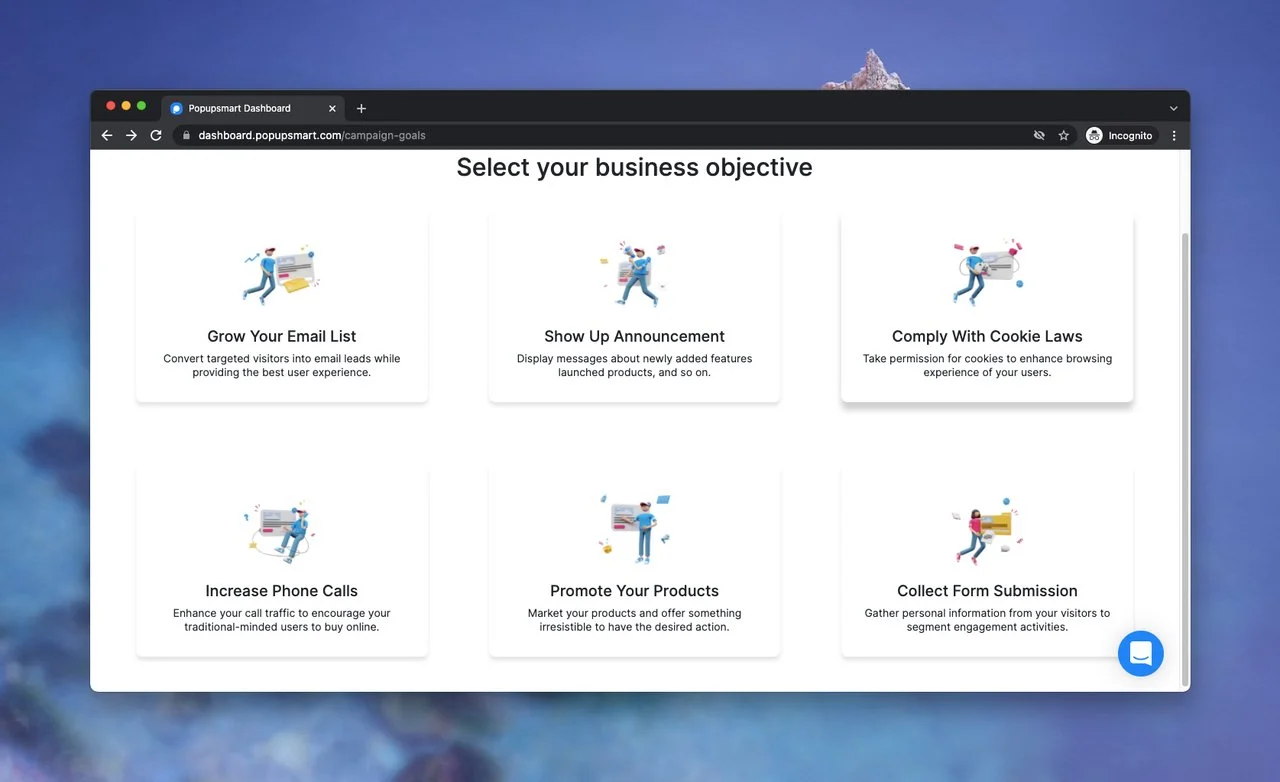
En segundo lugar, debe seleccionar su objetivo comercial. Tenemos seis objetivos comerciales diferentes que puede elegir para diferentes objetivos de su negocio.

Con las ventanas emergentes creadas con Popupsmart, puede:
- Haga crecer su lista de correo electrónico y diríjase a sus visitantes.
- Muestra un anuncio de tus productos y servicios a tus clientes.
- Cumpla con las leyes de cookies y tome el consentimiento de sus visitantes para almacenar cookies.
- Aumente las llamadas telefónicas y construya relaciones más sólidas con sus visitantes a la antigua.
- Promocione sus productos y servicios presentando ofertas especiales a su audiencia.
- Recopile el envío de formularios para recopilar información y datos personales de sus visitantes para mejorar su experiencia de usuario.
Para esta guía de creación de ventanas emergentes, utilizaremos el objetivo "Promocionar sus productos" .
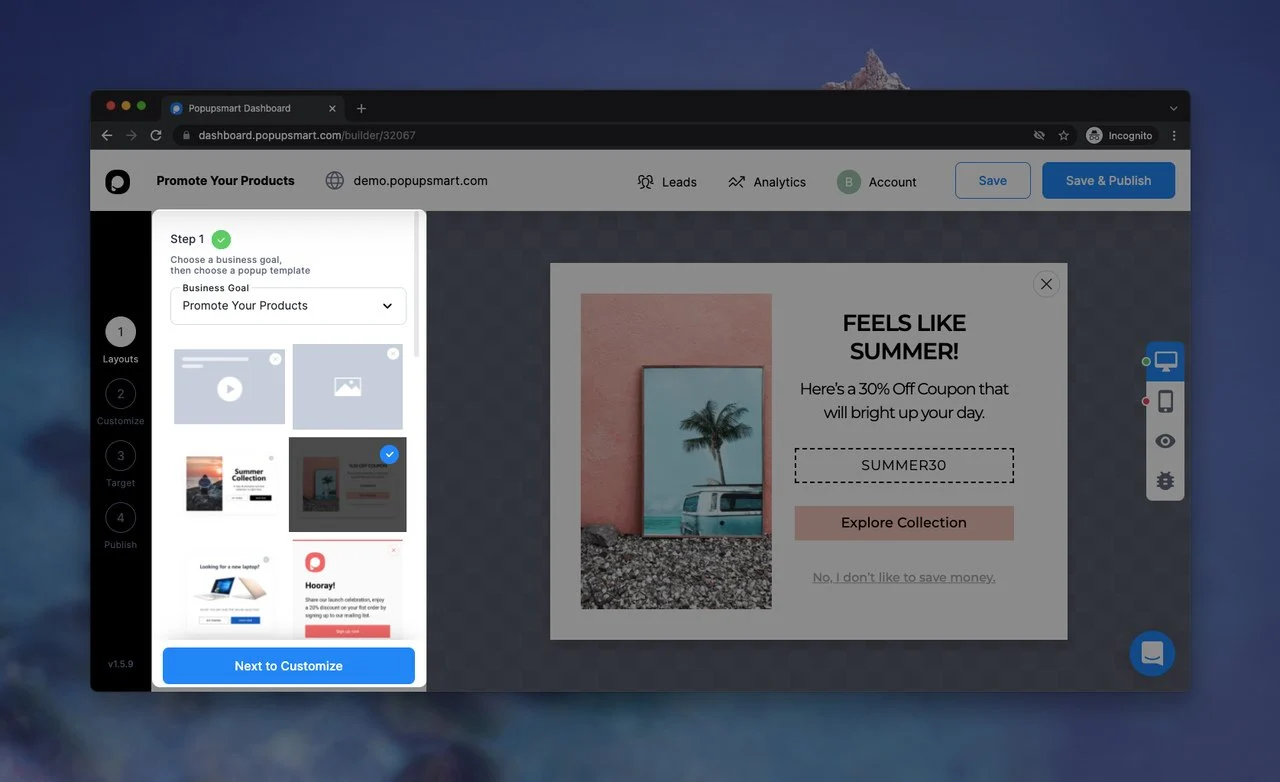
Después de elegir su objetivo, aparecerá la pantalla del generador emergente. En la sección "Diseños" , puede seleccionar un diseño adecuado para su sitio web. (¡Tenemos tantas opciones!)

Después de elegir su diseño favorito, haga clic en la parte "Siguiente para personalizar" . ¡Te redirigirá a la parte "Personalizar" , donde puedes jugar con tu ventana emergente libremente!
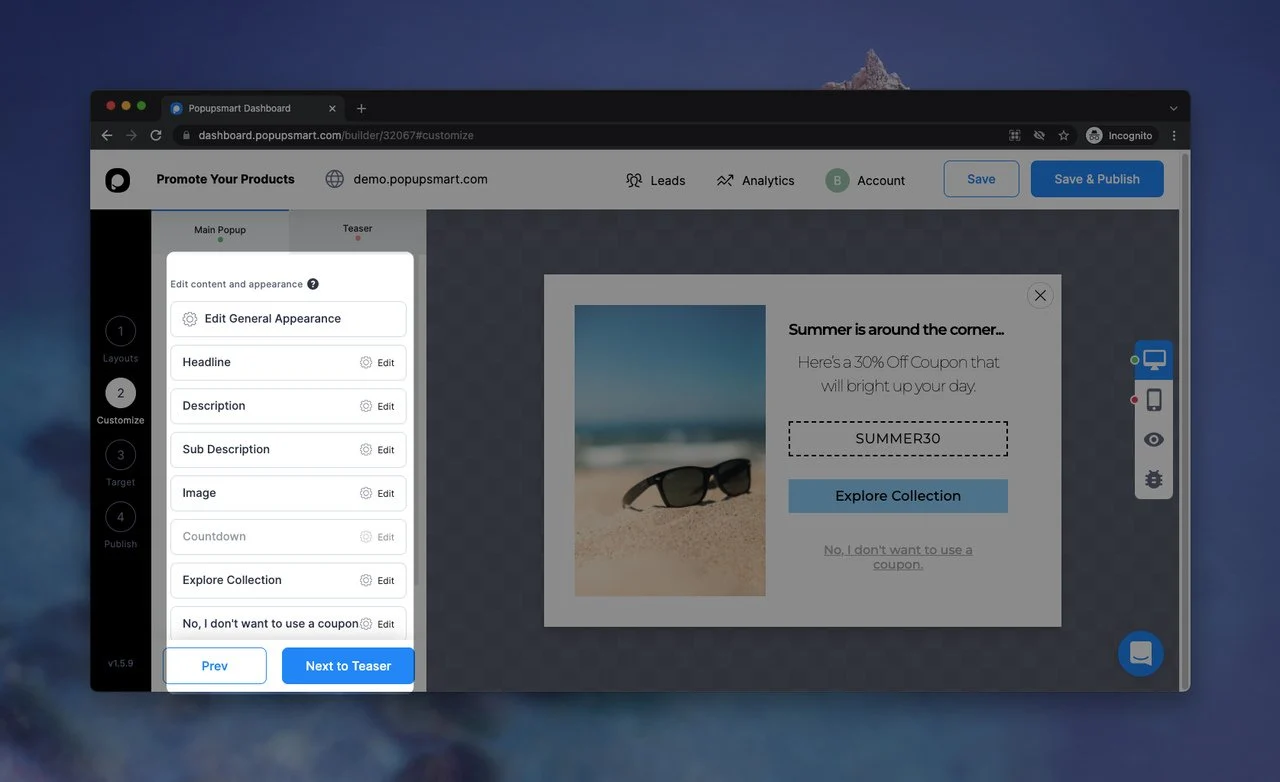
Por ejemplo, puede editar la imagen, el título y las partes de descripción de un diseño de acuerdo con su negocio.

¡Asegúrate de agregar frases de CTA a tu ventana emergente para que tu audiencia pueda interactuar con tu ventana emergente! Además, puede ser útil personalizar el diseño de su ventana emergente de acuerdo con el estilo y la personalidad general de su sitio web.
Cuando haya terminado de personalizar su ventana emergente y se haya asegurado de que se vea notable, haga clic en la parte "Siguiente al teaser" .
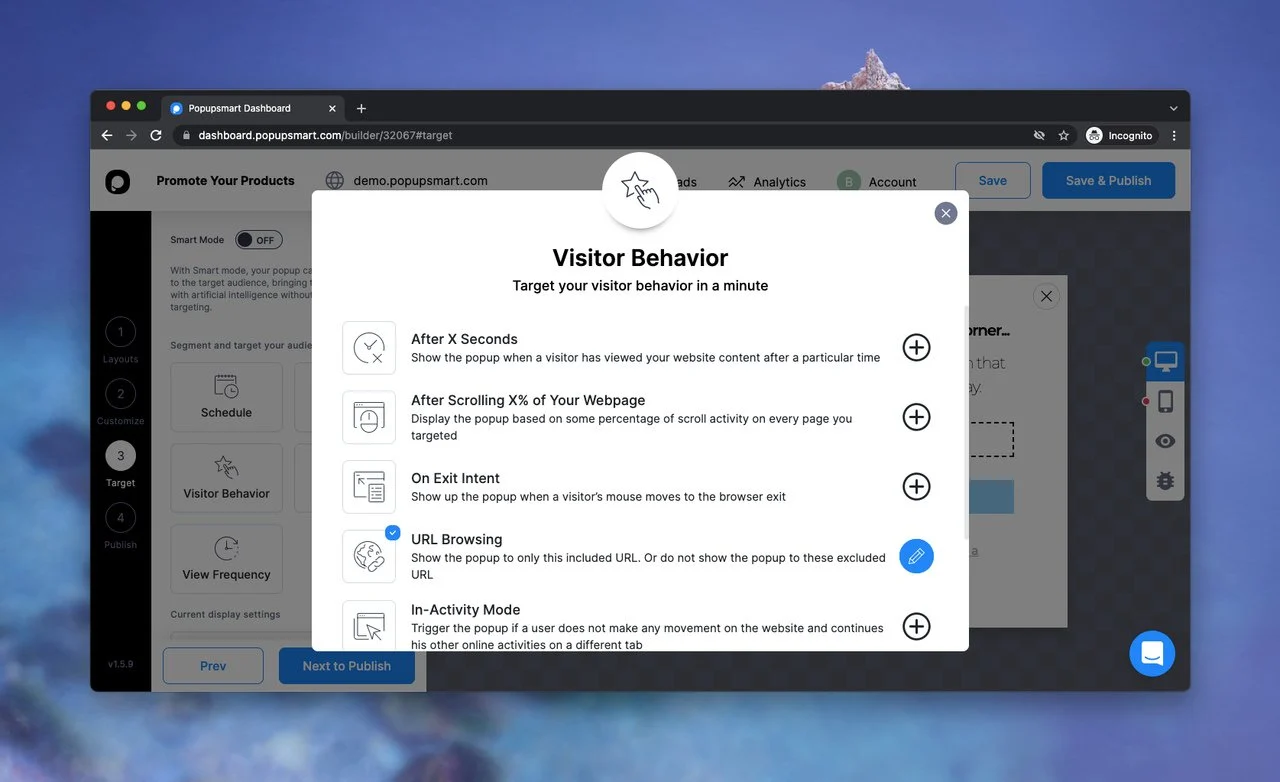
Aparte de estos, puede optimizar el objetivo de su ventana emergente. En la sección "Objetivo" , puede hacer clic en "Comportamiento del visitante" para seleccionar cómo orientar a sus visitantes.

Hay diferentes opciones de orientación que puede elegir de acuerdo con su objetivo comercial. Cuando haya terminado con esta parte, haga clic en el botón "Siguiente para publicar" .

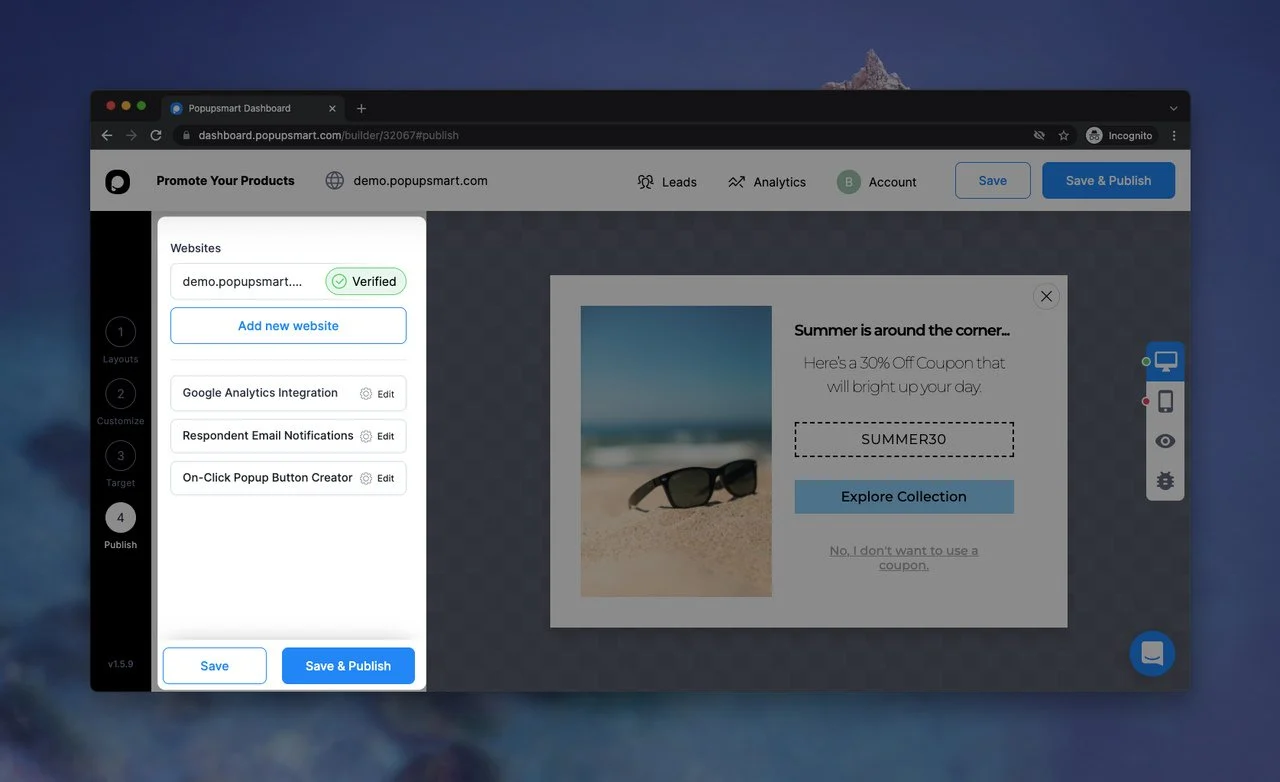
En la sección "Publicar" , puede ver que es posible integrar sus ventanas emergentes con Google Analytics. Además, puede optimizar las "Notificaciones por correo electrónico del encuestado" y el "Creador de botón emergente al hacer clic" en esta sección.
Puede ver el código Popupsmart en la parte "Publicar" .

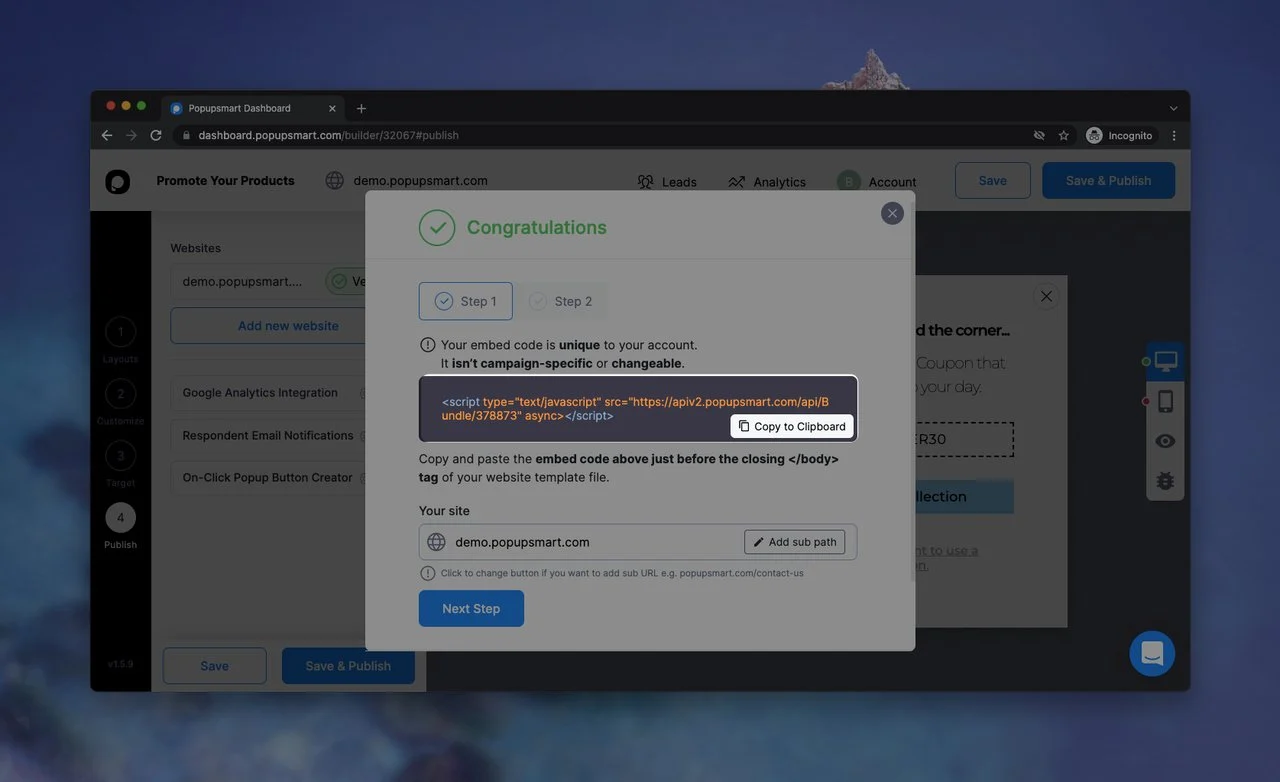
Cuando termine de crear su ventana emergente, agregue el código de inserción de su ventana emergente a la parte de inyección de código de su sitio web. Puede agregarlo antes de la etiqueta de cierre </body> fácilmente. Además, puede agregar ventanas emergentes con Google Tag Manager a su sitio web.
¡Haz clic en el botón "Guardar y publicar" cuando estés listo para comenzar!
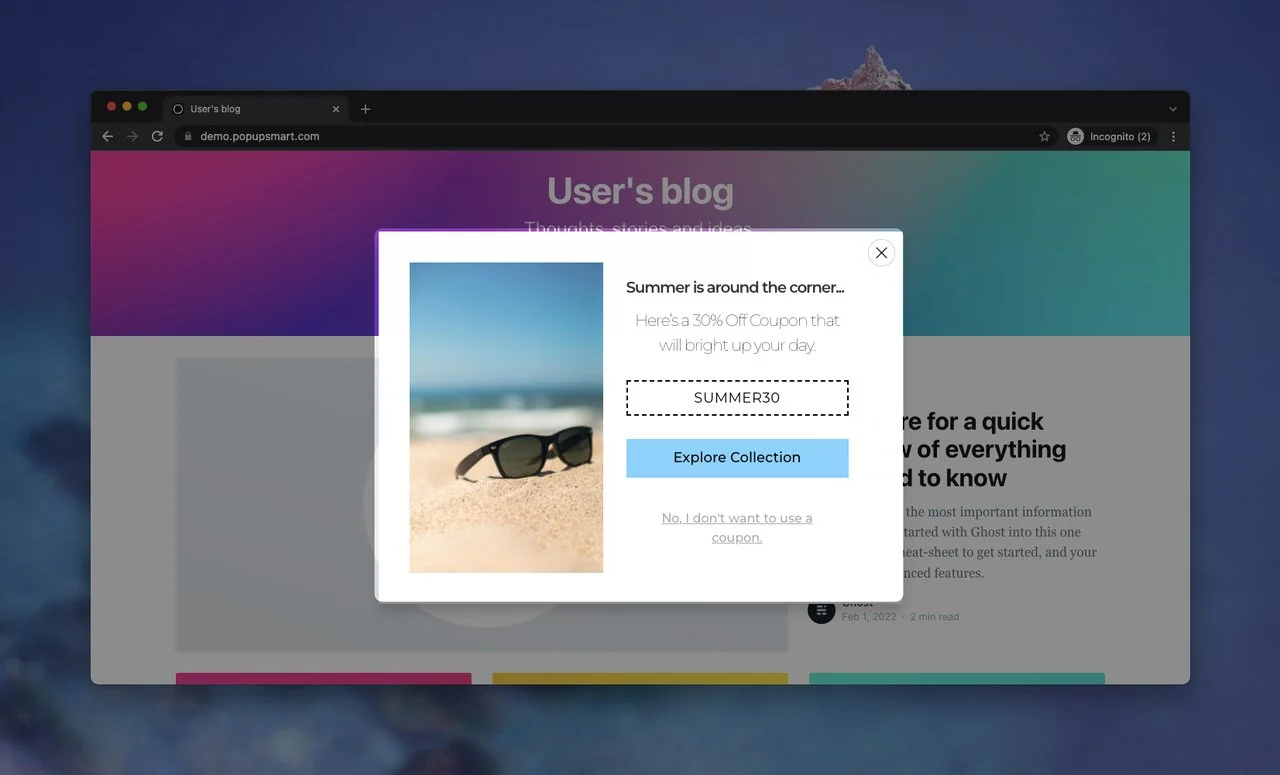
Este es el aspecto final de la ventana emergente que hemos creado para promocionar un producto:

Muy fácil, ¿verdad? ¡Ahora puede crear su propia ventana emergente para promocionar sus productos o servicios y aumentar las conversiones de ventas!
Popupsmart se integra con muchas herramientas de marketing y sitios web como Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace; lo que hace que el proceso de marketing digital de las empresas sea aún mejor.
Envolver

Crear ventanas emergentes con React, que es una biblioteca JS de código abierto, es posible y fácil de adaptar. Como hemos explicado, agregar una ventana emergente a su sitio web usando React puede ser simple si está familiarizado con el lenguaje de codificación Javascript. Puede instalar React JS en su sitio web y formar sus ventanas emergentes modales.
También es posible personalizar ciertos elementos de una ventana emergente, como el ancho, el fondo, el tamaño de fuente, etc. Gracias a las diferentes opciones de personalización, puede crear su propia ventana emergente para lograr sus objetivos comerciales.
Por otro lado, no todos tienen que lidiar con escribir códigos y agregar más códigos para personalizar su ventana emergente. Puede usar nuestro generador de ventanas emergentes Popupsmart, que tiene un plan de uso gratuito.
Esperamos que le haya gustado leer sobre este tema y haya aprendido cómo puede crear una ventana emergente fácilmente con React y Popupsmart. Háganos saber qué solución emergente decide elegir para su sitio web. :-)
Echa un vistazo a estas publicaciones de blog también:
- Cómo crear ventanas emergentes modales de Vue
- Cómo crear una ventana emergente de PHP para su sitio web
- ¿Cómo crear una ventana emergente Bootstrap para su sitio?
- Mejores prácticas de diseño de ventanas emergentes que mantienen a los clientes comprando
- Cómo crear ventanas emergentes CSS modales Tailwind para su sitio web
- 21 plataformas de CMS sin cabeza que deberías consultar
