Cómo crear una ventana emergente con Python
Publicado: 2022-07-05Agregar ventanas emergentes a su sitio web puede cambiar significativamente la tasa de conversión de su sitio web y la participación del usuario. Al agregar ventanas emergentes, puede mostrar anuncios y promocionar sus productos. Incluir ventanas emergentes llamativas y atractivas puede ayudarlo a captar rápidamente la atención de sus visitantes.
Hay varias formas de agregar ventanas emergentes a un sitio web. El uso de lenguajes de programación y la adición de códigos a su sitio web es una de las formas preferidas de agregar ventanas emergentes.
Python es uno de los lenguajes de programación más utilizados. Usándolo, puede escribir códigos fácilmente ya que su propósito principal es la legibilidad del código. Es un lenguaje de programación de tipo dinámico con recolección de basura.
Si está utilizando Python, puede crear mensajes emergentes utilizando los códigos adecuados. En esta publicación de blog, explicaremos cómo crear una ventana emergente con Python , junto con otras soluciones que pueden ser útiles al crear un mensaje emergente.
¡Vamos a sumergirnos en ellos!

¿Qué es la ventana emergente de Python?

Python es un lenguaje de programación que apareció por primera vez en 1991. Se puede usar en sistemas operativos como macOS, Linux/UNIX, Windows, Android y más. Es un lenguaje diseñado para propósitos generales y ayuda a sus usuarios a escribir códigos legibles.
Tiene una sangría significativa y un estilo de escritura dinámica, por lo que puede escribir códigos para agregar diferentes partes de su sitio web.
La ventana emergente de Python es una ventana de mensaje que tiene botones y diferentes disparadores. Puede escribir textos de acuerdo a sus necesidades y usar su cuadro de mensaje de Python. Es posible agregar diferentes tipos de mensajes emergentes con Python, por lo que también puede crear su cuadro de diálogo emergente de Python.
La ventana emergente de Python tiene varios beneficios, como personalizar los componentes de una ventana emergente. Por ejemplo, puede crear un mensaje emergente de Python con cuadros de diálogo, cuadros de mensaje de pregunta, cuadros de mensaje de advertencia, etc.
¿Cómo crear una ventana emergente de Python?

Aunque la programación de Python es fácil de usar y le da importancia a la legibilidad del código, debe aprenderlo de memoria para escribir sus códigos. Se necesita tiempo y un poco de práctica para aprender a crear una ventana emergente con Python.
Para crear un mensaje emergente de Python , puede usar las indicaciones de mensajes de Tkinter . Primero, debe importar el paquete Tkinter para usar este método.
El módulo de buzones de mensajes de Tkinter ofrece diferentes opciones y configuraciones. Por ejemplo, puede incluir diferentes factores desencadenantes en sus cuadros de mensajes emergentes y aprovecharlos al máximo.
Si desea crear un cuadro de mensaje de información simple con Python y Tkinter, puede usar el código que se proporciona a continuación:
class tkinter.messagebox.Message(master=None, **options)Los cuadros de mensajes de advertencia también se usan mucho, y para construirlos, usar el siguiente código será suficiente:
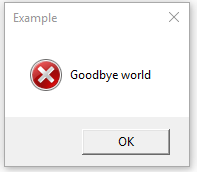
tkinter.messagebox.showwarning(title=None, message=None, **options) tkinter.messagebox.showerror(title=None, message=None, **options)Y se verá así:

(Fuente: biblioteca de Python)
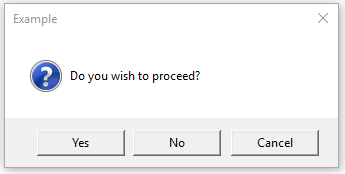
Los cuadros de mensajes de preguntas pueden ser útiles si también está haciendo una pregunta a sus visitantes. Puede establecer diferentes preguntas y activadores utilizando estos conjuntos de códigos:
tkinter.messagebox.askquestion(title=None, message=None, **options) tkinter.messagebox.askokcancel(title=None, message=None, **options) tkinter.messagebox.askretrycancel(title=None, message=None, **options) tkinter.messagebox.askyesno(title=None, message=None, **options) tkinter.messagebox.askyesnocancel(title=None, message=None, **options)El resultado será algo como esto:

(Fuente: biblioteca de Python)
Además de este método, puede usar una sola línea de código como esta:
import ctypes # An included library with Python install. ctypes.windll.user32.MessageBoxW(0, "Your text", "Your title", 1)Y define la función de tu mensaje emergente con un código como este:
import ctypes # An included library with Python install. def Mbox(title, text, style): return ctypes.windll.user32.MessageBoxW(0, text, title, style) Mbox('Your title', 'Your text', 1)Los estilos de su mensaje emergente de Python se pueden personalizar de acuerdo con estos:
-## 0 : OK -## 1 : OK | Cancel -## 2 : Abort | Retry | Ignore -## 3 : Yes | No | Cancel -## 4 : Yes | No -## 5 : Retry | Cancel -## 6 : Cancel | Try Again | Continue(Fuente: Desbordamiento de pila)
Cree ventanas emergentes usando Popupsmart sin codificar fácilmente
Se necesita tiempo y energía para aprender lenguajes de programación como Python. Dominarlo para crear diferentes componentes de un sitio web puede ser una lucha para muchas personas.
Intentamos explicar la creación de ventanas emergentes con Python lo mejor que pudimos. Sin embargo, si crear una ventana emergente de Python parece complejo y difícil de adaptar, puede usar herramientas emergentes sin código.
Popupsmart es un generador de ventanas emergentes sin código que permite a los usuarios crear ventanas emergentes para aumentar las conversiones y la participación de los usuarios. Puede generar clientes potenciales y crear ventanas emergentes sobresalientes simplemente con esta herramienta.
Exploremos cómo crear una ventana emergente con Popupsmart fácilmente, paso a paso juntos.
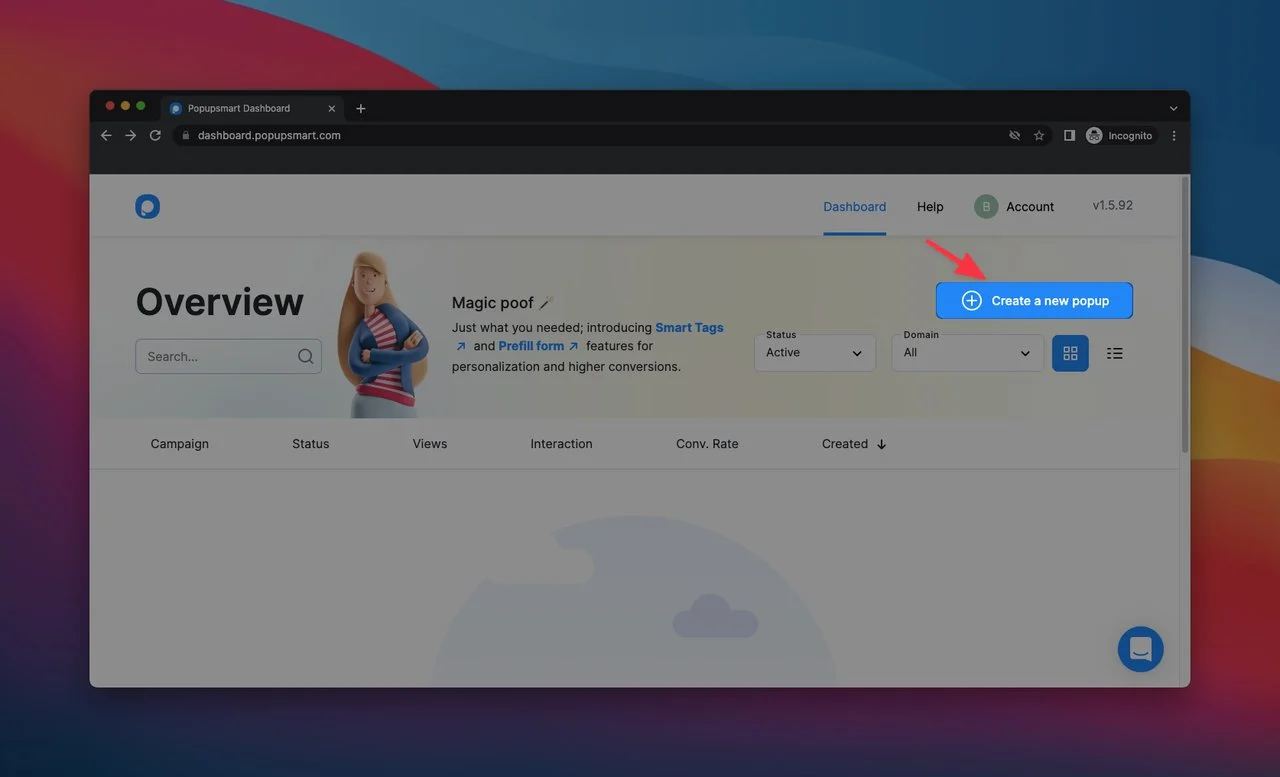
En primer lugar, cree su cuenta Popupsmart si aún no lo ha hecho. Luego, vaya al tablero y haga clic en el botón "Crear una nueva ventana emergente" para comenzar a crear su primera ventana emergente.

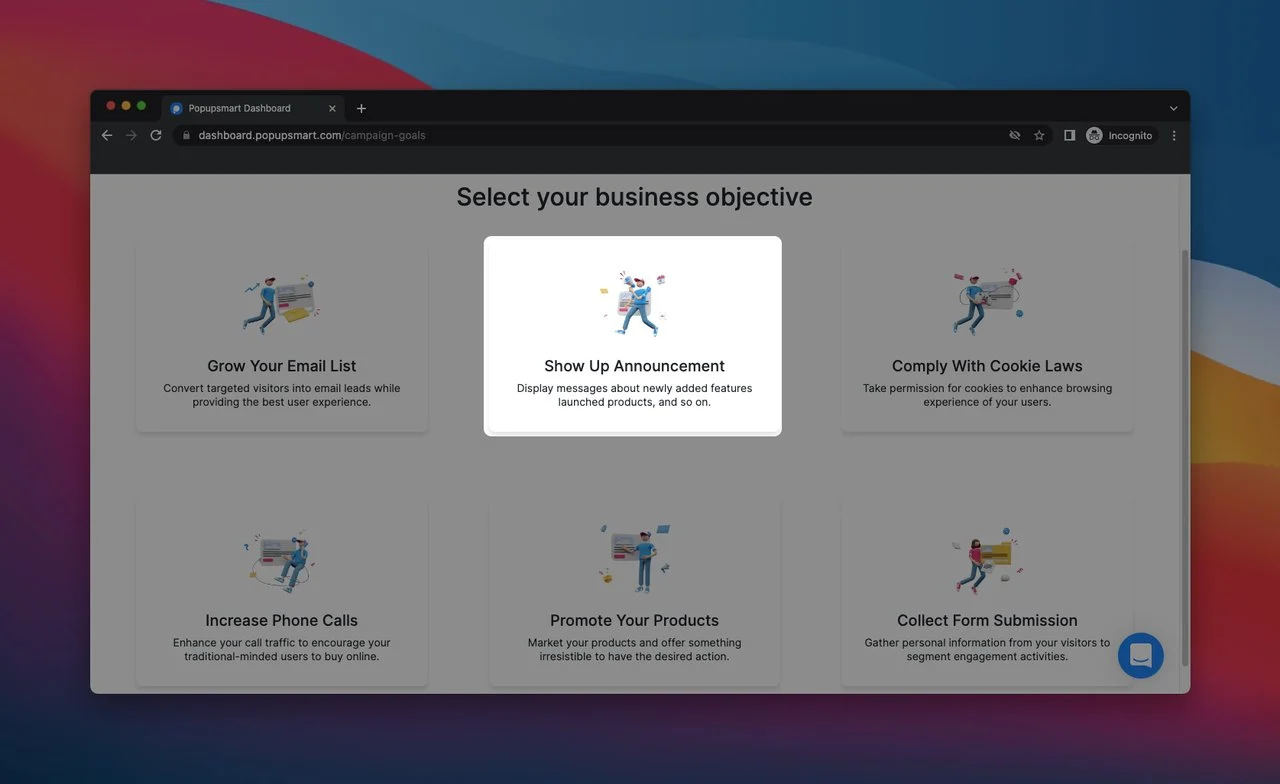
Luego, puede seleccionar su objetivo comercial . Tenemos seis objetivos comerciales diferentes que están hechos para diferentes necesidades comerciales. Puedes elegir el que se adapte a tus necesidades.

Gracias a diferentes objetivos comerciales, puede hacer crecer su lista de correo electrónico, mostrar anuncios, cumplir con las leyes de cookies y aumentar sus llamadas telefónicas.
Además, es posible promocionar sus productos y servicios y recopilar envíos de formularios con ventanas emergentes creadas con Popupsmart.
Cada objetivo comercial viene con varias opciones de orientación y diseños emergentes. Puede elegir el relacionado fácilmente y comenzar a crear sus ventanas emergentes listas para la conversión.
Para esta guía paso a paso, elegimos el objetivo "Mostrar anuncio" que puede ayudar a anunciar actualizaciones y noticias sobre un sitio web.


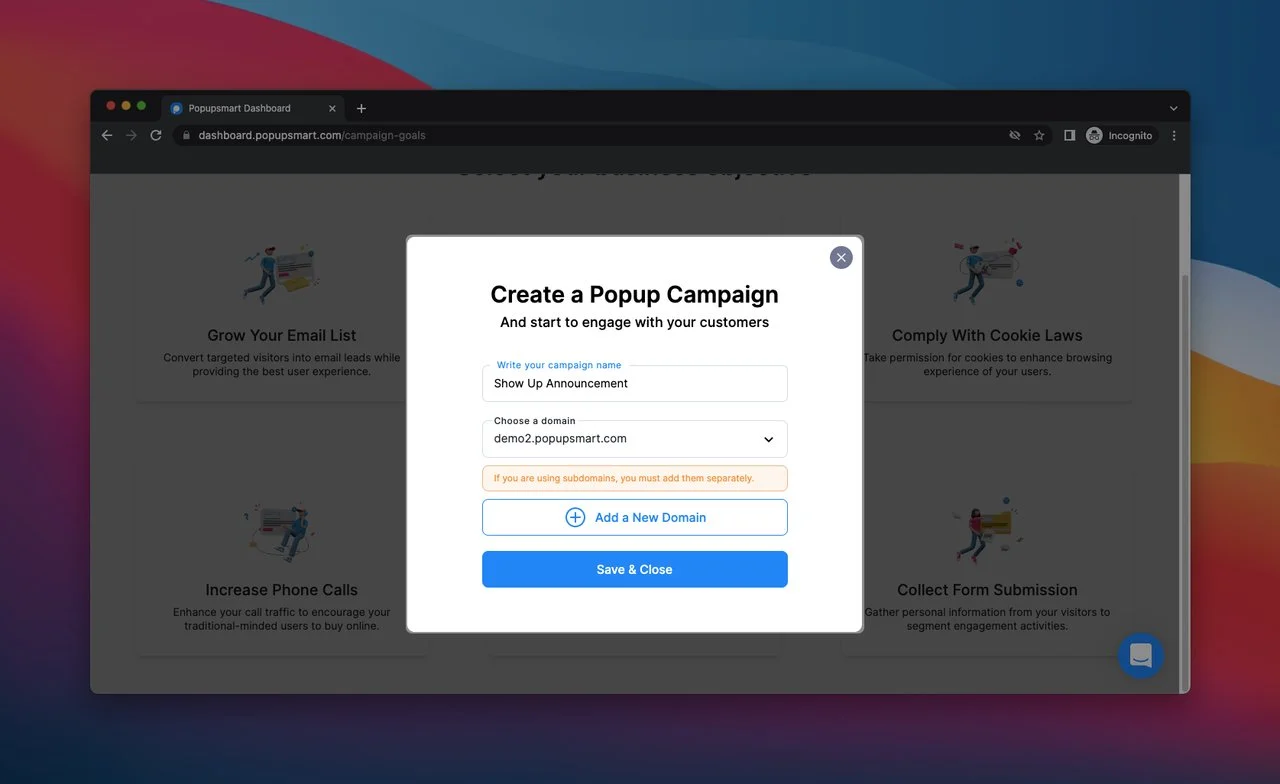
Después de elegir su objetivo, aparecerá la ventana "Crear una campaña emergente" . Puede escribir el nombre de su campaña en esta parte y agregar su dominio. Después de agregarlos, haga clic en el botón "Guardar y cerrar" .
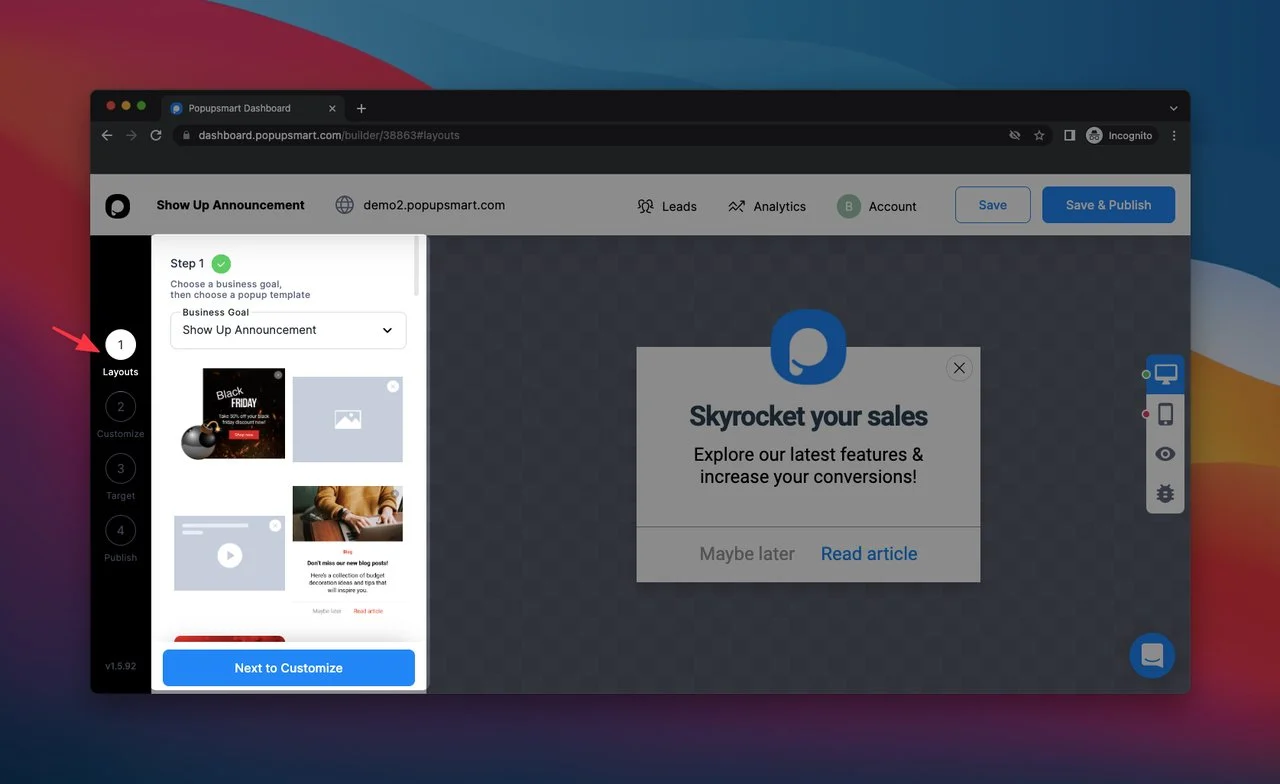
Luego, aparecerá el tablero del generador de ventanas emergentes. En la página "Diseños" , puede elegir rápidamente un diseño que se adapte al estilo y las necesidades de su negocio.
Tenemos muchos diseños emergentes diferentes y muchos más en nuestra página de Showcase que puede clonar en su tablero.

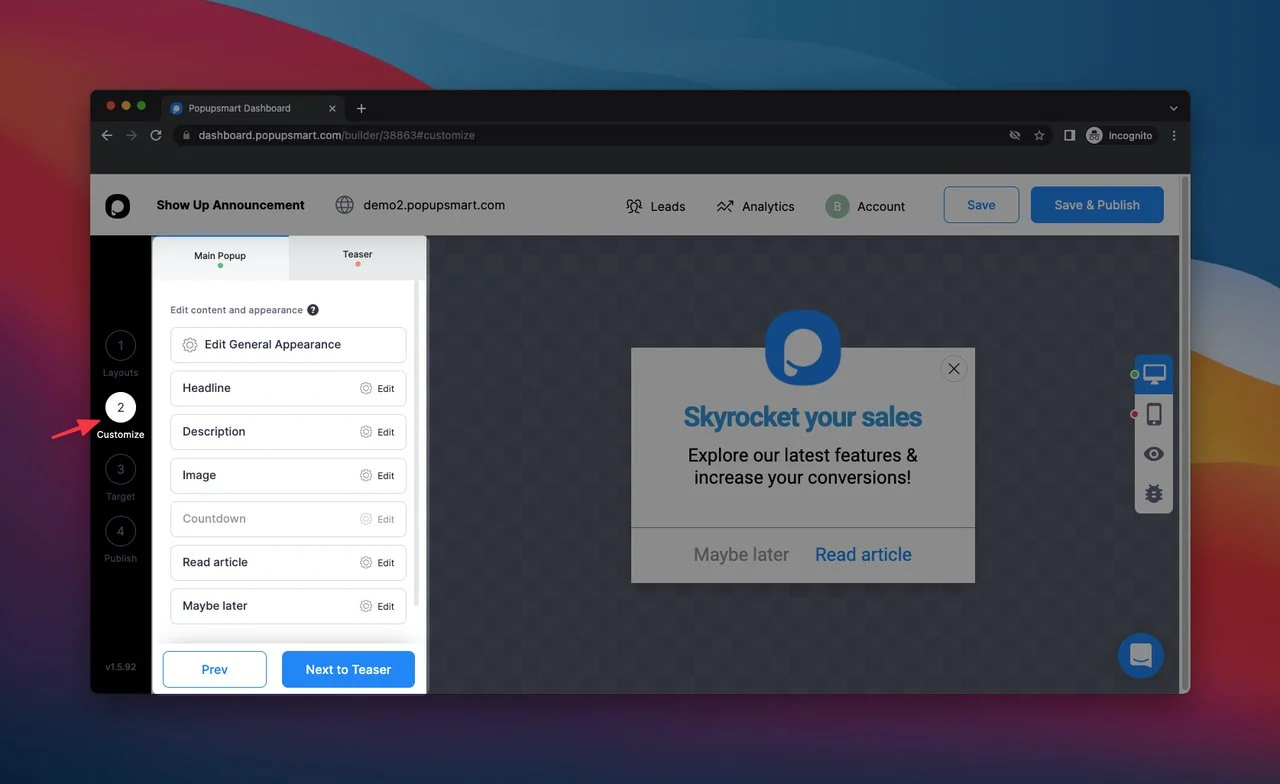
Cuando termine de elegir un diseño adecuado, haga clic en el botón "Siguiente para personalizar" . Aparecerá la página "Personalizar" ; puede personalizar su ventana emergente en esta sección.

Puede editar el título, la descripción y las partes del botón de su diseño teniendo en cuenta los objetivos de la ventana emergente de su anuncio. Además, puede agregar una imagen y editarla libremente en esta sección. No olvide agregar imágenes interesantes y estéticamente agradables.
Aparte de estos, añadir imágenes relacionadas con la identidad de tu marca puede ser una gran idea. De esa manera, su página de destino y el diseño de la ventana emergente pueden ir de la mano.
¡Juega con tu ventana emergente en esta parte y asegúrate de que se vea increíble! Crear una ventana emergente llamativa puede ayudarlo a lograr sus objetivos más rápidamente. Considere usar palabras de CTA y llegue a su público objetivo fácilmente.
Cuando termine de personalizar su ventana emergente y esté lista para la conversión, haga clic en el botón "Objetivo" .

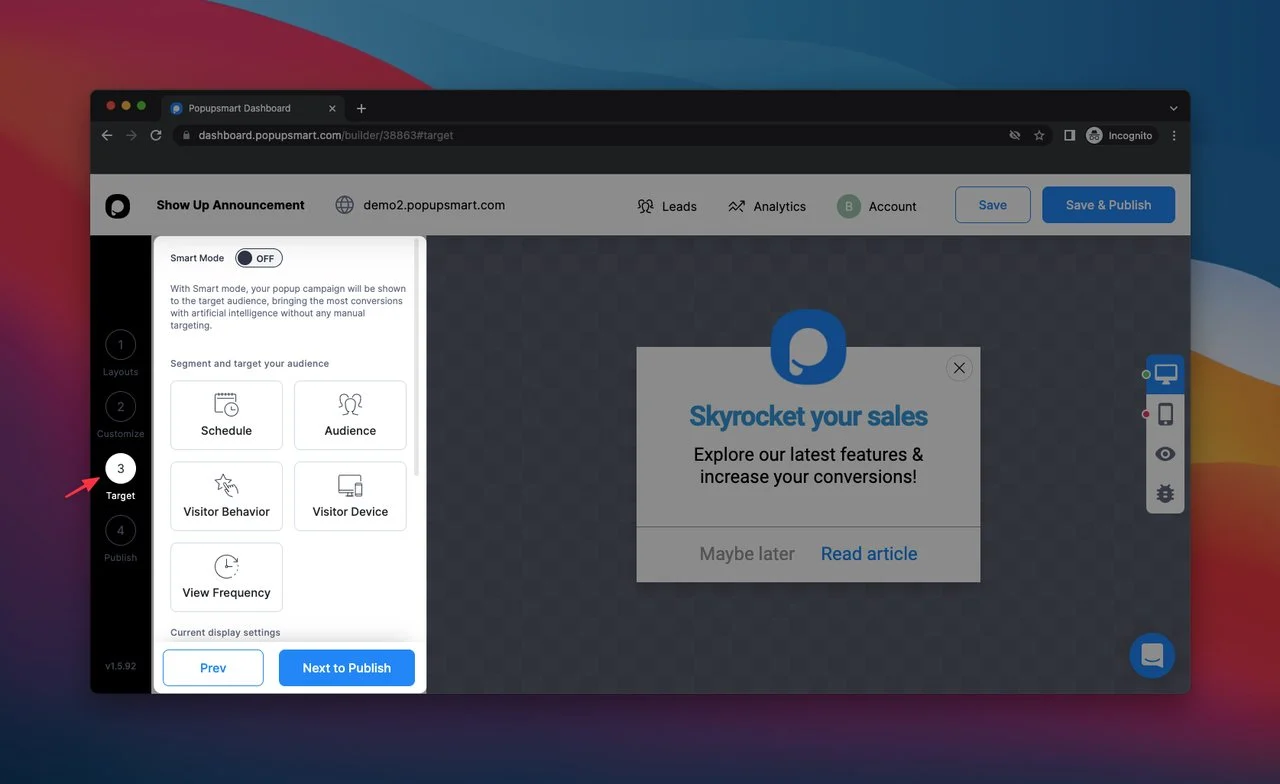
En la sección "Objetivo" , puede elegir varias opciones de orientación. Teniendo en cuenta sus objetivos comerciales, puede establecer diferentes opciones de orientación.
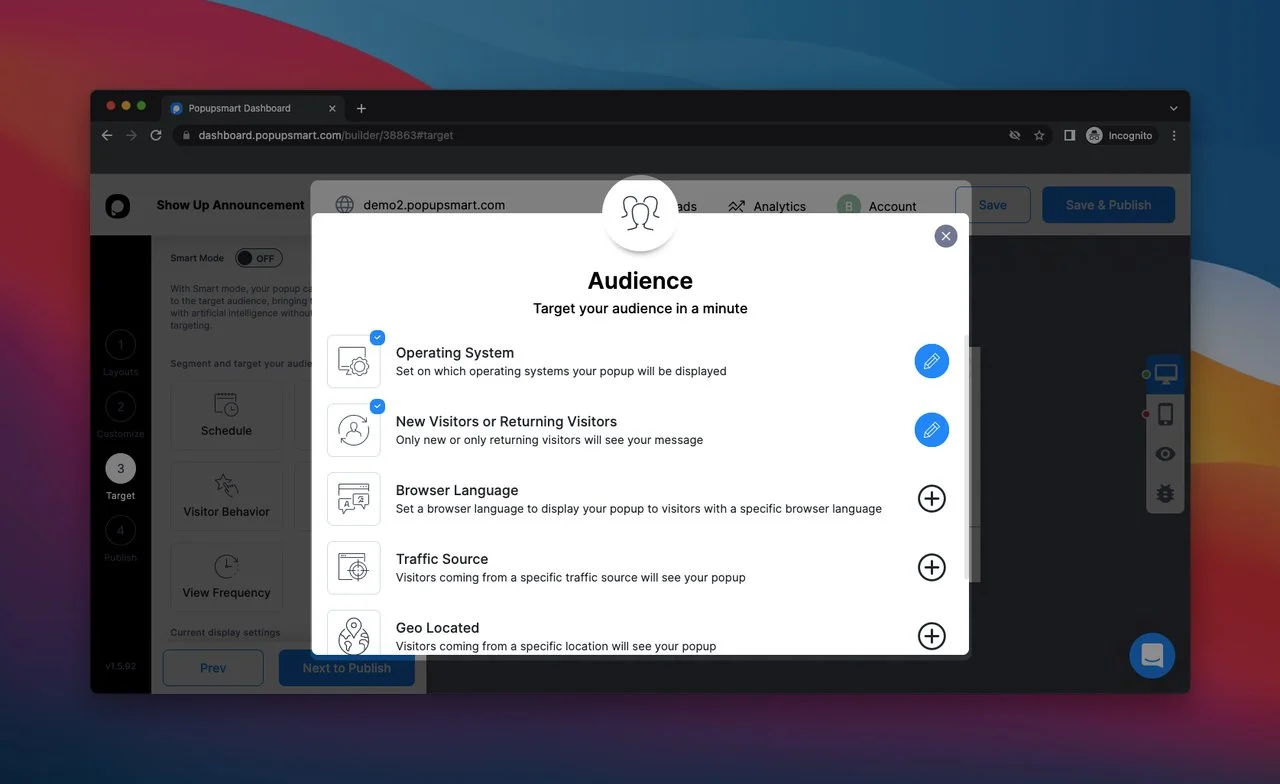
Por ejemplo, en la sección "Público" , puede configurar su público objetivo y diferentes acciones de activación.

Puede optimizar la orientación de su ventana emergente de acuerdo con el "Sistema operativo", "Visitantes nuevos o visitantes que regresan", "Idioma del navegador", "Fuente de tráfico" y "Ubicación geográfica".
Puede llegar a su público objetivo correctamente al personalizar estas diferentes opciones de orientación. Además, estas opciones lo ayudan a mostrar su ventana emergente de acuerdo con varios factores desencadenantes.
Cuando termine de configurar su orientación, haga clic en el botón "Siguiente para publicar" y configure sus opciones de publicación.

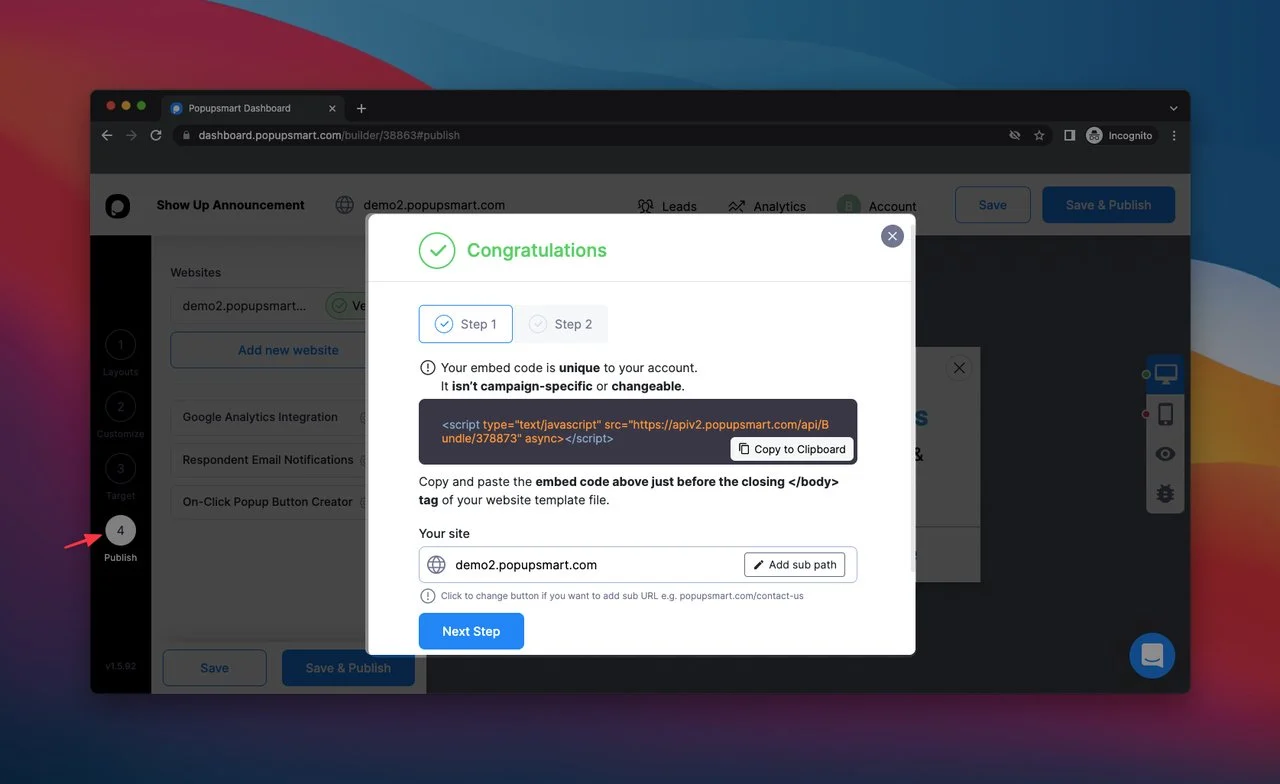
En esta sección, puede ver el código emergente que agregará a su sitio web. Cuando termine de crear su ventana emergente, puede agregar el código de inserción a la sección de inyección de código de su sitio web.
Haga clic en "Copiar al portapapeles" para copiar su código y péguelo antes de la etiqueta de cierre </body> rápidamente.
Además, puede agregar su código de inserción Popupsmart con Google Tag Manager a la parte de inyección de código de su sitio web.
Cuando marca la sección “Publicar” , también puede encontrar las opciones de integración con Google Analytics. Usando esa integración, puede ver los resultados de sus ventanas emergentes y analizar su rendimiento.
Aparte de estos, puede personalizar las partes "Notificaciones de correo electrónico del encuestado" y "Creador de botón emergente al hacer clic" en esta sección.
Cuando termine de agregar su código y verificar su sitio web, puede publicar su ventana emergente haciendo clic en el botón "Guardar y publicar" . ¡Ahora su ventana emergente está lista para generar clientes potenciales!
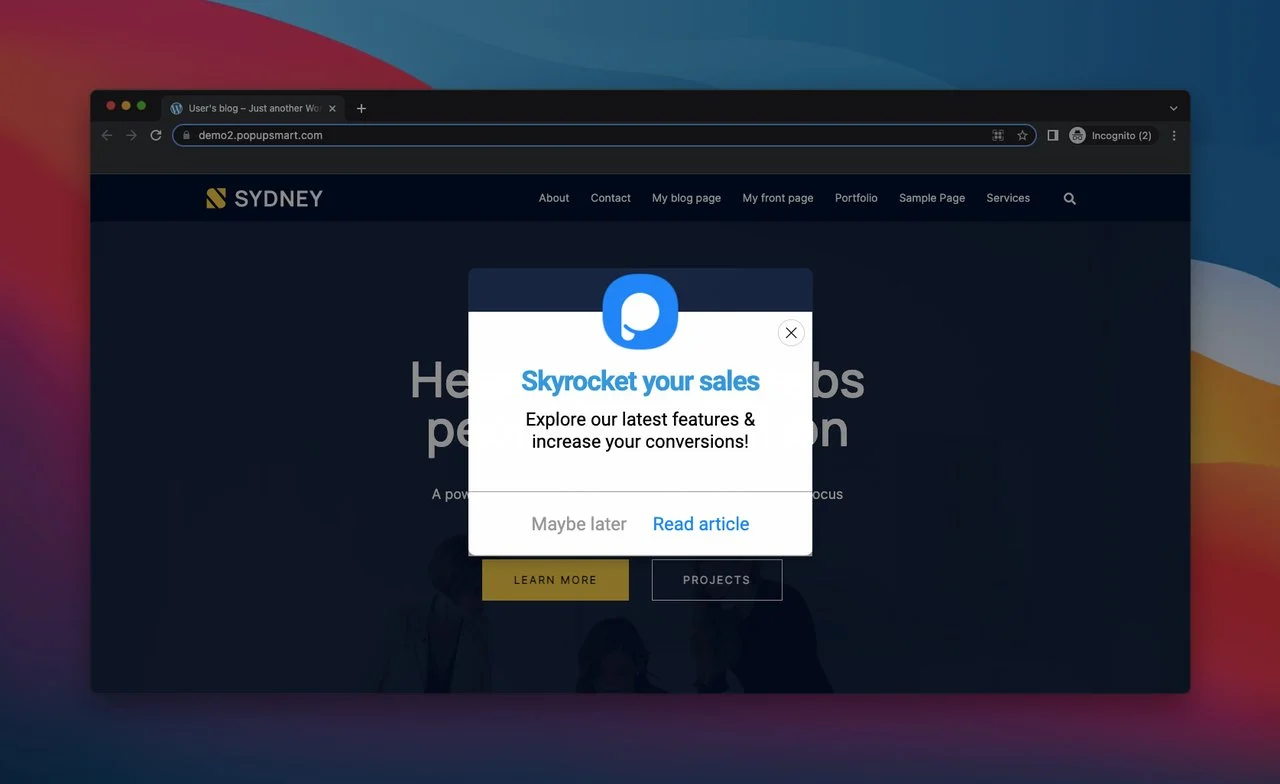
Esta es la versión final de la ventana emergente que hemos creado juntos en esta guía:

¡Fácil exprimido de limón! ¡Ahora puede crear su ventana emergente para mostrar anuncios en su sitio web! Como hemos explicado, muchos otros objetivos de negocio se pueden relacionar con el tuyo, por lo que puedes utilizar el que se ajuste a tus intereses y necesidades.
Dado que Popupsmart es una herramienta sin código , puede crear sus ventanas emergentes sin tener que lidiar con la programación de Python . Como resultado, no necesita escribir códigos extensos ni luchar con los lenguajes de programación.
¡Con Popupsmart, puede personalizar sus ventanas emergentes en menos de 5 minutos e integrarlas con otras herramientas de marketing para aprovechar al máximo sus campañas de ventanas emergentes!
Siga estos consejos al crear ventanas emergentes
 Al crear una ventana emergente para su sitio web, debe tener en cuenta cuestiones específicas. Al hacer eso, puede crear un mensaje emergente adecuado sin importar qué solución planee usar.
Al crear una ventana emergente para su sitio web, debe tener en cuenta cuestiones específicas. Al hacer eso, puede crear un mensaje emergente adecuado sin importar qué solución planee usar.
Trate de usar un lenguaje mínimo y palabras sencillas. Por ejemplo, si está promocionando un producto o anunciando una actualización y un evento, debe usar un lenguaje comprensible y conciso que sus visitantes puedan leer fácilmente.
Cree ventanas emergentes relevantes para sus visitantes objetivo y su interés. Dale importancia a sus comentarios y crea tus ventanas emergentes sabiamente para que puedan estar interesados en ellos.
Establezca disparadores relevantes y útiles para sus ventanas emergentes.
No abrume a sus visitantes agregando demasiadas palabras, opciones y factores desencadenantes. Intente minimizar la copia de la ventana emergente.
No olvides optimizar tus ventanas emergentes según los diferentes dispositivos. Asegúrese de que su ventana emergente sea adecuada para diferentes tamaños de pantalla y dispositivos móviles probándola.
Incluya imágenes relevantes y estéticamente agradables en sus ventanas emergentes para que los visitantes puedan interactuar con ellas.
Conclusión
Crear una ventana emergente de Python puede ser un proceso sencillo si lo practicas correctamente. Una vez que haya dominado el uso del lenguaje Python, puede crear fácilmente los componentes de su sitio web.
Explicamos cómo crear un cuadro de mensaje de Python en esta publicación de blog de la manera más sencilla.
Aparte de esto, para aquellos que no quieren lidiar con la creación de una ventana emergente de Python, incluimos otra solución. El uso de herramientas sin código como Popupsmart para crear ventanas emergentes puede ser ideal si está buscando una solución rápida.
¿Qué opinas sobre crear una ventana emergente con Python? ¡No sea tímido y comparta sus ideas en la sección de comentarios a continuación!
¡Gracias por leer!
Explore estas publicaciones de blog:
Cómo crear una ventana emergente con React
Cómo crear ventanas emergentes modales de Vue
Cómo crear ventanas emergentes CSS modales Tailwind para su sitio web
¿Cómo crear una ventana emergente Bootstrap para su sitio?
Cómo crear una ventana emergente de PHP para su sitio web
