PWA vs. AMP: ¿Cuál es mejor y en qué se diferencian entre sí?
Publicado: 2018-06-06Aproximadamente una década después de la introducción del primer iPhone, la web móvil finalmente se está poniendo al día con los estilos de vida de sus usuarios. El pellizco y el zoom han sido eliminados por las páginas receptivas. AMP y las aplicaciones nativas luchan contra los tiempos de carga lentos...
Pero todavía hay un área problemática importante para la web móvil: el compromiso. Los 1000 sitios web móviles principales llegan a 4 veces más personas que las 1000 aplicaciones nativas principales. Sin embargo, esos sitios web involucran a los usuarios durante 20 veces menos minutos, en promedio, que las aplicaciones móviles.
Parece que los sitios web móviles pueden atraer visitantes, pero no conservarlos. Una de las tecnologías más nuevas que resuelve este problema son las aplicaciones web progresivas.
¿Qué son las aplicaciones web progresivas?
Las aplicaciones web progresivas son experiencias de sitios web móviles diseñadas para verse, sentirse y funcionar como lo hacen las aplicaciones móviles nativas. Los usuarios los encuentran en un navegador como lo harían con cualquier sitio web móvil. Después de interactuar con ese sitio, se le solicita al usuario que instale la aplicación web en su dispositivo. Si deciden instalarla, la aplicación se descargará en el dispositivo como lo haría una aplicación nativa.
El término "aplicaciones web progresivas" fue acuñado por Google en 2015. La empresa dice que las aplicaciones web progresivas cumplen tres criterios:
- Confiable : cargue instantáneamente y nunca muestre el downasaur, incluso en condiciones de red inciertas.
- Rápido : responda rápidamente a las interacciones del usuario con animaciones suaves como la seda y sin desplazamientos bruscos.
- Atractivo : siéntase como una aplicación natural en el dispositivo, con una experiencia de usuario inmersiva.
Al cumplir con estos requisitos, la aplicación web móvil se puede ofrecer como descargable a los usuarios. Antes de profundizar en las aplicaciones web progresivas, retrocedamos brevemente a la superficie y definamos las aplicaciones nativas y otra tecnología que acelera la web móvil, las páginas móviles aceleradas (AMP).
¿Qué es una aplicación nativa?
Las aplicaciones nativas se instalan a través de un mercado como App Store o Google Play y viven como íconos en la pantalla de inicio de un dispositivo. Están diseñados específicamente para un dispositivo en particular y pueden usar todas sus funciones, como GPS, cámara, lista de contactos y más. Estas son aplicaciones que probablemente estén en su dispositivo actualmente, como Google Maps, Gmail o Instagram.
¿Qué es AMP?
El proyecto de páginas móviles aceleradas de código abierto (AMP para abreviar) permite a los desarrolladores crear páginas web que se cargan casi al instante con un lenguaje de codificación único. Ese lenguaje es una versión simplificada de HTML y CSS que restringe el uso de JavaScript. Estas páginas están alojadas en una CDN, que entrega una versión en caché de la página cuando la visita un usuario.
Aplicaciones web progresivas frente a aplicaciones nativas
Las aplicaciones nativas ofrecen experiencias de usuario instantáneas y fluidas, y cuentan con el respaldo de grandes mercados como App Store y Google Play, entonces, ¿por qué optar por una aplicación web progresiva en lugar de la versión nativa tradicional? En un artículo para Forbes, Andrew Gazdecki ofrece una explicación de alto nivel:
Los sitios web móviles son rápidos y fáciles de acceder, pero tienden a ser menos agradables en cuanto a la experiencia del usuario. Las aplicaciones nativas brindan la mejor experiencia de usuario, pero están limitadas a ciertos dispositivos y tienen grandes barreras para su adopción. Las aplicaciones nativas requieren una descarga, lo que significa generar primero una aceptación considerable por parte de los consumidores y perder el beneficio del comportamiento impulsivo. Entre estas opciones se encuentra la solución móvil más nueva: la PWA.
Para una explicación más refinada, veamos algunas de las mayores diferencias entre las aplicaciones nativas y las aplicaciones web progresivas:
- Uso de funciones: Actualmente, mientras que las aplicaciones web pueden aprovechar las funciones de un dispositivo, las aplicaciones nativas pueden hacerlo aún más. Cosas como GPS, notificaciones automáticas y gestos están más disponibles en una aplicación nativa.
- Restricciones de contenido: para que su aplicación tenga la oportunidad de competir en Google Play o App Store, tendrá que ceder a las reglas del mercado. Las restricciones de contenido y las tarifas dificultan que algunos sitios web creen aplicaciones nativas exitosas. Sin embargo, para las aplicaciones web, no se imponen restricciones de contenido ni tarifas, lo que facilita que cualquier persona cree una aplicación independientemente del tipo de contenido.
- Conectividad fuera de línea: aquí, la ventaja va para las aplicaciones nativas, que ofrecen un almacenamiento en caché más completo que las aplicaciones web progresivas creadas en HTML5. Si su aplicación tiene que funcionar sin conexión, actualmente la mejor opción es nativa.
- Instalación: la instalación de una aplicación nativa requiere una acción importante por parte del usuario. Tienen que abrir un mercado y buscar una aplicación, luego descargarla. Tiene que haber una intención seria. Para la instalación de una aplicación web progresiva, hay mucha menos fricción. Agregar uno a su dispositivo es como crear un marcador en su pantalla de inicio. Es más fácil instalar una aplicación web progresiva, pero el proceso es mucho menos familiar, lo que puede inhibir la adopción temprana.
- Velocidad: actualmente, las aplicaciones web progresivas van a la zaga de las aplicaciones nativas. Sin embargo, están continuamente cerrando la brecha. Eso es especialmente cierto cuando consideras la siguiente comparación.

Aplicaciones web progresivas frente a AMP
Gente como Gazdecki cree que las aplicaciones web progresivas eventualmente reemplazarán a las aplicaciones nativas, pero ¿qué pasa con AMP? ¿Dónde entran aquí las páginas móviles aceleradas? ¿Hay lugar para ambas? Algunas diferencias clave entre estos dos:
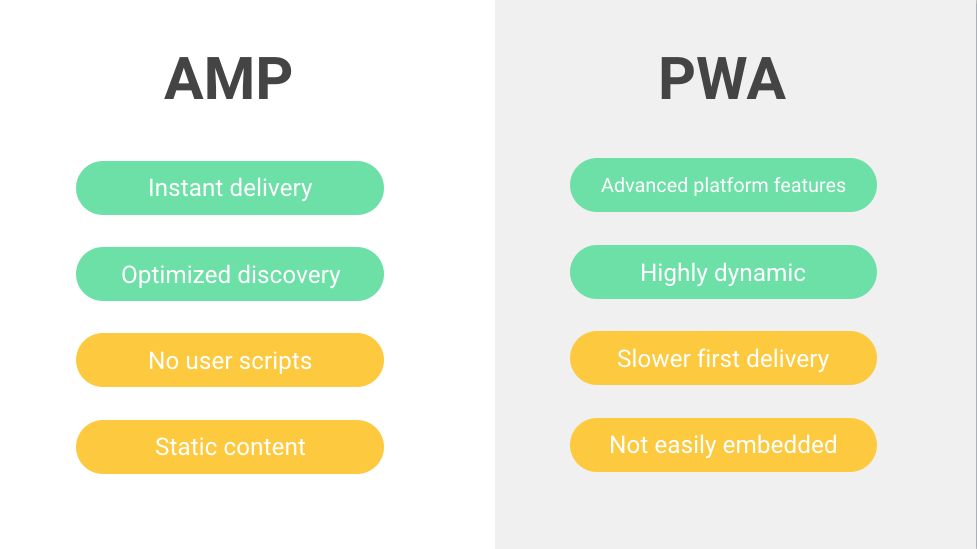
- Visibilidad: AMP gana esta batalla. AMP obtiene la ayuda de un carrusel en los resultados de búsqueda de Google, donde las aplicaciones web progresivas no obtienen un impulso en la visibilidad del motor de búsqueda.
- Compromiso: las aplicaciones web progresivas no se limitan a usar AMP HTML o CSS, por lo que pueden incluir contenido mucho más atractivo que AMP. Cualquier cosa interactiva que requiera JavaScript no se puede crear utilizando el marco AMP. Para AMP, el contenido dinámico está fuera de la mesa.
- Velocidad: la ventaja aquí va para AMP por la misma razón por la que las aplicaciones web progresivas ganan participación. AMP solo puede admitir contenido liviano, pero eso hace que los tiempos de carga sean más rápidos.
En Smashing Magazine, Paul Bakaus resume bien la compensación entre los dos formatos:
Para que la experiencia sea confiablemente rápida, debe vivir con algunas restricciones al implementar páginas AMP. AMP no es útil cuando necesita una funcionalidad muy dinámica, como notificaciones automáticas o pagos web, o cualquier cosa que requiera JavaScript adicional.
Además, dado que las páginas de AMP generalmente se sirven desde un caché de AMP, no obtendrá los mayores beneficios de la aplicación web progresiva en ese primer clic, ya que su propio Service Worker no puede ejecutarse. Por otro lado, una aplicación web progresiva nunca puede ser tan rápida como AMP en ese primer clic, ya que las plataformas pueden preprocesar páginas AMP de manera segura y económica, una función que también simplifica la integración (por ejemplo, en un visor en línea).

Pero, al final, ¿realmente tenemos que elegir uno sobre el otro?
Cooperación sobre competencia
Puede elegir usar AMP únicamente para crear una experiencia rápida pero simple. Puede confiar en una aplicación web progresiva para crear una experiencia de usuario dinámica pero más lenta. O bien, puede comenzar rápido y mantenerse rápido incorporando ambos en su diseño web.
Hoy en día, los usos de AMP junto con las aplicaciones web progresivas son cada vez más frecuentes, y los desarrolladores aprovechan ambos de tres maneras.
1. AMP como aplicación web progresiva
Si su contenido es principalmente estático y puede conformarse con la funcionalidad limitada de AMP, esta opción le permite crear experiencias ultrarrápidas como una aplicación web progresiva. AMP, por ejemplo, está construido así: una aplicación web progresiva completamente cargada con AMP. Tiene un trabajador de servicio, que permite el acceso sin conexión, así como un manifiesto, que solicita el banner "Agregar a la pantalla de inicio".

2. AMP a una aplicación web progresiva
Otra forma de usar AMP y una aplicación web progresiva juntos es pensar en su página AMP como el gancho de su sitio web. Atrapa al usuario con una carga instantánea y luego lo lleva a su aplicación web progresiva. Esto le permite combinar las páginas AMP de carga rápida con un PWA más dinámico que la primera opción.
3. AMP en una aplicación web progresiva
Como fue el caso con AMP vs. PWA, no tiene que ser todo o nada. No necesitas construir todas tus páginas con AMP; tampoco necesita separar AMP y PWA como gancho y varilla. Ahora, en realidad puede AMP solo una pequeña subsección de una sola página, lo que reduce su tamaño y reduce su tiempo de carga sin la compensación completa de la funcionalidad dinámica.
Esto implica el uso de otra forma de AMP llamada "Shadow AMP", que permite que AMP se anide dentro de un área de una página web. El resultado es AMP dentro del caparazón de una aplicación web progresiva. Para verlo en acción, mira la demostración que creó Google llamada ShadowReader:

¿Listo para crear su propia aplicación web progresiva?
La creación de una experiencia rápida similar a una aplicación nativa con la capacidad de descubrimiento de la web comienza aquí, donde puede aprender todas las casillas que debe marcar para cumplir con los criterios de Google para las PWA. Para obtener más información sobre el uso conjunto de AMP y PWA, consulte:
- Esta charla de Ben Morss
- Esta charla de Eric Lindley
Cuando esté listo, comience a usar el generador de páginas de destino post-clic de AMP en Instapage para brindar su experiencia de usuario más rápida hasta el momento.
