Aplicaciones web progresivas: lo que necesita saber para su negocio
Publicado: 2020-03-08Aplicaciones web progresivas.
Si has oído hablar de él y luego lo has dejado en segundo plano, ¡entonces les diste un gran alivio a tus rivales! ¡Tienen un competidor menos del que preocuparse!
A pesar de su gran eficacia, sigue siendo una palabra de moda en la mayoría de las industrias. Es por eso que estaríamos hablando de ello en detalle para que pueda utilizar sus beneficios para impulsar el crecimiento de su negocio.
Antes de comenzar a contarte la historia de PWA, déjanos mostrarte algo:


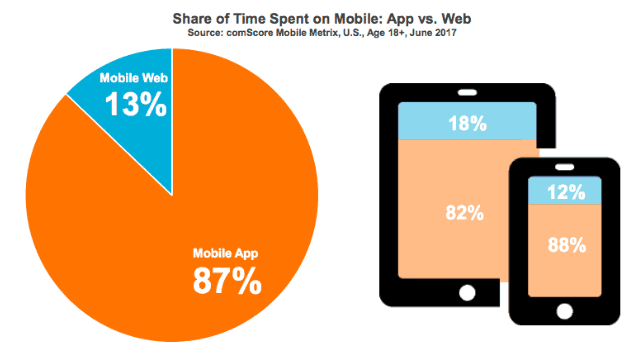
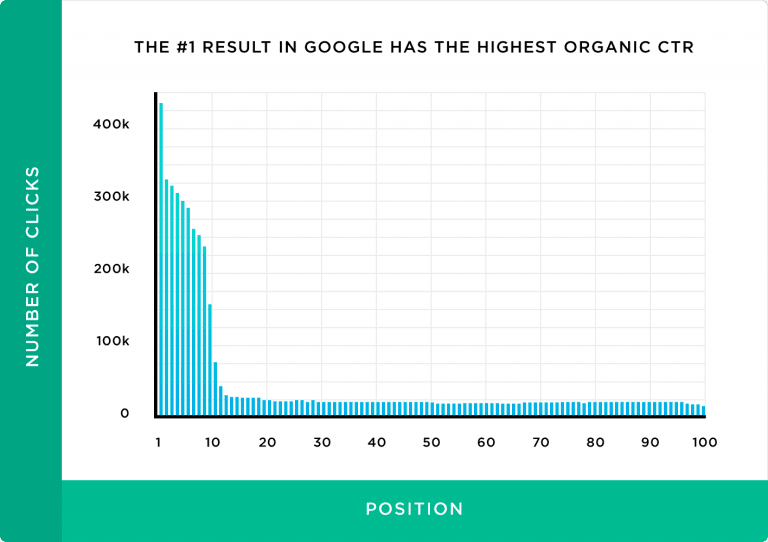
(Fuente de imagen)
Hemos observado algo muy interesante en los datos anteriores. La observación es:
Las personas pasan aproximadamente 7 veces más tiempo en aplicaciones móviles que en el navegador web móvil.
¡Los datos también revelaron algo que nos dejó bastante desconcertados!
Aunque los navegadores web móviles reciben un tiempo de uso más bajo, ¡el volumen de tráfico de visitantes únicos que reciben es más del doble que el de las aplicaciones móviles!
Ahora debe preguntarse si podría obtener lo mejor de ambos mundos: mayor duración de la sesión de las aplicaciones móviles y el asombroso volumen de tráfico de los navegadores web móviles.
Aquí es donde entran los PWA. ¡La tecnología que puede agravar la conversión de su sitio y eventualmente engordar su cuenta bancaria!
Vamos a cubrir:
- Qué es PWA.
- Por qué su empresa necesita un sitio basado en PWA.
- ¿Cuáles son las mejores prácticas al diseñar su sitio PWA?
- Desafíos que tendría que superar al desarrollar su sitio de PWA.
- Cómo puede ofrecer una gran experiencia de usuario a través de un sitio de PWA.
- Cómo instaría a las personas a instalar su sitio de PWA.
- Inconvenientes de PWA y cómo puede superarlos.
- Preguntas adicionales relacionadas con PWA para las que necesita saber las respuestas.
¿Curioso? Bueno, ¡entonces comencemos el recorrido!
¿Qué es exactamente una PWA?
PWA es un acrónimo. Significa aplicación web progresiva.
En términos simples, es básicamente un sitio web que brinda la sensación fluida de una aplicación nativa en su teléfono inteligente. Podrá acceder a él a través de su navegador web móvil como si visitara cualquier sitio web.
Lo bueno de esto es que puede agregar un PWA a su pantalla de inicio y usarlo como si usara Facebook, Messenger, Instagram o cualquier otra aplicación en su teléfono inteligente.
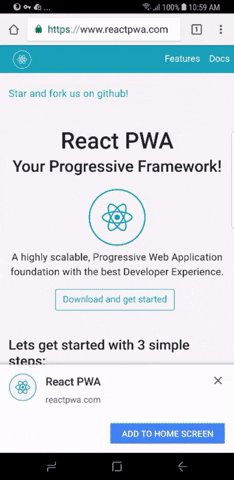
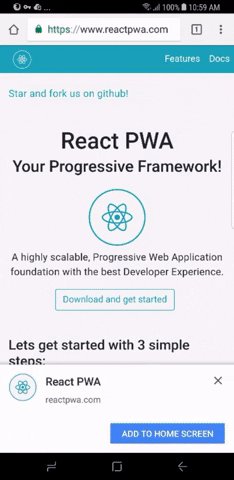
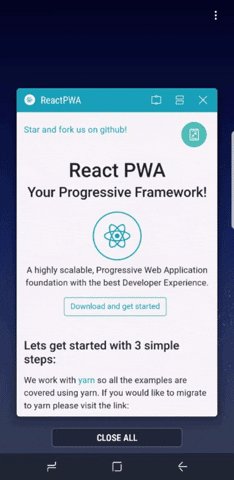
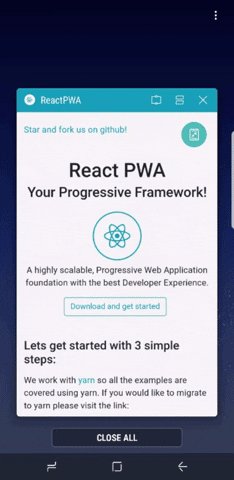
Echar un vistazo:

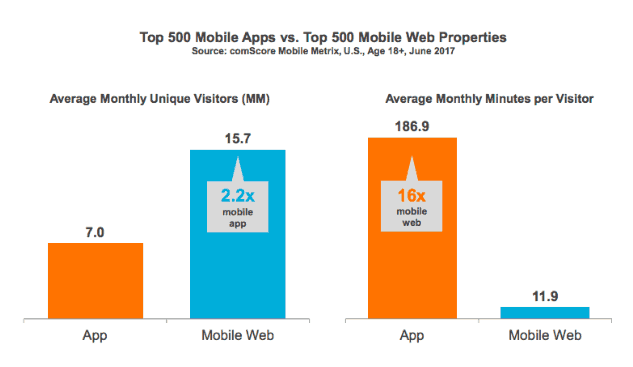
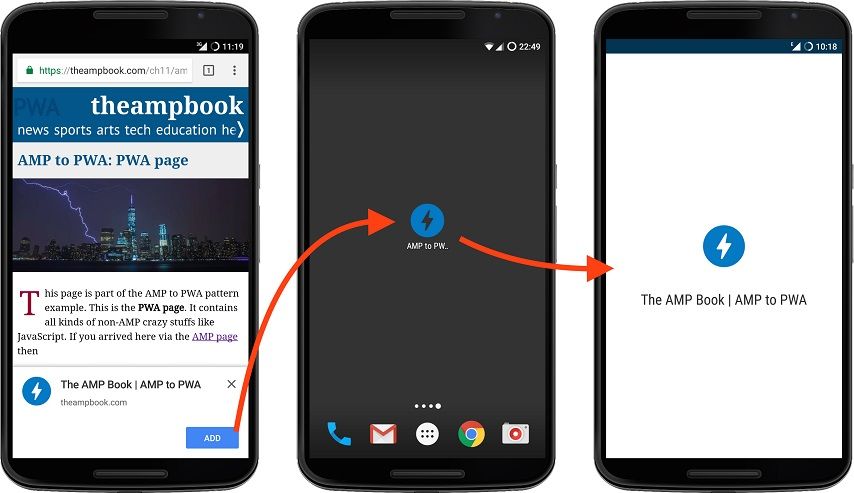
(Fuente de imagen)

(Fuente de imagen)
Ahora pongámonos técnicos.
PWA es una tecnología web basada en JavaScript.
Requiere el desarrollo de los siguientes componentes:
- Trabajador del servicio
- Manifiesto.json
- HTTPS
1. Service Worker es un elemento de código JavaScript que permite acceder a una PWA incluso cuando no está conectado. Además, administra la función de "notificaciones automáticas" por la que los sitios PWA son famosos.
2. Manifest.json es un archivo JSON (es un formato de archivo como pdf o jpg) que contiene información que su sitio PWA necesitaría cuando lo agregaría a su pantalla de inicio y lo usaría como una aplicación nativa.

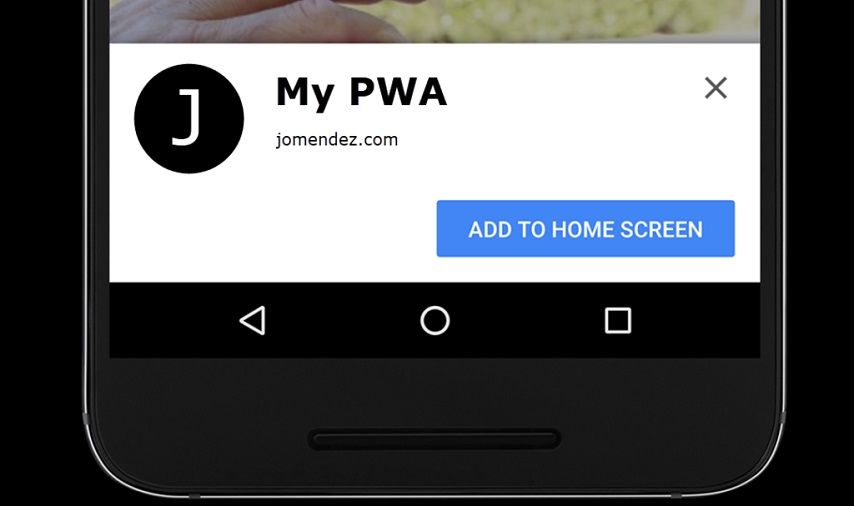
(Fuente de imagen)
Como puede ver en la imagen de demostración de arriba, el ícono de la aplicación React PWA y el nombre corto aparecen automáticamente cuando se toca el botón azul "Agregar a la pantalla de inicio". Esto sucede porque el archivo manifest.json de React PWA tiene toda la información, incluido el ícono de la aplicación, el nombre corto, el color de fondo, el tema y otra información relacionada con su interfaz.
3. HTTPS es el medio de comunicación a través del cual el trabajador del Servicio obtiene de forma segura su sitio para mostrarlo en el dispositivo de una persona.
Por qué su empresa necesita un sitio de PWA
Los tres componentes mencionados anteriormente juntos le brindan los siguientes beneficios:
- Su sitio es funcional incluso en modo fuera de línea
- Ofrece una experiencia similar a la de una aplicación.
- Es capaz de autoactualizarse
- Es fácilmente reconocible por los motores de búsqueda.
¿Cómo se traducen estas características en los beneficios de su negocio? ¡Pues prepárate!
Su sitio es funcional incluso en modo fuera de línea
En primer lugar, se puede acceder a los sitios de PWA incluso cuando una persona está desconectada.
Eso significa que sus clientes potenciales (y los existentes) podrán navegar por su sitio y realizar acciones como pedir un producto o servicio.
¡Eso no solo hace que su sitio sea más útil, sino que también brinda una experiencia de cliente más agradable e impulsa la conversión!
Ofrece una experiencia similar a una aplicación perfecta
Cuando se trata del enfoque móvil primero, es seguro decir que los PWA han asistido a la mejor universidad y lo han dominado con gran éxito.
¿Suena demasiado? ¡Te aseguramos que no!
Los sitios de PWA tienen una visualización perfecta e idéntica en todos los dispositivos, ya sea un teléfono inteligente, una tableta o una computadora de escritorio, ¡y ocupan menos espacio que una aplicación nativa! ¡Twitter aprovechó al máximo su PWA que lo llevó a un enorme aumento del 75% en la cantidad de tweets realizados! ¡También los bendijo con un 20 % de reducción en la tasa de rebote!
Si bien lograr resultados tan impresionantes como los de Twitter puede no ser tan fácil, es posible brindar una experiencia de usuario mucho mejor con la interacción y la comodidad de navegación que ofrece una PWA.
Por lo tanto, sus visitantes pueden terminar siendo sus clientes habituales, estar encantados con otras funciones interesantes que ofrece su PWA y, a su vez, inflar su cuenta bancaria.
Es capaz de autoactualizarse
Imagine no tener que actualizar manualmente las aplicaciones en su teléfono inteligente. ¡Incluso la idea te relaja (posiblemente hasta la médula)! ¡Esa es una de las muchas características geniales de un sitio de PWA!
Con su función de precaché, puede actualizarse automáticamente. ¡Y no se detiene ahí!
Si publica alguna actualización de su sitio PWA en el servidor de su sitio, ¡la versión de la aplicación de su sitio también podrá obtener el contenido actualizado! Por lo tanto, le ahorra la molestia de liberar un archivo de actualización separado para la aplicación y evita a sus clientes la molestia de recordar actualizar su aplicación PWA.
Es fácilmente reconocible por los motores de búsqueda.
Una aplicación PWA, a diferencia de su contraparte nativa, puede ser indexada por motores de búsqueda. Eso le permite obtener tráfico orgánico a su sitio PWA (siempre que se clasifique en SERP), ¡lo cual es básicamente gratis!
Dado que más de 9 de cada 10 experiencias en línea comienzan con una búsqueda, sería imprudente no aprovechar el tráfico potencialmente masivo que puede obtener al clasificarse en el SERP.

(Fuente de imagen)
Como puede ver claramente en el gráfico anterior, cuantas más personas encuentren su sitio, mayores serán las posibilidades de que hagan clic en él y eventualmente se conviertan. Combinado con una experiencia de usuario fluida, capacidad de implementación de actualizaciones únicas (si actualiza su sitio de PWA, la versión de la aplicación también se actualiza) y la función de actualización automática, ¡sería mucho más fácil impulsar el crecimiento de su negocio!
¿Cuáles son las mejores prácticas al diseñar su sitio PWA?
Así que ha decidido tener un sitio PWA desarrollado para su negocio o convertir su sitio existente en un PWA.
¡Gran decisión! ¡Le vas a hacer un gran favor a tu negocio!
Pero antes de acercarse a una agencia de desarrollo (o hacerlo usted mismo), hay algunos factores que debe tener en cuenta para un sitio de PWA excepcional.
Uso de fuentes del sistema
Cada sistema operativo (Android, iOS, Windows) tiene su propia fuente de texto. Si su PWA muestra su contenido usando la fuente nativa de un sistema, los clientes lo encontrarán más atractivo y, por lo tanto, prestarán más atención a su contenido.
Permitir que el contenido se comparta fácilmente
En esta era de las redes sociales, la facilidad para compartir contenido en la web es obligatoria para cualquier contenido web. Por lo tanto, es muy imperativo que proporcione la opción de compartir fácilmente el enlace de su sitio de PWA.
Le sugerimos que coloque un botón tipo hamburguesa en la parte inferior de su PWA para que sea fácil de alcanzar para el pulgar de un usuario en una pantalla móvil. Y dado que todos los botones para compartir en redes sociales estarían ocultos en el botón de hamburguesa, la interfaz se vería mucho más limpia.
Mantenlo despejado y ligero
Un sitio de PWA despejado y ligero ofrecería una experiencia similar a la de una aplicación mucho mejor. De hecho, una de las características clave de PWA es que trae la experiencia similar a una aplicación a la web.
Una de las mejores formas de brindar esa experiencia es usar una buena cantidad de espacio en blanco. Esta práctica ayudaría a su sitio de PWA a adoptar la interfaz elegante y minimalista que sus clientes encontrarán más alineada con lo que están acostumbrados.
Mantener el desplazamiento en la página de la lista anterior
Cuando sus visitantes hacen clic en el botón "atrás", no solo deben ser llevados a la página navegada anteriormente, sino al segmento particular que estaban viendo. Esto puede parecer muy simple, pero brinda una gran comodidad ya que las personas no tienen que desplazarse para encontrar dónde estaban.
tema oscuro
Dado que las personas pasan aproximadamente un tercio de sus horas de vigilia en sus teléfonos inteligentes, es fundamental que ofrezca la opción de ver su sitio de PWA también en un tema oscuro.
Esto consigue dos cosas.
Primero, la gente asociaría su sitio con otras plataformas populares como Twitter, FB messenger.
En segundo lugar, su sitio sería agradable a la vista, lo que ayuda a mejorar la experiencia del usuario.
Desafíos que (probablemente) enfrentaría al desarrollar su sitio de PWA
Alto uso de batería
Como las PWA generalmente se desarrollan con JavaScript (que no es el idioma nativo de iOS o Android), requieren una batería de teléfono inteligente para trabajar más. Por lo tanto, la batería de un dispositivo se agota más rápido cuando se ejecuta una aplicación PWA.
Cómo superarlo: ya sea que esté desarrollando su propio PWA o haya elegido una granja de desarrollo para que lo haga por usted, ¡asegúrese de que la columna vertebral del código JavaScript esté optimizada hasta el límite!
Restricción en el acceso a las funciones del dispositivo
Dado que las aplicaciones PWA no son aplicaciones "nativas", no pueden acceder a muchas funciones domésticas de un dispositivo, como Bluetooth, sensores de proximidad, controles de cámara avanzados, altímetros y otros. Esto restringiría la forma en que los usuarios perciben su contenido.
Cómo superarlo: lleve su aptitud innovadora al límite al diseñar contenidos para su sitio de PWA para que puedan consumirse con la menor cantidad de funciones domésticas de un dispositivo.
Integración con dispositivos Apple más antiguos o versiones de iOS
Aunque se permite la ejecución de PWA desde iOS 11.3, no se pueden ejecutar en la mayoría de los dispositivos Apple más antiguos. Dado que los dispositivos de Apple son relativamente caros, no todos los usuarios siempre adquieren el último dispositivo o actualizan su sistema operativo.
Cómo promocionaría su sitio de PWA
Ahora que tiene su sitio PWA desarrollado, es hora de informar a las personas sobre él para que puedan acceder y beneficiarse de su servicio.
Hablando de promocionar tu PWA, hay dos aspectos.
Esos son:
- Quieres promocionar la instalación de la versión app de tu PWA
- Desea promocionar su sitio de PWA para mejorar el volumen de tráfico que recibe
Discutámoslos uno por uno.
Promoción de la instalación de la aplicación PWA
Hay varias formas de promocionar la instalación de tu PWA. Aquí cubriríamos la promoción en su sitio de PWA.
Inicialmente, hablaríamos sobre las mejores prácticas cuando se trata de promocionar su aplicación instalada en su sitio.
Aquí están:
Coloque la promoción de la aplicación fuera del flujo de viaje del usuario
Por ejemplo, en la página de inicio de sesión de su sitio de PWA, coloque la CTA de instalación de la aplicación debajo del formulario de inicio de sesión y el botón "Enviar" . De esta manera, las personas estarían menos distraídas de completar la acción de inicio de sesión.
Mantén intuitiva la opción de rechazar o descartar la promoción
Algunas promociones requieren hacer clic en el botón de la cruz. Los usuarios de Windows están acostumbrados a tener el botón "cruz" en el lado derecho, mientras que los usuarios de Apple MacBook lo tienen a la izquierda. Por lo tanto, donde sea que lo coloque, asegúrese de que sea grande y fácilmente visible.

Use la promoción de la aplicación con moderación
Demasiado afectaría negativamente la experiencia del usuario de su sitio de PWA.
La promoción solo debe mostrarse cuando se detecta beforeinstallprompt
Este BeforeInstallPrompt es un fragmento de código de JavaScript que debe incrustar en la estructura de código de su sitio de PWA. Detecta cierta interacción del usuario (llegar a cierta parte de su sitio, hacer clic en un botón determinado) que activa la promoción de la aplicación.
Con las mejores prácticas cubiertas, pasemos ahora a la ubicación de promoción de aplicaciones en su sitio de PWA.
Hay varios lugares en su sitio de PWA donde puede colocar la promoción de la aplicación. Estos son:
1. Menú de navegación

(Fuente de imagen)
Este es un lugar efectivo para la promoción de su aplicación PWA. Esto se debe a que abrir el menú de navegación indica un alto nivel de participación del usuario.
Lo que necesitas recordar:
- Como se muestra en la imagen de arriba, coloque la promoción debajo de los elementos del menú para evitar interrumpir el hilo de atención del usuario.
- Muestre un discurso breve y relevante que informe cómo se beneficiaría el usuario al instalar su aplicación PWA.
2. Página de destino

La página de destino se utiliza para promocionar un producto o servicio. Por lo tanto, es un lugar ideal para promocionar la instalación de su aplicación PWA.
Lo que necesitas recordar:
- Asegúrese de que su propuesta de valor única sea magníficamente atractiva y relevante para los puntos débiles de los usuarios.
- Informe a las personas sobre lo que obtendrán de la aplicación.
- Incluya palabras clave en el contenido de la página de destino que hayan llevado a las personas a su página de destino en primer lugar.
- Haz que la llamada a la acción sea llamativa y colócala en un lugar estratégico de la página de destino.
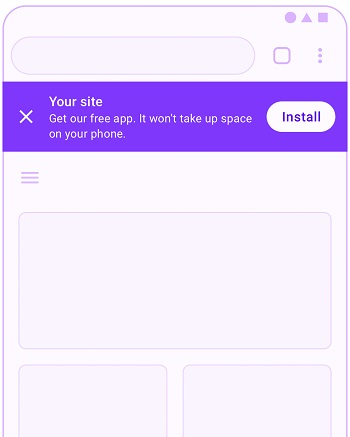
3. Encabezado fijo en la parte superior de la página

Dado que el encabezado es la parte más visible de un sitio, este es un lugar muy deseable para promocionar su aplicación.
Lo que necesitas recordar:
- No todos los usuarios reaccionarían positivamente a este método de promoción. Así que asegúrese de que se muestre solo a las personas que muestran indicaciones específicas de compromiso.
- Antes de apresurarse a usar este método de promoción de aplicaciones, compárelo con otros elementos que puede colocar en el encabezado. Su objetivo final es obtener más clientes potenciales calificados para ventas, no solo obtener más usuarios de la aplicación.
4. Banner adhesivo de instalación descartable en la parte superior/inferior de la página

La mayoría de la gente se ha encontrado con instalar banners o banners en general en un sitio web u otro. Lo que significa que están familiarizados con las promociones que se muestran de esta manera.
Lo que necesitas recordar:
- Tales pancartas pueden ser extremadamente perjudiciales. Así que asegúrese de que se muestre después de que un usuario active un evento de conversión cuidadosamente elegido que indique un compromiso más profundo con su contenido.
- En el banner, incluya un texto breve que informe a los usuarios sobre el valor que su aplicación brindaría, como: "lea nuestro contenido incluso sin conexión". Al elegir este texto, asegúrese de que sea muy relevante para la parte de su sitio de PWA en la que se encuentra su usuario, el contenido y el tema general de su sitio, el nivel de participación del usuario detectado, la ubicación del usuario (si es relevante para el contenido del sitio), el comportamiento del usuario etc.
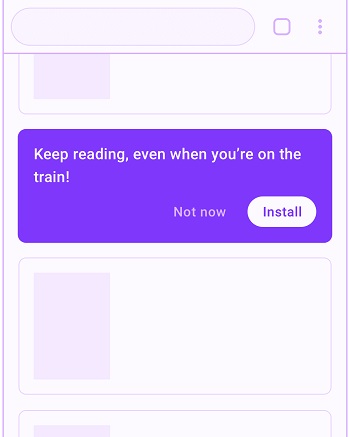
5. Entre listas de información o artículos

Como dice el título, este tipo de promoción aparece entre artículos de tu sitio o bloques de información. Si un usuario ha llegado a un punto específico en un artículo, implica una participación significativa y ese es el lugar en el artículo donde la promoción probablemente funcionará mejor. El objetivo de dicha promoción suele ser informar a los usuarios sobre formas más fáciles de acceder al contenido que están disfrutando actualmente.
Lo que necesitas recordar:
- No lo use en exceso. Simplemente molestaría a sus usuarios.
- Mantenga disponibles los medios para descartar la promoción y asegúrese de que se recuerde la elección del usuario de descartarla.
- Como muestra la imagen de arriba, el texto de la promoción tiene que ser sumamente relevante al mismo tiempo que promueve el beneficio de obtener la aplicación.
Promoción de su sitio de PWA
Promocionar tu PWA no es diferente de promocionar cualquier sitio web. Además, la promoción del sitio implica toda una discusión en sí misma. Por lo tanto, estaríamos hablando aquí de algunos medios clave de la promoción.
1. Usar las redes sociales como trampolín
Las redes sociales no solo son poderosas sino una plataforma extremadamente efectiva para transmitir contenido e interactuar con la audiencia objetivo. Así lo hemos colocado en el número uno.
Mencionemos rápidamente algunos consejos que han beneficiado a muchos de nuestros clientes:
- Coloque enlaces a varias secciones de su sitio de PWA correspondientes a su publicación reciente en su perfil de Instagram. Esto no solo ofrece una experiencia de usuario rica y fluida, sino que también ayuda a impulsar la conversión.
- Solicite a su base de seguidores existente que comparta la URL de su sitio de PWA para obtener puntos de fidelidad. Esto les brinda el incentivo para promocionar su sitio, mejora su compromiso con su audiencia y aumenta el tráfico del sitio.
- Cree concursos y obsequios que coincidan con su nicho en los que las personas puedan participar compartiendo su URL de PWA.
2. Obtener referencias
Esta es una de las formas más reales y efectivas de atraer tráfico a su sitio web. Esto se puede hacer de varias maneras, como el intercambio de enlaces, el enlace en la biografía del autor de las publicaciones de invitados, etc.
Cualquiera que sea el método que elija, intente obtener el máximo de enlaces Dofollow, ya que ayudan a pasar el jugo del enlace. ¿Premio? ¡Un impulso significativo en su clasificación SERP y, a su vez, en el tráfico orgánico!
3. Alta en directorios
Los clientes confían en los directorios cuando se trata de soluciones empresariales. Estos incluyen, entre otros, Yelp, Google My Business y FourSquare. La mayoría de estos son gratuitos y exponen su sitio PWA al tráfico local y global como una solución confiable.
4. Utilizando la pantalla omnipresente
Estos bienes inmuebles de visualización no suelen pasar por su mente cuando hace una lluvia de ideas para un espacio promocional, pero pueden ser significativamente efectivos para construir una presencia digital más fuerte y dirigir el tráfico a su sitio. Algunos ejemplos fantásticos son la firma de correo electrónico, tarjetas de presentación, banners físicos que exhibe en eventos, etc.
Software de creación de PWA vs. contratar una agencia
Existe una gran cantidad de herramientas que le permiten crear un sitio PWA a partir de su sitio web existente. Como puedes imaginar, todas son herramientas pagas. No obstante, ofrecen una atractiva gama de beneficios. Esos son:
- No es necesario reunirse con equipos de desarrolladores
- Facturación fija mensual/anual
- Entrega rápida del sitio PWA
Hablemos ahora de algunos de los beneficios de contratar una agencia para que desarrolle su PWA personalizada.
- Puede tener características personalizadas que lo ayuden a destacar entre sus rivales.
- Obtenga sugerencias en tiempo real de los profesionales de PWA.
- Tenga la opción de elegir entre una gran cantidad de plantillas de PWA que han tenido éxito.
- Ahórrese el dolor de cabeza del mantenimiento y la actualización.
- Atención al cliente instantánea (casi siempre).
Una de las principales desventajas de contratar una agencia de desarrollo de PWA es que le costaría más que una herramienta de creación de PWA. Por lo tanto, debe tomar la decisión que mejor se adapte a su capacidad financiera y necesidades comerciales.
Probando tu sitio PWA
Si ha desarrollado su sitio de PWA, entonces no abra la botella de champán... ¡todavía! ¡Todavía hay trabajo por hacer!
Hay varios aspectos de su sitio de PWA que debe verificar antes de comenzar la campaña de marketing de su sitio. Estos aspectos son cruciales para el desempeño infalible y consistente de su sitio.
Estos son los aspectos de su sitio PWA que necesita probar:
1. Indicación AGREGAR A INICIO
Dado que su PWA no es una aplicación nativa, no estará disponible en la tienda de aplicaciones de Apple o en la tienda de Google Play. La única forma en que los visitantes de su sitio pueden obtener su aplicación PWA en su teléfono inteligente es a través del indicador AGREGAR AL INICIO. Por lo tanto, le sugerimos que compruebe primero antes que nada.
2. Carga fuera de línea
Una característica clave de los sitios de PWA es que son capaces de cargar elementos funcionales incluso en condiciones de poca conectividad (modo avión, por ejemplo). Dado que esta característica de los sitios de PWA sería una de las piedras angulares de su estrategia de marketing, es imperativo que verifique la capacidad de carga fuera de línea de su PWA.
3. Capacidad de respuesta
Ya no se habla de la capacidad de respuesta como una característica interesante de un sitio web o una aplicación. Se ha dado por sentado a gran escala y no va a revertirse. Por lo tanto, cualquier persona que visite su sitio desde un teléfono inteligente, tableta o computadora de escritorio esperará que su sitio se ajuste al tamaño de la pantalla. Lo que significa que no hay nada en la tierra que este factor pueda terminar en su lista de "comprobar más tarde".
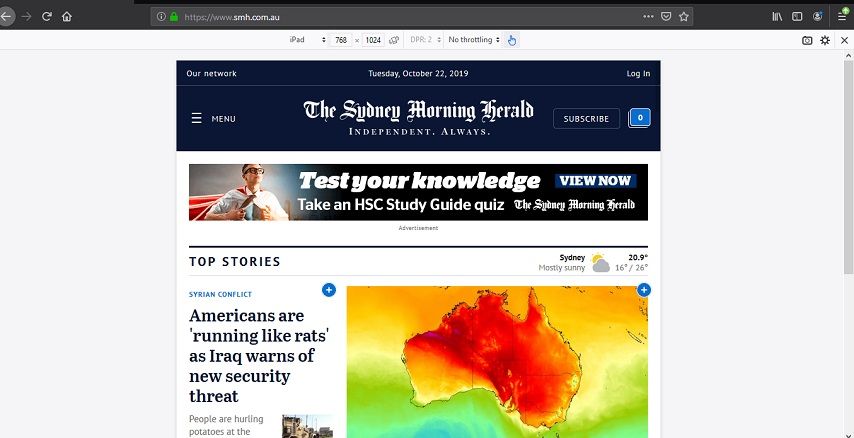
Consejo
Una herramienta competente y gratuita que puede utilizar para este propósito es el navegador Mozilla Firefox.
- Simplemente abra Mozilla en su escritorio.
- Escriba la URL de su sitio de PWA en la barra de direcciones.
- Presione Ctrl+Shift+M y su sitio se abrirá en el entorno de prueba de capacidad de respuesta.

En la imagen de arriba hay una captura de pantalla con el sitio web de Sydney Morning Herald abierto en una ventana de iPad dentro del entorno de prueba de Mozilla.
Si observa detenidamente, verá varias pestañas justo debajo de la barra de direcciones.
El más a la izquierda le permite elegir un dispositivo en el que desea ver la vista previa de su sitio. También puede verificar el tiempo de velocidad de carga en varios tipos de conexiones, como 2G, 3G, etc.
4. Pruebas entre navegadores
No se sabe desde qué navegador sus usuarios pueden iniciar sesión en su sitio de PWA. Por lo tanto, no solo es importante sino obligatorio que se asegure de que su sitio ofrezca un rendimiento óptimo en todos los navegadores.
5. Pruebas de redes
No todos sus visitantes llegarán a su sitio a través de 5G o una conexión de banda ancha. ¡Algunos incluso pueden estar usando 3G! Para garantizar una experiencia de usuario fluida independientemente de la red del cliente, se recomienda enfáticamente que pruebe su sitio en varias conexiones.
Puede utilizar la función de prueba del navegador Mozilla Firefox para este fin. Junto con las pruebas de red, también puede verificar la capacidad de respuesta de su sitio PWA a través de esta función.
6. Prueba de tiempo de carga
Con la atención de las personas cayendo en espiral hacia abajo, es crucial que su sitio se cargue en 2 segundos (¡cuanto más rápido, mejor)! Aunque los sitios de PWA son conocidos por su bajo tiempo de carga, es mejor mantenerse seguro y probar el tiempo de carga de su sitio.
GTmetrix es una herramienta gratuita y muy popular que puede usar para probar con precisión el tiempo de carga de su sitio. También proporciona un informe detallado que muestra cualquier elemento que pueda estar ralentizando su sitio.
Deje que PWA lleve su negocio hacia el futuro
Dado que los grandes de varias industrias, como Twitter, Uber y Pinterest, han adoptado PWA en su presencia digital, es solo cuestión de tiempo que otros los sigan. Y antes de que te des cuenta, lo más probable es que se dé por sentado (al igual que la capacidad de respuesta móvil).
Entonces, si obtiene una ventaja competitiva sobre sus competidores y brinda su valioso servicio / producto a una base de clientes en constante expansión, ¡desarrolle su sitio PWA! ¡Deje que abra el camino para su presencia digital!
