Los 3 problemas de UX más comunes con los sistemas de gestión de aprendizaje
Publicado: 2022-05-07Al comparar los cientos de diferentes opciones de sistemas de gestión de aprendizaje (LMS) que existen para su pequeña o mediana empresa (PYME), debe considerar una tonelada de factores: costo, integraciones, informes, atención al cliente. La lista sigue y sigue.
Pero un factor es demostrablemente más importante que el resto, como señala Gartner en su "Guía de mercado para suites de aprendizaje corporativo" (investigación completa disponible para los clientes de Gartner):
“Coloque la experiencia del alumno y la usabilidad de la solución en la parte superior de la lista de prioridades para cualquier nuevo proyecto de aprendizaje”.
Suficientemente fácil. Solo tienes que encontrar un LMS súper fácil de usar, ¿verdad?
Oh, lector... si tan solo fuera así de simple.

A pesar de los avances tecnológicos logrados en sus más de 20 años de existencia, los LMS todavía luchan mucho en lo que respecta a la usabilidad. Según un estudio de 2017 realizado por Brandon Hall Group, solo el 33 % de los usuarios de LMS de pequeñas empresas con 500 empleados o menos dicen estar satisfechos con su sistema actual, y la mala experiencia del usuario se cita como la principal razón.
El problema es tan generalizado y perjudicial que estimamos que hasta el 80 % de las implementaciones de LMS en las PYMES fallan porque el liderazgo no hace que la usabilidad y la experiencia del usuario sean su principal prioridad al evaluar los sistemas.
El éxito de su programa de capacitación y, por lo tanto, la experiencia de sus empleados, depende de que los empleados no quieran jugarse los pelos cuando usan su nuevo LMS.
Es por eso que estamos aquí para ver los tres problemas de experiencia de usuario más comunes con los sistemas de gestión de aprendizaje y cómo puede identificar los sistemas con estos problemas durante su búsqueda.
Salta a:
Problema n.° 1: la navegación es una pesadilla
Problema n.º 2: los cursos son sosos y poco atractivos
Problema n.º 3: los teléfonos inteligentes se tratan como dispositivos de segunda clase
Problema n.° 1: la navegación es una pesadilla
La solución: saber qué buscar durante las demostraciones prácticas y estudiar las preferencias de los trabajadores
Cada año, los proveedores de LMS incorporan nuevas y emocionantes características y funcionalidades en sus plataformas, desde entrenadores virtuales y análisis en tiempo real hasta capacidades de aprendizaje social y ludificación.
Luego lo vinculan todo junto con una navegación que induce a la ira y se rasca la cabeza.

Una aproximación aproximada de la navegación en todos los LMS ( Fuente )
Este problema de LMS UX hace doble daño a las empresas: los alumnos no pueden saltar sin problemas entre la búsqueda de cursos, realizar evaluaciones y realizar un seguimiento de su progreso; y los capacitadores y gerentes no pueden encontrar fácilmente las herramientas que necesitan para administrar el aprendizaje y crear contenido atractivo. Se produce frustración y los niveles de satisfacción caen en picado.
Cuando los proveedores realizan demostraciones, pueden eludir fácilmente estos problemas siguiendo caminos cuidadosamente seleccionados, por lo que es importante obtener más tiempo práctico con cualquier sistema que esté considerando.
Aquí hay algunas cosas que debe tener en cuenta cuando se trata de navegación:
- ¿El LMS tiene funcionalidad de búsqueda? Cuando haces una búsqueda, ¿aparecen resultados relevantes?
- ¿La navegación es coherente entre diferentes módulos o pantallas (p. ej., los elementos del menú tienen los mismos nombres e íconos y están en la misma ubicación en la pantalla)?
- ¿Puede pasar de un módulo importante a otro en tres clics o menos?
- ¿Están los menús demasiado desordenados?
- ¿Es fácil retroceder y deshacer errores?
- ¿Se le permite personalizar elementos de navegación y accesos directos? ¿Estos permisos se extienden a estudiantes individuales para que todos puedan personalizar la navegación a su gusto?
Este último es especialmente importante porque la verdad es que no existe la navegación perfecta. Algunos usuarios prefieren una vista de una sola página con un poco de todo lo que su LMS tiene para ofrecer, mientras que otros funcionan mejor cuando las funciones se dividen entre diferentes pestañas.
A medida que realiza una demostración de diferentes sistemas, haga que una variedad de trabajadores se sienten para que pueda conocer sus preferencias de navegación y descubrir tendencias generales que pueden influir en su decisión de compra.
Problema n.º 2: los cursos son sosos y poco atractivos
La solución: busque funciones sólidas de creación de cursos y opciones de comentarios de los usuarios
Quiere que sus empleados estén entusiasmados con su nuevo LMS. Está ansioso por que se sumerjan de lleno en la capacitación porque sabe que beneficiará a su PYME de varias maneras.
Pero eso nunca sucederá si sus cursos se ven así:

Qué sucede cuando se le brindan herramientas y activos limitados para crear sus cursos LMS ( Fuente )
De acuerdo, este ejemplo es un poco exagerado, pero el hecho es que los cursos que crea en su LMS, si no tiene una herramienta de creación de cursos independiente, son tan buenos como los activos que se le otorgan. hazlos. Y en algunos casos, esos activos pueden ser extremadamente escasos o anticuados.
Cuando el 52% de los trabajadores menores de 40 años consideran aburridos los métodos de capacitación actuales de su empresa, es hora de esperar más de su LMS que imágenes de stock y evaluaciones simples.
Aquí hay algunas herramientas y características más avanzadas sobre las que debe preguntar a los proveedores que pueden agregar una sacudida de entusiasmo y compromiso a su programa de capacitación digital:
- Ramificación y rutas de aprendizaje personalizadas. Algunos LMS permiten a los administradores personalizar la secuencia de cursos que ven los trabajadores en función de su rendimiento en las evaluaciones o de los cursos que han completado en el pasado. Seleccionar secuencias de cursos y ofrecer contenido relevante para cada individuo puede mantenerlos interesados.
- Microaprendizaje. Más allá de la capacidad de dividir los cursos en partes pequeñas que consumen menos tiempo, un buen LMS también debería permitirle brindar oportunidades de microaprendizaje a través de otros sistemas integrados que los trabajadores usan mucho, como un CRM.
- Paneles de discusión. Con demasiada frecuencia, el aprendizaje electrónico ocurre en silos. Los paneles de discusión brindan a sus trabajadores la oportunidad de interactuar entre sí, revisar lo que han aprendido y obtener nuevos conocimientos. También se ha demostrado que los foros de discusión aumentan el compromiso y la participación en la capacitación.
- Simulaciones. Nada puede preparar mejor a los empleados para su día a día que las simulaciones de escenarios de trabajo de la vida real. Si un proveedor admite simulaciones personalizadas, presiónelo sobre cuán complejas e involucradas pueden llegar a ser. Incluso puede agregar una capa adicional de inmersión al incorporar la realidad virtual.

Si no está seguro de si sus programas de capacitación están obsoletos o no, eso significa que no tiene buenos mecanismos de retroalimentación para que los trabajadores puedan informarle. Las características como las calificaciones de los cursos y las encuestas posteriores al curso pueden brindarle los datos que necesita para realizar mejoras, así que búsquelos en su nuevo LMS.
Problema n.º 3: los teléfonos inteligentes se tratan como dispositivos de segunda clase
La solución: aprenda la diferencia entre los diferentes diseños de diseño móvil y pregunte acerca de las aplicaciones móviles dedicadas
En 2016, los teléfonos inteligentes y las tabletas superaron a las computadoras de escritorio como los principales dispositivos utilizados para acceder a Internet en todo el mundo. Los dispositivos móviles se han arraigado tanto en nuestra vida laboral que el 64% de los estudiantes dice que es esencial poder acceder a su contenido de capacitación desde un dispositivo móvil.
Todo eso para decir, si su LMS de elección no proporciona una buena UX móvil, sus empleados no estarán contentos con eso.
Por eso es importante que comprenda la diferencia entre diseños fijos , fluidos , adaptables y receptivos , porque la forma en que sus cursos se ven y actúan en los dispositivos móviles puede diferir drásticamente según el diseño que use su proveedor de LMS.
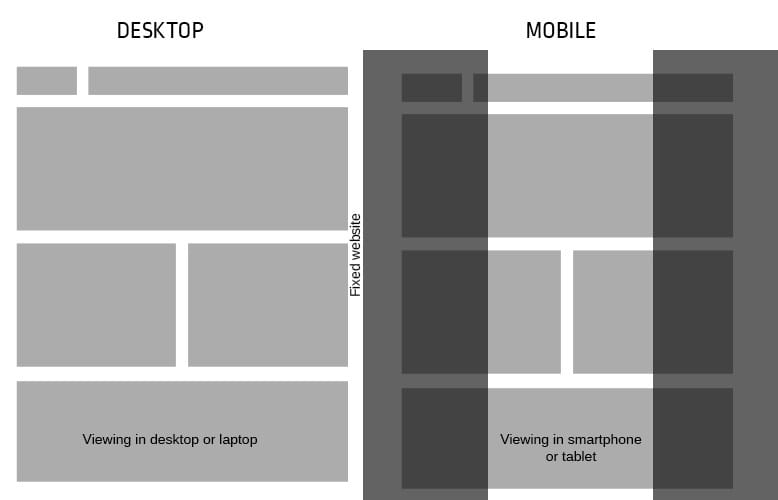
1. Diseño fijo

Un ejemplo de un diseño fijo (Fuente)
Un diseño fijo tiene elementos que se establecen en un cierto ancho en píxeles. No importa en qué dispositivo esté el usuario, esos elementos se mantienen con el mismo ancho.
A medida que ha crecido el uso de teléfonos inteligentes, los diseños fijos han caído en desgracia en gran medida por razones obvias. Debido a que los elementos de la página no se reducen para tamaños de pantalla más pequeños, los usuarios móviles tienen que desplazarse horizontalmente en diseños fijos para encontrar cosas, o incluso solo para leer texto, lo cual es un gran dolor.
Es muy poco probable que encuentre un LMS en la actualidad que use un diseño fijo, pero si lo hace, evítelo como la plaga.
2. Diseño fluido

Un ejemplo de un diseño fluido (Fuente)
También conocido como "diseño líquido", un diseño fluido expande o reduce los elementos de la página en un cierto porcentaje según el tamaño de la pantalla.
Los diseños fluidos eliminan el problema del desplazamiento horizontal que tienen los diseños fijos, pero también tienden a hacer que los elementos sean demasiado pequeños en los dispositivos móviles, donde todo está abarrotado para caber en la pequeña pantalla. Luego, los usuarios tienen que "pellizcar y hacer zoom" para moverse, lo que no brinda una buena experiencia.
Por esta razón, también se deben evitar los LMS de diseño fluido.
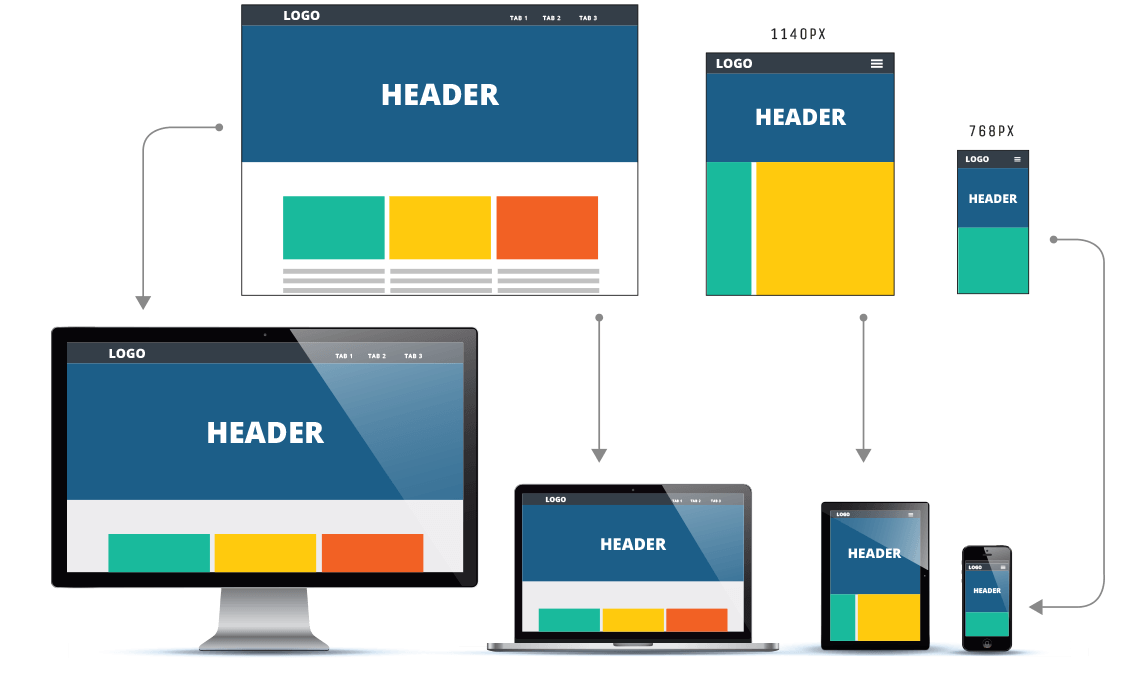
3. Diseño adaptativo

Un ejemplo de un diseño adaptable (Fuente )
Un diseño adaptable es esencialmente varios diseños fijos que se “adaptan” según el tamaño de la pantalla del usuario. Si la ventana de un usuario está entre los anchos X e Y, obtiene el diseño A. Si está entre los anchos Y y Z, obtiene el diseño B. Y así sucesivamente.
Lo mejor de los diseños adaptables es que puede personalizar la apariencia de sus cursos para cada tamaño de pantalla. El único inconveniente es que personalizar diferentes diseños para un solo curso en tres dispositivos diferentes (computadora, tableta y teléfono) puede llevar mucho tiempo. También existe la posibilidad de que surjan nuevos tamaños de pantalla que no se tengan en cuenta.
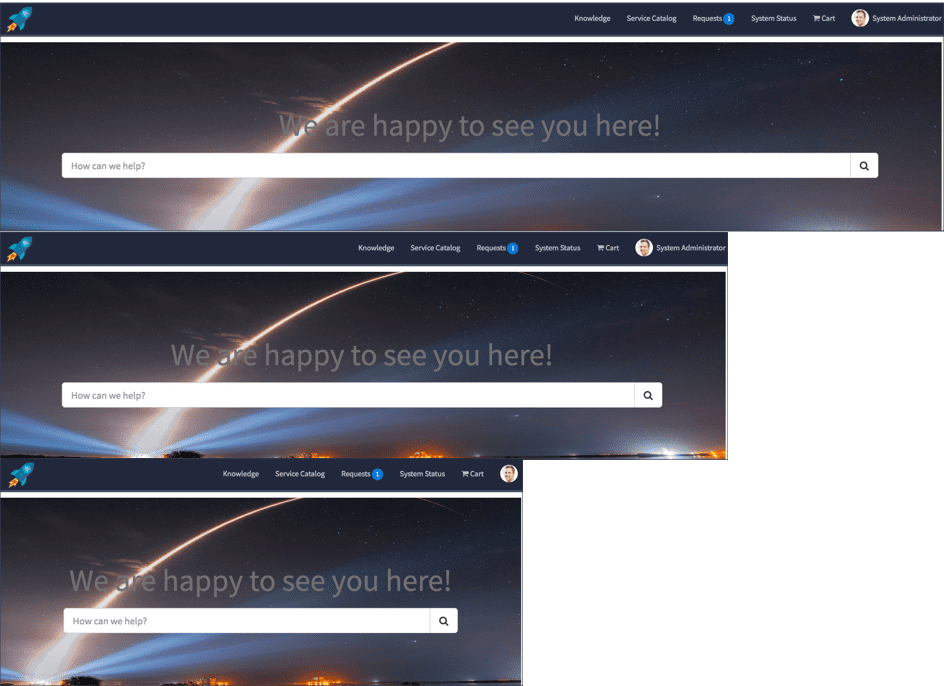
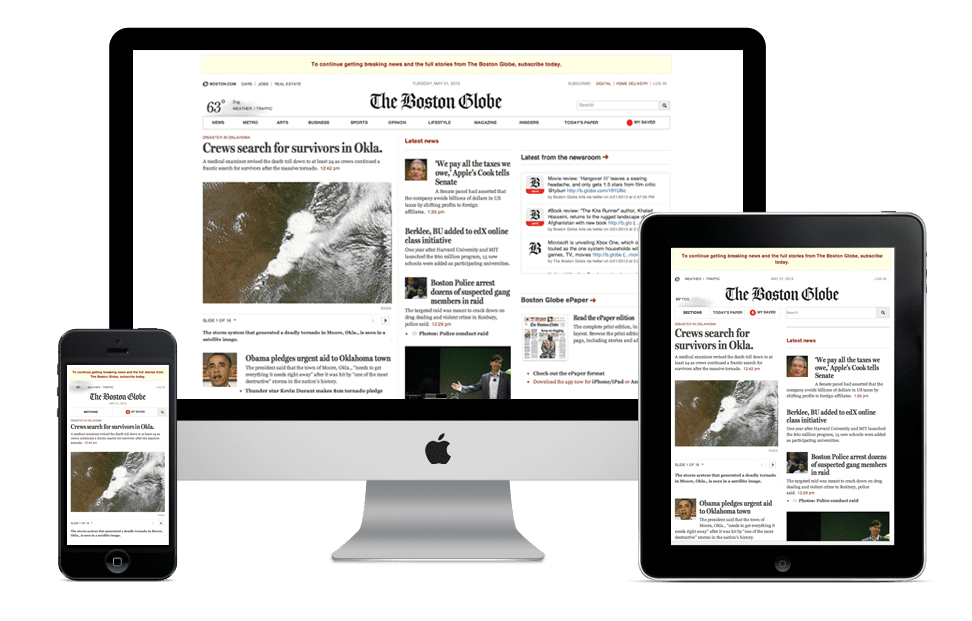
4. Diseño receptivo

Un ejemplo de un diseño receptivo (Fuente )
Los diseños receptivos pueden ajustar el texto, escalar diferentes medios y reorganizar los elementos en la página automáticamente según el tamaño de la pantalla del usuario. Una combinación de principios de diseño fluido y adaptativo, los diseños receptivos se han convertido en el método preferido para diseñar páginas web y sistemas de software para dispositivos móviles.
Debe preguntar a los proveedores de LMS si su sistema admite diseños receptivos para asegurarse de que está ofreciendo la mejor experiencia a los estudiantes móviles.
También debe preguntar a los proveedores si tienen una aplicación móvil dedicada diseñada específicamente para estos dispositivos. Si se dirige a nuestro directorio LMS, puede filtrar los resultados para mostrar solo los sistemas que tienen aplicaciones de Android o iOS.
Haga su debida diligencia para evitar estos problemas comunes y más
Los LMS se han ganado la reputación de ser productos engorrosos e irritantes por una razón. Si no tiene cuidado, podría terminar con un sistema torpe que los empleados no adoptarán.
Sin embargo, donde otras empresas han fallado, usted puede prevalecer. Al hacer las preguntas correctas a los proveedores, buscar ciertas cosas durante las demostraciones y no comprometer sus expectativas, puede terminar con un LMS que ofrece una gran UX, así como mejores resultados de capacitación.
- Si está buscando una lista de los productos LMS más fáciles de usar que existen, está en el lugar correcto. Realizamos pruebas directas con los usuarios para crear nuestra infografía "Los 20 software LMS más fáciles de usar".
- Nuestra página de directorio LMS es interactiva y le permite filtrar la lista de productos por calificaciones, características y más para ayudarlo a encontrar el sistema que mejor se adapte a sus necesidades.
