Qué mirar en sus revisiones preliminares de diseño
Publicado: 2017-03-30El texto del marcador de posición puede confundir a sus visitantes. La fuente incorrecta puede oscurecer el mensaje de su página. Cuando se juntan tantos pequeños detalles para formar un diseño de página de destino posterior al clic exitoso, pasar por alto solo uno puede costarle conversiones.
Por eso es necesario, antes de finalizar tu landing page post-clic, realizar una revisión preliminar del diseño.
La revisión preliminar del diseño.
El diseño de una página de destino posterior al clic requiere la coordinación de todo un equipo de creativos. Los diseñadores de UX, redactores, gerentes de proyectos y desarrolladores tienen un papel que desempeñar en el proceso. (Aprenda cómo la solución de colaboración de Instapage puede acelerar ese proceso).
A menudo, incluso antes de que se elabore una estructura alámbrica de baja fidelidad, los equipos de diseño responden estas preguntas sobre cada elemento de la página.
Haz clic para twittear
1. ¿Por qué estamos haciendo esto? ¿Qué problema estamos tratando de resolver?
Supongamos, por ejemplo, que está diseñando medios para su página de destino posterior al clic. En el paso uno, desea identificar el "por qué" detrás de su decisión. Mire su página de destino posterior al clic. ¿Por qué has añadido medios?
¿Es para mostrarles a los prospectos cómo es su producto? ¿Es para explicar cómo funciona su servicio? Use la respuesta para determinar qué tipo de medio lograría mejor su objetivo.
Una foto de héroe puede ayudar a los visitantes a imaginar una vida mejor con su producto. Si su problema es "Nuestro servicio es nuevo y la gente no lo entiende", un video explicativo puede mostrar exactamente cómo funciona.
Nunca lo olvide: nada en su página de destino posterior al clic debe diseñarse sin un propósito. Cada elemento contribuye a la tasa de conversión.
2. ¿Para quién lo hacemos?
¿Su preferencia por una fuente de título en particular? Olvídalo. ¿Esa imagen de stock que crees que es "vanguardista"? Tirarlo. El núcleo de su diseño debe girar en torno a lo que prefieren sus visitantes.
¿Para quién estás creando esta página? ¿Qué mensaje resonará con ellos? Un buen paso para comprender completamente a sus prospectos es crear personas compradoras.
Estas representaciones basadas en la investigación de sus segmentos de clientes objetivo le darán una idea de la demografía y los comportamientos (y más) que puede usar para basar el diseño de su página de destino posterior al clic.
Constrúyalos con la ayuda de datos cualitativos de encuestas de clientes y datos cuantitativos de herramientas de análisis. Antes de tener una idea de a quién le estás vendiendo, no puedes empezar a pensar en cómo venderles.
3. ¿Cómo sabremos que hemos tenido éxito?
Si va a implementar un elemento de diseño en particular, debe tener una forma de medir si ese elemento ha logrado su objetivo.
Si cree que una página con una copia más larga describirá mejor su servicio, puede medir su éxito con la profundidad de desplazamiento y la tasa de conversión.
Si cree que un video funcionaría mejor que una copia larga, puede usar las reproducciones como métrica y tasa de conversión para determinar su éxito en comparación con una página con mucho texto.
Asegúrese de haber identificado, de antemano, una métrica capaz de medir con precisión el éxito de sus elementos de diseño. De lo contrario, no sabrá qué está contribuyendo a su tasa de conversión. Y si no sabe qué está contribuyendo a su tasa de conversión, no podrá mejorarla.
Elementos a evaluar en la revisión preliminar del diseño
“Trate cada componente como si pudiera presentarse a un concurso de diseño”, dice el diseñador de Microsoft Claudio Guglieri. “Si prestas atención a cada componente, el todo será más que la suma de sus partes”.
¿Podría cada uno de los componentes de su página de destino posterior al clic llevarse a casa un premio de diseño? Antes de enviar sus wireframes a desarrollo, es importante asegurarse. Detectar errores ahora es crucial para evitar errores costosos después de la publicación.
Si bien las respuestas a las tres preguntas anteriores varían de un negocio a otro, las mejores prácticas para los elementos de la página de destino posteriores al clic no lo hacen. Asegúrese de que su página no agote su tasa de conversión una vez que esté activa evaluando lo siguiente:
Diseño
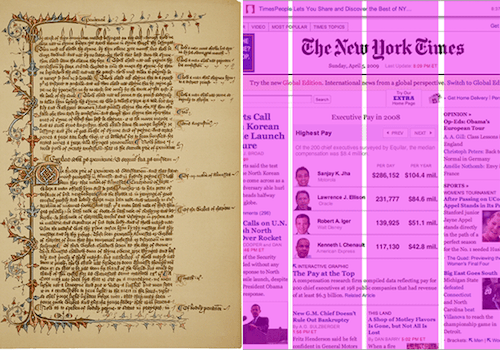
Durante miles de años, hemos leído con la ayuda de un sistema de cuadrícula. Hoy, las columnas y las filas guían nuestros ojos en la web como lo hacían antes del nacimiento de Internet, en revistas, libros y periódicos.

“Estos son los sistemas que se transfirieron más o menos directamente a la web, y funcionan”, dice Alex Bigman. “Palabras para los sabios: muchos diseñadores han intentado evitar la cuadrícula en nombre de la 'creatividad'; muchos de estos sitios web no se leen”.
La investigación lo confirma. Un estudio de Microsoft y el MIT descubrió que cuando a dos grupos de sujetos se les presentaban diferentes diseños de página, uno tradicional y otro no tradicional, sus respuestas eran las siguientes:
- El grupo no tradicional sobreestimó el tiempo que tomó leer la pieza y, en ocasiones, mostró disgusto físico con el diseño en forma de ceño fruncido.
- El grupo tradicional subestimó el tiempo que les tomó leer la pieza y reportaron un mayor enfoque durante la lectura.
De la misma manera, no se deben evitar las convenciones de diseño; las convenciones de diseño tampoco deberían serlo. La ley de la experiencia del usuario web de Jakob Nielsen establece que los usuarios de Internet pasan la mayor parte de su tiempo en otros sitios web. En esos otros sitios web es donde han formado sus expectativas de cómo funciona la web.
Por ejemplo, los usuarios han llegado a reconocer el texto subrayado como un hipervínculo. Los logotipos suelen estar ubicados en la esquina superior izquierda de la página y, al hacer clic en ellos, generalmente se redirige al usuario a la página de inicio (aunque no debería estar en la página de destino posterior al clic). La familiaridad de un sistema afecta en gran medida la satisfacción del usuario, dice Nielsen:
Cuantas más expectativas de los usuarios resulten correctas, más se sentirán en control del sistema y más les gustará. Y cuanto más rompa el sistema las expectativas de los usuarios, más inseguros se sentirán.
Más allá de las convenciones de diseño, la jerarquía visual dirige la mirada de los visitantes al contenido más importante de una página. Al crear uno con técnicas arraigadas en la psicología de la Gestalt, puede usar el formato para que su información más importante se destaque.
- Tamaño: cuanto más grande sea, más llamará la atención.
- Posición: las personas consumen páginas de arriba a abajo, de izquierda a derecha. Por lo tanto, los elementos de la esquina superior izquierda se verán con más frecuencia que los de la esquina inferior derecha.
- Color: Los colores que contrasten con el resto de la página llamarán la atención.
- Densidad: agregar varios elementos a un espacio pequeño aumentará la cantidad de atención que atrae esa área.
- Valor: un objeto más oscuro dibujará aparecerá más notorio que un objeto más claro. Las palabras en negrita llaman más la atención, por ejemplo.
Los elementos que transmiten su información más importante (títulos, beneficios, medios informativos y su botón CTA) deben formatearse con las características anteriores para atraer la atención del lector.
Escribe
La capacidad de conversión de su página depende en gran medida del tipo y su formato. Una fuente elegida sabiamente puede aumentar la confianza y la legibilidad, mientras que una mal elegida puede afectar negativamente a ambos. Asegúrate de eso:
La fuente de su página de destino posterior al clic es consistente con la fuente de su sitio web
La consistencia de la marca es un fuerte factor de influencia en las decisiones de compra. Si los visitantes leales no reconocen la página de destino posterior al clic como perteneciente a su negocio, es posible que no confíen en que lo sea. Mantente en la marca con las fuentes de Adobe Typekit y Google Fonts.
Su fuente es legible en todos los tamaños
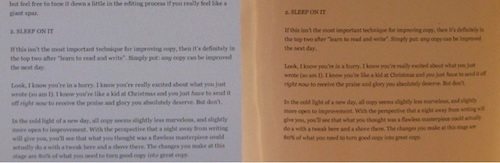
El experto en usabilidad D Bnonn Tennant recomienda 16 píxeles porque se parece mucho a lo que vemos en los libros (pantalla a la izquierda, página del libro a la derecha):

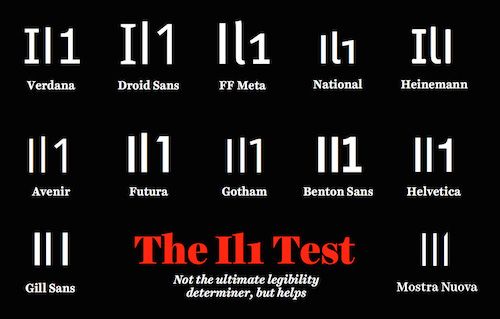
Use texto sans-serif en el cuerpo del texto, ya que los estudios han demostrado que serif es más difícil de leer en línea en tamaños más pequeños. Una buena manera de garantizar la legibilidad es asegurarse de que su fuente pueda pasar la prueba "il1":

Mantienes las diferentes fuentes al mínimo
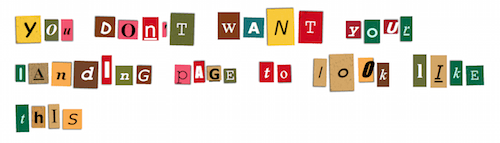
Las fuentes decorativas pueden llamar la atención y agregar un toque de personalidad a su página de destino posterior al clic. Sin embargo, usar demasiados hará que su página de destino posterior al clic se vea como una carta de rescate en línea:

Limítese a no más de dos fuentes diferentes en su página de destino posterior al clic, de lo contrario, corre el riesgo de diluir el poder de su marca, haciendo que su página parezca desorganizada y perjudique la legibilidad.
Tus líneas de texto tienen una longitud equilibrada
Recuerde, la gente está acostumbrada a leer con la ayuda de una cuadrícula. Si sus líneas de texto ignoran esa cuadrícula y abarcan toda la página, ampliarán los límites de la capacidad de atención de los visitantes. Al mismo tiempo, si son demasiado cortos, el ojo del lector tendrá que viajar hacia atrás con demasiada frecuencia, lo que romperá su ritmo.
Subconscientemente, saltar a una nueva línea energiza al lector. Pero esa energía se desgasta cuanto más larga es la fila. Por esa razón, el equipo de consultoría de usabilidad, el Instituto Baymard, recomienda una longitud de línea de entre 50 y 75 caracteres.
Su interlineado ayuda a la legibilidad
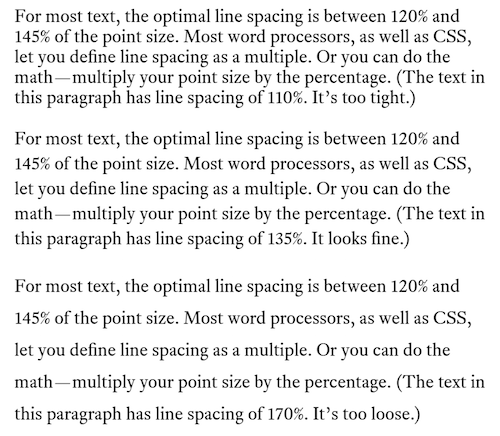
El espacio vertical entre tus líneas debe encontrar un equilibrio entre grande y pequeño. Demasiado pequeño y una línea comenzará a mezclarse con la que está debajo; demasiado grande y la vista de su visitante se perderá entre una línea y la siguiente.
El diseñador de fuentes Matthew Butterick afirma que, para una máxima legibilidad, el espacio entre cada línea debe ser un porcentaje del tamaño de la fuente: 120%-140% para ser exactos.

El texto se adapta a los patrones de lectura en la web
En páginas con mucho texto, los lectores tienden a procesar una página en un patrón que se asemeja a una "F". En las páginas que presentan imágenes, ese patrón se parece más a una "Z".

Asegúrese de que, con la ayuda de la jerarquía visual, su texto comunique su información más valiosa de una manera que se adapte al estilo de lectura de los visitantes.
Los titulares, los subtítulos, las viñetas y las letras en negrita atraen la atención de los visitantes a lo largo de la pantalla mientras recorren la página.
No rompes el margen izquierdo
Cuando leemos, el margen izquierdo es “casa” para nuestros ojos. Las líneas de texto pueden terminar en muchos lugares diferentes, pero el margen izquierdo es donde rebotan nuestros ojos después de completarlo.
Es por esa razón que siempre debe alinear el cuerpo del texto a la izquierda (los titulares pueden estar centrados) y nunca debe romper el margen izquierdo con elementos como fotos.
De lo contrario, hará que su página de destino posterior al clic
mucho más
difícil para sus visitantes
leer.
Color
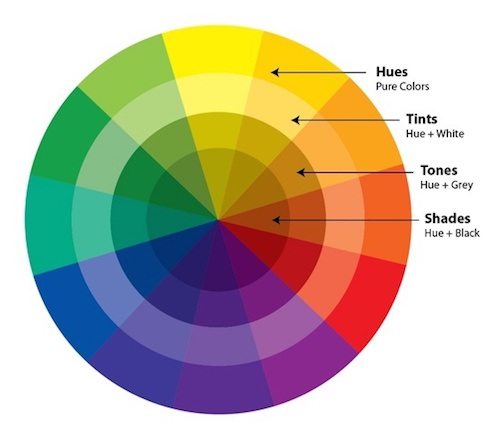
Elegir los colores correctos para su página de destino posterior al clic tiene menos que ver con el significado psicológico de los colores y más con la forma en que atraen la atención. Con dos o tres colores (simple es mejor, según muestran los estudios) elegidos de la rueda de colores, puede crear un esquema que dirija la atención a los elementos involucrados en la conversión: su formulario y botón CTA.

esquema de color complementario

Los esquemas complementarios se crean eligiendo colores opuestos entre sí en la rueda de colores. Esa oposición crea contraste entre los elementos dentro de este esquema.
esquema de color análogo

Se crea un esquema de color análogo con vecinos en la rueda de colores. No creará el mismo nivel de contraste que un esquema complementario, pero será visualmente fácil de digerir.
Esquemas de color monocromáticos


Se crea un esquema de color monocromático con matices, tonos y matices del mismo tono en la rueda de colores. Debido a que las diferencias entre los colores en un esquema monocromático son sutiles, a menudo se combinan con un solo color complementario para hacer que elementos como el formulario y el botón CTA destaquen.
¿Tu combinación de colores refleja tu marca?
Mirando esos diagramas, es posible que se pregunte cómo elegir un color base, de acento y de fondo. ¿La respuesta? Comience con los colores de su marca.
- Utilice los colores de su logotipo como punto de partida para crear un esquema de color que refuerce la consistencia de la marca.
- Luego, cree un color base determinando en qué se muestra su logotipo.
- Por último, elige un fondo y un color de énfasis (el color de tu botón CTA) que contrasten entre sí para atraer la máxima atención.
Obtenga más información sobre si ha elegido los colores correctos aquí.
Menú de navegación, pie de página
Estos son quizás los elementos de diseño más fáciles de marcar en su lista. Mire hacia arriba en la parte superior de la estructura alámbrica de su página de destino posterior al clic. ¿Alguien ha dibujado un menú de navegación? Si es así, deséchalo.
Ahora, mira hacia abajo en la parte inferior. ¿Se ha esbozado un pie de página con numerosos enlaces de sitio? Si es así, quítelos.
La relación de conversión de su página de destino posterior al clic debe ser 1: 1, lo que significa que solo debe haber un elemento en el que se pueda hacer clic en su página de destino posterior al clic: su botón CTA. Los estudios refuerzan la idea de que los enlaces salientes disminuyen la tasa de conversión, así que mantenga a sus visitantes enfocados excluyéndolos.
Imágenes
Los medios pueden ser un poderoso elemento de persuasión en su página de destino posterior al clic cuando se usan de la manera correcta. Algunas imágenes que querrá considerar presentar:
- Imágenes de productos que les dan a sus visitantes una idea de cómo se ve su oferta o cómo funciona.
- Infografías que transmiten información de una manera visualmente fácil de digerir. Los gráficos y cuadros son excelentes para ayudar a las personas a comparar conjuntos de datos.
- Tomas de héroe que ayudan al visitante a imaginar cómo mejoraría su vida con tu oferta.
- Logotipos de empresas que destacan marcas de confianza con las que ha trabajado o publicaciones conocidas en las que ha aparecido.
- Insignias de seguridad que les permiten a los visitantes saber que están seguros en su página.
- Insignias de autoridad que destacan los premios que ha ganado su empresa.
Mientras revisa el diseño de su página de destino posterior al clic, asegúrese de que estas imágenes tengan sentido en su diseño. Las insignias de seguridad son más eficaces junto a un formulario. Las tomas de héroe deben recibir bienes inmuebles de primera en su página, al igual que las insignias de autoridad. La ubicación de la imagen es tan importante como lo que comunica.
diseño de formulario
Dado que a menudo es la principal fuente de fricción en una página de destino posterior al clic, su formulario debe diseñarse con especial cuidado. Cuando no es así, las etiquetas deficientes pueden confundir a los visitantes y los campos innecesarios pueden ahuyentarlos.
Durante la revisión preliminar del diseño, consulte las mejores prácticas de Nielsen Norman Group para el diseño de formularios cuando evalúe el suyo propio:
¿Solicita sólo la información que absolutamente necesita?
Tus equipos de marketing y ventas deben estar de acuerdo en la definición de un cliente potencial calificado en las diferentes etapas del viaje del comprador. Esa definición debe incluir la información que necesita capturar de los prospectos en cada etapa.
Asegúrese de que su formulario solo solicite información que haya considerado necesaria para garantizar que los prospectos se ajusten a su negocio. Con cada campo de formulario que elimines, tus posibilidades de conversión aumentan. Pregúntale al equipo de Marketo:

¿Sus campos se presentan en un formato de una sola columna?
En lugar de colocarlos horizontalmente o en un formato de dos columnas, asegúrese de que los campos de su formulario se presenten en una sola columna. Dos columnas interrumpirán el progreso descendente de su visitante a medida que completan cada campo (se puede hacer una excepción con campos relacionados como ciudad/código postal).
¿Están agrupados campos y etiquetas similares?
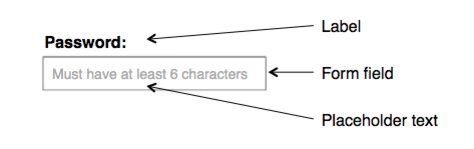
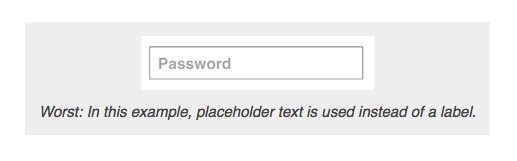
Los campos como nombre y apellido, ciudad y código postal, tarjeta de crédito y CVV deben estar cerca uno del otro, al igual que la información de identificación, como las etiquetas. Esas etiquetas deben estar encima de cada campo en lugar de dentro de él, ya que la investigación ha demostrado que el texto de marcador de posición que desaparece tiene el potencial de frustrar y confundir a los visitantes.


¿Puede combinar o modificar campos de formulario para reducir la fricción?
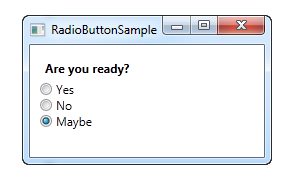
Si su formulario usa un menú desplegable con menos de tres opciones de respuesta, considere convertirlo en algo más fácil de completar, como un conjunto de botones de opción:

Si está diseñando un formulario de página de captura que solicita el nombre y el apellido, considere combinar los campos o incluso eliminar el apellido (algunas páginas ni siquiera solicitan el nombre).
Para facilitar aún más las cosas, considere ofrecer el autocompletado social para permitir que los visitantes realicen conversiones con solo hacer clic en un botón.
Diseño de botones
A menudo, los visitantes de la página de destino posterior al clic dan por sentado que saben exactamente dónde deben hacer clic para reclamar una oferta. Ese es el resultado de un buen diseño de botones, y es a lo que también debe aspirar.
Los prospectos ya están pensando mucho para determinar su confiabilidad y el valor de su oferta. No los haga trabajar más duro para determinar cómo reclamarlo. Evite ocultar inadvertidamente su botón con el diseño incorrecto al verificar lo siguiente:
¿Tu botón se parece a un botón?
Mire hacia abajo a los botones de su teclado. Estos son los que sus prospectos están acostumbrados a impulsar en el mundo real. El tuyo debería verse similar.
¿Qué tan similar? Depende de tu audiencia.
Botones esqueomórficos
Para audiencias que no son tan expertas en Internet, las técnicas de diseño skeuomorphic pueden ayudar a que un botón sea identificable. Skeuomorphism es un estilo de diseño que imita la composición de objetos en el mundo real. Aquí hay un ejemplo de una calculadora digital creada con diseño skeuomorphic:

Los efectos tridimensionales como el sombreado hacen que los botones parezcan pulsables. Son a lo que nos hemos acostumbrado desde los primeros días de Internet:

Entonces, si al crear tus personajes de comprador descubres que tu audiencia no pasa mucho tiempo en línea, este tipo de botón podría ser el que incluyas en tu página de destino posterior al clic. Aquí hay uno muy estilizado:

Sin embargo, si espera que sus visitantes sean usuarios de Internet más experimentados, es posible que no necesiten señales como sombras para identificar un botón. Es posible que pueda emplear el uso de...
botones planos
El diseño plano es una técnica que no gira en torno a recrear objetos en el mundo digital. Es un enfoque más minimalista.
Los botones creados con esta técnica no se basan en sombras y luces fuertes para hacerse identificables. Aquí hay una calculadora nuevamente, solo diseñada con técnicas planas:

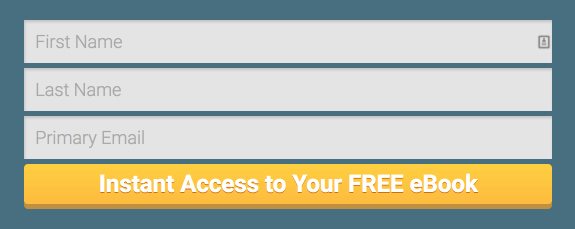
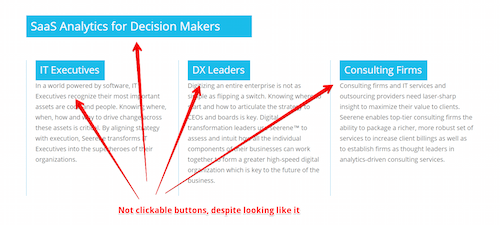
Aquí hay un botón plano en una página comprimida:

Sin embargo, la investigación ha demostrado que esta técnica puede confundir y frustrar incluso a los usuarios de Internet experimentados al excluir indicadores de capacidad de clic como los efectos 3D. Kate Meyer explica:
Los usuarios se ven obligados a explorar páginas para determinar en qué se puede hacer clic. Frecuentemente hacen una pausa en sus actividades para pasar el mouse sobre los elementos con la esperanza de indicadores de capacidad de clic dinámicos, o hacen clic de forma experimental para descubrir enlaces potenciales.

Este comportamiento, hacer clic al azar para encontrar un botón o enlace, a veces es gratificante. A veces, lo que los visitantes hacen clic es en realidad un botón en el que se puede hacer clic, y otras veces no. Meyer amplía:
Aunque los usuarios son en su mayoría capaces de orientarse a través de las interfaces con este comportamiento exploratorio, todavía se ven obligados a hacer un trabajo adicional y se distraen de sus objetivos principales sin obtener ningún beneficio tangible.
Como resultado, muchos diseñadores de páginas de destino posteriores al clic crean botones que logran un equilibrio entre plano y esquemático.
Plano 2.0
Ese equilibrio se conoce como diseño "Flat 2.0", "semi-flat" o "casi flat". Aquí hay un botón semiplano:

La técnica utiliza sombras y luces para indicar la posibilidad de hacer clic, pero de una manera mucho más sutil. Al elegir entre planos, semiplanos y esqueomórficos, siempre piense en su usuario, dice Meyer:
No tome decisiones de diseño que sacrifiquen la usabilidad por la moda. No olvide que, a menos que esté diseñando solo para otros diseñadores, usted no es el usuario. Sus preferencias y capacidad para interpretar los indicadores de capacidad de clic no son las mismas que las de sus usuarios porque sabe qué pretende hacer cada elemento de su propio diseño.
¿Tu botón llama la atención?
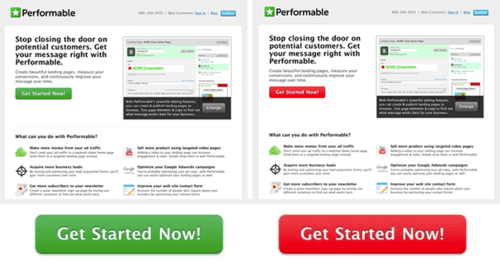
Para llamar la atención sobre su botón CTA, rellénelo con un color que se haya usado con moderación (o nada) en su página de destino posterior al clic. Debido a este estudio de caso, una vez se pensó que el rojo superaba al color verde:

Pero cuando se tiene en cuenta el contexto, se da cuenta de que el botón rojo probablemente superó al verde porque sobresalía entre otros elementos verdes de la página (el icono del dinero, el logotipo, la foto).
Si está creando un esquema de diseño utilizando la teoría del color, su botón CTA es su color de "acento". Es más notorio cuando se contrasta con un tono en el lado opuesto de la rueda de colores (ver "Color" arriba).
¿Tu botón es lo suficientemente grande?
Hoy en día, se accede a Internet principalmente a través de dispositivos móviles. Eso significa que las personas que lleguen a su página de destino posterior al clic deberán poder presionar su botón con el dedo. ¿El tuyo es lo suficientemente grande?
Un estudio realizado por MIT muestra que el panel táctil promedio tiene entre 10 y 14 mm, lo que hace que 10x10 mm sea un buen tamaño mínimo de botón:

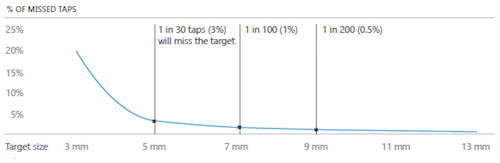
Cualquier dato más pequeño, dicen los datos, y aumentará las probabilidades de error del usuario:

Ahorre conversiones con una revisión de diseño preliminar
Detectar errores en la revisión preliminar del diseño le ahorrará tiempo a su equipo y sus conversiones comerciales después de que su página de destino posterior al clic esté activa. Antes de finalizarlo, asegúrese de que puede responder a todas las preguntas anteriores y marque cada casilla en la lista de verificación de publicación de Instapage.
Conecte siempre todos sus anuncios a páginas de destino post-clic personalizadas para reducir su costo por adquisición de clientes. Comience a crear sus páginas dedicadas posteriores al clic registrándose para una demostración de Instapage Enterprise hoy.
