Video emergente: cómo agregar uno a su sitio web (sin codificación)
Publicado: 2022-06-27¿Alguna vez visitó un sitio web y luego apareció una ventana emergente de video? Llama la atención, ¿verdad?
Los propietarios de sitios web y los vendedores de comercio electrónico suelen usar ventanas emergentes de video en sus sitios web por varias razones, como:
- Para aumentar las ventas y los ingresos
- Para promocionar contenido o productos.
- Para presentar la marca y más
En este artículo, analizaré las ventanas emergentes de video y cómo crear una ventana emergente inteligente sin codificación . Vamos a tomarlo desde el principio.

La importancia del video marketing
A la gente le encantan los vídeos. Son más fáciles de digerir como contenido y también pueden ser muy persuasivos.
Según las estadísticas de Wyzowl, el 87 % de los vendedores de videos afirman que el video ha aumentado el tráfico a su sitio web, mientras que el 80 % de los vendedores de videos afirma que el video los ha ayudado directamente a aumentar las ventas.
Estas estadísticas demuestran cuán crucial es el uso de videos en el marketing. Entonces, ¿cuál es la lección que debes sacar de esto? DEBE usar videos como parte de su estrategia de marketing para mejorar su juego.
El video es un formato de contenido atractivo y se puede compartir fácilmente en múltiples plataformas.
Los videos lo hacen más accesible y, como resultado, contribuyen a un mayor retorno de la inversión (ROI).
Más estadísticas que prueban que el video marketing funciona
 El 97% de los especialistas en marketing afirman que los videos ayudan a los clientes a comprender los productos. (Hubspot)
El 97% de los especialistas en marketing afirman que los videos ayudan a los clientes a comprender los productos. (Hubspot)
Hoy en día, los consumidores ya no dependen de una sola fuente para encontrar el mejor producto. Hacen una búsqueda rápida en Internet y comparan varias marcas antes de comprar cualquier cosa.
Muchos dueños de negocios exitosos entienden esto y ofrecen una forma más rápida de ganarse la confianza del cliente y persuadirlo para que haga una compra.
El video es una excelente herramienta de marketing para este fin. Puede mostrar sus productos de cerca y en detalle en videos y hacer que esta exhibición sea más efectiva estéticamente que las imágenes simples de productos.
El 90% de los consumidores dicen que un video les ayuda a tomar una decisión de compra. (Redes sociales hoy)
El video emergente o el video marketing aumenta las conversiones de manera eficiente. ¿Por qué?
Porque los consumidores tienen la oportunidad de ver un producto en acción o usarlo a través de un video explicativo. Esto, como resultado, los convence de comprar el producto.
Otra razón por la que el video marketing aumenta las conversiones de los sitios web es que aumentan la participación en el sitio web.
El contenido de video, como las ventanas emergentes de video, hace que las personas permanezcan en su sitio web por más tiempo. Esto es bastante efectivo, especialmente para aquellos que no están interesados en la lectura.
¿Qué es un video emergente?

Sí, el video marketing es importante para que cualquier vendedor mejore el ROI y las tasas de conversión, pero ¿qué tiene que ver el video marketing con las ventanas emergentes de video?
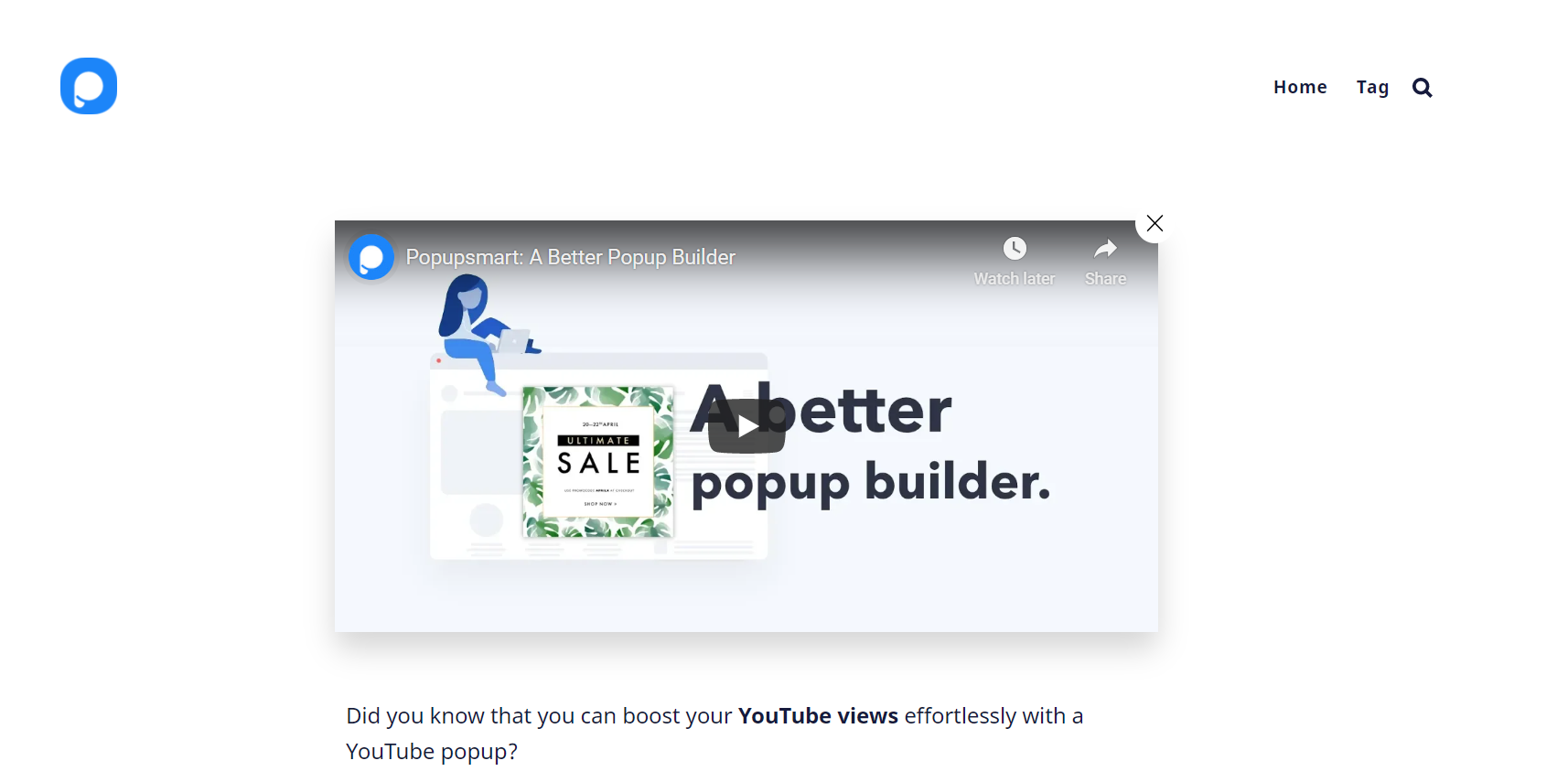
Podemos definir una ventana emergente de video como un video que aparece repentinamente como una ventana en un sitio web.
El video emergente puede comenzar a reproducirse sin requerir que el visitante interactúe o con interacción.

Para crear ventanas emergentes de video, los videos deben cargarse primero en cualquier plataforma de video. Puede preguntar, "¿cuál es la diferencia entre compartir videos en otras plataformas y mostrar videos emergentes en mi sitio web?"
La cuestión es que es posible que haya creado el contenido de video más atractivo para su negocio, pero sin hacer que la gente realmente lo vea, su contenido de video perfecto no funcionará.
El video emergente aparece y llama la atención, lo que le brinda la oportunidad de convertir a sus visitantes en clientes.
Una mejor UX tiene un gran impacto en sus tasas de conversión. Puede consultar el artículo 22 consejos de UX para aumentar la conversión de comercio electrónico según los puntos de referencia de los 6 mejores sitios de comercio electrónico para obtener excelentes consejos.

Cómo crear un video emergente atractivo (sin necesidad de codificación)
Hasta ahora, hemos abordado el video marketing y qué es el video emergente. Ahora es el momento de mostrarle cómo crear y agregar una ventana emergente de video de YouTube a un sitio web.
Solo toma aproximadamente 5 minutos crear un video emergente con Popupsmart, no se requiere codificación ni pago para crear su primera ventana emergente.
Paso 1. Crea tu campaña

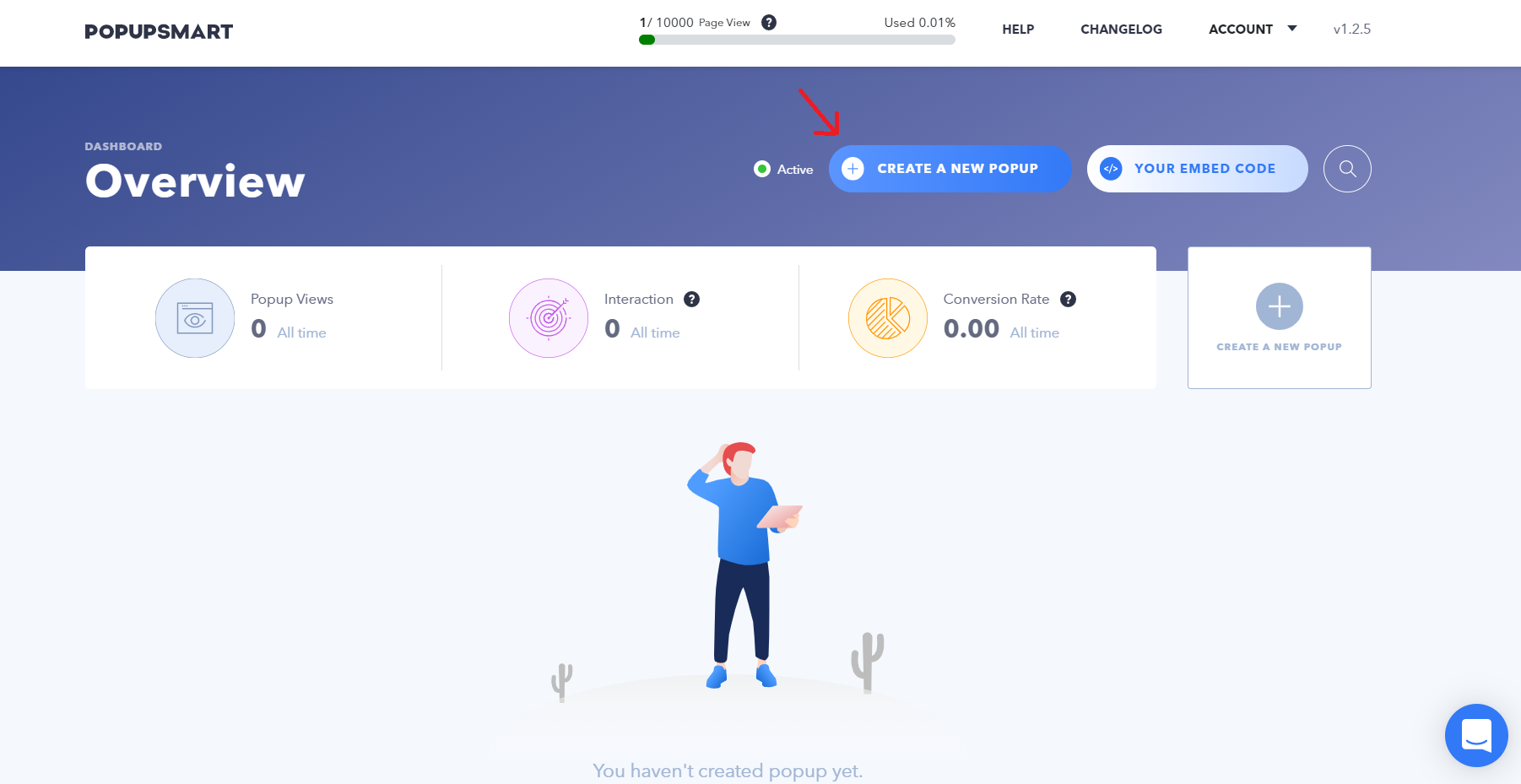
Inicie sesión en su panel de Popupsmart y haga clic en Crear una nueva ventana emergente . Elige tu objetivo comercial. Puedes cambiarlo más tarde.
Haga clic en el menú desplegable en el paso 1 y seleccione Mostrar anuncio . Seleccione la plantilla emergente de video.
Desplácese hacia abajo en el paso 1 para seleccionar su tipo de ventana emergente, caja de luz, pantalla completa o ventanas emergentes de la barra lateral, y ajuste su posición en la pantalla.
Paso 2. Obtenga la identificación de su video

Una vez que complete el paso 1, continúe con el paso 2 en el generador de ventanas emergentes donde personalizará su video emergente .
Haga clic en Editar apariencia general para personalizar el botón de cierre, el efecto de animación de apertura emergente y el color del botón.
Haga clic en "Video" y deje abierto el generador de ventanas emergentes Popupsmart y vaya a la URL de su video en otra pestaña del navegador.
Deberá copiar la identificación de su video de YouTube que se incluye en la URL de la página.
Por ejemplo: https://www.youtube.com/watch?v=[video-id]
Así es como se verá la URL. Copie la parte después del signo "=".
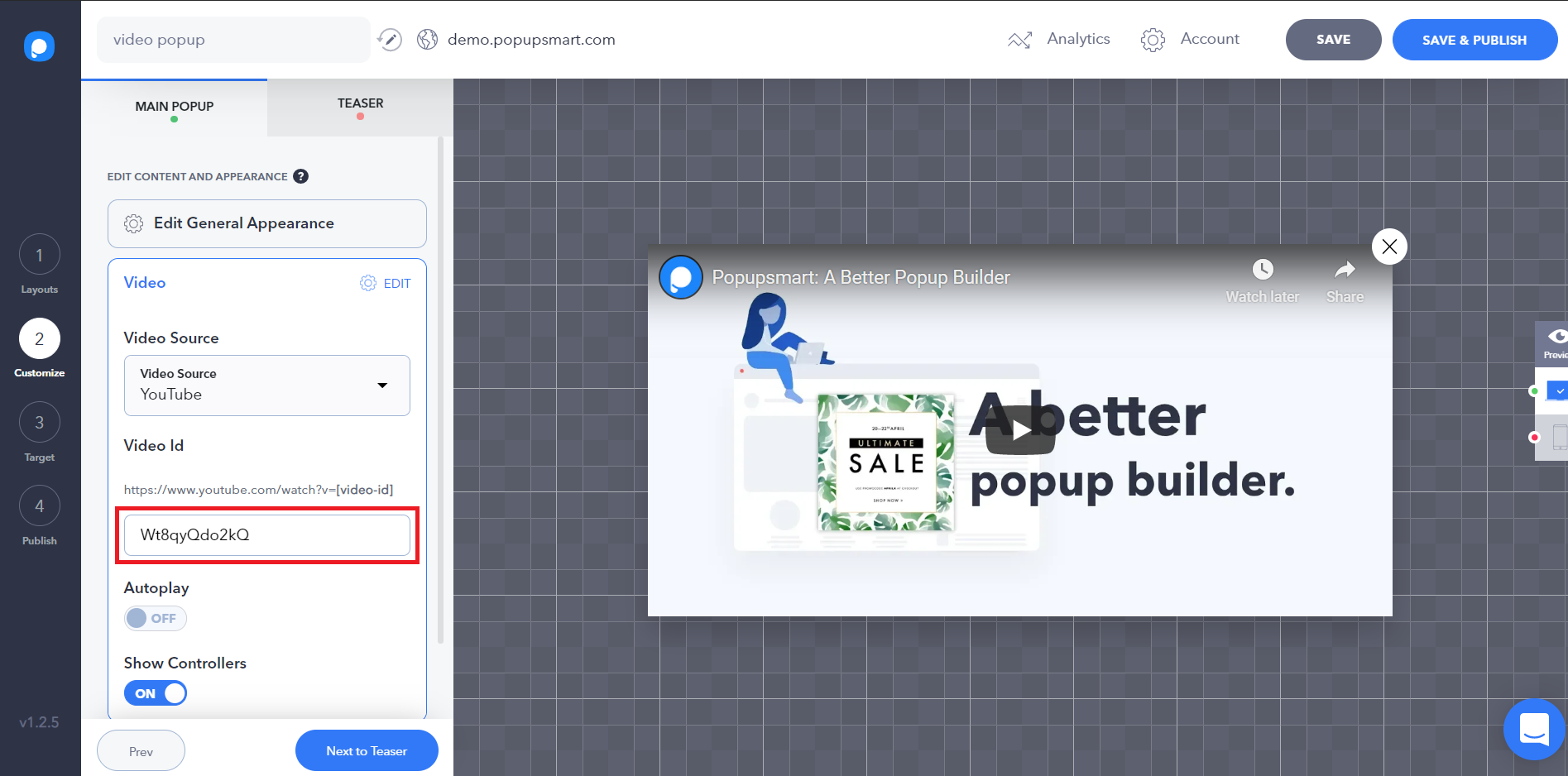
Paso 3. Pegue la identificación del video en su campaña

Al copiar la identificación del video, regrese al generador de ventanas emergentes Popupsmart. Pegue la ID en el cuadro debajo de ID de video .
Si desea que su video emergente se reproduzca automáticamente, puede activar el botón de reproducción automática .
Active el botón Mostrar controladores si desea mostrar los controladores.
Omita el paso Teaser si no desea mostrar una ventana emergente teaser que requiera que los visitantes hagan clic en ella para abrir las ventanas emergentes de su video.
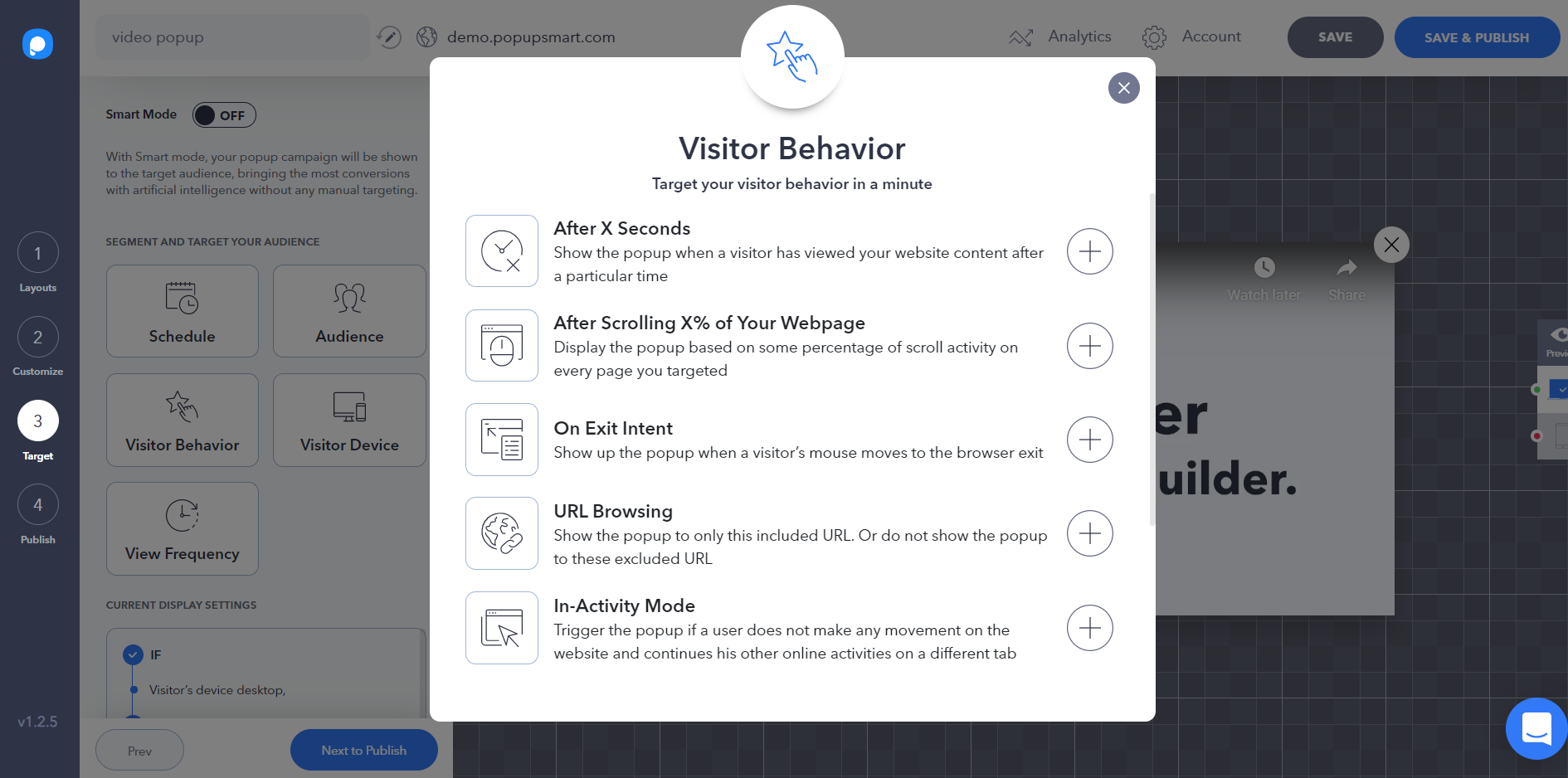
Paso 4. Establezca reglas de visualización y orientación para su video emergente

Continúe con el Paso 4 (Objetivo) para configurar las reglas de visualización y orientación para su video emergente. En este paso, querrá especificar qué visitantes verán su ventana emergente y cuándo lo harán.
Puede programar su campaña, dirigirse a su audiencia con varias reglas de orientación avanzadas y factores desencadenantes del comportamiento de los visitantes.
- Para obtener las mejores prácticas, primero puede comenzar configurando la orientación " Después de X segundos " a la que puede acceder en Comportamiento del visitante.
Esta orientación le pide que defina después de cuántos segundos después de que los visitantes hayan estado en su sitio web desea que vean su ventana emergente.

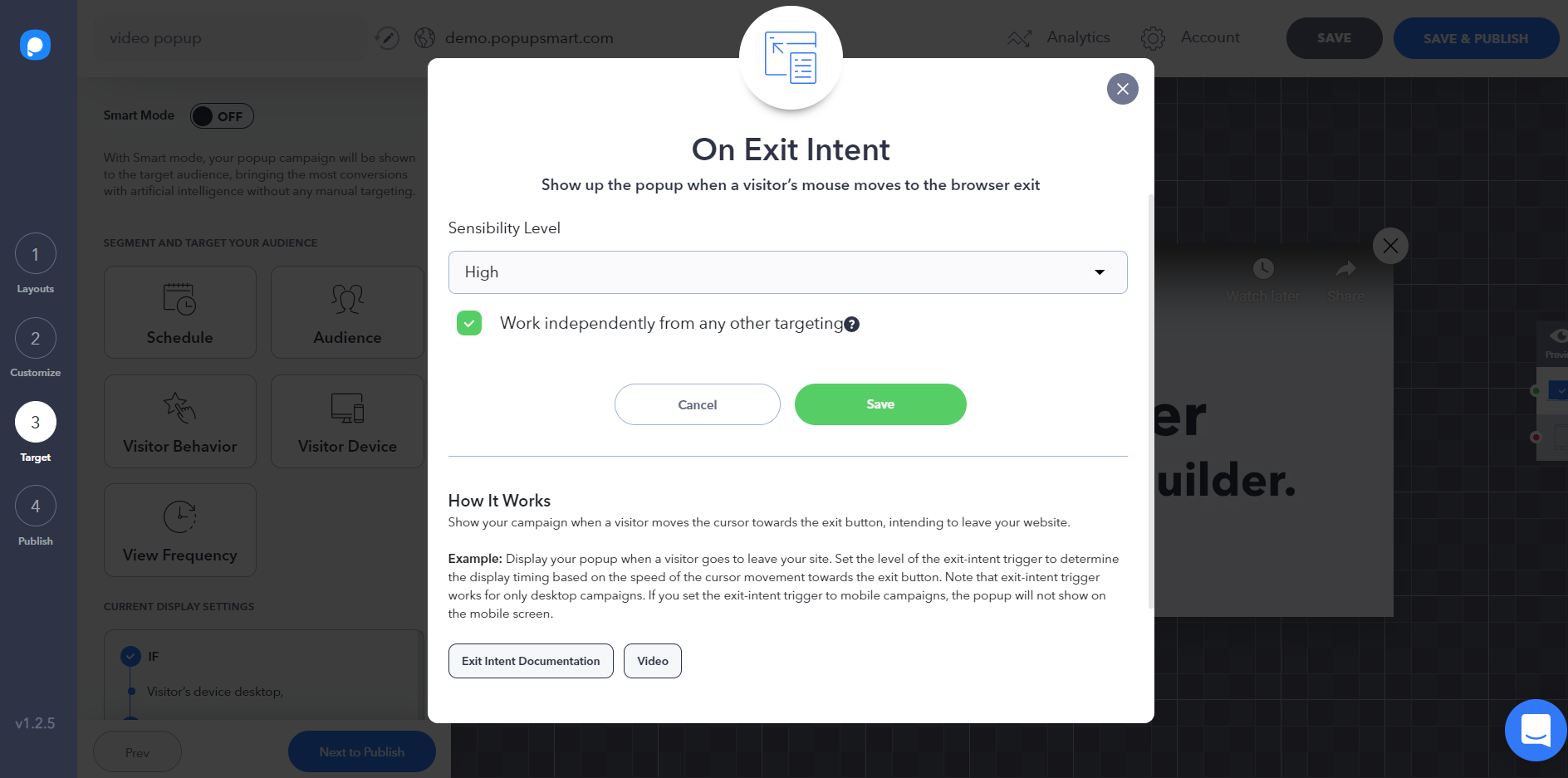
- Otra práctica recomendada de segmentación de ventanas emergentes es usar el disparador de intención de salida. Haga clic en Comportamiento del visitante y en Intención de salida para configurar esta regla.
El disparador de intención de salida detecta cuando un visitante intenta abandonar su sitio web y muestra la ventana emergente para recuperarlo y aumentar el compromiso.
- Puede jugar con otras reglas de visualización y orientación para encontrar la mejor combinación para su video emergente.
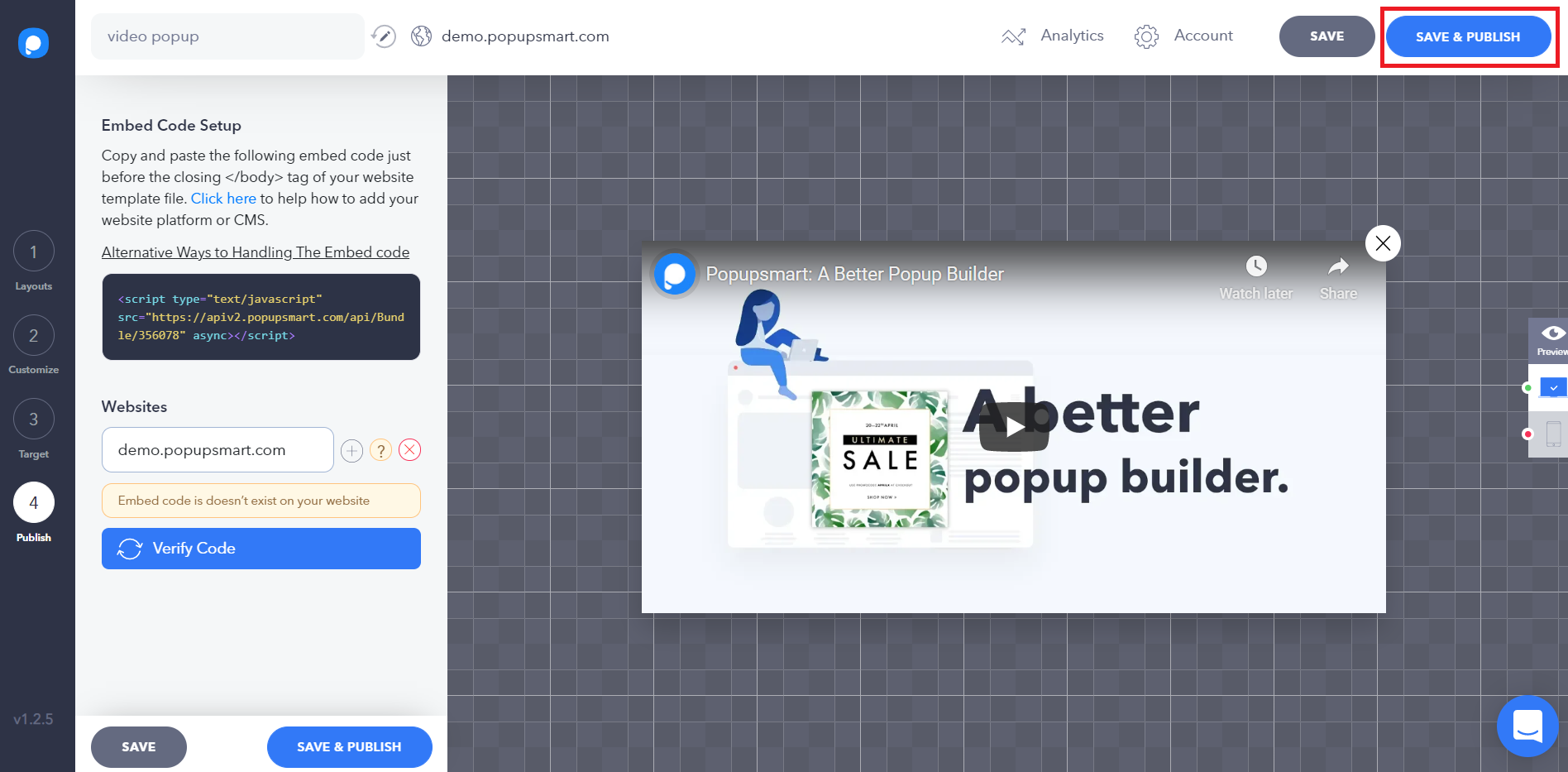
Paso 5. Guarde y publique su ventana emergente

Si desea configurar su campaña en vivo, debe guardar y publicar su ventana emergente. Si aún no desea publicarlo, puede hacer clic en el botón "Guardar".
Puede realizar un seguimiento de sus campañas y ver si se publican o no desde su panel de Popupsmart.
Cómo abrir un video de YouTube en una ventana emergente HTML
Si desea abrir un video de YouTube en una ventana emergente usando HTML, entonces todo lo que necesita hacer es copiar su código de inserción de Popupsmart al HTML de su sitio web.
Copie el código de inserción de Popupsmart, vaya al archivo de plantilla de su sitio web y pegue el código justo antes del cierre
