Diseño emergente de UX: errores comunes y qué hacer en su lugar
Publicado: 2022-06-27Te darás cuenta de que casi todas las empresas en línea utilizan ventanas emergentes en su sitio web si prestas atención.
¿Por qué hacen eso si las ventanas emergentes son tan molestas?
En este artículo, le diré los errores comunes de ventanas emergentes que reducen su UX , cómo evitarlos y qué hacer para maximizar sus conversiones con un mejor diseño de UX de ventanas emergentes .

Cada comercializador tiene como objetivo lograr más conversiones de una forma u otra. Puede ser a través;
- aumentar las ventas,
- ganar más suscriptores,
- obtener más tráfico, y así sucesivamente.
Todos apuntan a este objetivo en particular, pero ¿obtiene cada comercializador las tasas de conversión deseadas? Bueno no.
PERO, si comprende la importancia de UX y optimiza de acuerdo con ella, puede alentar a más visitantes a realizar la acción deseada.
Su sitio web es el instrumento crítico para entregar su mensaje al cliente.
Es por eso que necesita aplicar las mejores prácticas de UX a su sitio web para alcanzar sus objetivos comerciales. Lo mismo se aplica a las ventanas emergentes que utiliza en su sitio.
La creencia popular de que las ventanas emergentes son molestas y causan una mala experiencia de usuario está dando paso a una idea nueva y progresiva:
Popups CONVERT, con un mejor diseño de UX emergente.
Diseño emergente de UX: Errores comunes de ventanas emergentes: haga esto en su lugar

Si no está obteniendo tantas conversiones con sus ventanas emergentes como había planeado, es posible que esté haciendo algo mal.
Al igual que el diseño UX del sitio web afecta en gran medida sus tasas de conversión, también lo hace el diseño UX emergente.
Puede haber varias razones por las que sus ventanas emergentes no generan ventas, clientes potenciales y compromiso como desea que lo hagan. Algunas de las razones pueden ser que no lo hace;
- Segmenta tus ventanas emergentes.
- conoce a tu público objetivo.
- establezca reglas de visualización y orientación para sus ventanas emergentes.
- use el generador de ventanas emergentes correcto que cumpla con los requisitos de sus objetivos comerciales.
Popupsmart es un servicio de creación de ventanas emergentes económico que ofrece todas las funciones avanzadas que necesita para un mejor diseño de UX de ventanas emergentes y más conversiones.
A continuación, analizaré los errores emergentes más comunes que podría estar cometiendo en su sitio web sin saberlo.
No te preocupes; También le diré cómo reemplazar esas malas prácticas emergentes con las mejores prácticas emergentes . Vamos a sumergirnos.
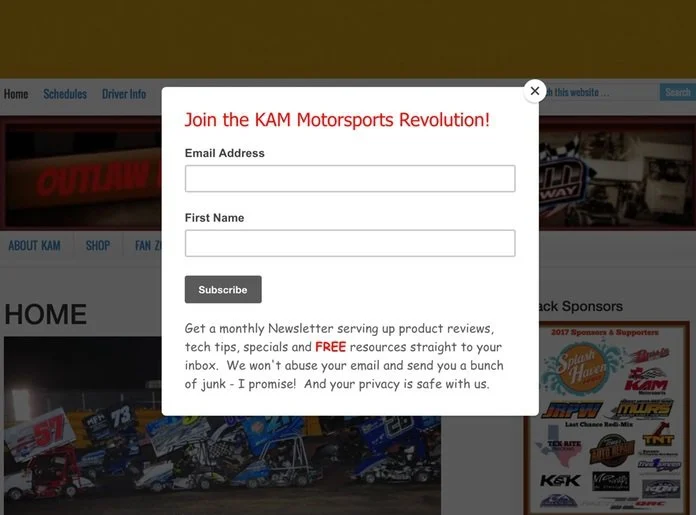
1. Mostrar ventanas emergentes de entrada cuando un visitante abre su sitio web

Las ventanas emergentes de entrada son ventanas emergentes que aparecen justo cuando un usuario abre el sitio web. Las ventanas emergentes de entrada tradicionales hacen más daño a su UX que bien porque las ventanas emergentes de entrada;
- son molestos,
- interrumpir la navegación y la lectura del contenido,
- distraer y frustrar a los visitantes,
- a menudo llevan al usuario a abandonar inmediatamente su sitio web.
Qué hacer en su lugar:
Las ventanas emergentes de entrada se usan en exceso y contienen anuncios molestos e irrelevantes y mensajes obsoletos.
Degradan la experiencia del usuario. Es por eso que Google ha lanzado una política intersticial intrusiva que prohíbe las ventanas emergentes intrusivas que perturban la actividad de un visitante.
Por lo tanto, en lugar de utilizar ventanas emergentes de entrada molestas, primero debe permitir que sus visitantes conozcan su sitio web y su marca. Luego, elige el momento adecuado para mostrar tu campaña.
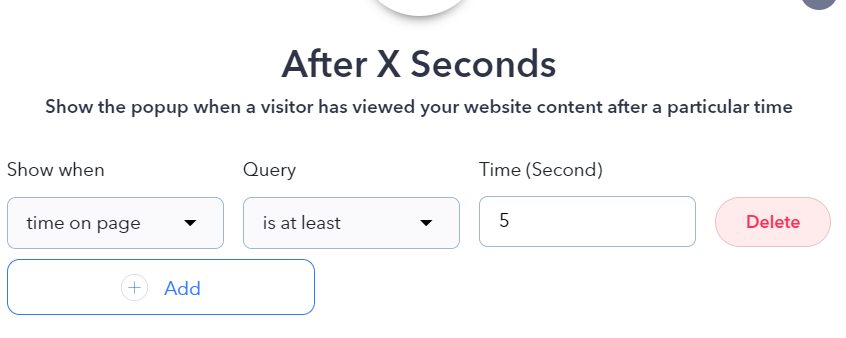
- Mostrar ventanas emergentes después de X segundos

En lugar de mostrar una ventana emergente de entrada, puede configurar el tiempo de visualización de su ventana emergente después de 'X' segundos. Esto asegurará que brinde suficiente tiempo para que los usuarios conozcan su sitio.
- Mostrar ventanas emergentes después de desplazarse
Si un visitante se desplaza hacia abajo al menos un porcentaje 'X' de su sitio web, entonces puede estar interesado en su contenido, servicio o productos.
Con Popupsmart, puede configurar la regla de visualización de su ventana emergente para que se muestre después de desplazarse por el porcentaje 'X'. Es una de las mejores prácticas de diseño de UX emergentes.
- Convierta a los visitantes que abandonan con intención de salida
Otra práctica de diseño de UX emergente es mostrar su ventana emergente cuando los usuarios intentan abandonar su sitio web o abandonar los carritos de compras.
Puede configurar el activador de intención de salida. Recomiendo que si crea una ventana emergente con intención de salida, debe determinar cuántas veces un visitante verá la ventana emergente.
Si un visitante ve la ventana emergente de intención de salida demasiadas veces, puede ser molesto. Por lo tanto, es mejor que también configure cuidadosamente la frecuencia de visualización de su ventana emergente.
¿Quieres recuperar los visitantes abandonados en el carrito? Puede que le guste nuestra receta, Convierta a los visitantes abandonados del carrito en ventas hasta un 38% más de ingresos con ventanas emergentes y correo electrónico.

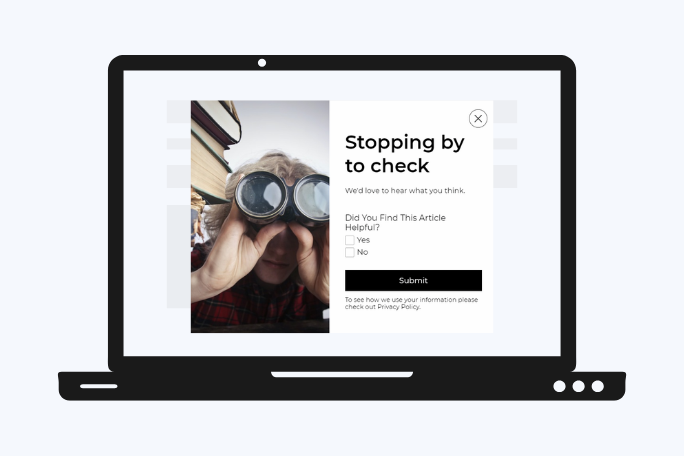
2. Interrumpir a los visitantes para recibir comentarios durante una tarea
Interrumpir a los visitantes mientras intentan completar una tarea en su sitio web, como completar los campos del formulario para completar una compra, no es útil de ninguna manera.
Esto puede confundirlos y frustrarlos. Como resultado, puede perder un cliente.
Qué hacer en su lugar:

Debe optimizar el tiempo de sus ventanas emergentes con atención.
- Espere a que los usuarios completen sus tareas
Para un mejor diseño de UX emergente, debe esperar a que sus visitantes completen sus tareas antes de bombardearlos con una ventana emergente.
Cuando completan su tarea, puede pedirles comentarios, lo que sería valioso para usted para mejorar aún más su experiencia de usuario en el sitio.
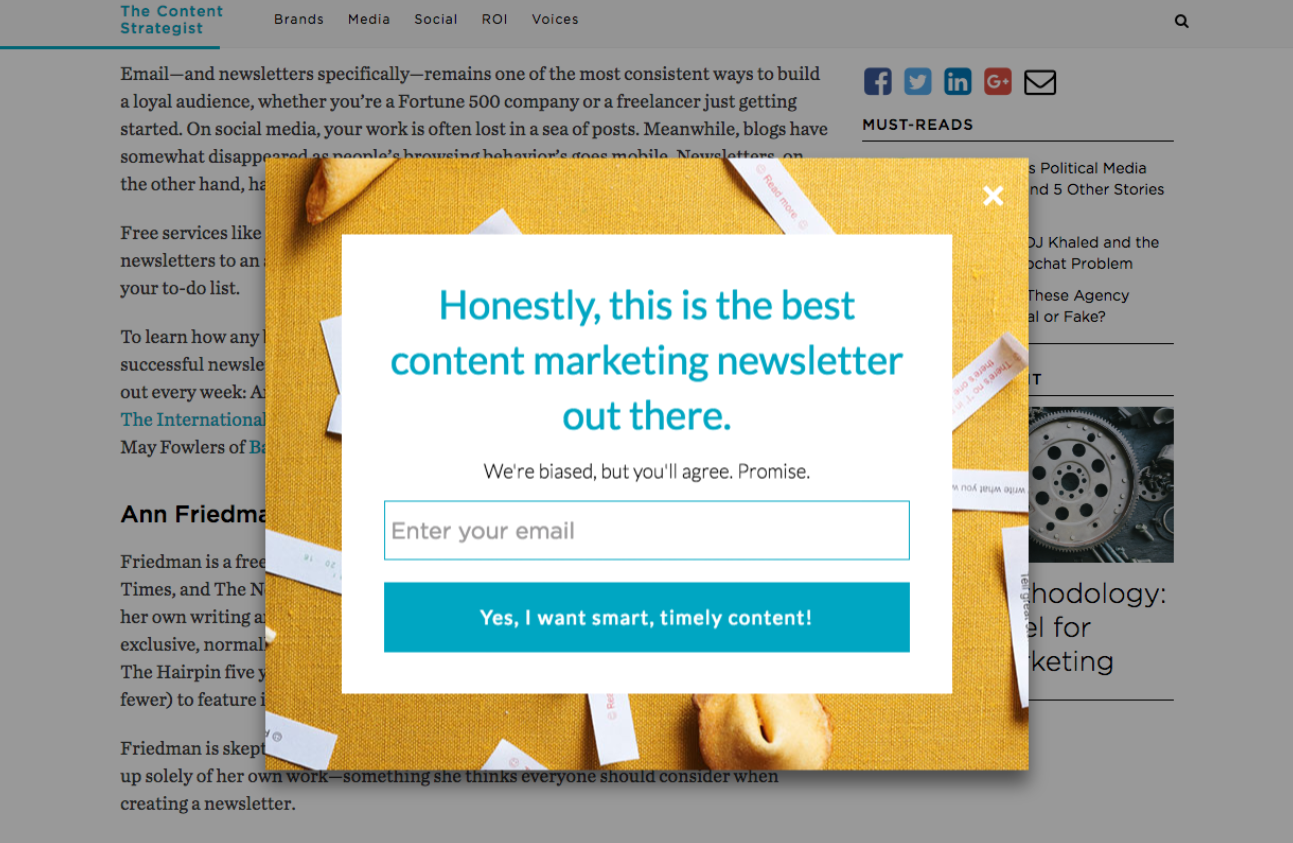
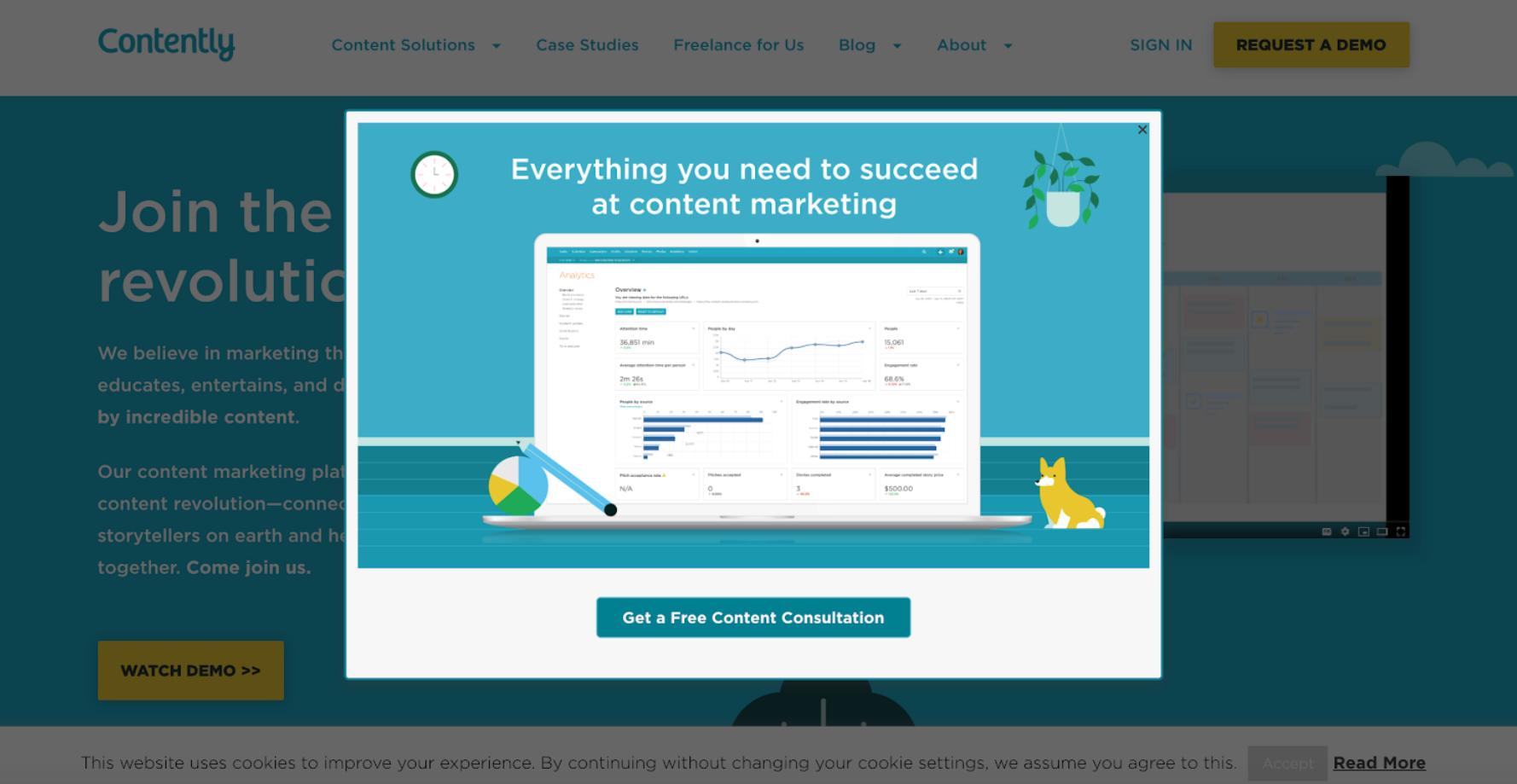
3. Hacer que el contenido sea inaccesible con una ventana emergente

Algunas ventanas emergentes modales y ventanas emergentes de pantalla completa bloquean el contenido que los usuarios buscaron en primer lugar. Por lo tanto, no es una sorpresa que abandonen su sitio web sin un compromiso valioso.
Qué hacer en su lugar:
Es importante tener en cuenta los tipos de ventanas emergentes y cuándo las mostrará.
- Usar ventanas emergentes de la barra lateral
Las ventanas emergentes de la barra lateral no interfieren entre el contenido y los visitantes.
- Mostrar ventanas emergentes de barra flotante
Las ventanas emergentes de la barra flotante se muestran como una barra superior o una barra inferior, que son seguras para el contenido.
- Activar la segmentación después del desplazamiento para las ventanas emergentes de pantalla completa
Si desea mostrar ventanas emergentes a pantalla completa, es mejor que establezca reglas de orientación para no interrumpir a los usuarios. Puede establecer la orientación posterior al desplazamiento hasta el final del contenido, por ejemplo. O bien, también puede probar otras reglas de orientación, como el activador de intención de salida.
4. Mostrar la misma ventana emergente al mismo tiempo para todos los usuarios
Es crucial ajustar la orientación y las reglas de visualización para su audiencia. La misma ventana emergente no puede ser atractiva para todos los visitantes por igual.
Qué hacer en su lugar:
En lugar de mostrar la misma ventana emergente a todos los usuarios al mismo tiempo, puede usar varias reglas de visualización para segmentar mejor a su audiencia.
- Segmenta a tus clientes según su idioma o el idioma de su navegador
- Diríjase a su audiencia en función de su ubicación geográfica
- Diríjase a visitantes nuevos o recurrentes por separado
- Segmentar a los usuarios según su fuente de tráfico
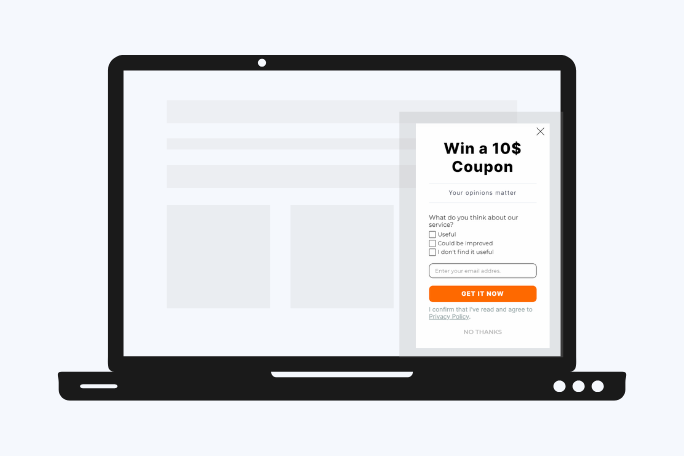
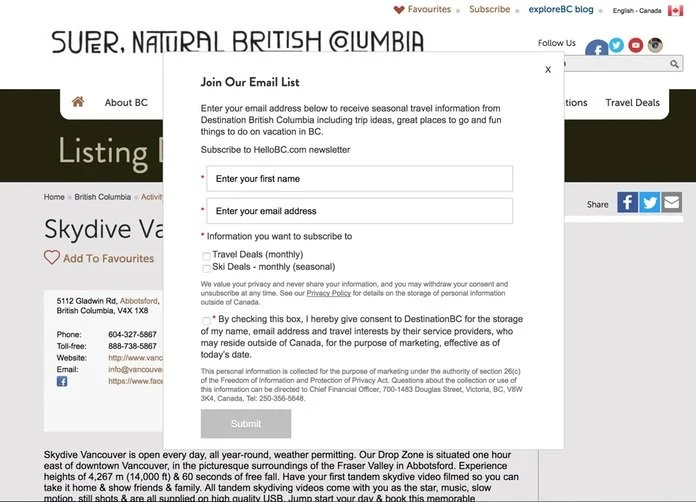
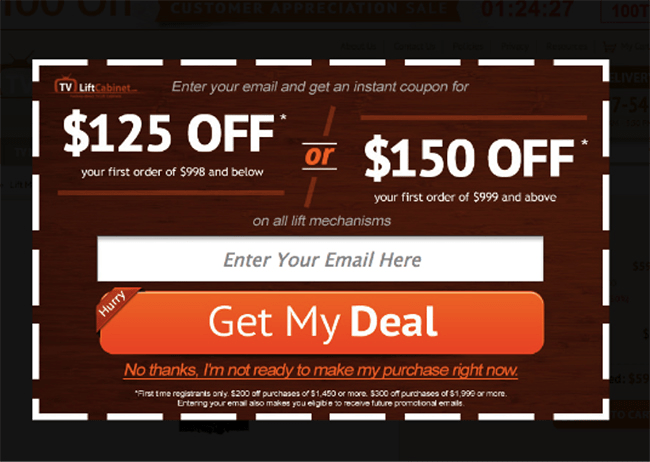
5. Pedir demasiada información

Tener demasiados campos de formulario incrustados degrada el diseño de UX emergente.
Qué hacer en su lugar:

Preguntar demasiada información puede frustrar a los usuarios y alejarlos sin completar la acción deseada.
En su lugar, omita los campos de formulario innecesarios de su ventana emergente. Demasiados campos de formulario crean diseños emergentes deficientes.
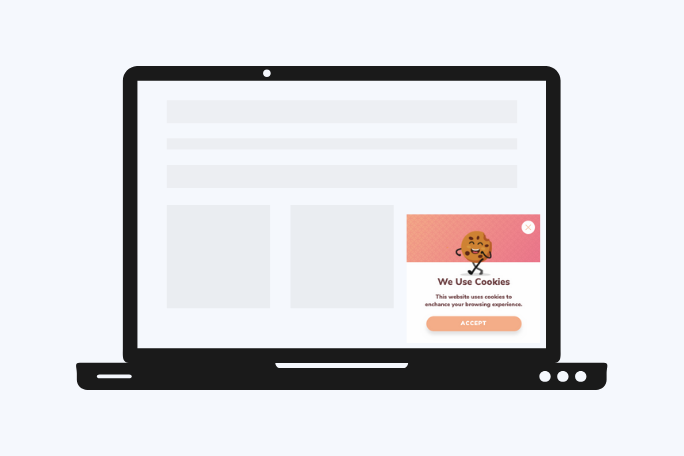
6. Uso de ventanas emergentes superpuestas modales para notificaciones de cookies y RGPD
Las ventanas emergentes de superposición modal tienen la mala reputación de ser anuncios y estafas irrelevantes. Es por eso que la mayoría de los usuarios tienden a cerrarlos de inmediato sin prestar atención.
Qué hacer en su lugar:

Para entregar mensajes importantes como notificaciones de cookies y GDPR, no debe preferir la superposición modal o las ventanas emergentes de pantalla completa.
En su lugar, use ventanas emergentes de barra flotante o ventanas emergentes de barra lateral que no perturben la experiencia del usuario.
7. Mostrar múltiples ventanas emergentes en la misma página

Incluso si sus ventanas emergentes están bien optimizadas y tienen diseños atractivos, mostrar varias ventanas emergentes una encima de la otra causa una mala experiencia de usuario.
Qué hacer en su lugar:
En lugar de varias ventanas emergentes en la misma página, apégate a una sola ventana emergente y un solo objetivo.
Puede utilizar la función de exploración de URL de Popupsmart para incluir o excluir su ventana emergente de las URL especificadas.
8. Uso de diseños emergentes poco atractivos

Supongo que todos estarán de acuerdo:
Las ventanas emergentes tradicionales son molestas y feas.
Qué hacer en su lugar:

En lugar de usar ventanas emergentes poco atractivas en su sitio web, puede usar Popupsmart para crear ventanas emergentes atractivas y contemporáneas.
Para un mejor diseño de UX emergente, una ventana emergente atractiva debería;
- tener una llamada a la acción clara,
- menos incrustar campos de formulario,
- colores llamativos y a juego,
- imagen relevante e interesante si es necesario.
Línea de fondo
Debe evitar los errores que mencioné anteriormente para obtener un diseño de UX emergente mejor y bien optimizado. Las ventanas emergentes pueden brindarle clientes potenciales, conversiones, tráfico y compromiso si adopta las mejores prácticas.
Puede compartir sus ideas y pensamientos a continuación.
Gracias por tu tiempo.
