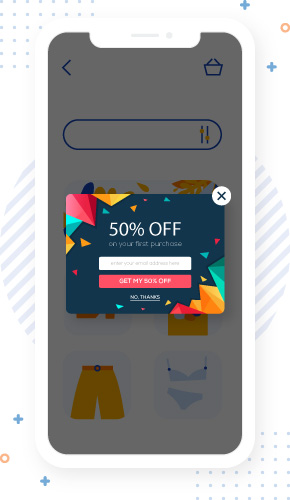
¿Qué es una notificación emergente?
Publicado: 2020-07-31 |
La notificación emergente tiene muchas caras y funciones. Pero su función principal es atraer a más clientes. Su apariencia cambia según sus funciones y uso. Aparecen en las pantallas de escritorio y pantallas móviles en forma de-
- tostadas
- Burbujas de notificación
- Notificaciones de escritorio
- Barras de merienda
- Ventanas emergentes pasivas

No importa en qué forma aparezca la notificación, apunta hacia un control gráfico. Los elementos de control gráfico: botones y barras de desplazamiento se comunican y llevan a los usuarios a los eventos.
La notificación emergente puede exigir atención inmediata y pedirle que actúe. O bien, puede dar recordatorios sutiles, consejos o la información y desaparecer.
Contenido
¿Por qué necesita usar las notificaciones?
Las notificaciones en sitios web y aplicaciones interactúan con el usuario y le dan retroalimentación.
- Información
- Indicadores
- Advertencia
- Error
Los usuarios pueden planificar mejor o aprovechar la oportunidad actual o futura.
Tomemos un ejemplo de la vida real con el que todos estén familiarizados. El tablero de su automóvil viene equipado y diseñado con pequeños íconos que le notifican a usted y a otros sobre algo.
Si el tanque de combustible de su automóvil está casi vacío, se muestra y le avisa iluminando el área roja. Si enciende las luces delanteras, también hay una señal para eso.
De un vistazo, sabrás cuál es la situación de tu coche en un momento dado. Cuando gira en una señal y tira de la palanca, se notifica a todos los vehículos.
Si tira del freno de mano, se enciende una luz, o si no lo ha soltado cuando comienza a conducir, el indicador correspondiente está encendido.
Ser notificado apropiadamente
Por lo tanto, no se trata solo de recibir notificaciones, sino también de cómo se le notifica. Si tú, en el asiento del conductor, no usaste el cinturón de seguridad, el zumbido continúa hasta que lo usas.
Algunos autos son activados por voz y cámara. El panel de navegación muestra y dice en voz alta la dirección del punto A al B. Si toma un giro equivocado, se lo hará saber. En caso de que conozca un atajo y se salga del camino indicado, tomará su turno como fuera de lugar.
Seguirá indicándote que tomaste un giro equivocado. Si no hubiera forma de cancelar el modo de voz, continuaría escuchando la notificación de error hasta el final de su viaje.
Entonces, cada notificación cumple con un propósito diferente y aparece, se ve y permanece en consecuencia.
¿Cómo pueden ayudarte las notificaciones emergentes?
Se utilizan específicamente en técnicas de marketing para:
- Reúna los comentarios de los clientes
- Convertir visitantes que abandonan
- Recopilar suscriptores del blog
- Hacer anuncios de ofertas especiales
- Llevar a cabo una investigación de mercado
- Vender más suscripciones de servicio
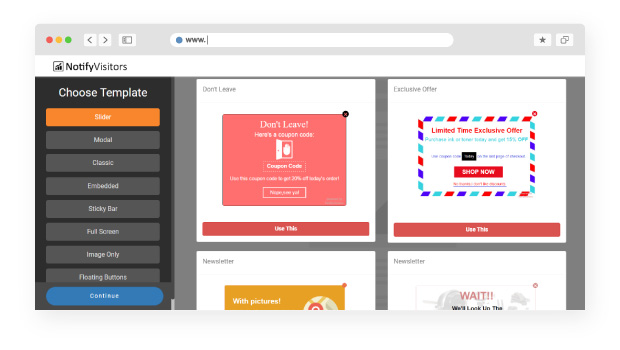
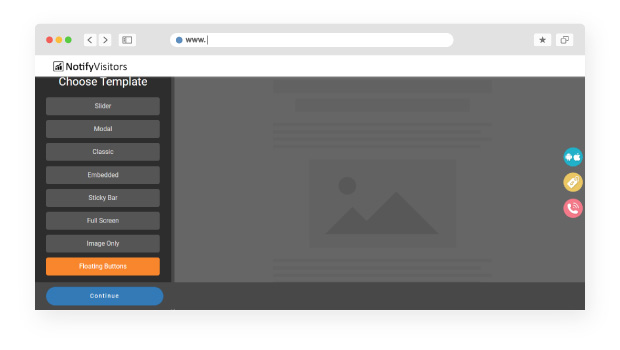
¿Cuáles son los diferentes tipos de notificación POPUP?

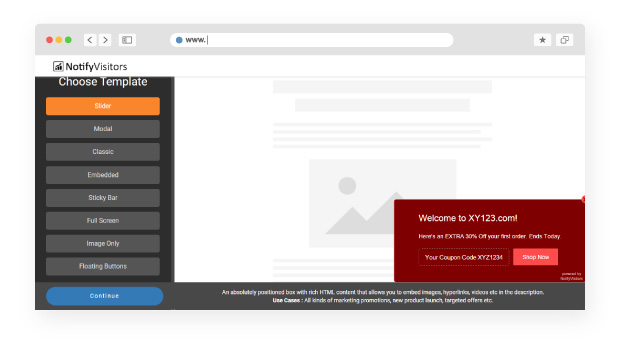
1. Ventanas emergentes DESLIZANTES
Las notificaciones emergentes del control deslizante ocupan poco espacio para comunicar un mensaje importante. Contienen contenido HTML enriquecido. Vienen con opciones para imágenes incrustadas, videos e hipervínculos en la descripción.
Ayudan en promociones de marketing, ofertas dirigidas y lanzamientos de nuevos productos.

Mostrar ventanas emergentes en el panel de administración: también puede usarlas en el panel. Por ejemplo, digamos que están apuntando a impulsar una suscripción. Si el usuario selecciona el plan mensual, puede usar una ventana emergente para sugerir un plan anual con un 15% de descuento.
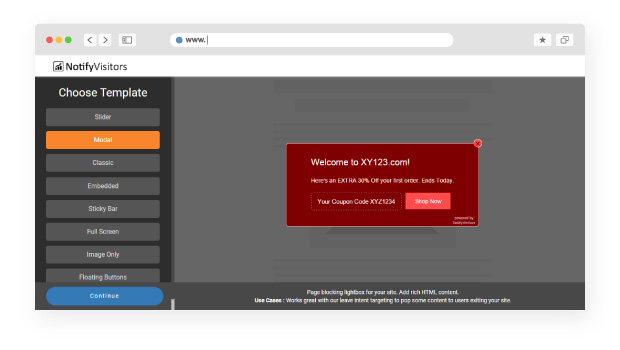
2. Notificaciones Modales:
Algunas notificaciones necesitan una acción inmediata y congelan toda su página web. Lo interrumpirán y aparecerán en el medio de su pantalla web, y solo después de que haga clic en su elección, desaparecerán.
Son ricos en contenido HTML y aparecen con fondos transparentes y desenfocan la página en la que se encuentra.

Las notificaciones modales captan la atención del usuario. Les notifican un error o un estado que requiere una acción inmediata. Obligan a los usuarios a reconocer el mensaje antes de hacer clic en una opción.
Captar la atención del Usuario:
Un mensaje modal interrumpe la tarea actual del usuario y llama la atención completa a algo más importante.
- Intención de salida invertida: cuando el usuario está a punto de salir del sitio, la ventana emergente interviene y solicita que se registre.
- Necesita entrada del usuario: cuando necesita que el usuario inicie sesión en un formulario o se registre
- Mostrar información detallada en contexto: cuando desee mostrar una versión ampliada de una imagen o un video en un sitio de compras o galería
Mostrar información no relacionada: muestra notificaciones importantes, no relacionadas con la página actual. Puede crear llamadas a la acción o CTA que se correspondan con el contenido de la página.
Realice pruebas A/B simplemente dividiendo la prueba de su creatividad, contenido y CTA y vea qué funciona mejor para usted. También usar Heatmap lo ayudará a conocer las acciones de sus usuarios después de que cierren su ventana emergente.
3. Notificaciones emergentes de tostadas
Opte por mensajes de brindis para comunicar la interacción exitosa del usuario con su aplicación o interfaz web. Las tostadas aparecen solo durante unos 5-6 segundos, completan el tamaño de su contenido y no bloquean el contenido detrás. Por lo general, vienen en forma de texto, íconos o ambos.

Usa tostadas cuando-
- Enviar un mensaje: recibe un mensaje de brindis que dice "Mensaje enviado"
- Eliminar correos electrónicos: recibe un mensaje de brindis "su mensaje ha sido eliminado"
- Para acción en curso: cuando está "Enviando mensaje"
4. Widget
Puede usar un widget para "Contáctenos" en la parte inferior de cada página. Tiene de 3 a 5 veces más éxito para recibir mensajes que tenerlo como un enlace al final de una página. Es un método más transparente de comunicación y aporta confianza al cliente.
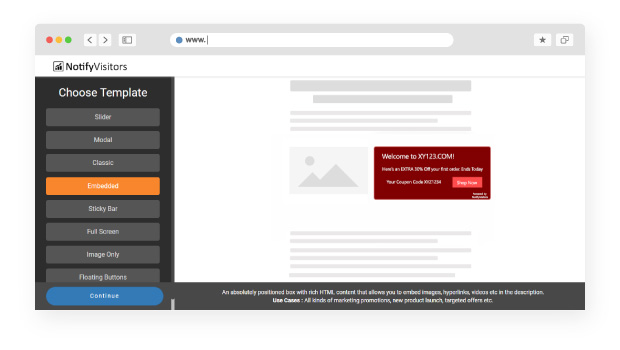
5. Ventanas emergentes integradas

Son ventanas emergentes silenciosas que no molestan al visitante ni al lector. Cumplen su función y convierten a tus visitantes en clientes o suscriptores. Se utilizan en revistas, boletines y sitios web. Incluso pueden incluir una encuesta.
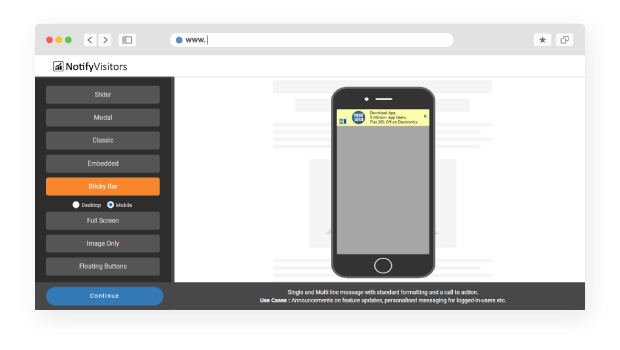
6. Ventanas emergentes de barra pegajosa

Las barras adhesivas son las ventanas emergentes sutiles y tanto móviles como de escritorio que se "pegan" en la parte superior o inferior de una página. Permanecen situados con los visitantes mientras continúan desplazándose por la página.
Le permiten mantener sus anuncios y ofertas en la mente del visitante. Las barras de palo funcionan bien con la clasificación de Google para móviles. Crean experiencias de navegación compatibles con SEO y dispositivos móviles.
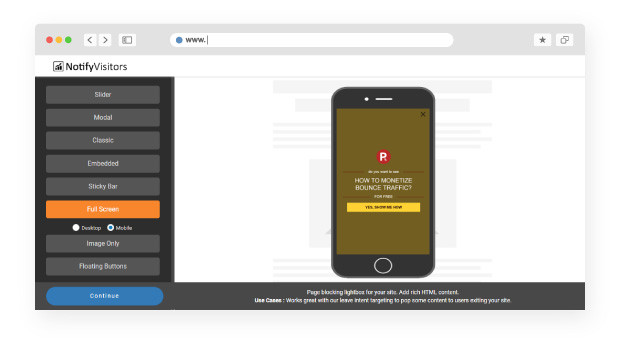
7. Notificación emergente de pantalla completa

Debe usar las pantallas completas con cuidado. Deben estar comprometiéndose de una forma u otra. Si estás haciendo una oferta-
“¿Te gustaría un 25% de descuento?” y colocar dos botones dando la opción de “Sí, acepto” y “No, gracias”, casi todos los usuarios optarían por “Sí, acepto”. O hacer una oferta como “¿Cómo monetizar el tráfico de rebote? GRATIS” y un botón con la opción “Sí, muéstrame el camino” funcionará bien.
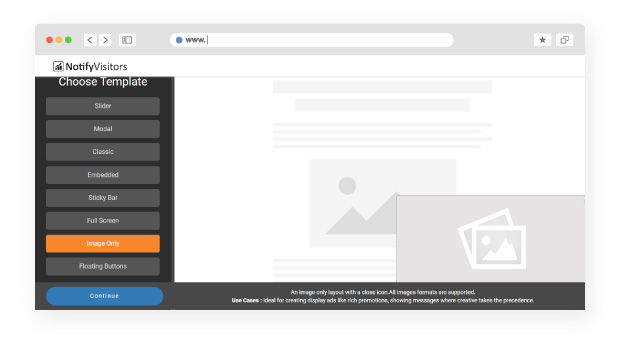
8. Ventanas emergentes de imágenes

Las ventanas emergentes de imágenes con información útil son más efectivas cuando aparecen en páginas con mucha lectura. Funcionan especialmente bien para las ofertas gratuitas, ya que a los usuarios les gustan los regalos.
Las ventanas emergentes de imágenes funcionan bien como infografías para brindar información o consejos útiles. Puede responder algunas preguntas frecuentes populares o mostrar su producto único si tiene un sitio de comercio electrónico.
9. Botones flotantes

Un botón de acción flotante o FAB permanece colocado en el costado o en el área correspondiente de la página web. Desencadenan una acción en la misma página o crean una nueva página. Un FAB ayuda a estimular una acción constructiva e importante como Favorito o Crear.
Aparece delante de todo el contenido de la pantalla con forma circular. FABS viene en tres tipos: regular, mini y extendido. Los FAB solo se usan si es la mejor manera de presentar la acción principal en la pantalla.
10. Alertas de escritorio
Las alertas de escritorio son notificaciones emergentes que se utilizan en las oficinas corporativas para notificar a los empleados. Aparecen en la pantalla del empleado después de que el empleador lo crea, configura y envía.
¿Qué es una notificación emergente si no es accesible? Las Alertas de escritorio son efectivas ya que pueden aparecer en la pantalla del móvil o en la pantalla del escritorio del empleado. Puede enviar alertas de escritorio después de instalar la aplicación.
Son un método instantáneo, seguro y directo de comunicación con su empleado. No está limitado al sistema de correo electrónico. Le permiten enviar información vital al personal de forma inmediata.
Ventanas emergentes basadas en tiempo y eventos
Algunas ventanas emergentes aparecen después de cierto tiempo cuando un visitante ingresa a su sitio. Podrían ser activados por tiempo o evento. Miremos más de cerca-
a) Ventanas emergentes de desplazamiento
A medida que el usuario se desplaza por una página, se activa la ventana emergente de desplazamiento que se desliza de inmediato. Es muy útil en la creación de sus lectores a los suscriptores.
La ventana emergente de desplazamiento es útil para convertir a los usuarios que llegan a su página de forma orgánica. Como mínimo, se convierten en suscriptores de correo electrónico, si no en clientes.
Cuando un visitante ha leído una cierta cantidad del contenido de su sitio, digamos alrededor del 30%, la ventana emergente se desliza. Puede sintonizarla con el tema apropiado en la página, por lo que puede ser útil para el visitante. La ventana emergente de desplazamiento puede permitir una conversión del 30%, especialmente si es orgánica.
b) Ventanas emergentes retrasadas
Las ventanas emergentes retrasadas aparecen después de un retraso de tiempo preestablecido una vez que el visitante ha ingresado a la página. Cuando el visitante ha pasado una cierta cantidad de tiempo en la página, aparece la ventana emergente retrasada.
El momento debe ser perfecto, ni debe entrar demasiado pronto ni demasiado tarde, o puede repeler a los visitantes. Si aparece tan pronto como los visitantes ingresan a la página, puede molestarlos y pueden irse. O, si el tiempo se retrasa demasiado, el visitante puede irse y no llegar nunca.
Entonces, después de que los visitantes hayan leído cierta parte del contenido, querrán conocer las ofertas especiales. Ahí es cuando debería aparecer la ventana emergente. El tiempo adecuado se puede establecer entre 10 y 30 segundos.
c) Ventanas emergentes basadas en interacción
Las ventanas emergentes basadas en la interacción crean experiencias personalizadas. Solo aparecen cuando un visitante hace clic en un enlace o coloca el mouse sobre un contenido o imagen específicos en la página. Las ventanas emergentes basadas en la interacción le permiten crear experiencias personalizadas para su visitante.
Aparecen cuando tiene lugar una acción concreta. Por lo tanto, puede llegar a esa categoría de usuario con ofertas o mensajes apropiados.
Ahora ya sabe qué es una notificación emergente y su alcance, comportamiento y usos. Podemos utilizar diferentes tipos de notificaciones y aplicar condiciones de tiempo o evento. Además, podemos mostrar ventanas emergentes apropiadas para clientes impulsados orgánicamente.
Podemos usar ventanas emergentes de manera efectiva para la llamada a la acción. Además, puede mejorar la información emergente, el tiempo y la visualización con comentarios. Puede usar funciones como pruebas A/B y mapas de calor que estudian la interacción del usuario. Esto ayudará a aumentar los CTA.
Después de todo, ¿qué es una notificación emergente si no puede aumentar sus ventas? La función principal de las ventanas emergentes es generar más ventas.
Conclusión
Entonces, no importa si vende servicios, está completamente en ventas o es propietario de una empresa de comercio electrónico, puede aumentar sus ventas con el uso efectivo de las ventanas emergentes.
Los botones de CTA ayudan a convertir a los visitantes en clientes y a hacer crecer su lista de correo electrónico. Es importante establecer correctamente los factores desencadenantes, ya que ayudan a aumentar las ventas. Aplíquelos para mejorar la experiencia del usuario y atraer a sus visitantes. ¡Así que adelante!
