9 mejores prácticas de diseño de ventanas emergentes que mantienen a los clientes comprando
Publicado: 2022-06-29Todavía hay mucha controversia en torno a las ventanas emergentes. A algunas personas no les gustan, mientras que a otras les encanta usarlos; Pero una cosa es segura, las ventanas emergentes se convierten, ¡y están aquí para quedarse!
Las ventanas emergentes, si se usan correctamente, son difíciles de pasar por alto y, por lo tanto, son la mejor manera de hacer que los visitantes nuevos o recurrentes actúen en su llamado a la acción (CTA).
La buena noticia es que no tiene que ser un experto en el campo, creando el mejor diseño de ventana emergente para interactuar con más visitantes y mejorar su experiencia de usuario.
Hay ciertas reglas y prácticas que puedes seguir para hacer una buena campaña emergente.

Una guía para las mejores prácticas de diseño de ventanas emergentes
Seguir las mejores prácticas de diseño de ventanas emergentes y usar una aplicación de creación de ventanas emergentes confiable hace que sea muy fácil crear ventanas emergentes muy atractivas para su marca/tienda.
Es por eso que compartimos con usted las nueve mejores prácticas para diseñar una ventana emergente que sea visualmente atractiva y persuasiva. Además, hemos incluido algunos ejemplos de diseños emergentes de diferentes marcas para demostrar cómo funcionan los consejos en acción.
9 consejos para aumentar las tasas de conversión utilizando diseños de ventanas emergentes efectivos
Si se pregunta cómo mejorar el diseño de su ventana emergente, aumentar su tasa de conversión y el crecimiento de su negocio, aquí hay algunos consejos útiles para comenzar:
1. Identifique sus objetivos y actúe

En primer lugar, debe averiguar cuáles son sus objetivos . La verdad es que sus diseños emergentes no pueden ser precisos si no sabe lo que quiere de ellos.
Es importante conocer sus objetivos comerciales antes de comenzar a diseñar su ventana emergente para que el diseño pueda alinearse con ellos.
Necesita identificar sus objetivos y luego actuar en consecuencia.
- Aumento de las ventas.
- Creciente lista de correo electrónico.
- Promoción del producto/servicio.
- Reducir el abandono de carritos.
Puede tener diferentes objetivos para cada ventana emergente, pero siga ciertas tácticas para optimizarlos y obtener el mejor resultado.
En este artículo, repasaremos cada una de estas tácticas y daremos algunos consejos para implementarlas de la manera más efectiva en sus ventanas emergentes, ¡así que profundicemos!
2. Asegúrese de que su llamada a la acción sea llamativa
¡Hazlo simple pero intrigante!
Su llamado a la acción (CTA) es la clave para la conversión cuando se trata de un diseño emergente.
Es la parte de su ventana emergente que alienta a los clientes a realizar una acción específica, como ingresar su dirección de correo electrónico o agregar un producto a su carrito.
¿Qué es un botón de llamada a la acción?
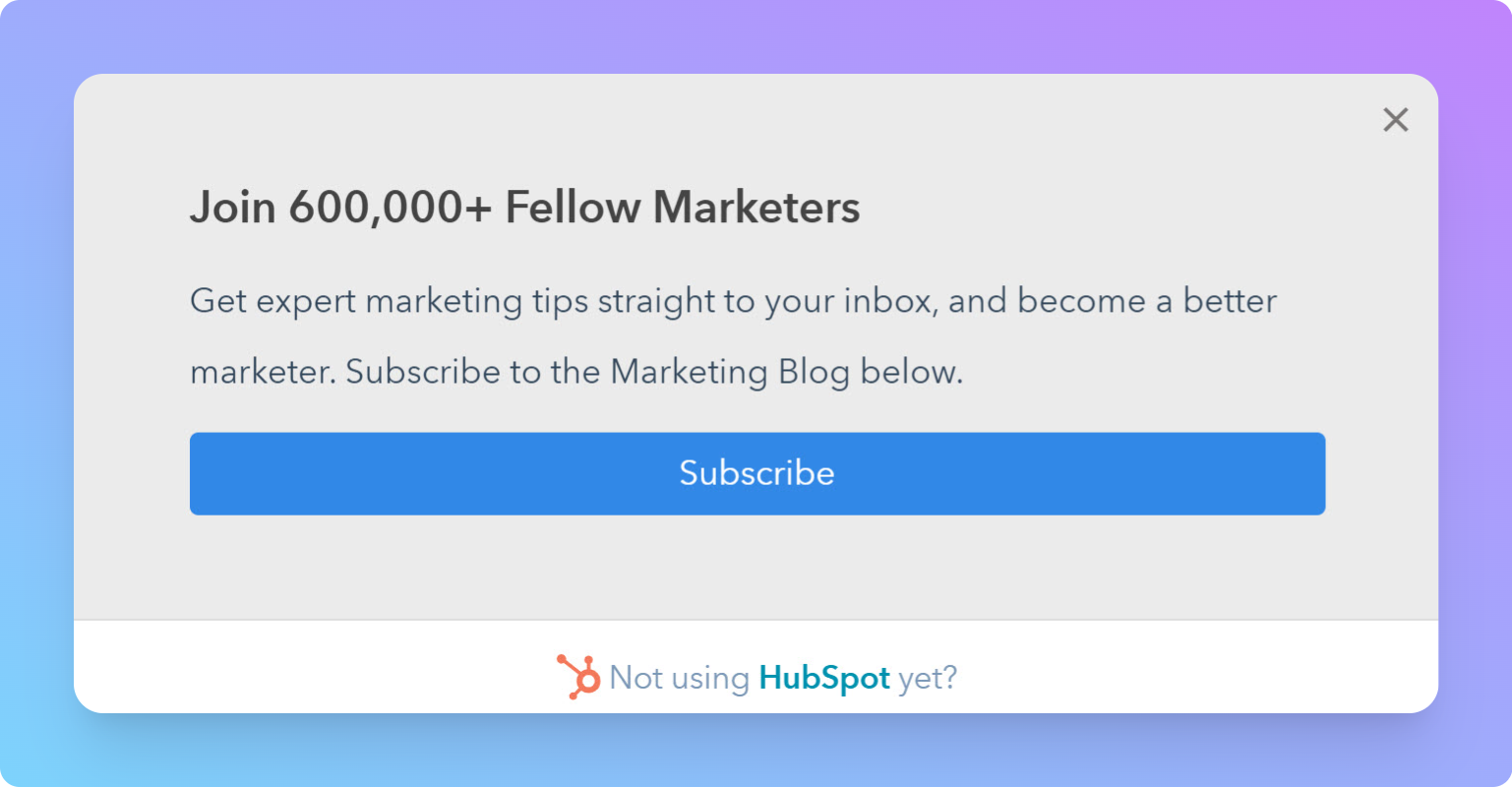
Si la llamada a la acción no es llamativa, lo más probable es que tus prospectos la ignoren, lo que frustra todo el propósito de usar ventanas emergentes en primer lugar. Por ejemplo, el diseño emergente de este Hubspot que promociona su blog es un buen ejemplo de una llamada a la acción simple pero pegadiza.

Hay algunas cosas que puede hacer para asegurarse de que su CTA se destaque:
- Utilice un botón en lugar de texto ; Los botones son fáciles de ver y se destacan sobre el color de fondo.
- Incluir animaciones o gráficos en movimiento ; Esto atraerá a los visitantes y los alentará a tomar medidas.
- Sea breve ; Agrega palabras que provoquen acción para asegurarte de que los visitantes del sitio sepan exactamente lo que quieres que hagan.
- Asegúrese de que el botón o enlace sea fácil de encontrar ; No desea que los visitantes tengan que buscarlo.
- Agregar urgencia ; el uso de frases como "ahora" o "solo hoy" puede crear urgencia y FOMO.
3. Sea breve pero persuasivo con su copia
¡Di poco pero dilo bien!
Dado que solo tiene unos segundos para impresionar a su visitante , la brevedad es esencial para un diseño emergente exitoso.
Sea persuasivo con su copia; Concéntrese en los beneficios de su producto o servicio y use palabras poderosas para captar la atención.
Aproveche las pruebas sociales y el compromiso de la comunidad para impulsar su mensaje y sea claro sobre lo que ofrece.
Con un diseño emergente bien diseñado, puede convencer a las personas para que tomen medidas y mejoren su tasa de conversión.
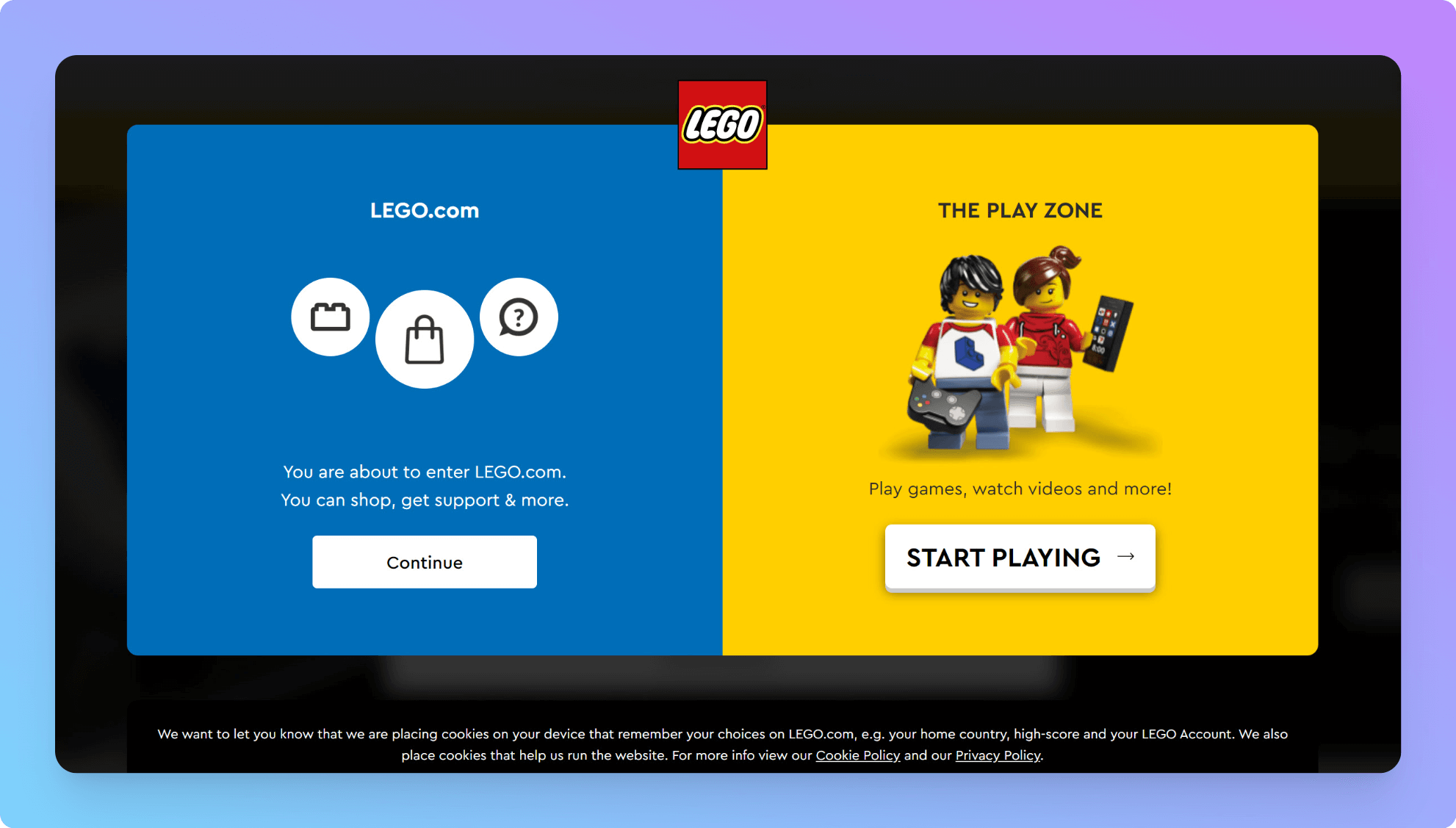
Aquí hay un ejemplo de una ventana emergente breve y persuasiva de Lego. Una ventana emergente de navegación que aparece cuando visita su sitio web por primera vez lo invita a visitar la tienda electrónica o la zona de juegos.

¡Sin ventas, solo información útil y un breve mensaje! Además, aunque los CTA son diferentes, son llamativos y cumplen el mismo propósito de indicar la dirección.
4. Aplique contraste para atraer más atención a su mensaje
Una de las mejores maneras de asegurarse de que su diseño emergente se vea y actúe en consecuencia es aplicar contraste .
Use colores que se opongan entre sí en la rueda de colores para hacer que el elemento más importante de su ventana emergente se destaque ante sus espectadores.

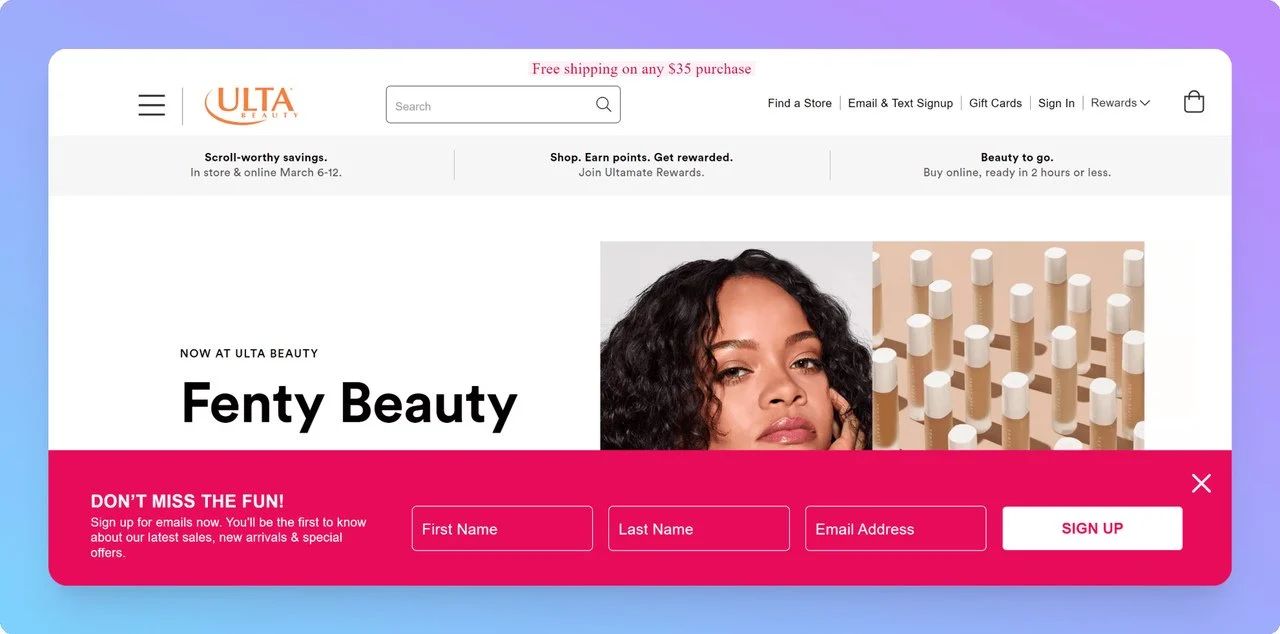
Un excelente ejemplo de esta técnica en acción es la ventana emergente de la barra flotante Ultra Beauty.
El color rosa de esta ventana emergente contrasta con el fondo blanco del sitio pero está en armonía con el estilo del sitio web. Además, el titular "¡No te pierdas la diversión!" es breve pero desencadenante.
Entonces, si quiere asegurarse de que las personas vean su mensaje, considere usar un color que contraste para su botón de llamada a la acción o toda su ventana emergente.
¡Puede ser la diferencia entre llamar la atención y ser ignorado!
5. Usa imágenes creativas y aprovéchalas al máximo
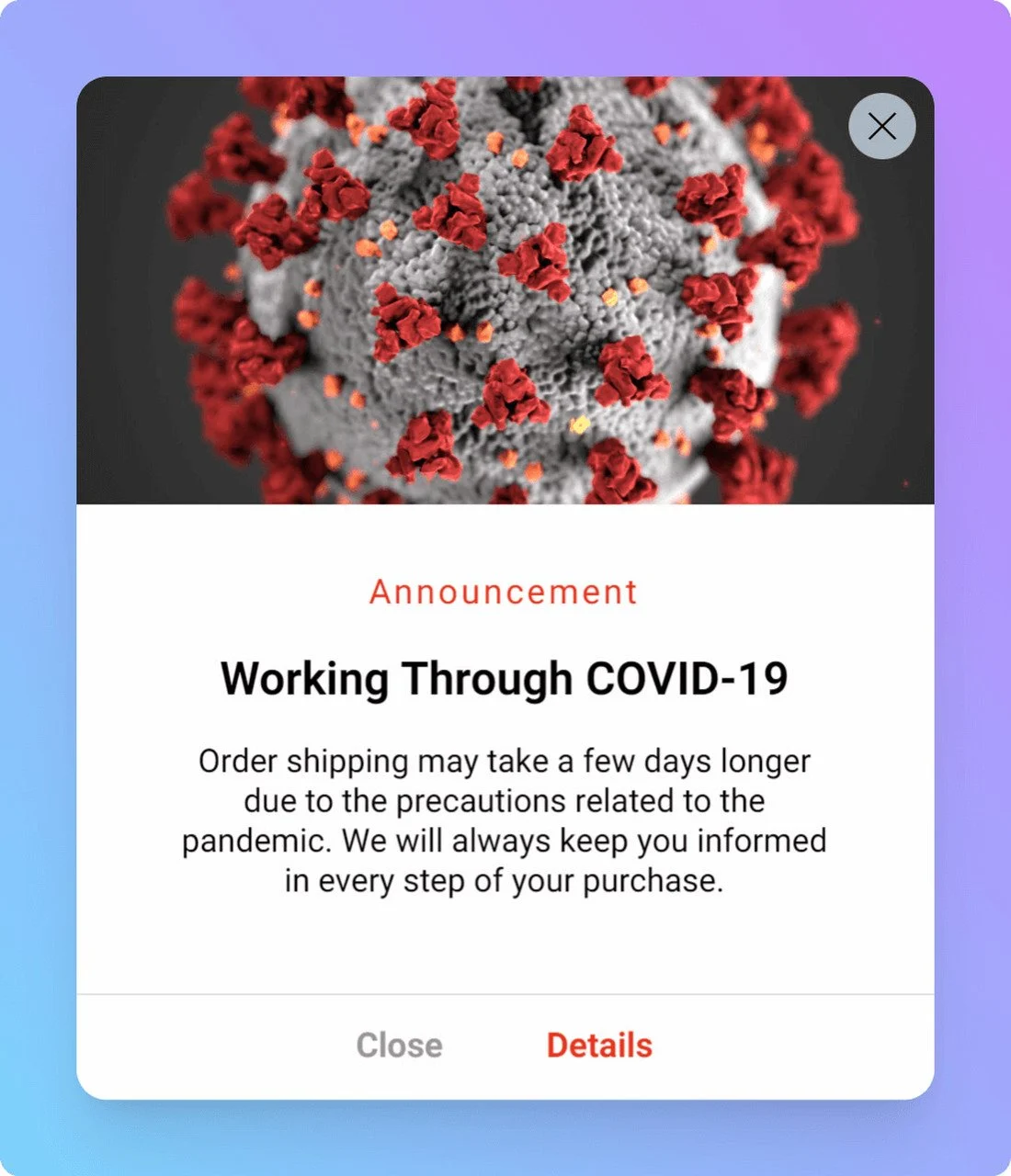
Aproveche al máximo el espacio que tiene agregando imágenes relevantes y diferentes formas en sus ventanas emergentes. De hecho, cuanto más única sea una ventana emergente, es más probable que se destaque. Aquí hay un ejemplo de una ventana emergente de notificación de respuesta de COVID-19 que usa imágenes relacionadas y llamativas:


El uso de imágenes y gráficos relacionados son excelentes maneras de atraer la atención y, en general, son efectivos para que las personas noten su ventana emergente.
Algunas buenas ideas para usar imágenes en sus ventanas emergentes incluyen:
- Imágenes relacionadas con el mensaje que quieres enviar
- Imágenes de sus productos.
- Personas que representan a tu público objetivo o cliente ideal.
- Mostrando sus productos en uso.
6. Adapta el diseño de tu ventana emergente al estilo de tu sitio web
Las ventanas emergentes pueden ayudarlo a que las personas presten atención a su mensaje si están bien diseñadas. Sin embargo, ¡debes hacerlo con estilo!
Hacer coincidir el diseño de su ventana emergente con el estilo general de su sitio web es esencial para la identidad de su marca.
Al hacerlo, la ventana emergente aparecerá más pulida y se destacará del resto del contenido de sus páginas.
Con Adobe Color, puede crear un diseño emergente coincidente. Puede cargar una captura de pantalla de su sitio web o de la página en la que aparecerá la ventana emergente, y Adobe Color simplemente sugiere colores que funcionarán con su sitio.
Luego, puede incorporar estos colores en el diseño de su ventana emergente para crear una apariencia cohesiva.

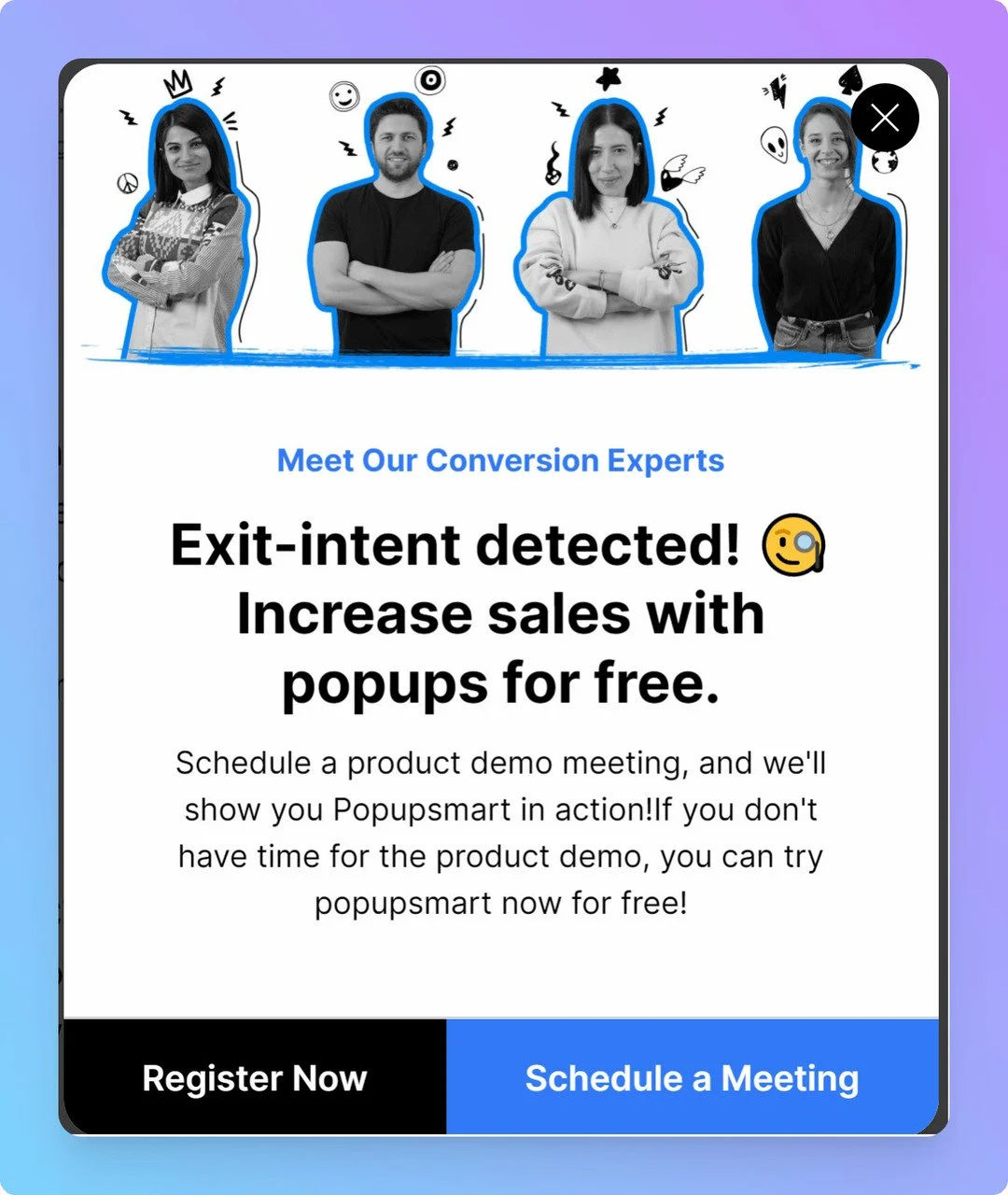
Este es un ejemplo de la ventana emergente de intención de salida de Popupsmart que se dirige perfectamente a los clientes potenciales y combina la identidad de la marca y el estilo del sitio web.
La solución de creación de ventanas emergentes Popupsmart le permite personalizar completamente sus ventanas emergentes para que coincidan con el estilo de su tienda.
7. No pidas demasiada información
Cuando todo lo que necesita para contactar a un cliente es su correo electrónico, ¿por qué molestarlo con tantos campos?
Reducir la cantidad de campos de entrada en un formulario emergente a menudo puede resultar en una mejor experiencia y participación del cliente.
Una buena regla general es pedir solo la información que necesita. Esto hará que los viajes de sus clientes sean más fáciles y será más probable que completen el formulario.
Limitar la cantidad de campos de entrada en su formulario emergente lo ayuda a mejorar la usabilidad y obtener mejores resultados. ¡Tenga esto en cuenta al diseñar su siguiente ventana emergente de correo electrónico!

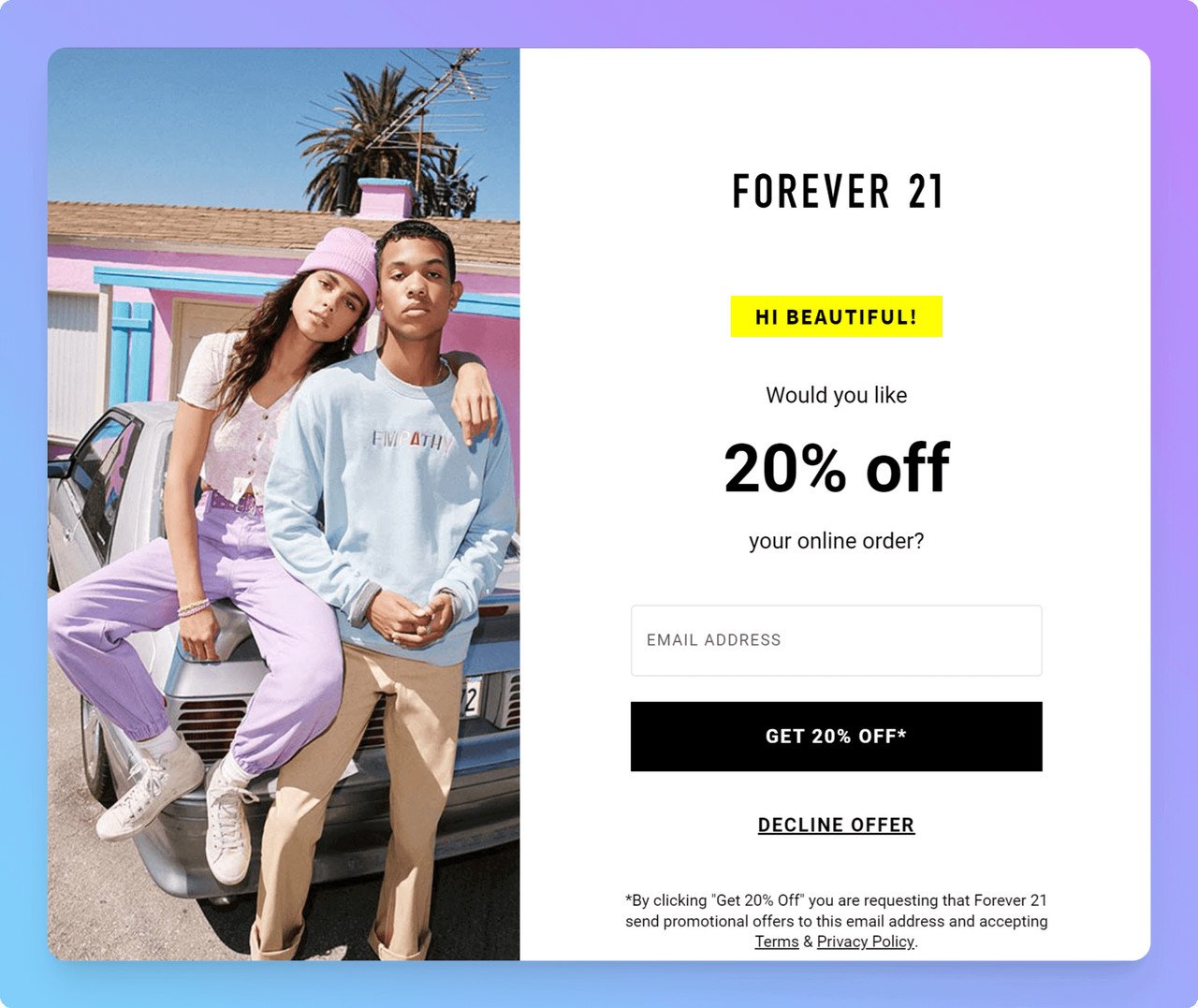
Es un buen ejemplo; Forever 21 ofrece un cupón de descuento del 20 % a cambio de una dirección de correo electrónico en esta ventana emergente.
8. Facilite el cierre de ventanas emergentes
No es ningún secreto que las ventanas emergentes pueden ser bastante molestas si se usan incorrectamente. ¿Pero sabes qué es aún peor? Difícil de cerrar ventanas emergentes!
Muchos especialistas en marketing confunden el uso de "X" pequeñas, imperceptibles y difíciles de hacer clic que frustran a los visitantes y hacen que se vayan. O peor aún, deciden abolir por completo los botones de cierre , con la esperanza de que los visitantes lo averigüen por sí mismos.
Facilitar que los visitantes cierren sus ventanas emergentes hace que sigan interactuando con su sitio.
Echa un vistazo a 20 ventanas emergentes inspiradoras utilizadas por marcas famosas.
No puede haber un final para las personas que abandonan los sitios web solo porque no pudieron cerrar una ventana emergente molesta que seguía apareciendo. ¡No se arriesgue a dañar su tasa de rebote de esta manera!
Con Popupsmart, puede personalizar el botón de cerrar ventana emergente para que coincida con el estilo de su sitio sin dejar de ser accesible para los visitantes.
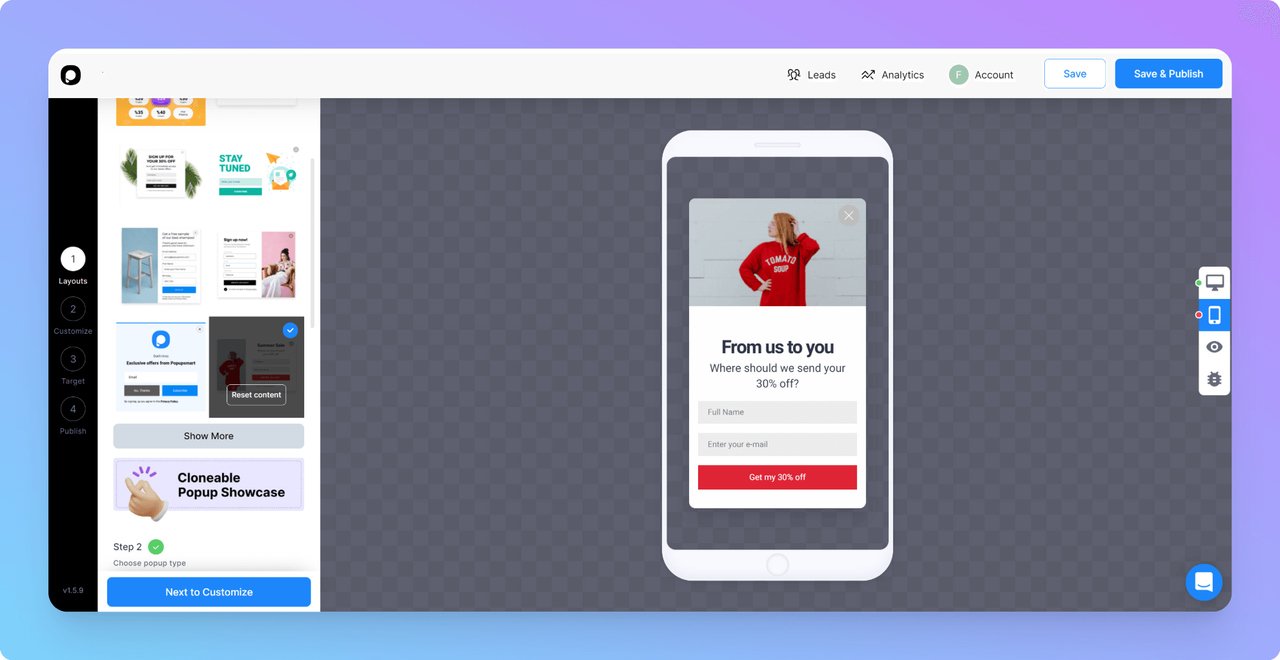
9. Cree ventanas emergentes móviles personalizadas
Como todos sabemos, el tráfico móvil es cada vez más importante y, si su sitio web no está optimizado para dispositivos móviles, se está perdiendo muchos negocios potenciales.
La personalización de ventanas emergentes para diferentes dispositivos puede ser un desafío, pero garantiza que se llegue a todos los canales y audiencias posibles.
Dado que los usuarios de escritorio tienen una pantalla más grande, puede agregar más elementos a su ventana emergente. 
Por otro lado, los usuarios móviles son limitados, por lo que debe reducir la cantidad de factores en su ventana emergente. 
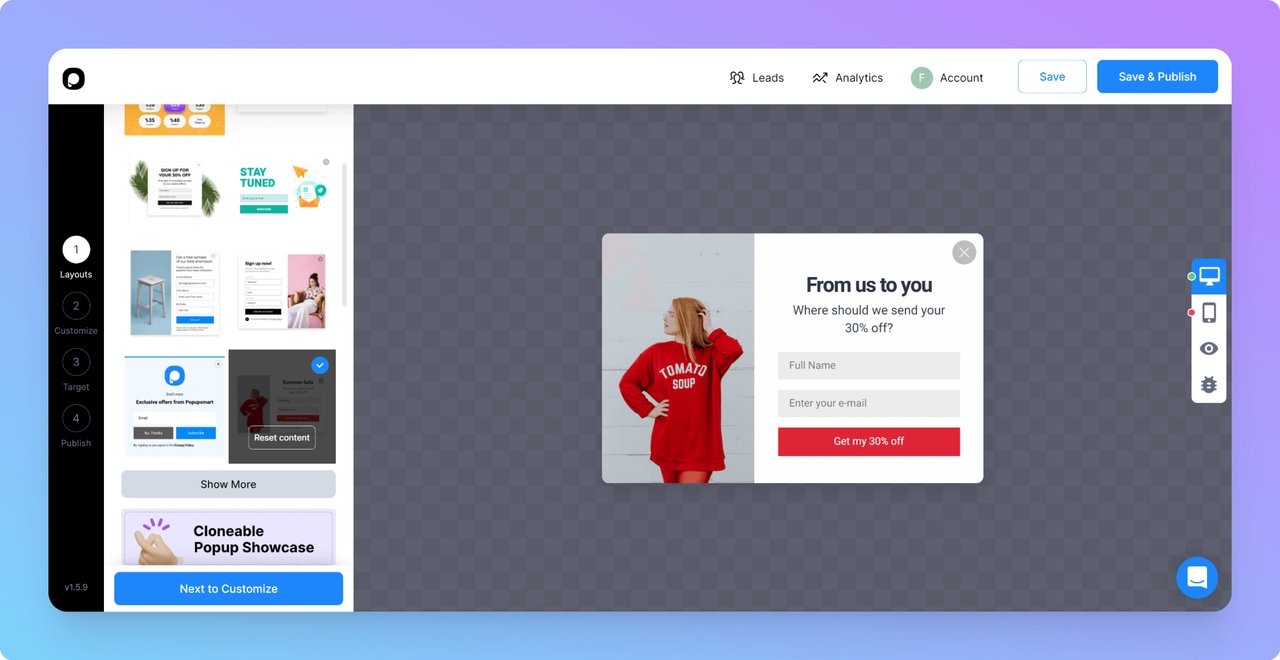
Popupsmart facilita el cambio entre la vista de escritorio y móvil , por lo que puede editar fácilmente los elementos que deben cambiarse.
También puede crear ventanas emergentes separadas para diferentes dispositivos o usar el mismo diseño para su ventana emergente móvil.
Si desea que sus ventanas emergentes móviles sean divertidas y atractivas, tenga en cuenta los siguientes consejos:
- Acorte su copia emergente y CTA para su dispositivo móvil
- Eliminar cualquier imagen de fondo confusa
- Minimizar el número de campos de formulario
¡Comience a diseñar sus ventanas emergentes de alta conversión ahora!
Al seguir estas mejores prácticas de diseño de ventanas emergentes, puede crear una experiencia atractiva para su marca que genere clientes satisfechos.
Basar su ventana emergente en estos principios aumentará sus posibilidades de obtener más conversiones y, en última instancia, lo ayudará a alcanzar sus objetivos de marca.
Además, estas prácticas no son difíciles de seguir y puedes improvisarlas según tus necesidades.
Sin embargo , es mejor recordar que todo debe estar orientado hacia un objetivo: ayudar a los usuarios a completar la acción deseada .
¿Hay otras mejores prácticas que le gustaría agregar a esta lista? ¡Cuéntanos en los comentarios!
A continuación se enumeran algunos artículos relacionados que pueden resultarle útiles en su investigación:
- 27 diseños de ventanas emergentes perfectamente optimizados para inspirar en 2022
- Diseño emergente de UX: errores comunes y qué hacer en su lugar
- Ventana emergente de correo electrónico: guía completa con 15 ejemplos brillantes
Términos relacionados:
- ¿Qué es la tasa de clics (CTR)?
- ¿Qué es la tasa de conversión?
- ¿Qué es el marketing por correo electrónico?
