10 herramientas de velocidad de página para ver qué tan rápido se cargan sus páginas de destino
Publicado: 2018-09-18La mayoría de los sitios pierden la mitad de sus visitantes mientras se carga una página. Esa es una realidad impactante que es difícil de creer, pero tal vez no cuando se tiene en cuenta que la tasa de rebote promedio de la página web es del 58,18% en la actualidad. Peor aún, la tasa de rebote promedio de la página de destino posterior al clic oscila entre el 60 y el 90%.
Las páginas móviles se ven igualmente afectadas por velocidades de página lentas. Un estudio de Google y SOASTA de 2016 encontró que el tiempo promedio de carga del sitio web móvil para las sesiones rebotadas fue aproximadamente 2,5 segundos más lento que el de las sesiones no rebotadas.
Los sitios web de carga más rápida generalmente generan tasas de rebote más bajas, además de clasificaciones de SEO más altas, visitas más largas al sitio, más participación y tasas de conversión más altas. Con una correlación tan fuerte entre el tiempo de carga y la tasa de rebote, los especialistas en marketing deben aprovechar las herramientas de velocidad de página para obtener los mejores resultados.
Antes de analizar las herramientas más confiables para probar la velocidad de la página, veamos los factores y elementos de la página más comunes que la afectan.
¿Cómo se ve afectada la velocidad de la página?
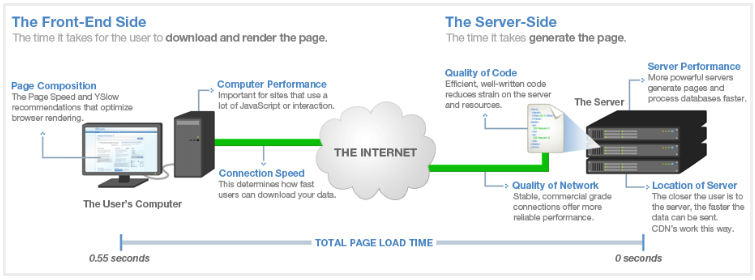
Cuando se realiza una solicitud de página, los componentes del lado frontal y del lado del servidor deben completar sus operaciones individuales. Entonces, incluso después de haber optimizado su front-end, puede acelerar el tiempo de carga aún más al optimizar el lado del servidor (cómo su servidor genera la página):

Dado que ambos lados son secuenciales, su tiempo acumulado se considera el tiempo total de carga de la página.
Algunos de los factores más comunes que ralentizan la velocidad de la página en algún lugar dentro de la imagen de arriba incluyen:
- Imágenes grandes y gráficos de texto
- Video
- Longitud de página
- Scripts, fuentes y complementos (HTML, JavaScript, CSS)
- Redirecciones innecesarias
- Geografía (país, ciudad, organización, ISP, velocidad de la red)
- Banda ancha
Las siguientes herramientas ayudan a probar una variedad de estos problemas, brindándole una mejor comprensión de la velocidad de su sitio web.
Las 10 herramientas de velocidad de página más confiables
Nota: Cada una de estas herramientas ofrece sus propias características únicas, informes y formas de diseccionar sus resultados, lo que significa que puede recibir diferentes resultados de tiempo de carga de la página. La distancia geográfica entre la ubicación de la prueba y el servidor donde está alojado su sitio web también juega un papel. Además, ejecutar una herramienta por primera vez puede ser más lento, por lo que es mejor ejecutar las pruebas varias veces y obtener un promedio de los resultados.
1. GTmetrix

GTmetrix analiza su sitio utilizando una combinación de 27 recomendaciones de velocidad de página (la prueba de velocidad de Google) y 19 recomendaciones de YSlow (la prueba de velocidad de Yahoo). En la parte superior del informe, se proporcionan puntuaciones de rendimiento de la A a la F, así como detalles de la página, incluido el tiempo de carga, el tamaño de la página y el número de solicitudes.
El tiempo de carga se proporciona como "tiempo de carga completa" de forma predeterminada (el tiempo desde que el visitante navegó inicialmente a la página hasta 2 segundos después de que no haya actividad en la red). El "tiempo de carga" es opcional (cuando la página web ha terminado de procesarse y todos los recursos de la página, incluidas las imágenes, el texto y los guiones, han terminado de descargarse). El resto del informe se divide en seis secciones diferentes: PageSpeed, YSlow, cascada, tiempos, video e historial.
GTmetrix le permite probar y comparar el rendimiento del sitio web con varios tipos de conexión para ver cómo afecta la velocidad de carga de su página. Ofrece una función de aceleración de la conexión para simular los posibles tipos de conexiones a Internet que los visitantes de su sitio podrían estar usando: cable, DSL, móvil 3G, móvil 2G y acceso telefónico de 56K. También puede seleccionar Chrome o Firefox como posible navegador.
Esta herramienta tiene 7 ubicaciones de prueba, pero proporciona un total de 28 servidores de prueba dedicados: 11 en Vancouver, Canadá; 5 en Dallas, Estados Unidos; 7 en Londres, Reino Unido; 2 en São Paulo Brasil; 1 en Sídney, Australia; 1 en Bombay, India; y 1 en Hong Kong, China.
GTmetrix admite HTTP/2, que carga páginas web más rápido que HTTP/1.1, al intentar resolver muchas de las deficiencias y limitaciones de HTTP/1.1. Los beneficios de HTTP/2 incluyen:
- Multiplexación y concurrencia (se pueden enviar varias solicitudes en rápida sucesión en la misma conexión TCP)
- Dependencias de transmisión
- Compresión de encabezado
- Empuje del servidor
Además, GTmetrix es una de las pocas herramientas de velocidad de página que también ofrece pruebas de rendimiento móvil. Utiliza dos teléfonos Samsung Galaxy Nexus, por lo que los usuarios pueden generar informes de rendimiento basados en cargas de página reales en estos dispositivos.
2. Pingdom

Pingdom le permite probar la velocidad de su sitio web desde 3 ubicaciones principales:
- Dallas, Texas
- Melbourne, Australia
- San Jose, California
Proporciona una calificación de rendimiento basada en las recomendaciones de PageSpeed de Google para la versión gratuita y las recomendaciones de YSlow para la versión de pago. Pingdom también muestra el tiempo de carga, el tamaño de la página, la cantidad de solicitudes y cómo su sitio se compara con otros sitios. Información adicional incluye un desglose del tamaño de página por tipo de contenido, tamaño de página por dominio, solicitudes por tipo de contenido y por dominio.
Uno de los principales beneficios de una prueba de velocidad de Pingdom es que los usuarios reciben información sobre el rendimiento, que describe dónde se pueden realizar mejoras. Sin embargo, a diferencia de GTmetrix, Pingdom solo ofrece tiempo de carga (no tiempo de carga completa), no ofrece aceleración de la conexión y no es compatible con HTTP/2.
3. Información sobre la velocidad de la página de Google

PageSpeed Insights es una prueba de velocidad de Google que brinda recomendaciones para mejorar y califica su página de 0 a 100 puntos, según dos parámetros:
- Tiempo de carga de la mitad superior de la página (el tiempo total que tarda una página en mostrar contenido en la mitad superior de la página después de que un usuario solicita una página nueva)
- Tiempo de carga de la página completa (el tiempo que tarda un navegador en mostrar completamente una página después de que un usuario la solicita)
Cuanto más alto sea su puntaje, más optimizado estará su sitio y cualquier valor por encima de 85 indica que su página está funcionando bien.
PageSpeed Insights proporciona informes para las versiones de escritorio y móvil de su página. Recupera la URL dos veces: una con un agente de usuario móvil y otra con un agente de usuario de escritorio. El informe móvil incluye una categoría adicional llamada "Experiencia del usuario" que incluye la configuración de la ventana gráfica, el tamaño de los objetivos táctiles (botones y enlaces) y los tamaños de fuente.
El equipo de PageSpeed Insights también lanzó recientemente una nueva herramienta de velocidad de página en "Think with Google", que es la siguiente en la lista.
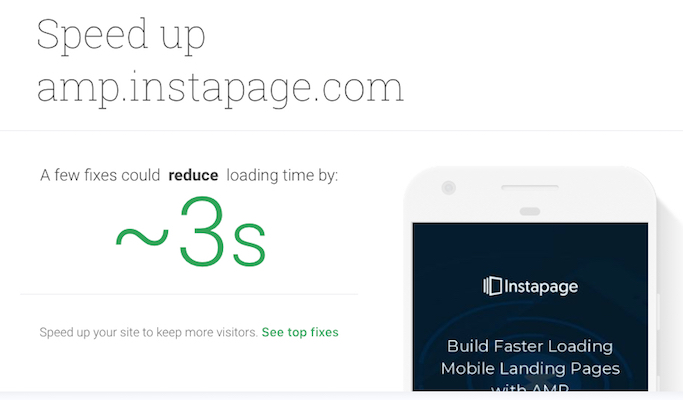
4. Piense con Google: pruebe mi sitio

La diferencia con este es que solo prueba las velocidades de las páginas móviles.
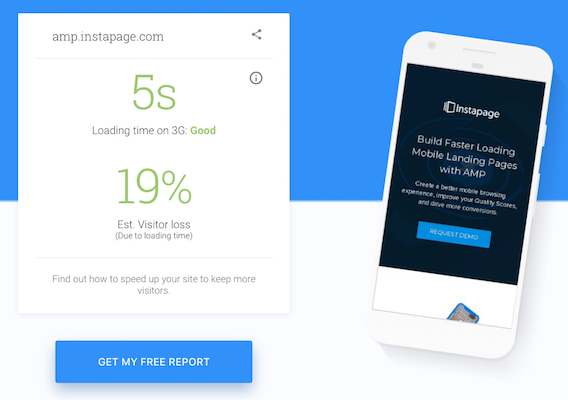
En la parte superior de la página de resultados, se encuentran el tiempo de carga y la pérdida estimada de visitantes (que representa el porcentaje de visitantes perdidos de su página debido al tiempo de carga):

El "tiempo de carga" es un índice de velocidad (no un tiempo de carga completa), que mide cuánto tarda en aparecer el contenido de la página visible usando Chrome en un dispositivo Moto G4 dentro de una red 3G. (Nota: se usa una red 3G para las pruebas porque el 70 % de las conexiones de redes celulares en todo el mundo se realizarán a velocidades 3G o más lentas hasta 2020).
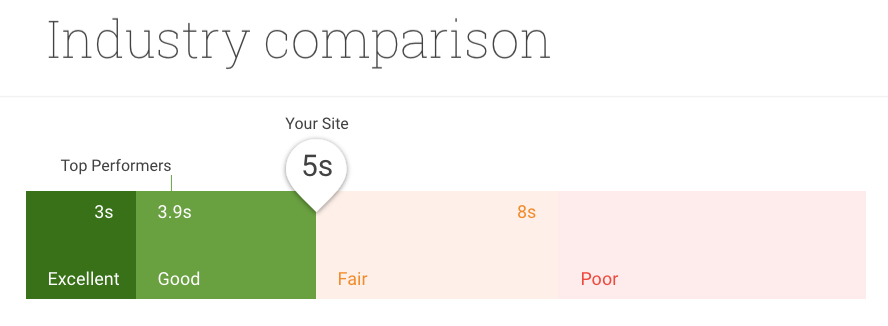
La sección central de los resultados es una comparación de la industria, calculada a partir de un estudio interno de Google de más de 5 millones de páginas web:

Por último, la herramienta Probar mi sitio muestra cuánto tiempo podría ahorrarse realizando algunas correcciones en su página, junto con un informe detallado de las correcciones recomendadas por PageSpeed Insights:

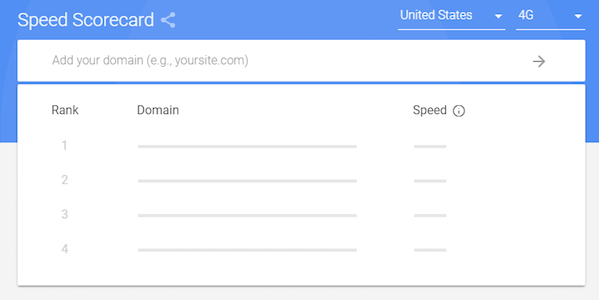
5. Tarjeta de puntuación de velocidad de Google

Speed Scorecard incluye miles de sitios en 12 países diferentes en su base de datos y le permite comparar hasta 10 dominios para ver cómo se compara su sitio móvil. También puede comparar la velocidad de carga de su página en conexiones 3G y 4G.

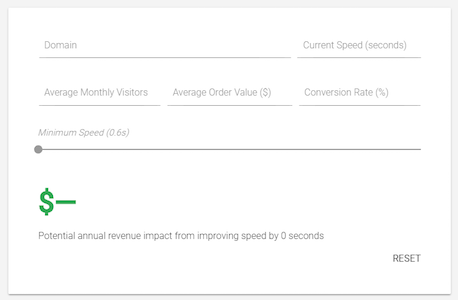
Ya que discutimos cómo las velocidades lentas de carga de la página pueden afectar las tasas de rebote y las tasas de conversión, ¿qué pasa con los ingresos? Para darle una idea, Google también incluyó una Calculadora de impacto para estimar la cantidad en dólares de ingresos potenciales que las marcas podrían estar perdiendo con páginas de carga lenta:

Para ver sus pérdidas estimadas, complete los campos de la calculadora: dominio, velocidad actual, visitantes mensuales promedio, valor promedio de pedido y tasa de conversión (muchos de estos se pueden encontrar en el panel de control de Google Analytics).
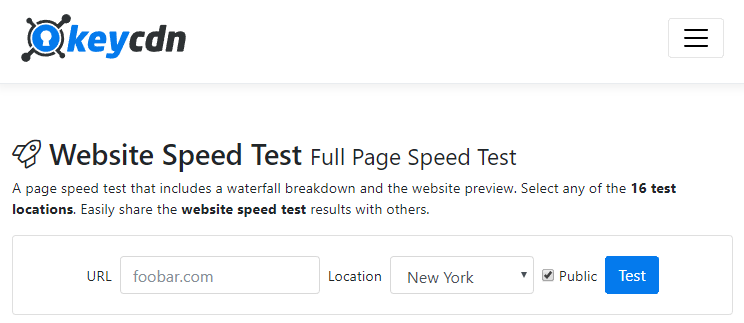
6. Clave CDN

KeyCDN es otra herramienta de velocidad de página que funciona bien en dispositivos móviles. KeyCDN ofrece 16 ubicaciones de prueba para seleccionar en todo el mundo con la opción de hacer que los resultados de la prueba sean privados o compartirlos públicamente con otros.
Los resultados incluyen un desglose en cascada con una vista previa del sitio web en la parte inferior. Dentro de los resultados, puede ver cuántas solicitudes HTTP se realizaron, el tamaño completo de la página solicitada y el tiempo de carga.
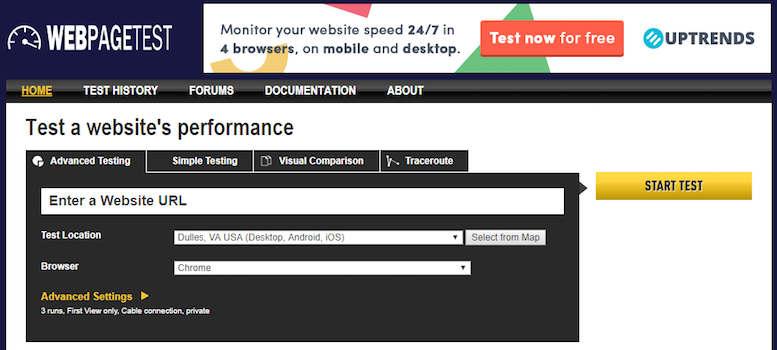
7. Prueba de página web

WebPagetest incluye más de 40 ubicaciones de prueba diferentes para elegir y más de 25 navegadores, incluidos 14 dispositivos móviles. Hay tantas ubicaciones de prueba disponibles porque cualquiera puede alojar una ubicación de prueba para WebPagetest, siempre que cumpla con los requisitos mínimos del sistema.
Las pruebas se pueden ejecutar con una función de aceleración de la conexión para simular posibles conexiones a Internet que los visitantes del sitio podrían estar usando: cable, DSL, 3G lento, 3G, 3G rápido, 4G, LTE, Mobile Edge, 2G, acceso telefónico de 56 K, FIOS, conexión nativa y velocidades personalizadas.
Ofrece un enfoque de prueba único, ejecutando una "primera vista" y una "vista repetida". También proporciona funciones más avanzadas como captura de video, transacciones de varios pasos, bloqueo de contenido, desactivación de JavaScript, ignorar certificados SSL y falsificación de cadenas de agentes de usuario.
Cuando WebPagetest proporciona sus resultados, asigna a su sitio una calificación de letra de la A a la F, según el tiempo de carga completa de forma predeterminada, con el tiempo de carga opcional. Otros parámetros de puntuación incluyen FTTB, compresión, almacenamiento en caché, uso efectivo de una CDN y más. El informe se divide en seis secciones: un resumen, detalles, revisión del rendimiento, desglose del contenido y capturas de pantalla, que brindan información de diagnóstico enriquecida con gráficos en cascada, comprobaciones de optimización de Page Speed y sugerencias de mejora.
Una nota final es que HTTP/2 es compatible con WebPagetest.
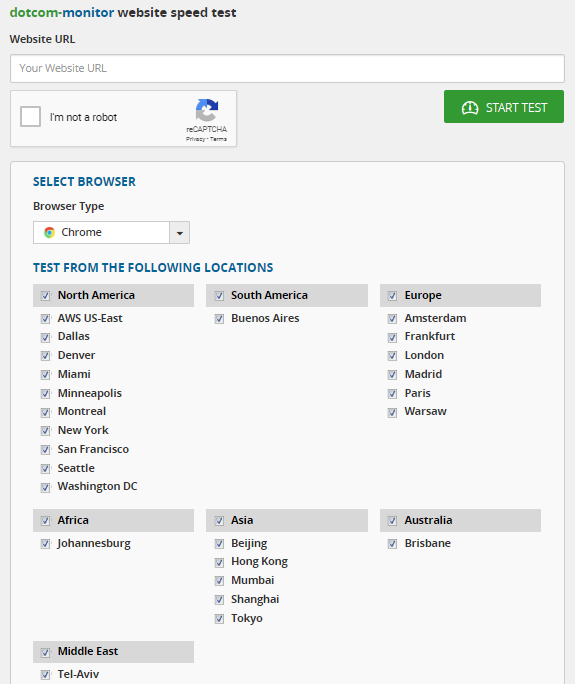
8. Monitor Dotcom

Dotcom-Monitor ofrece 20 ubicaciones de prueba diferentes en todo el mundo y siete navegadores, incluidos los móviles y los basados en la nube. Lo que es único acerca de esta herramienta es que puede ejecutar todas las pruebas geográficas simultáneamente y luego hacer clic en cada informe para obtener más información sobre ellos.
Los informes se dividen en cinco secciones: resumen, rendimiento, desglose en cascada, host y errores, en los que puede encontrar:
- Resumen por ubicación
- Prueba de tiempo de carga basada en navegador de todos los elementos de la página
- Detección de elementos lentos/perdidos
- 10% de los elementos más rápidos
- 10% de los elementos más lentos
- Un gráfico de cascada completo
- Desglose por elemento de host (incluidos DNS, conexión, SSL, solicitud, primer paquete y descarga)
- Comprobación de errores y diagnóstico
9. Pagelocity

La herramienta Pagelocity está disponible y responde tanto en computadoras de escritorio como en dispositivos móviles. Asigna a los usuarios una puntuación total de 100 en función de componentes como el estado del contenido, la estructura de la página y la codificación. El informe incluye:
- Resumen de contenido: información valiosa sobre el contenido de texto de su página (palabras clave, enlaces de encabezados, texto alternativo para imágenes, etc.)
- Desglose de recursos: información sobre la estructura de su página: cuántas imágenes, secuencias de comandos o archivos de estilo tiene, así como el contenido que bloquea el procesamiento y cómo estos factores podrían afectar el tiempo de carga de su página.
- Consejos e información sobre el código: Sugerencias sobre cómo actualizar su código para que sea más mantenible y extensible, con datos útiles sobre su marcado (clases/ID, etiquetas, Google PageSpeed, tiempo hasta el primer byte, etc.)
Una característica única de Pagelocity es el análisis competitivo con métricas en paralelo que proporciona, mostrando sus ventajas sobre sus competidores y cualquier debilidad que puedan parecer tener.
10. YLento
YSlow es un proyecto de código abierto que analiza páginas web basándose en 23 de las 34 reglas de Yahoo! para sitios web de alto rendimiento. Sigue tres pasos para generar los resultados de las pruebas de rendimiento:
- Rastrea el DOM para encontrar todos los componentes (imagen, scripts, etc.)
- Recupera información sobre el tamaño de cada componente (gzip, encabezados de caducidad, etc.)
- Utiliza los datos para generar una calificación para cada regla, brindándole una calificación general
YSlow también ofrece una página de resumen con estadísticas, sugerencias de mejora y herramientas para el análisis de rendimiento (incluidos Smush.it y JSLint).
Para ejecutar la herramienta de velocidad de página YSlow, puede usar la extensión de cromo YSlow u obtener los resultados de YSlow de GTMetrix.
Es importante tener en cuenta que las puntuaciones, los conocimientos y los comentarios que proporciona cada una de estas herramientas son recomendaciones, no reglas estrictas o requisitos que deben cumplirse. Además, tenga en cuenta que es posible que ya esté haciendo lo que sugiere un informe, y tal vez la herramienta no lo detectó.
Si decide que necesita hacer un cambio para que sus páginas web se carguen más rápido y brinden una mejor experiencia de usuario, existen algunas formas comunes.
¿Cómo pueden las marcas acelerar sus páginas web?
Las herramientas anteriores son muy útiles para verificar problemas importantes de la página que se pueden solucionar fácilmente. Así que tomemos un minuto para abordar algunas de esas correcciones aquí.
Optimizar imágenes
Asegúrese de que las imágenes no sean más grandes de lo necesario, que estén en el formato de archivo correcto y comprimidas para la web. El 25 % de las páginas podría ahorrar más de 250 KB al comprimir imágenes y texto, y el 10 % podría ahorrar más de 1 MB. Con respecto al video, déjelo fuera o aloje el archivo en otra plataforma (como YouTube o Vimeo) en lugar de sus servidores.
Cargar de forma asíncrona
Optar por la carga asíncrona permite que los elementos se carguen simultáneamente, en lugar de secuencialmente, para evitar cualquier retraso en la velocidad de carga de la página.
Minificar CSS, JavaScript y HTML
Optimice su código eliminando espacios, comas y otros caracteres innecesarios, eliminando comentarios de código y minimizando el formato.
Reducir redireccionamientos
Reducir las redirecciones hace una gran diferencia porque cada vez que una página se redirige a otra página, el visitante debe esperar aún más para que se complete el ciclo de solicitud-respuesta HTTP.
Guarda en caché tus páginas
El almacenamiento en caché del navegador significa que el navegador no tiene que recargar toda su página cuando alguien vuelve a visitar su sitio. Al almacenar en caché información como hojas de estilo, imágenes y archivos JavaScript, reduce la cantidad de solicitudes a su servidor, lo que acelera drásticamente el tiempo de carga de la página.
Mejore el tiempo de respuesta del servidor
El tiempo de respuesta del servidor se ve afectado por una variedad de factores: la cantidad de tráfico, los recursos que utiliza cada página, el software utilizado por el servidor y la solución de alojamiento. Para mejorar el tiempo de respuesta del servidor, busque cuellos de botella en el rendimiento, como consultas y enrutamiento lentos de la base de datos, y falta de memoria adecuada.
Seleccione una herramienta de velocidad de página que se ajuste a sus necesidades
Decidir qué herramienta usar se reduce en última instancia a las métricas que desea rastrear y medir para su sitio. A pesar de las diferencias en la funcionalidad, cada uno proporciona un gran valor para identificar áreas en las que su sitio puede ser lento y brinda información y recomendaciones para acelerarlo.
Al diseñar páginas de destino posteriores al clic de carga rápida, nada se puede comparar con AMP. Con un marco único y HTML mínimo, las páginas de destino posteriores al clic de AMP pueden cargarse instantáneamente, lo que brinda una excelente experiencia de usuario. Vea cómo el generador Instapage AMP permite a los especialistas en marketing digital crear y publicar contenido de carga rápida rápida y fácilmente solicitando una demostración hoy.