Core Web Vitals para SEO: una descripción general
Publicado: 2022-06-12Hay muchas cosas que intervienen en el diseño de una página web que ofrece una buena experiencia de usuario. Lo rápido que carga la página y lo fácil que es interactuar con la página son solo algunos. Y la lista está en constante evolución.
Google define los elementos centrales de una página web que mejoran la experiencia del usuario como "elementos fundamentales de la web". Core Web Vitals se introdujo en la actualización de ranking de experiencia de página de Google ¿Qué son Core Web Vitals?
Core web vitals son una serie de señales que ayudan a evaluar la usabilidad de una página web. Estos “signos vitales” son señales de calidad de página que contribuyen a una buena experiencia de usuario. Y eso es bueno para el SEO.
Core web vitals cubre cosas como el tiempo de carga de la página, la capacidad de respuesta y la estabilidad visual del contenido. El conjunto actual de elementos vitales web principales de Google incluye:
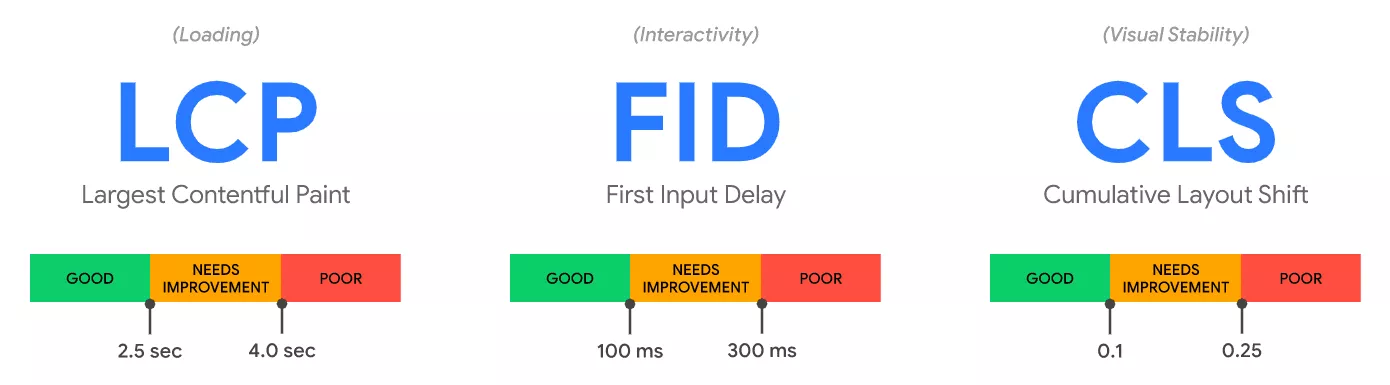
- Pintura con contenido más grande (LCP): LCP mide qué tan rápido se representa la imagen o el bloque de texto más grande en la página web. Y Google recomienda que suceda en los primeros 2,5 segundos.
- Primera demora de entrada (FID): FID mide la capacidad de respuesta de la carga. Esto se refiere a la rapidez con la que se carga y ejecuta una página web para que el usuario pueda interactuar con la página.
- Cambio de diseño acumulativo (CLS): CLS mide los cambios de diseño inesperados en una página web. Un ejemplo es cuando un botón o enlace cambia en la página web, lo que hace que una persona haga clic en algo distinto de lo que quería.
Cada uno de estos puntos vitales principales de la web tiene umbrales específicos que sus páginas web deben cumplir al menos el 75 % del tiempo, lo cual explicaré con más detalle en futuros artículos. Si lo hace, su página web puede obtener un ligero impulso en la clasificación.

Crédito de la imagen: Web Vitals , Google Developers
Puede esperar que los principales elementos vitales de la web evolucionen con el tiempo, pero no sin previo aviso. Según Google:
… Core Web Vitals representa las mejores señales disponibles que los desarrolladores tienen hoy para medir la calidad de la experiencia en la web, pero estas señales no son perfectas y se deben esperar futuras mejoras o adiciones. … los desarrolladores deben esperar que las definiciones y los umbrales de Core Web Vitals sean estables y que las actualizaciones tengan un aviso previo y una cadencia anual predecible.
¿Cómo podría Core Web Vitals impactar el SEO y las clasificaciones?
Core web vitals ayuda a garantizar que la experiencia del usuario con su sitio sea rápida, receptiva y fluida. Esto ya es un objetivo de una buena estrategia de SEO.
- LCP es una forma de medir que las páginas web se cargan rápido. Ayuda a los visitantes de su sitio web a tener una buena experiencia de usuario y permanecer en su sitio.
- FID juega con otra buena estrategia de SEO, para mantener a los visitantes en su sitio.
- CLS ayuda a garantizar que la experiencia sea fluida para sus usuarios móviles, una estrategia clave de SEO.
Google aún no ha especificado qué porcentaje de clasificaciones está impactando la nueva señal de experiencia de página. Tampoco hemos escuchado exactamente cómo los datos vitales básicos de la web influyen en la actualización general de la clasificación de la experiencia de la página. Pero sabemos que obtener "buenas" puntuaciones puede ayudar a su clasificación. Según John Mueller, la experiencia de la página “es un factor de clasificación y es más que un desempate, pero tampoco reemplaza la relevancia”.
Search Engine Land habló con un representante de Google e informó que Google no discutiría "cuánto se pondera cada factor", pero que "el gran contenido con una experiencia de página deficiente aún puede clasificarse alto en la búsqueda de Google".
Quizás una vista diferente ayude: si su sitio es lento, no puede responder rápidamente a una solicitud de búsqueda por voz. ¿Será cada vez más importante la búsqueda por voz? Por supuesto. Por lo tanto, la velocidad general es vital en el futuro.
También se sospecha que la IA de Google, RankBrain, tiene en cuenta cómo los usuarios interactúan con los resultados de búsqueda. El objetivo de RankBrain es interpretar mejor las consultas de búsqueda y ofrecer los resultados de búsqueda más relevantes. Específicamente, RankBrain puede ver el tiempo dedicado a interactuar con una página web cuando se accede desde los resultados de búsqueda.

Tenga en cuenta que un sitio rápido encuentra favor a los ojos de Google. Crea una mejor experiencia de usuario, y eso es bueno para todos. Por esa razón, la velocidad de la página ha sido un factor de clasificación durante años. La noticia más reciente sobre esto fue la "actualización de velocidad" para dispositivos móviles que se lanzó en 2018. La actualización de la experiencia de la página solo hace que sea más granular, con muchas métricas diferentes que se rastrean.
Core web vitals ayuda a garantizar que los usuarios estén contentos y permanezcan en su sitio. Esto, a su vez, puede afectar las clasificaciones. Vea un artículo anterior que escribí sobre SEO y la experiencia del usuario.
Core Web Vitals y la etiqueta 'Fast Page'
¿Está su sitio web listo para superar los umbrales de los principales elementos vitales de la web? Si no, no estás solo.
Según una investigación de Screaming Frog publicada en agosto de 2020, solo el 12 % de los resultados de dispositivos móviles y el 13 % de los de escritorio aprobaron la evaluación.
Un estudio más reciente de Searchmetrics encontró resultados aún peores. ¡Menos del 4% de los dos millones de URL que revisaron pudieron pasar todas las pruebas básicas de Web Vitals!
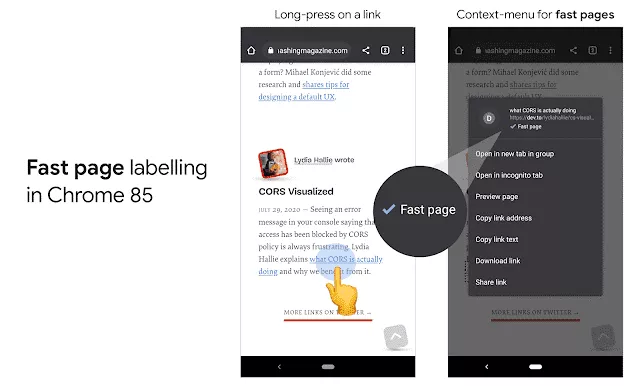
Es probable que Google conozca el trabajo que tienen por delante los editores de sitios web, lo que explica que el buscador lo haya anunciado con un año de antelación. Google también anunció un incentivo adicional: una etiqueta de "página rápida" que se agregaría a los resultados de búsqueda en Chrome para Android, a partir de Chrome 85 Beta.
¿Cómo puedes ganarte esa etiqueta para tus páginas web? Google dice que "los enlaces a páginas que históricamente han alcanzado o excedido todos los umbrales de métricas para los principales elementos vitales de la web" obtienen la etiqueta.
(Si bien Google dice "todos" los elementos vitales principales de la web, no está claro cómo el diseño acumulativo cambia los factores en la etiqueta de la página rápida).

Eso significa que a pesar de que Google dijo en mayo de 2020 que "no hay una necesidad inmediata de tomar medidas", intentó hacer que los datos vitales principales de la web fueran un poco más atractivos para comenzar.
Esto se debe a que los sitios con una etiqueta de "página rápida" en los resultados pueden obtener potencialmente más clics. Esto recuerda a las etiquetas "apto para dispositivos móviles" que Google creó en 2014, cuando quería que los editores de sitios web comenzaran a poner a los usuarios móviles en primer lugar.
Más sobre Core Web Vitals
A medida que continuamos con nuestra serie sobre los principales aspectos vitales de la web, resaltaré cada uno de los factores (LCP, FIC y CLS) e incluiré preguntas frecuentes sobre cómo prepararse para la próxima actualización de la experiencia de la página.
Puede obtener información sobre cada factor de experiencia de página en nuestra serie:
- ¿Qué es la actualización de la experiencia de la página?
- Cómo hacer un sitio optimizado para dispositivos móviles
- Intersticiales intrusivos y por qué son malos para el SEO
- HTTPS para Usuarios y Ranking
- Descripción general de Core Web Vitals
- Core Web Vitals: LCP (pintura con contenido más grande)
- Core Web Vitals: FID (primer retraso de entrada)
- Core Web Vitals: CLS (Cambio de diseño acumulativo)

¿Quieres ayuda para analizar y mejorar tu estrategia SEO? Póngase en contacto con nosotros para una consulta gratis hoy.
