Cómo las velocidades lentas de las páginas móviles están arruinando sus tasas de conversión
Publicado: 2017-03-21Existe una buena posibilidad de que el mal diseño de la página de destino posterior al clic le cueste al menos la mitad de su presupuesto de PPC, según sugiere una investigación reciente de Google.
Los datos del gigante de los motores de búsqueda indican que más de uno de cada dos usuarios de Internet móvil abandonará una página web si no se carga en 3 segundos. Y a partir de febrero de 2017, la página de destino post-clic móvil promedio tarda unos vergonzosos 22 segundos en cargarse.

Si se detuvo para hacer los cálculos, probablemente se dé cuenta de lo perjudicial que puede ser una página de carga lenta para su resultado final.
Si genera 5000 visitantes de la página de destino después del clic móvil por mes y convierte el 5% de ellos, se perderá 1500 conversiones durante el año. Si la carga tarda más de 3 segundos, la mitad de sus visitantes (2500 al mes en este caso hipotético) ni siquiera ven toda la página de destino posterior al clic antes de rebotar. Lo que es peor, su presupuesto de PPC se agota cada vez que lo hacen.
Haz clic para twittear
Pero tal vez tu página no carga en 3 segundos. Tal vez se cargue en 5 segundos, 6 segundos o 10 segundos. Si ese es el caso, los datos de Google muestran que estás perdiendo aún más.
Nuevos puntos de referencia de velocidad de página móvil
¿Cómo se comparan sus páginas con otras en la web? Para establecer algunos puntos de referencia nuevos para la velocidad de carga, Google analizó 900 000 páginas de destino post-clic móviles de anuncios en 126 países a principios de 2017.
Lo que encontraron fue una confirmación de su hipótesis: las páginas móviles están "infladas" con demasiados elementos.
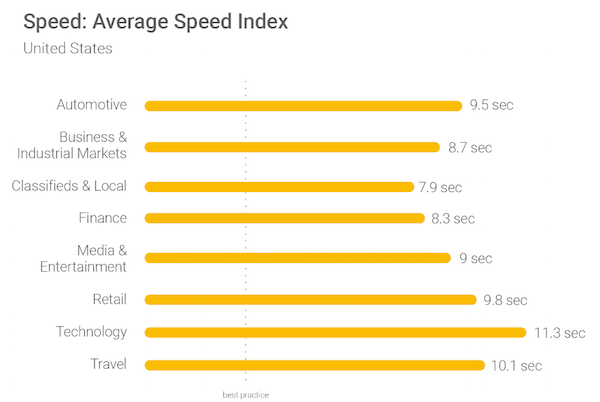
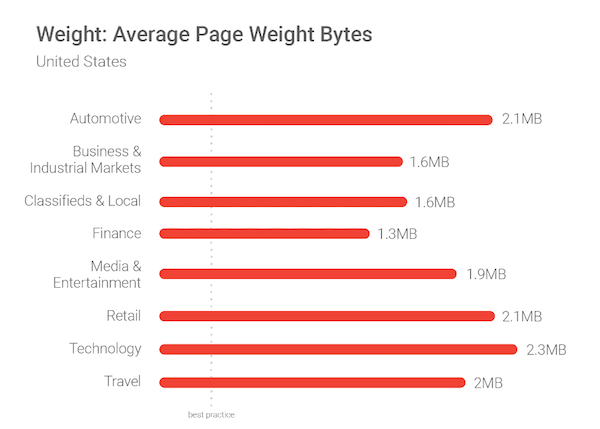
Entre ellas, las páginas de los sectores de la automoción, el comercio minorista y la tecnología son las que, en promedio, tardan más en cargarse. Sin embargo, independientemente de la industria, algunos datos impactantes muestran que las páginas de destino móviles posteriores al clic en general dejan mucho que desear.
Por ejemplo, el 70 % de las páginas analizadas tardaron 7 segundos en cargar el contenido justo encima de la mitad. En esas mismas páginas, se tardó más de 10 segundos en cargar el contenido visual en la parte superior e inferior de la página.

Con la ayuda de algunos algoritmos avanzados de SOASTA, otro estudio de Google relacionó la velocidad de carga de la página con indicadores clave de rendimiento más significativos, como las conversiones y la tasa de rebote. En una publicación de blog, los investigadores elaboran:
Creamos dos modelos de aprendizaje automático: uno para predecir conversiones y otro para predecir tasas de rebote. Cada modelo usó datos del mundo real de una gran muestra de sitios de comercio electrónico móvil, correlacionando el impacto de 93 métricas de página diferentes, desde formatos de imagen hasta una serie de secuencias de comandos. En pocas palabras, los dos modelos buscaron qué factores del sitio móvil llevarían a los compradores a comprar o rebotar. El modelo de conversión tuvo una precisión de predicción del 93 %, y el modelo de rebote fue aún más preciso, con un 96 %.
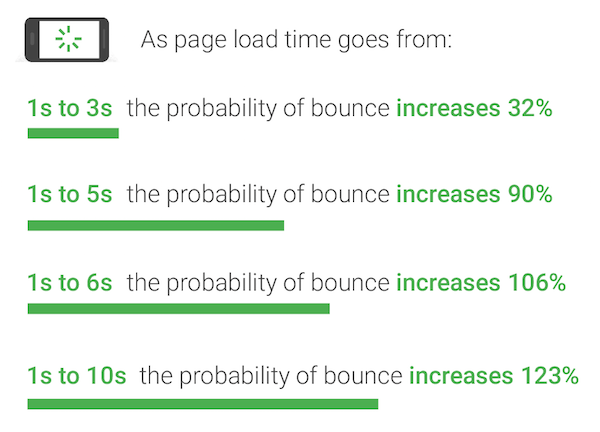
Con una precisión casi milimétrica, los modelos de aprendizaje automático descubrieron que a medida que el tiempo de carga de una página aumenta de uno a tres segundos, la probabilidad de que un visitante móvil rebote aumenta en un 32 %. A partir de ahí, muestra un gráfico, las cosas empeoran aún más:

Junto con la tasa de rebote, el estudio mostró que un tiempo de carga de página lento también puede disminuir las conversiones. Entonces, ¿cuál es el culpable?
Los investigadores identificaron algunas fallas importantes en el diseño de dispositivos móviles.
Los mayores asesinos de la velocidad de la página de destino posterior al clic móvil
La velocidad no solo es un detractor de las conversiones y el presupuesto de publicidad paga; también es uno de los factores de clasificación del motor de búsqueda de Google. Si su página no se carga más rápido que los 3 segundos recomendados, está desperdiciando dinero y no lo encuentran. Cualquiera de los siguientes problemas podría ser el motivo.
1. Demasiados elementos de página
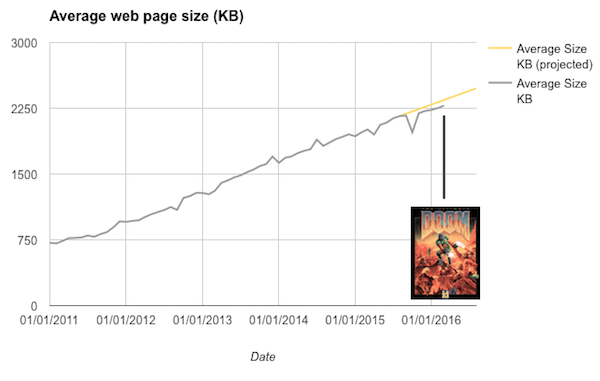
Hoy en día la página web promedio tiene el mismo tamaño, en datos, que el clásico videojuego “Doom”:

Con 2,3 MB, se ha convertido en un montón de elementos innecesarios. Y sus diseñadores tienen BSO, "síndrome del objeto brillante y brillante", sugiere el ingeniero de software, Ronan Cremin:
A medida que la web atravesó sus incómodos años de adolescencia, dejamos que las características progresivas se apoderaran de nosotros y, finalmente, el desorden simplemente nos superó. ¿Nuevo módulo de galería de JavaScript? ¿Seguro Por qué no? Oooh, esa nueva fuente web se vería bien aquí, pero ¿por qué no agregar otra herramienta de análisis mientras estamos allí? ¿Debería molestarme en cambiar el tamaño de esta imagen de 6000 píxeles? No, deja que el navegador lo haga, funciona para mí.
Google descubrió que "featuritus", como lo llama Cremin, puede tener un impacto drásticamente negativo en la velocidad de carga. La página promedio ahora presenta de cientos a miles de elementos (títulos, imágenes, botones) almacenados en docenas de servidores. Cuando esos elementos no se optimizan, el resultado puede ser una experiencia de carga "impredecible" y "volátil".
Los investigadores incluso llegaron a identificar la cantidad de elementos en una página como el predictor más preciso de conversiones. Menos, afirman, es más. Cuando los elementos de una página aumentan de 400 a 6000, las probabilidades de convertir a un visitante se reducen en un 95 %.
Haz clic para twittear
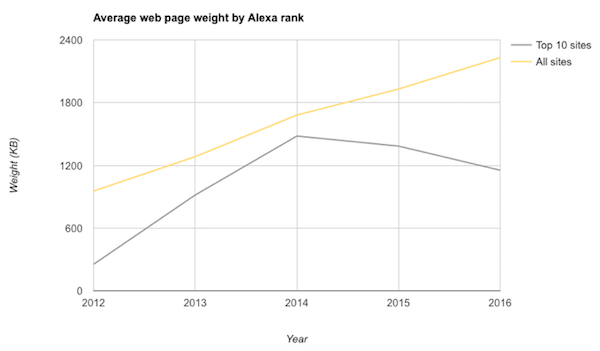
Los mejores diseñadores de Internet, según sugieren los datos, lo saben desde 2014. Si bien el tamaño de página promedio ha crecido de manera constante para la mayoría de los sitios web, los 10 principales han dado un giro:

Para ellos, el “peso” de la página (tamaño de los datos) ha ido disminuyendo en los últimos años. Todos los demás, al parecer, son víctimas de featuritus.

Según Google, el 70 % de las páginas que probaron tenían más de 1 MB, el 36 % tenían 2 MB y el 12 % tenían más de 4 MB. Como resultado, hay pocas posibilidades de que los visitantes se queden mucho tiempo. A través de una conexión 3G rápida (la velocidad de la mayoría de las conexiones celulares en todo el mundo), 1,49 MB tarda alrededor de 7 segundos en cargarse.

Resolviendo el problema
En el caso de una página muy cargada, la mejor solución es la prevención. Afortunadamente, la prevención es tan fácil como establecer lo que Google llama "presupuestos de rendimiento". Antes de comenzar a construir su página, determine qué tan rápido desea que se cargue (el "presupuesto"). Luego, diseñe su página dentro de los límites de su presupuesto.
“Es mucho más eficiente entregar algo rápido si es parte de los criterios de diseño”, dice Hakan Nizam de L'Oreal. “Liberaría ancho de banda del desarrollador. Permitiría a los desarrolladores centrarse en otros factores que afectan las tasas de conversión. La conversación sobre la velocidad debe resolverse para pasar a otros diferenciadores”.
En una publicación de blog para Google, Jason Cohen compara el presupuesto con otras limitaciones creativas:
Incluir la velocidad como parte del proceso de diseño no es diferente a tener en cuenta las limitaciones de otros medios creativos. Los diseñadores no crearían un anuncio de cuatro colores para una publicación impresa en blanco y negro ni producirían un video de 30 segundos para un espacio de 15 segundos. Si no diseñamos dentro de las limitaciones del medio, el resultado es una mala experiencia.
A pesar de que los dispositivos móviles superaron el tráfico de Internet de las computadoras de escritorio, el canal todavía está rezagado con respecto a las computadoras de escritorio en la mayoría de las métricas de experiencia del usuario. Los diseñadores deben dejar de tratar los dispositivos móviles como una ocurrencia tardía. Es su propio medio, y la experiencia del usuario debe reflejar eso.
Por supuesto, la técnica de "presupuestación" asume que está comenzando desde cero. Si está tratando de optimizar una página de destino posterior al clic que ya es lenta, los investigadores recomiendan realizar una auditoría de sus elementos y monitorear sus scripts de terceros para descubrir cuáles contribuyen más a su peso. Luego, reduzca la escala para optimizar en consecuencia.
2. Demasiadas imágenes
En su investigación, una imagen en particular llamó la atención de los evaluadores de Google. Pesaba la friolera de 16 MB. Una y otra vez, continuaron encontrando imágenes que atascaban las páginas.
“Los elementos gráficos como favicons, logotipos e imágenes de productos pueden comprender fácilmente hasta dos tercios (en otras palabras, cientos de kilobytes) del peso total de una página”, advirtieron los investigadores.
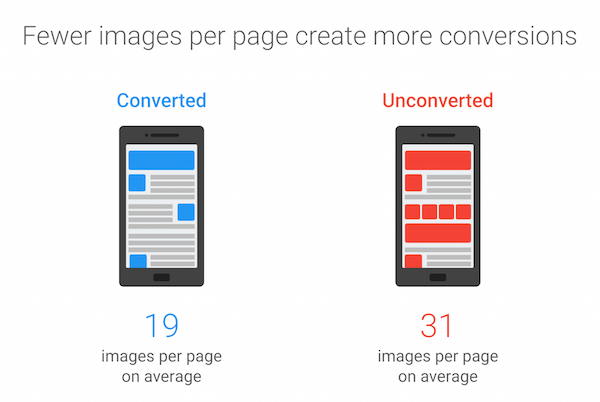
Con la ayuda de sus módulos de aprendizaje automático, descubrieron que el segundo predictor más preciso de conversiones era la cantidad de imágenes en una página. En comparación con las páginas que no pudieron convertir con éxito a los visitantes, las páginas que pudieron presentar un 38% menos de imágenes.

Resolviendo el problema
Una de las maneras más fáciles de darle a tu página un gran impulso de velocidad es con una optimización de imagen rápida. Haz tu mejor esfuerzo para…
- Reduzca las imágenes innecesarias
¿Realmente necesita mostrar seis ángulos diferentes de su producto? ¿Esa foto de archivo realmente agrega valor a su página de destino posterior al clic? ¿Necesita codificar texto en una imagen o, en su lugar, puede integrar la fuente elegida con Google Fonts o Adobe Typekit? Si la respuesta es "no", considere cortar algunas imágenes de su diseño.
- Disminuir el tamaño de las imágenes necesarias
Si necesita todas esas imágenes, algunas herramientas y estrategias diferentes pueden ayudarlo a ahorrar ancho de banda. Primero, conozca el formato de archivo de su imagen. Reemplazar un PNG con un JPEG puede ahorrarle mucho tamaño y, a su vez, velocidad. Por otro lado, también reducirá la calidad de su imagen. Para obtener más información sobre cómo decidir qué formato usar, consulte esta publicación.
En segundo lugar, piense en usar una herramienta. Los investigadores afirman que el 30 % de las páginas podrían ahorrar 250 KB de datos con la ayuda de un compresor de imágenes. Vale la pena probar Guetzli y Zopfli de Google.
3. Uso de JavaScript, tiempo de carga de página completa
Antes de que elementos como imágenes y botones puedan mostrarse a un usuario, el navegador debe recibir e interpretar el código HTML con el que se crea una página. El tiempo que lleva se conoce como "tiempo de preparación de DOM": el predictor más preciso del rebote de la página, encontraron los investigadores.
Los datos de Google muestran que las sesiones de usuario que rebotaron tuvieron tiempos de preparación de DOM que fueron un 55 % más lentos que las sesiones que no rebotaron. Las ralentizaciones de esa importancia a menudo son causadas por JavaScript, un tipo de código que detiene el análisis del código HTML, que se utiliza en muchas herramientas de análisis, anuncios y widgets sociales de terceros.
Daniel An y Pat Meenan comparan la desaceleración con un restaurante desorganizado:
Imagine que está en un restaurante y su mesero está listo para traer su comida, pero primero tiene que esperar a que otro restaurante le entregue la sal y la pimienta.
Pero JavaScript no es el único tipo de código que ralentiza las páginas móviles. CSS, HTML y las innumerables solicitudes necesarias para procesar elementos como imágenes y fuentes crean un retraso en el tiempo de carga de la página completa, el segundo predictor más preciso de la tasa de rebote. La página web promedio desde la que los usuarios rebotaron fue 2,5 segundos más lenta que la página promedio desde la que no rebotaron.
Resolviendo el problema
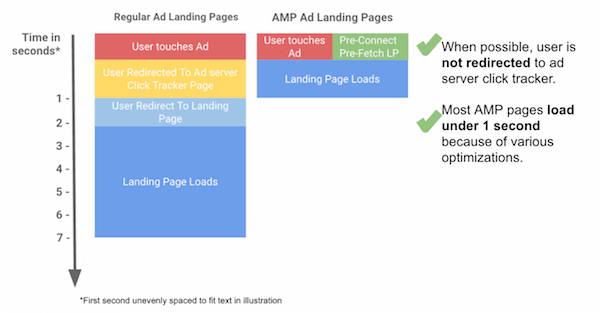
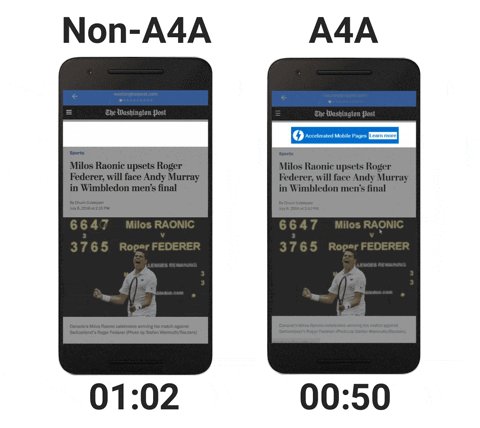
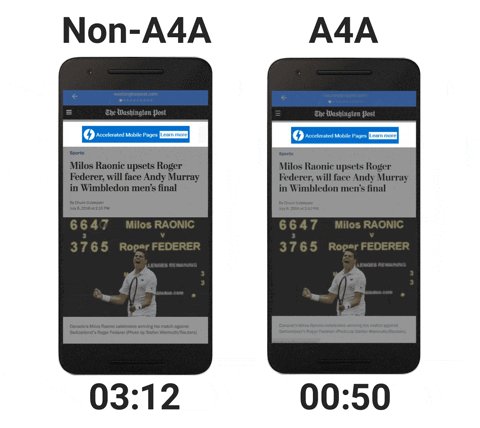
En un intento por mejorar la experiencia de navegación móvil, Google desarrolló los programas AMP y AMP para anuncios. Ambos marcos brindan a los desarrolladores las herramientas que necesitan para brindar experiencias móviles a la velocidad del rayo. Incluyen:
- AMP HTML: esta es una versión básica y simplificada de lo que reconocemos como lenguaje de marcado de hipertexto: el sistema de etiquetas, números y letras que se utiliza para construir la base de la mayoría de las páginas web.
- AMP JavaScript: la versión AMP de Google del popular código restringe el uso de JavaScript de terceros y escrito por el autor.
- El CDN de AMP: esto permite a los desarrolladores almacenar una versión en caché de su página web en los servidores de Google. Esa versión en caché es una instantánea digital de la página que contiene todos sus datos en un solo lugar. Como resultado, se puede servir al usuario más rápido.

Juntos, los elementos del marco forman la base de páginas que usan 10 veces menos datos que el promedio y anuncios que se cargan 6 veces más rápido.
 Dirígete aquí para obtener más información sobre cómo comenzar con AMP.
Dirígete aquí para obtener más información sobre cómo comenzar con AMP.
¿Cuál es la velocidad de tu página móvil?
¿Sus páginas de destino posteriores al clic están optimizadas para dispositivos móviles? ¿Están libres de imágenes inútiles, elementos torpes y JavaScript pesado?
Descúbralo con una prueba optimizada para dispositivos móviles de Google, luego consulte nuestra guía para optimizar la experiencia de la página de destino posterior al clic antes de crear su próxima página: