Página de agradecimiento de WooCommerce: consejos para mejorar la experiencia de sus clientes
Publicado: 2022-04-12Cerró una venta y recibió el pago. Tu trabajo está hecho, ¿verdad?
Configurar su tienda WooCommerce puede llevar un tiempo, y puede pensar que una vez que haya optimizado su página de pago, habrá terminado.
Pero puede estar pasando por alto un elemento crucial para la venta: una página de agradecimiento.
Una página de agradecimiento sólida de WooCommerce puede alentar a sus clientes a contarles a otros sobre su compra, comprometerse más con su marca y comenzar a trabajar en una venta futura.
Puede optimizar su página de agradecimiento para diferentes acciones, como lograr que sus clientes lo sigan en las redes sociales o dejen una reseña.
En esta guía, repasaremos cómo optimizar su página de agradecimiento de WooCommerce con Elementor, qué elementos y widgets funcionan mejor en una página de agradecimiento y compartiremos algunos ejemplos de tiendas WooCommerce optimizadas.
Encuentre los recursos perfectos para la inspiración del diseño web
Tabla de contenido
- ¿Por qué necesita optimizar su página de agradecimiento de WooCommerce?
- Configuración de su página de agradecimiento personalizada de WooCommerce
- Cómo optimizar la página de agradecimiento de WooCommerce usando Elementor
- 6 ejemplos de páginas de WooCommerce optimizadas
- Pensamientos finales: Optimice su página de agradecimiento de WooCommerce en Elementor
¿Por qué necesita optimizar su página de agradecimiento de WooCommerce?
Cuando configura WooCommerce en su sitio web, crea automáticamente la mayoría de las plantillas de página que necesita para su tienda. Esta es una de las razones por las que el complemento es tan popular.
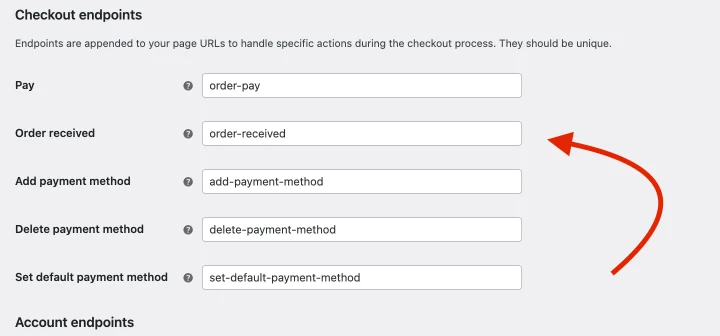
Puede verificar su comportamiento de pago estándar haciendo clic en WooCommerce > Configuración > Avanzado en su panel de WordPress.
Encontrará una lista de puntos finales de Checkout que manejan acciones específicas de los usuarios durante el proceso de pago. Entre estos, tendrás una página de pedidos recibidos.

De forma predeterminada, su página de agradecimiento redirige a los clientes a pedidos recibidos a menos que haya cambiado esta propiedad. Puede editar esta página o crear una nueva para personalizar su página de agradecimiento. Asegúrese de cambiar el punto final a su nueva URL si decide crear una nueva página.
La página predeterminada es simple y comparte una nota con detalles como:
- Confirmación de orden
- Método de pago
- Fecha y hora del pedido
La página suele ser blanca a menos que su tema anule el estilo CSS que WooCommerce ha configurado.
Por qué quieres cambiar esto
El mensaje de agradecimiento estándar ofrece la información mínima necesaria a sus clientes. Pero además de eso, sirve como un claro punto de salida, algo que nunca desea como propietario de una tienda de comercio electrónico.
Al optimizar la página con algunos elementos más, puede alentar a los clientes a interactuar con su marca por más tiempo.
Un estudio de Gartner de 2020 atribuye dos tercios de la lealtad a la marca a la experiencia del cliente (CX). La página de agradecimiento es otro lugar para trabajar en la experiencia del cliente. Puede alentar a los clientes a quedarse o concluir el viaje de los compradores con una buena nota.
Configuración de su página de agradecimiento personalizada de WooCommerce

¿Qué puedes agregar a tu página de agradecimiento?
Eso depende de tus objetivos como empresa. Pero aquí hay algunas ideas:
- Solicite comentarios : agregue un formulario rápido a su página con algunas preguntas. Descubra lo que les gusta de su sitio web o por qué prefieren comprarle.
- Muestre contenido reciente : use un widget de publicación para agregar algunas de sus publicaciones más recientes o populares en la parte inferior de la página para dirigir a los clientes a otros productos. Puede configurar esto para mostrar contenido relacionado mediante el uso de etiquetas.
- Incruste un video : el 81% de los especialistas en marketing dicen que el video ha aumentado sus ventas. Puede colocar un breve video explicativo sobre su producto o compartir un mensaje general.
- Anime a compartir en las redes sociales : agregue el intercambio social para las redes sociales populares. Deje que sus clientes compartan los productos específicos que compraron utilizando la función de compartir en la página de agradecimiento.
- Ofrezca un descuento : trabaje para convertir a sus compradores en compradores habituales. Ofrezca un cupón si se suscriben a su lista de correo electrónico, siguen su página de redes sociales o completan una encuesta. Puede beneficiarse de un complemento de WooCommerce para agregar esta funcionalidad.
Estas características mantienen a sus clientes comprometidos y en su sitio web por más tiempo. Sin embargo, es posible que también deba complementarlos con algunos cambios de diseño.

Aquí hay algunos cambios de diseño que puede implementar:
- Agregue su marca : personalice su página de agradecimiento con los colores y el texto de su marca para aumentar el conocimiento de la marca.
- Manténgalo simple : asegúrese de que todo sea fácil de leer. Los clientes quieren encontrar los detalles de su pedido, así que hágalo accesible para ellos. Opte por sus colores alternativos para los campos de formulario si su sitio web usa tonos más oscuros.
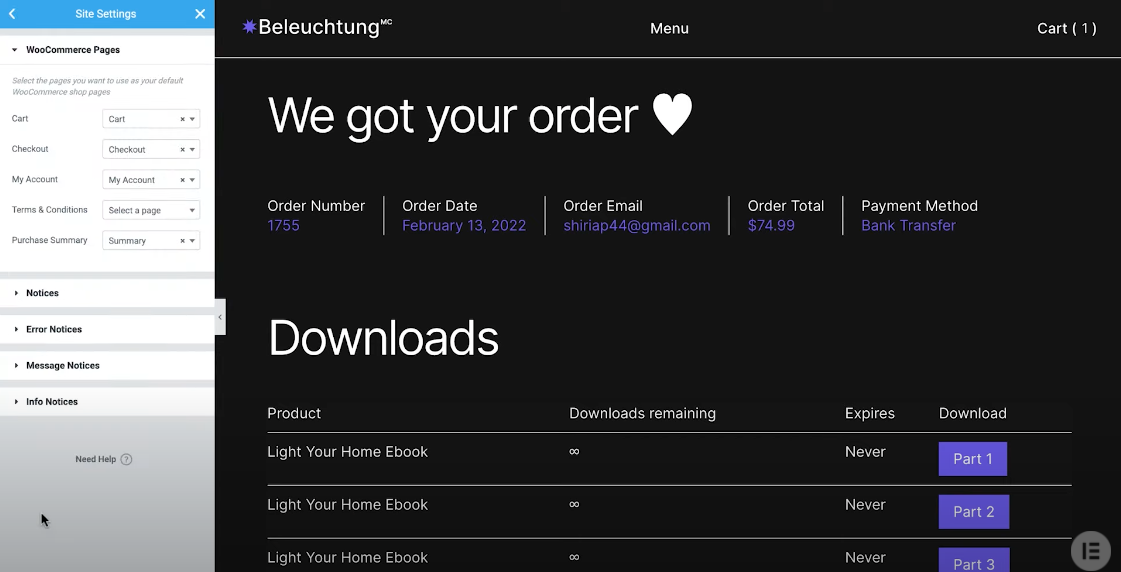
- Configure su encabezado y pie de página: puede eliminar su encabezado o pie de página o configurarlos para dirigir a sus clientes a los enlaces preferidos.
Puede mostrar/ocultar el encabezado y el pie de página yendo a su creador de temas, seleccionando el elemento y yendo a las condiciones de visualización. Puede incluirlos en todo su sitio web o excluir páginas específicas como la página de confirmación de compra. - Resalte información importante : modifique el relleno, los bordes o el tamaño de fuente de los campos importantes, como los números de pedido, para llamar la atención sobre ellos.
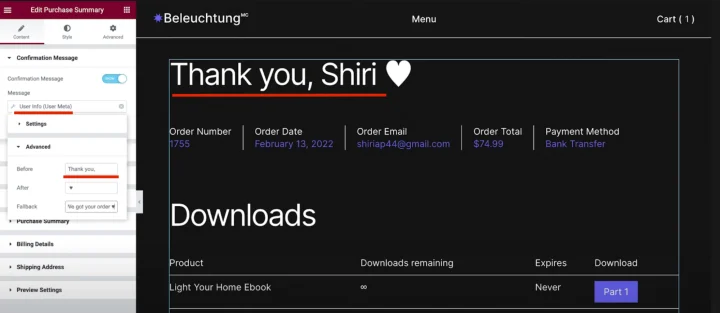
- Use etiquetas dinámicas : los pedidos vienen con metainformación del comprador. Puede usar esa información para agradecerles por su nombre. Esto permite una experiencia de compra personalizada.

Al ajustar el contenido y la apariencia de su página de agradecimiento, puede ofrecer una mejor experiencia de cliente a sus compradores de WooCommerce.

Cómo optimizar la página de agradecimiento de WooCommerce usando Elementor
El complemento predeterminado de WooCommerce crea páginas o listados de nuevos productos utilizando un editor que recuerda al antiguo editor de WordPress. Es un poco torpe en algunos lugares, y personalizar cada parte de su tienda de comercio electrónico puede cansarlo si está editando solo en WooCommerce.
Sin embargo, puede usar un creador de páginas como Elementor para arrastrar y soltar sus funciones preferidas para personalizar su tienda de comercio electrónico sin esfuerzo.
Elementor simplifica la personalización de su página de agradecimiento de WooCommerce con elementos clave como el widget de resumen de compra. Esta característica profesional es parte de los widgets específicos de WooCommerce en Elementor.
Aquí está nuestro video que explica cómo personalizar su página de agradecimiento con el widget de resumen de compra:
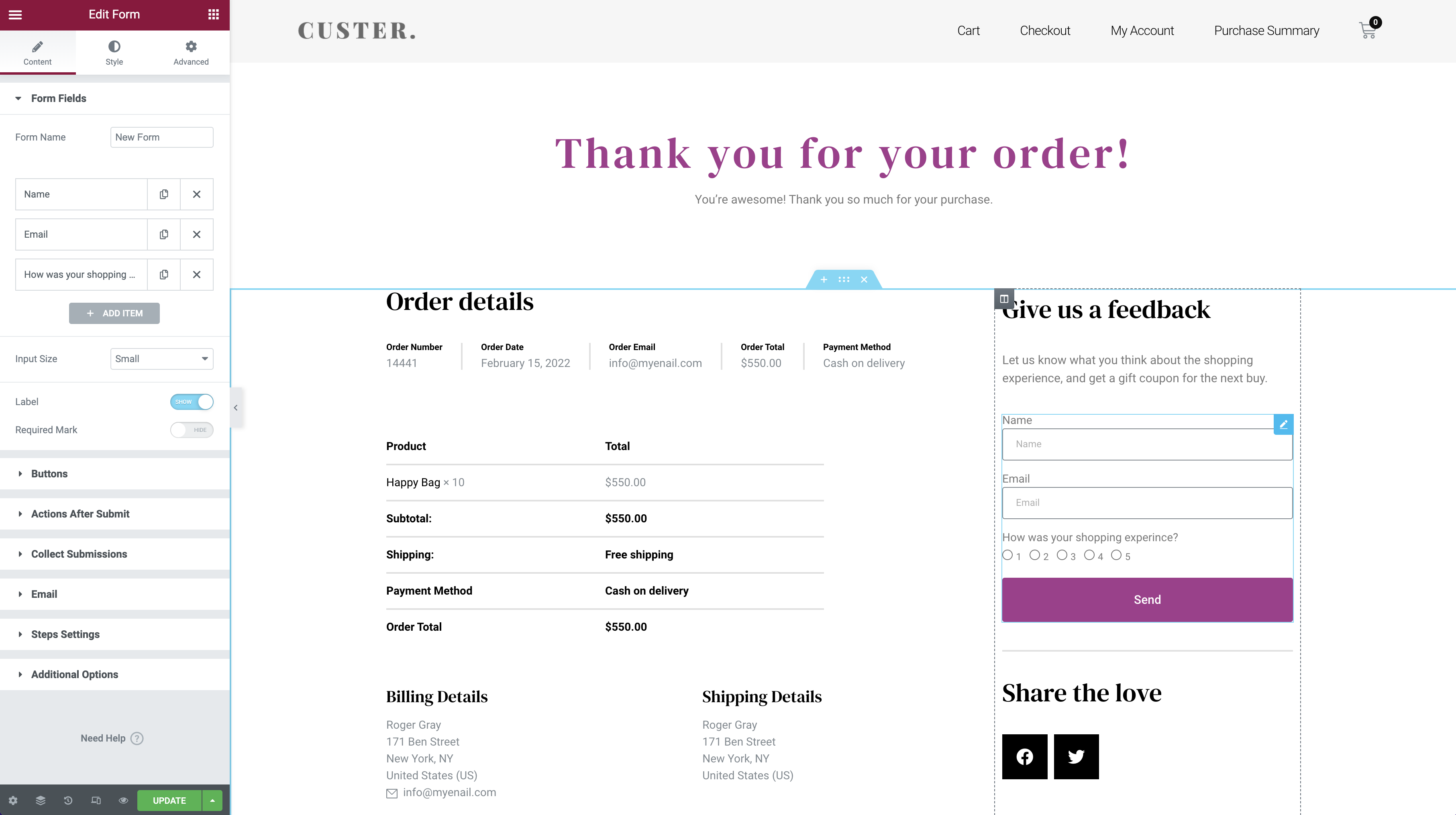
Básicamente, necesitas:
- Cree una nueva página y etiquétela como agradecimiento o similar
- Agregue el widget de resumen de compra desde la sección de elementos de WooCommerce
- Ajuste colores, fuentes, relleno, espaciado y otras secciones de su página
- Verifique cómo se ve la página en la vista móvil y haga las correcciones
- Seleccione algunos meta detalles como el nombre de su cliente para personalizar su página de agradecimiento
- Agregue elementos adicionales como videos, publicaciones destacadas o compartir widgets según lo desee
Si es nuevo en la personalización de la página de WooCommerce, la página de agradecimiento es un excelente lugar para comenzar. Es más simple que la página del carrito y la página del producto y le permite sentirse cómodo con el diseño.
6 ejemplos de páginas de WooCommerce optimizadas
Una cosa es compartir los widgets para usar. Otra es convertir su tienda WooCommerce en una experiencia de compra perfecta.
¿Tienes problemas con las funciones que debes agregar a tu tienda WooCommerce?
Hemos reunido algunos ejemplos de tiendas que siguen buenas prácticas de diseño y usan excelentes widgets para llamar la atención y aumentar las conversiones.
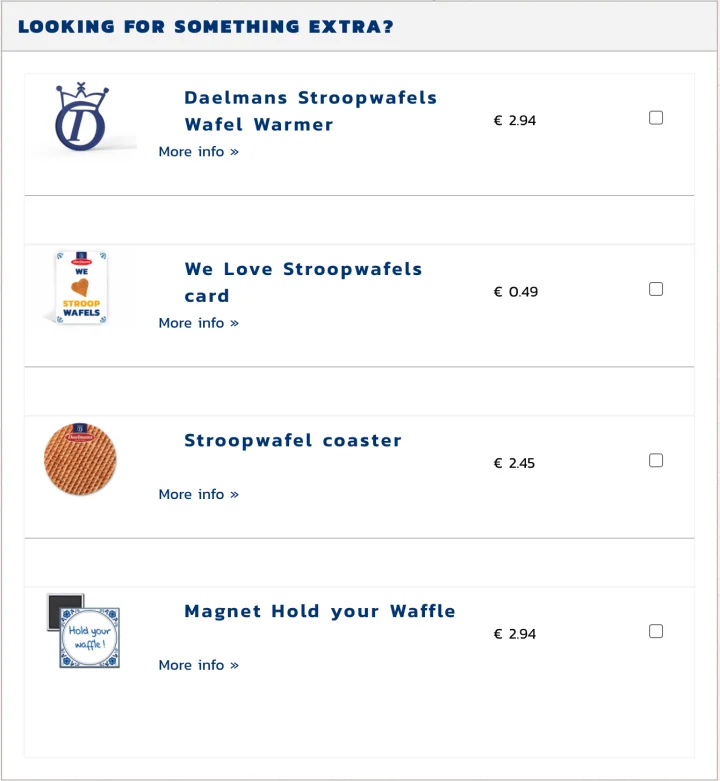
1. Daelmans Stroopwafels

Daelmans Stroopwafels sabe cómo aumentar las ventas. Tiene una tienda fácil de navegar con fotos claras y texto azul y naranja en contraste. En la página del carrito, puede encontrar varias ventas adicionales ubicadas justo al lado del botón de pago.
Si desea algo similar, use los productos relacionados para aumentar las ventas, realizar ventas cruzadas o mostrar artículos similares. Puede colocar este widget en la página de pago como lo hace Daelmans Stroopwafels o agregarlo a sus páginas de productos.
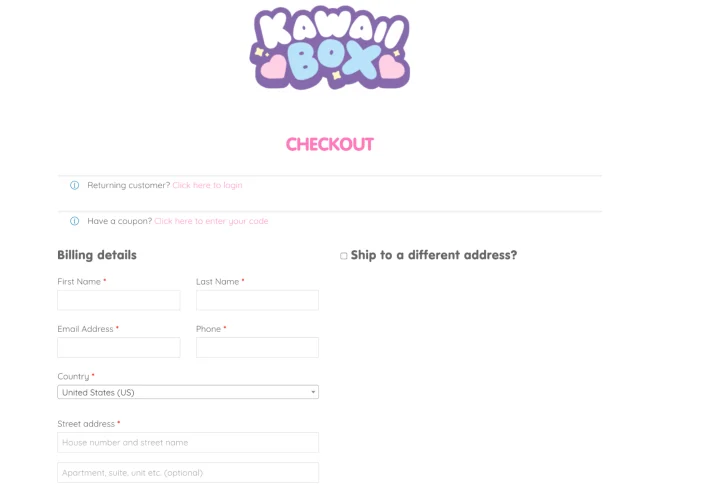
2. Caja Kawaii

Kawaii Box envía productos y dulces adorables desde Japón a fans de todo el mundo. Utiliza metadatos de los navegadores de los visitantes para detectar automáticamente el país de envío, lo que facilita el pedido. Si bien tiene un diseño de sitio web colorido y divertido, mantiene el proceso de pago limpio. El texto fácil de leer garantiza que los visitantes tengan un momento fácil para completar su compra.
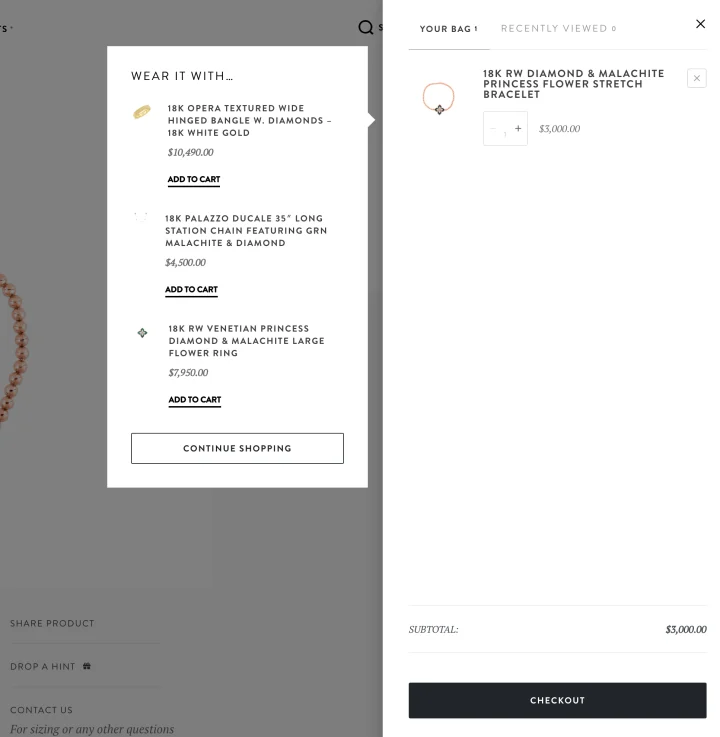
3. Roberto Moneda

El sitio web de Roberto Coin usa Elementor para agregar animaciones y videos que ayudan a que sus productos se destaquen. Cuando agrega un artículo al carrito de compras, el sitio web muestra una vista rápida de su bolsa y recomienda productos similares. Puede agregar este efecto usando el widget del carrito de menú en su tienda.
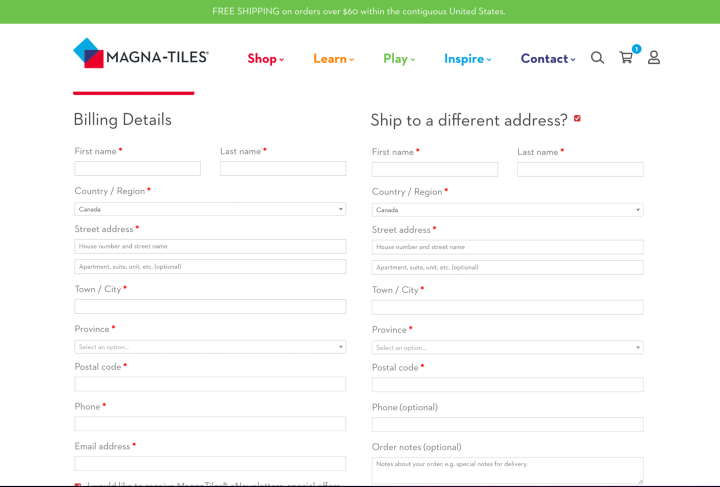
4. Azulejos Magna

Magna-Tiles fabrica juguetes de construcción educativos y los colores brillantes de su sitio web reflejan sus productos. Recibe varios usuarios comprando sus productos como regalo. Así que han facilitado el ingreso de una dirección de envío diferente.5. Sodashi

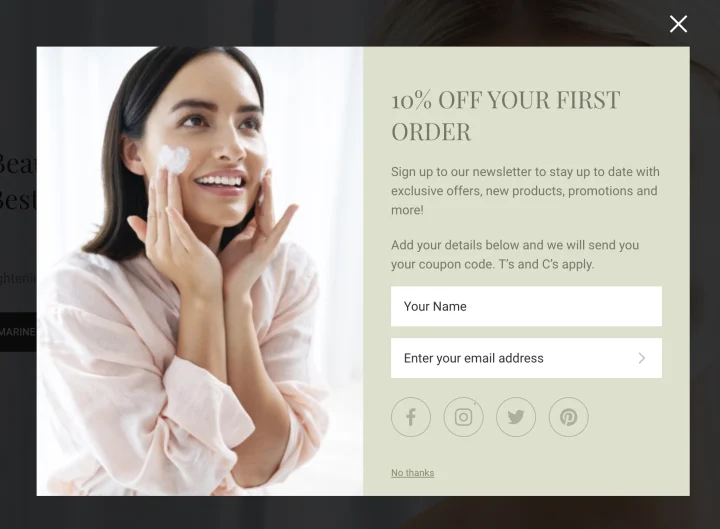
Sodashi, una marca australiana para el cuidado de la piel, se enfoca en la belleza natural. Se basa en productos recomendados, compartir en redes sociales y códigos de cupones para crear sus listas de correo. Puede hacer una oferta de descuento similar con el generador de ventanas emergentes y establecer condiciones sobre dónde mostrarlo con Elementor.
6. Gafas Aru

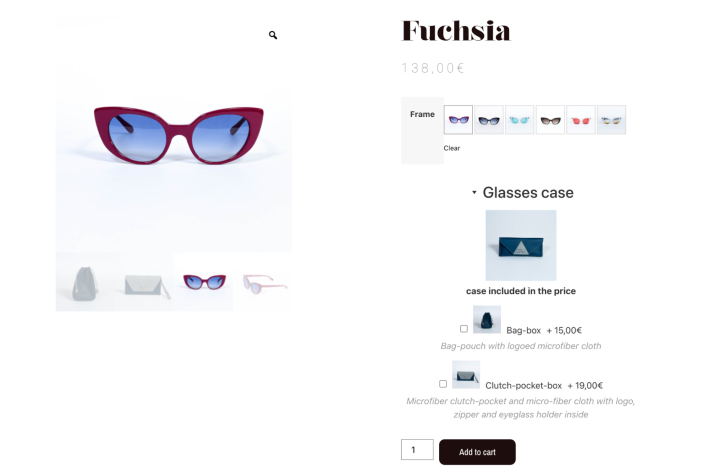
Aru Eyewear usa WooCommerce y Elementor para abrir su escaparate elegante y de carga rápida. Si bien los videos y la animación hacen que su portada se destaque, el diseño de la tienda se mantiene simple para que los productos brillen. Con una opción de casilla de verificación para ventas cruzadas, Aru Eyewear facilita agregar productos relacionados adicionales.
Pensamientos finales: Optimice su página de agradecimiento de WooCommerce en Elementor
Construir una tienda WooCommerce implica más que solo enumerar sus productos. Necesita optimizar cada página del viaje de su cliente para aumentar su conversión y cerrar sus ventas.
Además de eso, debe mantener la experiencia de su visitante en su sitio web lo mejor posible. Con una página de agradecimiento personalizada, tiene la oportunidad de garantizarlo y ampliar aún más su relación.
La página de agradecimiento de WooCommerce lo ayuda a solidificar su mensaje y llegar a una audiencia receptiva.
Mezcla elementos visuales con llamadas a la acción estructuradas. Puede notar un gran aumento en su tasa de clics si su página de agradecimiento es hermosa y está optimizada para incluir publicaciones adicionales o un formulario para que los clientes recomienden a un amigo.
Con Elementor, puede cambiar fácilmente tanto el diseño de su página de agradecimiento como las acciones que sus visitantes pueden realizar desde allí.
