Shopify Speed Optimization: ¿Cómo hacer que su tienda sea increíblemente rápida? ¿Y por qué incluso molestarse?
Publicado: 2022-06-09
Por cada segundo adicional que se tarda en cargar tu tienda Shopify, pierdes un 0,3 % en la tasa de conversión.
Optimizar la velocidad de tu tienda Shopify debe ser una parte importante de tu estrategia de crecimiento de ingresos y del proceso de optimización de la tasa de conversión. Dado que una tienda más rápida significa una mejor experiencia de usuario, no solo aumenta su tasa de conversión sino también su clasificación SEO.
En este artículo, profundizaremos en los detalles de la optimización de la velocidad de Shopify y cómo hacer que tu tienda sea súper rápida con pasos probados por expertos y empresarios de comercio electrónico experimentados.
- ¿Por qué es importante el tiempo de carga de la página para su tienda Shopify?
- ¿Qué es la puntuación de velocidad de Shopify? ¿Qué significa y cómo comprobarlo?
- ¿Qué es un buen puntaje de velocidad de Shopify?
- Optimización de velocidad de Shopify: ¿Cómo mejorar su puntaje de velocidad de Shopify?
- 1. Imágenes de compresión y carga diferida
- 2. Seleccione las aplicaciones de Shopify con cuidado
- 3. Usa un tema ligero
- 4. Administre todos los códigos de seguimiento a través de Google Tag Manager
- 5. Minimice JavaScript, CSS, Liquid y HTML
- 6. Habilitar AMP
- 7. Ejecute verificaciones periódicas de velocidad/estado
- Un proceso paso a paso para limpiar su tienda Shopify y mejorar su velocidad (9 expertos y empresarios lo revelan todo)
- 1. Optimice HTML, JS, CSS, representación de fuentes y secuencias de comandos de terceros
- 2. Reduzca la cantidad de aplicaciones que usa
- 3. Realice la compresión sin pérdidas en todas las imágenes
- 4. Use temas más ligeros, más nuevos y más rápidos
- 5. Acelera tu tema actual de Shopify
- 6. Elimine los scripts de terceros no utilizados y los códigos residuales de las aplicaciones antiguas
- 7. Use menos controles deslizantes y carruseles para mostrar imágenes de productos
- 8. No elimine productos, haga esto en su lugar...
- 9. No use videos o GIF en la sección de héroes
- Bonificación: Considere la posibilidad de un front-end sin cabeza para su tienda Shopify
- Diferentes opciones para ejecutar la optimización de la velocidad de la tienda de Shopify
- 1. Hágalo internamente, con aplicaciones
- 2. Contrata a un especialista fuera de Fiverr o Upwork
- 3. Contratar una Agencia de Mantenimiento Continuo
- Conclusión
Sumerjámonos.
¿Por qué es importante el tiempo de carga de la página para su tienda Shopify?
¿Quiere pasar directamente a los pasos recomendados por expertos para aumentar la velocidad de su tienda Shopify? haga clic aquí
El tiempo de carga de la página (o velocidad de la página) es qué tan rápido se carga el contenido de una página. En tu tienda Shopify, ese es el tiempo que tarda el contenido en una página específica de tu tienda en línea en cargarse por completo.
Si desea obtener información técnica, así de rápido llega el primer byte de información desde el servidor al navegador de su visitante. Puedes medir esto ejecutando una prueba de velocidad de Shopify usando la herramienta confiable para webmasters Google PageSpeed Insights y GTmetrix.
Simplemente ingrese su URL en el cuadro de texto y haga clic en "Analizar". Obtendrá un montón de información sobre la velocidad.
¿Por qué es importante el tiempo de carga de la página de tu tienda Shopify? ¿A qué métricas afecta? ¿Y cómo se relaciona eso con sus ingresos?
Hay dos formas principales en que la velocidad de tu tienda Shopify afecta la cantidad de dinero que genera:
- Optimización de motores de búsqueda (SEO) y
- Tasa de conversión
Nos sumergiremos en los detalles en un segundo, pero una cosa que debe tener en cuenta es que ambos están unidos por un factor: la experiencia del usuario. Y un sitio web más rápido significa una mejor experiencia de usuario.
Aquí hay algunas estadísticas para ilustrar:
- Si una página tarda demasiado en cargarse, la mitad de los compradores en línea abandonarán sus carritos y abandonarán el sitio (Digital.com)
- El 70% de los consumidores admiten que la velocidad de la página afecta su disposición a comprar en un minorista en línea (Unbounce)
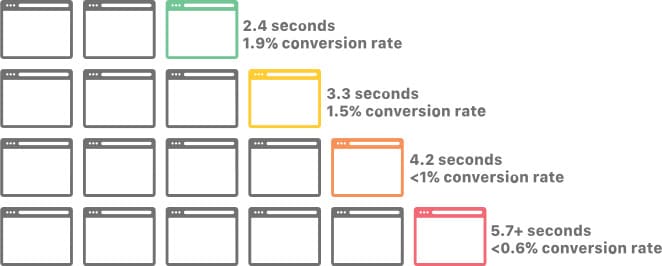
- Un sitio que se carga en 1 segundo tiene una tasa de conversión de comercio electrónico 2,5 veces mayor que un sitio que se carga en 5 segundos (Portent)
Los compradores quieren velocidad. Google y otros motores de búsqueda lo saben. Es por eso que consideran la velocidad de la página al clasificar los resultados de búsqueda. Los tiempos de carga rápidos se suman a una experiencia de usuario maravillosa.
Cuando obtienes los primeros puestos en las páginas de resultados del motor de búsqueda (SERP), tu tienda Shopify está posicionada para atraer más tráfico, de forma gratuita. Esto le brinda más visitantes web para vender y aumenta sus ingresos.
Pero si tu tienda Shopify no es lo suficientemente rápida, pierdes visitantes rápidamente, y eso muestra a Google que a la mayoría de las personas no les gusta tu sitio y pierdes esa posición ante una página web más rápida, tal vez un competidor. ¿Qué tan rápido es lo suficientemente rápido?
Más de 3 segundos es terrible. ¡La investigación de Google muestra que 1-5 segundos y la probabilidad de un rebote aumentan en un 90%!
Thomas Epton , Fundador, Slap & Tickle Marketing
Además, las tiendas en línea que cargan rápido eliminan la fricción en el viaje del comprador. Ahí es donde entra en juego la tasa de conversión. Desea que la experiencia para el comprador promedio en su sitio de Shopify sea sencilla, fluida de principio a fin. Cualquier contratiempo puede hacerlos reconsiderar, y eso podría significar perder esa venta.
Walmart descubrió que con solo reducir los tiempos de carga en 1 segundo, aumentó su tasa de conversión en un 2%.

Como emprendedor de comercio electrónico, puede imaginar lo que significa un aumento del 2 % para sus resultados. Si gana $ 100,000 en ventas cada mes, un aumento del 2% significa $ 2,000 en ingresos adicionales cada mes. Eso es $24,000 para la víspera de Año Nuevo.
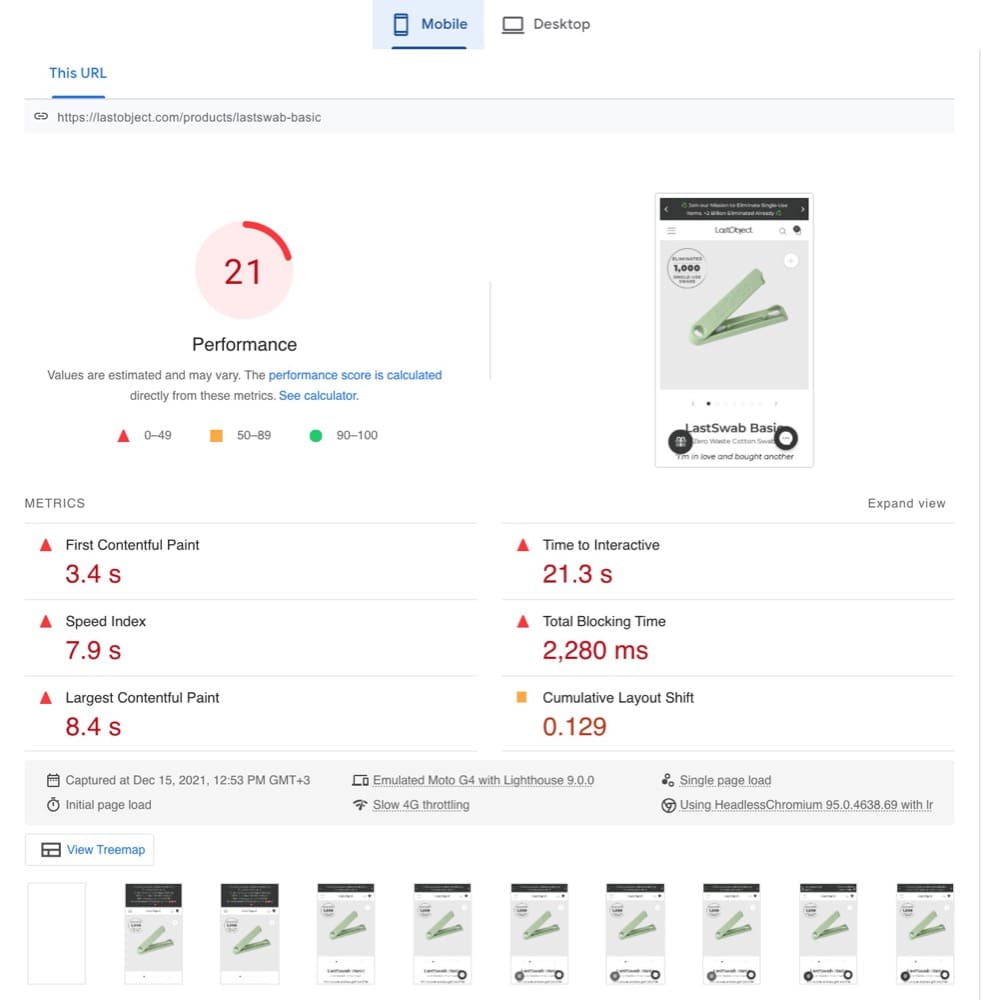
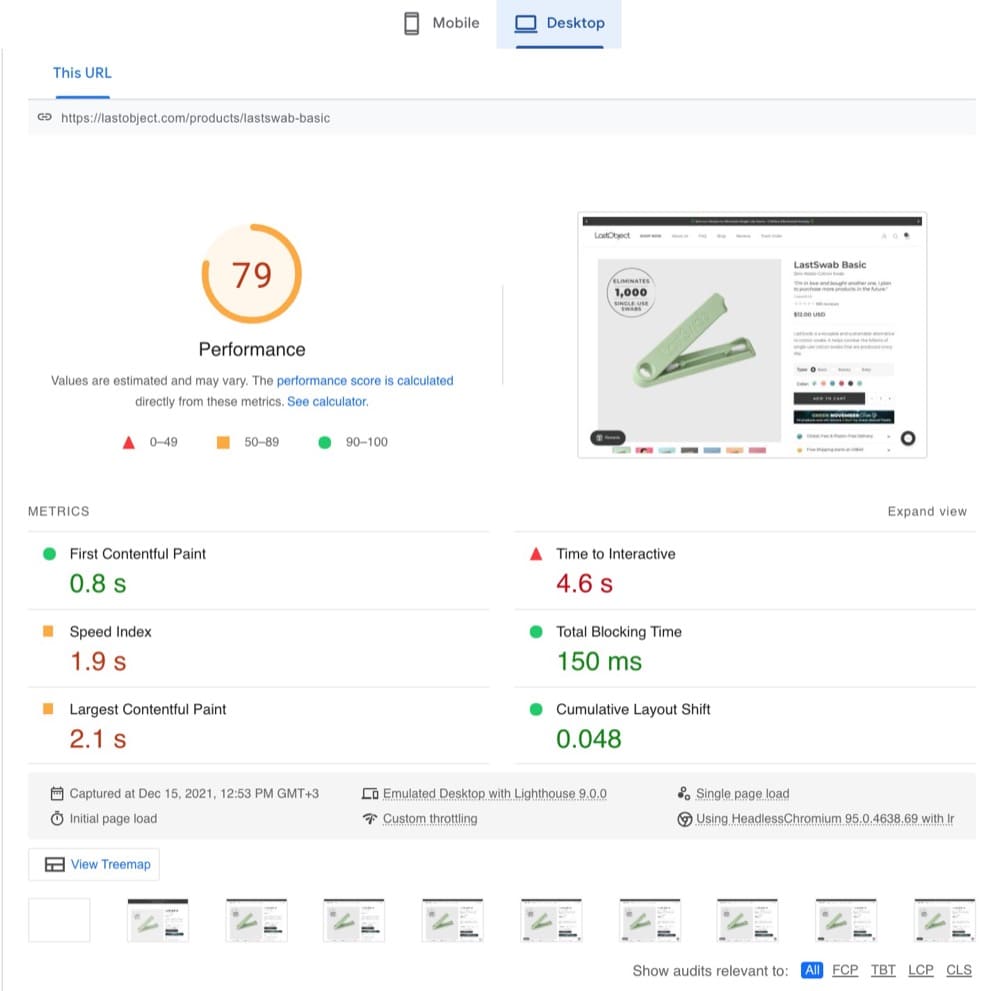
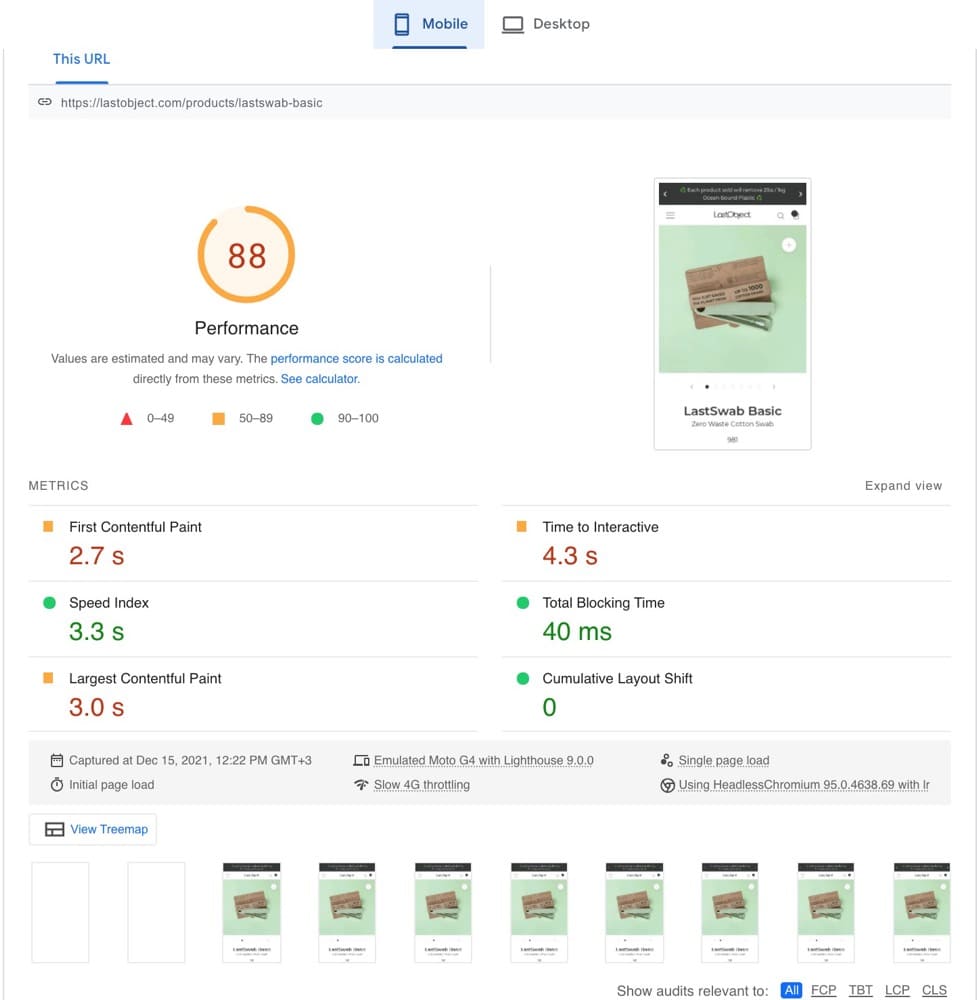
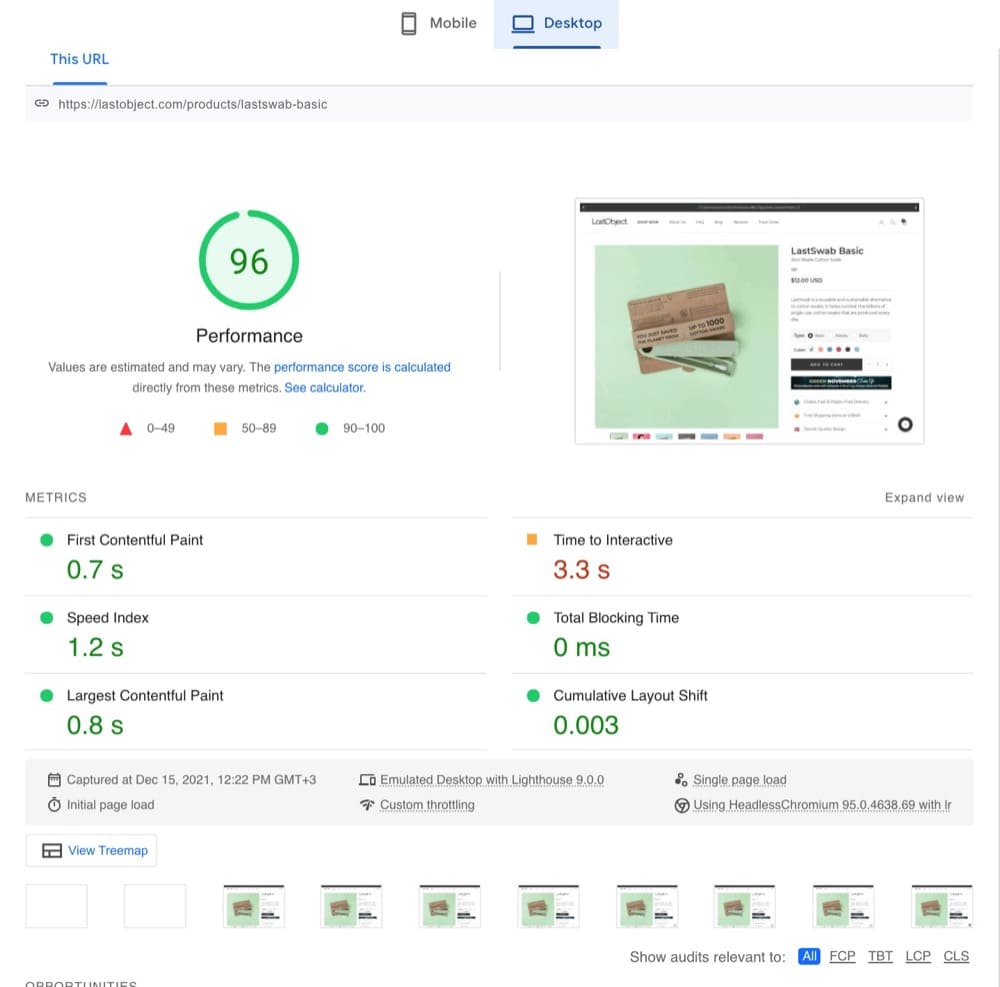
¿Quiere ver cómo es aumentar la velocidad de la página de una tienda Shopify? Considere esta página de producto (medida con Google PageSpeed Insights).
En dispositivos móviles, su puntuación de rendimiento fue de 21.

Y en dispositivos de escritorio, fue 79.

Dentro de los 10 a 15 días posteriores a la implementación de los pasos recomendados en este artículo, la nueva puntuación de rendimiento para dispositivos móviles fue de 88. Eso significa que la página fue 4,19 veces más rápida. Y en el escritorio, fue 96. Un aumento de velocidad del 121%.


Antes de entrar en los pasos, ¿qué tan rápido debe ser tu tienda Shopify?
¿Qué es la puntuación de velocidad de Shopify? ¿Qué significa y cómo comprobarlo?
La puntuación de velocidad es el informe de Shopify sobre la rapidez con la que funciona su sitio web en el entorno de prueba de Shopify según las métricas de rendimiento de Google Lighthouse. Se ha puntuado sobre 100.

Así es como puedes encontrar tu puntaje de velocidad de Shopify:
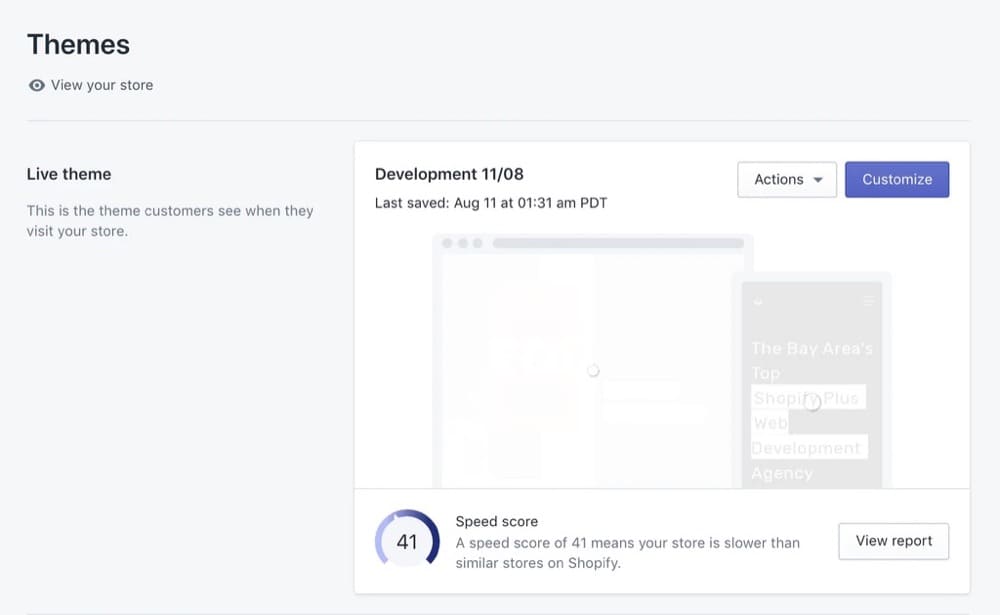
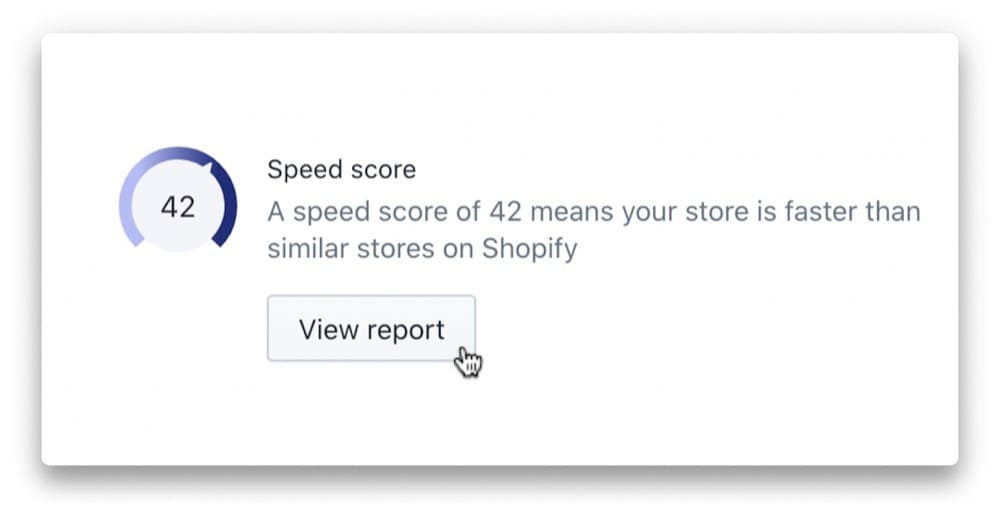
- En tu panel de administración de Shopify, ve a Tienda en línea > Temas
- En la sección de temas en vivo, mira hacia abajo para ver tu puntaje de velocidad
- Puede hacer clic en "Ver informe" para obtener más detalles al respecto
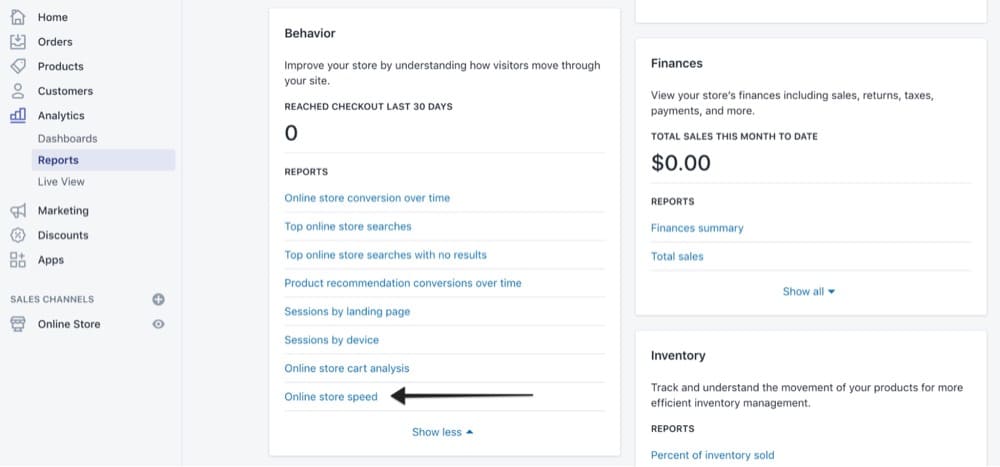
Puede ir directamente al informe de velocidad en Analytics > Informes > Comportamiento y seleccionar "mostrar todo".

Cuando vea su puntaje, es posible que se pregunte: "¿Por qué mi puntaje de velocidad de Shopify es diferente de mi puntaje de PageSpeed Insight?" Eso es debido a cómo se calcula.
Shopify calcula las puntuaciones de velocidad en función del promedio ponderado de las puntuaciones de rendimiento de Lighthouse de su página de inicio, su página de producto más visitada y su página de colección más visitada durante los últimos 7 días. Uno de los pesos es el tráfico relativo a cada uno de estos tipos de página en todas las tiendas de Shopify.
Este puntaje muestra qué tan bien se está desempeñando su tienda para brindar una excelente experiencia al cliente. Una puntuación alta muestra que, independientemente del dispositivo del visitante y de la potencia de la conexión a Internet, su tienda se carga razonablemente rápido.
Una puntuación baja puede significar que su sitio se carga rápido, pero en la mejor de las situaciones. Por lo tanto, no se ponga nervioso cuando su puntaje de velocidad sea bajo. Es una comparación que te dice que trabajes más para acelerar tu sitio.
Un mejor valor de velocidad en el que confiar es el de PageSpeed Insights. También puede verificar la velocidad de su tienda Shopify en TestMyStoreSpeed.
¿Qué es un buen puntaje de velocidad de Shopify?
Un buen puntaje de velocidad de Shopify es más de 50.
Cualquier cosa menos que eso requiere mejoras con los siguientes consejos. Si su puntaje es superior a 50, e incluso en los 70, lo está haciendo muy bien y brindando una excelente experiencia de usuario a los visitantes de su sitio web en términos de velocidad.
Porque Shopify ya es bastante rápido. Su tienda está preempaquetada con almacenamiento en caché del navegador y utiliza una red de entrega de contenido (CDN) para entregar su contenido a los usuarios más rápido.
Optimización de velocidad de Shopify: ¿Cómo mejorar su puntaje de velocidad de Shopify?
Justo en el centro de la optimización de la velocidad de la página de Shopify se encuentra Core Web Vitals (CWV) de Google. Se trata de un conjunto de métricas del algoritmo Page Experience de Google que muestra cómo los usuarios experimentan una página web. Permite a los desarrolladores ponerse en el lugar de un visitante web para evaluar cómo se siente el sitio web en el extremo del usuario. Los CWV son:
- Pintura con contenido más grande : qué tan rápido se carga el contenido en la pantalla visible
- Retraso de la primera entrada : qué tan receptiva es la página a la entrada del usuario
- Cambio de diseño acumulativo : cuánto cambian los elementos de la página mientras se procesa la página
¿Qué tiene esto que ver con la velocidad del sitio de Shopify? Estas son métricas proporcionadas por Google para mostrar a los desarrolladores los factores que afectan la experiencia del usuario, lo que se relaciona directamente con la rapidez y la facilidad con que interactúa con el contenido de su sitio.
Y dado que el gran contenido y la gran experiencia del usuario mejoran el compromiso con un sitio web, esto constituye uno de los más de 200 factores de clasificación de búsqueda de Google.
Este artículo tiene todo lo que necesita saber sobre cómo mejorar las puntuaciones de LCP, FID y CLS con ejemplos ilustrados, como la precarga de contenido para LCP.
La optimización para Core Web Vitals mejora significativamente la velocidad de carga de su página, ya que incluye algunos de los mismos pasos que la optimización para una tienda Shopify más rápida.
1. Imágenes de compresión y carga diferida
Según Google, comprimir imágenes y texto podría ayudar al 25 % de las páginas a ahorrar más de 250 KB y al 10 % a ahorrar más de 1 MB (lo que contribuye a los tiempos de carga de la página).
Las imágenes, el cambio de tamaño y la optimización de la calidad DPI y JPEG (60) deberían ser suficientes para la mayoría de las pantallas y mantenerse alejado de los archivos PNG grandes. Utilice las opciones 'guardar para web' de Photoshop o cualquier herramienta gratuita de compresión de imágenes en línea.
Tomas Epton
Puedes comprimir imágenes en masa en tu tienda Shopify con aplicaciones como Booster: Page Speed Optimizer y TinyIMG. Si no le gusta usar una aplicación y tiene una cantidad de imágenes fácil de administrar en su sitio, puede comprimir manualmente las imágenes con TinyPNG y volver a cargarlas.
Lleve la optimización de su imagen a un nivel superior convirtiendo imágenes más grandes como imágenes principales de PNG y JPG a formato WebP y obtenga un tamaño de imagen hasta un 40 % más bajo. Utilice SVG para logotipos e iconos.
A continuación, desea implementar la carga diferida. La carga diferida es cuando una imagen que no está en la ventana gráfica no se carga hasta que el usuario se desplaza hacia abajo. Ahorra tiempo al cargar la página y se enfoca en cargar más rápido el contenido más importante en la parte superior.
Entonces, ¿cómo implementas la carga diferida en Shopify? Los pasos recomendados de Shopify son los mejores. Además, algunos temas más nuevos tienen carga diferida integrada. Puede consultar con su proveedor para no tener que molestarse con este paso.
2. Seleccione las aplicaciones de Shopify con cuidado
Las aplicaciones son excelentes: no es necesario codificar sus propias funciones en su tienda. Y estas características pueden mejorar las tasas de conversión. Pero las aplicaciones afectan el rendimiento y la velocidad de carga.
Lo más importante a tener en cuenta es que desea encontrar el equilibrio adecuado entre el rendimiento y las funciones en su tienda Shopify: todos los elementos interactivos y los gráficos impresionantes afectan la puntuación de velocidad, pero pueden pesar mucho más en términos de mejorar su tasa de conversión
Andra Baragan , Fundadora, Ontrack Digital
Entonces, ¿qué significa realmente esa característica para ti? ¿Cuánto dinero te hace? ¿Puede tu tienda prescindir de él?
Al agregar una aplicación a su tienda, considere si tiene su propio peso. Literalmente. ¿Proporciona beneficios que impulsan la conversión que compensan su impacto en la velocidad de su sitio?
Si no, deshazte de él.
¡Las aplicaciones son la razón por la que usas Shopify y WordPress! Fácil de configurar la funcionalidad. Pero todos pueden sumar el costo de su billetera y su puntaje de velocidad. Todos se cargan individualmente desde diferentes servidores. Considere encontrar uno con más funciones, pero le costará un poco más por mes. Rara vez funcionan bien juntos, por lo que menos es más.
Tomas Epton
Como Thomas recomendó anteriormente, use aplicaciones que brinden múltiples funcionalidades, para que pueda usar menos de ellas. Si no está utilizando una función, desactívela. Si no está utilizando una aplicación o no es vital, desinstálela y elimine el código residual.
3. Usa un tema ligero
Naturalmente, Shopify es rápido. Podría decirse que es la plataforma de comercio electrónico más rápida del mundo. ¡Y nos encanta por eso! Su tienda de comercio electrónico se ralentiza, poco a poco, a medida que le agrega cosas.
Una de las primeras cosas que añadimos es el tema. Es absolutamente vital que empieces bien. Elige un tema ligero y rápido; un tema de Shopify fácil de convertir que está diseñado para la velocidad y que ya tiene funciones para las que de otro modo necesitarías una aplicación.
Pero logra un equilibrio. No desea funciones excesivas que son esencialmente bloatware. Puedes usar el tema Dawn de Shopify para comenzar. Es gratis y fácil de personalizar, y también uno de los temas más rápidos disponibles.

4. Administre todos los códigos de seguimiento a través de Google Tag Manager
Deshazte de todos los rastreadores de Google por un código de administrador de etiquetas. A más códigos, más lento es el tiempo de carga ya que el navegador tiene que leerlos.
Tomas Epton
Es una práctica de marketing de comercio electrónico casi estándar tener códigos de seguimiento de Google Analytics, Hotjar, Facebook y otros servicios de terceros en su tienda Shopify.
Por supuesto, no puede prescindir de los análisis y el resto, pero cuantos más scripts tenga, más lento se cargará su tienda. ¿Qué tal si obtienes un código para gobernarlos a todos?
Conozca el Administrador de etiquetas de Google (GTM). GTM le permite administrar todas sus etiquetas sin tener que trabajar con código. Mantiene todos sus códigos de seguimiento en un solo lugar. Y lo fantástico de esto es que todos estos códigos se cargan al mismo tiempo, en lugar de uno tras otro.
Puedes migrar todas tus etiquetas a GTM para que solo tengas un código de seguimiento en tu tienda Shopify. Agregue GTM a su tienda Shopify, luego navegue a "Etiquetas" y "Nuevo". Busque los tipos de etiquetas integradas que está utilizando y muévalos a GTM.
También puede usar "HTML personalizado" para ingresar manualmente sus etiquetas. Configure su activación, que generalmente es "Todas las páginas" y publique esos cambios. Pruebe con el modo de vista previa para asegurarse de que funciona.
5. Minimice JavaScript, CSS, Liquid y HTML
En sitios web con mucho JavaScript/CSS, ciertos lotes de código JS y CSS pueden aumentar los tiempos de carga de la página, así como bloquear la representación de la página. Un navegador tiene que cargar los scripts JS y CSS antes de cargar el resto del HTML en la página web.
Cada sitio web carga múltiples archivos con CSS, HTML y JavaScript. La mayoría de estos archivos incluyen espacio, comentarios, delimitadores de bloque y similares. Naturalmente, esto hace que la página necesite más tiempo para cargarse correctamente. Compacte el código HTML, así como cualquier JavaScript y CSS en línea.
Asya Kuchina , directora de marketing, QArea
Si usa una de las aplicaciones de optimización de velocidad de Shopify que mencionamos, JS, CSS y Liquid minification vienen preempaquetados. Si desea utilizar una aplicación específica solo para esto, opte por el Optimizador de archivos.
La idea aquí es asegurarse de que su código sea lo más ligero posible. Algunos expertos recomiendan que el tamaño de su archivo JavaScript sea inferior a 16 kb, pero eso es realmente difícil de lograr. También implica la eliminación de código no utilizado e innecesario, la eliminación de comentarios de código, la corrección del formato y el uso de nombres de funciones más cortos.
Si localiza los archivos JS y CSS (con extensiones que terminan en .scss.liquid o .sccs) en su carpeta de Activos, puede editar el código. Pero es mejor usar una aplicación y hacerlo en segundos. aplicaciones como
- JS Comprimir
- cssnano
6. Habilitar AMP
En 2016, Google presentó Accelerated Mobile Pages (AMP) para mejorar la experiencia de navegación en dispositivos móviles con velocidad. Las páginas AMP se cargan casi al instante. Puedes aprovechar esta tecnología para acelerar tus esfuerzos de optimización de la velocidad móvil de Shopify.

Las páginas móviles aceleradas, o AMP, son una excelente manera de aumentar los puntajes de velocidad móvil y, dado que la mayoría de los compradores usan dispositivos móviles en estos días, es el dispositivo móvil lo que cuenta. Nuevamente, esto requerirá una aplicación a menos que gaste más en un desarrollador.
Thomas Epton , Fundador, Slap & Tickle Marketing
Las aplicaciones que puede usar son Shop Sheriff, Fire AMP y Ampify Me. Puedes encontrar más en la tienda de aplicaciones de Shopify.
Este impulso significativo a su SEO pondrá su tienda frente a más usuarios de dispositivos móviles con una experiencia de compra móvil increíblemente rápida.
7. Ejecute verificaciones periódicas de velocidad/estado
Mi recomendación es que las tiendas Shopify se sometan a auditorías de velocidad periódicas y sigan limpiando su código en busca de aplicaciones no utilizadas, código sobrante, cantidad de solicitudes por página y tamaño de página en general. Como con cualquier otra cosa, la higiene y el mantenimiento regulares son necesarios y fundamentales para aprovechar al máximo su tienda en línea .
Andra Baragan , Fundadora, Ontrack Digital
Porque el cambio es constante y el rendimiento que tiene hoy puede reducirse mañana. Tenga una rutina de revisar su sitio web de comercio electrónico, para que no comience a perder ingresos debido a las velocidades lentas que se le acercan sigilosamente.
Use PageSpeed Insights de Google una vez a la semana para ver qué se movió de verde a amarillo o rojo. Tome las recomendaciones e implemente la solución. O puede contratar a una agencia para que realice un mantenimiento continuo de la velocidad en su tienda Shopify.
Un proceso paso a paso para limpiar su tienda Shopify y mejorar su velocidad (9 expertos y empresarios lo revelan todo)
Los expertos y empresarios que han acelerado con éxito los sitios de Shopify sugieren la siguiente guía paso a paso de optimización de la velocidad de Shopify para limpiar su tienda y hacerla más rápida:
1. Optimice HTML, JS, CSS, representación de fuentes y secuencias de comandos de terceros
Cada vez que hacemos optimización de velocidad para una tienda Shopify, estos son los pasos que estamos tomando:
- Implemente la carga diferida para TODAS las imágenes, imágenes de fondo, imágenes receptivas
- Implemente la carga diferida para incrustaciones y bloques de sitios web seleccionados
- Elimine todos los posibles recursos de bloqueo de renderizado
- Optimiza Shopify Kernel para aumentar el rendimiento
- Optimice la cola de carga de JS para evitar el efecto cuello de botella y reducir el tiempo de ejecución
- Reduzca la dependencia de scripts de terceros y acelere las aplicaciones de terceros cuando sea posible
- Optimizar archivos CSS
- Optimice la representación de fuentes y las velocidades de carga
- Limpie y corrija el código HTML, reduzca la cantidad de nodos DOM
- Control de calidad centrado en la velocidad
Andra Baragan , Fundadora, Ontrack Digital
Estos pasos tardan aproximadamente 2 semanas en completarse correctamente. Pero vale la pena. Andra agregó que una empresa que se sometió a los mismos pasos de optimización de velocidad vio un aumento de más del 30 % en las ventas del tráfico orgánico.
Otra victoria rápida es eliminar cualquier comentario HTML innecesario, espacios en blanco y elementos vacíos en el código de su tienda. Esto disminuirá el tamaño de su página, reducirá la latencia de la red y acelerará el tiempo de carga.
Emily Amor , Gerente de SEO, Digital Darts
2. Reduzca la cantidad de aplicaciones que usa
El desarrollador de Shopify, Burak, realizó una prueba en una tienda Shopify para mostrar cómo las aplicaciones afectan la velocidad. La tienda comenzó en 2.195 segundos. Pero después de instalar 6 aplicaciones orientadas al cliente, la velocidad subió a 7.257 segundos. Y la puntuación de PageSpeed Insight pasó de 88 a 36.
Las aplicaciones orientadas al cliente son aquellas que crean contenido que sus usuarios pueden ver en su tienda en línea, como barras de anuncios, chatbots, ventanas emergentes y mega menús. Estas aplicaciones tienen un impacto significativo en la velocidad, ya que agregan contenido que debe cargarse.
Cada sitio web es rápido por defecto. Son las aplicaciones, los temas torpes o los scripts de terceros los que los hacen lentos. La forma más fácil de tener un sitio web rápido es no hacerlo lento. Ahí es donde entra en juego el aspecto humano (administrador del sitio web).
Hay tantas secuencias de comandos/aplicaciones que desea agregar a su sitio porque la promesa es muy buena, pero ¿a qué costo? Pero si la situación ya es mala, solo audita todo lo que sirves a tu audiencia. ¿Todo merece quedarse ahí? Si no, simplemente quítelo. Optimizar la forma en que entrega el activo es importante, pero ni siquiera se acerca a la cantidad de activos que está entregando .
Slobodan (Sani) Manic , fundador de Web Performance Tools, Inc.
Los scripts de terceros pueden afectar la experiencia del usuario y sus tasas de conversión. Necesita encontrar el equilibrio entre rendimiento y funcionalidad.
Verifique las aplicaciones de Shopify que están instaladas actualmente en su tienda Shopify, lo que creo que es un excelente consejo de optimización de velocidad. Cuando alguien ingresa a su tienda, existe una gran probabilidad de que las aplicaciones que no está utilizando activamente todavía se estén cargando. Elimine cualquier aplicación de Shopify que no esté usando y vea si eso reduce el tiempo que tarda su sitio web en cargarse.
Otra sugerencia fantástica es verificar dos veces si una de sus aplicaciones de Shopify está tardando demasiado en cargarse. Podrá saber si necesita encontrar un sustituto para ese programa de esta manera.
Si hay un reemplazo, puede probar para ver si hay una diferencia en el tiempo que tarda su página en cargarse.
Por supuesto, no todas las aplicaciones de Shopify ofrecen aplicaciones de aspecto similar.
Si no está seguro de qué tan rápido se carga una aplicación o cuál es más rápida, simplemente compare el tiempo total de carga de la página de la aplicación que está utilizando con el de una aplicación similar. Verifique si puede detectar alguna diferencia entre ellos.
Tim Parker , director de marketing de Syntax Integration
3. Realice la compresión sin pérdidas en todas las imágenes
Las imágenes constituyen una gran parte del peso total de tu tienda Shopify. Si nunca los ha optimizado antes, puede obtener grandes ganancias de velocidad simplemente optimizándolos solo.
¡La ganancia de velocidad más rápida para cualquier propietario de una tienda Shopify es optimizar sus imágenes! Recortamos 0,51 segundos del tiempo de carga de nuestra tienda simplemente realizando una compresión sin pérdidas en todas nuestras imágenes. ¡Es un cambio de juego y tan fácil !
Philip Pages , Fundador, PostPurchaseSurvey.com
La compresión sin pérdidas es un tipo de compresión de datos que reconstruye los datos originales a partir de los datos comprimidos sin perder calidad. Lo que esto significa es que sus imágenes no se vuelven borrosas o granulosas después de la compresión.
Si recién está comenzando con una nueva tienda Shopify, está en la mejor posición para implementar el siguiente consejo:
Un error común que veo que cometen muchas tiendas es no comprimir los archivos de imagen antes de cargarlos. Las imágenes grandes ralentizarán instantáneamente el tiempo de carga de una página y causarán una experiencia de usuario terrible. La mejor práctica es comprimir antes de cargar, sin embargo, si está buscando una ganancia rápida ahora y ya tiene cientos de imágenes cargadas en su tienda, una aplicación de compresión de imágenes puede ser suficiente .
emily amor
Ejemplos de aplicaciones que ayudan con la compresión de imágenes son Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed y TinyIMG.
Utilice una herramienta como JPEGmini o Kraken.io para comprimir imágenes antes de subirlas a un sitio web .
Asya Kuchina
Bono: TinyPNG.
4. Use temas más ligeros, más nuevos y más rápidos
Probablemente sepa que la velocidad de su tienda está determinada principalmente por el tema que está empleando. Si desea ver si otro tema es más rápido que el suyo, le propongo probar el rendimiento de la tienda de muestra de ese tema. Sin embargo, no tiene que ser una tienda de demostración. Alternativamente, podría ser otra tienda Shopify donde sepa que el tema que desea probar está disponible .
Tim Parker
Para ejecutar dichas pruebas, conecte el enlace a la tienda de demostración del tema 1 en PageSpeed Insights y haga lo mismo con el tema 2. También puede instalar ambos temas en una tienda Shopify vacía y probar de la misma manera, aunque esto puede costar algo de dinero para los temas. necesitas comprar.
Otra cosa a tener en cuenta es la antigüedad del tema...
El tema y la antigüedad del tema son un problema al mantenerse al día con las mejores prácticas de desarrollo web. Por ejemplo, 'lazy-load' solo cargará archivos de imagen cuando estén a la vista. La vieja tecnología intentaría cargar todas las imágenes de la página al principio. Busque un tema actualizado ya sea de Shopify directamente o de un proveedor aprobado
Tomas Epton
O mejor aún…
5. Acelera tu tema actual de Shopify
¿Cómo aceleras un tema de Shopify que ya has instalado y estás usando?
Para arreglar una tienda lenta causada por un tema, siga estos pasos:
- Deshabilite las funciones del tema que no necesita
- Usar una fuente del sistema
- Póngase en contacto con su desarrollador de temas
- Instala un tema con rendimiento optimizado, como Dawn
- Para obtener más ayuda, consulte a un experto de Shopify
[Tenga en cuenta que] las etiquetas de Content_for_header Liquid contienen activos que no puede controlar.
Al usar la etiqueta Liquid [% content_for_header %], puede inyectar activos utilizados por varias funciones de la tienda en línea, como análisis de rendimiento y botones de pago dinámico. Cargar esta etiqueta y los activos relacionados puede ralentizar su tienda.
Christian Velitchkov , director de operaciones y cofundador de Twiz
6. Elimine los scripts de terceros no utilizados y los códigos residuales de las aplicaciones antiguas
Desinstale cualquier aplicación o complemento no utilizado, junto con cualquier código heredado que puedan dejar una vez eliminados. Si no está seguro de si una aplicación está causando un retraso significativo en la carga de la página, intente desactivarla primero y ejecute una prueba de velocidad de la página, luego mida la diferencia de tiempo de carga .
emily amor
Desea mantener su código simple y útil. El uso de muchas aplicaciones a lo largo del tiempo dejará mucho código residual. Esto puede llevar mucho tiempo, pero lo ayudará a revisar su código y limpiar cuidadosamente cada línea.
Puede contratar a un profesional independiente para esto, pero independientemente de cómo elija hacerlo, recuerde mantener una copia de seguridad.
Como medida adicional, use las funciones de la aplicación solo cuando sea necesario. Asya Kuchina elabora sobre esto:
Además, ciertas aplicaciones agregan nuevos elementos a las páginas de la tienda Shopify. Si es posible, restrinja estos elementos a las páginas donde sean necesarios. Por ejemplo, si una aplicación proporciona insignias de confianza flotantes en la tienda, utilícelas solo en las páginas de productos porque ahí es donde realmente se requieren .
Asya Kuchina
7. Use menos controles deslizantes y carruseles para mostrar imágenes de productos
Los controles deslizantes tienden a reducir la velocidad del sitio web porque varias imágenes de alta calidad tardan en cargarse cuando el usuario hace clic en el enlace del sitio. Es más útil poner una sola imagen destacada de alta calidad que capture la esencia del sitio. Tarda mucho menos en cargar. Combínalo con un CTA claro y los usuarios sabrán exactamente lo que pueden esperar de tu sitio .
Asya Kuchina
Si desea profundizar en las características del producto, use descripciones convincentes del producto que pinten imágenes vívidas y también mejoren el SEO. Si puede representar alguna información fácilmente con texto, no hay necesidad de dedicarles controles deslizantes o carruseles completos.
8. No elimine productos, haga esto en su lugar...
No elimine productos, ya que creará enlaces rotos y páginas vacías. Opte por archivar y, si lo elimina, asegúrese de crear una redirección 301.
Tomas Epton
9. No use videos o GIF en la sección de héroes
En una encuesta de 2019 realizada por Unbounce, el 50 % de los consumidores dijeron que están dispuestos a renunciar a la animación y el video para obtener tiempos de carga más rápidos. La necesidad de velocidad es mayor que la necesidad de gráficos en movimiento en el comercio electrónico. Asi que…
Manténgase alejado del video o los controles deslizantes en la sección principal, son archivos grandes y toda la investigación muestra que nadie usa el control deslizante, y el video solo distrae a las personas para que no se desplacen hacia abajo o presionen la llamada a la acción .
Tomas Epton
Si es absolutamente necesario usar un video, puede incrustar uno que haya subido a YouTube, es más ligero.
Bonificación: Considere la posibilidad de un front-end sin cabeza para su tienda Shopify
Con un front-end sin cabeza, elige entregar su contenido como datos a través de una API, en lugar de tener su contenido acoplado a una salida en particular. Esto cambia la lógica de visualización a los navegadores del usuario y agiliza el código de back-end, lo que hace que su sitio web sea más rápido.
Nos quedamos sin cabeza después de abrir en Shopify por la flexibilidad adicional de front-end. Integramos nuestra interfaz móvil con un front-end sin cabeza para permitirnos escalar nuestro negocio mucho más rápido con opciones de optimización más flexibles.
Un ejemplo conmovedor de por qué esto es importante es que la mayoría de los usuarios móviles (1 de cada 2) rebotarán si esperan más de 2 segundos para que se cargue su página de inicio. Cambiar a headless nos dio mayor flexibilidad con el diseño de contenido en nuestro sitio web, lo que nos permitió acelerar los tiempos de carga y reducir la tasa general de rebote de nuestra página de inicio.
Cada segundo adicional que los usuarios esperan a que se cargue su página de inicio, las conversiones disminuyen un 12 % en las compras de productos. El cambio a headless fue motivado por tener el mayor acceso para jugar con nuestro contenido para que nuestros clientes tengan la mejor (¡y más rápida!) experiencia posible .
Zach Goldstein , fundador y director ejecutivo, Public Rec
Consulte con su agencia o desarrollador si desea implementar esto.
Diferentes opciones para ejecutar la optimización de la velocidad de la tienda de Shopify
Ahora, ¿cómo ejecutas los consejos que acabas de aprender? Tienes 3 opciones:
1. Hágalo internamente, con aplicaciones
Este debe haber sido tu primer pensamiento. Y sí, estoy de acuerdo contigo, puedes acelerar totalmente tu tienda tú mismo o con tu equipo interno. Sin embargo, puede volverse técnico y requerir algunas habilidades de desarrollo, pero tiene aplicaciones para ayudar, al menos en los elementos no muy avanzados de la lista.
Las aplicaciones pueden optimizar y comprimir imágenes en masa, implementar redireccionamientos, minimizar CSS y JS, etc. Y todo lo que tienes que hacer a veces es hacer clic en un solo botón. Incluso puede obtener aplicaciones como Shop Sheriff y Fire AMP para ayudarlo a habilitar AMP y mejorar los tiempos de carga para dispositivos móviles.
Aquí hay 3 aplicaciones principales de optimización de velocidad de Shopify (con planes gratuitos y pagos) que puede probar:
- Booster: Optimizador de velocidad de página
- Paquete SEO de AVADA
- Hipervelocidad: velocidad de página extrema
2. Contrata a un especialista fuera de Fiverr o Upwork
Un freelancer puede ayudarte a acelerar tu tienda Shopify. No hace falta decir que no todos los que te prometen mejoras de velocidad en Upwork, Fiverr, Freelancer.com, PeoplePerHour, etc., o que tomaron un curso de optimización de velocidad de Shopify en Udemy, pueden cumplir lo prometido.
Por eso deberías:
- Haga su solicitud e instrucciones muy claras desde el principio.
- Encuentre trabajadores independientes con un historial comprobado de brindar resultados: lea reseñas y consulte sus carteras.
- Lea la descripción general de su perfil o la descripción del concierto: busque señales de que saben de lo que están hablando y tienen experiencia.
- Entreviste al trabajador independiente antes de contratarlo: pregunte sobre su proceso y obtenga resultados esperados realistas.
- Habla con más de 2 freelancers y elige tu mejor opción.
- Proporcióneles todo lo que necesitan para hacer el trabajo sin perder de vista la seguridad de su tienda.
- Asegúrese de contratar a un profesional independiente que se comunique bien y proporcione un informe detallado del proyecto de optimización de la velocidad.
Un consejo extra: un gran freelancer te brindará sugerencias personalizadas en su propuesta o durante la entrevista.
Aquí hay algunas reseñas de los trabajadores independientes de optimización de velocidad de Rockstar Shopify en Upwork y Fiverr:




Hice una búsqueda rápida en Upwork y Fiverr, revisé los comentarios de los clientes y la cartera de freelancers, y encontré algunos freelancers para iniciar su búsqueda. Los costos varían de $ 25 a más de $ 1,000.
Upwork:
- Shane Boland
- Shameel N.
- mohamed u.
Encuentre más…
Fiverr:
- Optimización avanzada de la velocidad de Shopify al mejorar el concierto del código backend por aneesayub
- Optimización de la velocidad de Shopify y mejora el tiempo de carga de musharafaura
- Optimización de la velocidad de Shopify y aumento de la velocidad de Shopify por zayno_o
Encuentre más…
3. Contratar una Agencia de Mantenimiento Continuo
Puedes iniciar conversaciones sobre los servicios de optimización de velocidad de Shopify con
- EcomVolver
- Acelerar W3
- Estudios de diseño completo
- Profesionales de la OSC
- Expertos en comercio electrónico
Con las agencias, el costo puede dar un salto gigantesco. Pero si opta por el mantenimiento continuo de la velocidad de Shopify, entonces el valor podría igualarlo. Querrá administrar su tienda y dejar de pensar en mantenerla rápida.
En promedio, puedes contratar los servicios de una agencia de Shopify por entre $100 y $250 por hora. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Conclusión
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.