Cómo optimizar tu proceso de pago de Shopify (+ 11 errores que debes evitar al experimentar en las páginas de pago)
Publicado: 2022-04-15
La mayoría de la gente de eCom sabe que optimizar sus páginas de pago es importante, pero les cuesta saber por dónde empezar o cómo probar estas páginas para obtener los mejores resultados.
Sin páginas de pago optimizadas, podría estar perdiendo muchas ventas. De hecho, la optimización del pago es un aspecto que a menudo se pasa por alto en el comercio electrónico, pero que puede tener un aumento impresionante del 35,26% en su ROI.
Cuando se trata de optimizar su proceso de pago de Shopify, hay algunas cosas clave que puede hacer para mejorar la experiencia general del cliente y aumentar su tasa de conversión.
En esta publicación, veremos algunas de las mejores prácticas para optimizar tus páginas de pago de Shopify, así como algunos consejos para probar estas páginas para crear un proceso de pago más fluido y eficiente para tus clientes.
- ¿Qué es un pago de Shopify?
- Shopify Cart vs Checkout: en qué se diferencian
- ¿Es posible personalizar la experiencia de pago de Shopify?
- ¿La experiencia de pago de Shopify es verdaderamente segura?
- ¿Por qué es importante optimizar tu proceso de pago de Shopify?
- ¿Qué puede optimizar en la página de pago de su tienda Shopify?
- ¿Cómo verifica si el modo de pago de Shopify está deshabilitado?
- ¿Cómo trabajar con Shopify Pagos?
- Diseños de carrito y pago de Shopify Plus
- Carro deslizable
- Carrito emergente
- Carrito con Upsells
- Pago de una página
- Pago de varios pasos
- Por qué necesita las pruebas A/B para la optimización del proceso de pago
- Errores comunes de las pruebas A/B en el proceso de pago
- Error #01: Ocultar la opción de pago de invitado
- Error #02: Mostrar más de tres insignias de confianza
- Error #03: Probar muy pocas pasarelas de pago
- Error #04: Compradores abrumadores con ofertas de ventas adicionales
- Error #05: Olvidarse de los sitios web multilingües
- Error #06: No Cuidar el Checkout del SPA
- Error #07: El proceso de pago es demasiado largo o complicado
- Error n.º 08: no ejecutar una experiencia separada para New vs. Visitantes que regresan
- Error #09: Llamar a la experiencia demasiado pronto
- Error #10: Llamar a la experiencia demasiado tarde
- Error #11: Probar lo incorrecto
- Error #12: Probar demasiadas cosas
- Cómo hacer una prueba A/B de tu compra de Shopify con Convert Experiences
- Paso 5: Comience el experimento y controle los resultados
- Conclusión
¿Qué es un pago de Shopify?
La última vez que fuiste a un supermercado, llevaste tu canasta llena de comestibles al cajero en el mostrador de pago. Aquí es donde pagó los artículos, los empaquetó y obtuvo su recibo.
Es bastante el mismo proceso en el comercio electrónico, solo digitalizado y procesado a través de Internet. Ese es el punto que sus clientes pagan por sus productos.
Un proceso de pago de Shopify es donde los compradores recopilan información de envío y detalles de pago de un cliente para que los clientes puedan pagar los productos en su carrito.

Para comprender completamente lo que optimizará más adelante en este artículo, exploremos la diferencia entre pagos y carritos.
Shopify Cart vs Checkout: en qué se diferencian
El carrito de Shopify es la parte de la tienda en línea donde los artículos elegidos (o agregados al carrito) se enumeran con su etiqueta de precio y otra información justo antes del paso de pago.

Para todos los comerciantes de Shopify (Shopify Plus y otros niveles de membresía), esta página se puede personalizar en el tema de la tienda bajo la plantilla cart.liquid.
Por lo tanto, puede agregar ventas adicionales, ventas cruzadas, temporizadores de cuenta regresiva y más. Y también puede personalizar la apariencia de la página para que se adapte a su marca. Lo único que no puede personalizar son las entradas del cliente (los productos que eligió).
La página de pago es más estándar y difícil de personalizar sin aplicaciones de terceros si no eres miembro de Shopify Plus. Esta página es donde recopila información de pago y envío del cliente para completar el pedido.
¿Es posible personalizar la experiencia de pago de Shopify?
Esto es lo que pasa con la personalización de la experiencia de pago de tu tienda Shopify: es mucho más fácil hacerlo como miembro de Shopify Plus. E incluso entonces, es posible que necesite un desarrollador.
Eso es porque Shopify hizo que las tiendas usen un formulario de pago uniforme. Dado que la página de pago está más en Shopify que en tu tienda, solo pueden manejar un volumen limitado (aunque muy alto) de transacciones. Dar a todos acceso a las modificaciones de la página de pago hará que sea difícil de administrar o provocará fallas en toda la plataforma.
Además, existen preocupaciones sobre la regulación, la seguridad y el cumplimiento. De ahí el límite de cuánto cambio puede hacer en las páginas de pago en Shopify.
Si en este momento está pensando: "Entonces, ¿cómo optimizo mi página de pago?", la respuesta es que necesitará
- Una membresía de Shopify Plus
- Aplicaciones de pago y
- editor de guiones
Como miembro de Shopify Plus, puedes agregar un poco de personalización accediendo al archivo checkout.liquid o checkout.scss.liquid, el archivo de diseño para editar la página de pago. Esto no está disponible para otros propietarios de tiendas.
Además de esto, los vendedores en Shopify Plus pueden hacer que un desarrollador cree una experiencia de pago única para su tienda y use el editor de scripts para agregar un código personalizado.
Esto es útil cuando está optimizando su proceso de pago de Shopify para reducir el abandono del proceso de pago y confirmar más pedidos.
Las tiendas Shopify que usan la membresía Plus no tienen acceso para editar el código de tema de la página de pago. Entonces, esto te deja con una opción: crear una aplicación de pago para agregar funcionalidades personalizadas a tu proceso de pago.
Porque si desea editar el script para agregar estas funcionalidades personalizadas, solo los comerciantes de Shopify Plus pueden acceder a eso.
Aquí están las diferencias en taquigrafía:
| Shopify | Shopify más | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Sin acceso a checkout.liquid para editar la interfaz de usuario y el contenido en la página de pago | Tiene acceso a checkout.liquid | ||||||||||
| Puede crear e instalar aplicaciones de terceros para una experiencia de pago personalizada | También puede crear e instalar aplicaciones de terceros para agregar más funcionalidades a la página de pago | ||||||||||
| No se puede acceder al editor de secuencias de comandos | Puede usar el editor de secuencias de comandos para agregar más funciones |
¿La experiencia de pago de Shopify es verdaderamente segura?
Shopify ha pasado años afinando su experiencia de pago para optimizar la conversión y también cumplir con los estándares de seguridad más altos del mundo.
Un aspecto destacado de sus medidas de seguridad de pago es el cumplimiento de PCI DSS de nivel 1 de Shopify. PCI (que es la industria de tarjetas de pago) Security Standards Council es una organización que ayuda a los proveedores y comerciantes a procesar y proteger las transacciones con tarjetas de forma segura.
Lo que esto significa es que protegen la información del titular de la tarjeta contra filtraciones, brindan una red segura para todas las transacciones y cuentan con un programa de administración de vulnerabilidades.
Algunas responsabilidades de seguridad están en manos del propietario de la tienda, como la protección de la privacidad de los clientes. Para obtener detalles sobre cómo se aplican las normas de privacidad a tu tienda Shopify, consulta los artículos de ayuda sobre el Reglamento general de protección de datos (GDPR) y la Ley de privacidad del consumidor de California (CCPA).

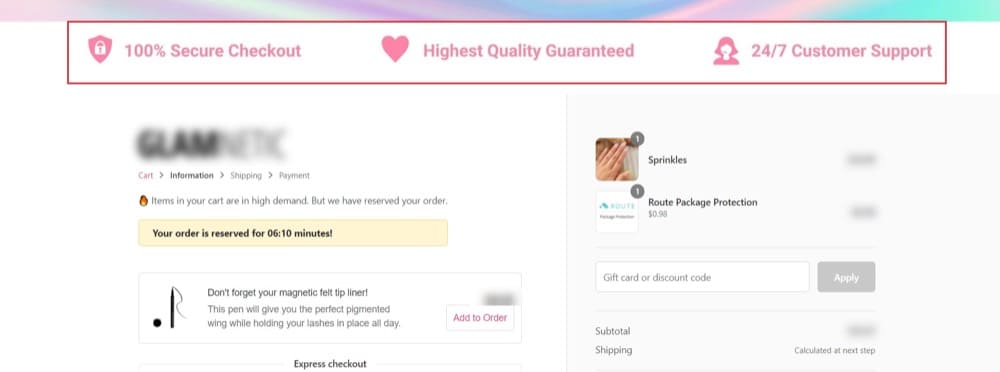
Entonces, ¿cómo les informa a los clientes durante el pago que su transacción es segura? Puede mostrar insignias de confianza:
1. Pago seguro
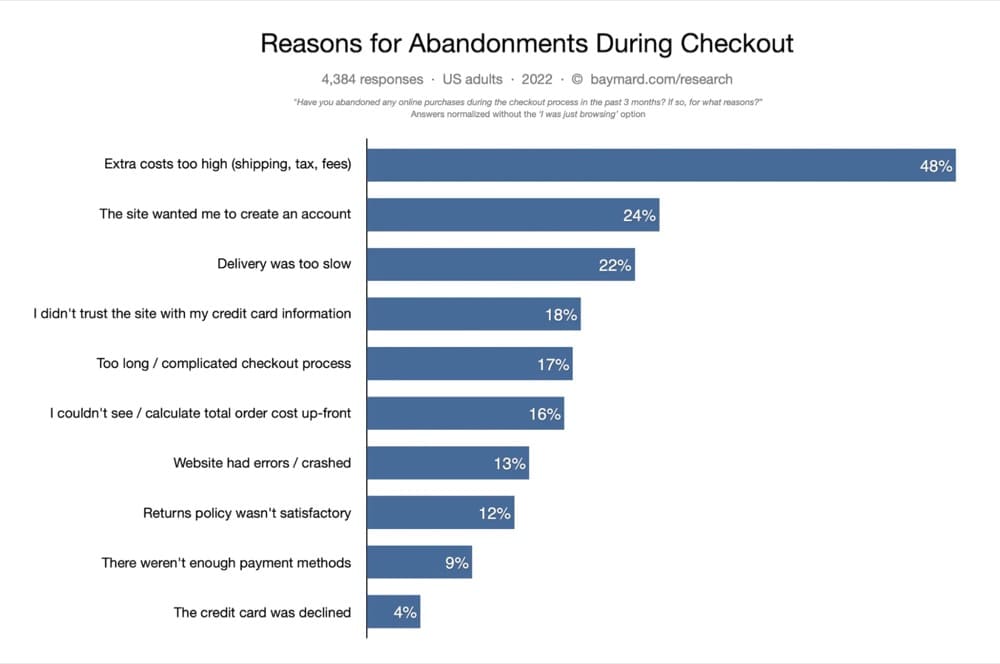
En 2022, el 18 % de los compradores abandonan sus compras porque les preocupa la seguridad de su información.
¿Qué puede hacer para aliviar esta tensión es mostrar insignias de pago seguras, encriptadas y protegidas? Puedes usar una aplicación de Shopify de terceros para habilitarlos una vez que hayas implementado los sistemas para proteger a tus clientes.
Señalar que recibe pagos a través de marcas reconocidas como Paypal, Visa y MasterCard también puede inspirar tranquilidad. Regístrese en un programa comercial con estos procesadores de pago para usar sus emblemas o logotipos en su sitio.

2. Asociación con terceros reconocidos
Las insignias de Better Business Bureau y Google Trusted Store son dos populares. Si les muestra a los clientes que grandes nombres como estos pueden darle su sello de excelencia para hacer negocios, inspirará más confianza.
Sin embargo, estos respaldos de terceros vienen con requisitos. Los conoces antes de que te otorguen la insignia. Puede llevar algo de tiempo generar credibilidad para esto, pero vale la pena.

3. Políticas de tiendas confiables
Estos podrían ser:
- 100% de satisfacción/garantía de devolución de dinero
- Servicio al cliente 24/7
- Envío gratis
- Devoluciones fáciles
- Pedido seguro

Demuestra que confías en tu negocio para satisfacer las necesidades de los clientes quitándoles algunos riesgos de encima. Esto puede ayudar a suavizar la fricción en tu proceso de pago en Shopify.
¿Por qué es importante optimizar tu proceso de pago de Shopify?
Cada etapa de su embudo de ventas de comercio electrónico es vital. También lo son todas las páginas de tu tienda Shopify, desde tu página de inicio, pasando por las páginas de productos, hasta las páginas de pago. Todos juegan un papel importante para conseguirle esos pedidos:
- La página de inicio muestra lo que tiene para ofrecer y por qué los compradores deberían mirar a su alrededor.
- Las páginas de colección son los pasillos que reducen los intereses de los compradores.
- La página del producto es el gancho que inicia el viaje hacia un pedido.
- La página del carrito hace que los clientes se comprometan a finalizar la compra y
- La página de pago hace que la compra suceda
La última, la página de pago, es donde realmente se toma la decisión de comprar. El viaje hasta ese punto ha sido placentero, pero ahora es el momento de que los clientes experimenten el dolor de gastar dinero.
Muchas personas regresan aquí, lo que genera una tasa promedio de abandono de carritos de hasta 69,82 %. Esto le cuesta a las marcas de comercio electrónico hasta $ 18 mil millones de dólares en ingresos.
El abandono del carrito ocurre cuando los clientes agregan artículos a su carrito de compras y no llegan a hacer clic en el botón de pago.
Por otro lado, cuando los clientes llegan a la etapa de pago, ingresan su información de pago y envío, y luego, por alguna razón, no completan el pedido, eso es abandono del pago.
Obviamente, ambos son malos para su resultado final. Y el abandono del pago suele ser el resultado de un proceso de pago lleno de fricciones.
Si la página del producto ofreció un argumento sorprendentemente convincente para comprar el producto, pero el pago se retrasa en términos de eliminar las últimas objeciones o, peor aún, introducir nuevas objeciones, entonces ese pedido potencial está prácticamente perdido.
Pero no tiene por qué ser así, si los propietarios de las tiendas Shopify prestan más atención a la optimización del proceso de pago.
¿Qué es la optimización de pago? Es el proceso de mejora de la última etapa del funnel de ventas para aumentar el porcentaje de clientes que completan sus compras.
Comprensiblemente, trabajar con las páginas de pago en Shopify es bastante difícil. Pero dejarlo fuera de su viaje de experimentación de comercio electrónico solo porque ya es una página estándar y en la que es difícil implementar cambios puede ser un error costoso. Realmente deberías probar todo en tu tienda Shopify.
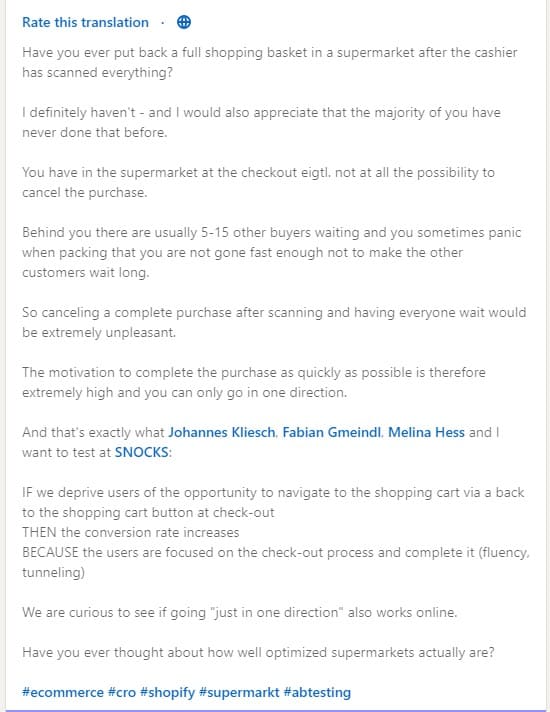
Para ilustrar esto, aquí hay una historia que Jonny Longden, el director de conversión de Journey Further, contó en LinkedIn:
Recientemente realicé un experimento en un sitio web minorista en el que ofrecimos un 5 % de descuento a los clientes primerizos.
Esta promoción en realidad se disparó en el proceso de pago, por lo que alguien que potencialmente planeaba comprar de todos modos simplemente necesitaba aceptar la oferta para obtener un descuento adicional del 5%.
Esta prueba redujo la tasa de conversión en un 9%.
Si bien hay un montón de razones potencialmente interesantes por las que esto podría haber sucedido y qué hacer al respecto a continuación, mi objetivo al publicar esto es tratar de resaltar la importancia de probar todo.
¿Por qué un 5% de descuento causaría una caída en la tasa de conversión? Sin siquiera pensarlo, se suponía que era lo contrario, ¿verdad?
Y luego, está la objeción a las pruebas. Lleva demasiado tiempo traer esas ganancias. Podría simplemente guiarme por una corazonada, intuición o mejores prácticas. ¿Por qué tengo que esperar los resultados de la prueba?
Porque incluso si una idea es obvia, es posible que no produzca los resultados que imagina. Solo se puede saber con un nivel sólido de confianza a partir de la experimentación.
No quiere jugar con sus tasas de conversión, los ingresos de su tienda y su negocio. Solo desea hacer un movimiento en su página de pago cuando está seguro de que aumentará los ingresos y los mantendrá.
Teniendo en cuenta la cantidad que paga para dirigir el tráfico a las páginas de productos, perder clientes potenciales altamente calificados en su proceso de pago es una pérdida de inversión publicitaria, donde realmente importa.
¿Qué puede optimizar en la página de pago de su tienda Shopify?
Para suavizar la experiencia del cliente al finalizar la compra, aumentar el valor promedio de pedido (AOV) de los ingresos y otras métricas que impulsan los ingresos, los expertos han probado:
- Adición de autocompletado de direcciones
- Llegar a los clientes con correos electrónicos de abandono de pago
- Reducir el número de campos en el formulario de pago
- Ofreciendo ventas adicionales y ventas cruzadas
- Habilitar el pago de una página
- Resaltar una política de reembolso
- Agregar una sección de "por qué elegirnos", revisión del cliente o preguntas frecuentes a la página de pago
- Habilitar la opción de pago como invitado (o hacerla más visible), y más
Para Sumantha de EndlessROI.com, la idea principal es personalizar la experiencia de pago para reducir la pérdida de clientes y de dólares.
En sus palabras:
En mi opinión, hay varios factores importantes que contribuyen a garantizar una experiencia fluida en la página de pago.
– Si los usuarios salen del proceso de pago sin realizar una compra y regresan a la página de inicio, ¿está mostrando al usuario final el mismo producto de alto valor en la parte superior de la página que estaba en el proceso de pago o verá una sección genérica en la parte superior de la página?
– ¿Está ofreciendo artículos comprados anteriormente para comprar en función de sus pedidos anteriores y mejorando el valor promedio del carrito con el poder de la copia al recordarles que quizás el último artículo comprado se haya consumido, si se trata de una tienda de comestibles en línea?
– ¿Está enviando artículos gratis, al menos con un valor mínimo del carrito?
– ¿Tu página de pago es compleja? ¿Podría desglosarse con una atractiva validación en tiempo real de los formularios y dividirse en múltiples micropasos para aumentar las posibilidades de compra de los usuarios?
– ¿Apoya y muestra primero los métodos de pago preferidos? Para algunos podría ser Paypal o una billetera personalizada, para otros podría ser la tarjeta de crédito, etc.
– ¿Cuenta con la combinación adecuada de sellos de confianza, atención al cliente, política de devoluciones y garantías para abordar cualquier barrera?”
— Sumantha Shankaranarayana, Fundadora y Optimizadora Principal de EndlessROI.com
¿Cómo verifica si el modo de pago de Shopify está deshabilitado?
Si intentas pagar y te encuentras con un error, entonces el pago está deshabilitado. Esto se debe a que aún no tienes un plan de pago activo en Shopify, por lo que no se puede procesar ningún pago en tu tienda.
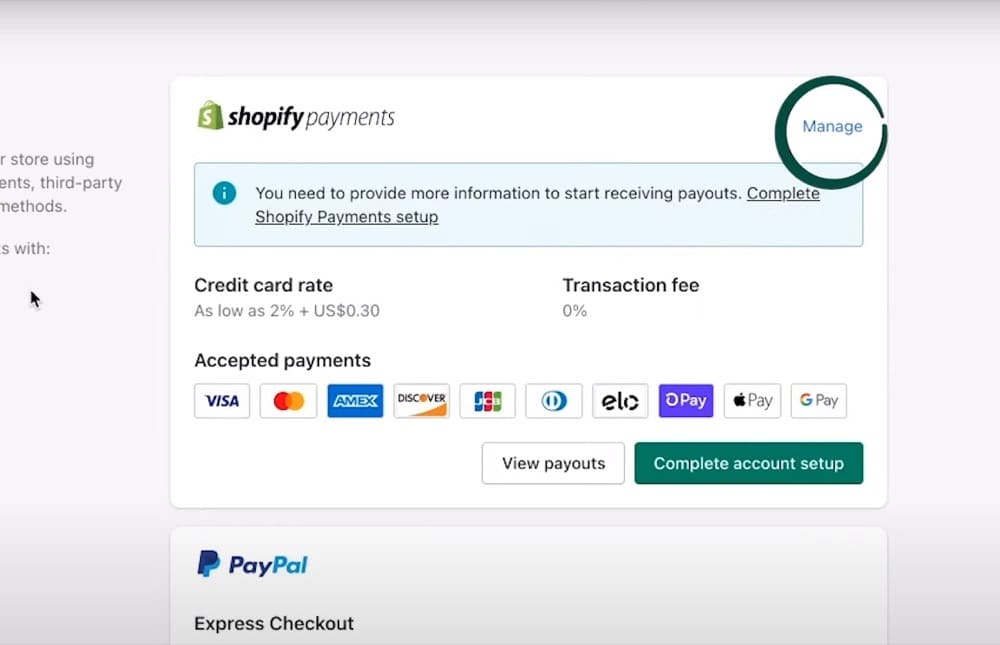
Para probar si su modo de pago está habilitado después de elegir un plan de pago, ingrese a su página de administración, vaya a Configuración > Pagos, y en la sección de pago, haga clic en Administrar. Si no tiene un botón "Administrar" allí, entonces no ha configurado los pagos de Shopify.

Luego, simplemente siga los pasos en este video tutorial para configurarlo.
¿Cómo trabajar con Shopify Pagos?
Shopify Payments es un procesador de pagos que puede habilitar en su tienda para recibir pagos de los clientes a través de sus tarjetas de crédito. Solo está disponible para los países admitidos.
Lo sorprendente de Shopify Payments es que es la integración de pago más fluida con las tiendas Shopify. Entonces, obtienes:
- Pago más rápido, ya que el flujo de pago es muy sencillo
- Resolución automática de disputas que lo ayuda a ganar más contracargos
- Más pedidos completados ya que Shop Payments rechaza menos transacciones que otros procesadores de pagos
- Una plataforma de pago que admite el acceso sin conexión
- Más opciones para aceptar pagos de clientes
Pero viene con algunas desventajas. Ya hemos mencionado que esto no está disponible en todos los países. Hay más…
- Altas devoluciones de cargos: en algunos casos, cuando un cliente disputa un cargo, se le debitarán $ 15 (pero ayudan a prevenir esto al brindarle al banco del cliente todos los detalles de la transacción)
- Tu Shopify Payment se congelará mientras se resuelve una disputa.
Dicho esto, dos formas en que puede optimizar la experiencia de pago para sus clientes es mediante
- Aumentar la velocidad de pago. Si el proceso de pago demora más de 30 segundos, es menos probable que el 50% de los compradores estadounidenses completen la compra. Y…
- Proporcionar más opciones de pago. Cuantas más opciones haya disponibles, más abiertos estarán sus brazos para recibir ingresos.
Diseños de carrito y pago de Shopify Plus
Estos son algunos ejemplos de pagos y carritos que la mayoría de los propietarios de tiendas Shopify Plus usan para garantizar una excelente experiencia de usuario y aumentar las conversiones.
Como no todos funcionan de la misma manera en cada situación, obtendrás ventajas y desventajas de cada uno para ayudarte a decidir.
Sumerjámonos en…
Carro deslizable

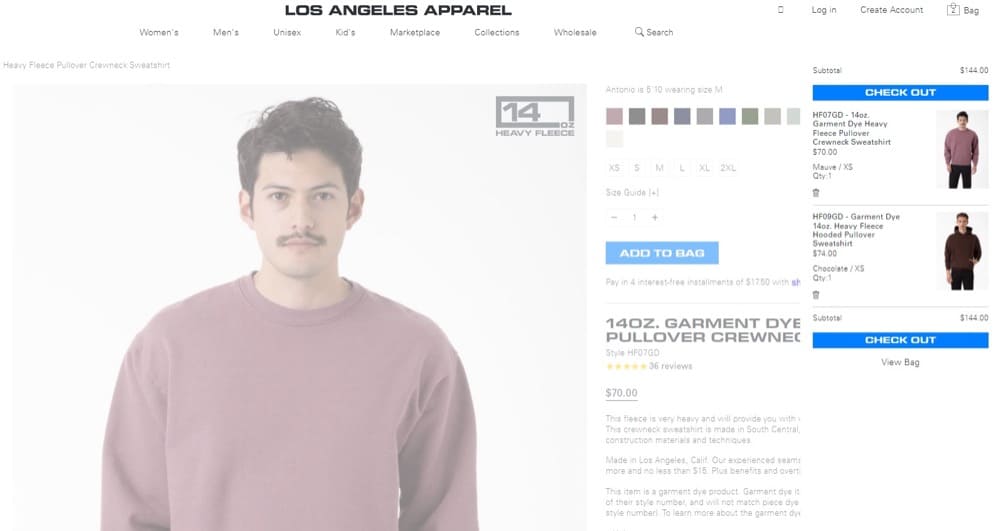
Para cuando no quiere alejar al cliente de la experiencia, pero también quiere que sepa que puede ir a pagar con un solo clic. Mejora la experiencia del usuario al no ser demasiado intrusivo, pero podría desalentar la búsqueda de más productos.
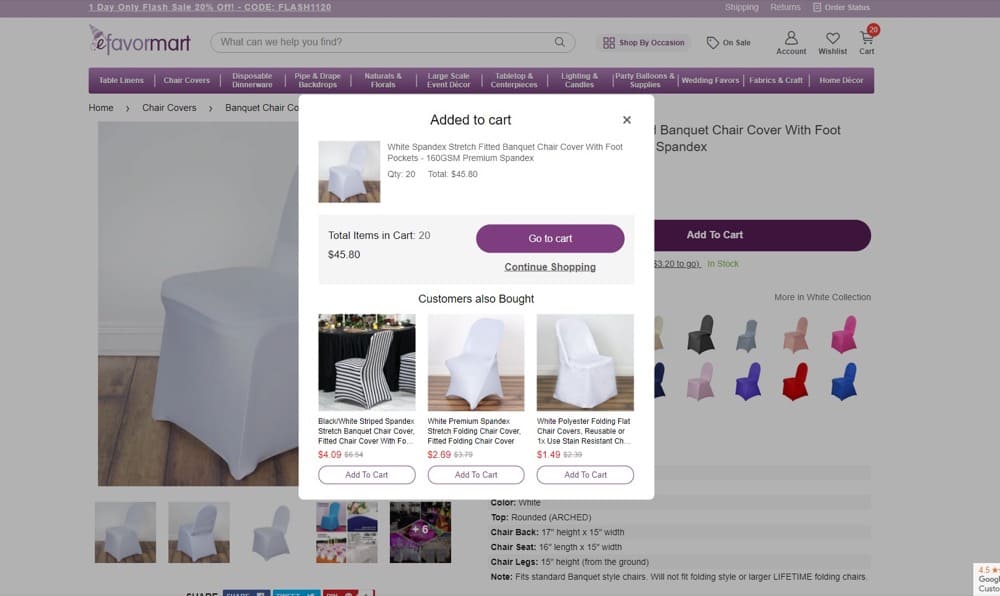
Carrito emergente

Un poco más intrusivo que el carrito deslizable. Es mejor para cuando los datos han demostrado que sus clientes en su mayoría compran 1 cosa a la vez. De lo contrario, los disuadirá de buscar elementos adicionales.
En la captura de pantalla, efavormart combinó el carrito emergente con productos similares para los clientes que desean agregar variedad a su compra. Esto es excelente para darles un paseo sin problemas a la próxima cosa lógica que hacer en su tienda.
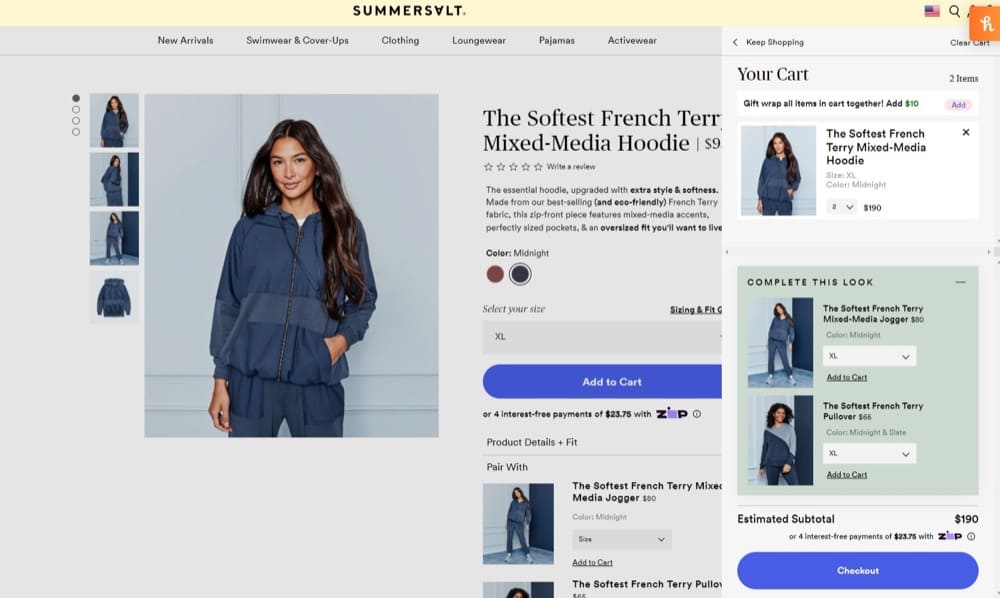
Carrito con Upsells

Agregar ventas adicionales al carrito es un refuerzo de AOV, especialmente cuando se respalda con inteligencia. Cuando las recomendaciones de productos coincidan perfectamente con los artículos del carrito, será difícil que los clientes se resistan a agregar esos productos.
Sin embargo, hay un límite en la forma en que usa esto, ya que podría abrumar a los clientes y perder toda la venta. Profundizamos en ello en la sección de errores de este artículo.
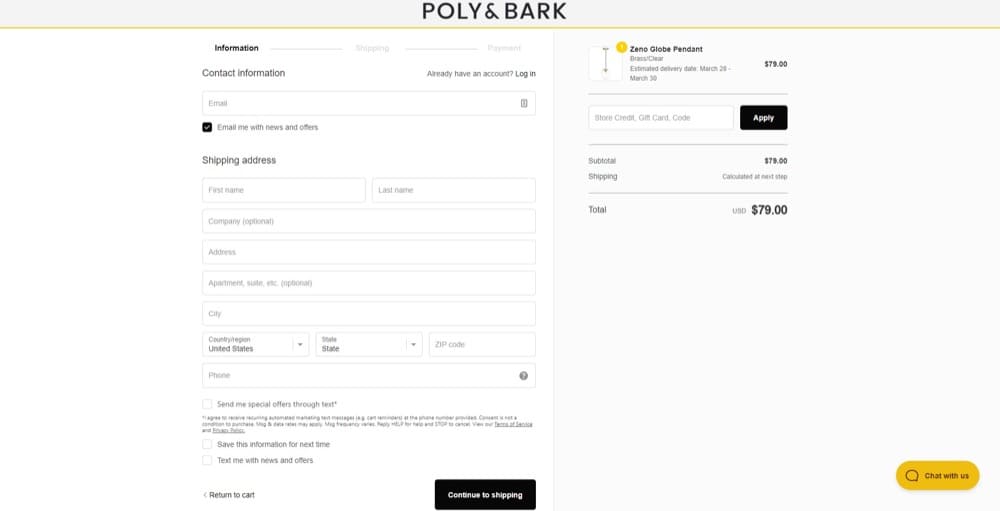
Pago de una página

Los pagos de una página pueden aumentar las tasas de conversión al hacer que el proceso de pago sea más rápido y satisfacer las necesidades de conveniencia de los clientes, pero pueden terminar tardando mucho en cargarse.
Algunas marcas usan una versión diferente de esto: pagos falsos de una página. Aquí, las diferentes partes del proceso de pago están ocultas mientras el cliente completa los formularios anteriores.
Entonces, cuando completan la parte de información personal, el formulario de envío aparece a un lado y luego el formulario de facturación aparece al final. Inspira paciencia, pero algunas personas pueden sentir esto como un poco deshonesto.
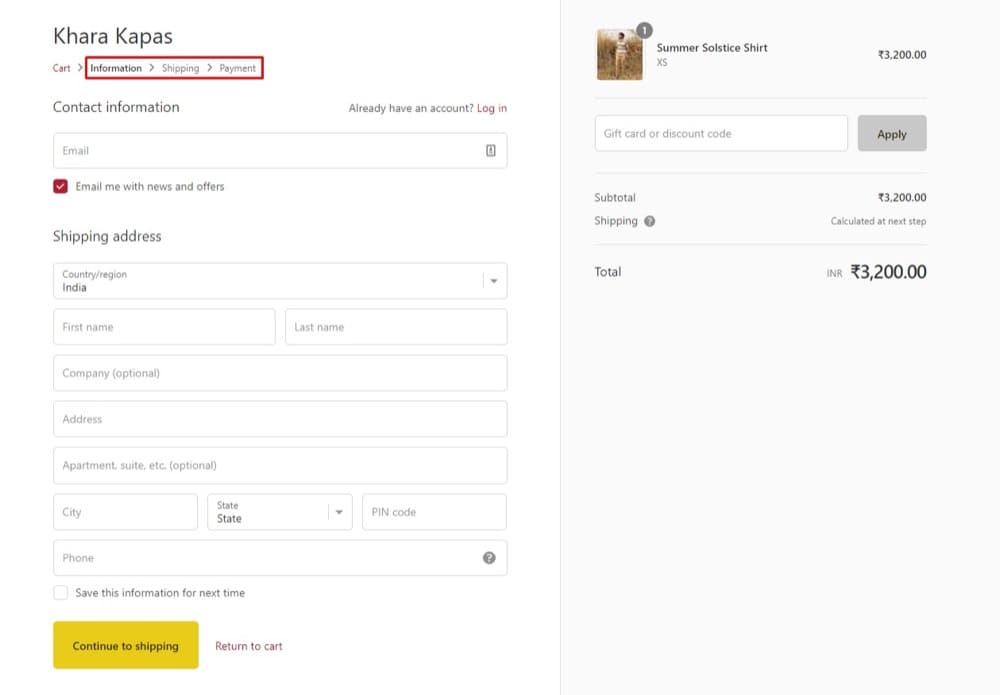
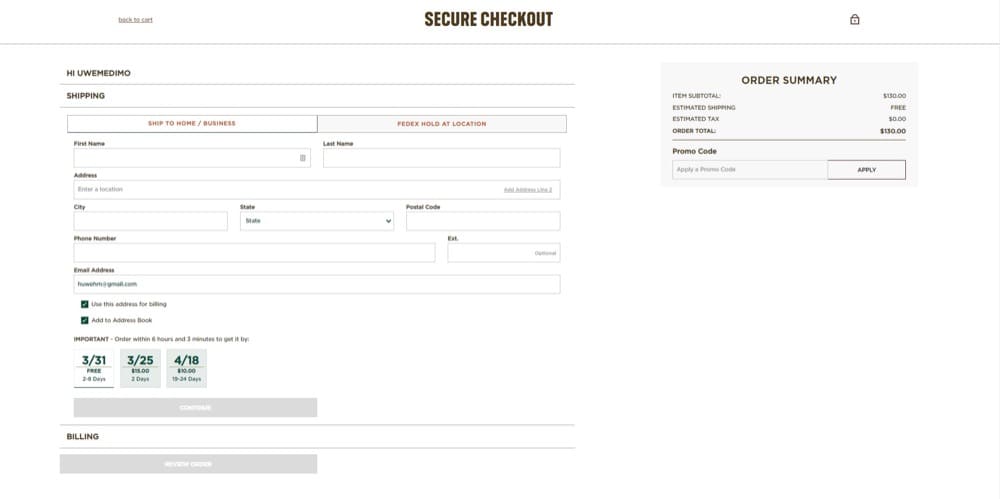
Pago de varios pasos

Una de las principales ventajas del diseño de varios pasos es que es el tipo de pago más común, y el predeterminado de Shopify, por lo que la mayoría de la gente está familiarizada con él. Pero puede parecer demasiado largo para los productos de bajo costo.
En esos casos, puede minimizar la información recopilada y probar usando formularios más cortos para facilitar el proceso de pago.
Por qué necesita las pruebas A/B para la optimización del proceso de pago
La última etapa del proceso de compra, también conocida como embudo de ventas, es la finalización de la compra.
Sólo los usuarios altamente calificados, es decir, aquellos que han identificado sus necesidades y realizado una elección de compra, llegan a esta etapa.
Como optimizador, su objetivo debe ser hacer que este paso final sea lo más simple posible para los usuarios. Esto incluye reducir las distracciones y optimizar el proceso de pago.

Aquí las pruebas A/B pueden ayudarte a lograr tu objetivo.
Las pruebas A/B le permiten probar cada cambio en el proceso de pago antes de implementarlo en su sitio web, lo que le permite tomar medidas que han demostrado aumentar las tasas de conversión.
Pero lo que puede funcionar para otros puede no funcionar para usted, y lo que funciona ahora puede no funcionar en el futuro.
Es por eso que cada marca de eCom necesita realizar su propia investigación y prueba para determinar cómo reaccionan los clientes ante un cambio y cómo afecta las tasas de conversión.
También deberá seguir probando y modificando su proceso de pago de ventas para asegurarse de que su sitio web se adapte a los comportamientos cambiantes de los clientes.
En resumen, las pruebas A/B del proceso de pago eliminan la confusión, la desconfianza y la fricción del proceso, lo que da como resultado una tasa de conversión más alta.
Errores comunes de las pruebas A/B en el proceso de pago
Si bien las pruebas A/B son divertidas, las personas cometen algunos errores muy comunes durante las pruebas A/B. Esto, a su vez, comienza a desmoronar la confianza del cliente y aleja a los clientes potenciales.
Para asegurarnos de que no cometa estos errores, repasaremos los errores comunes de eCom que debe evitar, así como técnicas para mejorar la experiencia de su cliente.
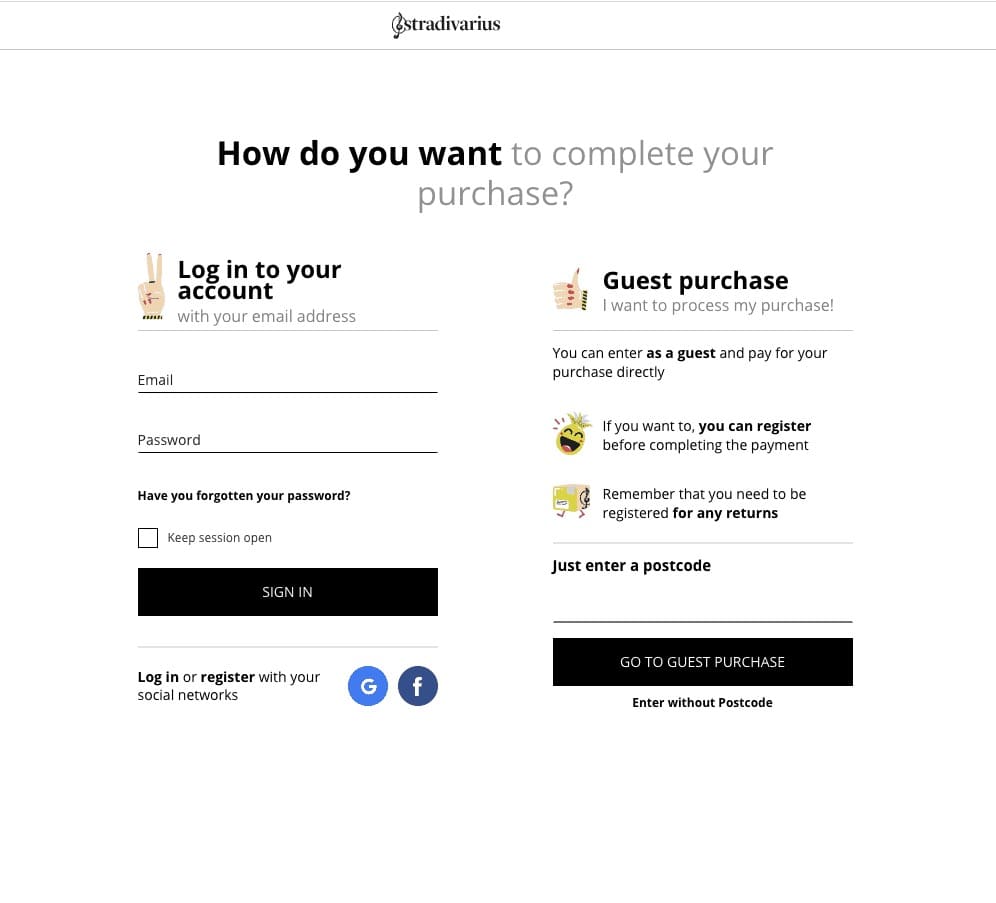
Error #01: Ocultar la opción de pago de invitado
Un error común que vemos en los casos de soporte es cuando los usuarios configuran este tipo de prueba A/B para ocultar el botón de opción para el pago como invitado:
- Tu grupo original (A) es Invitado Checkout Mostrando
- Su grupo de variación (B) está registrado únicamente, con Guest Checkout oculto a través de Javascript.
Lo están haciendo para aumentar la generación de clientes potenciales y mantenerse en contacto con sus audiencias. Pero cuando lo mira desde la perspectiva del cliente, esto hace que el proceso sea innecesariamente largo y lento. La mejor idea aquí es tener accesos directos de registro como unirse a Google, Facebook y otras cuentas.
Por supuesto, capturar la información de un cliente puede ser valioso, pero ¿vale la pena perder un converso?
Ofrecer una opción de pago para invitados es un enfoque imprescindible. Esto simplifica el proceso de pago, reduce la cantidad de clics y le permite solicitar los detalles del cliente después de que haya completado su transacción.
En su lugar, puede intentar realizar una prueba A/B insertando una casilla de verificación al final del proceso de pago del invitado para que los clientes puedan optar por recibir marketing por correo electrónico de su empresa, o en caso de devoluciones de productos; puede probar los registros obligatorios. Esto le permitirá expandir su lista de correo mientras mantiene un excelente servicio al cliente.

Error #02: Mostrar más de tres insignias de confianza
Las insignias de confianza son meros logotipos, pero ayudan a los usuarios a saber que su sitio es seguro y legítimo. Esto se debe a que desarrollan un sentido de confianza en los visitantes de su sitio web.
No hace falta decir que la información financiera de una persona y otra información personal deben tratarse con cuidado. Según los estudios, la mayoría de los compradores abandonarán una compra si creen que el sitio web en el que están comprando no es seguro.
Para empezar, asegúrese de tener un certificado SSL para su sitio web. Google aconseja a los usuarios de Internet que eviten acceder a sitios que no cumplan con estos estándares de seguridad. En la página de pago, muestre de forma destacada una insignia del proveedor que elija para proteger su sitio para una mayor sensación de seguridad. No debe dejar ningún error en la mente de sus clientes acerca de qué tan segura está su información con usted.
Sin embargo, el “Efecto Nascar” puede ocurrir cuando hay demasiadas insignias de confianza agrupadas. El desorden puede llevar a la confusión de los visitantes, y los visitantes confundidos no se convierten. Como resultado, pruebe su diseño para asegurarse de que no esté demasiado recargado.
¿Cuál es la sugerencia de diseño más útil? En cualquier página dada, TrustedSite sugiere usar no más de tres insignias de confianza.

En lugar de poner la mayoría de sus señales de confianza en insignias, puede apelar a preguntas apremiantes en la mente de su cliente potencial.
Tal vez necesiten más información sobre la calidad del producto para realizar la compra con confianza. ¿Deberían llamar a su atención al cliente? ¿O podría probar una sección de preguntas frecuentes en todo el sitio cerca del pie de página para abordar esas preguntas?
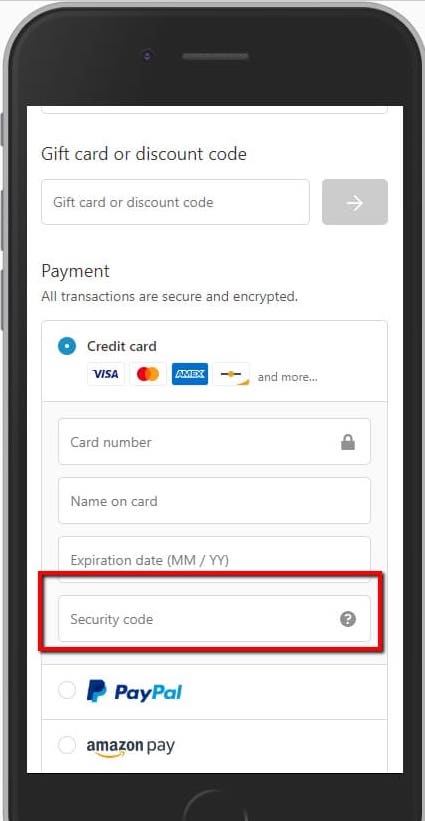
Error #03: Probar muy pocas pasarelas de pago
El cliente siempre tiene la razón, como dice el cliché. Los consumidores son seres excéntricos a los que les encanta comprar a su manera única.
Entonces, como marca eCom, debe permitir que sus clientes sigan sus formas únicas al permitirles pagar de la manera que quieran.
Es una buena idea investigar las opciones de pago más comunes en los mercados que pretende invadir. Distintos países (y continentes) tienen diferentes métodos de pago que favorecen.
Ofrecer una amplia gama de opciones de pago le ayuda a evitar que se aleje de una gran parte de su mercado objetivo.
Si bien no podrá acomodar todas las opciones de pago, podrá acomodar la mayoría de las solicitudes al proporcionar una variedad de opciones.

Las opciones de pago alternativas brindan el beneficio adicional de permitir a los usuarios completar sus transacciones más rápidamente.
Métodos como PayPal, Amazon Pay y Visa Checkout guardan la información de pago y dirección, lo que permite a los usuarios enviar solo un nombre de usuario y una contraseña y omitir el 90 % del llenado del formulario.
Esto también es beneficioso para los dispositivos móviles porque disminuye la cantidad de esfuerzo necesario. Es mucho más fácil sobre la marcha gracias a aplicaciones como Google Pay y Apple Pay.
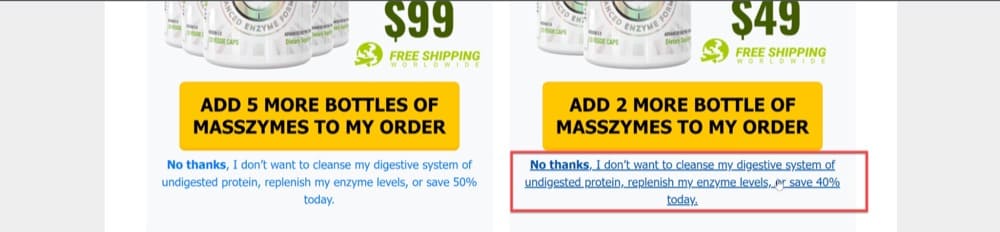
Error #04: Compradores abrumadores con ofertas de ventas adicionales
Si alguna de las partes (proveedor/cliente) no está satisfecha, la prueba A/B de ventas adicionales fallará. Los clientes pueden sentirse presionados si los obliga a comprar algo o los molesta con recomendaciones repetidas en cada página en línea y mediante marketing por correo electrónico. Como resultado, es menos probable que los clientes visiten su tienda.
Preste atención a los objetivos y deseos de sus compradores en lugar de presionarlos si desea construir relaciones sólidas con ellos.
Obligar a sus clientes a elegir entre un número excesivo de opciones seguramente los abrumaría y confundiría. También puede llevarlos a abandonar. Entonces, cuando se trata de ventas adicionales, más ideas pueden no significar una mayor posibilidad de ventas.
Al crear pruebas A/B para páginas de ventas adicionales, debe intentar ofrecer a sus clientes soluciones a sus problemas y requisitos en lugar de simplemente aumentar su incertidumbre y consultas. Para maximizar su tasa de ventas exitosas, solo necesita ofrecer dos o tres consejos de ventas adicionales bien dirigidos.

Cuando a los clientes les resulta difícil decidirse, es más probable que eviten quemar esas calorías adicionales y dejen que la decisión se tome más tarde.
Más tarde a veces se convierten en nunca. Carro abandonado.
Puede verlo en este caso de estudio realmente genial de pruebas A/B en la página del carrito:
La forma en que vendes importa mucho. Andra Baragan, fundadora de Ontrack Digital, compartió ejemplos de ventas adicionales realizadas correctamente frente a ventas adicionales que podrían interrumpir el flujo de compras y, por lo tanto, afectar la tasa de conversión.
Error #05: Olvidarse de los sitios web multilingües
A las corporaciones multinacionales les gusta tener sus sitios y páginas de pago en una variedad de idiomas, según las ubicaciones en las que operan. Como resultado, es fundamental utilizar el método correcto cuando se realizan pruebas A/B de un sitio web multilingüe que tiene un impacto directo en el negocio.
Pero aquí ocurre un error muy común.
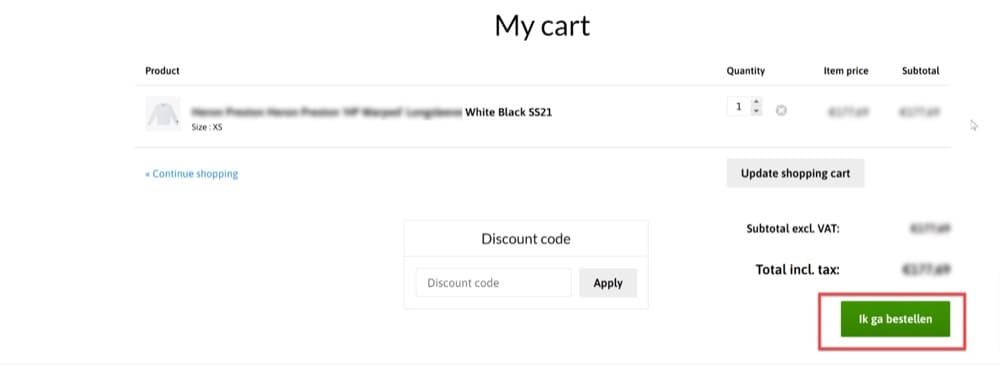
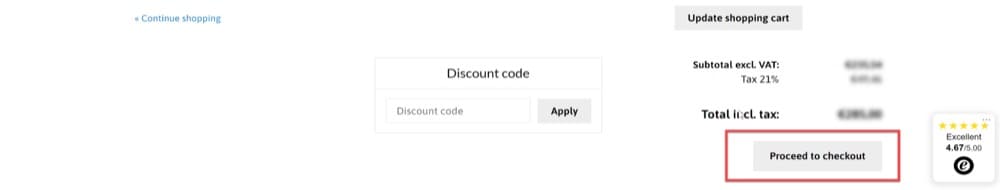
Configuró su prueba A/B y desea cambiar el color del botón "Proceder al pago" en la página de su carrito. Ahora cambia el color del elemento pero en un solo idioma y olvida que el mismo elemento existe en ambos idiomas pero con un selector de elementos diferente.
Carga la versión NL de su sitio en el Editor visual, realiza los cambios y pone la experiencia en vivo, pensando que esto tendrá efecto en todos los idiomas.
Se da cuenta de que el cambio de color no se muestra en la versión EN del sitio y se pregunta por qué. Esto se debe simplemente a que, aunque parece ser el mismo botón en el backend, estos dos se diferencian con un selector de elemento único y debe cuidar ambos.


Error #06: No Cuidar el Checkout del SPA
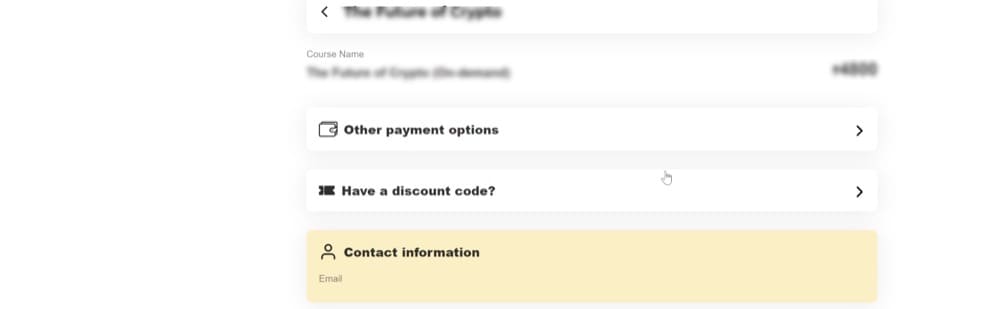
Tiene un sitio web de eCom y desea realizar una prueba A/B para agregar información de contacto adicional en la página de pagos. Su pantalla de pago es el tercer paso de su flujo de pago. Los usuarios pueden tocar el ícono del carrito e ir a la página del carrito y comenzar a pagar desde allí.
Mientras los usuarios navegan por el proceso de pago, no se vuelve a cargar la página debido al hecho de que su sitio está construido con el marco SPA React.
Esto hace que sus cambios se muestren correctamente en el editor visual y en la vista previa en vivo, pero no al poner en marcha el experimento.
¿Qué salió mal?
Olvidó que las pruebas A/B se comportan de manera diferente en los sitios SPA y necesita agregar un código adicional a su sección global de javascript.

Error #07: El proceso de pago es demasiado largo o complicado
Hemos visto este problema varias veces en nuestros casos de soporte y vale la pena mencionarlo. Esta es una de las preocupaciones de pago más mencionadas por los optimizadores. Debe hacer que el procedimiento de pago sea lo más simple e indoloro posible para sus clientes.
Esto no puede ser enfatizado suficientemente.
Además, los estudios han demostrado que cuantos menos clics debe hacer una persona, más probable es que convierta.
Reduzca la cantidad de campos de formulario que tiene y ofrezca autocompletar para aquellos que tiene, incluya una opción de pago de invitado y, si es posible, use un estilo de pago de una sola página para que su proceso de pago sea rápido y fácil.

Para determinar si su embudo de pago es demasiado largo, realice una encuesta de salida en su página de pago. Cuando una persona aleja el mouse de la página, se puede usar una encuesta de salida para recopilar información de ellos inmediatamente antes de que se vayan.
Error n.º 08: no ejecutar una experiencia separada para New vs. Visitantes que regresan
Los visitantes que regresan a su sitio están dedicados a él. ¡Están acostumbrados, a pesar de los problemas de conversión!
Los humanos son criaturas que se apegan a sus rutinas. Cuando ofrecemos diseños nuevos y mejores, a menudo descubrimos que los visitantes que regresan se convierten a un ritmo menor.
Como resultado, siempre recomendamos que los nuevos diseños de sitios web se prueben con nuevos visitantes. Debe evaluar cómo los visitantes que regresan interactúan con su sitio web en comparación con los visitantes nuevos antes de probar nuevos diseños.
Echemos un vistazo a cómo los visitantes interactúan con varias páginas de su sitio web.
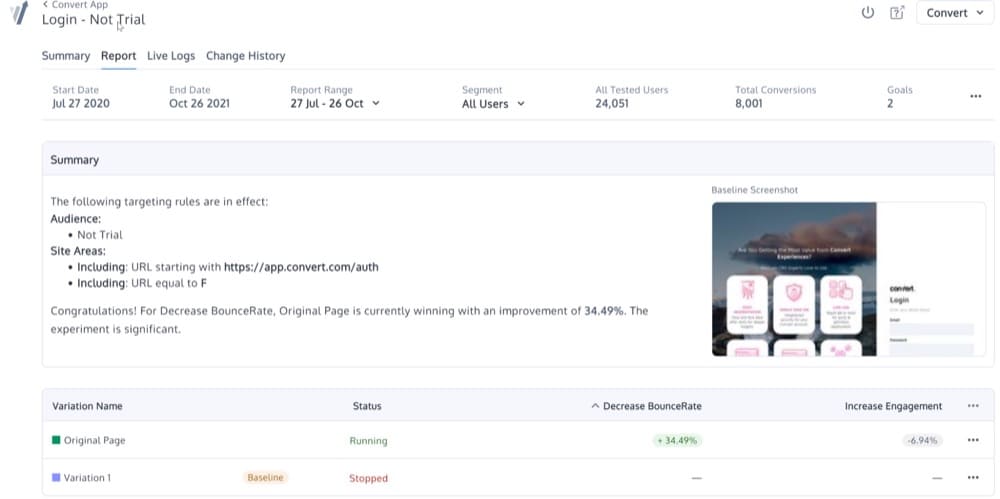
Después de iniciar sesión en Convert, vaya a uno de sus paneles de informes de experiencia. El informe mostrará diferentes métricas para su sitio web:

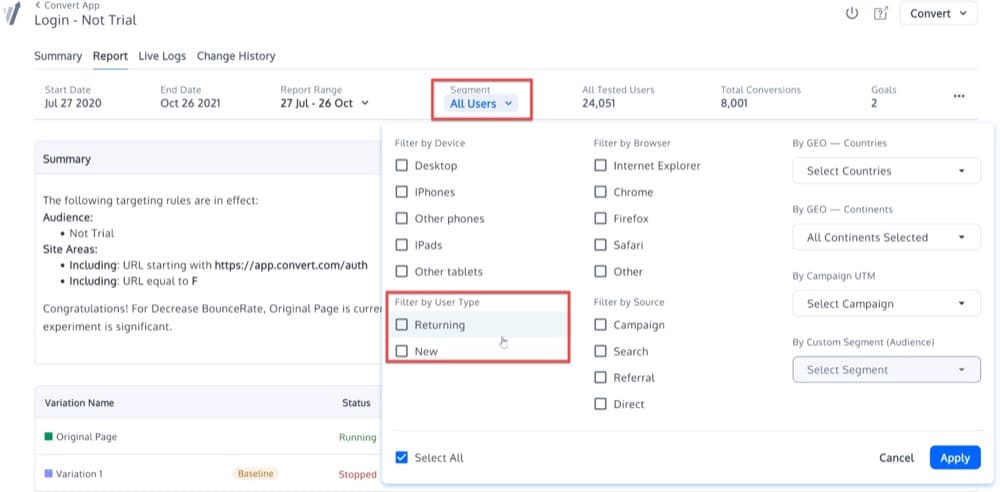
Ahora, en el tablero, aplique la segmentación al informe para ver cómo interactúan con su sitio web los visitantes que regresan y los nuevos:

En esta página, seleccione "Usuarios nuevos" o "Usuarios recurrentes".
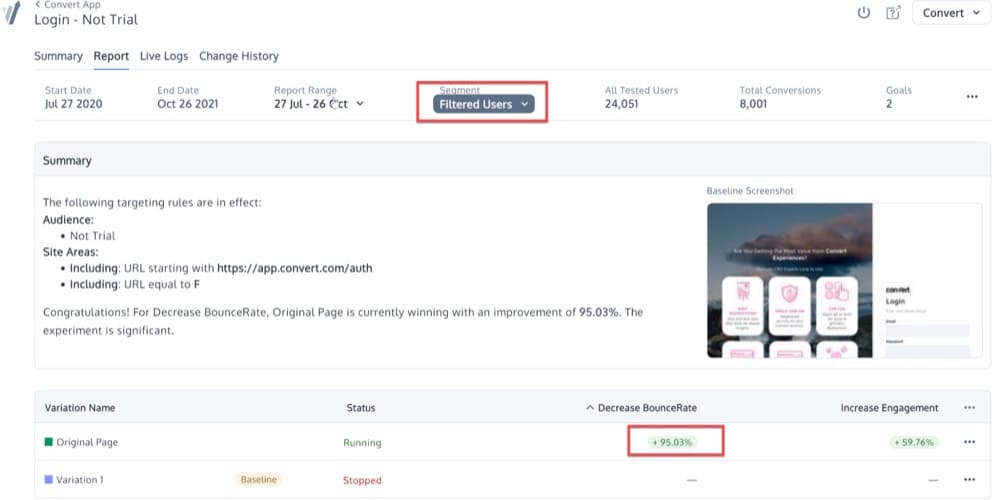
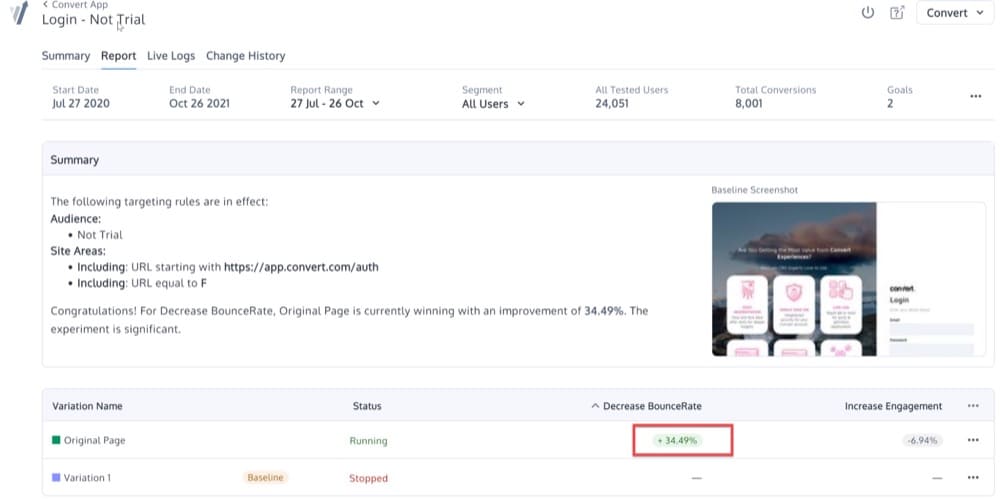
Convert ahora mostrará el mismo informe segmentado por tipo de usuario:


Tome nota de la diferencia en las tasas de bonificación para visitantes recurrentes versus nuevas visitas para este sitio web en particular.
Error #09: Llamar a la experiencia demasiado pronto
Realizas la experiencia y tu plataforma de prueba declara un ganador unos días después. Todo el mundo está encantado con la mejora. You call a halt to the competition and choose the winning variation as your default design.
You anticipate a rise in your conversion rate. However, this is not the case.
¿Por qué?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
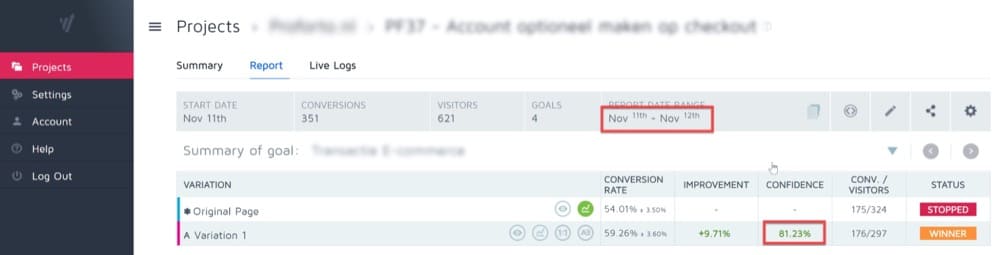
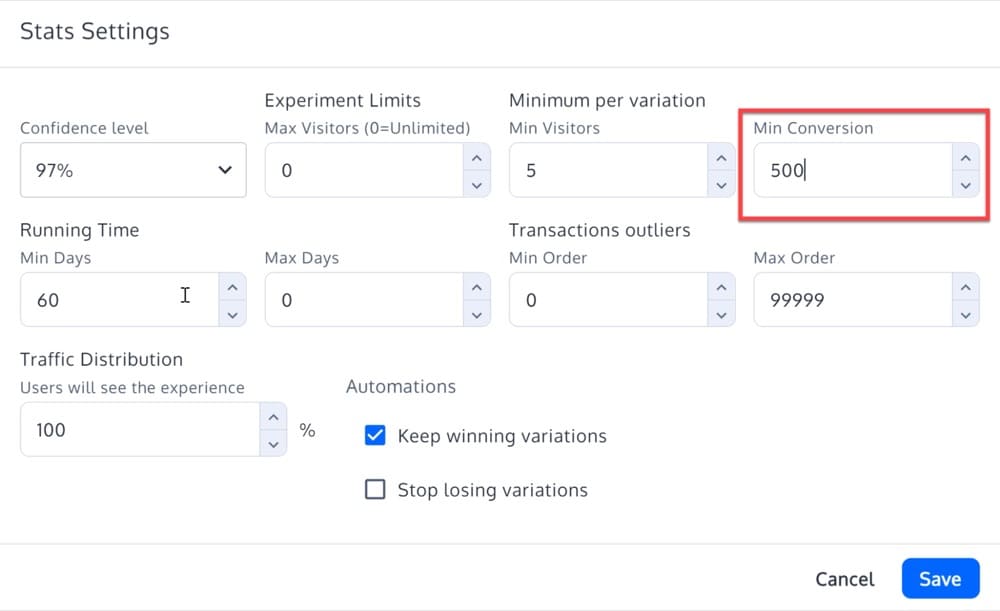
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

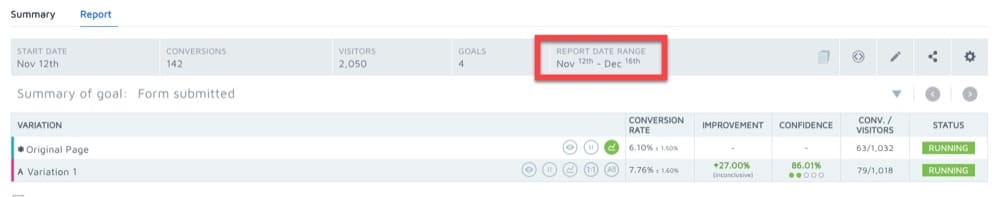
Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
Sin embargo, antes de ejecutar esa prueba, verifique que no esté utilizando una variable que no tenga nada que ver con los datos que está analizando. Si está tratando de aumentar la tasa de conversión de su formulario de pago, cambiar el color de los botones de llamada a la acción, por ejemplo, podría no ser la mejor prueba. Cambiar el color de estos botones puede influir en la cantidad de personas que hacen clic en su formulario de pago, pero es poco probable que tenga un impacto directo en la cantidad de personas que lo completan. Eso no quiere decir que no deba probar estas teorías.
Todo lo que necesita es una buena idea de por dónde empezar.

Error #12: Probar demasiadas cosas
Otro error común de las pruebas A/B en las páginas de pago es intentar probar demasiados elementos a la vez.
He aquí un excelente ejemplo:
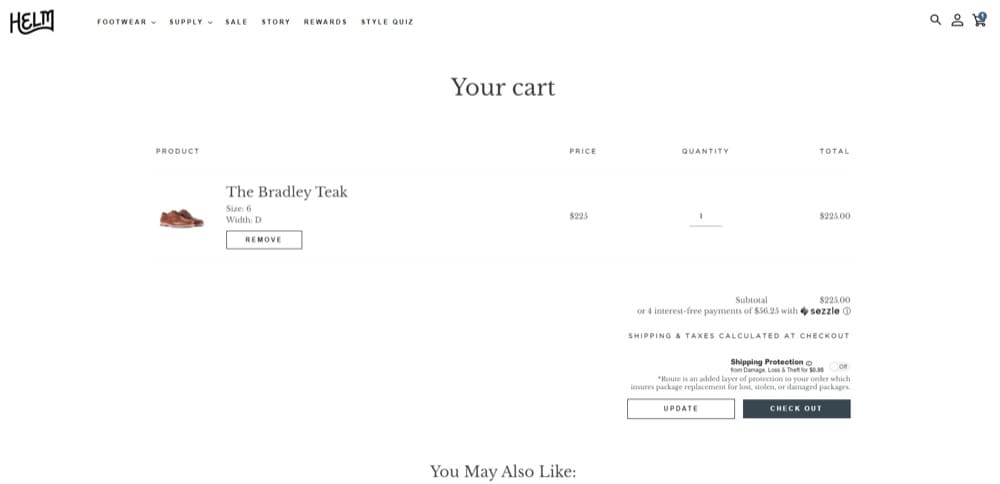
En la parte inferior de la página de pago, hay un botón azul que dice "Finalizar pago". Decides poner esto a prueba porque no obtienes muchas compras. El botón rojo "Actualizar" en la barra lateral de la página es el botón de su experiencia. Ejecutas una prueba A/B para servir uno de estos dos botones al azar.
La dificultad de realizar una prueba como esta es que solo tiene una forma de rastrear tres variables. ¿Cómo sabrá si la diferencia de color, idioma o posición es la fuente de alguna mejora? Tal vez un botón azul "Finalizar pago" en la barra lateral habría obtenido más compras que el botón rojo "Actualizar".
Sin embargo, esta forma de prueba no es completamente inútil. Después de todo, si su botón rojo "Actualizar" en la barra lateral genera más ingresos, al menos ha mejorado el rendimiento del sitio web.
Pero sí, centrarse en una variable a la vez, o probar más opciones, podría generar resultados superiores. Necesitará más de dos variaciones si está probando varios componentes a la vez.
Cómo hacer una prueba A/B de tu compra de Shopify con Convert Experiences
En los EE. UU., hay más de 2,6 millones de tiendas en línea que funcionan con Shopify. Es por eso que vamos a ilustrar cómo realizar pruebas A/B en la página de pago de Shopify sin cometer errores usando Convert.
Puedes usar Convert Experiences para probar tu propio pago siguiendo nuestra guía que funciona en todas las páginas (sí, incluido el pago) para las tiendas Shopify Plus (las opciones de personalización del pago de Shopify son limitadas, como probablemente ya sabrás).
En cinco sencillos pasos, puedes realizar pruebas A/B en tu pago de Shopify evitando todos los errores antes mencionados.
Paso 1: Instale Convert Experiences
Si aún no lo ha hecho, puede unirse a Convert aquí.
Una vez que te hayas registrado, deberás instalar el script Convert en dos plantillas de Shopify en tu tienda.
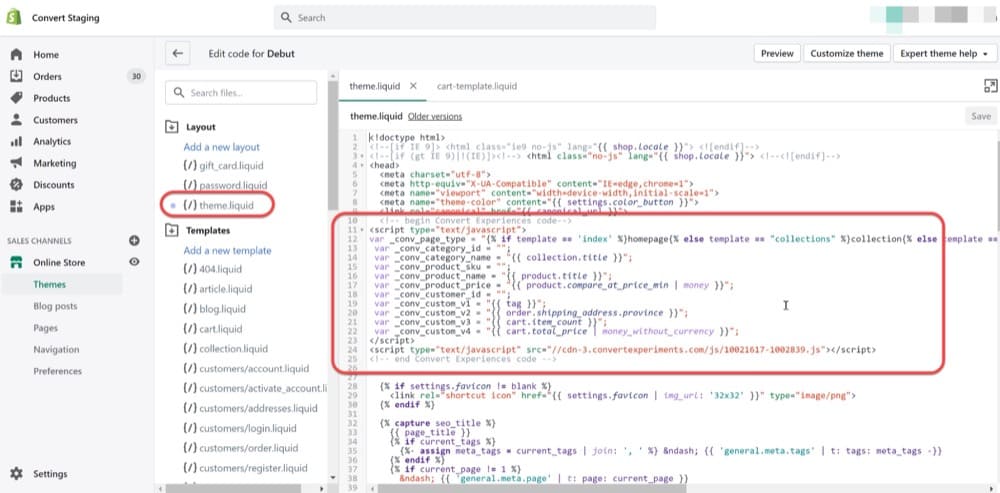
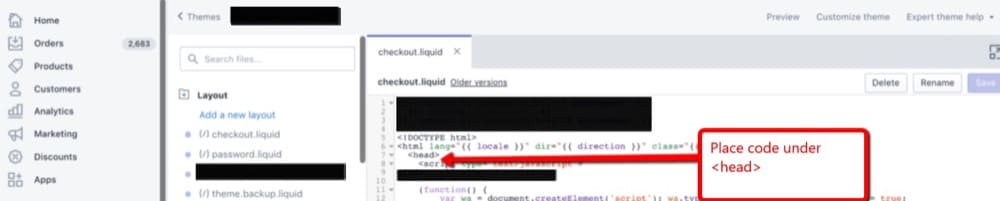
Incluya el fragmento Convert en su plantilla líquida de tema:

Luego, incluya el fragmento Convert en su plantilla líquida de pago:

Lee nuestra guía completa sobre cómo implementar Convert en Shopify.
Paso 2: Crear hipótesis de prueba
¡Esta es la parte más agradable!
Utilice los datos de GA, los comentarios de los clientes existentes y su propio instinto creativo/visceral sobre cómo mejorar el rendimiento de su proceso de pago.
Si bien este artículo no se extenderá mucho sobre el análisis de datos o cómo evaluar los comentarios cualitativos de los clientes, es posible que desee comenzar preguntándose qué puntos de fricción están causando que los usuarios se vayan:
- Falta información de envío y devolución (por lo que los usuarios salen en busca de esto)
- No hay chat en vivo u otras opciones de servicio al cliente disponibles.
- No hay refuerzos de confianza del cliente que refuercen la seguridad y la privacidad.
- Los clientes que buscan cupones se están yendo.
También puede inspirarse en las diversas pruebas A/B en el proceso de pago que hemos descrito en este artículo.
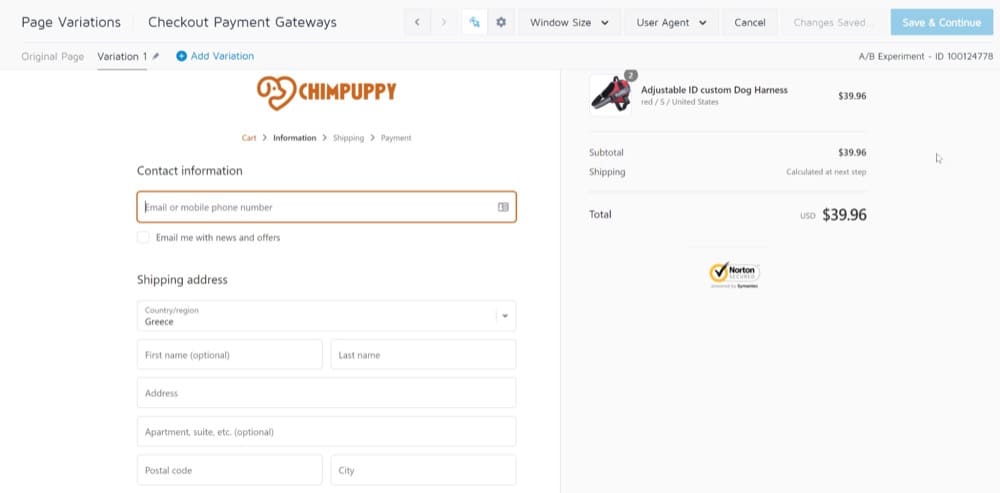
En este ejemplo, vamos a incorporar una insignia de confianza de Norton Trust cerca del bloque total del pedido en la columna de la derecha.
Paso 3: Cree las variaciones de prueba A/B
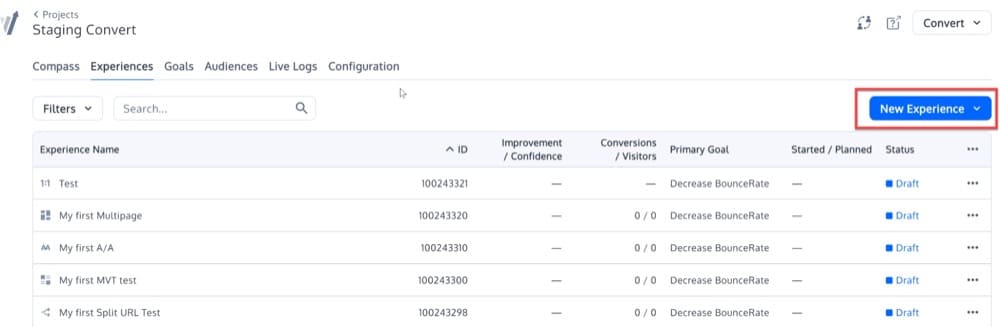
Cree una nueva experiencia después de iniciar sesión en Convert.

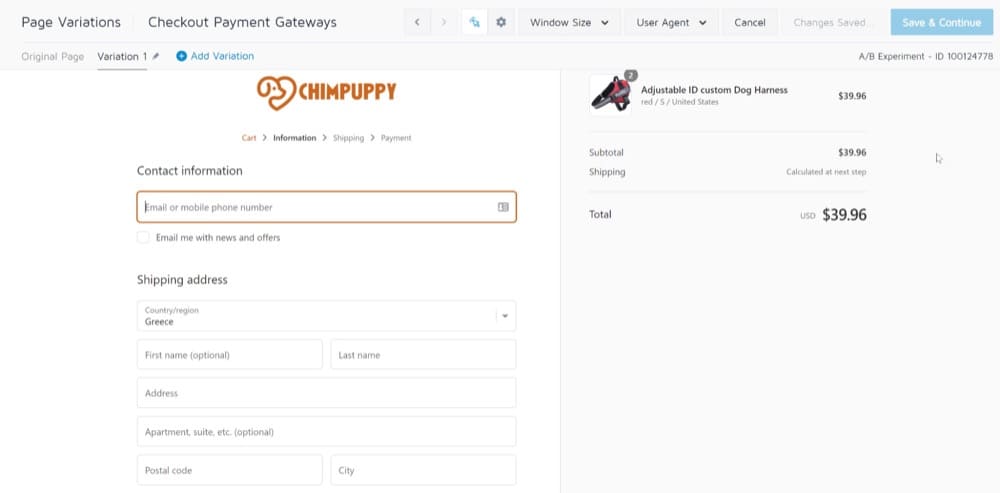
Asegúrese de cargar su página de pago en Visual Editor. Aquí está la variación antes de hacer cualquier cambio:

Con la opción Insertar HTML, agrega tu imagen de Norton que hayas subido previamente a Convert:

Paso 4: complete los pasos requeridos
Ahora deberá establecer sus objetivos para el experimento y finalizar las URL de orientación en el Área del sitio.
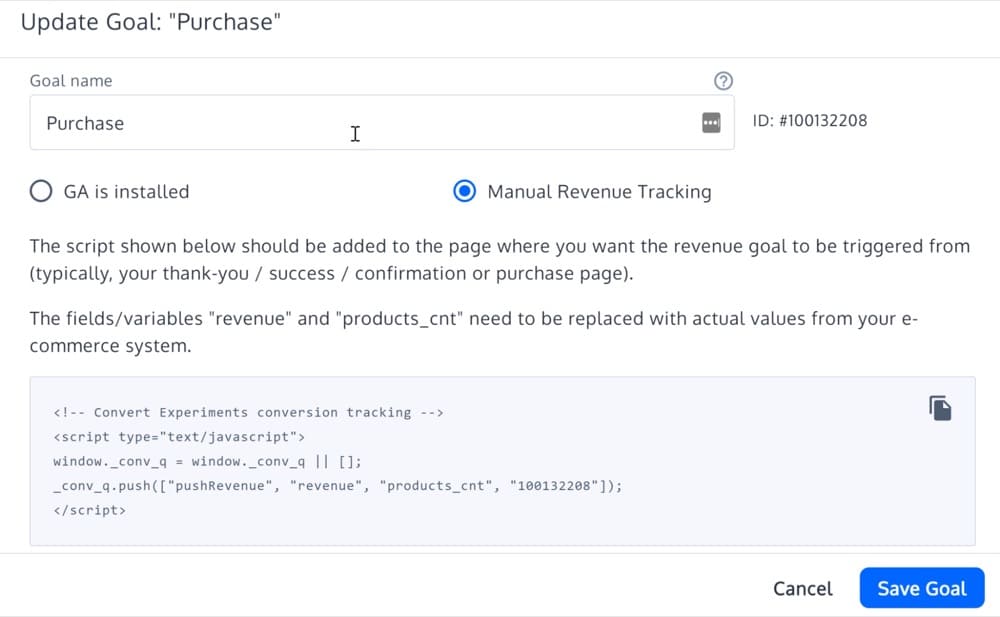
Para los objetivos, utilizaremos la plantilla de objetivos de ingresos:

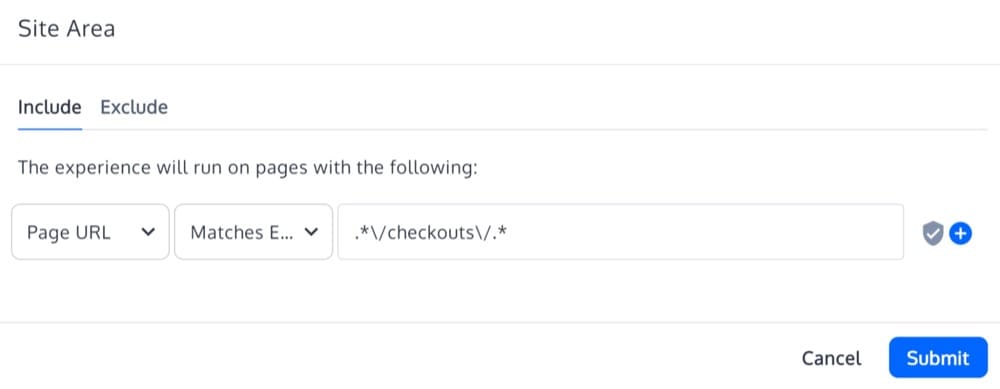
Para las URL de orientación, crearemos una regla de coincidencia de expresiones regulares para nuestro pago como esta:

Paso 5: Comience el experimento y controle los resultados
¡Ya está listo para comenzar su prueba!
Debe esperar al menos 1 o 2 semanas para que se ejecute la prueba antes de sacar conclusiones, dependiendo de su tráfico.
Conclusión
El secreto detrás de una página de pago exitosa es simple: comprenda las necesidades de sus clientes, aplique los cambios correspondientes y luego realice pruebas A/B de varios conceptos.
Una página de pago optimizada conduce a más conversiones. Y es por eso que es imperativo tener una experiencia de pago fluida y sin fricciones.
Debe pensar en algunas técnicas para mejorar el diseño y evitar errores comunes. La compra de invitados es una de estas tácticas, al igual que evitar distracciones y optimizar el diseño para visitantes móviles. Revisamos algunos ejemplos de páginas de pago para ayudarlo a comprender mejor cómo evitar estos errores. Si desea aumentar sus ventas de comercio electrónico, asegúrese de implementar estas tácticas.
Y si necesita ayuda con las pruebas A/B en Shopify, obtenga Convert Experiences.