Cómo optimizar para la actualización de la experiencia de la página a nivel empresarial (estudio de caso internacional)
Publicado: 2021-06-23El SEO en su totalidad es un tema enorme, sin mencionar el aspecto técnico.
Durante los últimos meses, ha sido difícil deambular por el campo del SEO técnico sin tocar o escuchar acerca de Google Page Experience Update y Core Web Vitals.
Es posible que se pregunte qué es y cómo le afectará o tal vez tenga dudas sobre cómo trabajar con él para optimizar su sitio web, ¡y por buenas razones!
El objetivo es brindarle los insumos necesarios en un formato de estudio de caso para que lo use en su propio sitio web (o el del cliente) en estos últimos días antes del 'lanzamiento'.
Pero debemos gatear antes de caminar, así que comencemos con lo básico.
¿Qué es CWV y por qué solucionarlo?
Core Web Vitals es un conjunto de métricas específicas que utiliza Google para evaluar la experiencia del usuario de un sitio web.
La intención es utilizar estas métricas para evaluar cómo se clasifica un sitio web en su contenido y asegurar una experiencia de usuario satisfactoria.
Es como si un usuario real decidiera abandonar un sitio de carga lenta o uno con una interfaz desafiante, sin importar qué tan bueno sea el contenido.
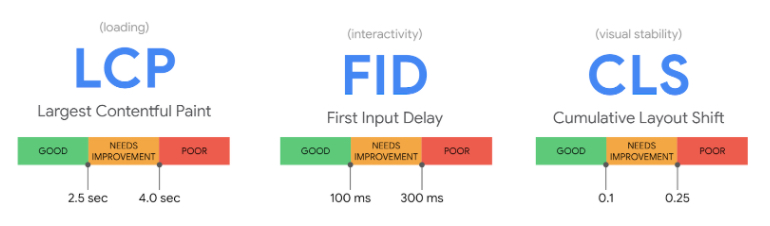
Core Web Vitals consta de tres estimaciones de velocidad de página específicas y valores de interacción del usuario:
- Pintura con contenido más grande
- Retraso de la primera entrada
- Cambio de diseño acumulativo
Los valores se evalúan individualmente en computadoras de escritorio y dispositivos móviles para tener en cuenta la experiencia en diferentes ventanas gráficas y adaptadores de red.

LCP (Largest Contentful Paint) – Experiencia de carga
LCP expresa cuánto tiempo pasa antes de que la mayor parte del contenido de un sitio web esté disponible (renderizado) en la pantalla del usuario.
Cuando Core Web Vitals cree que la optimización está disponible para este parámetro, a menudo se basa en los archivos front-end (HTML, CSS, archivos de imagen).
Esto se debe a que se requieren demasiados archivos para mostrar el sitio en el navegador del usuario. También puede ser que los archivos sean demasiado grandes o que el servidor no tenga capacidad suficiente para entregarlos a tiempo.
Una solución sugerida puede ser asegurarse de que estos archivos sean más pequeños, se envíen a través de menos solicitudes HTTP y escale el servidor para que coincida con el tráfico y el tamaño del sitio web.
FID (Retardo de la primera entrada) – Interactividad
FID expresa cuánto tiempo lleva antes de que un usuario pueda interactuar con las pulsaciones de botones del sitio, toques de pantalla táctil, entradas de teclado, etc.
Los problemas en esta categoría a menudo son causados por la cantidad de interacción y la representación DOM que es dinámica o se basa en Javascript.
El navegador priorizó la carga de estos scripts y no aceptó la interacción del usuario antes de la carga. Cuanto más difícil sea cargar y ejecutar estos scripts, más tiempo pasará antes de interactuar con el sitio web.
FID se mejora teóricamente al reducir el tiempo entre la página que se muestra hasta que permite la interacción. En otras palabras, es posible dividir sus archivos JavaScript en partes más pequeñas si es necesario.
Al hacer esto, puede priorizar la carga de los elementos esenciales para usar el sitio web (clics, toques, interacciones con controles deslizantes, etc.), dejando que las animaciones, los efectos y otras características extraordinarias se carguen en segundo lugar.
En la práctica, FID se mide como una métrica de usuario individual: no mide el tiempo antes de que un usuario pueda interactuar con él, sino el tiempo antes de que un usuario interactúe con él. Es posible obtener una puntuación alta en esta métrica si el usuario obtiene información de que el sitio no está disponible, por ejemplo, mediante animaciones de carga o marcadores de posición para grandes conjuntos de datos.
CLS (Cambio de diseño acumulativo)
CLS indica si el sitio web coloca nuevos botones, texto o imágenes después de otros elementos de contenido en un sitio; si el sitio carga elementos de forma asincrónica, puede cambiar la estructura del diseño original y perturbar notablemente la experiencia del usuario.
Los archivos de imagen no optimizados a menudo causan esto o posibles fuentes web que no se pueden cargar previamente y que aparecen después de que se implementa el marcado inicial. Los widgets de terceros incorporados también pueden provocar un cambio en el diseño.
La solución suele ser precargar el contenido. De esta manera, los elementos capaces de cambiar el diseño estarán en su lugar antes de que la página se muestre por primera vez.
Alternativamente, puede usar contenedores bloqueados para su contenido. De esta manera, la ubicación del contenido inicial no cambia a medida que comienzan a aparecer algunos elementos.
[Estudio de caso] Aumentar el presupuesto de rastreo en páginas estratégicas
hora de caminar
Ahora que nos hemos ocupado de lo básico, es hora de ponerlo en práctica, y esto es exactamente lo que hicimos con el caso de un cliente.
Este caso específico fue divertido porque tenía varios tipos de errores y, por lo tanto, se enfoca en diferentes áreas de optimización.
Hay muchas áreas de enfoque y puntos de acción para notar a lo largo del caso, así que abróchese el cinturón y disfrute el viaje.
Te guiaré a través de:
- El caso
- Lo que hicimos en el caso
- ¿Por qué hicimos lo que hicimos?
- Conclusiones clave
El caso: Logpoint; negocio internacional de seguridad cibernética
El sitio, Logpoint.com, trabaja en el negocio de la ciberseguridad y es una marca conocida en todo el mundo.
Ser una gran empresa internacional significa que una gran cantidad de tráfico pasa por el sitio web. Por lo tanto, es esencial asegurarse de que los visitantes obtengan la mejor experiencia posible y, por lo tanto, un caso aún más avanzado para Core Web Vitals.
La experiencia del usuario se compone de muchos factores diferentes, pero especialmente Core Web Vitals son prominentes en la creación y medición de la experiencia en su conjunto.

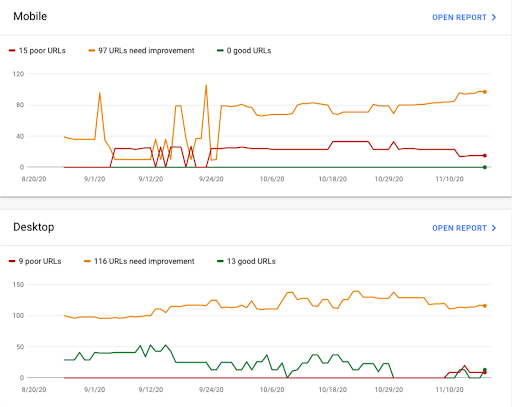
La imagen de arriba ilustra la situación antes de comenzar nuestra optimización de Core Web Vitals. El punto de partida para Logpoint no fue tan malo, en comparación con muchas otras empresas más destacadas, pero, como se muestra en el gráfico, hay margen de mejora.
Esto también puede ser algo con lo que te puedas identificar.
Es crucial asegurarse de que cada URL posible esté en la categoría de "buena URL" porque da como resultado la mejor experiencia de usuario y porque Google está haciendo de Core Web Vitals un factor de clasificación a mediados de junio de 2021 con su actualización: Página de Google Experiencia.
Lo que hicimos en el caso
Durante nuestra optimización, la situación de Core Web Vitals cambió mucho. Cuando comenzamos, los principales problemas eran los problemas de LCP y CLS tanto en el formato móvil como en el de escritorio y, por supuesto, la velocidad de la página.
El mundo cambia y también los sitios web, por lo que si optimizó para CWV hace medio año, ahora podría verse diferente.
Consola de búsqueda de Google (Core Web Vitals)
Lo primero que hicimos fue sumergirnos en los diferentes tipos de errores y averiguar qué URL se vieron afectadas. Como ya sabrá, Google Search Console y su pestaña Core Web Vitals tienen una descripción general del formato móvil y de escritorio.
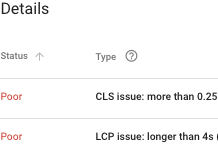
Al dar un paso más en los informes de los formatos, aparece una descripción general de los tipos de error, donde es posible ir más allá en un error específico.

A partir de la visión general, es posible dar un último paso más, y es a partir de aquí que comenzó nuestro trabajo.
Cada URL afectada por el tipo de error se muestra en este paso específico, lo que permite comenzar nuestro análisis.
Perspectivas de PageSpeed
Sabiendo qué URL se vieron afectadas, nuestro siguiente paso fue analizarlas para identificar los elementos que causaban los errores. Aquí es donde entra en juego PageSpeed Insights. Al analizar las URL, comprendimos el puntaje de salud de PageSpeed, pero también pudimos analizar los elementos que contribuyen a los errores.
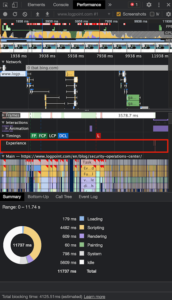
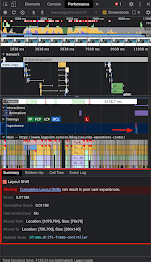
Chrome DevTool: análisis de rendimiento
Para aclarar los tipos de errores y los elementos que los causan, utilizamos el análisis de rendimiento que se encuentra en DevTool. Al comparar esta herramienta con PageSpeed Insights y los informes Core Web Vitals, nos aseguramos de obtener una visión más completa de los conocimientos proporcionados por los diferentes medios y cómo se relacionan entre sí.
Cada herramienta por sí sola proporciona una perspectiva única de los detalles, lo que a su vez crea un todo mayor.

Una vez que se hizo el perfil, aparecieron un montón de cuadros rojos en la sección Experiencia . Estos indicaron una carga de elementos, que de alguna manera cambió el diseño moviéndose o empujando elementos adyacentes.

Al hacer clic en un elemento, se revela un conjunto de información útil:
- Puntaje
Este valor indica cuántos puntos ocupa este elemento o evento de carga en particular al calcular el puntaje CLS acumulado. elementos adyacentes alrededor. - Puntaje acumulativo
Este valor indica el total de todos los puntos de eventos CLS para determinar qué tan mala es la situación acumulada para la página dada. Para adaptarse a los estándares de Google, la puntuación CLS acumulada no puede superar los 0,1 puntos. Se recomienda que la puntuación sea aún más baja, ya que CLS es un valor calculado individualmente y el rastreador de Google puede calificarlo peor que cuando calcula la puntuación en la computadora de uno. - Tenía entrada reciente
Este valor indica si se interactuó con el elemento hasta que se produjo el cambio de diseño. Para una página HTML estática, rara vez es un valor por el que preocuparse. Principalmente, indica si una entrada del usuario causó o no el cambio de diseño. - Movido desde / Movido a
Este valor revela dónde estaba inicialmente el elemento y dónde estaba su nueva posición después del movimiento. No es raro que el componente tenga varios valores movidos desde/hacia si se ha movido varias veces. Al pasar el cursor sobre los valores, se muestra un esquema en pantalla de dónde estaba el elemento antes y después de que ocurriera el cambio de diseño. - Nodo relacionado
Este valor hace referencia al nodo DOM en el flujo de documentos, que se movió. Dependiendo de dónde se encuentre el error, esto dará un buen indicador de la dirección en la que el elemento causó el cambio o se vio afectado por un elemento adyacente que, a su vez, provocó el cambio.


La causa de los errores
La razón principal de los errores de LCP se debió a que aparecía una imagen destacada en todas las páginas del sitio web.
Por supuesto, hay muchas maneras de optimizar una imagen de héroe como esta mediante la compresión y el cambio de tamaño, lo que habría sido una de las opciones si Logpoint hubiera querido mantener su diseño y diseño. Sin embargo, este no fue el caso, por lo que eliminamos la imagen del héroe que solucionó la mayoría de los errores de LCP.
Otra causa de los errores de LCP fue la estructura del código. Logpoint utiliza un generador de páginas, lo que da como resultado que el generador establezca límites de cómo estructurar tanto el diseño como el código.
En algunos lugares del sitio web, todo el diseño tenía fallas, como que las etiquetas p estaban anidadas dentro de h1 , lo que hacía que los elementos de texto se convirtieran en la pintura con mayor contenido. Para solucionar esto, hicimos un barrido en el sitio web para agilizar y optimizar la estructura del código.
Como se mencionó, CLS también fue parte del problema y fue desencadenado principalmente por dos elementos, que de hecho se afectaron entre sí.
los dos elementos
En primer lugar, Logpoint tenía incrustaciones de Youtube en su sitio web y, para ayudar con el tiempo de carga, implementaron una miniatura. El problema fue que tanto la miniatura como el video se cargaron simultáneamente, después de lo cual el código JavaScript eliminó el video. Esto provocó cambios significativos en el diseño del sitio web.
El segundo elemento que afectó a CLS fue el CookieBot implementado en el sitio web. Como era de esperar, CookieBot otorgó permisos con respecto a los videos, por lo que no se podían ver hasta que se diera el consentimiento.
Aquí es donde los dos elementos interactúan entre sí. El código JavaScript que eliminó el video fue personalizado por el desarrollador y fue programado para interactuar con el consentimiento de CookieBot.
Para solucionar el problema, modificamos la secuencia de comandos, lo que retrasó la carga del elemento de video y la carga de la secuencia de comandos en sí.
Es esencial mencionar que Logpoint es un sitio web grande con muchos componentes que interactúan entre sí de diferentes maneras. Eso, combinado con el tema y el generador de páginas, hace que el sitio web sea complejo y también limita algunas de las opciones de optimización.
PageSpeed se vio afectado
Esto, por supuesto, afectó a PageSpeed, por lo que mientras nos enfocamos en Core Web Vitals, también trabajamos para optimizar eso. Para hacerlo, instalamos los complementos: WP Engine para obtener un alojamiento rápido, WP Rocket para obtener un excelente almacenamiento en caché y optimización de HTML, CSS y JS y, por último, CloudFlare , para obtener un excelente proveedor de DNS.
Las variaciones de idioma crearon nuevos errores de Core Web Vitals...
Mientras estábamos optimizando, Logpoint realizó cambios significativos en su sitio web, publicando muchas páginas nuevas en diferentes idiomas, con nuevos elementos y diseños que dieron como resultado la aparición de nuevos errores de Core Web Vital: ahora era necesario corregir un nuevo tipo de error CLS.
Una vez más, pasamos por nuestro proceso de análisis. En este caso particular, los cambios de diseño fueron causados por un complemento de chat de terceros. La mayoría de las veces, este error se soluciona agregando y cambiando las reglas de CSS, pero debido a que el chatbot fue implementado por un tercero, no pudimos agregarle CSS personalizado de manera efectiva.
Por lo tanto, nuestro objetivo era publicar una solicitud de actualización con los desarrolladores del complemento, ya que la adición estaba teniendo un costo visible en un sitio que, por lo demás, funcionaba muy bien, y, alternativamente, encontrar un complemento de chat con una mejor priorización de carga.
Por qué hicimos lo que hicimos
El hecho de que Core Web Vitals se esté convirtiendo en un factor de clasificación es un cambio fundamental en la forma en que funcionan las clasificaciones de los motores de búsqueda. Un sitio web mal diseñado que no se enfoca en la experiencia del usuario simplemente no funcionará más.
El objetivo de Google es ayudar a los propietarios de sitios web a crear sitios que se centren en la experiencia del usuario, y al incluir Core Web Vitals como factores de clasificación, hacen precisamente eso.
Google no es conocido por jugar con cartas abiertas o por informarnos sobre sus actualizaciones con anticipación, pero con su Core Web Vitals y Page Experience Update, en realidad fuimos informados al principio del proceso.
Esto, por supuesto, nos dio tiempo para dominar el conocimiento de Core Web Vitals, pero también significó que muchos elementos e ideas aún no se decidieron y cambiaron definitivamente durante el período desde la introducción hasta ahora.
Esto incluyó los resultados de tener un puntaje Core Web Vitals perfecto, solo buenas URL.
Al principio, no estaba claro de qué manera el factor de clasificación de Core Web Vitals afectaría a las URL. Este ha sido un tema durante bastante tiempo, pero este junio todos sabremos más sobre el impacto con seguridad.
"Las páginas que reciben una puntuación de "bueno" en Core Web Vitals están logrando un nivel de experiencia de usuario al que aspiran y podrían obtener un impulso en el componente de clasificación de la experiencia de la página".
– Documentación de Google
Del mismo modo, tampoco está claro si un informe de Core Web Vitals que no domine todos los tipos de errores se vería afectado negativamente o si todavía tiene algún efecto positivo.
“Si tiene páginas que no miden “buenas” en al menos una de las métricas de Core Web Vitals o no pasan los otros criterios de experiencia de página, recomendamos centrarse en las mejoras en esas dimensiones con el tiempo. Si bien todos los componentes de la experiencia de la página son importantes, priorizaremos las páginas con la mejor información en general, incluso si algunos aspectos de la experiencia de la página son deficientes”.
– Documentación de Google
Además, la idea de una insignia Core Web Vitals está en el tablero de dibujo, tal como la conocemos por la insignia AMP. Esto también está por decidirse finalmente.
“La pauta general es que también nos gustaría usar estos criterios para mostrar una insignia en los resultados de búsqueda, y creo que se han realizado algunos experimentos al respecto. Y para eso, realmente necesitamos saber que todos los factores cumplen. Entonces, si no está en HTTPS, entonces esencialmente, incluso si el resto está bien, eso no sería suficiente”.
– John Mueller, analista de tendencias para webmasters, Google
Entonces, aunque ha habido muchas incertidumbres, ¡una cosa es segura! Core Web Vitals llegó para quedarse y se convertirá en una gran parte de la batalla por el tráfico orgánico, y es por eso que hacemos un esfuerzo adicional para corregir los errores de Core Web Vitals en Logpoint.
Conclusiones clave
Al final del camino, es apropiado mirar hacia atrás a donde comenzamos y, con suerte, este caso le brindó el conocimiento y las herramientas para comenzar a caminar por su cuenta.
Core Web Vitals es algo que predigo que será el futuro del SEO. Nos hemos movido más y más confiando en el tráfico orgánico para afectar el crecimiento, y Core Web Vitals no es más que un informe para perfeccionar la experiencia del usuario.
Cuando empoderamos al usuario y le damos un producto que vale la pena, entonces, por supuesto, querrá interactuar con él.
Logpoint, siendo la estrella del espectáculo, experimentó una transformación gracias a los conocimientos de Core Web Vitals, lo que nos permitió abordar los problemas de LCP y CLS, así como las integraciones de terceros y la estructura de código desordenada en general.
Al adherirnos a las mejores prácticas mientras extraíamos perspectivas de los conocimientos proporcionados por Core Web Vitals, pudimos cambiar los aspectos técnicos del sitio de tal manera que debería sobresalir entre la multitud; eso depende de Google para decidir. .
Un consejo final
Un consejo amistoso de mi parte antes de terminar es centrarse en optimizar su Core Web Vitals, no solo por el factor de clasificación sino también porque tiene un impacto masivo en los visitantes de su sitio web, y ¿no es eso todo SEO? ¿sobre?
No solo aumentará el tiempo en el sitio, sino que también disminuirá la tasa de rebote y, con suerte, dará como resultado una mayor cantidad de clasificaciones y conversiones.
Escrito en colaboración con Andre Vestergaard, especialista técnico en SEO de Bonzer.
