17 mejores prácticas para optimizar la llamada a la acción [sitio web y correos electrónicos]
Publicado: 2021-07-01 |
Contenido
¿Qué es un botón de llamada a la acción ?

Los botones de llamada a la acción (CTA) son aquellos botones que puede aplicar en su sitio web y en sus páginas de destino para llevar a los usuarios hacia la conversión de su objetivo. Es una parte de la página de destino en la que el usuario debe hacer clic para realizar la acción que necesita que realice.
Los botones de CTA pueden diferir en estilo y tamaño según la conversión de su objetivo y el estilo del sitio web. Algunas de las instancias comunes de botones de llamada a la acción son:
- Descargar botones
- Botones de registro de prueba gratis
- Botones de añadir al carrito
Los botones de CTA tienen un objetivo específico: hacer que su visitante web haga clic y completar una conversión.
¿Cómo insta una CTA a alguien a hacer clic?

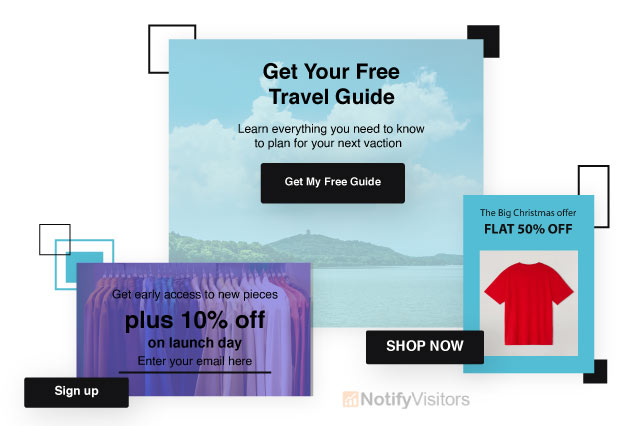
Los llamados a la acción por correo electrónico generalmente emplean colores brillantes y una ubicación bien pensada, pero los mejores usan verborrea específica y accionable para llamar la atención. Algunos ejemplos:
- Regístrate ahora
- Comenzar mi prueba
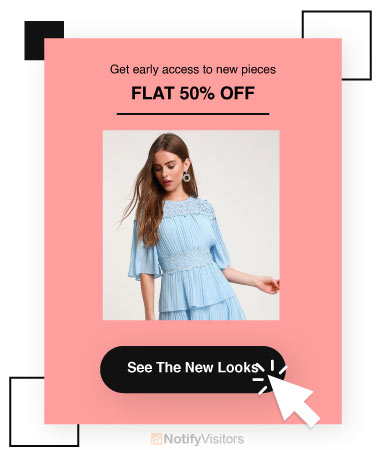
- Ver los nuevos looks
- 50% de descuento
¿Por qué debo utilizar un botón CTA?

Los botones son bastante llamativos y limpios, lo que los convierte en una forma fácil de aumentar las conversiones. Según un estudio, una llamada a la acción basada en botones aumentó la tasa de clics en un 28 % en comparación con una llamada a la acción basada en enlaces. Ahora es el momento de discutir las mejores prácticas de diferentes botones de llamada a la acción para ayudarlo a obtener un CTR más alto.
17 Mejores Prácticas para Optimizar los Botones de Llamada a la Acción para Mejores Conversiones
1. Los Colores Duke, Los Colores.
El color de tu botón importa mucho. Es una cosa importante que debe tener en cuenta que debe considerar detenidamente los colores de sus botones. Por lo general, se proclama que los botones verde y naranja funcionan mejor.
Pero, eventualmente, también dependerá del diseño de su sitio, ya que los colores contrastantes funcionan mejor para resaltar los botones atractivos. Por ejemplo, no necesitarías un botón CTA verde sobre un fondo verde.
Si aún no está convencido de qué se ve mejor, realice la prueba de estrabismo súper avanzada y vea qué resulta más atractivo. Pero, si realmente quieres entender qué botón CTA de color irá mejor en tu página, la única forma de averiguarlo es probarlo.
2. Texto grande y legible.
Asegúrese de que el texto de su botón sea lo suficientemente grande para que se entienda fácilmente, pero no tanto como para que parezca desagradable o intimidante.
Si bien puede parecer una tontería sugerir que el texto grande hace que las personas se sientan incómodas o incómodas, muchos usuarios experimentan un desagrado subconsciente por las letras amenazantemente grandes.
Por lo tanto, el texto de su botón debe ser lo suficientemente grande como para atraer la atención, pero no tanto como para que simplemente abrume el resto del contenido.
3. Use texto lleno de acción
Los botones de llamada a la acción del correo electrónico deben resaltar texto llamativo y orientado a la acción. Reemplace palabras aburridas como " enviar " e "ingresar" por palabras más llenas de acción como " obtener ", " reservar " y " probar ". Sus palabras de acción deben ir junto con un texto particular relacionado con su oferta como:
- Pruebe nuestra prueba gratuita
- Descargar documento técnico
- Reserve su asiento
4. Formas de botones elegantes

La forma del botón también juega un papel importante cuando se trata de crear el botón CTA ideal . Tendrá que considerar si desea ir con una forma de botón más redondeada o un botón con bordes cuadrados.
Se vuelve difícil decir qué funciona mejor aquí, ya que ambos estilos son comunes y ambos pueden funcionar bien en diferentes entornos.
¡Eventualmente, deberá probar las formas y ver qué funciona mejor para su negocio! Pero según la prueba de ContentVerve, un botón verde redondeado funciona mejor que un rectángulo azul .
5. Vaya con el discurso en primera persona
Según un estudio, ajustar el texto del botón de la segunda persona ("obtener su plantilla gratuita") a la primera persona ("obtener mi plantilla gratuita") conduce a un aumento del 90 % . Vea cómo la transformación de su botón CTA en primera persona (poniéndose en el lugar de su cliente) influye en sus CTR.

6. Crea un sentido de urgencia
Crear un sentido de urgencia en los botones de llamada a la acción de su correo electrónico puede generar algunas tasas de clics impresionantes. Por ejemplo, podría usar texto de botón como:
- ¡Descargue el curso electrónico Build Apps por $ 30- $ 10!
- ¡Regístrese y obtenga un 50 % de descuento solo hoy!
Incluso simplemente adjuntar "ahora" crea una sutil sensación de urgencia para los usuarios:
7. El texto del botón no debería seguir y seguir.
Es bueno aplicar texto de botón específico orientado a la acción. Teniendo en cuenta eso, puede ser fascinante estirar el texto del botón, pero sería una mala jugada. Idealmente, tendrá que mantener el texto del botón en dos o cinco palabras.
Si desea enviar la llamada a la acción de anuncios gráficos perfecta usuarios a su página de destino, pruebe Smart Ads Creator, que genera anuncios gráficos con calidad de diseñador equipados con llamados a la acción que se adaptan a su negocio.
8. Ponte elegante con gráficos de botones

En algunos casos, las flechas diminutas o los gráficos en su botón CTA sin duda pueden afectar las tasas de clics. Si va a aplicar gráficos, asegúrese de que sus íconos expliquen en lugar de confundir la oferta para los usuarios.
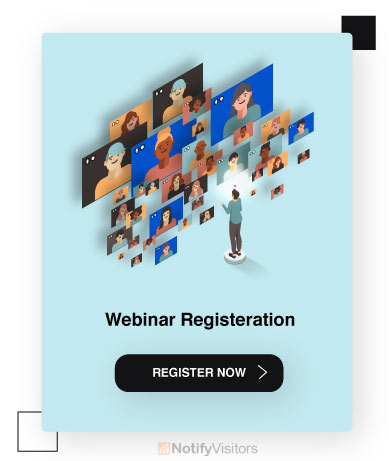
Por ejemplo, desearía evitar usar un icono de descarga de disco para un usuario que se está registrando para un seminario web.
9. Texto del botón de bonificación

Hay algunas situaciones en el marketing de llamada a la acción en las que es posible que deba considerar agregar una línea adicional de información dentro del texto de su botón.
Esta práctica es popular entre los botones de prueba gratuitos. Por ejemplo, un botón de prueba gratuita podría indicar " Prueba de 30 días , sin tarjeta de crédito " en un texto más pequeño debajo del texto del botón principal " Comience su prueba gratuita ". Esta es información importante que pedirá a los usuarios que hagan clic para comenzar su prueba.
Esto no siempre será necesario con todos los botones, pero esta información adicional puede ayudar mucho a los CTR cuando sea conveniente.
Alternativamente, puede poner más información debajo o al lado de un botón. Según Copyblogger, estos elementos se conocen como "activadores de clic". Algunos casos de activadores de clic incluyen:
- Beneficios clave
- Testimonios
- Información para suprimir la ansiedad (p. ej., no se requiere tarjeta de crédito)
- Puntos de datos (p. ej., los usuarios ven un aumento del 40 % en las acciones cuando usan X)
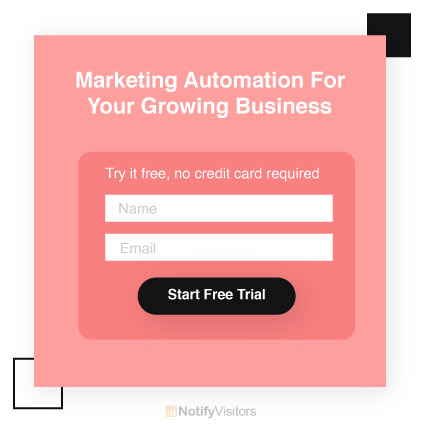
10 Manténgalo por encima del pliegue
Siempre debe mantener el botón de llamada a la acción de su correo electrónico en la mitad superior de la página para que los usuarios nunca lo eviten. Asegúrese de que la información importante siempre se mantenga arriba del pliegue.
La información adicional adicional debe permanecer debajo del pliegue, donde sigue siendo accesible pero no distrae.
11. Menos es mejor cuando se trata de opciones
Los humanos tienden a experimentar la paradoja de la elección: disfrutamos eligiendo entre una manzana o una naranja, pero si nos presentan manzanas, naranjas, pitahaya, uvas, granadas, plátanos, clementinas y mangos, nuestras cabezas casi pueden explotar por la indecisión.
Según un estudio realizado por Mark Lepper de la Universidad de Columbia, los participantes que fueron invitados a elegir un chocolate de una caja de seis estaban más satisfechos con su selección que los participantes que seleccionaron una caja de 30 chocolates.
Así que mantén a tus usuarios satisfechos dándoles menos botones para elegir.
Si desea incorporar varias opciones de botones, dé importancia a una opción sobre otras para ayudar a los usuarios a canalizarse hacia una ruta en particular. Ni siquiera importa el camino en realidad: ¡los usuarios solo deben ser guiados!
12. Jerarquía natural
A veces, tendrá otros botones en su página web que no son sus principales botones de conversión de llamada a la acción. Esos botones deberían llamar menos la atención que el botón principal de llamada a la acción de su correo electrónico .
Para sus botones que no son CTA, intente usar botones en escala de grises o colores monocromáticos. Pero, por supuesto, tu botón principal de llamada a la acción siempre debe ser el más grande y brillante.
13 Utilice la copia del botón para la propuesta de valor.
Es posible que vea que muchos botones incorporan la palabra "gratis", como en " Obtener mi libro electrónico gratuito ". “ Gratis ” es una palabra tentadora, y aplicar esa palabra en el texto del botón resalta la propuesta de valor de su oferta.
Analice la propuesta de valor de su oferta y cómo podría presentarse mejor en su botón de llamada a la acción.
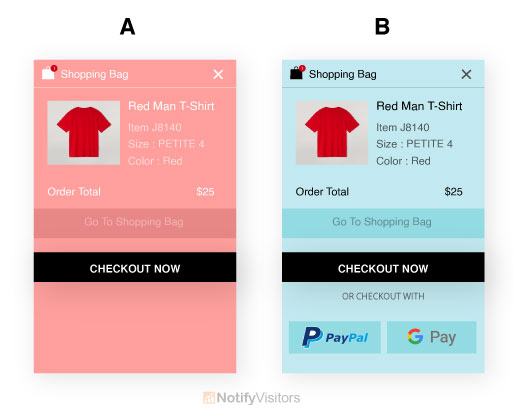
14. Llamada a la acción del carrito

Los sitios de comercio electrónico necesitarán consumir la mayor parte del tiempo en las pruebas A/B de sus botones de carrito/compra. Incluso pequeños cambios en los botones del carrito pueden influir drásticamente en las tasas de conversión. Asegúrese de ofrecer botones para otras opciones de pago como PayPal.
Proporcionar un botón de PayPal puede ser un gran incentivo: ha habido muchas veces que compramos alimentos en los que hemos estado demasiado letárgicos para sacar una tarjeta de crédito y solo avanzar gracias a PayPal.
15. Sigue el Flujo Natural del Usuario
Si hablamos de cultura occidental, vemos de arriba hacia abajo y de izquierda a derecha. Tener en cuenta este flujo de lectura original puede influir mejor en la ubicación de los botones inteligentes. Por ejemplo, los botones de llamada a la acción ubicados en la parte inferior o a la derecha del contenido a menudo superan las ubicaciones alternativas.
Lo que es más importante, nunca obligue a los usuarios a retroceder para hacer clic en un botón: los botones de CTA deben ubicarse en lugares inadecuados que se alineen con la experiencia del usuario.
Por ejemplo, necesitaría colocar un botón de "registrarse ahora" en un lugar donde un usuario lo vería después de leer acerca de su oferta o producto, no antes, ya que no tendría sentido que un usuario se registre para recibir una oferta. no entienden nada!
16. Prueba los botones como si tu vida dependiera de ello
¡Probar con botones de llamada a la acción por correo electrónico es absolutamente vital! Si no ha realizado muchas pruebas A/B antes, los botones de llamada a la acción son un excelente lugar para comenzar, ya que incluso los cambios mínimos y fáciles de realizar pueden producir efectos dramáticos. Pruebe la ubicación, el color, el estilo, el texto: si se le ocurre, ¡debería probarlo!
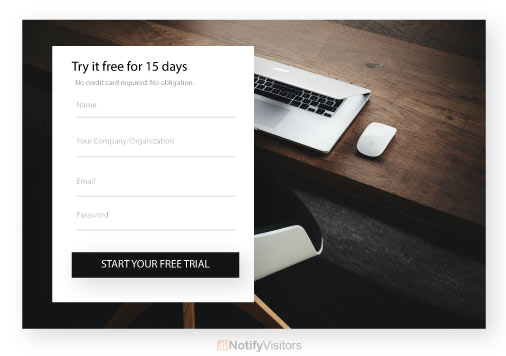
17. Amplíe ese espacio en blanco

Finalmente, los botones de llamada a la acción de su correo electrónico siempre deben tener una porción saludable de espacio en blanco que los abarque. Los soportes de espacios en blanco llaman la atención de los usuarios sobre su botón y ayudan a que se destaque.
