10 mejores prácticas para el diseño de formularios en línea con ejemplos en vivo
Publicado: 2020-02-18Consejos para el diseño de formularios en línea: ¿Qué hay de malo en los diseños de formularios en los sitios web?

Las marcas y los dueños de negocios ponen mucho esfuerzo en un gran diseño web.
Solo hay un pequeño problema con eso.
Sin embargo, el diseño por sí solo no monetizará su sitio web.
Más importante aún, se trata de construir canales que generen clientes potenciales y ventas.
Y ahí es donde entran los formularios en línea.
Muchas marcas descuidan la importancia de los diseños de formularios, pero es el canal de consulta clave el que determina el éxito de su sitio web.
La mayoría de los ejemplos de diseño de formularios en Internet parecen aburridos, poco acogedores y, en consecuencia, generan menos conversiones.
Los formularios en línea son la puerta de entrada para capturar el nuevo potencial comercial.
El uso de formularios en línea atractivos y fáciles de usar es crucial si desea tomar en serio su generación de prospectos.
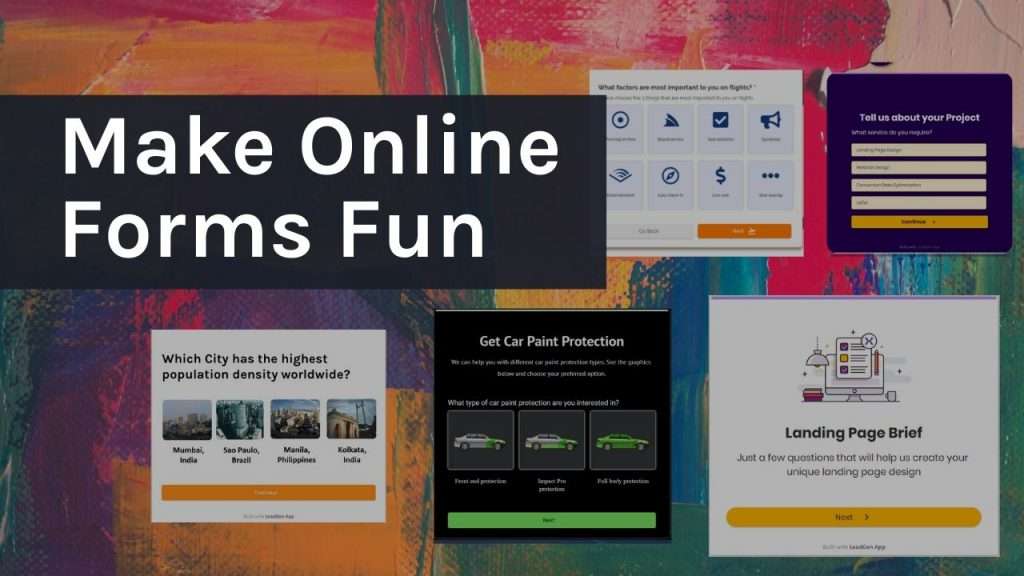
Para ayudarlo a conectarse mejor con su audiencia, estas son nuestras 10 mejores prácticas sobre cómo hacer que un formulario en línea sea divertido:
1. Eliminar la confusión

En primer lugar, el formulario debe ser fácil de entender para su audiencia. Y eso es a menudo más fácil decirlo que hacerlo. Antes de pensar en hacer que el diseño de su oform sea divertido y emocionante, debe asegurarse de que sea funcional y fácil de usar en primer lugar.
Internet está lleno de diseños de formularios que tienen preguntas redundantes, que hacen preguntas en un lenguaje confuso y que simplemente parecen aburridos. Todas estas características hacen que los formularios sean menos atractivos para los visitantes de la web.
Factores importantes a eliminar en un diseño de formulario:
Formas largas (menos es más)
Preguntas redundantes
Preguntas innecesarias que no ofrecen un buen valor
Tipo de pregunta incorrecto para una pregunta, por ejemplo, uso de campo de texto abierto en lugar de opciones de botón
Jerga y lenguaje técnico
Texto de llamada a la acción estándar en los botones, por ejemplo, Registrarse, Suscribirse, Completar formulario
Colores y contrastes difíciles de leer
Todos estos puntos pueden parecer obvios, pero la realidad es que incluso los formularios en línea más simples violan algunos de estos puntos.
Internet está lleno de miles de diseños de formularios que carecen de experiencia de usuario.
Una sola experiencia negativa puede afectar al usuario mucho más que una gran experiencia con tu formulario.
Revise estas prácticas y tendrá muchas más posibilidades de generar conversiones y crear compromiso.
2. Cambia el formato

Cuando pensamos en formularios en línea, normalmente tenemos en mente formularios largos simples. Los formularios largos o los formularios de un solo paso presentan todas las preguntas en un solo paso, generalmente una por una debajo de la otra.
Hay toneladas de buenos casos de uso para formularios de un solo paso, por ejemplo, para formularios que solo solicitan el nombre y la dirección de correo electrónico. Sin embargo, definitivamente debería considerar cambiar el formato del formulario cuando piense en hacer que los formularios sean más divertidos.
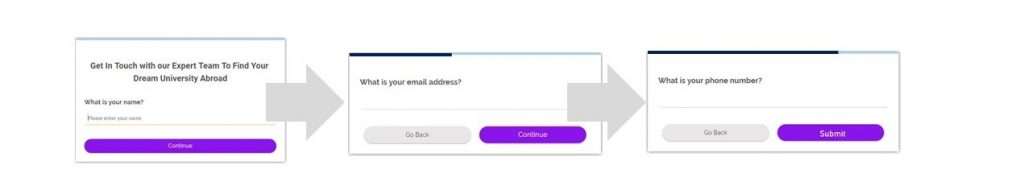
La alternativa a los formularios de un solo paso son los formularios de varios pasos.
Los formularios de varios pasos , a veces también llamados formularios de asistente, son mucho más intuitivos y brindan una mejor experiencia a lo largo del recorrido del usuario.

Debido a que el usuario solo ve un paso de pregunta a la vez, la información es menos abrumadora.
Es mucho más alentador ver solo una pregunta a la vez que 10 o 20 diferentes. No es diferente de la vida real: en una conversación personal con otra persona, también harías una pregunta antes de hacer la siguiente pregunta.
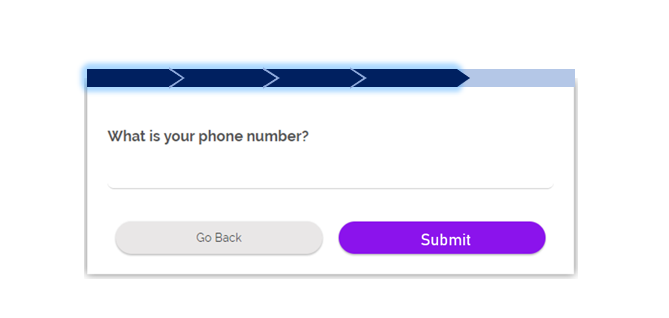
Dentro de los formularios de varios pasos, puede usar barras de progreso que proporcionan una indicación de cuánto del formulario ya se ha completado.
Relacionado: 7 mejores prácticas para crear formularios largos para impulsar la conversión

Barra de progreso en un diseño de formulario de contacto de varios pasos
Encontramos que los formularios de varios pasos son más fáciles de usar en muchos casos, por ejemplo, captura de clientes potenciales, calificación del usuario, formularios de comentarios, formularios de solicitud y más. La aplicación LeadGen le permite crear formularios de varios pasos con texto personalizado y elementos gráficos muy fácilmente.
3. Entretenga el diseño de su formulario con contenido

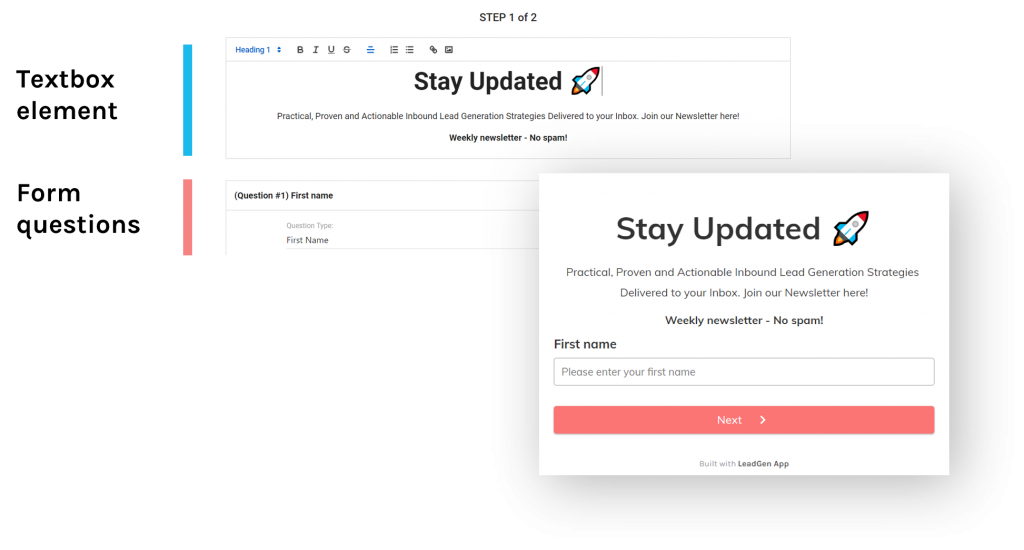
En los formularios de varios pasos de LeadGen, puede mostrar elementos de cuadro de texto junto con sus preguntas y pasos de formulario, por ejemplo, arriba de una pregunta.
Estos elementos de cuadro de texto se pueden agregar a través del editor WSIWYG, donde puede agregar enlaces, gráficos e imágenes GIF. Los titulares se pueden configurar en diferentes tamaños, por ejemplo, formato H1, H2, H3.

Mejora de los formularios de LeadGen con elementos de cuadro de texto: creador de formularios y formulario en vivo
Al agregar algunas líneas de texto, por ejemplo, para introducir preguntas, puede hacer que el formulario sea más individualizado y más fácil de entender.
Esto puede hacer que su formulario se vea más conversacional y menos estático como un formulario en línea típico (vea la imagen a continuación)

Contáctenos diseño de formulario sección de encabezado personalizado con elementos de texto
También puede usar imágenes GIF en los cuadros de texto para dejar fluir su creatividad. Vea el ejemplo de diseño de formulario a continuación para participar en una competencia:
Formulario de inscripción al sorteo de premios con imagen GIF
4. Mejores prácticas para el diseño de formularios

La marca y el estilo de su formulario en línea generalmente no son algo a lo que los especialistas en marketing le presten atención. Por otro lado, la gente se obsesiona con el diseño web (que obviamente también es importante). Sin embargo, el diseño de los formularios en línea es el elemento clave del sitio web que realmente impulsa el negocio.
Sea uno de los pocos especialistas en marketing que aprovecha este potencial y comience a optimizar su formulario de generación de prospectos para obtener las mejores tasas de conversión.
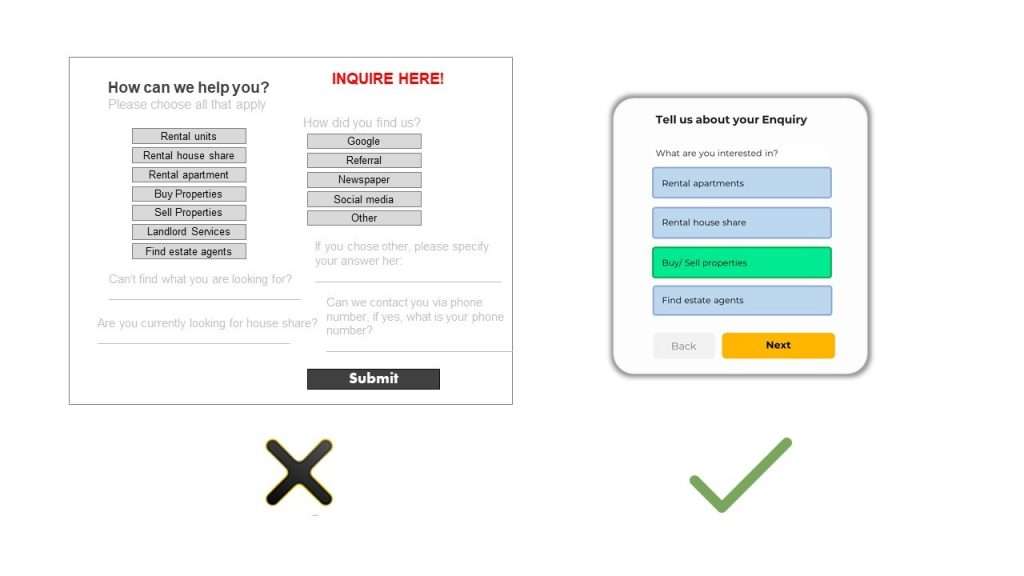
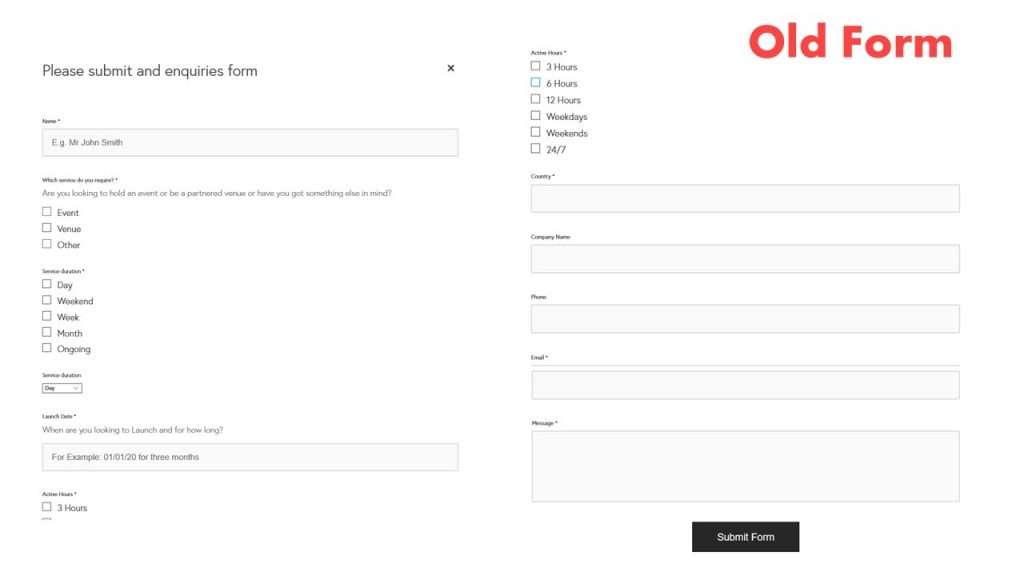
Aquí hay un ejemplo de un diseño de formulario de contacto en línea con fotos de antes y después:


Ejemplo de formulario de captura de consultas de contacto
El diseño original de forma fue construido en formato largo. Estaba haciendo las cosas más complicadas de lo necesario.
Las preguntas no estaban claras y dejaban espacio para la interpretación. En términos de marca, el formulario solo usaba colores blanco y gris, lo más aburrido que podía parecer.

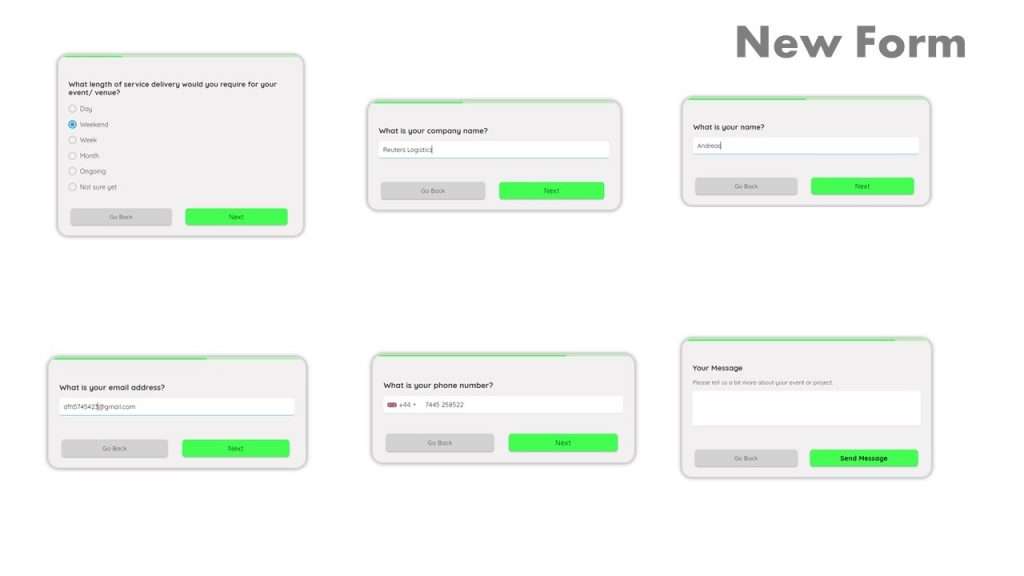
Nuevo diseño de formulario de contacto en formato de varios pasos
Arriba puede ver la nueva forma en el diseño real de la marca. La marca ya usaba colores verdes intensos en el logotipo y el sitio web, por lo que adoptamos este estilo para el formulario. El formato de varios pasos hace que las preguntas sean mucho más fáciles de entender y que los usuarios tengan más probabilidades de seguirlas.
Los colores juegan un papel importante para el diseño de formularios en línea en términos de:
1) Agregar personalidad a la forma y hacer que parezca menos serio;
2) Hacer coincidir el estilo del formulario con la identidad de su marca
3) Cree experiencias más fáciles de usar
5. Gamificar

Cuestionario de formulario LeadGen para involucrar a los usuarios en un sitio web
A la gente le encantan los juegos y el entretenimiento. Use recorridos de formularios de varios pasos para involucrar a los usuarios, construya como un juego.
Esto podría no ser el adecuado para cada formulario que construyas. Por ejemplo, los formularios de captura de contactos y clientes potenciales probablemente deberían verse lo más simples posible.
La gamificación es "El proceso de agregar juegos o elementos similares a juegos a algo (como una tarea) para fomentar la participación" (Fuente: Diccionario Merriam Webster).
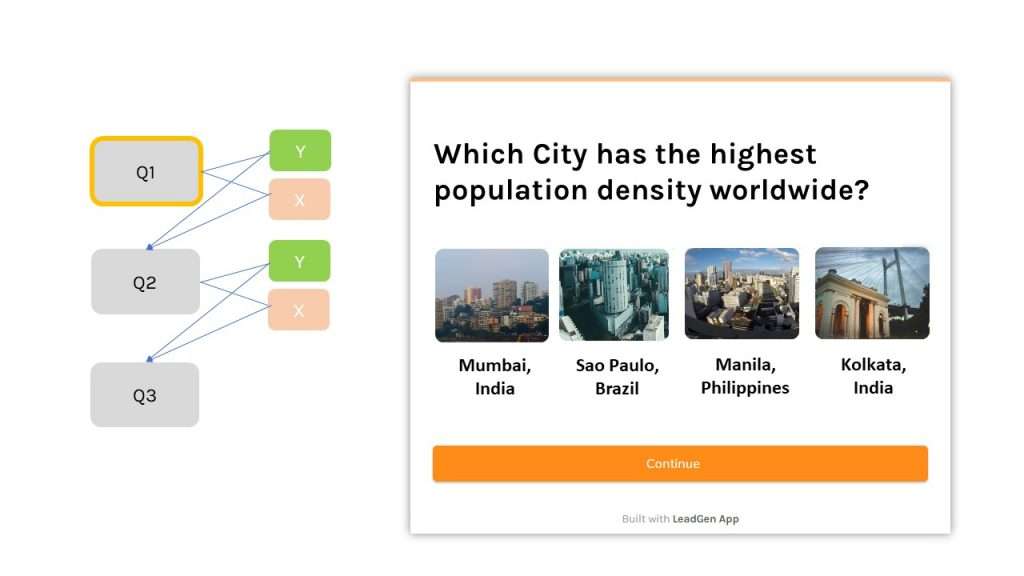
Ejemplos de formularios en línea gamificados

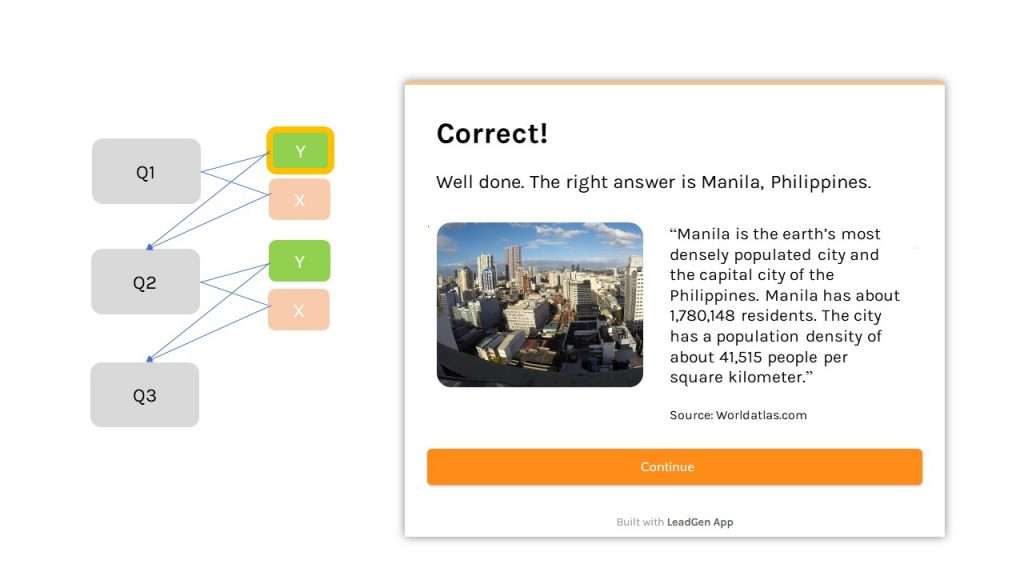
Formulario de diseño de sitio web de cuestionario gamificado
La imagen de arriba muestra un formulario LeadGen gamificado que proporciona comentarios de respuesta basados en la lógica de preguntas condicionales en los siguientes pasos.
Las respuestas correctas mostrarán un paso de forma diferente al de la respuesta incorrecta. Por ejemplo, si el usuario selecciona la opción correcta "Manila", el formulario LeadGen abrirá el paso del formulario para la respuesta correcta. Para todas las demás preguntas, puede preparar un paso de pregunta que informe al usuario, ya sea sobre las respuestas correctas o la opción de volver a intentarlo haciendo clic en el botón Atrás.

Cuestionario Formulario LeadGen - Página de respuesta para una respuesta correcta
Estos pasos del formulario de respuesta se pueden personalizar de la forma que desee, por ejemplo, escribiendo un breve texto de respuesta con una explicación. Tanto la respuesta correcta como la incorrecta se pueden conectar a la siguiente pregunta (Q2), de modo que el usuario simplemente continúa todo el cuestionario hasta el final.
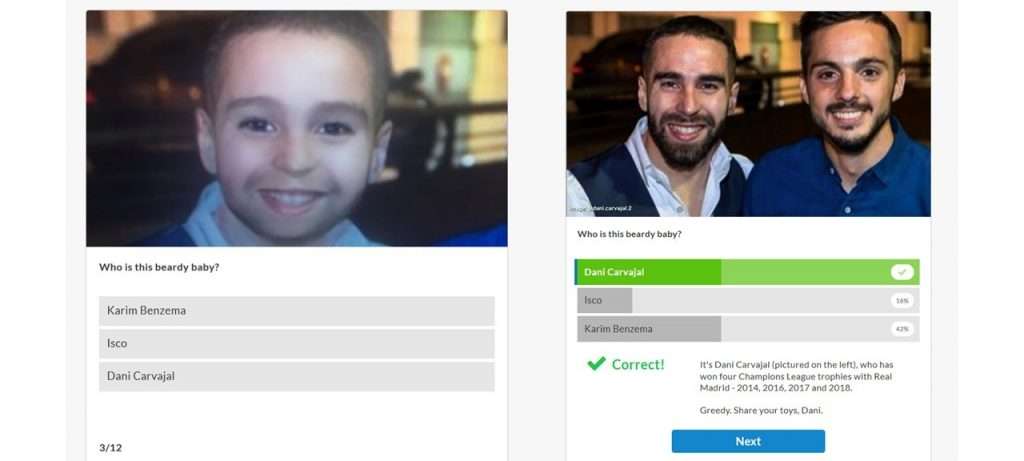
Un formulario en línea gamificado también podría ser algo creativo, listo para usar, que no encontrará en ningún otro lugar en Internet. Un gran ejemplo de un formulario en línea gamificado es este cuestionario de la BBC

Te pide que adivines el finalista de la Champions League mostrándote solo al jugador de bebé. Cosas como esta hacen que las personas sientan curiosidad por revisar el formulario para ver la respuesta. Además, es más probable que su cuestionario o formulario en línea gamificado se vuelva a compartir, lo que lo ayudará a ganar exposición para su sitio web, lo que no sucedería simplemente con los formularios convencionales.
6. Navegación en la página

Es importante no solo mirar el formulario en línea en sí, sino todo el recorrido del usuario.
El viaje en la página web comienza donde aterriza el usuario y continúa incluso después del envío del formulario. Agrega valor optimizar toda la página para una llamada a la acción que podría ser su formulario.
7. Localice el diseño del formulario en el contenido de la página
Cuando diseñe un formulario en línea, asegúrese de colocarlo de manera destacada en el sitio, en la mejor sección posible. El formulario debe ubicarse en el lugar correcto de la página donde se pueda encontrar fácilmente y hacia donde se dirige el usuario.
Encontrar el lugar adecuado depende del caso de uso del formulario.
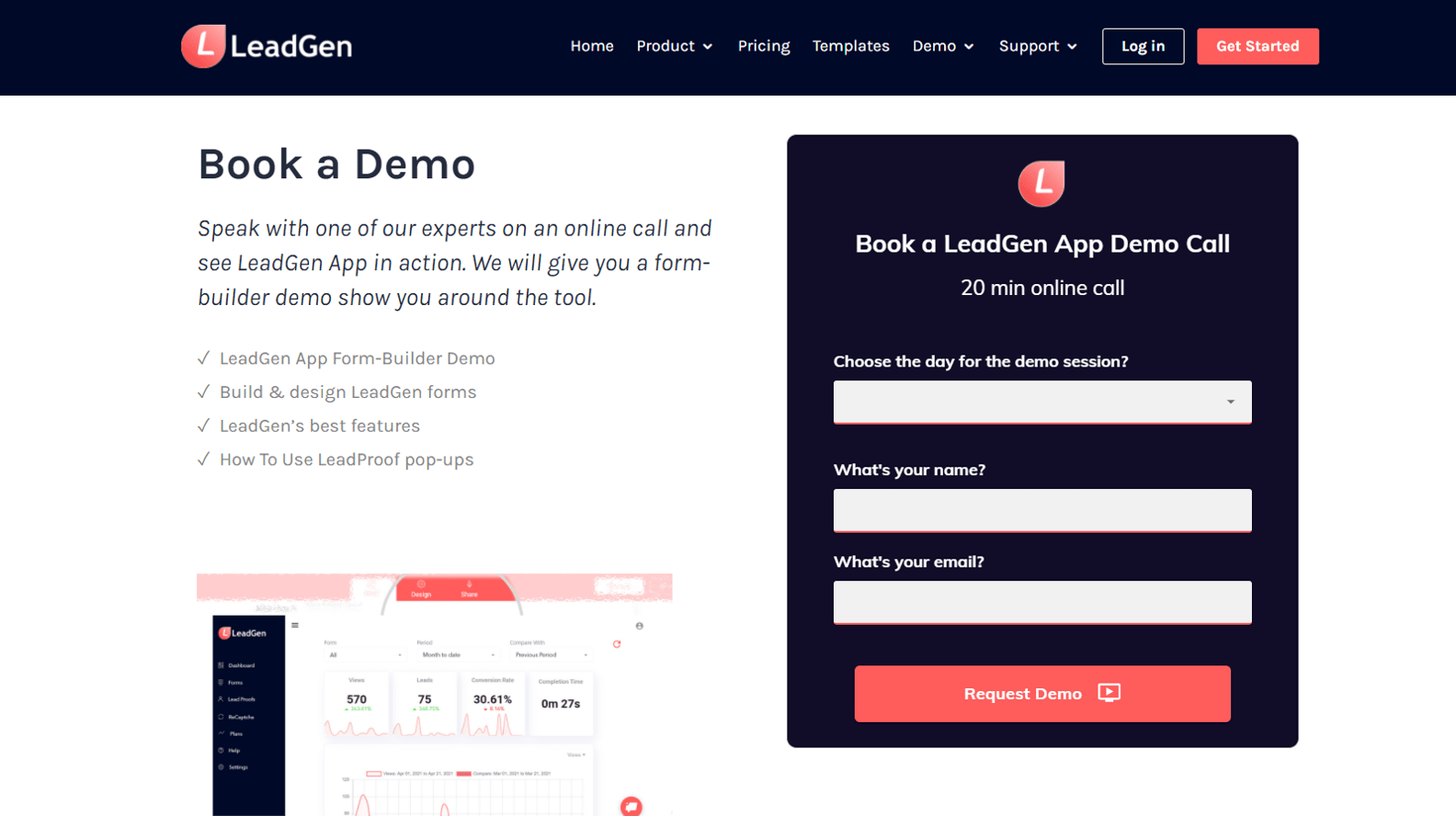
Una página de destino o una página de oferta normalmente tiene el formulario en la parte superior (como nuestra página de reserva de demostración a continuación)

Los formularios simples de registro de boletines pueden ubicarse en cualquier parte de la página web.
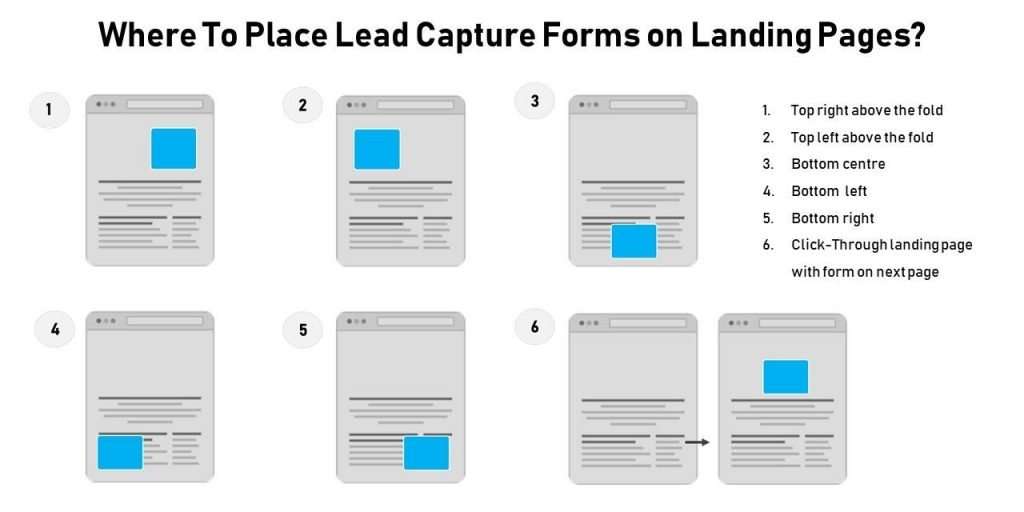
Los formularios de captura de clientes potenciales, por ejemplo, descargas de informes u ofertas de consulta en publicaciones de blog, son un caso de uso diferente. Estos formularios nunca deben mostrarse en la parte superior de la publicación porque el usuario primero debe interactuar con el contenido del blog para comprender el valor de la oferta principal. Los formularios deben ubicarse 3/4 hacia abajo de la página o al final.

Representación visual de dónde puede colocar diseños de formularios en una página web
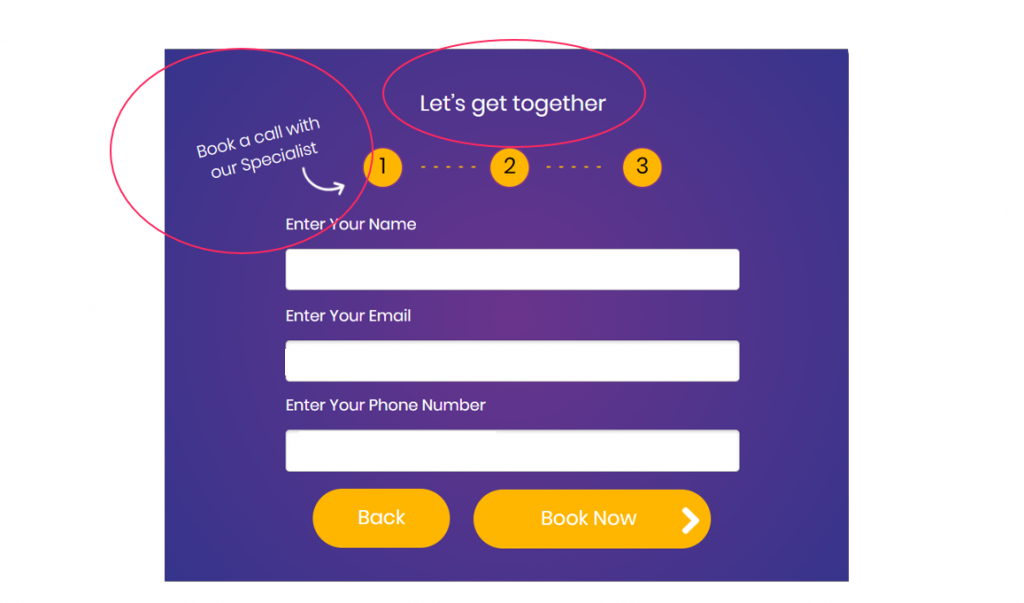
8. Apunta hacia el diseño del formulario

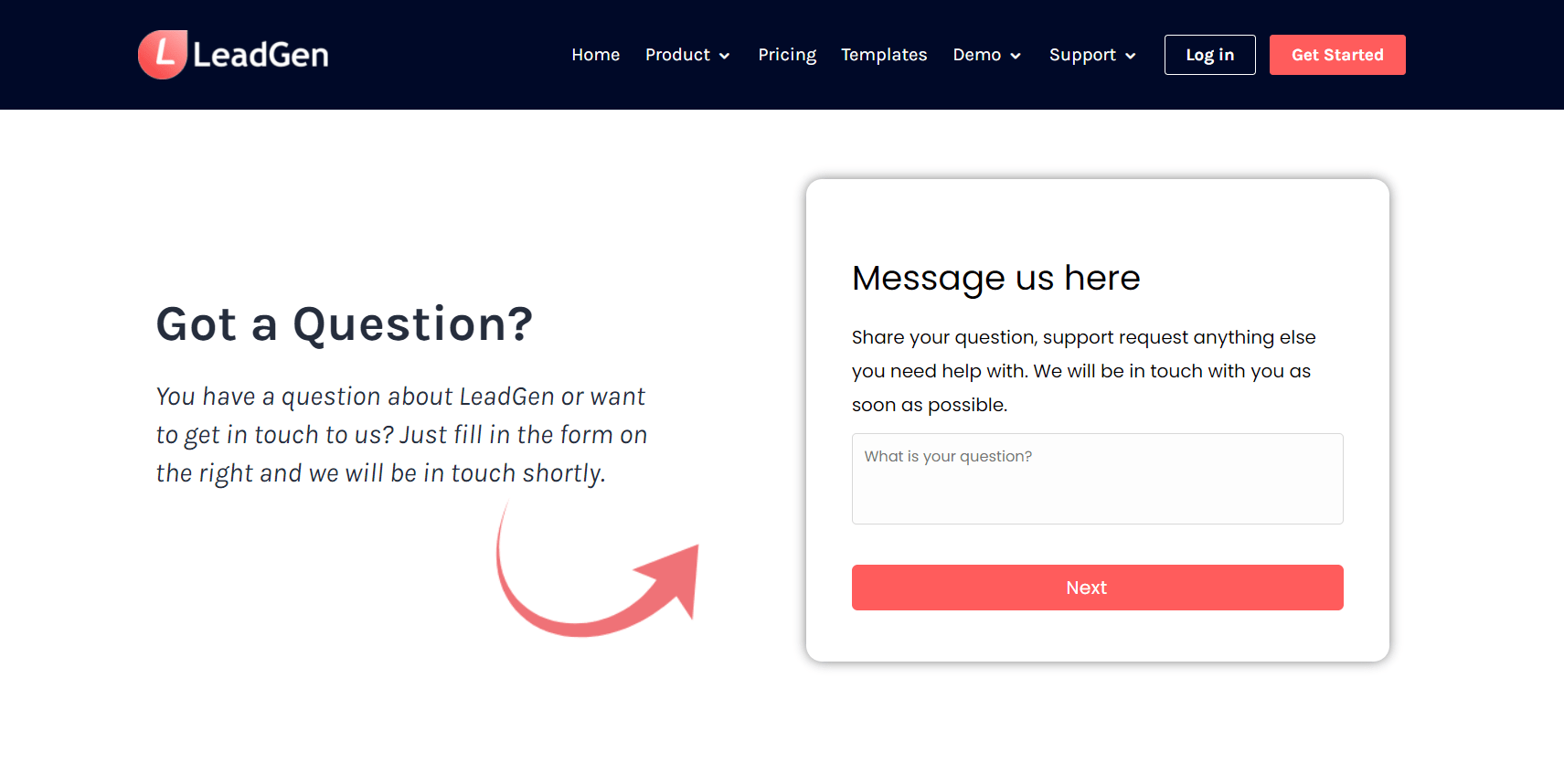
Diseño de formulario de contacto de la aplicación LeadGen en el sitio web
Otra táctica que ayuda a generar más interés en sus formularios es utilizar elementos de diseño web que dirijan a los usuarios al formulario.
Esta podría ser una simple imagen de flecha o una imagen de un rostro humano que mira hacia la forma.
La imagen de arriba muestra el diseño de nuestro formulario de contacto que usamos en nuestro sitio web LeadGen www.leadgenapp.io/contact. Contiene un gráfico de flecha que apunta hacia el formulario.
Además, puede dividir la estructura de su página en dos partes y mostrar un video a la izquierda y el formulario a la derecha.
Estas son tácticas sutiles pero efectivas que hacen que su formulario en línea se destaque.

9. Fuente fácil de leer
La fuente utilizada en su formulario en línea juega un papel importante en la experiencia del visitante. No vaya con las fuentes estándar. Implemente una fuente fácil de leer que funcione mejor con las pautas, los colores, el estilo y su CTA de su marca en los botones del formulario.
10. Página de agradecimiento
Al final del ciclo después del envío del formulario, debe mostrar una página de agradecimiento o redirigir a una URL de página de agradecimiento personalizada. Esto es particularmente importante cuando se utilizan formularios de captura de clientes potenciales. Lo último que no desea hacer es confundir al cliente potencial si el envío del formulario fue exitoso o no.
Cree su nuevo formulario "divertido"
Combinando todas estas ideas, puedes estar seguro de que los formularios serán más divertidos para tu audiencia.
Y más diversión también significa que puede recopilar más respuestas y aumentar las tasas de conversión.
Si aún no tiene una cuenta de la aplicación LeadGen para crear su formulario divertido, comience aquí: