15 ejemplos de inspiración para el diseño de sitios web de una página
Publicado: 2024-02-04¿Alguna vez ha considerado un sitio web de una sola página pero se saltó la idea y pensó en cómo una marca encaja toda su información en una sola página?
¿O alguna vez se puso a decidir si un sitio web de una sola página funcionará para su negocio o no?
Recuerde, un sitio web de una sola página aporta mucho.
Si es un profesional independiente, un artista o una pequeña empresa con un enfoque singular o simplemente desea un sitio web sencillo, compacto y fácil de usar para su tienda física o punto de venta, confíe en nosotros, un sitio web de una sola página definitivamente será una buena idea. .
¿Qué es un sitio web de una página?
En una frase, los sitios web de una página son sitios web simples y concisos que presentan solo una página HTML, omitiendo otras páginas web como contáctenos, acerca de nosotros o páginas de servicios.
A diferencia de los sitios web tradicionales, en un sitio web de una sola página, toda la información está integrada en una sola página. Por lo tanto, no habrá botones de menú, ni formulario de contacto dedicado ni URL diferentes para cada página. Una mayor participación, una velocidad de carga más rápida, un mantenimiento más sencillo, un diseño simplificado y una marca rentable son algunos de los beneficios clave que ofrece una aplicación estándar de una sola página.
No es de extrañar que un sitio web de una sola página se haya convertido en una tendencia de diseño contemporánea adoptada principalmente por individuos, empresarios y empresas de distintos tamaños para mostrar una amplia gama de contenido, incluidos proyectos, carteras, eventos, productos y más.
Ahora, explore con nosotros mientras profundizamos en ejemplos destacados de sitios web de una página y vea qué podemos aprender de ellos.
15 ejemplos de sitios web de una página:
1. Dolox

Visite el sitio web: https://dolox.com/
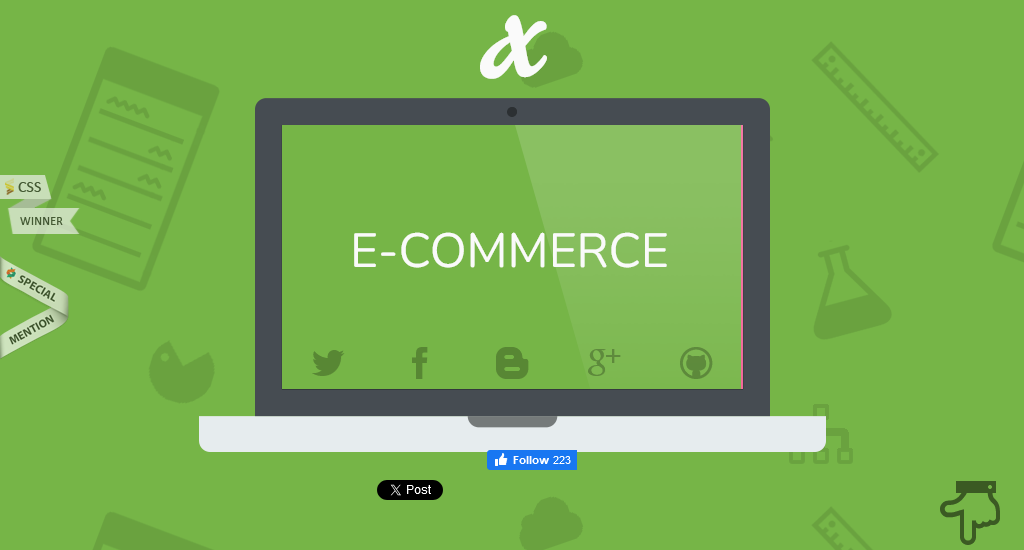
Dolox, Inc. es una empresa de diseño y desarrollo de software. Toda la información, incluida una breve discusión, información de contacto y el proceso de desarrollo, se muestra en su sitio web de una sola página.
Elementos clave de diseño
- Una presentación de diapositivas dinámica ubicada al frente de la página proporciona detalles interesantes sobre la empresa.
- El uso de animación a medida que se desplaza crea una experiencia de usuario interactiva. Además, como la información se revela gradualmente, evita que el usuario se sienta abrumado con demasiado contenido a la vez.
- Elementos como la ilustración del proceso de desarrollo del proyecto hacen que la información compleja sea más digerible.
- El emoji que apunta en la parte inferior derecha hace que sea más conveniente navegar entre secciones sin tener que desplazarse.
2. Planta22

Visite el sitio web: https://plant22.co/
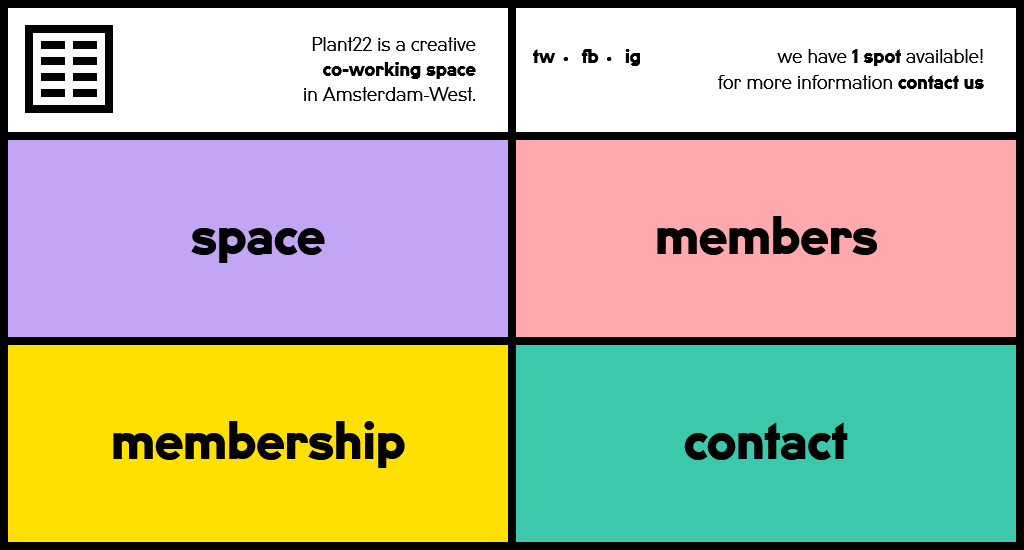
El sitio web de una sola página de Plant22 contribuye a una experiencia de carga rápida, minimalista y fácil de usar, evitando el desorden y el ruido visual innecesarios. El diseño poco convencional de los cuadros codificados por colores y las superposiciones emergentes hace que el sitio web sea visualmente interesante pero también atrae a los usuarios con una experiencia de navegación innovadora y memorable.
Elementos clave de diseño
- Los cuatro cuadros codificados por colores sirven como elementos principales de navegación en la página. Cada color ayuda a los usuarios a asociar contenido o acciones específicas con cada cuadro.
- Cuando hace clic en cada cuadro codificado por colores, se activa una ventana emergente superpuesta, lo que evita la necesidad de navegar a una nueva página o abrir una nueva pestaña.
- La información se presenta en forma de capas. Y que los usuarios puedan explorar diferentes secciones sin interrupciones.
- Al pasar el mouse sobre cada sección y contenido, se genera un efecto animado que atrae la atención hacia mensajes importantes o CTA.
3. Oovrá

Visite el sitio web: https://www.oovra.io/
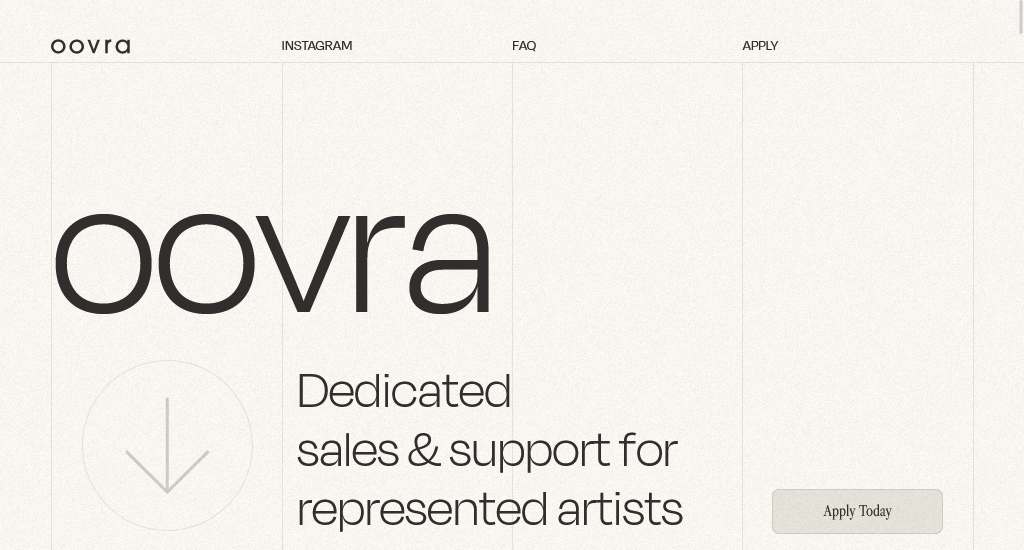
OOVRA es una plataforma o servicio dedicado a brindar ventas y soporte a los artistas representados. La plantilla del sitio web de Oovra emplea hábilmente imágenes y secciones distintas al tiempo que adopta un diseño de una sola página limpio y minimalista. Este enfoque estratégico dirige perfectamente la atención del usuario en la dirección correcta.
Elementos clave de diseño
- Navegación limpia y minimalista con enlaces a secciones clave (Instagram, Preguntas frecuentes, Aplicar).
- Hay un estilo visual consistente en toda la página. La paleta de colores y el uso de fuentes claras y legibles para el contenido y fuentes llamativas para el título resuenan con el tema artístico.
- Muestre los servicios utilizando un diseño de cuadrícula con descripciones concisas.
- Incluye una sección con preguntas y respuestas frecuentes en formato acordeón.
4. Lavandería de lujo

Visite el sitio web: https://www.upstatelaundromat.com/
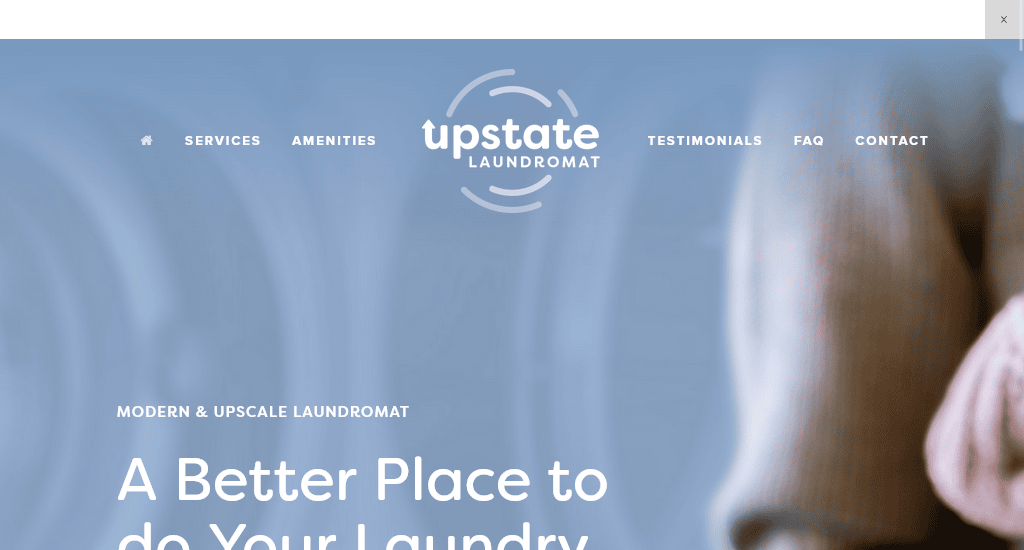
El sitio web emplea un diseño limpio, centrándose en la simplicidad y la facilidad de navegación. Incorpora estratégicamente elementos como botones de alternancia desplegables para la presentación de información y una pantalla de alternancia para preguntas frecuentes para mejorar la experiencia general del usuario en un diseño de una sola página.
Elementos clave de diseño
- El encabezado presenta un menú con enlaces descriptivos, como servicios, comodidades, preguntas frecuentes, contactos y testimonios. Esto garantiza que los usuarios puedan encontrar rápidamente la información que buscan sin clics innecesarios.
- La sección de preguntas frecuentes utiliza una pantalla de alternancia que permite a los usuarios expandir o contraer las respuestas según sea necesario. Esto no sólo ahorra espacio sino que también mejora la participación del usuario.
- Los testimonios se incluyen de manera atractiva, lo que indica un enfoque en generar confianza y credibilidad.
5. El rafael

Visite el sitio web: https://thejulianbk.com/
Rafael es otro ejemplo de un sitio web empresarial que adopta funciones interactivas, desplazamiento fluido y un diseño visualmente atractivo para ofrecer una experiencia de usuario atractiva y eficaz.
Elementos clave de diseño
- La parte superior de la página presenta una ilustración visualmente atractiva del edificio, que brinda una experiencia visual inmediata y atractiva para los usuarios.
- Se agrega un toque creativo con un efecto de desplazamiento interactivo que inyecta un elemento lúdico en la experiencia del usuario. Cuando los usuarios pasan el cursor sobre la ilustración del edificio, todas las ventanas se iluminan.
- El menú ubicado en la parte superior de la pantalla le permite navegar por las distintas secciones de la página sin esfuerzo.
- Se incorpora un efecto de paralaje en el medio de la página, donde las imágenes de primer plano se mueven a diferentes velocidades, agregando profundidad para una experiencia dinámica en el sitio inmobiliario.
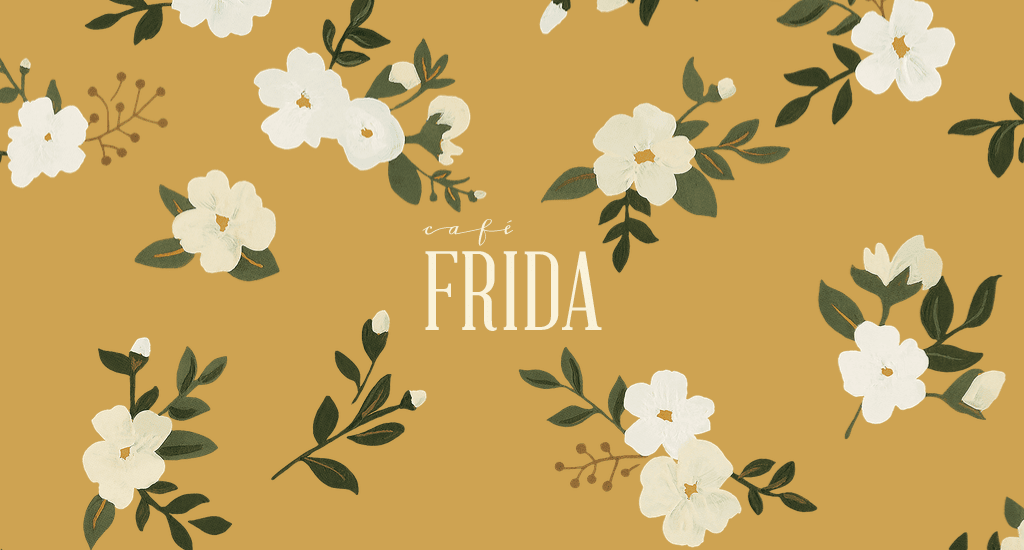
6. Café Frida

Visite el sitio web: https://cafefrida.ca/
Si valoras la simplicidad pero la elegancia en el diseño de un sitio web, este es un gran ejemplo para inspirarte. El diseño del sitio web de una página del Café Frida francés incorpora varios elementos que contribuyen a su apariencia elegante y con estilo.
Elementos clave de diseño
- Es probable que la paleta de colores esté compuesta por tonos sofisticados y apagados. Los colores, como los pasteles suaves, el crema y los detalles dorados, crean una atmósfera elegante y refinada.
- El diseño del sitio web prioriza el fácil acceso al menú, la fórmula, la información de contacto y otra información. Esto se puede lograr a través del botón del menú de hamburguesas ubicado en la sección superior derecha.
- La animación floral sutil y no tan abrumadora agrega un toque dinámico y divertido al sitio web, contribuyendo al ambiente elegante general.
- Las imágenes de alta calidad tomadas profesionalmente del interior y los platos de la cafetería evocan una sensación de lujo y sofisticación.
7. Davide Baratta

Visite el sitio web: https://www.davidebaratta.com/
El sitio web del portafolio de Davide Baratta presenta microinteracciones sutiles, elevando su profundidad y agregando un carácter distintivo. El sitio web de una sola página proporciona una experiencia de usuario agradable mientras los visitantes navegan por el contenido.
Elementos clave de diseño
- Son animaciones o efectos sutiles que responden a las acciones del usuario. Por ejemplo, al pasar el cursor sobre un enlace de navegación o un botón, verá un ligero cambio de color o una transición suave.
- El diseño limpio y bien organizado, con el uso adecuado de los espacios en blanco, mejora la legibilidad general y permite a los usuarios centrarse en el contenido.
- La elección bien pensada de fuentes y colores contribuye a la estética general del sitio web.
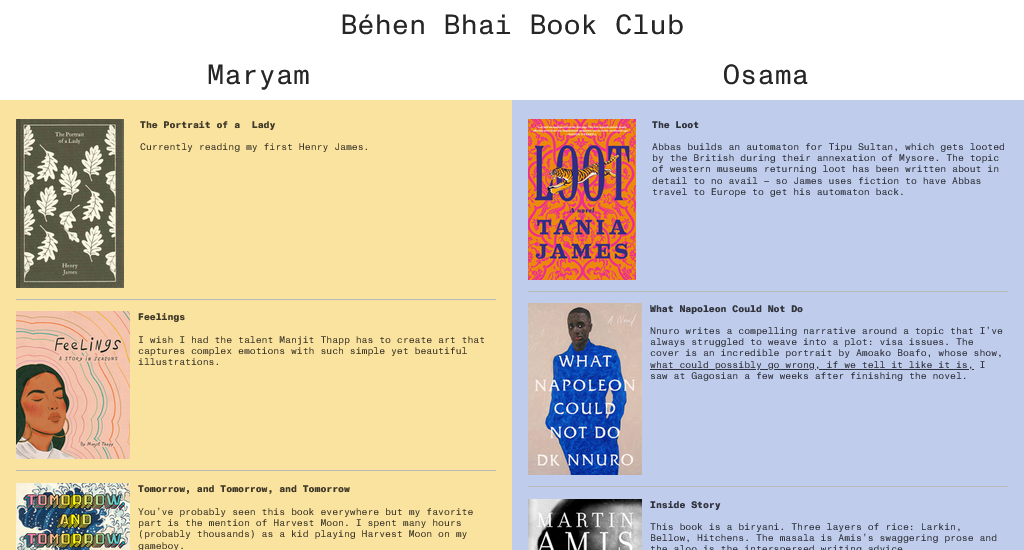
8. Club de lectura Behen Bhai

Visite el sitio web: https://behenbhaibookclub.mshehzad.com/

El sitio web muestra los libros leídos por Maryam Shehzad y su hermano Osama, destacando sus distintos gustos literarios. A medida que se desplaza por la página, se sentirá atraído por las imágenes y el contenido que incluyen las portadas del libro, el título y los comentarios personales de Maryam y Osama.
Elementos clave de diseño
- El diseño dividido es sin duda la característica principal. Separa claramente sus preferencias de lectura, lo que facilita a los visitantes distinguir entre las dos.
- La división central asegura el contraste visual y proporciona una estructura narrativa que invita a los usuarios a explorar los diferentes caminos que cada individuo ha tomado en sus aventuras lectoras.
- La combinación de colores también complementa el diseño general y refleja las personalidades de Maryam y Osama.
- El desplazamiento suave mantiene la navegación fluida entre secciones.
9. No somos plásticos

Visite el sitio web: https://weaintplastic.com/
El sitio web de una sola página tiene un diseño elegante y minimalista, centrándose en la simplicidad y la claridad. Se las arregla para compartir mucha información sin abrumar al lector. El diseño aborda inteligentemente la tarea de presentar contenido sustancial manteniendo la interfaz limpia y visualmente atractiva.
Elementos clave de diseño
- El menú proporciona una fácil navegación a diferentes secciones de la página, incluido el trabajo, el perfil, la carta, el contacto y más.
- La sección de portafolio es un componente clave que permite a los usuarios explorar varios ejemplos de su trabajo. Cada proyecto está representado por una breve descripción, lo que anima a los usuarios a hacer clic para obtener más detalles. Esta elección de diseño evita el desorden en la página principal.
- Es probable que haya un uso constante de elementos de marca, como combinaciones de colores, tipografía e imágenes en toda la página, que crean una apariencia cohesiva.
- El contenido se presenta de forma lineal, lo que facilita la navegación de los usuarios, especialmente en pantallas más pequeñas.
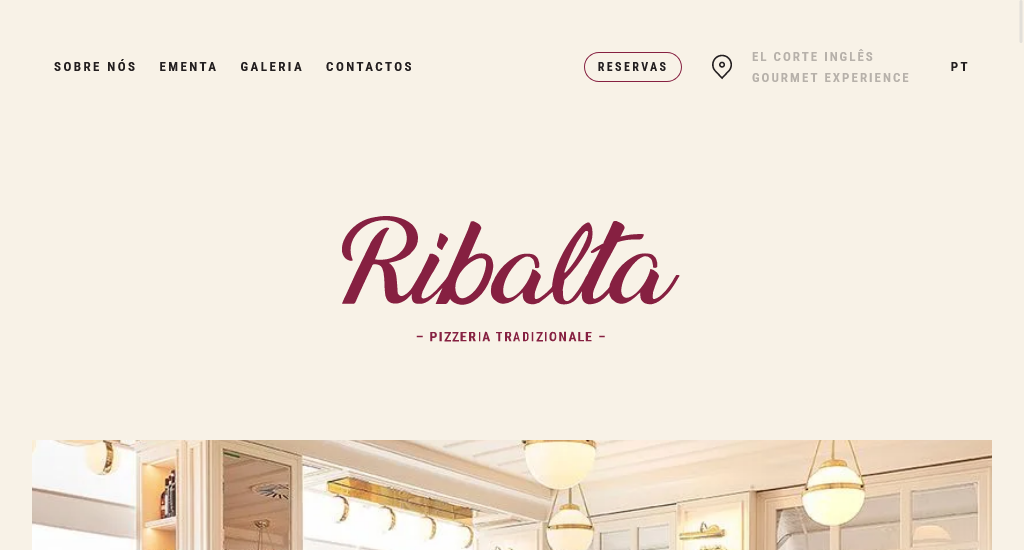
10. Ribalta

Visite el sitio web: https://www.ribalta.pt/
¿Tiene curiosidad sobre el enfoque que emplean los sitios web de restaurantes para realizar reservas en una sola página? Consulte Ribalta para obtener información sobre cómo agilizar el proceso de reserva sin la necesidad de varias páginas.
Elementos clave de diseño
- En el sitio web se muestran fotografías de alta calidad y visualmente agradables, que probablemente muestren los platos, el ambiente u otros aspectos relevantes del restaurante.
- La barra de navegación fija facilita el acceso a secciones importantes como Acerca de nosotros, Menú, galería y Contactos.
- Este sitio de una página incluye una CTA de reserva, posiblemente en forma de botón. Al hacer clic en la CTA de reserva, se despliega suavemente un formulario desde la parte superior de la página.
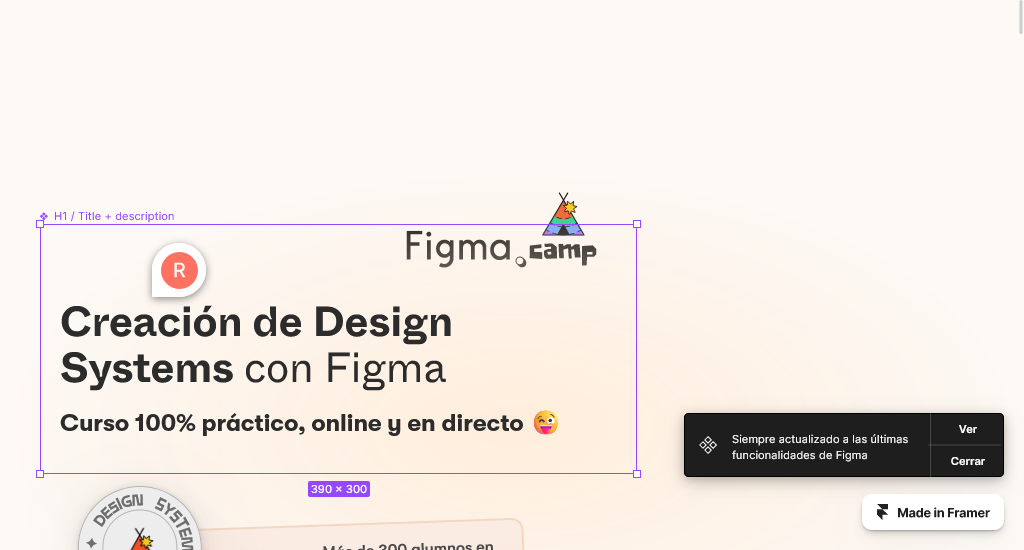
11. Campamento Figma

Visite el sitio web: https://figmacamp.framer.website/
Este sitio web de una sola página, Figma Camp , diseñado por Raúl Marín, tiene muchos elementos visuales divertidos y atractivos.
Elementos clave de diseño
- Se incorpora un personaje de mascota al diseño, agregando un toque personalizado y posiblemente amigable al sitio web.
- El sitio web presenta un diseño de desplazamiento largo, donde los usuarios pueden desplazarse hacia abajo para explorar diferentes secciones de contenido.
- La sección de preguntas frecuentes está diseñada en estilo acordeón, que se puede expandir o contraer para facilitar la navegación.
- El sitio web admite el idioma español, indicando localización para una audiencia específica.
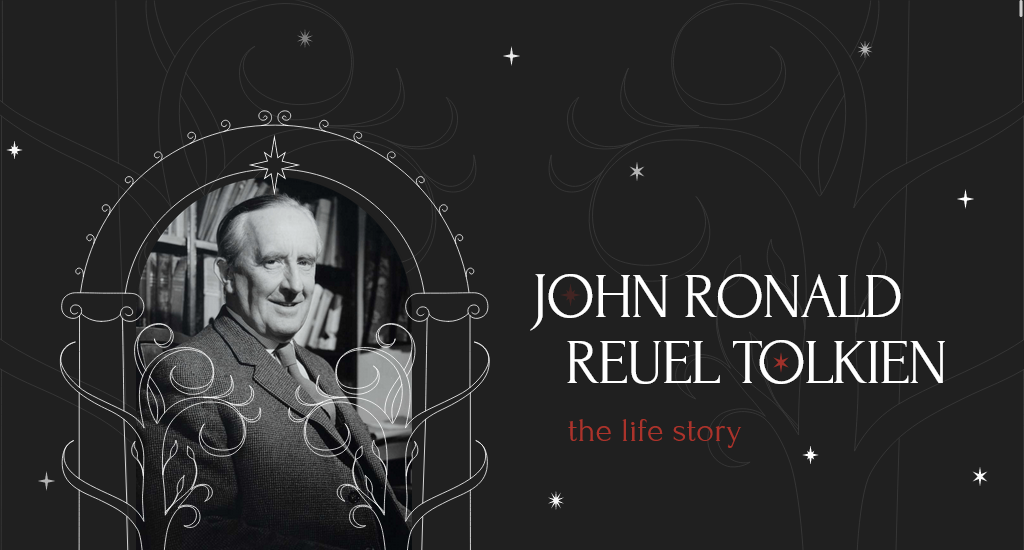
12. JRR Tolkien

Visite el sitio web: https://tolkienstory.tilda.ws/
Este sitio web rinde homenaje a JRR Tolkien añadiendo elementos visuales como imágenes, citas o referencias a las obras de Tolkien. Dado que los elementos de diseño se alinean con el tema de la narración y contribuyen a una experiencia de usuario coherente, se considera un buen sitio web de una sola página.
Elementos clave de diseño
- Las técnicas de narración con lágrimas se han utilizado agregando páginas e imágenes que parecen rotas o rasgadas para crear un efecto visual único y dinámico.
- La página súper larga proporciona una experiencia de desplazamiento continuo. Y hay transiciones animadas entre secciones.
- El sitio web incorporó fondos texturizados, tonos sepia y otros elementos de diseño que recuerdan a un período histórico específico para crear una sensación vintage o táctil.
13. Ley Adiem

Visite el sitio web: https://adiem.law/
El sitio web de una página de Adiem Law está concebido para ser una plataforma visualmente atractiva y fácil de usar con un enfoque en un diseño limpio, profesionalismo y navegación eficiente, al tiempo que muestra de manera efectiva la experiencia de la firma en Recursos Humanos (RR.HH.) y Derecho.
Elementos clave de diseño
- Este sitio web tiene un diseño que se divide en dos secciones centrales, creando un diseño equilibrado y simétrico.
- El sitio web utilizó un diseño de desplazamiento largo, donde los visitantes navegan por el contenido desplazándose hacia abajo en la página.
- El diseño limpio y minimalista implica el uso de amplios espacios en blanco que crean una sensación de simplicidad y claridad. Esto eventualmente mejora la legibilidad general y el atractivo visual del sitio.
- La elección de las fuentes es sencilla y coherente en todo el sitio web.
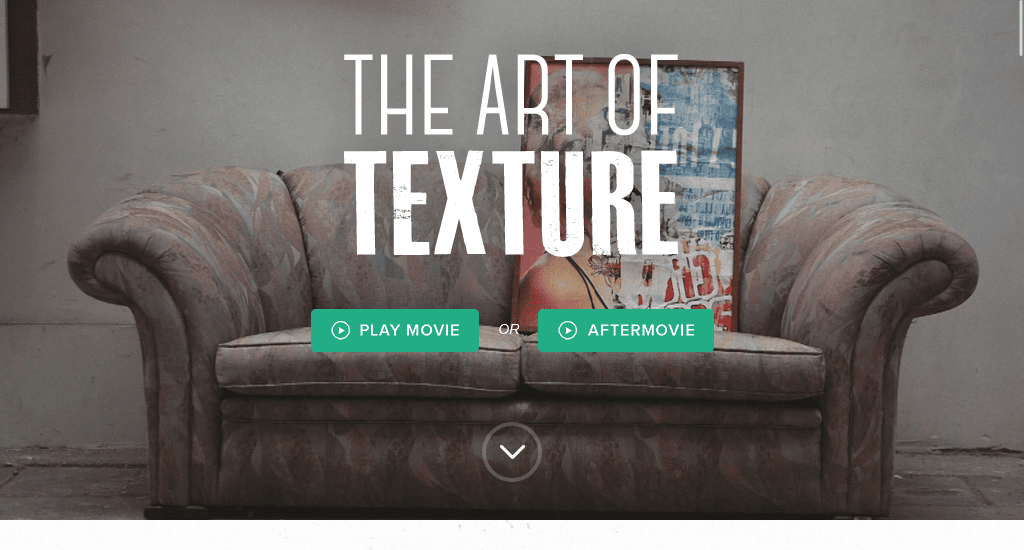
14. El arte de la textura

Visite el sitio web: https://www.theartoftexture.com/
Si desea mostrar un documental o una película, considere crear un sitio web conciso de una sola página como este.
Elementos clave de diseño
- Un botón visible de Reproducir película permite a los usuarios hacer clic para ver el documental directamente en la página. Esto activa una superposición del reproductor de video o lleva a los usuarios a una sección dedicada.
- Hay una sección dedicada que muestra información sobre el documental. Además, la galería de imágenes interactiva muestra obras de arte que están disponibles para la venta.
- La combinación de colores y las imágenes utilizadas reflejan el tema del arte del collage y el documental, creando una experiencia visualmente coherente y atractiva.
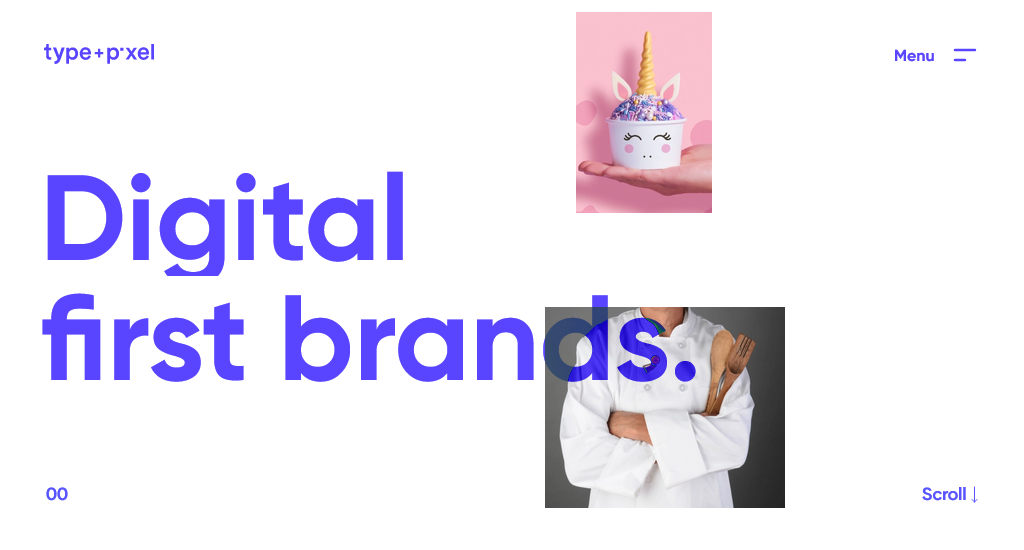
15. Tipo + Píxel

Visite el sitio web: https://www.typeandpixel.com.au/
El sitio web Type + Pixel es un sitio web de una sola página que es un buen ejemplo para las agencias creativas porque combina de manera efectiva elementos de diseño atrevidos, navegación clara y presentación de contenido creativo para mostrar sus habilidades.
Elementos clave de diseño
- El uso de tipografía en negrita en el sitio web hace una declaración y transmite una sensación de creatividad y confianza.
- En el sitio web se emplean imágenes de alta calidad y visualmente impactantes.
- La incorporación de un hermoso efecto de desplazamiento agrega un elemento interactivo y dinámico al sitio web. Esto contribuye a una experiencia de usuario más atractiva y hace que el sitio web sea memorable.
- El uso de formas creativas para presentar contenido, como ventanas emergentes bien diseñadas o animaciones que se muestran al pasar el mouse, agrega un elemento de sorpresa y mantiene al usuario interesado.
Ultimas palabras
Entonces, si el atractivo de estos artículos de una sola página ha despertado su creatividad y desea embarcarse en la creación de su propio sitio web, no dude en continuar. Crear un sitio web de una página es fácil siempre que tenga acceso a la herramienta adecuada.
Simplemente evite el uso excesivo de funciones y asegúrese de considerar cuidadosamente los colores, la tipografía y los valores fundamentales que definen su marca. Tome la decisión correcta: su sitio podría ganarse un lugar en una lista como esta algún día.
