Presentamos Instapage 3.0: más inteligente, más rápido, más audaz y simplemente mejor.
Publicado: 2020-03-05enlaces rápidos
- Eliminar el ruido de la interfaz de usuario de Instapage
- Copia de experiencia de usuario
- Nuevo estilo y colores
- Nueva jerarquía de niveles y eliminación de sombras.
- Iconografía
- Rejilla espaciadora
- Eliminando esquinas redondeadas
- La interfaz de usuario del constructor
- lo que aprendimos
- Echa un vistazo a la nueva interfaz de usuario
El equipo de Instapage ha realizado un excelente trabajo al crear nuestra interfaz de usuario durante muchos años. Sin embargo, notamos que ya no satisface las necesidades de nuestros usuarios y era hora de un cambio.
Przemek Cholewa, líder del sistema de diseño de Instapage, describe el pensamiento del equipo durante este proceso de actualización de la interfaz de usuario:

Sabíamos que era necesario un cambio de percepción para adoptar la productividad y el rendimiento sin dejar de mantener todo fácil de usar. Nuestro equipo entendió cómo la interfaz de usuario puede distraer o ayudar al usuario a lograr su objetivo. La forma debe seguir a la función, no al revés. Queríamos que el sistema de diseño Instapage fuera menos llamativo y más minimalista y funcional.
Históricamente, no teníamos el lujo del tiempo, los recursos y el conocimiento para implementar correctamente un sistema de diseño sofisticado. Ahora lo hacemos, y hoy destacamos las mejoras más importantes del equipo detrás de todo.
(Nota: esta no es la evolución final de la interfaz de usuario y puede esperar muchas actualizaciones en las próximas semanas).
Eliminar el ruido de la interfaz de usuario de Instapage
En Instapage, creemos en el diseño iterativo y en que el trabajo de diseño nunca termina , está en constante evolución. Nuestro primer kit de interfaz de usuario se inspiró en Material Design y sirvió bien a nuestro producto, pero con el tiempo nos dimos cuenta de que el kit de interfaz de usuario inicial no tenía todos los componentes que necesitábamos y era demasiado limitante para lo que Instapage estaba creando.
Lo que ve hoy con la nueva interfaz de usuario de Instapage es una hermosa historia de diseño iterativo en nuestro esfuerzo por brindar una experiencia de usuario en constante mejora. Comenzó tomando nuestra implementación de Material Design y evolucionándola a un sistema de diseño de transición (y temporal). Lo llamamos " Cristal ", ya que tenía la intención de proporcionar más claridad.
Crystal tenía como objetivo adaptar Material Design a las necesidades de Instapage sin cambiar demasiado el lenguaje de diseño. Abordó el desafío principal: tener todos los elementos de diseño que necesitamos disponibles, documentados y con un fragmento de código Angular. Comenzamos el trabajo a mediados de 2019 y terminamos a fines del año pasado, solo para comenzar a trabajar en el paso final: nuestro propio lenguaje visual llamado " Crystal Clear ".
Crystal Clear es nuestro paso final de la transición, es nuestra propia interfaz de usuario y nuestro propio lenguaje visual, adaptado a las necesidades de Instapage, cuidadosamente diseñado con los detalles que necesitamos.
El director de diseño, Uldis Leiterts, explica:

Como proceso iterativo, el trabajo nunca termina. Seguimos arreglando, mejorando y actualizando. Por ejemplo, algunas partes de la cuadrícula aún necesitan algo de trabajo. Pero en lugar de mantener las cosas bajo el capó, queríamos compartir nuestro trabajo porque tanto como estamos orgullosos de nuestra versión "final" anticipada, también estamos orgullosos de la naturaleza iterativa del diseño y cómo cumple la función.
Esperamos que el primer lanzamiento de Crystal Clear y las actualizaciones posteriores mejoren continuamente la experiencia de Instapage de nuestros clientes, un producto que nos encanta crear.
¿Qué hay de nuevo en la interfaz de usuario de Instapage?
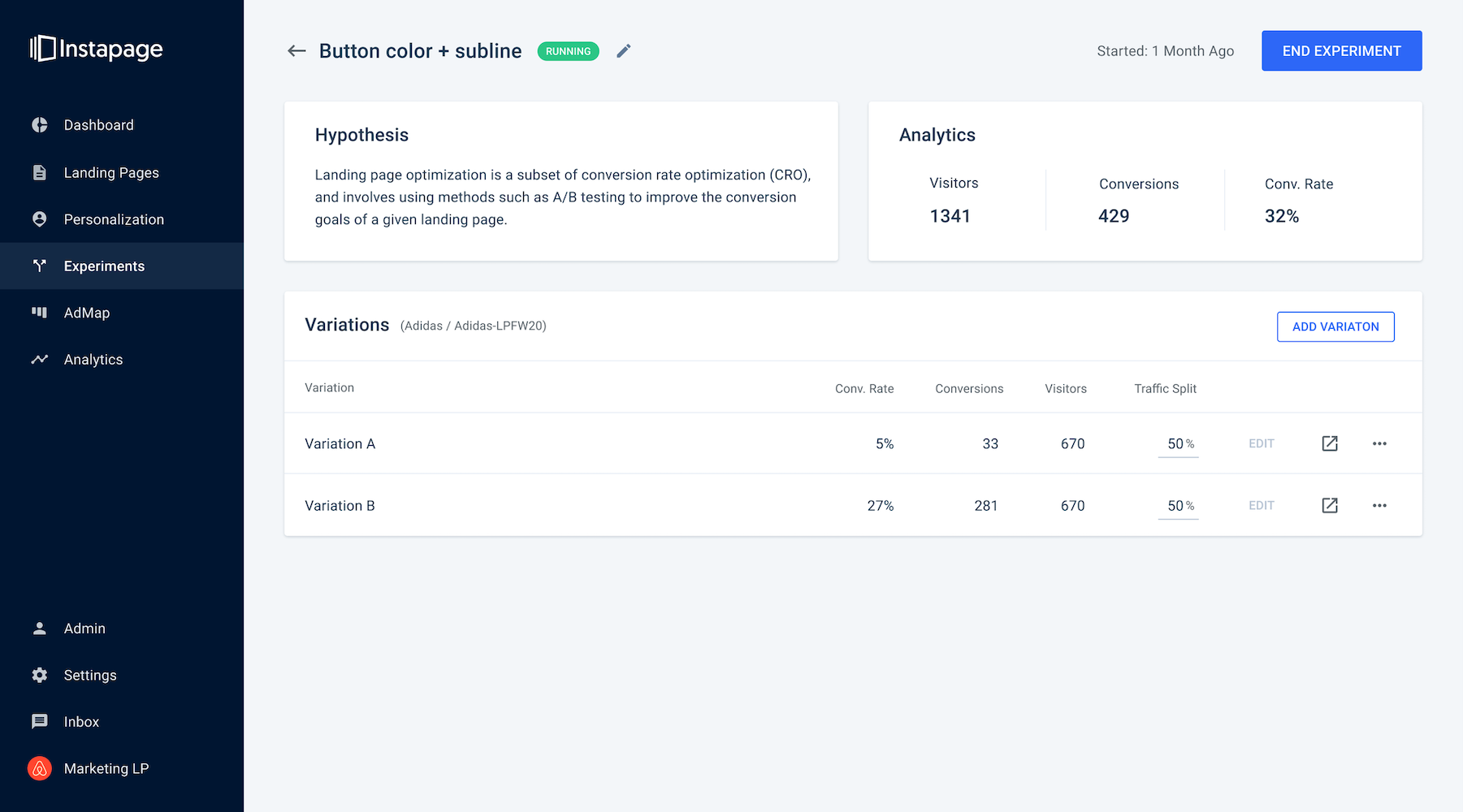
En general, eliminamos el ruido de toda la interfaz de usuario para que el contenido del cliente se vea primero, como verá a continuación.
Copia de experiencia de usuario
Junto con el diseño de transición de Crystal, presentamos un escritor de UX a nuestro talentoso equipo de diseño. Instapage fue creado por ingenieros, al igual que la copia que viste. Nos sirvió bien, pero también dejó espacio para mejorar.
Por ejemplo, un mensaje de estado vacío decía "Su tablero está solo"; en sí mismo no tiene nada de malo, pero puede que no sea el lenguaje más adecuado para el software comercial serio que vemos nosotros mismos. Con Crystal Clear, el escritor de contenido/UX de Instapage, Mateusz Sochoń, estableció una mayor consistencia con el tono y el mensaje. Como dice Mateusz:
Hicimos que todos los estados vacíos y la comunicación dirigida por el usuario se sintieran cohesivos al eliminar todos los baches. Modificamos la copia cada vez que había margen de mejora que estaba estrictamente relacionado con la sintaxis o el tono de los mensajes.
Nuevo estilo y colores
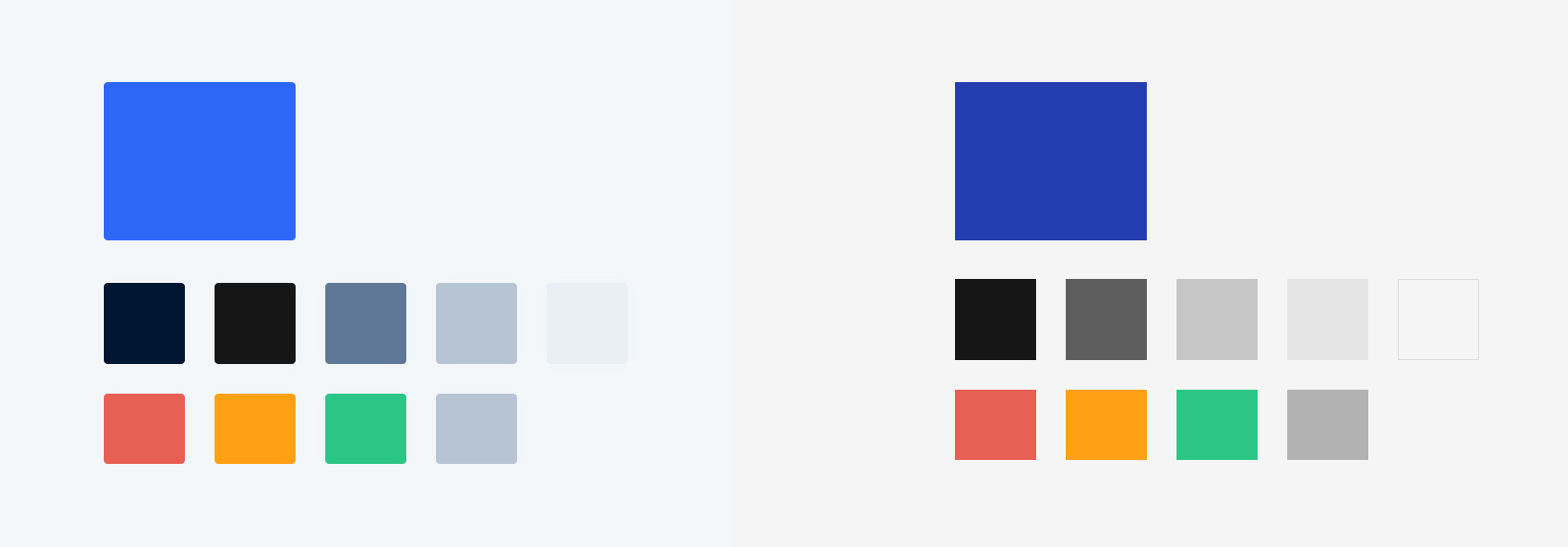
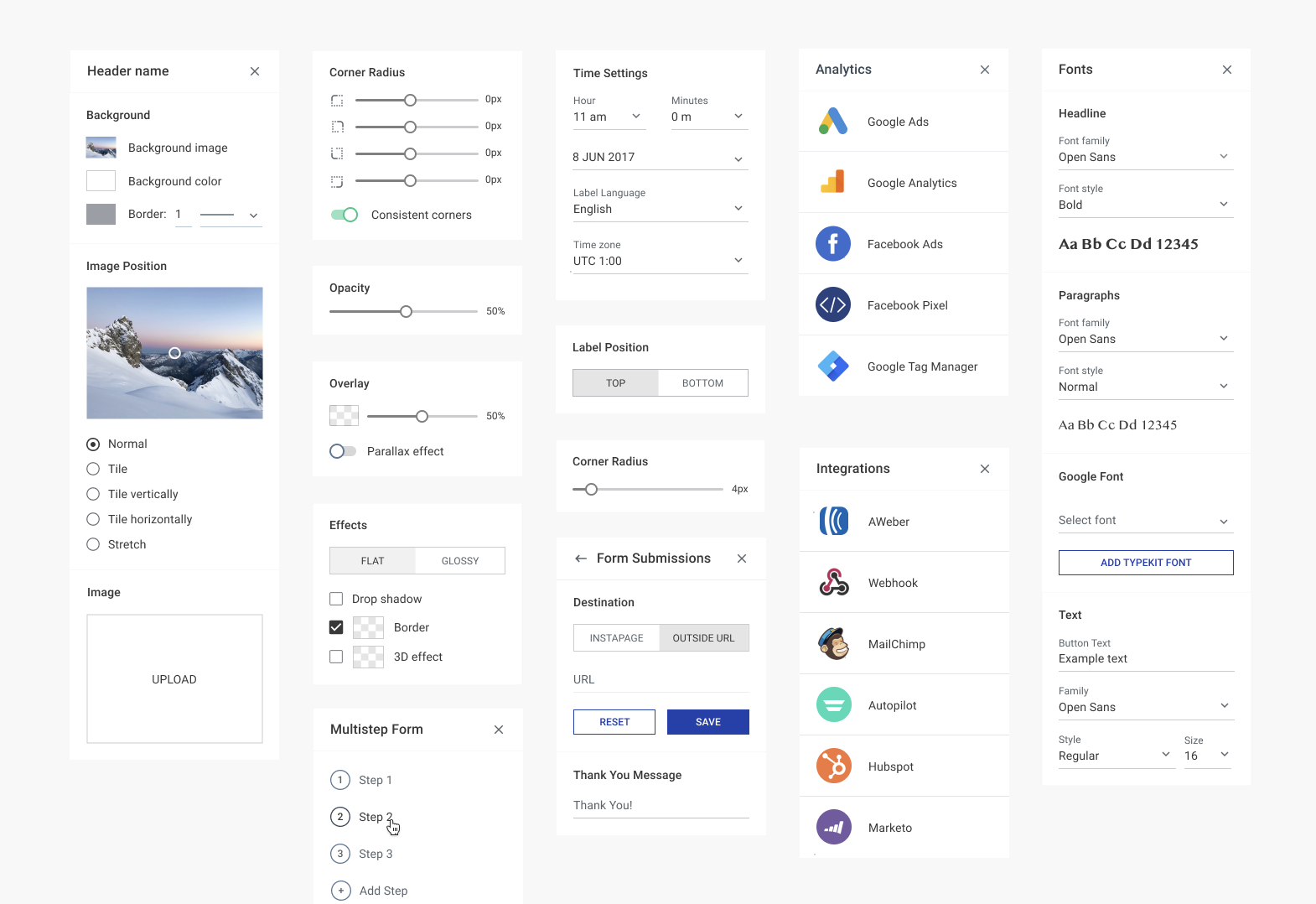
Para encontrar un estilo de interfaz equilibrado que aumente la productividad del usuario, actualizamos nuestra paleta de colores y estilo a un tono neutro en escala de grises. La nueva paleta de colores es menos decorativa pero mucho más funcional. Como ejemplo, el azul real está reservado solo para la acción, en su mayoría botones de CTA:


Dicho esto, el buen diseño es invisible y el equipo se inspiró en Dieter Rams, quien creó las reglas para un buen diseño. A partir de los principios de Rams, el equipo actualizó la interfaz para que sea más atemporal.
Antes: Cristal

Actual: Claro como el cristal

Nueva jerarquía de niveles y eliminación de sombras.
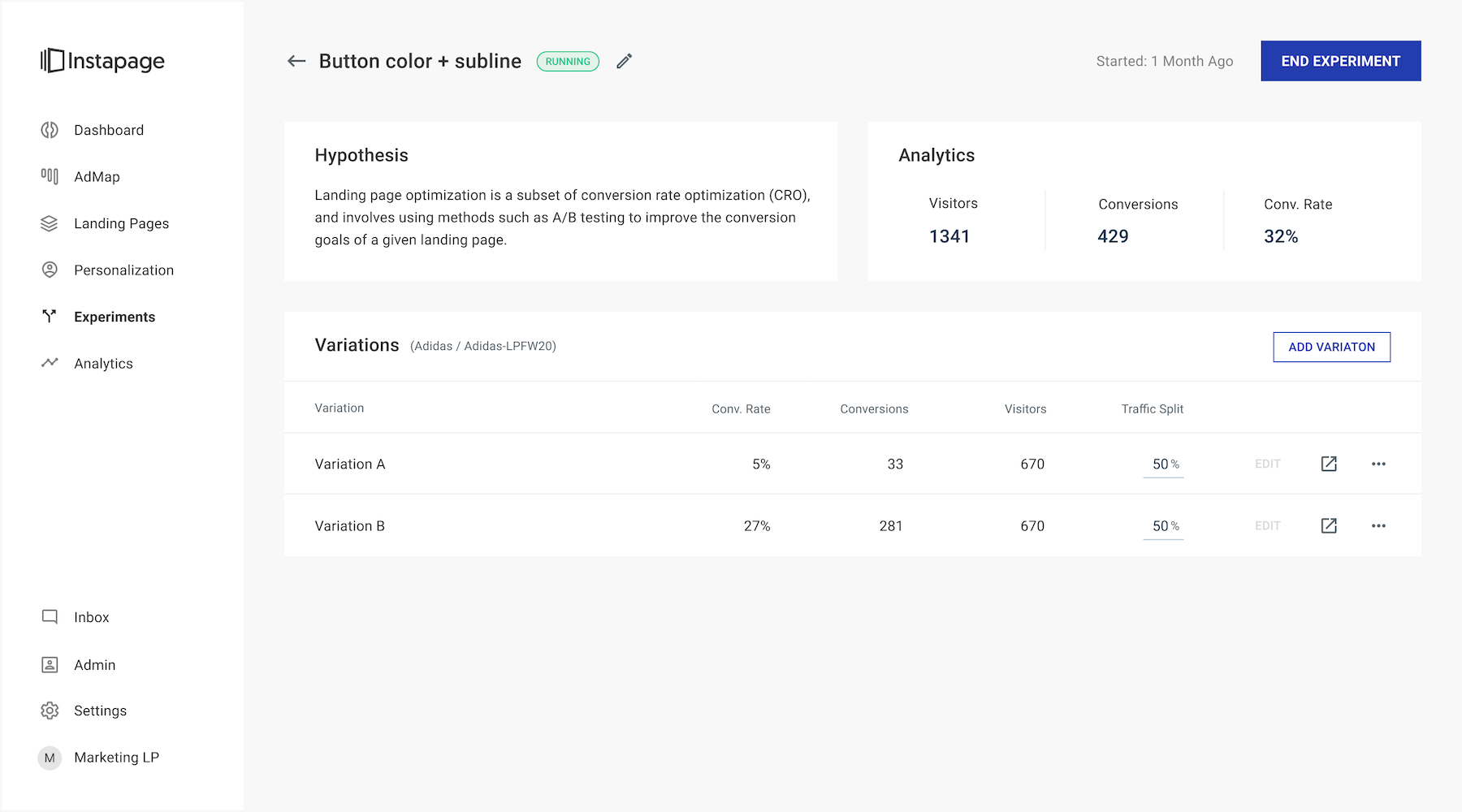
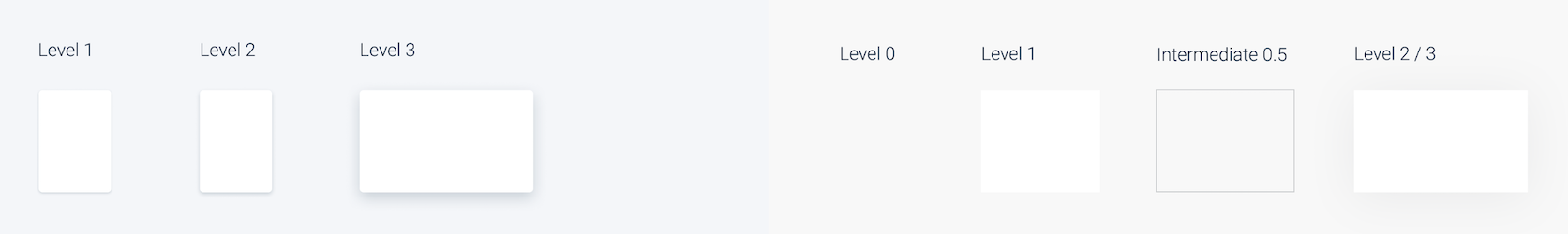
La nueva Convención de niveles nos permite introducir la idea de la jerarquía de componentes y elementos en la interfaz de usuario de una manera más útil y organizada. Los diferentes componentes que se encuentran en el sistema Crystal Design se muestran en diferentes niveles para resaltar algunos elementos y agruparlos en grupos de contexto visualmente cohesivos.
Existen cuatro niveles principales dentro de nuestra aplicación:
- Nivel 0: Sirve como telón de fondo para todo el contenido restante
- Nivel 1: el nivel en el que se muestran la mayoría de los componentes
- Nivel 2: permite que los elementos de los niveles inferiores se desplacen por debajo
- Nivel 3: un elemento superpuesto que se muestra en todos los niveles inferiores

(Nota: el nivel Intermedio 1.5 es el nivel que alberga todos los componentes que se muestran sobre una parte de un Nivel 1, 2 o 3 pero que aún se ocultarán debajo de un nivel superior. Dichos componentes incluyen información sobre herramientas, popovers, menús desplegables. La nueva actualización elimina la sombra del estado intermedio. Es más clara y visualmente consistente independientemente del nivel en el que se coloque).
Además, aprendimos que uno de los factores que mantiene limpia la interfaz de usuario es el uso mínimo de sombras. Material Design históricamente usa sombras para la decoración, mientras que Instapage usa sombras para separar niveles principales como superposición:

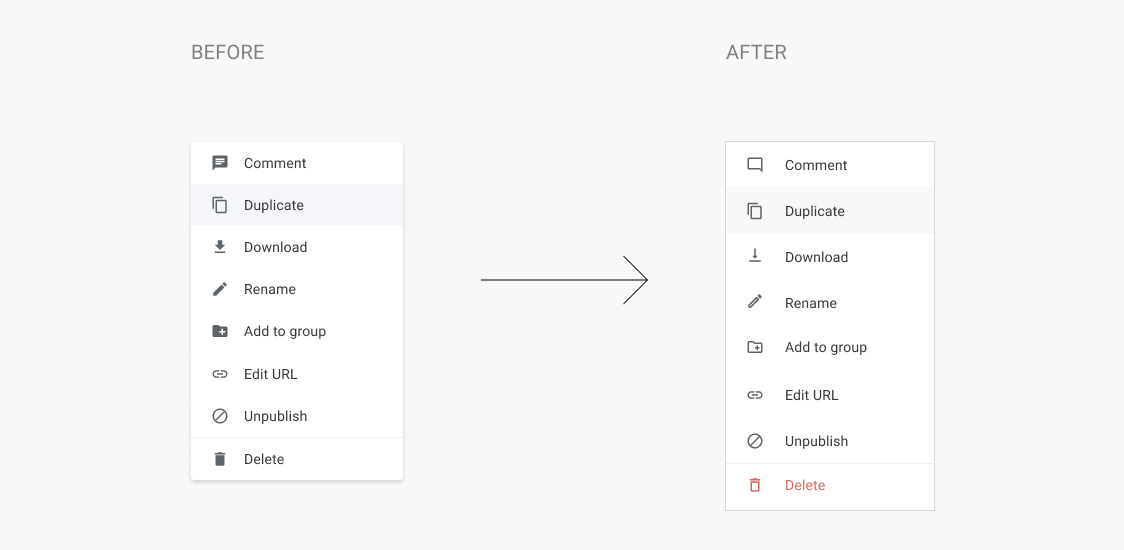
Iconografía consistente y delineada
A lo largo de la aplicación, notará iconografía en menús, menús desplegables, etc. La nueva iconografía es más limpia y simple:

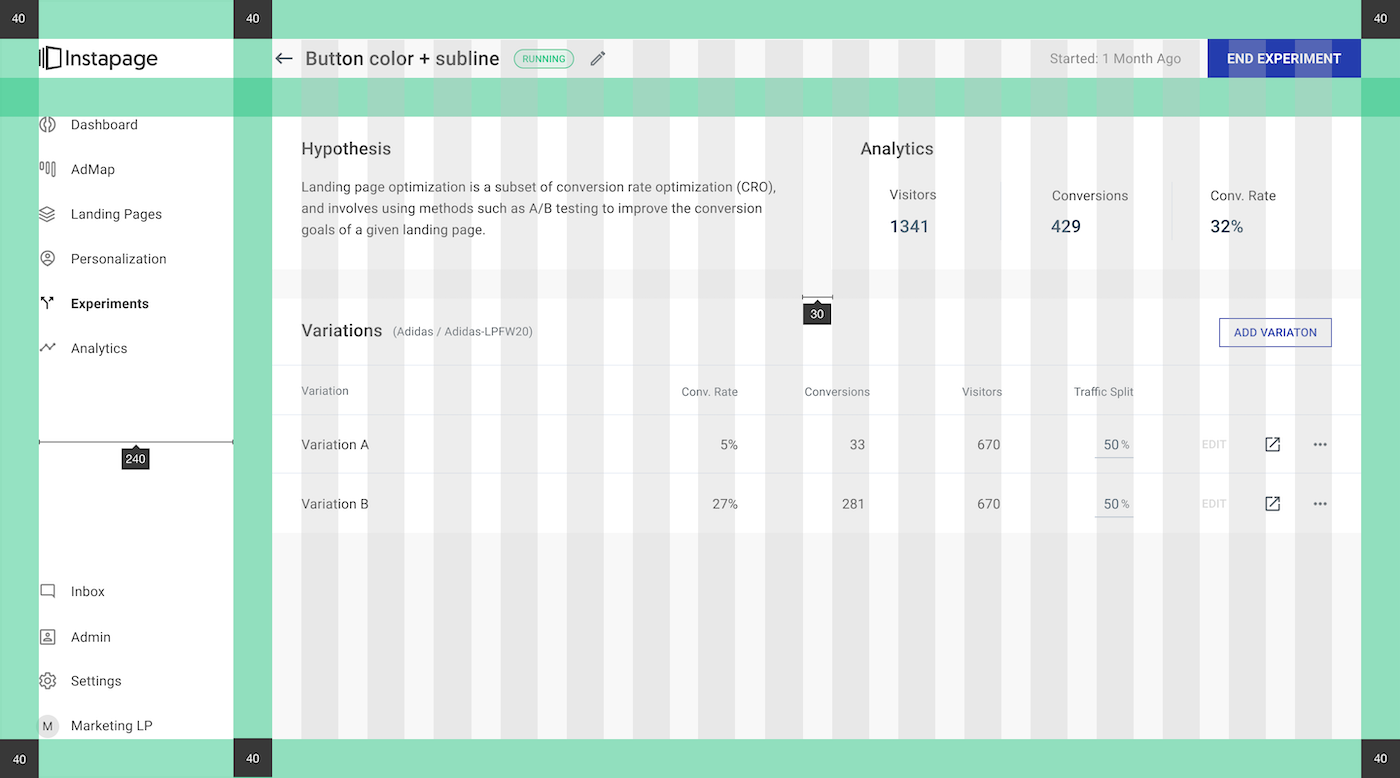
Una cuadrícula de espaciado diferente
Detrás de cada interfaz se encuentra una base sólida, tanto estructura como cuadrícula. Era necesario mejorar una nueva cuadrícula de estructura, y con Crystal Clear, la interfaz tiene más espacio para respirar y ayuda a los usuarios a escanear más fácilmente:

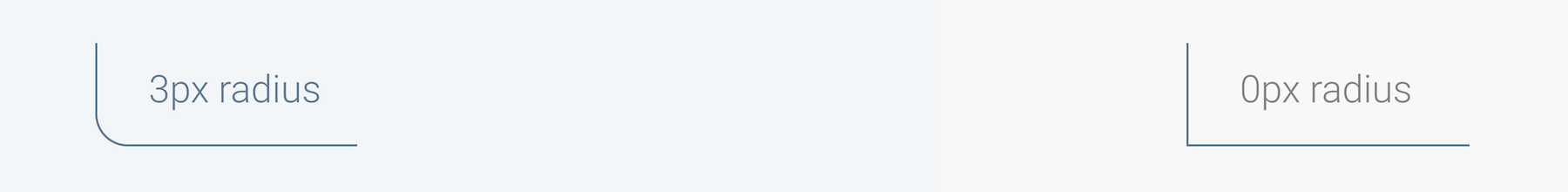
Eliminando esquinas redondeadas
Esta actualización es más sutil, pero vale la pena señalarla porque el equipo de diseño cree que eliminar las esquinas redondeadas es más vanguardista:

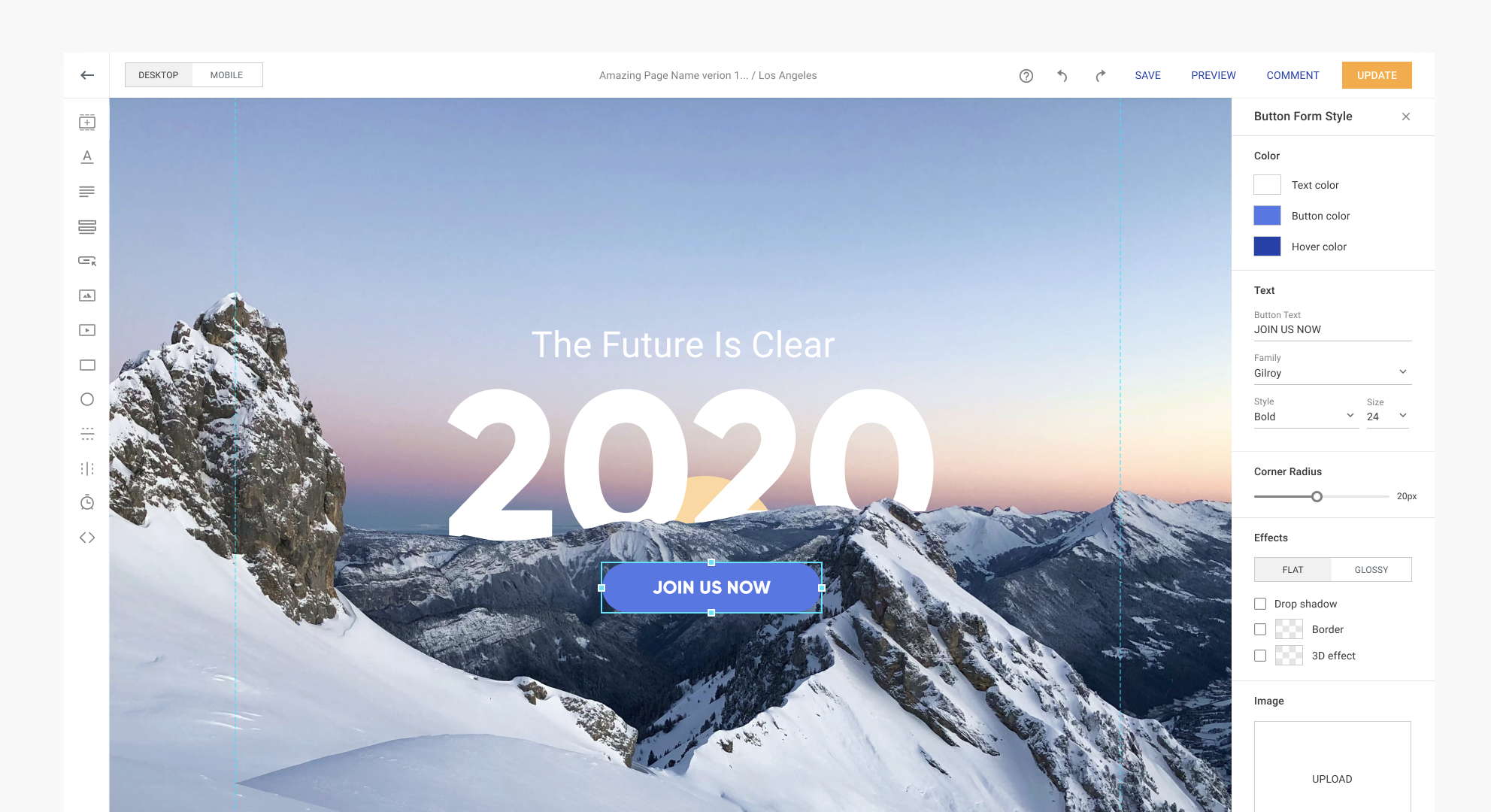
Interfaz de usuario del constructor
Puede ver cómo se implementa la nueva actualización de Crystal Clear en el constructor. Fíjate en la paleta de escala de grises, a excepción de las imágenes, los botones de CTA y los logotipos:


lo que aprendimos
El jefe de desarrollo de UI, Łukasz Grądzki, destaca cómo mejoraron el equipo y la tecnología. Además, cómo la inversión que hicimos en 2016 dio sus frutos ahora:

En los últimos cuatro años, hemos pasado de ser componentes comunes ensamblados libremente a algo que hoy podemos llamar un sistema de diseño en toda regla. Un sistema que se comparte en todos nuestros productos y herramientas internas.
Como referencia, en 2016, estábamos reescribiendo toda la aplicación en el lado frontal e implementando la primera versión del kit de interfaz de usuario. Llevó más de tres meses completar la tarea e involucró a una docena de miembros del equipo. También vale la pena mencionar que la aplicación en sí era relativamente pequeña en comparación con la actualidad. Ahora, pudimos implementar un rediseño completo de la aplicación Instapage sin mayores problemas en un ciclo de desarrollo.
Echa un vistazo a la nueva interfaz de usuario por ti mismo
El nuevo sistema de diseño Crystal Clear le brinda claridad sobre lo que más importa: la esencia de por qué está utilizando la aplicación Instapage. Queremos capacitarlo para que se concentre en la tarea, en su uso diario de Instapage.
Nos complace saber de usted si tiene sugerencias sobre cómo podemos mejorar o comentarios sobre el uso de nuestra nueva interfaz de usuario. Regístrese aquí para experimentarlo usted mismo y consulte nuestras posiciones abiertas si está interesado en unirse al equipo.
