MVC vs MVP vs MVVM: patrones de arquitectura comunes de Android explicados
Publicado: 2022-05-27Mientras trabajaba como desarrollador, debe haber oído hablar de patrones arquitectónicos. En nuestro mundo Android, los más reconocibles son MVC , MVP y MVVM . Probablemente conozcas sus características, pero ¿sabes las diferencias y cuándo usarlos?
Si te haces estas preguntas, este artículo es para ti.
MVC – Modelo-Vista-Controlador
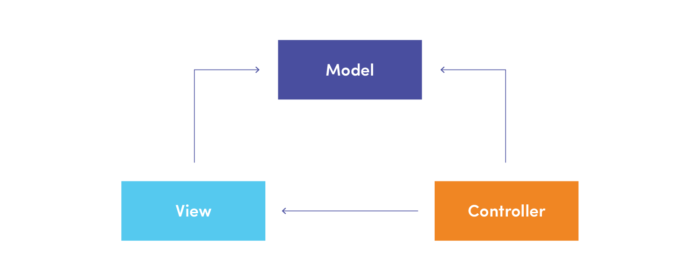
Model-View-Controller (MVC) es un patrón arquitectónico que ayuda a organizar la estructura de nuestra aplicación. Divide sus responsabilidades en tres capas: Modelo, Vista y Controlador.
¿Necesitas expertos en Android?
¡Trabaja con nosotros!- Modelo : capa de datos, responsable de administrar la lógica comercial y admitir la API de red o base de datos. El modelo funciona con las fuentes de datos remotas y locales para obtener y guardar los datos. Aquí es donde se maneja la lógica de negocios.
- Vista : capa de interfaz de usuario, responsable de la visualización de datos desde el modelo hasta el usuario. Administra la forma en que se presentan los datos, incluida la interfaz gráfica.
- Controlador : una capa lógica que integra las capas Vista y Modelo. El trabajo del controlador es hacerse cargo de la entrada del usuario y determinar qué hacer con ella.
Puede ver muy rápidamente cómo se comunican los componentes individuales en el siguiente gráfico:

¿Cómo funciona?
Han surgido varias variantes de MVC a lo largo de los años, pero mencionaré las dos más populares aquí: el modelo pasivo y el modelo activo.
modelo pasivo
En esta versión de MVC, el controlador es la única clase que manipula el modelo. Para ilustrar bien este proceso, utilizaré el siguiente gráfico:

- El Controlador responde a las acciones del usuario y contacta al Modelo.
- Cuando se cambia el modelo, el controlador le dice a la vista que actualice sus datos.
- La vista obtiene los datos actualizados del modelo y los muestra al usuario.
modelo activo
En esta versión de MVC, otras clases además del controlador manipulan el modelo.
En este caso, se utiliza el patrón de observador y la vista se registra como un observador de modelo. Gracias a esto, la Vista se actualizará constantemente cuando cambie el Modelo.
Ventajas
- El patrón MVC soporta en gran medida el problema de la separación. Aumenta la capacidad de prueba del código y facilita su extensión, lo que permite una fácil implementación de nuevas funciones.
- La clase Model no hace referencia a las clases del sistema Android, por lo que es muy fácil realizar pruebas unitarias.
- El controlador no amplía ni implementa ninguna clase de Android. Hace posible la prueba unitaria.
Desventajas
- La vista se relaciona tanto con el controlador como con el modelo.
- La dependencia de la Vista del Modelo causa principalmente problemas en las Vistas avanzadas. ¿Por qué? Si la función del modelo es proporcionar datos sin procesar, la vista se hará cargo del manejo de la lógica de la interfaz de usuario.
Por otro lado, si el modelo mostrará datos preparados directamente para su visualización, obtendremos modelos que admitan tanto la lógica comercial como la lógica de la interfaz de usuario. - La implementación activa del Modelo aumenta exponencialmente el número de clases y métodos porque se deberían necesitar observadores para cada tipo de datos.
- Cuando una vista depende tanto del controlador como del modelo, los cambios en la lógica de la interfaz de usuario pueden requerir actualizaciones/cambios en varias clases, lo que reduce la flexibilidad del patrón.
- La dependencia de la Vista del Modelo causa principalmente problemas en las Vistas avanzadas. ¿Por qué? Si la función del modelo es proporcionar datos sin procesar, la vista se hará cargo del manejo de la lógica de la interfaz de usuario.
- El manejo de la lógica de la interfaz de usuario no se limita a una clase. Para un nuevo programador, esto es un gran problema, y la posibilidad de que la división de responsabilidades entre Modelo, Vista y Controlador es muy alta.
- Con el tiempo, especialmente en aplicaciones con modelos anémicos, se comienza a enviar más y más código a los controladores , lo que los vuelve inflados y quebradizos.
Resumen
La dependencia de View del Modelo y tener lógica en View puede deteriorar significativamente la calidad del código en nuestra aplicación. Podemos reducir este peligro eligiendo otros patrones, particularmente los sugeridos para aplicaciones móviles. Lea sobre ellos a continuación.
MVP – Modelo-Vista-Presentador
Model-View-Presenter (MVP) es un patrón arquitectónico que podemos usar para lidiar con las debilidades del patrón MVC. Proporciona modularidad, capacidad de prueba y una base de código mucho más clara y fácil de mantener.
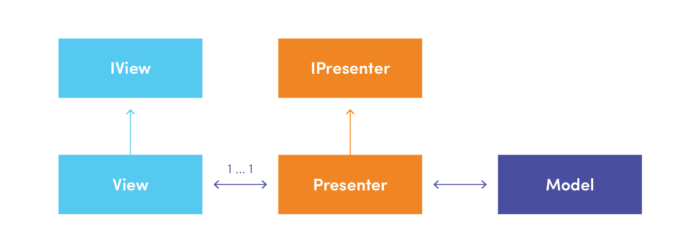
MVP divide la estructura de la aplicación en las capas Vista , Modelo y Presentador :
- Modelo : de forma análoga al patrón MVC.
- Vista : capa de interfaz de usuario, responsable de presentar los datos al usuario de la manera especificada por el presentador. Puede implementarse mediante actividades, fragmentos o cualquier vista común.
- Presentador : la capa lógica que media entre las capas Vista y Modelo. Se pone en contacto con las capas de Vista y Modelo y reacciona a las acciones realizadas por el usuario.
¿Cómo funciona?
En MVP , View y Presenter están completamente separados y se comunican entre sí a través de abstracciones. Las clases de interfaz de contrato definen la relación entre ellas. Gracias a ellos, el código es más legible y la conexión entre las capas es fácil de entender. Si está interesado en los detalles de implementación, lea Model-View-Presenter: Directrices de Android.
Vale la pena mencionar que el presentador no puede tener ninguna referencia a una API específica de Android.
Vea la imagen a continuación para obtener una buena descripción general del proceso de intercambio de datos entre los componentes individuales. A los efectos de este artículo, este ejemplo se simplifica:

- El usuario realiza la acción.
- El Presentador reacciona a la acción del usuario y envía una solicitud apropiada al Modelo.
- El modelo se actualiza y se envían nuevos datos al presentador.
- El presentador prepara los datos para mostrarlos y los envía a Ver.
- La vista muestra los datos al usuario.
Ventajas
- Podemos probar fácilmente la lógica del presentador, ya que no está vinculada a ninguna vista ni API específicas de Android.
- La vista y el presentador están completamente separados , lo que facilita la simulación de una vista, lo que hace que las pruebas unitarias sean más superficiales que en el MVC.
- Solo tenemos una clase que maneja todo lo relacionado con la presentación de una vista: el Presentador.
Desventajas
- El presentador, como el controlador, tiende a acumular lógica comercial adicional. Para resolver este problema, desglose su código y recuerde crear clases con una sola responsabilidad.
- Si bien este es un gran patrón para una aplicación de Android, puede resultar abrumador al desarrollar una aplicación pequeña o un prototipo.
Resumen
Comparado con MVC, este patrón es mucho mejor. Resuelve dos problemas críticos del patrón MVC:

- La vista ya no se refiere tanto al controlador como al modelo.
- Tiene una sola clase que maneja todo lo relacionado con la presentación de la vista: el Presentador.
MVVM – Modelo-Vista-Modelo de vista
Model-View-ViewModel (MVVM) es un patrón basado en eventos. Gracias a esto, podemos reaccionar rápidamente a los cambios de diseño. Este patrón arquitectónico nos permite separar la interfaz de usuario de la lógica comercial y de comportamiento incluso más que en el caso de MVC o MVP.
- ViewModel : se ocupa de la entrega de datos del modelo a la capa de vista y del manejo de las acciones del usuario. Vale la pena mencionar que proporciona los flujos de datos para View.
- Ver : la capa de la interfaz de usuario es responsable de presentar los datos, el estado del sistema y las operaciones actuales en la interfaz gráfica. Aparte de eso, inicializa y vincula ViewModel con elementos View (informa a ViewModel sobre las acciones del usuario).
- Modelo : igual que MVC, sin cambios.
¿Cómo funciona?
La idea del patrón MVVM se basa principalmente en la capa de Vista (patrón de Observador) observando los datos cambiantes en la capa de ViewModel y respondiendo a los cambios a través del mecanismo de enlace de datos.
La implementación del patrón MVVM se puede lograr de muchas maneras. Sin embargo, vale la pena incluir el mecanismo de enlace de datos en él. Gracias a esto, la lógica de la capa Vista se minimiza, el código se vuelve más organizado y la prueba es más fácil.

Si el patrón de MVP significaba que el presentador le estaba diciendo directamente a la vista qué mostrar, MVVM ViewModel expone los flujos de eventos a los que se pueden asociar las vistas. El modelo de vista ya no necesita almacenar una referencia a la vista como lo hacía con el presentador. También significa que todas las interfaces requeridas por el patrón MVP ahora son innecesarias.
Las vistas también notifican al ViewModel de varias acciones, como se ve en el gráfico anterior. Por lo tanto, el patrón MVVM admite el enlace de datos bidireccional entre View y ViewModel. View tiene una referencia a ViewModel, pero ViewModel no tiene información sobre View.
Ventajas
- Las pruebas unitarias son más sencillas porque no eres adicto a la Vista. Es suficiente verificar que las variables observables estén correctamente posicionadas a medida que cambia el Modelo al realizar la prueba.
- Los ViewModels son aún más amigables para las pruebas unitarias, ya que simplemente exponen el estado y, por lo tanto, se pueden probar de forma independiente sin probar cómo se consumirán los datos. En resumen, no hay dependencia de la vista.
- Solo la Vista contiene una referencia a ViewModel, no al revés. Esto resuelve el problema del acoplamiento estrecho. Una sola vista puede hacer referencia a varios modelos de vista.
- Incluso para Vistas complejas, podemos tener diferentes ViewModels en la misma jerarquía.
Desventajas
- Administrar ViewModels y su estado en interfaces de usuario complejas a veces es un desafío para los principiantes.
Resumen
MVVM combina las ventajas proporcionadas por MVP mientras utiliza los beneficios del enlace de datos y la comunicación basada en eventos. El resultado es un patrón en el que el Modelo controla tantas operaciones como sea posible, con alta separación de código y comprobabilidad.
MVC vs MVP vs MVVM: Comparación
| MVC | jugador más valioso | MVVM | |
|---|---|---|---|
| Mantenimiento | difícil de mantener | facil de mantener | facil de mantener |
| Dificultad | fácil de aprender | fácil de aprender | más difícil de aprender debido a las funciones adicionales |
| Tipo de relación | relación de muchos a uno entre el controlador y la vista | relación uno a uno entre el presentador y la vista | relación de muchos a uno entre View y ViewModel |
| Examen de la unidad | debido al acoplamiento apretado, MVC es difícil de probar unitariamente | Buen rendimiento | excelente actuación |
| Punto de entrada | Controlador | Vista | Vista |
| Referencias | La vista no tiene referencia al controlador | La vista tiene referencia al presentador | Ver tiene referencia al modelo de vista |
MVC vs MVP vs MVVM: Resumen
Tanto el patrón MVP como el patrón MVVM funcionan significativamente mejor que el patrón MVC. La forma que elija realmente depende de sus preferencias. Sin embargo, espero que este artículo le haya mostrado las diferencias clave entre ellos y le facilite la elección.
¿Buscando una alternativa?
¡Elige multiplataforma!Bibliografía:
- Cervone, S. (2017) Model-View-Presenter: Directrices de Android.
- Diablos, AT (2020) MVC contra MVP contra MVVM.
- Muntenescu, F. (2016) Patrones de arquitectura de Android Parte 1: Modelo-Vista-Controlador.
- Muntenescu, F. (2016) Patrones de arquitectura de Android Parte 2: Modelo-Vista-Presentador.
- Muntenescu, F. (2016) Patrones de arquitectura de Android Parte 3: Modelo-Vista-Modelo de vista.
