Convierta a más clientes con experimentos de varias páginas (un tutorial detallado)
Publicado: 2022-05-04
Si está buscando una manera de hacer que su programa de experimentación sea aún más efectivo, entonces los experimentos de varias páginas (también llamados pruebas de varias páginas o experiencias de varias páginas) pueden ser justo lo que necesita. Un experimento de varias páginas proporciona una forma útil de probar elementos en varias páginas o de rediseñar un sitio web.
El beneficio de usarlo es que puede mantener una experiencia de usuario consistente, examinar el comportamiento de los visitantes en varias páginas y obtener una comprensión más profunda de cómo interactúan sus visitantes con las diferentes secciones de su sitio web.
En este artículo, veremos qué son las pruebas de varias páginas, algunos de los casos de uso más comunes y cómo implementarlas con Convert Experiences.
- ¿Qué son los experimentos de varias páginas?
- ¿Cuándo debería considerar usar experimentos de varias páginas?
- Haga que el viaje de los usuarios sea consistente
- Rediseñe su sitio web
- Utilice formularios de envío de varias páginas
- Personalice el contenido en diferentes páginas
- Ofrezca una experiencia de pago de varias páginas
- Implementar un motor de recomendación simple
- ¿Cuáles son los beneficios de los experimentos de varias páginas?
- Mejora tus Tasas de Conversión
- Eliminar puntos de fricción del cliente
- Mejora tu copia
- Elimine los riesgos de un rediseño
- ¿Cómo configurar experiencias robustas de varias páginas usando Convert Experiences?
- Experiencias A/B de varias páginas
- Añadir páginas
- Agregar variaciones
- Agregar objetivos
- Configurar el área del sitio
- Defina sus audiencias
- Establecer la distribución del tráfico
- Experiencias multipágina de control de calidad
- Experiencias de URL divididas en varias páginas
- Pasar parámetros de URL originales a variantes
- Implementaciones de varias páginas
- Experiencias A/B de varias páginas
- Terminando
¿Qué son los experimentos de varias páginas?
Los experimentos de varias páginas son un tipo de experimentación que le permite probar cambios en elementos específicos en diferentes páginas al mismo tiempo.
Por lo general, querrá hacer una de las siguientes cosas:
- Vuelva a crear todas las páginas de su embudo o cree nuevas versiones. Esta nueva colección de páginas se convierte en su embudo de variación, que luego compara con el embudo original. Esto se conoce como prueba de URL dividida en varias páginas o prueba de embudo .
- Alternativamente, es posible que desee ver cómo la presencia o ausencia de elementos recurrentes, como insignias de seguridad, afecta las conversiones a lo largo de un embudo. Esto es lo que se conoce como pruebas multipágina “clásicas”.
Algunos ejemplos de experimentos de varias páginas que puede probar:
- Oculte el cuadro "Suscribirse al boletín" de todos los suscriptores existentes en el sitio web.
- Para los visitantes de una ubicación específica, incluya un número de teléfono en el pie de página de su sitio web.
- Para todos los visitantes que llegaron a través de una campaña publicitaria, reemplace la CTA "contáctenos" en su navegación con una CTA "solicitar demostración".
- Para los visitantes que regresan, presente una superposición de "20 por ciento de descuento" en todas las páginas de productos.
¿Cuándo debería considerar usar experimentos de varias páginas?
Haga que el viaje de los usuarios sea consistente
Digamos que estás probando nuevos botones CTA.
Un experimento de varias páginas garantizará que los visitantes vean las mismas llamadas a la acción en todo el sitio. Si un visitante está incluido en un experimento y se le asigna la versión original, verá los botones CTA originales en todas las páginas; si están incluidos en la variación, verán las nuevas CTA en todas las páginas.
Brindar una experiencia de usuario consistente en todo su sitio web es crucial para evitar la desconfianza o la confusión entre sus visitantes.
Con el tiempo, los clientes podrán identificar y familiarizarse con sus botones CTA si mantiene el mismo esquema de color y diseño en diferentes páginas y pantallas, incluso en sus pruebas.
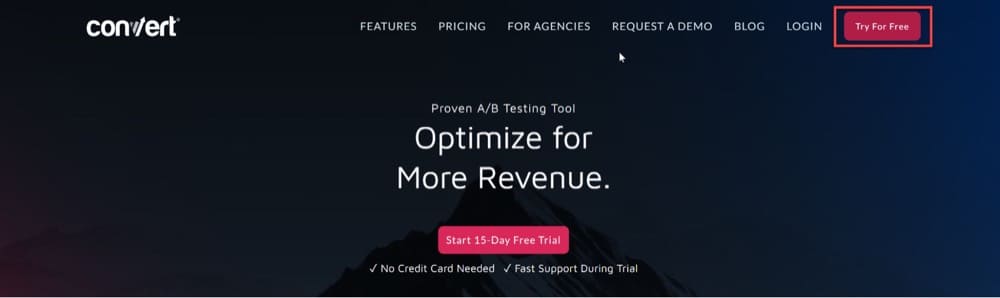
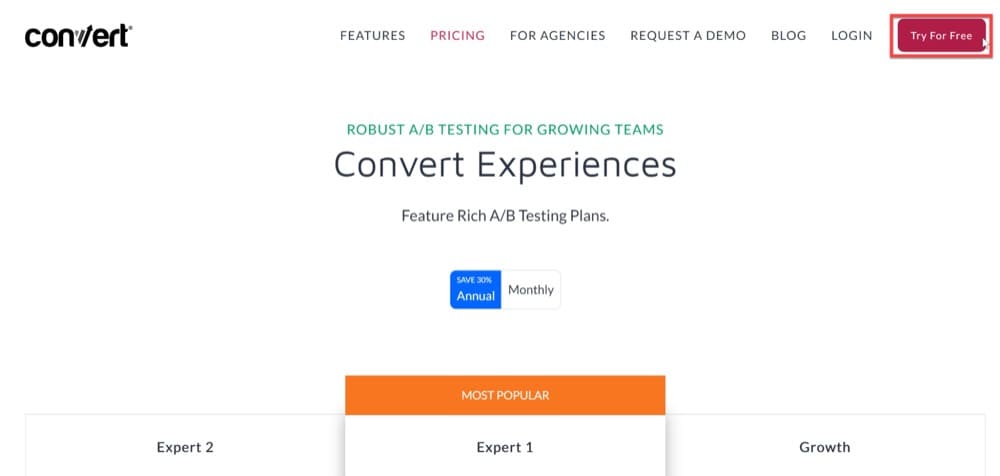
Echa un vistazo rápido al color del botón CTA "Prueba gratis" en la página de inicio y la página de precios de Convert.


Si quisiéramos probar nuevos colores de botones, configuraríamos un experimento de varias páginas que mantuviera el mismo esquema de color y diseño en todas las páginas para ofrecer una experiencia de usuario uniforme.
Y cambiar los colores de los botones no es la única vez que querrá usar este tipo de experimento.
Por ejemplo, si usa galerías de imágenes de desplazamiento vertical en la mayoría de las páginas pero usa un control deslizante horizontal menos obvio en otra, los visitantes podrían tener problemas con el material o perderlo por completo.
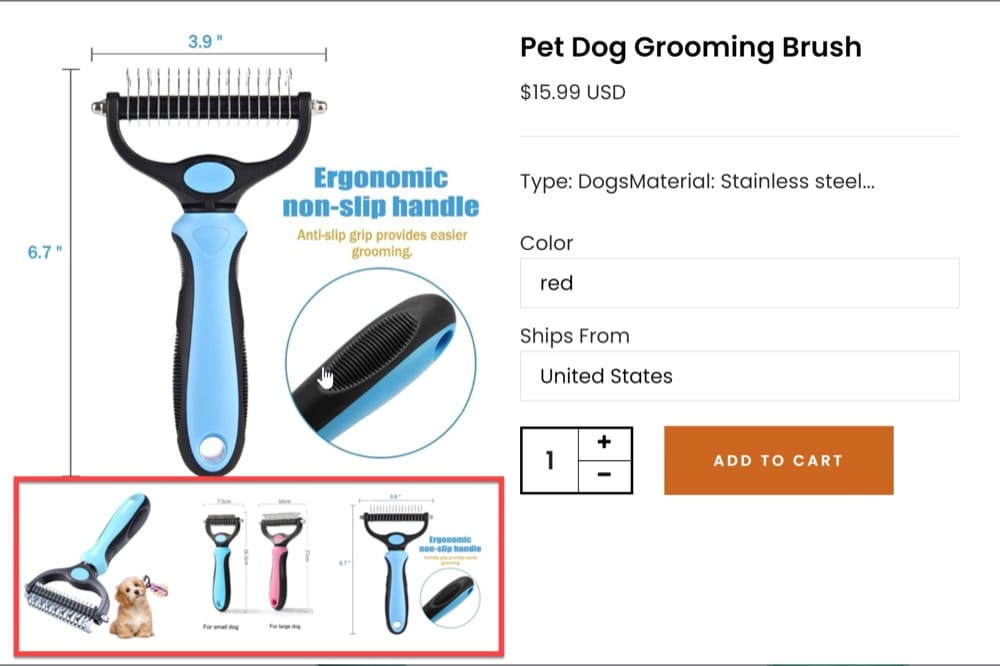
Ilustremos esto usando un caso de uso hipotético.
Mire cuán diferente es la experiencia de desplazamiento en la Vista rápida versus la Página del producto en el ejemplo a continuación.


Los controles deslizantes que son inconsistentes en diferentes páginas solo confundirán a los visitantes y tendrán un impacto negativo en las conversiones.
Rediseñe su sitio web
¿Estás pensando en rediseñar un sitio web?
Es posible que desee realizar un experimento de varias páginas para comparar un diseño diferente con el anterior antes de comprometerse con la nueva versión. Ejecute un experimento de varias páginas (y dirija una pequeña cantidad de tráfico hacia él primero) para tener una idea de cómo funciona.
Tomemos el caso de una empresa de comercio electrónico con ingresos de $ 8 millones que está cambiando todo el diseño de su sitio web. Desde que se creó el sitio web hace seis años, solo se han revisado secciones. Aunque las ventas han aumentado significativamente, el sitio web no se ha actualizado. No tiene un diseño moderno, el proceso de pago no es sencillo y no es compatible con dispositivos móviles. La empresa sabe que necesita actualizarlo y contrata a una firma de alta gama para remodelarlo por completo. ¿Están haciendo lo correcto?
¡No! Se debe considerar la experimentación de varias páginas antes de una revisión importante del sitio para evitar desperdiciar recursos en cosas incorrectas.
En Convert, probamos nuestras hipótesis antes de rediseñar el sitio web e implementamos las ideas que se ajustan a nuestro viaje, marca y estrategia del cliente en evolución.
La última vez que lo actualizamos, nuestra hipótesis de trabajo para el rediseño de la página de funciones era que si presentábamos beneficios claros por adelantado y facilitamos a los usuarios la identificación de las funciones principales, veríamos más participación. Una suposición razonable. Optamos por probar la primera fase del proyecto mientras continuamos trabajando en la solución general en lugar de renovar por completo la página de características para averiguarlo.

Nuestros hallazgos preliminares indicaron que estábamos en el camino correcto, con los visitantes participando más activamente en la variación. Al probar primero la suposición, pudimos realizar los cambios con un presupuesto relativamente pequeño. Nuestras suposiciones se confirmaron, procedimos con el rediseño, confiados en que la actualización valió la pena.
Por supuesto, esta fue solo una de las muchas pruebas para una de nuestras hipótesis. Sin embargo, este ejemplo ilustra cómo probar varios elementos del proceso de diseño y desarrollo web con pequeñas pruebas de varias páginas es un enfoque maravilloso para obtener comentarios.
Utilice formularios de envío de varias páginas
El término formulario de varias páginas se refiere a un formulario largo que tiene varias páginas. Se utiliza para hacer que los formularios extensos, como los formularios de envío o registro, sean menos abrumadores para los usuarios. Puede mejorar las conversiones y crear una experiencia de usuario positiva al permitir que los consumidores y clientes potenciales completen su información en partes más pequeñas.
Aquí hay algunos ejemplos de tipos de formulario que podrían beneficiarse al convertirse en varias páginas:
- Formularios para comercio electrónico
- Formularios para solicitudes de empleo
- Formularios para Registro de Eventos
- Formularios para Registro de Usuario
Diseñar e incrustar formularios de varias páginas en su sitio web es extremadamente fácil gracias a los experimentos de varias páginas.
Los nombres de los clientes y la información de contacto se pueden recopilar en una página, la información de envío en la siguiente y la información de pago en la tercera. Al dividirlo en páginas, hace que el formulario sea más fácil de completar y aún obtiene los mismos datos que un formulario de una sola página. También es posible que pueda recopilar información adicional si la solicita más adelante en el proceso.
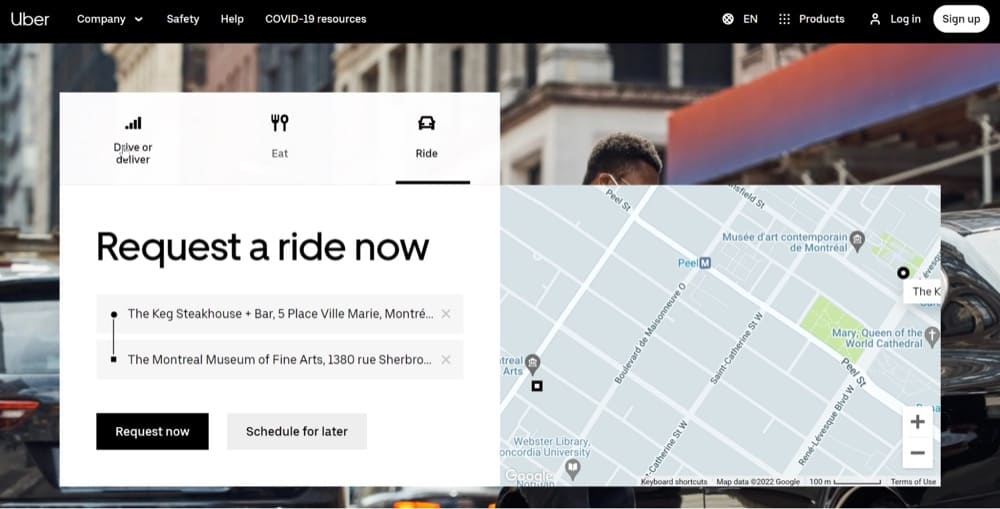
Echa un vistazo a cómo Uber usa formularios de varias páginas.
La primera sección es extremadamente fácil de completar. Debe elegir entre las opciones Conducir/Comer/Pasear. Luego, si elige Ride, por ejemplo, pasa al siguiente paso, ingresando su ubicación. Los 2 botones de CTA dejan claro a los visitantes que el formulario tiene más páginas.

Personalice el contenido en diferentes páginas
Si los nuevos visitantes de su sitio web superan regularmente a los visitantes recurrentes, es posible que su oferta no sea lo suficientemente convincente para los visitantes. Una forma de abordar este problema es brindándoles una experiencia única a través de la personalización .
La personalización tiene muchas caras. Aquí hay una sugerencia sobre cómo combinar un experimento de varias páginas con contenido personalizado.
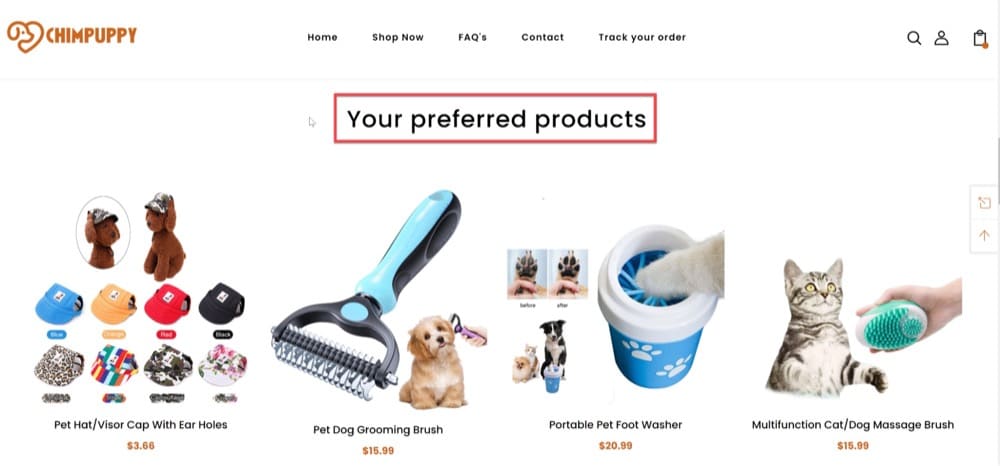
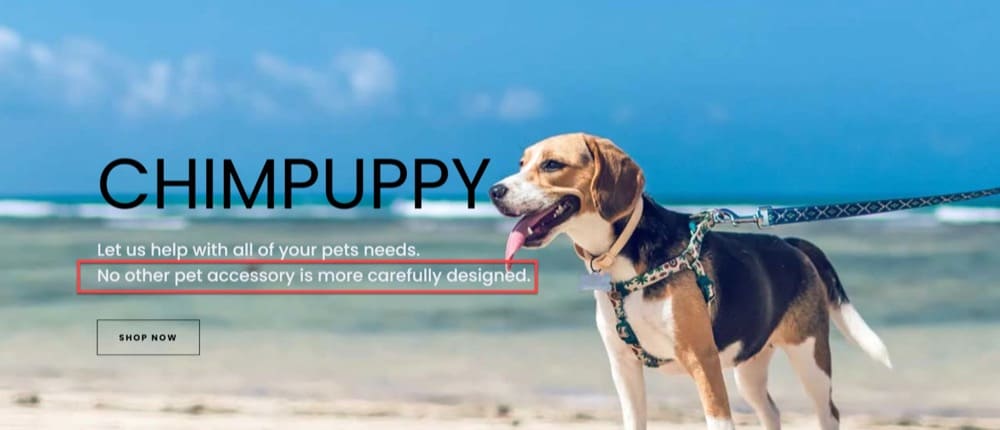
Es más probable que los usuarios lleguen a la página de inicio de su sitio si reconocen su marca. También puede mostrar todas sus promociones aquí. Para atraer los intereses y gustos específicos de un usuario, puede simplificar o personalizar las categorías/productos que se muestran en función de su visita anterior.
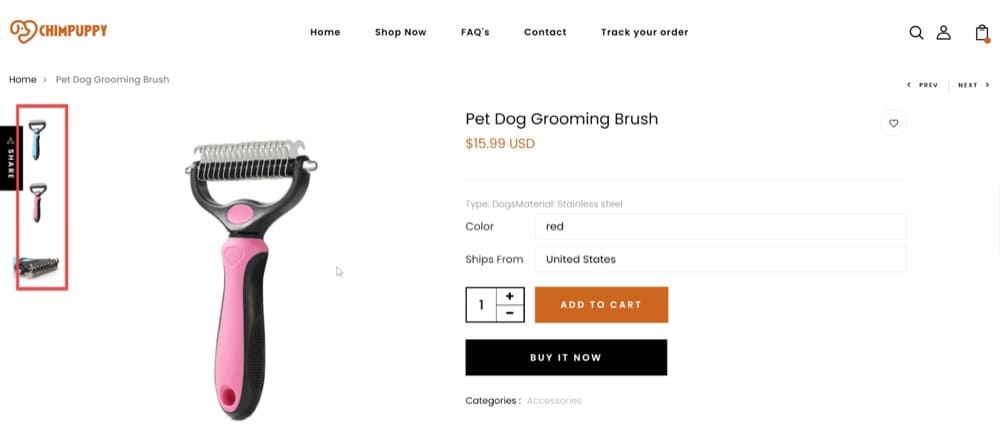
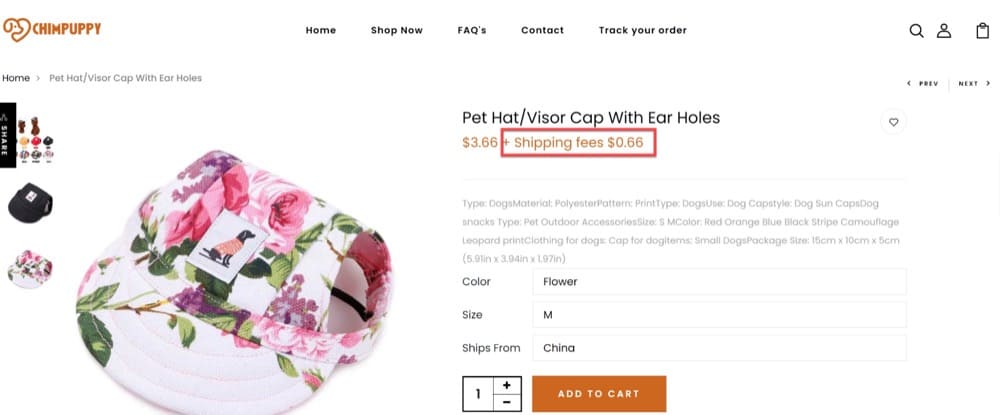
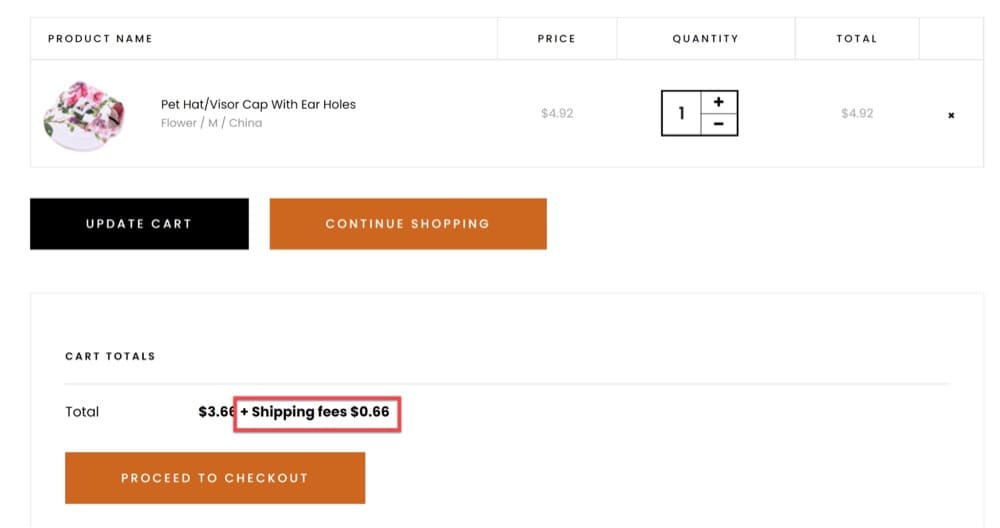
Nota: Las capturas de pantalla del sitio web de Chimpuppy a continuación son de un sitio de demostración de Shopify creado por el equipo de Convert con fines ilustrativos.

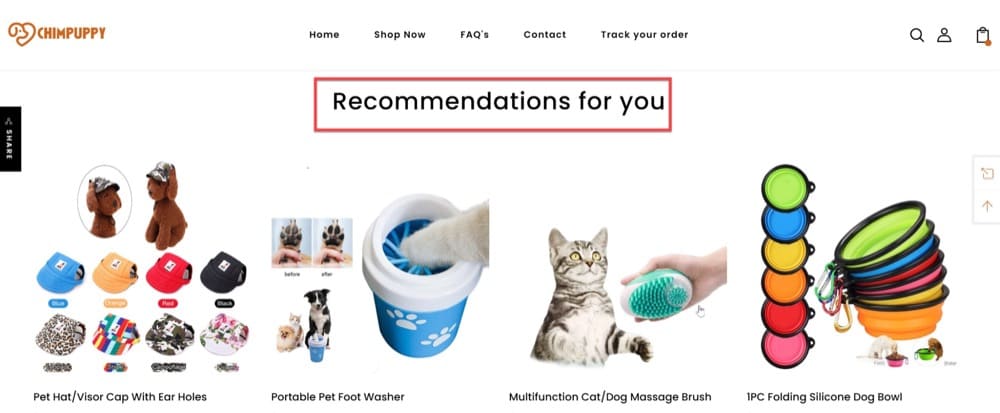
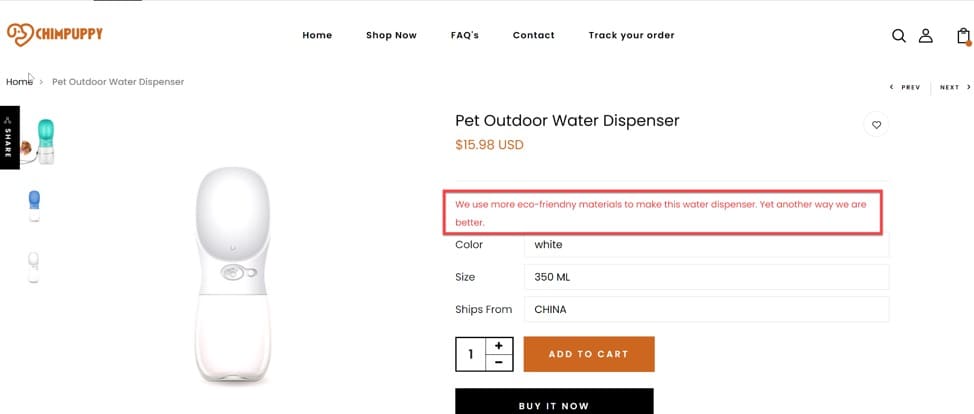
Una vez que el visitante selecciona un producto y navega a la vista de la página del producto, aún puede ver los elementos personalizados (agregados a través de la experiencia de varias páginas) para agregarlos al carrito:

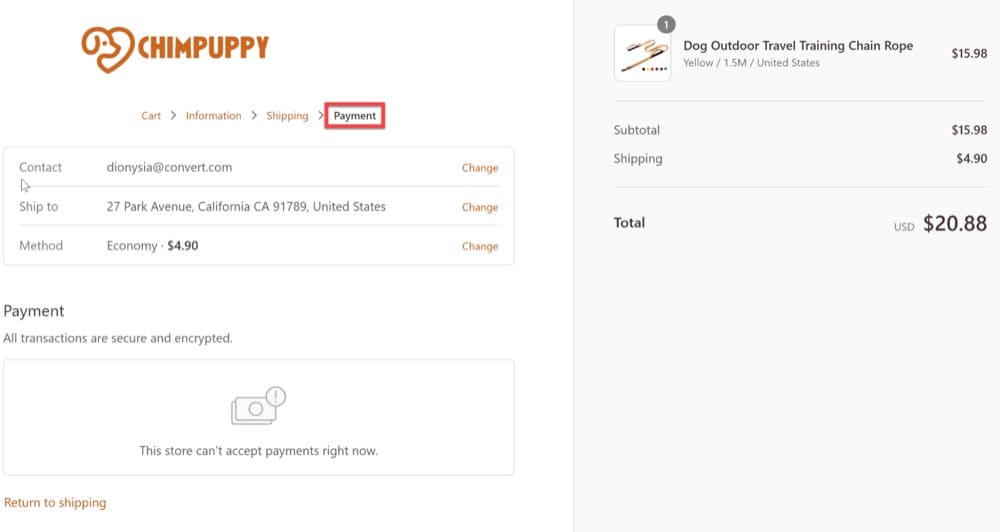
Ofrezca una experiencia de pago de varias páginas
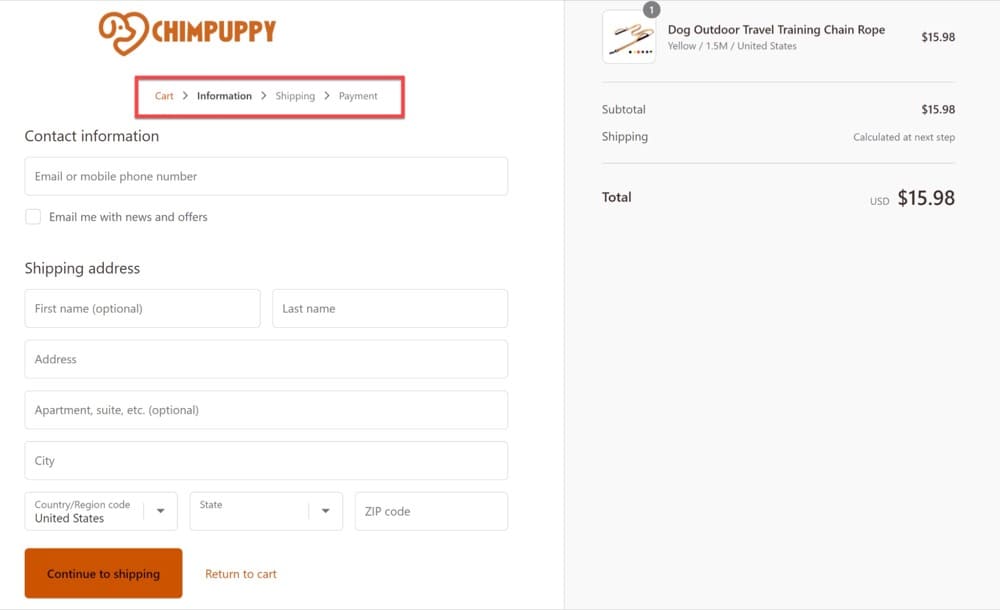
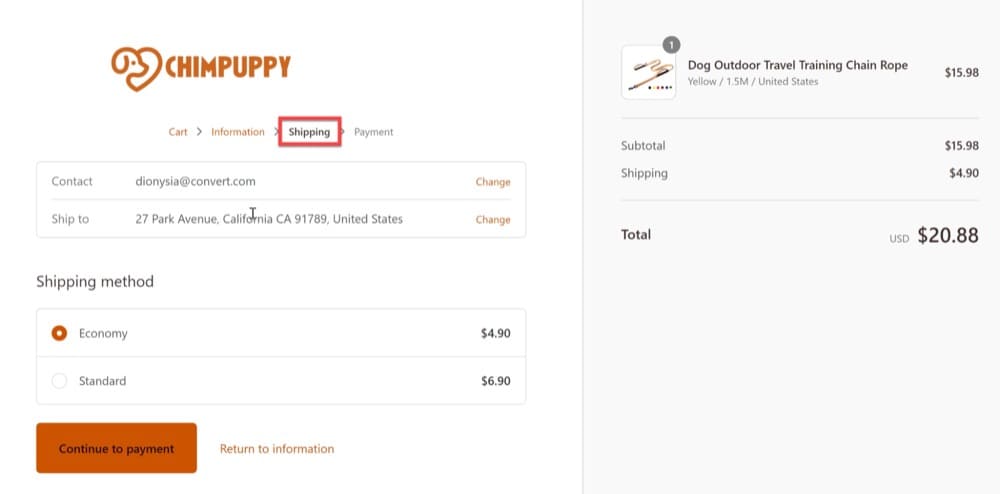
Los pagos de varias páginas extienden los pasos de pago (generalmente entre 3 y 5) en varias páginas en lugar de tener todo en una sola pantalla. Los compradores deben proporcionar información personal, dirección de facturación, método de envío, información de pago y otros detalles en cada paso.
A pesar de que son más lentos que los pagos de una página, algunos usuarios los prefieren porque tienen más tiempo para verificar y confirmar su información antes de realizar un pedido.
Los procesos de pago de varias páginas son mejores para compras más costosas o artículos que requieren más consideración, ya que tienden a funcionar mejor para este tipo de compras. La conveniencia de poder verificar dos veces toda la información, incluida la dirección de envío y el precio, antes de enviar una compra, puede hacer que los clientes se sientan más cómodos.



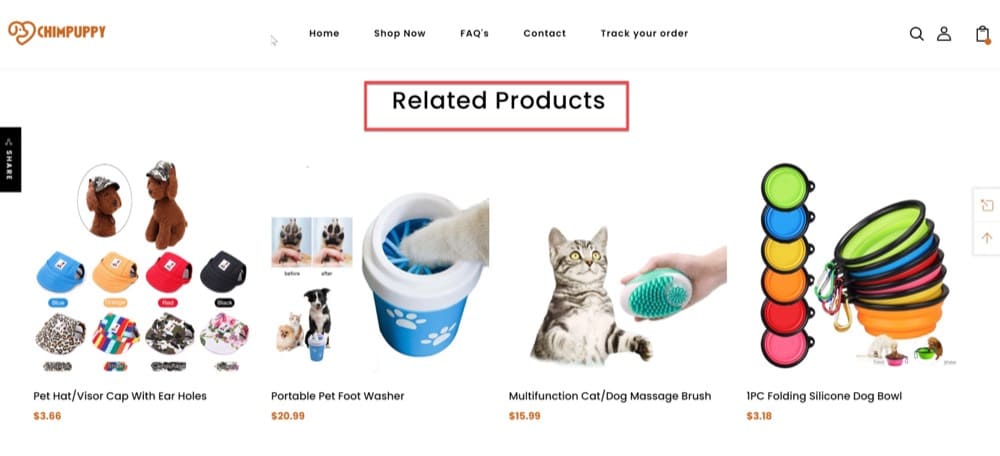
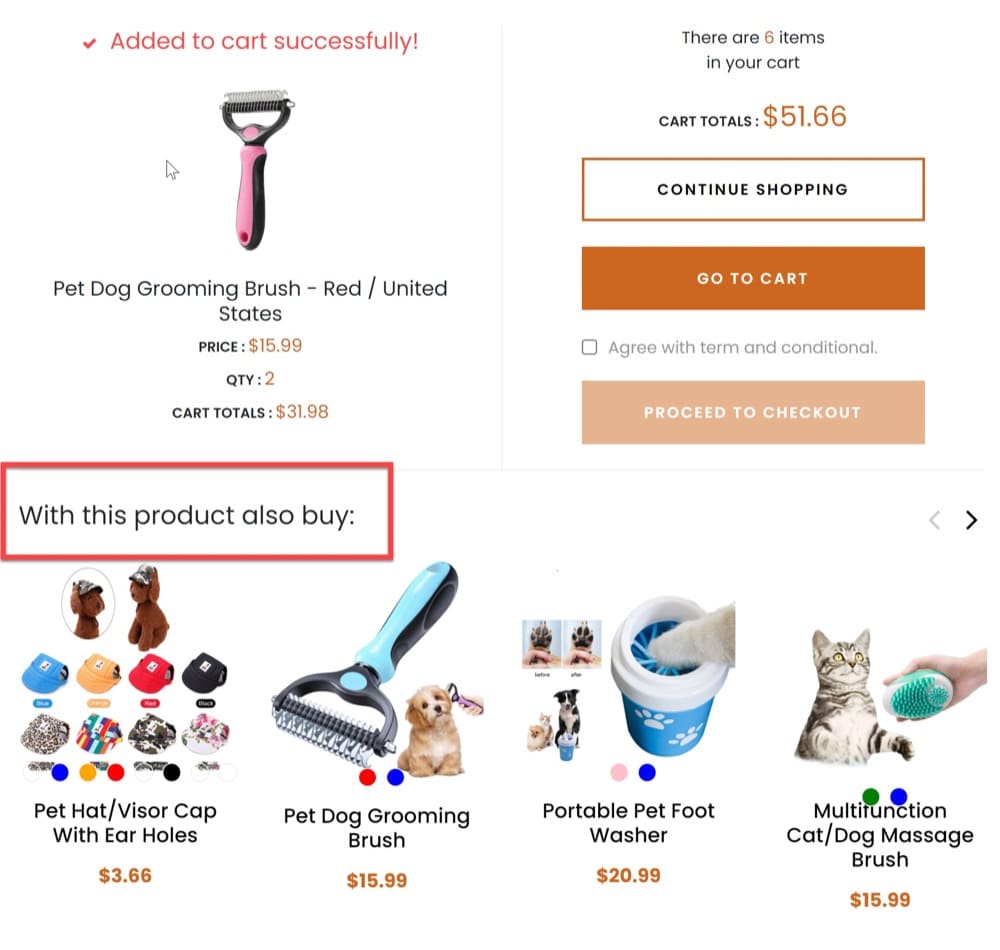
Implementar un motor de recomendación simple
Un motor de recomendaciones es una forma fantástica de ofrecer a sus clientes recomendaciones de productos basadas en su historial de datos guardado previamente.
Puede utilizar esta técnica para aumentar las ventas o realizar ventas cruzadas de productos.
Estos son algunos ejemplos de recomendaciones:
- Productos comprados juntos
- Sugerencias "También te pueden gustar"
- Productos relacionados
Con una experiencia de varias páginas, también puede implementar el motor de recomendación de productos anterior para aumentar las ventas.


Con este motor de recomendaciones, los clientes pueden agregar más productos a sus cestas, lo que se traduce en un aumento de los ingresos para su negocio.
¿Cuáles son los beneficios de los experimentos de varias páginas?
Las pruebas de varias páginas, como las pruebas A/B, son fáciles de configurar y realizar, y ofrecen datos útiles y confiables en la menor cantidad de tiempo.
Tendrá métricas reales para respaldar sus hipótesis sobre lo que funciona bien (y lo que no funciona) con los resultados de sus pruebas, y podrá mejorar en muchas áreas. Veamos algunos de ellos.
Mejora tus Tasas de Conversión
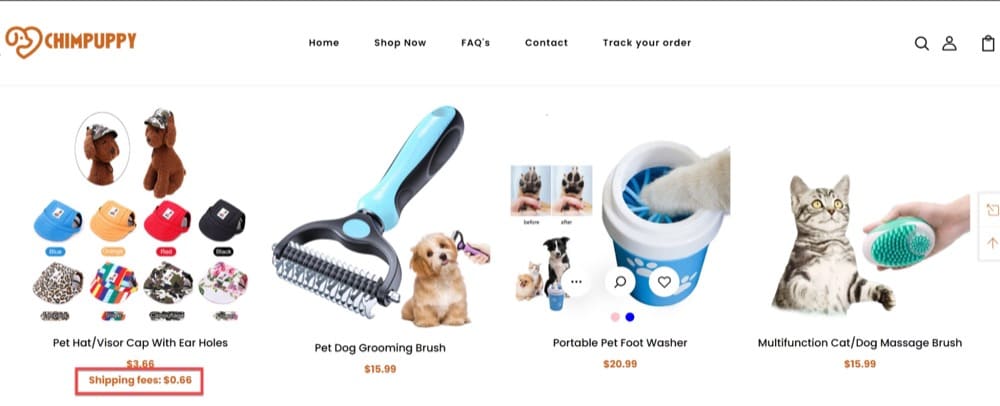
Las pruebas de varias páginas de sus páginas de comercio electrónico también pueden ayudarlo a mejorar su tasa de conversión (CR).
Imagina este escenario.
Varias páginas de su sitio de comercio electrónico deben mostrar los costos de envío. Se le ocurre la hipótesis de que si agrega tarifas de envío en varias páginas, eso convertirá a más visitantes del sitio en clientes pagos y mejorará su tasa de conversión.
Crea una prueba de varias páginas que cambia la página de inicio, la página del producto y la página del carrito, y deja el experimento ejecutándose durante un tiempo (lo mejor es dejarlo durante un mínimo de 15 días) para analizar sus datos.



El caso anterior se trata de mover a los visitantes del sitio a través de un embudo, desde el momento en que ven la página de inicio hasta el punto de compra. Al agregar tarifas de envío a diferentes páginas, aumenta sus posibilidades de hacer que sus visitantes hagan clic en la página de su carrito al encontrar un punto de dolor diferente para ellos.
Luego, al cambiar el diseño o el diseño de la página , los colores y la simplicidad de las tarifas de envío que se muestran en sus páginas de comercio electrónico, podrá descubrir qué componentes de su iteración actual están causando que pierda personas antes de que se conviertan.
CR es un indicador importante para determinar si su producto o servicio tiene o no un interés y una demanda genuinos. Si ejecuta la prueba de varias páginas anterior y descubre que nada funciona, es más probable que su modelo de negocio tenga la culpa en lugar de su optimización.
Eliminar puntos de fricción del cliente
Los visitantes abandonan su sitio sin convertir por una variedad de razones. Los obstáculos aparentes, como el envío o los formularios no funcionales, pueden ser una causa, pero también podría haber otros problemas menos directos, como problemas de usabilidad en las páginas, mala ubicación de los botones CTA o funciones de chat.
Su objetivo debe ser simplificar el proceso de conversión. Deje que sus visitantes le muestren lo que no funciona mediante experimentos de varias páginas.
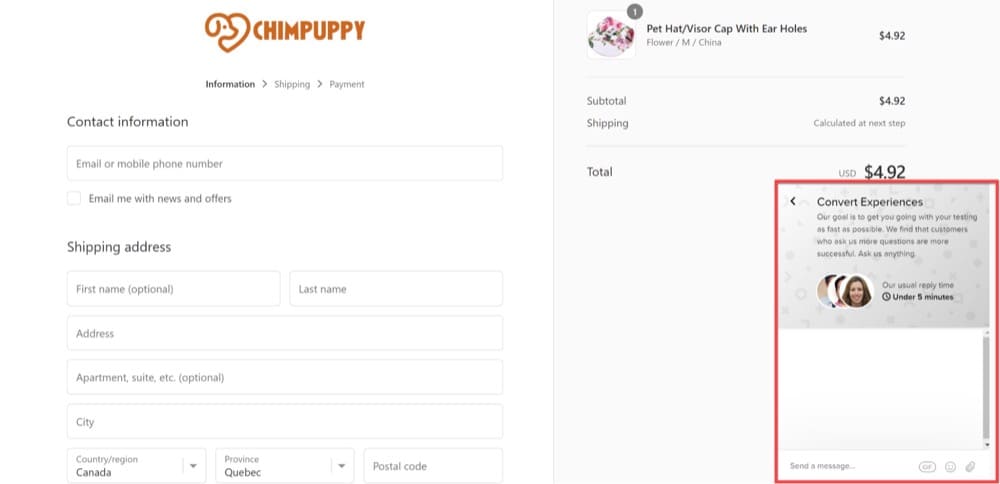
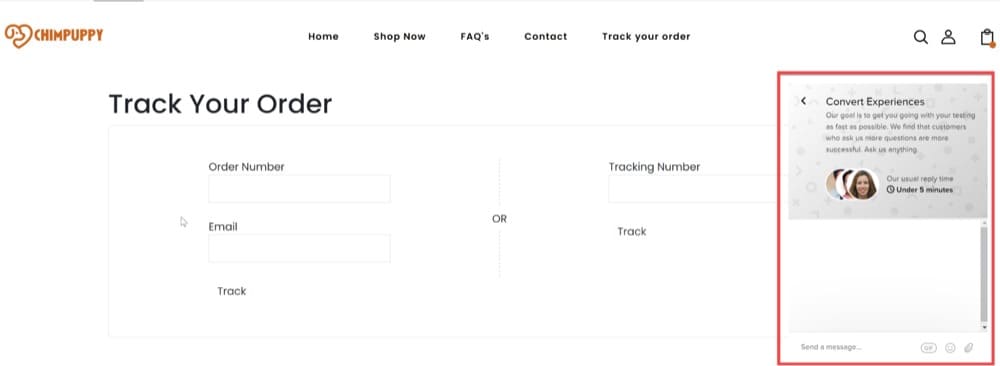
Imagina este escenario.
Mientras compra, un cliente potencial tiene una pregunta sobre el producto o la entrega y quiere una respuesta inmediata. Para resolver esto, una función de chat en su sitio web es esencial.
Esta funcionalidad debería permitir que los agentes de servicio al cliente brinden sugerencias individualizadas y un servicio excepcional. Con las pruebas de varias páginas, puede implementar la funcionalidad de chat en varias páginas. Agregue el widget de chat en la página de inicio, las páginas de productos, las páginas del carrito, las páginas de pago e incluso las páginas de agradecimiento para permitir oportunidades de ventas cruzadas o adicionales.


Mejora tu copia
Copiar puede hacer o deshacer sus tasas de conversión. Con las pruebas de varias páginas, puede refinar su copia hasta que quede bien.

Puede lograr grandes ganancias en ingresos para su organización simplemente cambiando las palabras que leen sus visitantes cuando visitan su sitio. Y esto se vuelve aún más ventajoso cuando se combina con experimentos de varias páginas, ya que es casi seguro que tendrá que escribir y probar una gran cantidad de material en varias páginas. No solo ganará mucha práctica, sino que también obtendrá comentarios casi instantáneos sobre lo que funcionó y lo que no funcionó en su texto.
Aquí hay un ejemplo de cómo puede usar una prueba de varias páginas y mejorar su estrategia de redacción en la página de inicio y las páginas de productos antes de describir los accesorios para mascotas.


En ambos casos, hace que su sitio parezca estar en la cima de su mercado. Pero en realidad, podría significar que usted es solo una de muchas empresas con características similares.
Acaba de descubrir una estrategia de redacción de textos publicitarios de comercio electrónico combinada con una experiencia de varias páginas que puede aumentar sus ventas en dos dígitos.
Elimine los riesgos de un rediseño
Ya hemos mencionado esto anteriormente, pero el rediseño de su sitio web puede requerir una inversión significativa y puede ser riesgoso.
En lugar de revisar a ciegas su sitio, utilice pruebas multipágina para medir primero pequeños aspectos de la experiencia del usuario. Con el tiempo, trabaje hacia una experiencia rediseñada que se base en datos analizados y comentarios de los usuarios en lugar de instinto.
¿Cómo configurar experiencias robustas de varias páginas usando Convert Experiences?
Dentro de Convert Experiences, puede configurar pruebas A/B de varias páginas (las llamamos "Experiencias A/B de varias páginas"), experiencias de URL divididas de varias páginas (pruebas divididas) e implementaciones de varias páginas, y a continuación, le mostraremos cómo puede configurar todos ellos.
Experiencias A/B de varias páginas
Las experiencias de varias páginas le permiten vincular variaciones de diferentes páginas.
Por ejemplo, los visitantes que vieron la versión original de la Página 1 también verán la versión original de la Página 2, los visitantes que vieron la Variación 1 de la Página 1 también verán la Variación 1 de la Página 2, y así sucesivamente. Esto es particularmente útil para las pruebas de embudo.
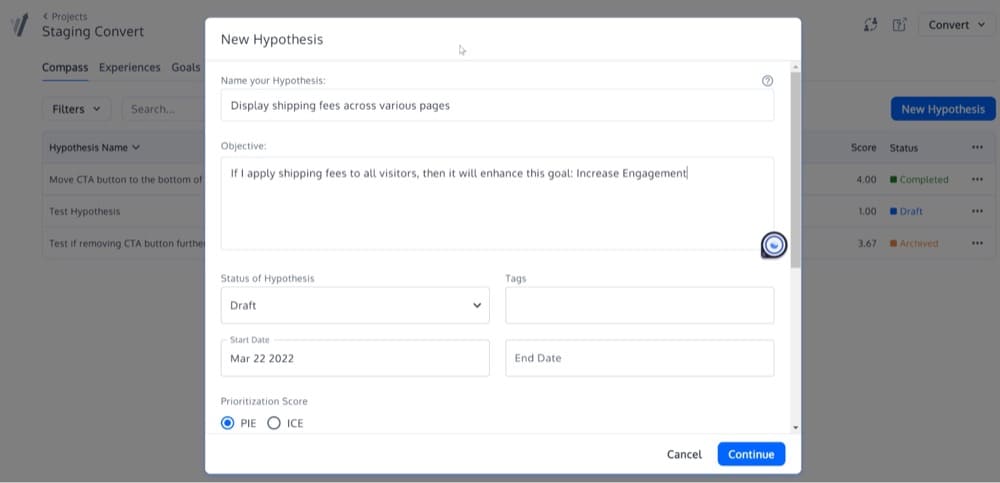
Recomendamos establecer una hipótesis para su prueba en base al siguiente modelo:
Si aplico [este cambio en mi página web] a [esta audiencia], mejorará [este objetivo]
Agregue eso al campo "objetivo":

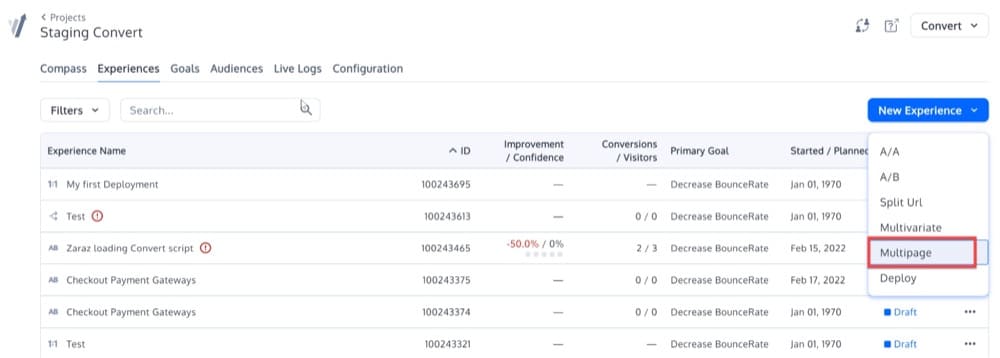
Para crear la experiencia de varias páginas a partir de su hipótesis, comience de la misma manera que lo haría para crear una experiencia normal. Una vez en la pantalla "Experiencias", haga clic en "Nueva experiencia" y seleccione "Multipágina" como Tipo de experiencia.

Añadir páginas
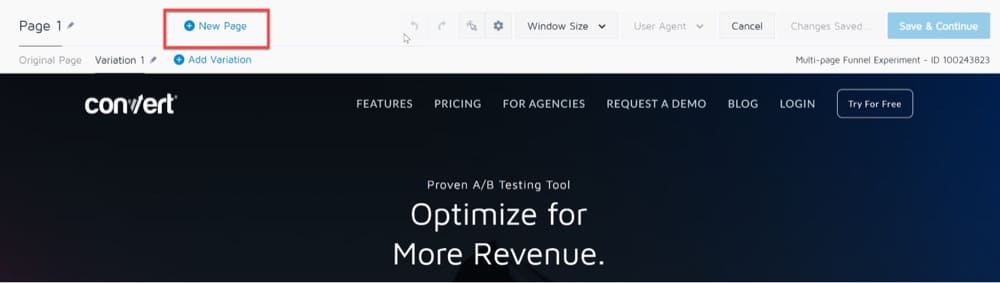
Después de seleccionarlo, verá la opción + Nueva página arriba de los menús de variación dentro del editor visual.
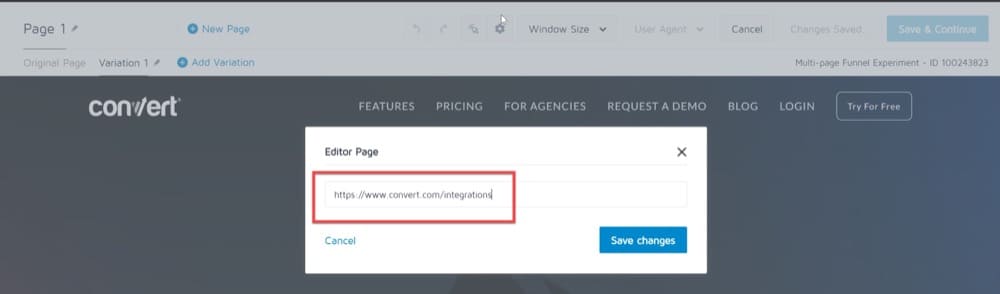
En la sección Páginas, ingrese la URL que desea cargar en el Editor visual para cada página. Cada página coincide con una parte del viaje del usuario que desea probar. Debe incluir al menos 2 páginas que deben ser diferentes (por ejemplo, la página de inicio y las integraciones).

Esto le permite agregar páginas adicionales a su experimento para que pueda crear variaciones que cambien múltiples elementos a lo largo de un embudo.
Por ejemplo, podría crear un experimento de varias páginas que pruebe una promoción del 50 % de descuento y realice cambios en:
- Tu página de destino
- Sus páginas de productos
- Tu página de carrito
- Tu página de pago
En un experimento de varias páginas, un visitante que ve una variación en cualquiera de estas páginas seguirá viendo esa variación en el resto de las páginas que forman parte del experimento de varias páginas.
Agregue una página haciendo clic en el botón "Nueva página", luego ingrese una URL.

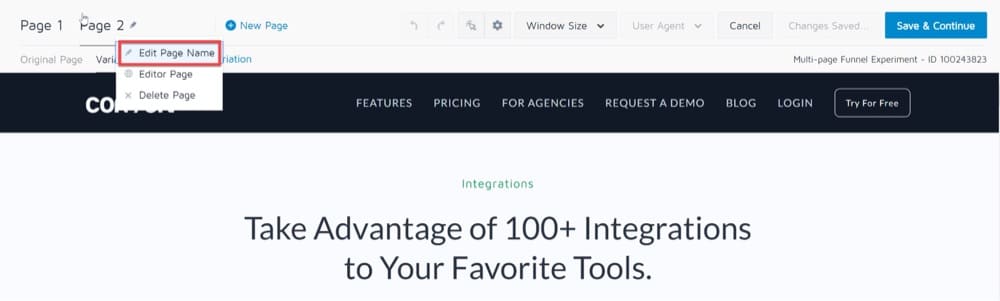
Puede cambiar el nombre de la página haciendo clic en el icono de lápiz junto al nombre de la página y seleccionando Editar nombre de la página.

Los visitantes no necesitan visitar sus páginas en una secuencia en particular para ser incluidos en un experimento de varias páginas. Una vez que visiten cualquier página de su experimento de varias páginas, permanecerán en esa variación cuando visiten cualquier otra página del experimento.
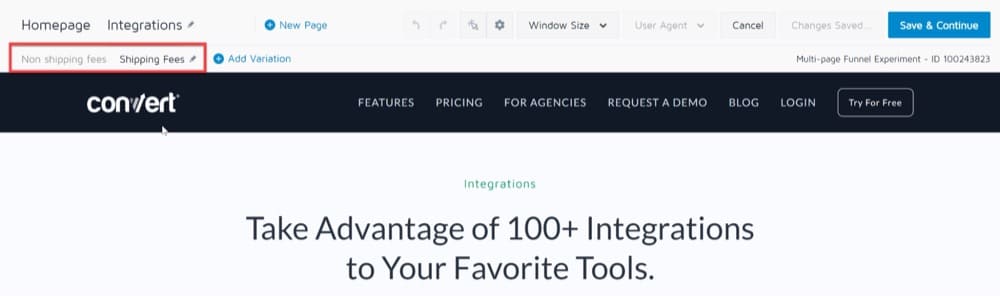
Agregar variaciones
A continuación, debe crear una serie de variaciones que le gustaría probar en su experimento de varias páginas. Estas variaciones deberían aplicarse a todas las páginas de su experimento.
En un experimento de varias páginas, las páginas que agregue automáticamente tendrán los mismos nombres de variación que se incluyeron en la primera página. Esto se debe a que los experimentos de varias páginas están destinados a probar una experiencia completa en varias páginas.

Recuerde, con un experimento de varias páginas, los visitantes que vieron la versión original de la Página 1 también verán la versión original de la Página 2, y los visitantes que vieron la Variación 1 de la Página 1 también verán la Variación 1 de la Página 2, y así sucesivamente.
Una vez que haya terminado de configurar los cambios de variación, puede agregar objetivos y audiencias, establecer el Área del sitio y ajustar su asignación de tráfico tal como lo haría en una prueba A/B regular. Y como paso final, debe realizar un control de calidad de su experiencia de varias páginas.
Veamos brevemente cada uno de estos ajustes.
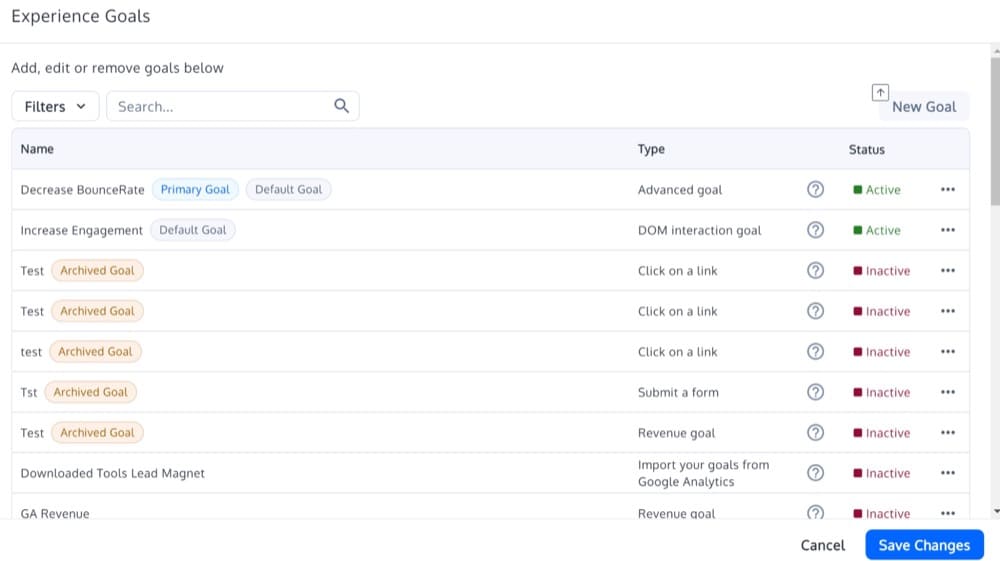
Agregar objetivos
Como el objetivo principal le permite identificar qué variación entre todas está funcionando mejor para las pruebas de varias páginas, excepcionalmente, su objetivo principal debe ser el resultado del viaje del usuario. Por ejemplo, para la retención, el objetivo debe ser el número de páginas vistas; para la lealtad, debería ser la tasa de revisita; y para la conversión, debe ser la tasa de transacción.
Debe elegir el seguimiento de acciones relacionado con el elemento que rediseñó o cambió para probar los objetivos secundarios. Aquí, el comportamiento del usuario tiene la mayor probabilidad de verse afectado debido a los cambios que realizó en el editor.

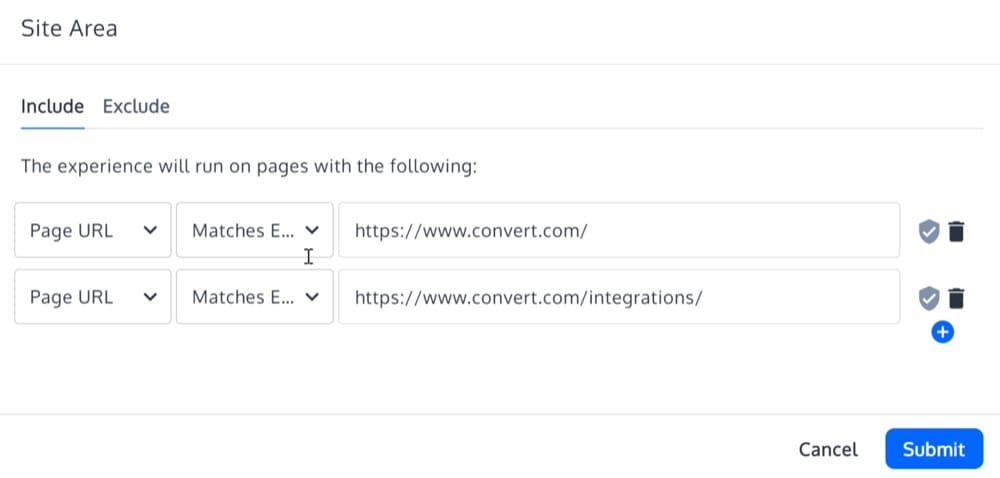
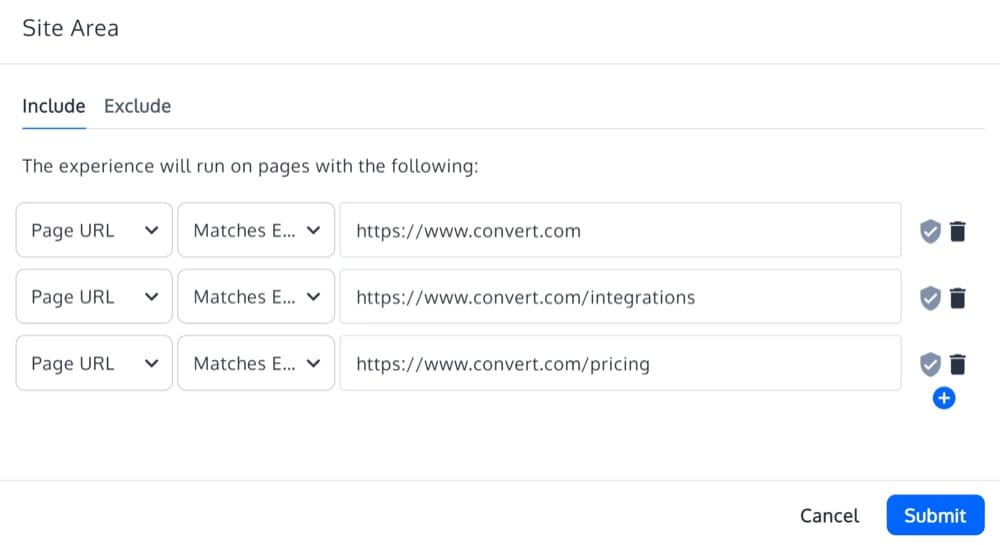
Configurar el área del sitio
El área del sitio le permite configurar las páginas de destino donde se ejecutará la experiencia de varias páginas, ya que se relacionan con un paso específico en el viaje del usuario.

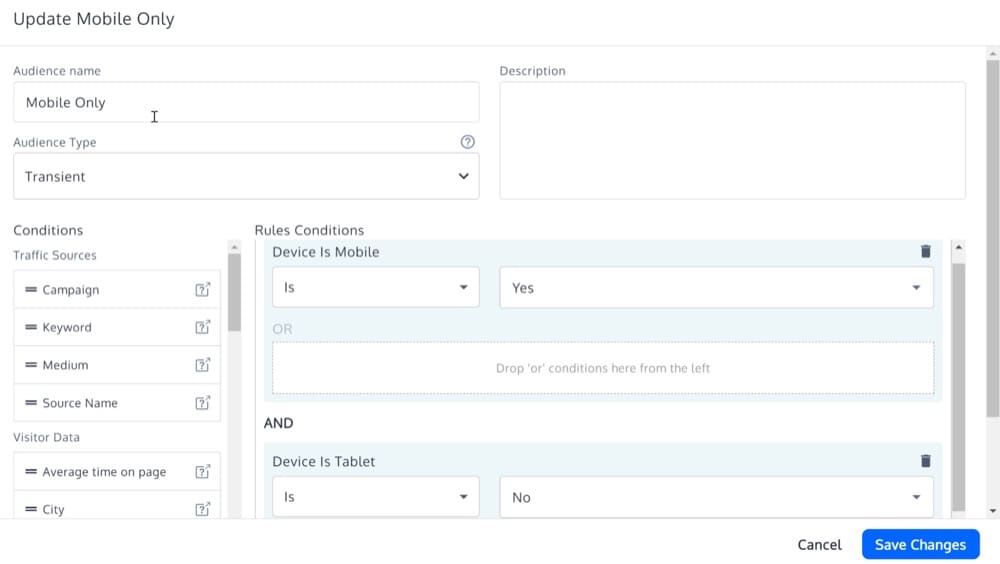
Defina sus audiencias
Las audiencias deben ser las mismas para cada página de la experiencia de varias páginas. Estos indicarán para qué visitantes se ejecutará la experiencia.

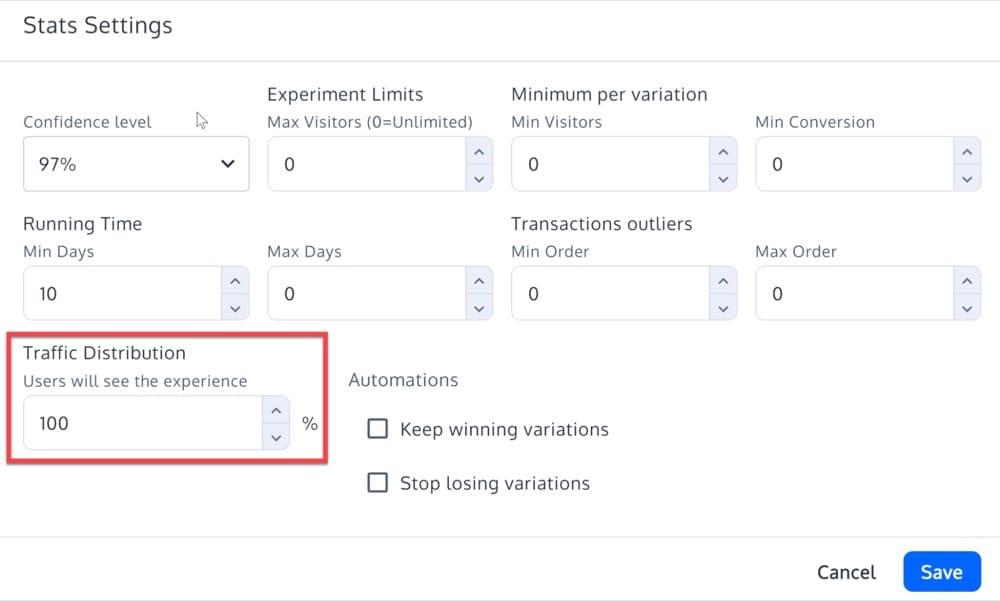
Establecer la distribución del tráfico
La distribución del tráfico debe ser idéntica para cada variación.

Experiencias multipágina de control de calidad
Antes de publicar las páginas múltiples en la web, es posible que desee probar las variaciones, no solo en la página web que agregó al crear el experimento, sino también en otras páginas incluidas en él.
Puede obtener una vista previa de múltiples variaciones o diferentes versiones de un experimento en cualquier página web incluida en ese experimento. La única condición aquí es que la URL de esa página web debe haber sido incluida en el "Área del sitio" del experimento que se está probando.
Para realizar la vista previa, debe agregar algunos parámetros a la URL de la página web en la que desea probar la variación.
Los parámetros serían:
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
Debe reemplazar experiment_id con nuestro id de experimento y variación_id con nuestro id de validación real.
En el ejemplo anterior, creamos un experimento en el que agregamos cargos de envío visibles en varias páginas.
Supongamos que queremos obtener una vista previa de la variación en la URL https://www.convert.com/integrations .
Entonces, si la identificación del experimento era 12345 y la identificación de la variación era 09876, entonces la URL necesaria para obtener una vista previa del experimento será:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
Experiencias de URL divididas en varias páginas
En Convert Experiences, puede crear experimentos de URL dividida simples o complejos (Javascript redirigido).
Pero aquí está la cuestión: la creación de experimentos que incluyen varias URL necesarias para redirigir a las URL correspondientes dentro del mismo experimento puede ser complicada de codificar con expresiones regulares o configurar en un solo Experimento de conversión de URL dividida.
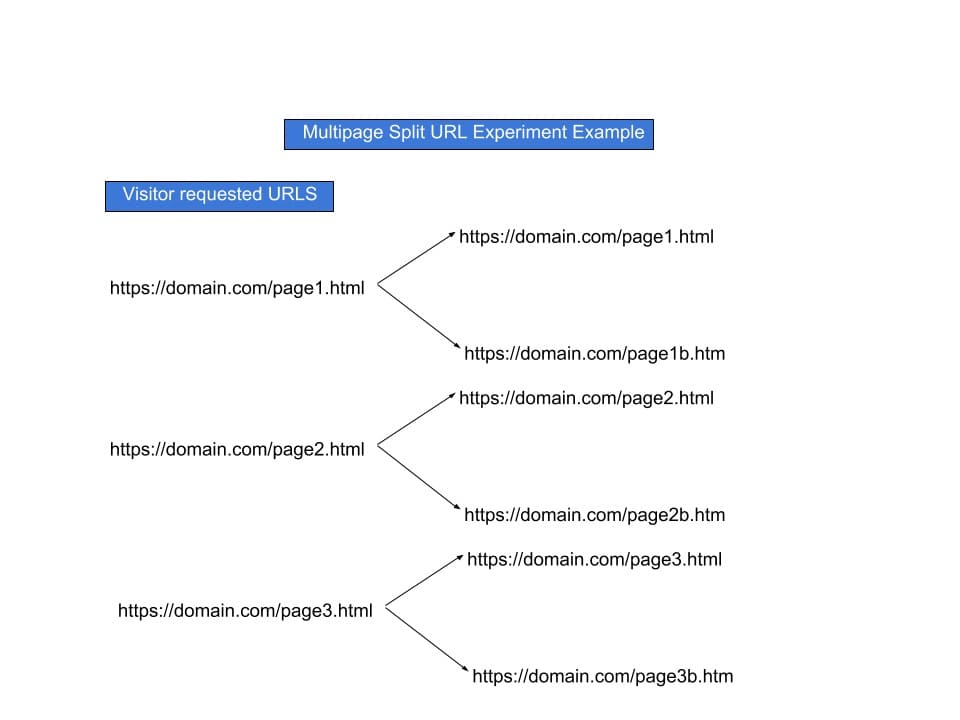
Para resolver este problema, hemos creado una receta. Pero antes de continuar con eso, aquí hay una representación gráfica de lo que implica el experimento:

Aquí, la configuración de este experimento utilizará la función JavaScript Convert convert.redirect().
Siga estos pasos para configurar experimentos similares:
- Comience con la creación de una prueba Convert A/B regular. Una vez hecho esto, use cualquiera de las URL iniciales para iniciar el proceso de configuración del experimento. No opte por un Experimento de conversión de URL dividida aquí. Por ejemplo, https://dominio.com/pagina1.html.
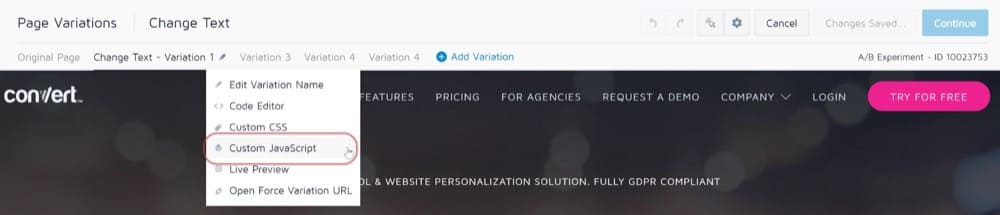
- Cuando comience a configurar este experimento, se abrirá el editor visual. En el editor visual, seleccione el editor "Variación 1 > Javascript personalizado":

- Agregue el siguiente código al Editor. Una vez agregado, comience a configurarlo de acuerdo con los requisitos de su experimento. Por último, guarde su prueba y salga del editor. si ( documento . ubicación . href . incluye ( "https://domain.com/page1.html" ) ) {convertir. redirigir ( "https://domain.com/page1b.html" ) ;más si ( documento . ubicación . href . incluye ( "https://domain.com/page2.html" ) ) {convertir. redirigir ( "https://domain.com/page2b.html" ) ;más si ( documento . ubicación . href . incluye ( "https://domain.com/page3.html" ) ) {convertir. redirigir ( "https://domain.com/page3b.html" ) ;if (documento.ubicación.href.incluye(“https://dominio.com/página1.html”)) { convert.redirect(“https://dominio.com/página1b.html”); else if (document.ubicación.href.incluye(“https://dominio.com/pagina2.html”)) { convert.redirect(“https://dominio.com/pagina2b.html”); else if (document.ubicación.href.incluye(“https://dominio.com/pagina3.html”)) { convert.redirect(“https://dominio.com/pagina3b.html”);
- Ahora configure su Área del sitio agregando las URL solicitadas visitadas que las agregarán todas al experimento.

Por fin, es hora de probar tu experimento. Puede probarlo en una nueva ventana de incógnito o aprovechar el proceso de control de calidad bien documentado de Convert.
Pasar parámetros de URL originales a variantes
Si desea pasar parámetros de URL originales a variantes, puede ampliar el código anterior con esto:
var parámetros = (nueva URL (documento.ubicación)).searchParams;
if (documento.ubicación.href.includes("convertir")) {
convert.redirect("https://www.convert.com" + "?" + parámetros);
}Implementaciones de varias páginas
Como hemos visto hasta ahora, las experiencias tienen un Original y una o más Variaciones de la página. Una Implementación/Implementación (anteriormente Personalización dentro de Convert) no tiene un original ni variaciones. Solo tiene una versión de una página y tiene una audiencia definida. No hay un panel de informes para implementaciones.
Piensa en este ejemplo:
Su cliente tiene un sitio web de comercio electrónico que vende productos a través de la frontera entre EE. UU. y Canadá a través del sitio web. Sin embargo, quiere usar diferentes promociones para llegar a diferentes mercados. Quiere impulsar estas promociones mediante anuncios publicitarios y colocarlos en la página de inicio de su sitio web de comercio electrónico.
Aquí puede aprovechar Convert Experiences para crear rápida y fácilmente varias promociones para llegar a diferentes segmentos. En este caso, los segmentos serían visitantes de EE. UU. y visitantes de Canadá.
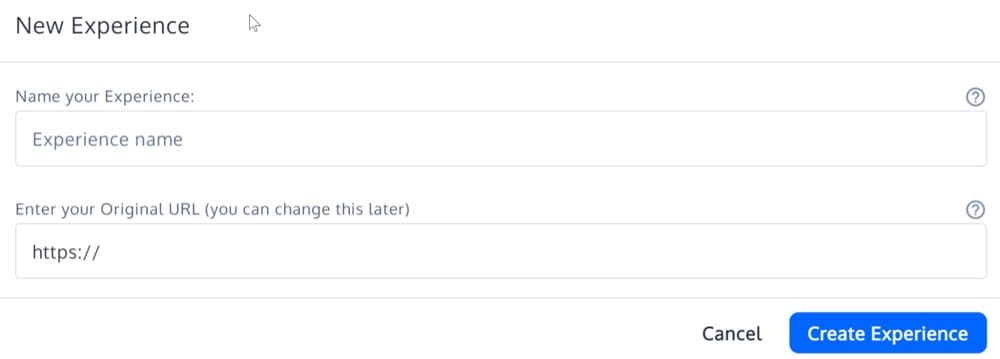
Haga clic en "Nuevas experiencias" en la parte superior derecha de la página y seleccione Implementar.
Luego, complete el campo de nombre y la URL de la página donde planea crear la implementación.

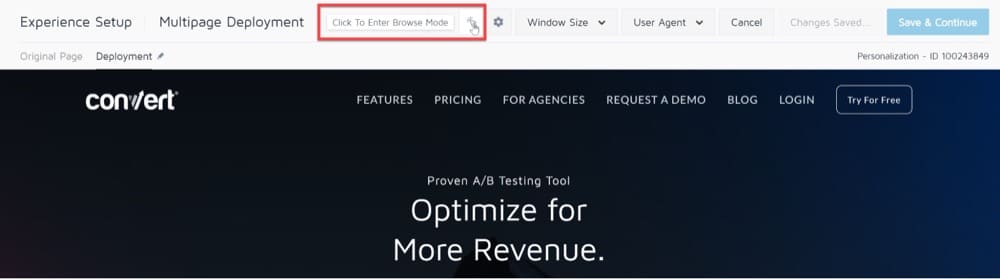
Cree los cambios de implementación con el editor visual. Para implementar cualquier cambio en varias páginas, puede usar el modo Explorar y navegar a las subpáginas que desee, realizar los cambios necesarios y guardarlos.

Una vez que haya terminado y guarde los cambios, haga clic en "Guardar y continuar" y salga del Editor visual.
La configuración restante con la orientación de la página y las audiencias es la misma que mostramos anteriormente.
Terminando
Utilizando los mismos métodos de experimentación que las pruebas A/B, las pruebas multipágina comparan varias páginas de un sitio web en un entorno real.
Rompe el pensamiento científico convencional al permitir múltiples cambios en diferentes páginas a la vez. Es un proceso sencillo, puede llevar algo de tiempo y esfuerzo si desea rediseñar todo el sitio, pero puede brindarle mucha información sobre cómo funcionan los elementos juntos y qué combinaciones funcionan mejor.
Solicite una demostración hoy para ver cómo las pruebas de varias páginas pueden beneficiar a su sitio web. ¡O adquiera el hábito de experimentar y comience las pruebas A/B de inmediato! Regístrese para una prueba gratuita de Convert.