Mobilegeddon: guía para sobrevivir en Internet (lista de verificación)
Publicado: 2015-04-07La guía para webmasters sobre la supervivencia en Internet Post #Mobilegeddon Era (21 de abril de 2015)

Si su empresa depende en gran medida del tráfico móvil, ¡sería prudente actuar con rapidez! El reloj está corriendo.
——————————————————————— ¡DEJA DE PROCRASTINAR! —————————- ——————————————
Si está leyendo este blog en este momento, es probable que tenga un sitio web o que sea responsable de la presencia en línea de los sitios web de su empresa/cliente. En febrero, Google anunció una próxima actualización que revolucionará Internet. Esta actualización tendrá como objetivo los sitios web que no son aptos para la visualización móvil, por lo que si su sitio web no es compatible con dispositivos móviles (ahora es el momento de actuar). Aquí encontrará toda la información y los recursos que podría necesitar para que su sitio web cumpla con los requisitos de calidad de Google cuando el reloj marque el 21 de abril de 2015. ¡Hazlo o lo arruinarás! Sin juegos de palabras.
Contenido:
¿Qué es Mobilegeddon?
Alcance de la actualización
¿Por qué Google tomó este movimiento? (Análisis de tendencia)
Estimación de su tráfico móvil actual con GA
¿Cómo evitar ser mordido por los ratones de Google?
Lista de verificación detallada de cosas que hacer
Lista de verificación lista para imprimir
Lista completa de recursos para reparación de dispositivos móviles
Veredicto
#1 ¿Qué es Mobilegeddon?
La tendencia de la navegación móvil ha experimentado una pendiente tan ascendente desde los últimos años que llega el 2016: el 60 % de las personas que navegarán por Internet lo harán desde sus teléfonos móviles y otros dispositivos portátiles. Si no está al tanto de lo que estoy hablando, puede consultar su Google Analytics para ver cuánto tráfico móvil está experimentando su sitio web. Incluso sin mirarlo, puedo afirmar que cualquier sitio web de hoy obtendrá al menos el 30% de su base de usuarios de personas que navegan a través de dispositivos portátiles. Y es seguro concluir que si su sitio web no es fácil de usar, puede estar perdiendo toneladas de oportunidades de cobro.
Mobilegeddon: es un término informal acuñado por SearchEngineLand en marzo de 2015 para crear conciencia sobre la inminente epidemia de Google que afectará la web en abril. A través de esta actualización, Google dará más importancia a los sitios web compatibles con dispositivos móviles, lo que significa mejores clasificaciones para sitios web receptivos y fáciles de usar.

NO IMPORTA LO LIMPIO QUE ESTÉ SU PERFIL DE BACKLINK Y NO IMPORTA LA CALIDAD DEL CONTENIDO EN SU SITIO WEB, SI NO HA TOMADO NINGUNA MEDIDA PARA HACER QUE SU SITIO WEB SEA AMIGABLE CON LOS MÓVILES, ESTO VA A PERJUDICAR SU NEGOCIO, DE UNA FORMA O OTRO.
El 21 de abril, Google dará rienda suelta al algoritmo que escaneará todos y cada uno de los sitios web en la web y eliminará esos sitios web de los SERP móviles si no son "compatibles con dispositivos móviles".
Entonces, ¿qué significa realmente compatible con dispositivos móviles?
En términos técnicos, los sitios web "amigable para dispositivos móviles" exigen que el tamaño de su contenido se adapte a la ventana gráfica de un usuario y abarca todo lo relacionado, incluso remotamente, con el diseño receptivo. Hablando en términos sencillos, básicamente significa que si un usuario tiene que reducir su sitio web a un tamaño visible en dispositivos móviles (aparentemente porque la versión de escritorio de su sitio web se abre en su dispositivo móvil). Entonces su sitio web no es "amigable para dispositivos móviles" o "listo para dispositivos móviles".
¿Manteniendo el ritmo hasta ahora? No seas malhumorado si no estás preparado para ello. Todavía quedan unos días y se puede trabajar una solución en estos días!
#2 Alcance de Mobilegeddon
¡Esta actualización va a ser más grande que PANDA!
¡ESTA ACTUALIZACIÓN VA A SER MÁS GRANDE QUE PENGUIN!
ZinebAitBahajji, un renombrado miembro del equipo de tendencias para webmasters de Google, citó en SMX Munich que esta próxima actualización de Google para dispositivos móviles tendrá un impacto en la clasificación de los motores de búsqueda de más sitios web que lo que han hecho Penguin y Panda en el pasado.

Tweet de Ziteb en su perfil oficial de Twitter!
Déjame darte una visión clara de esta escena, si todavía estás confundido.
[blockquote photo=”” author=”” company=”(Panda 4.0) SearchEngineJournal 21 de mayo de 2014″ link=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- sorpresa/106461/” target=”_blank”]Las últimas 24 horas han sido un momento salvaje para aquellos que trabajan o siguen el campo del SEO. Google confirmó el lanzamiento de dos actualizaciones importantes, una de las cuales fue Panda 4.0, una actualización proyectada para impactar aproximadamente el 7,5 % de las consultas de búsqueda en inglés.[/blockquote]
[blockquote photo=”” author=”” company=”(Penguin 3.0) SearchEngineLand 11 de diciembre de 2014″ link=”http://searchengineland.com/google-algorithm-changes-210285″ target=”_blank”]“I Creemos que la verdad indiscutible sobre las actualizaciones de Google pertenece solo a Google y, por lo que sabemos, Penguin 3.0 afectó a menos del 1 % de las consultas en inglés. Sin embargo, como con cualquier cosa relacionada con SEO, solo podemos tomar lo que tenemos y salir de la oscuridad”. [/cita en bloque]
–
Como sabrá, Google tiene sus formas muy discretas de arrojar luz sobre sus próximos algoritmos. Pero, sea cual sea la información que se ha dado en el blog del webmaster, Internet está lleno de especulaciones sobre cómo afectará la actualización a los sitios web y qué medidas se pueden tomar para evitarlo.
Todavía no tenemos claro qué otros factores buscará Google durante esta actualización, y es imposible afirmar cuán drásticamente estos factores podrán cambiar la visibilidad de búsqueda del sitio web. De lo que Zineb comentó en SMX, podemos concluir con seguridad que la mayoría de los sitios web no optimizados recibirán un golpe de 'Google Mice', también conocido como Armageddon... oops Mobilegeddon.
#3 ¿Por qué Google hizo este movimiento? Análisis de tendencia.
Las estadísticas muestran que más del 60% de las búsquedas realizadas en Google ahora se ejecutan en dispositivos móviles, por lo que esto solo ayuda a enfatizar el motivo de Google para aprovechar este tráfico para garantizar la mejor experiencia de usuario para los navegantes web.
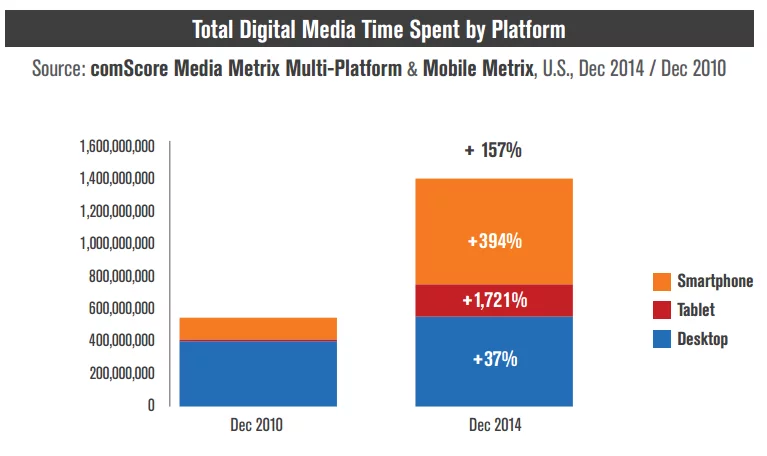
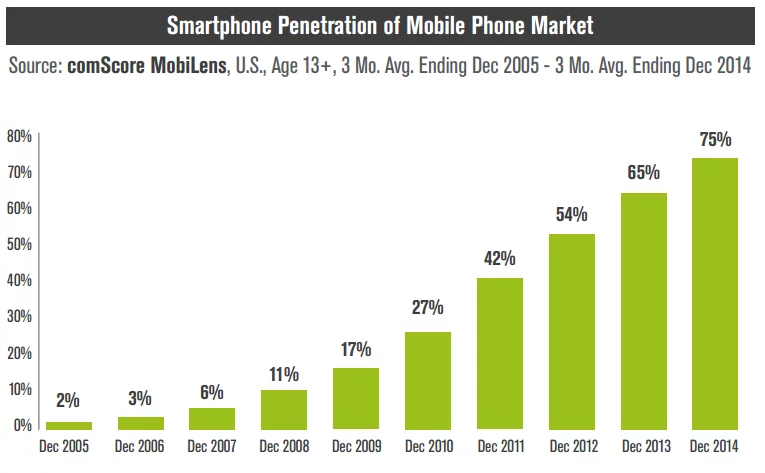
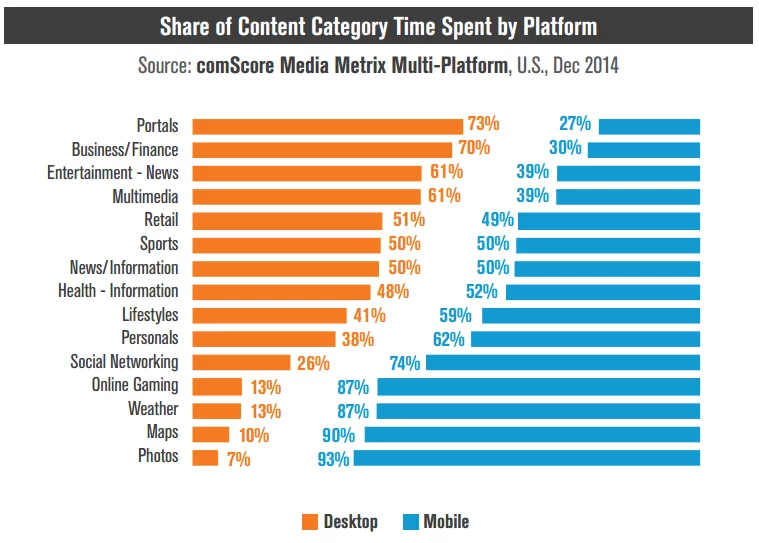
Permítanme explicar mejor el escenario con la ayuda de algunos gráficos. (Cortesía de ComScore.com por agregar estos datos según la demografía de EE. UU.). Esta información no tiene precio.

Comparado con el tiempo digital dedicado en 2010: observe el crecimiento en el uso móvil para navegar por la web en solo 4 años. ¿Crees que esto se va a apoderar alguna vez?

La penetración de teléfonos inteligentes en el mercado de teléfonos móviles: ¡hermosa curva ascendente que no necesita explicación!

Además del próximo algoritmo, Google ya comenzó a implementar algunos cambios de clasificación que se basan en la información recopilada de las aplicaciones indexadas de los usuarios que iniciaron sesión. Aunque parece ser un cambio pequeño, tendrá un gran impacto en la forma en que se muestran los resultados de búsqueda en Google. Las empresas que realmente atienden bien a sus usuarios móviles obtendrán los mejores beneficios de Google esta vez.

Gary Illyes
ROMPE HIELO
Hubo una breve ronda de preguntas y respuestas con Gary Illyes (webmaster de Google), en la que reveló bastante información para romper el hielo sobre lo que podemos esperar de Mobilegeddon.
- Los sitios web receptivos no experimentarán ningún beneficio importante en la clasificación.
- Googlebot debe poder rastrear CSS y Java para pasar la próxima prueba de compatibilidad con dispositivos móviles.
- Las tabletas y los dispositivos más grandes no se verán afectados por esta actualización. Solo los móviles y los teléfonos con funciones lo harán.
- Google está trabajando actualmente en la creación de un índice móvil dedicado. ¿Qué locura, no?
#4 ¿Cómo estimar su tráfico móvil actual? Google analitico.

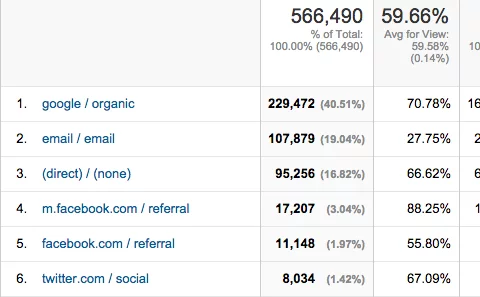
Captura de pantalla de la distribución del tráfico de Google Analytics
Para comprender cuánto tráfico podría perder con Mobilegeddon, es importante comprender cuánto tráfico móvil orgánico está recibiendo en realidad.
Si no sabe cómo verificar su tráfico móvil actual de Google, es bastante simple. Todo lo que tiene que hacer es iniciar sesión en su cuenta de Google Analytics:
- Haga clic en Informes en la barra superior.
- Seleccione Móvil en Audiencia en la barra lateral.
- Haga clic en Resumen.
Tada, tienes toda la información de tráfico móvil que podrías desear.
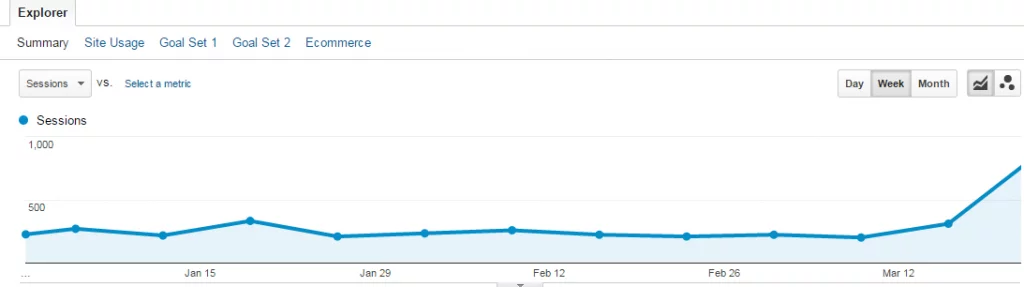
Entonces, una vez que esté dentro de su Google Analytics, puede escudriñar la cantidad de visitantes que recibe desde teléfonos móviles cada mes. Observe la imagen a continuación, el cambio ascendente en las visitas móviles orgánicas es una señal clara del mayor uso de teléfonos móviles para navegar por la web.
— 
Estoy tratando con cientos de sitios web cada mes, y el 90 % de este tipo de pendiente ascendente es común para todos estos sitios web. Esta tendencia es tan obvia que llamo a algunos de mis clientes descuidados y perezosos para que observen sus tendencias móviles y actúen en consecuencia para mantenerse a la vanguardia de la competencia todo el tiempo.
¿Por qué solo debería optimizar para dispositivos móviles debido a la próxima actualización de Google? ¿No es toda la idea ya beneficiosa sin tener que tomar #mobilegeddon como catalizador para alimentar su interés?
Por lo tanto, al estudiar la cantidad de visitantes que su sitio web experimenta día tras día, mes tras mes, puede estimar claramente la cantidad de visitantes que puede terminar perdiendo si su sitio web no está optimizado de manera efectiva y oportuna.
Aquí hay un buen estudio de caso: Search Engine Land realizado en Moz.com para explicar el proceso de estimación del tráfico móvil para un sitio web que no es de su propiedad.
Saluda a las etiquetas "Apto para dispositivos móviles"
Si no lo ha notado antes, saque sus teléfonos inteligentes y escriba cualquier palabra clave en Google. Notará que la mayoría de las entradas de la primera página tienen una etiqueta "Apto para dispositivos móviles" adjunta.
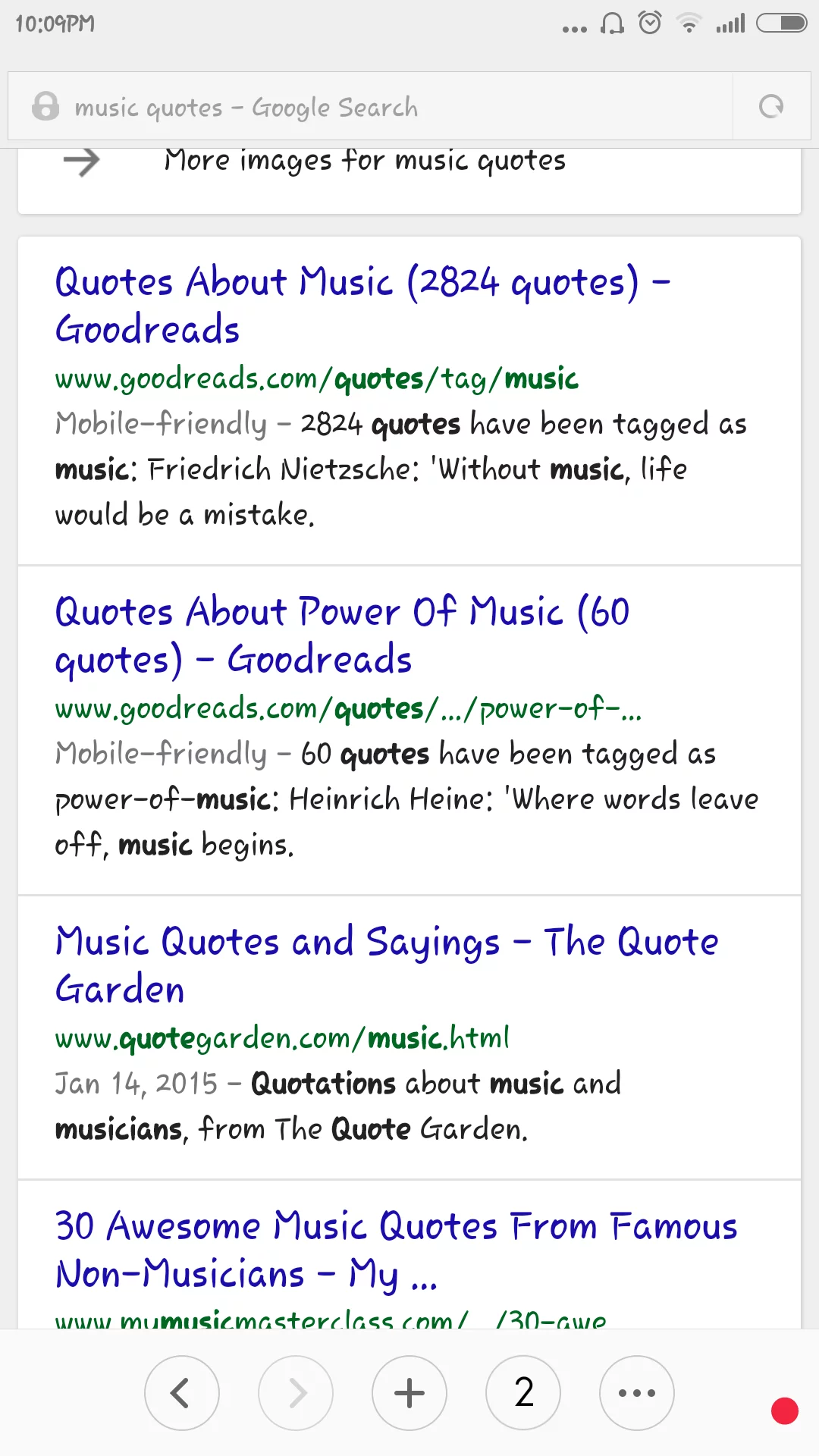
Solo por el gusto de hacerlo, realicé una búsqueda rápida en Google con mi Mi4 (teléfono increíble: !@$%Falta el enlace de afiliado). La palabra clave que seleccioné es "Frases musicales" y aquí hay una impresión de pantalla parcial de los resultados.

Ahora puede notar que los primeros 2 resultados tienen una etiqueta de optimización para dispositivos móviles, pero los resultados 3 y 4 no tienen una "etiqueta de optimización para dispositivos móviles". Venga el 21 de abril de 2015: puedo decir que estos sitios web tendrán problemas porque no han sido optimizados para la usabilidad móvil. (También puedes guardarlo como prueba y consultar en estas webs cuando llegue el día)
Escriba la palabra clave – “citas musicales”
Sitio web No1 en problemas – quotegarden.com
Sitio web No2 en problemas – musicmasterclass.com
O haga este experimento con varios sitios web seleccionando una palabra clave de su industria.
Ahora bien, no digo que los primeros 2 sitios web sean completamente seguros y estén preparados para enfrentar la próxima actualización. Pero también pueden estar en problemas por sus otras páginas: nunca se sabe.
Lo que puede hacer es realizar algunas búsquedas en Google en las que su sitio web ya está clasificado y verificar si su sitio web está obteniendo la "Etiqueta compatible con dispositivos móviles".
No solo revise su página de inicio, busque "palabras clave" que muestren sus páginas internas en los SERP y vea si aún obtiene la "Etiqueta compatible con dispositivos móviles".
Realice la misma verificación para sus competidores y vea si sus páginas obtienen la "Etiqueta compatible con dispositivos móviles".
Si ellos lo están y usted no, entonces es mejor que se abroche los cinturones de seguridad, ya que obtendrán una gran ventaja sobre usted después del 21 de abril, que disfrutarán durante un período de tiempo bastante largo. Y si es el caso al revés, ¡Felicidades! Estás preparado para los días post #mobilemadness.
No se detenga después de ver la "Etiqueta compatible con dispositivos móviles" para su sitio web en las SERP de Google. Esta guía detallada le dará una clara ventaja sobre su competencia durante muchos días más. Hay mucho trabajo por hacer y solo hay unos pocos días, ¡así que sigue leyendo!
#5 ¿Cómo puedes evitar que te piquen los ratones de Google esta vez?
Antes de saltar a la Lista de verificación de cómo hacer que su sitio web sea compatible con dispositivos móviles, es aconsejable repasar los lados del tema (tal como le gusta a Google).
- Permita que Googlebot acceda a los archivos JavaScript, CSS e Imágenes de su sitio web.
- No use ningún tipo de contenido que no se pueda reproducir, especialmente Flash.
- Evite las redirecciones defectuosas. Esto puede suceder cuando redirige de manera inapropiada las URL de su escritorio a las URL móviles.
- No acoses a los usuarios impidiéndoles ver contenido con demasiados enlaces de descarga y mensajes o anuncios intrusivos.
- Evite los errores de reticulación. Esto puede suceder si tiene varias versiones del sitio web y redirige a los usuarios a la página espejo incorrecta.
- Mejore la velocidad de su sitio móvil con Google PageSpeed Insights.
Así es como le gusta a Google. Ahora dirígete a mi lista de control de tareas pendientes para esquivar la actualización del 21 de abril y preparar tu negocio en línea para el futuro.
Lista de verificación n.º 6 para un sitio web compatible con dispositivos móviles (~Evite Google Nerf)

Con Mobilegeddon en el circuito, y no muchos días para que enloqueciera a Internet: aquí está mi lista detallada de cosas que debe tener en cuenta si es propietario de un sitio web o es responsable de la buena salud del sitio web de su organización.
Mire la imagen de arriba, esta es una captura de pantalla de Google Analytics de Prime One Global. Puede ver claramente que recibimos un flujo constante de visitas a través de la búsqueda móvil orgánica. Ahora, si ignoráramos esta cifra y no nos preocupáramos por la optimización móvil antes del 21 de abril, podría llamarnos tontos (pero, afortunadamente, no es el caso, ya que ya estamos listos y ayudamos a otros a optimizar sus sitios web también).
Puede ser un diseñador, desarrollador u otra empresa de SEO, o incluso alguien que administre un sitio web, y esta lista de verificación detallada lo ayudará a hacer que su sitio web sea compatible con dispositivos móviles. Entonces, incluso si está en la fase de desarrollo del sitio web o planea diseñar uno en el futuro, puede usar esta lista de verificación para hacer que su sitio web Mobilegeddon sea seguro.
1. COMPROBACIÓN DEL CUMPLIMIENTO DE LA CALIDAD DE GOOGLE
Con todo el bombo publicitario de #mobilemadness #mobilegeddon en la web, es fácil dejarse llevar y desconcertado acerca de lo que debe hacer para que su sitio web sea compatible con dispositivos móviles, err... sitio web, sea compatible con dispositivos móviles antes del 21 de abril. Antes de entrar en el meollo de la optimización móvil, sería prudente verificar si su sitio web ya es "tan compatible con dispositivos móviles como Google quiere que sea".
Verifique las páginas individuales de su sitio web con la herramienta de prueba compatible con dispositivos móviles de Google, que lo ayudará con información detallada sobre la optimización de su sitio web. Y si la mayoría de las páginas de su sitio web pasan la prueba sin problemas, puede estar seguro de que nada demasiado dramático le sucederá a su presencia en línea después del inicio del 21 de abril de 2015.
Dicho esto, también puede leer lo que el gigante de las búsquedas tiene que decir sobre la optimización móvil en el blog de su webmaster. Hay otra lectura útil que Google publicó en noviembre del año pasado sobre cómo ayudar a los usuarios a encontrar sitios web aptos para dispositivos móviles.

2. Determinando tus INVERSIONES Y RENTABILIDADES
Si está leyendo esta lista de verificación, lo más probable es que no haya pasado la prueba de Google Mobile Friendly Test o simplemente esté buscando más información. La planificación para optimizar su sitio web para dispositivos móviles puede requerir una enorme inversión, especialmente porque el algoritmo en cuestión realizará un escaneo completo del sitio y no solo un escaneo de todo el sitio. Incluso si está listo para participar en la optimización móvil, es crucial determinar la cantidad de inversión que necesita hacer, tanto en términos de dinero como de recursos. No se apresure a llegar a una conclusión: planifique sus movimientos y ejecútelos uno por uno para obtener los mejores beneficios a largo plazo.
Es importante comprender cuánto tráfico orgánico está experimentando actualmente desde los motores de búsqueda. Si aún no lo ha hecho, ahora sería el momento ideal para iniciar sesión en su Google Analytics (espero que haya integrado su(s) sitio(s) web con GA) y determinar si ha habido un cambio ascendente en la cantidad de tráfico que han estado recibiendo en los últimos meses. Si observa que su negocio recibe menos del 10% del tráfico a través de dispositivos móviles, podría significar una de las siguientes cosas:
- Su sitio web tiene un SEO deficiente, lo que resulta en un tráfico orgánico deficiente.
o
2. Su sitio web tiene una optimización móvil deficiente y es por eso que recibe menos tráfico.
o
3. su modelo de negocio no exige espectadores móviles (9 de cada 10 veces este no será el caso)
Ahora, si ya está experimentando muy poco tráfico desde dispositivos móviles, le sugiero que tome la ruta más lenta para este proceso, ya que puede tener más tiempo del que realmente piensa.
Pero.
Digamos que el 30-50% de su tráfico orgánico proviene de teléfonos móviles, requiere una implementación de estrategia móvil más rápida y efectiva.
¿Cómo se determina qué cantidad de dinero y recursos invertir?
La apuesta más segura sería asignar la misma cantidad de dinero y recursos que están disponibles para usted, para igualar la proporción de tráfico móvil a escritorio que su sitio web ha estado experimentando en los últimos meses.
3. CONSTRUIR UNA APLICACIÓN MÓVIL PARA MEJORAR LA EXPERIENCIA DEL USUARIO

Aunque Google introdujo la función de indexación de aplicaciones para mostrar aplicaciones en los resultados de búsqueda en octubre de 2013, sigue siendo una forma poderosa de mejorar la experiencia general del usuario de su marca.
No es ciencia espacial, sabemos que Google está impulsando estas actualizaciones con el objetivo estricto de brindar a los usuarios la mejor experiencia de búsqueda posible. Por lo tanto, si su modelo comercial puede respaldar una aplicación para los usuarios, sería uno de los mejores momentos para planea esto.
Quizás se pregunte cómo demonios planeará y ejecutará una campaña de desarrollo de aplicaciones antes del 21 de abril. Bueno, no necesitas apurarte con esto; puede tomarse su tiempo y escalar esto en uno de sus proyectos de marketing para el futuro.
Obviamente, todo se reduce a su capacidad para invertir/asignar (dinero y recursos) en este momento, pero nuevamente, puede tener esto en cuenta para el futuro.
4. RESPONSIVO / DINÁMICO / PARALELO
Hay rumores de que a Google le encantan los diseños receptivos más que la segmentación dinámica de URL o las URL paralelas, pero esto es completamente falso. Realicé bastantes pruebas en las últimas semanas, especialmente después de la actualización del 4 de febrero de Google, y puedo asegurarle que si su sitio web está optimizado para dispositivos móviles, no hay nada de qué preocuparse.
Si no sabe qué opción de configuración debe seleccionar para su sitio web, aquí hay una descripción para una vista clara:
- Diseño receptivo: esta configuración sirve el mismo contenido para computadoras de escritorio, dispositivos móviles y tabletas mediante el uso de elementos CSS3. Por lo tanto, el contenido de su sitio web cambiará automáticamente de tamaño para una visualización perfecta de acuerdo con el dispositivo en el que se esté viendo. Esta configuración es la mejor porque no hay duplicación de contenido y no hay necesidad de manejar varios espejos del mismo contenido. Solo tienes que gestionar un único sitio web. La única desventaja de esta configuración es que no puede segregar contenido solo para dispositivos móviles ni tener contenido diferente para diferentes plataformas.
- Diseño dinámico/adaptable: esta opción es casi igual que el diseño receptivo, ya que trabajará en una sola URL, pero se presentarán diferentes códigos HTML y CSS a los usuarios según el dispositivo desde el que estén viendo su sitio web. La única desventaja de esta configuración es que tendrá que volver a escribir el código de su sitio web cada vez que se lance un nuevo dispositivo móvil.
- Sitios web de URL paralelas: aunque esta es una de las opciones disponibles más extenuantes, todavía tiene sus ventajas para aquellos sitios web que necesitan enfocarse con láser en la experiencia móvil de sus visitantes. Optar por un sitio web de URL paralela es como tener un subdominio separado, por ejemplo (m.yourwebsite.com o mobile.yourwebsite.com). Sus contras incluyen tener que administrar la imagen reflejada de su sitio web y lidiar con contenido duplicado, etc. Cada vez que se actualiza su sitio web, los cambios también deben reflejarse en el otro dominio.
5. USO DE LA INTENCIÓN DEL USUARIO PARA MEJORAR LA VISIBILIDAD
No es un hecho desconocido que la mayoría de las búsquedas que se realizan en movimiento se realizan a través de teléfonos móviles y otros dispositivos híbridos. Según la investigación, más del 80% de las búsquedas realizadas en dispositivos móviles tienen una intención local.
Esto significa que las personas suelen buscar direcciones locales, números de teléfono, disponibilidad de existencias y otra información relacionada con el negocio a través del teléfono móvil. Con esto en mente, hágase las siguientes preguntas:
- ¿Los clientes vienen a mi tienda u oficina?
- ¿Dispongo de una línea de ayuda para atender las consultas de los clientes?
- ¿Vendo bienes y servicios que tienden a agotarse?
La respuesta a todas estas preguntas será en su mayoría un sí y, por lo tanto, puede ser un impulso comercial crucial si puede colocar su información de contacto y existencias como (mapa, dirección, números de contacto, ID de correo electrónico, etc.) antes de la otra información en su sitio web, impulsará en gran medida las conversiones de su sitio móvil.
6. CREA UNA Maqueta PARA TU SITIO WEB MÓVIL
Antes de iniciar su viaje de optimización móvil o desarrollo de sitios web, es crucial tener una maqueta simple de cómo le gustaría que se vea su sitio web al final. Puede usar diferentes herramientas de creación de maquetas como Adobe In-design, Photoshop, etc., pero no cambie la comodidad de sus usuarios por elementos que hagan que su sitio web sea demasiado pesado para cargar o que no aparezca correctamente en todos los dispositivos.
También tenga en cuenta que algunos de los aspectos de su sitio web de escritorio serán difíciles de convertir a una versión móvil, por ejemplo, los menús de navegación o el menú de desplazamiento del mouse que se revelan. Estas características nunca se adaptan a los sitios web móviles, por lo que debes buscar mejores alternativas. Ahora echemos un vistazo detallado a la creación de la estructura de alambre de su sitio web móvil.
i. Desarrollo : recuerde colocar la etiqueta meta viewport en la parte superior de todas sus páginas. Si se tomó un tiempo con la Herramienta de prueba de Google Mobile-Friendly, entonces ya debe haber arreglado esto.
ii. Fuentes legibles: ¿Su contenido es legible para visualización móvil? Si los espectadores tienen que pellizcar constantemente la pantalla para cambiar el tamaño de la fuente, esto se presenta como una obstrucción en la visibilidad fluida. Google recomienda 16 píxeles CSS y una altura de línea de 1,2 em.
iii. Distancia entre los elementos táctiles: asegúrese de que todos los elementos táctiles de su sitio web tengan un espacio considerable entre ellos, o los usuarios pueden terminar haciendo clic en el botón equivocado. Esta es la causa principal del aumento de las tasas de rebote, las bajas ventas y la posible frustración o agitación entre los usuarios móviles. Asegúrese de que su botón de llamada a la acción esté claramente visible y accesible en todos los dispositivos. También puede verificar si Google ha seleccionado algún elemento de su sitio web por ser inaccesible en la sección de Usabilidad móvil de GWT.
7. EVITE EL DESPLAZAMIENTO HORIZONTAL EN EL SITIO MÓVIL
Aunque este es obvio, no estaría de más tenerlo en la lista de verificación. Los usuarios de dispositivos móviles están acostumbrados al desplazamiento vertical para ver aspectos ocultos de un sitio web, pero si los usuarios tienen que desplazarse horizontalmente para leer entre las diferentes secciones de su sitio web, puede causar problemas en la experiencia del usuario, ya que en su mayoría tendrán que pellizcar la pantalla para cambiar el tamaño para una vista completa.
Este problema también se puede rastrear fácilmente a través de Google Webmasters Tool.
NOTA: Puede evitar recibir este error en GWT utilizando valores relativos de ancho y posición en el CSS y también asegurándose de que sus imágenes estén escaladas correctamente.
8. OPTIMIZAR PARA UNA CARGA DE PÁGINA MÁS RÁPIDA EN MÓVIL
Una vez más, esto es una obviedad. El tipo de dispositivo del usuario y la conectividad de datos también juegan un papel importante en la experiencia de navegación móvil. Aunque el mundo ha sido bendecido con conectividad 4G, más del 60% de las personas que navegan por Internet lo hacen a través de conexiones 3G. No querría optimizar correctamente su sitio web en todos los aspectos y luego perder valiosos clientes potenciales o ventas porque su sitio web no pudo cargarse completamente en dispositivos más lentos, ¿verdad? Hay controles variables que se pueden ajustar para lograr los mejores resultados, pero lo primero que debe hacer es dirigirse a la herramienta de información de velocidad de página de Google para ver lo que dice Google sobre el tiempo de carga de su sitio web.
NOTA: Puede hacer cosas como comprimir imágenes, minimizar códigos y aprovechar los códigos del navegador para mejorar la velocidad de carga de su(s) sitio(s) web.
9. EVITE FLASH Y NO BLOQUEE CSS, JAVASCRIPT E IMÁGENES DE GOOGLEBOT
Si está utilizando elementos flash en su sitio web, ahora sería el momento de eliminarlos. HTML5 es una de las mejores alternativas a los elementos flash en un sitio web. Decimos que Flash no es bueno para la experiencia móvil porque Flash no está disponible en todos los dispositivos móviles. Debido a esto, puede causar una experiencia de visualización móvil errónea para sus usuarios.
Y lo primero que verificará Googlebot cuando rastree su sitio web es CSS, JavaScript o imágenes bloqueadas. Si encuentra que alguno de estos elementos está bloqueado para rastrear, marcará su sitio web como "no compatible con dispositivos móviles".
10. MOSTRAR TECLADO RELEVANTE PARA CAMPOS DE FORMULARIO
Este es uno de los factores que más se pasan por alto cuando se trata de la optimización móvil y personalmente he visto un crecimiento del 30 % en las suscripciones y clientes potenciales de los visitantes móviles, cuando los sitios web optimizados sus formularios muestran los teclados correctos. Consulte sus formularios existentes y vea lo que los usuarios tendrán que completar en campos separados. Compruebe si los campos respectivos muestran un teclado relevante. Mostrar un 'teclado numérico' en el campo de número de contacto y un 'teclado de correo electrónico' en el campo de formulario de correo electrónico mejorará en gran medida la experiencia móvil de sus espectadores y vale la pena modificarlo.
11. NÚMEROS DE CONTACTO PARA ABRIR EN LA APLICACIÓN MARCADOR
Mi papá no sabe cómo copiar y pegar cosas en los teléfonos móviles y la mayoría de las personas en este mundo también. Debe tener esto en cuenta cuando optimice su sitio web para dispositivos móviles porque tener que copiar el número y pegarlo en el marcador o incluso escribirlo en una hoja de papel hace que todo el proceso sea engorroso y complicado. A veces, incluso puede resultar en que las personas abandonen su sitio web sin contactarlo. Asegurarse de que al hacer clic en su número de contacto se abra la aplicación de marcación, obtendrá esos visitantes que podrían estar atrapados en la cerca solo porque no pueden llamarlo sin salir de la pantalla o memorizar su número solo para olvidar los últimos dígitos cuando están frenéticamente escribiendo en el teclado de marcación. Piénsalo.
12. HAGA PRUEBAS INTERNAS DE SU SITIO WEB O CONTRATE PERSONAS
Durante la fase de desarrollo de su sitio web, puede ser una buena idea ver constantemente qué tan bien se está desempeñando en dispositivos variables. Esto se puede hacer a través de varios emuladores disponibles en línea o puede hacerlo manualmente en varios dispositivos (prestado de sus colegas o familiares).
Mozilla Firefox y Google Chrome tienen esta función agradable de 'Inspeccionar elemento' que le permite ver sus dispositivos como los ven otros dispositivos. Esta es una función muy útil que a veces uso en exceso.
Alternativamente, también puede contratar a un grupo de evaluadores o incluso organizar un evento interno en el que se les pide a los miembros que naveguen por su sitio web en varios dispositivos móviles y den su opinión después de 10-15 minutos de navegar por sus páginas.
Después de la ejecución de la demostración, puede permitir que los evaluadores escriban sus comentarios individuales y los recopilen más tarde para seleccionar partes que necesitan mejorar. A veces, es mejor que otra persona analice su sitio web porque solo pensará desde la perspectiva de un usuario y le dirá cosas muy obvias que puede pasar por alto, solo porque su cerebro está agrupado con muchos planes e ideas.
Nota final
Esta es mi lista de verificación integral de optimización móvil de sitios web. He ayudado a muchos de mis clientes a hacer frente a sus necesidades de optimización móvil, por lo que si necesita ayuda, siempre puede solicitarla en la página de Facebook o incluso en la sección de comentarios a continuación. Si tiene alguna pregunta o desea que agregue algo a esta lista de verificación, nuevamente, la sección de comentarios está a unas cuadras de distancia.
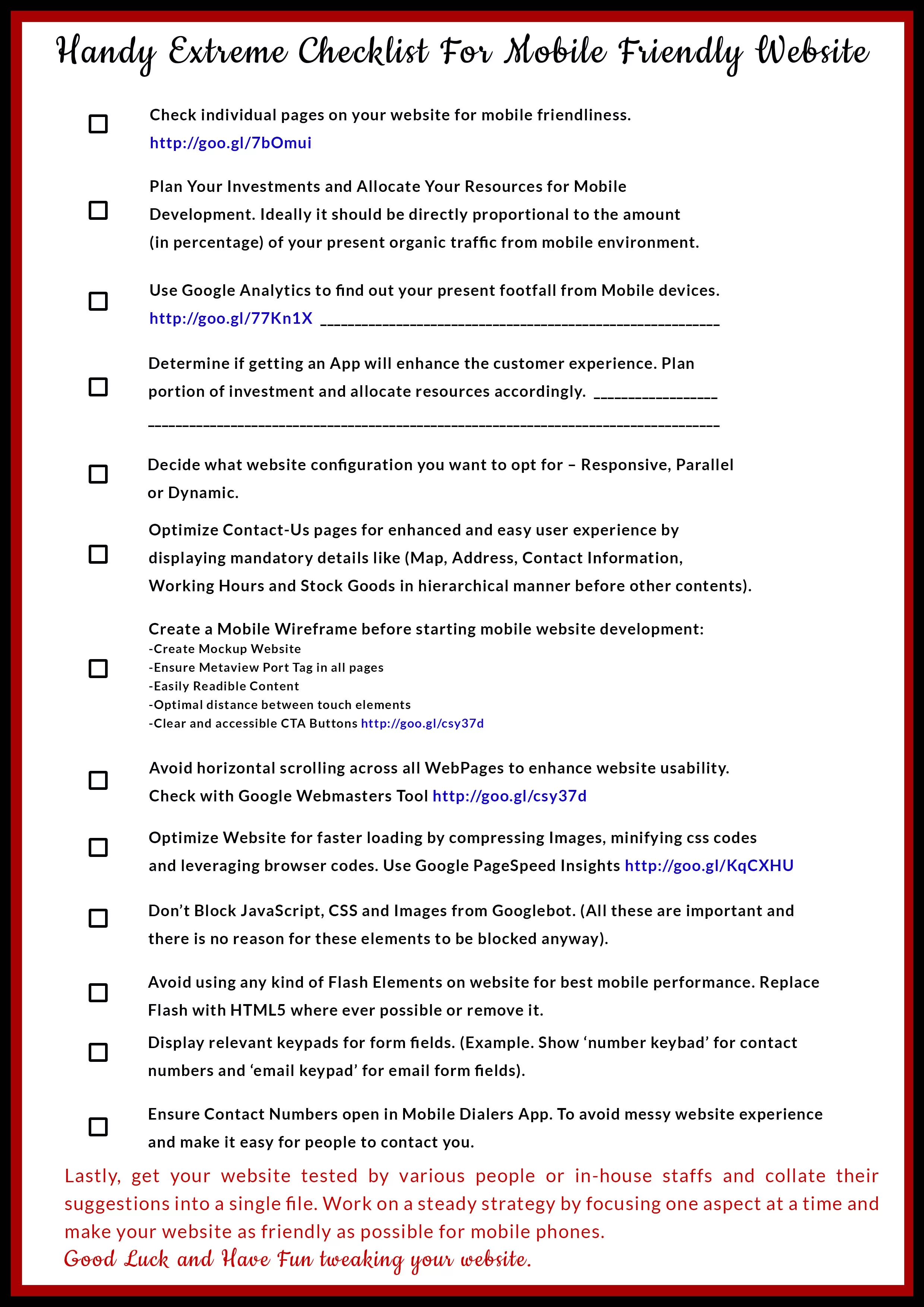
#7 Lista de verificación extrema lista para imprimir para Mobilegeddon 
Aquí está el enlace de descarga a la versión lista para imprimir de esta lista de verificación para su conveniencia. No olvide fijar esta lista de verificación si la encontró útil.
#8 ¡Lista de enlaces y recursos útiles relacionados con Mobilegeddon!
- Base de datos de algoritmos de Google: la lista de todos los algoritmos actualizados tendrá fecha.
- Servicio de indexación de aplicaciones de Google: ¿quiere que su aplicación aparezca en SERPS? Esta es la puerta.
- Directrices de sitios web compatibles con dispositivos móviles de Google: se explican por sí mismas
- Herramienta de prueba Google Mobile Friendly: compruebe si sus páginas individuales son compatibles con dispositivos móviles.
- Informe de usabilidad móvil de Google: obtenga informes instantáneos sobre problemas de usabilidad móvil.
- Foro de ayuda para webmasters de Google: ¡pídele ayuda a Google!
Aquí hay una lista de las Pautas de Big G para optimizar varios CMS líderes o plataformas similares:
- WordPress
- Joomla!
- Drupal
- bloguero
- vBoletín
- Tumblr
- Motor de vida de datos
- Magento
- prestashop
- Bitrix
- Sitios de Google
Aquí hay una lista de guías que se pueden usar para cambiar su sitio web no tan receptivo a un "sitio web receptivo".
- Diseñar un sitio web esquelético
- Descargas del sitio web de Bootstrap: CSS/Java/Fonts + código fuente Rails/Compass/Sass
- Kit de herramientas del sitio web del sistema Grid receptivo
- Tutorial de diseño de sitios web receptivos avanzados: HTML y CSS avanzados.
Recursos adicionales:
- Lista de diferentes opciones para los menús de navegación móvil.
- La lista de Mashable de las mejores herramientas de wireframing en línea.

Al final, depende de en qué se centre su sitio web y qué modelos de negocio esté siguiendo. Sin embargo, hay algunas cosas que no necesitan excusa para no seguirse y hacer las comprobaciones básicas de optimización móvil es una de ellas. Después de todo, ¿a quién no le gusta una afluencia adicional de visitantes desde teléfonos móviles?
A menos que seas del inframundo, en cuyo caso usarás el archivo .htaccess; algunas personas entenderán lo que quiero decir y #5MinutesOfSilence para las personas que no. Ja ja.
