8 errores comunes de los sitios web móviles que se deben evitar para el SEO
Publicado: 2022-06-12Con el uso de Internet móvil en su punto más alto, Google ha tomado medidas enérgicas contra los sitios web con una experiencia móvil deficiente. El diseño web móvil y la experiencia del usuario deben abordarse como parte de cualquier estrategia en línea efectiva.
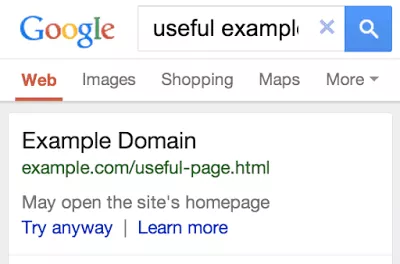
La forma en que un sitio maneja el tráfico desde dispositivos móviles puede afectar directamente la presencia de esa empresa en los resultados de búsqueda. Apenas este mes, Google anunció que estaba agregando un descargo de responsabilidad debajo de los resultados de búsqueda móvil que redirige a los usuarios de teléfonos inteligentes desde la página en la que hacen clic en SERP a la página de inicio de ese sitio. Desde la perspectiva de Google, este descargo de responsabilidad mejora su experiencia móvil; mientras tanto, los webmasters deberían preocuparse si sus sitios web móviles están mal equipados para manejar el creciente número de consultas móviles.
Actualización: horas después de la publicación de esta publicación, Google anunció otro cambio en las SERP relacionado con la advertencia a los usuarios de dispositivos móviles sobre una experiencia de usuario subóptima. Los sitios web que usan Flash incluirán un descargo de responsabilidad de que el sitio que figura en los resultados "Usa Flash" y "Puede que no funcione en su dispositivo".
Hay presión para que los sitios web brinden una experiencia móvil fácil de usar, ya que la cantidad de consultas móviles superó las consultas de escritorio este año.

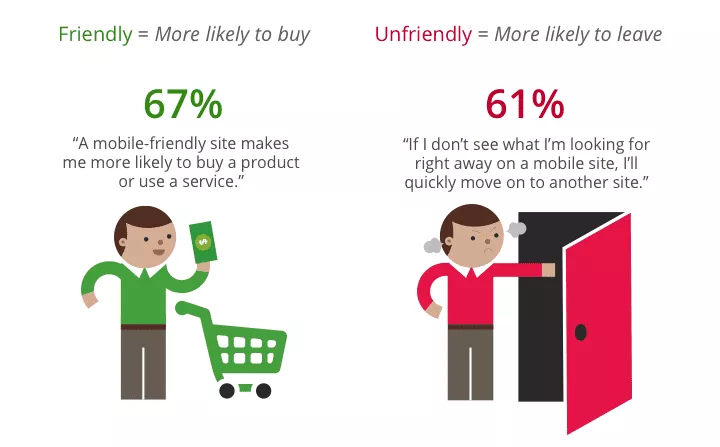
La navegación móvil no es una moda pasajera. La web móvil ha dado lugar a una nueva forma de vida para los consumidores. El diseño móvil ya no es una opción, sino una necesidad en un mundo donde los sitios web optimizados para dispositivos móviles convierten a los visitantes en clientes.
Según el Centro de Investigación Pew:
- El 90 por ciento de los adultos estadounidenses posee un teléfono celular.
- ⅔ de los estadounidenses con teléfonos celulares usan sus teléfonos para conectarse.
- ⅓ de los estadounidenses con teléfonos celulares usan su dispositivo móvil como su principal punto de acceso a Internet.
- Desde 2012, la adopción de teléfonos inteligentes ha crecido un 69 por ciento.

Entonces, ¿la experiencia de su sitio web móvil está a la altura? Para ayudar a los dueños de negocios y a los vendedores de Internet a mantenerse al día con las tendencias móviles, el analista principal de SEO de Bruce Clay, Inc., Ty Carson, informa sobre los errores más comunes en el diseño de sitios web móviles.
Tecnología de sitio web móvil
Evitar las trampas más comunes en el diseño web móvil comienza, ante todo, con la elección de la tecnología adecuada para construir su sitio web móvil. Sin experiencia en TI o desarrollador web, ¿cómo saber qué tecnologías son más compatibles con los motores de búsqueda que otras?
Carson sugiere que los dueños de negocios consulten primero con una empresa de SEO antes de decidir qué tecnología utilizar. También recomienda crear sitios web móviles utilizando páginas HTML estáticas y rastreables en lugar de tecnologías basadas en AJAX. Si resulta que AJAX es su tecnología preferida, puede ayudar a Google a indexar correctamente su sitio web siguiendo las Directrices para webmasters para hacer que las aplicaciones AJAX sean rastreables. Pero tenga en cuenta que, como dice Carson, "los motores de búsqueda tienen problemas para acceder a JavaScript servido dinámicamente, por lo que es mejor evitar las tecnologías AJAX o JS por completo".
Opciones de diseño web móvil
Una vez que haya decidido qué tecnología va a utilizar para crear su sitio web móvil, el siguiente factor importante a considerar es cuál de las tres configuraciones de teléfonos inteligentes compatibles con Google funciona mejor para su sitio web:
- Diseño web adaptable
- Servicio dinámico
- Un sitio móvil separado
El analista de SEO de BCI, John Alexander, cubrió los pros y los contras de cada opción en una publicación de blog de BCI titulada A Cheat Sheet for Mobile Design. Lea la publicación completa para obtener detalles sobre los beneficios y los inconvenientes de cada uno, pero en un nivel alto sepa que:
- El diseño receptivo es la configuración de teléfono inteligente preferida de Google para sitios web móviles. Sin embargo, esto puede no ser siempre una solución práctica según el tamaño y el diseño de su sitio web.
- El servicio dinámico es otra excelente opción para el diseño web móvil, pero puede ser un poco complicado de implementar y puede generar problemas de encubrimiento no intencionales si no se implementa correctamente.
- Un sitio móvil separado es una opción bastante común, particularmente entre sitios web con muchas páginas, pero requiere el doble de mantenimiento con un sitio web completamente separado en la mezcla.
Independientemente de la configuración con la que elija trabajar, o que ya haya implementado, aún existe la posibilidad de que pierda el 68 por ciento del tráfico móvil si estas soluciones móviles no se implementan correctamente.
Problemas comunes con los sitios móviles integrados en HTML
¿Quiere que a sus clientes les resulte más fácil encontrarlo sin importar dónde se encuentren o qué dispositivo estén utilizando? Continúe leyendo para averiguar si está cometiendo uno de estos pecados capitales del diseño web móvil visto a través de los ojos de nuestro analista líder de SEO, quien ha realizado más revisiones de SEO de sitios móviles de las que le corresponde.
Trampa n.° 1: redirecciones defectuosas
Un sitio web debe detectar correctamente los agentes de usuario y dirigir al visitante a la página deseada de un sitio web de escritorio o un sitio web móvil, según corresponda. Para que el servidor dirija adecuadamente a los visitantes provenientes de una variedad de dispositivos, el sitio móvil debe tener páginas equivalentes correspondientes para cada página en el sitio de escritorio. Este problema es el factor desencadenante del nuevo manejo de los resultados de búsqueda de Google que redirigen a los usuarios a la página de inicio, como se describe anteriormente.

Escollo n.º 2: alternativa faltante (o incorrecta)
Este problema puede ser un problema para los sitios con un sitio móvil independiente. Como regla general, cada página de escritorio debe apuntar a una página móvil correspondiente. Esto se puede hacer incluyendo una etiqueta rel=”alternate” en las páginas de escritorio. Lo que es más importante, la página móvil a la que apunta debe ser una página que se parezca mucho a la página de escritorio. Esto crea una mejor experiencia de búsqueda para los usuarios móviles. No hay nada más decepcionante para los usuarios de dispositivos móviles que hacer clic en un resultado aparentemente prometedor y descubrir que la página en realidad no existe... al menos para un usuario de dispositivo móvil.
Escollo n.º 3: Canonical faltante (o incorrecto)
Aquí hay otro problema que puede surgir al usar un sitio móvil separado. Para cada página móvil con una página de escritorio correspondiente que apunte a ella, los propietarios de sitios web deben incluir una etiqueta rel=”canonical” que apunte a la página de escritorio correspondiente. Mientras que la etiqueta rel=”alternate” en las páginas móviles mejora la experiencia de búsqueda móvil, la etiqueta canónica evita problemas de contenido duplicado y permite que los motores de búsqueda sepan qué versión de la página debe indexarse.
Escollo #4: Encubrimiento para cambiar el contenido basado en el agente de usuario
Este es un problema común entre los sitios web móviles de servicio dinámico, así como los sitios que utilizan tecnologías a las que los motores de búsqueda tienen problemas para acceder, como Flash y JavaScript. El encubrimiento es una violación directa de las Directrices para webmasters de Google y se refiere a la práctica de presentar a los usuarios una versión del sitio móvil mientras los motores de búsqueda obtienen una versión completamente diferente. La mejor manera de solucionar este problema es asegurarse de que todos los agentes de usuario y los robots de los motores de búsqueda obtengan el mismo código fuente que los usuarios móviles.
Escollo #5: Velocidad del sitio web móvil
Según los datos de Google Analytics, la página web promedio tarda unos 10 segundos en cargarse en un dispositivo móvil y, sin embargo, la mayoría de los usuarios de dispositivos móviles tienen un período de atención significativamente más corto que eso. Google recomienda reducir el tiempo de carga de la página a un segundo o menos para una experiencia de usuario móvil óptima. Use herramientas como Google Page Speed Insights o W3C Mobile Validator para ejecutar pruebas de velocidad del sitio e identificar diferentes formas de mejorar los tiempos de carga de la página de su sitio móvil.
Peligro n.° 6: imágenes y archivos de gran tamaño
En relación con el problema n.º 3 anterior, los sitios web con muchas imágenes y archivos de gran tamaño son problemas importantes que pueden hacer que sus páginas web se carguen mucho más lentamente. Cuanto más tiempo tarde en cargarse su página, más probabilidades tendrá de perder visitantes. Los tiempos lentos de carga de la página también pueden resultar en tasas de rastreo más lentas, lo que significa que se indexan menos páginas móviles. La solución: utilice imágenes comprimidas y un tamaño de archivo más pequeño para reducir el tiempo que tardan los motores de búsqueda móviles en mostrar su página.
Escollo n.º 7: Metaetiquetas faltantes
Cuando se trata de entregar resultados de búsqueda, Google trata a los dispositivos móviles y de escritorio de manera muy diferente cuando el comportamiento y la intención del usuario se toman en cuenta en los resultados de búsqueda. Es por eso que desea optimizar su sitio web para la búsqueda móvil de la misma manera que lo haría para la búsqueda de escritorio. La solución más fácil para las metaetiquetas faltantes en sus páginas móviles es extraerlas de sus páginas de escritorio correspondientes y asegurarse de que coincidan con lo que el usuario móvil está buscando en Google para una experiencia de usuario perfecta.
Escollo n.º 8: no hay mapa del sitio móvil
Si tiene un sitio móvil independiente, necesita un mapa del sitio independiente. Sin un mapa del sitio para su sitio móvil, solo hará que sea más difícil para los motores de búsqueda identificar rápidamente de qué se trata su sitio y sus páginas. El mapa del sitio también les da pistas en páginas adicionales de su sitio web que pueden haberse perdido durante el proceso de rastreo normal. Se debe crear un archivo sitemap.xml que contenga todas las páginas estáticas que los motores de búsqueda deben rastrear e indexar y residir en el directorio raíz de su sitio m.domain.
Evite las trampas más comunes en el diseño móvil mediante la instalación de análisis de sitios web y la verificación de la propiedad de su sitio web móvil y de escritorio a través de las Herramientas para webmasters de Google. Esto lo ayudará a identificar y corregir errores que pueden estar obstaculizando la experiencia móvil de los usuarios.
Para obtener información sobre cómo optimizar sus páginas para velocidad y SEO móvil, recomendamos comenzar con estos recursos:
- La lista de verificación de diseño y SEO móvil todo en uno
- Tutorial de SEO: SEO móvil y optimización de UX
- Optimización de imágenes: lo n.º 1 que puede hacer para mejorar la experiencia de usuario móvil
- Guía móvil para webmasters de Google Developers