7 consejos esenciales de diseño web móvil con ejemplos
Publicado: 2022-10-13¿Sabías que Google clasifica tu sitio web según la versión móvil? Se llama indexación móvil primero y significa que tener un sitio web móvil deslucido puede tener un gran impacto en su negocio.
Si esta información le ha hecho entrar en pánico, no se preocupe. Nunca es demasiado tarde para actualizar su diseño web móvil. De hecho, hemos preparado 7 excelentes consejos y ejemplos para que comiences.
Los fundamentos del diseño web móvil

El diseño web móvil es una zona única entre el diseño web normal y el diseño de aplicaciones. Básicamente, debe seguir los mismos principios estéticos que seguiría para una aplicación, pero con las mismas limitaciones que tiene con un sitio web.
El diseño web móvil es diferente del desarrollo web móvil, pero existe cierta superposición. En ambos casos, su objetivo es proporcionar una experiencia rápida, sencilla y sin problemas para los usuarios.
Los elementos clave a tener en cuenta al diseñar un sitio web móvil son similares a los de un sitio de escritorio. Incluyen:
- Página principal
- Navegación
- función de búsqueda
- Menús
- Marca
- llamadas a la acción
- Atención al cliente
Con los 7 consejos a continuación, puede asegurarse de que todas las piezas de su sitio web móvil funcionen en armonía.
1) Optimizar para la indexación móvil primero
Como se mencionó anteriormente, Google pone un énfasis adicional en la versión móvil de su sitio. También compartieron una serie de mejores prácticas que pueden garantizar que su negocio no se pierda en la confusión.
Algunos sitios pueden usar "carga diferida", es decir, tener contenido en su sitio que no se carga hasta que los usuarios interactúan con él deslizando, desplazando, haciendo clic, etc. Para la indexación móvil primero, esto es un gran no-no. Asegúrese de que todo el contenido al que desea que acceda Google se cargue solo.
También hay sitios cuya URL cambia cuando se carga una parte del contenido (imagen, video, etc.). Evite esto, ya que evitará que Google conecte ese contenido a su sitio.
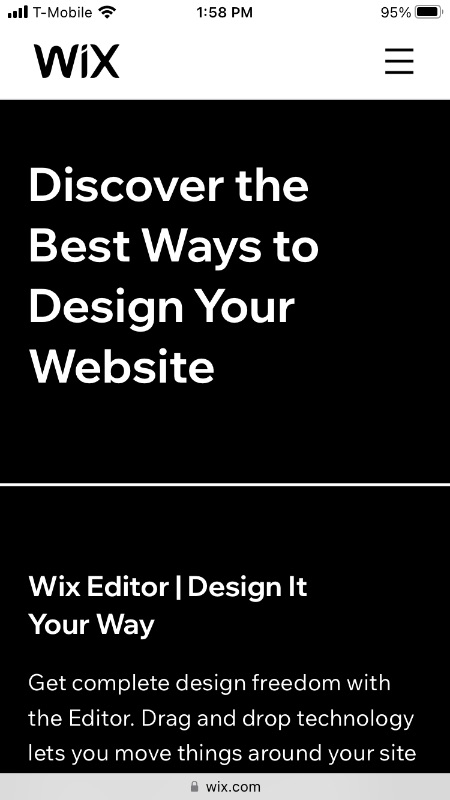
Ejemplo: Wix

Es apropiado que una empresa que se especializa en diseño web tenga un sitio web móvil completamente optimizado. Si busca búsquedas relacionadas con el diseño web, es probable que aparezca Wix. Esto se debe a que su sitio está diseñado teniendo en cuenta la indexación móvil primero.
¿Necesitas ayuda con el diseño gráfico?
Pruebe el diseño gráfico ilimitado de Penji y obtenga todos sus diseños de marca, digitales, impresos y UXUI en un solo lugar.
 Aprende más
Aprende más 











2) Jerarquía de la información
¿Qué es una jerarquía de información? Se trata de utilizar el diseño para garantizar que sus lectores obtengan la información correcta en el momento adecuado. Esto se logra a través de una combinación de tamaño, color, tipografía y diseño.
Lo primero que ve tu lector debe ser lo que lo atrape. Para un artículo, es un titular. Sin embargo, para una página de inicio, querrá sintetizar lo que hace su empresa o, lo que es más importante, lo que puede hacer por ellos .
A medida que sus ojos escanean la página, la información y las imágenes que ve el lector deben seguir lógicamente desde su primera impresión. Cuanto más lean, más profundo puede llegar a ser.
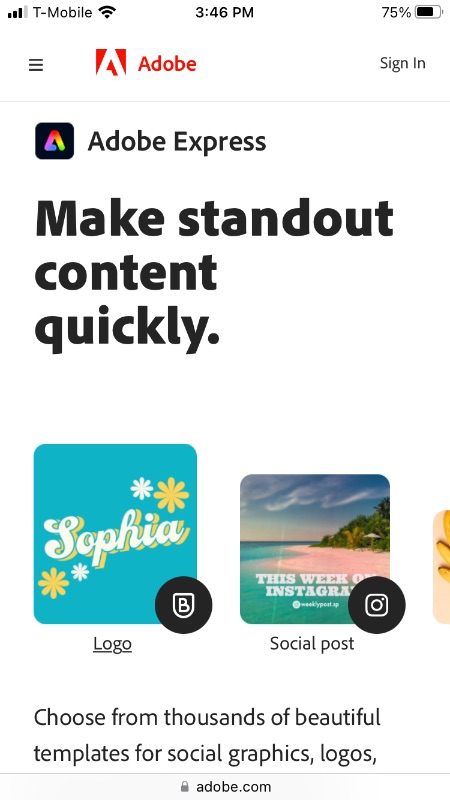
Ejemplo: adobe

"Crea contenido destacado rápidamente". Oportunamente, la frase en sí es un contenido destacado cuando carga por primera vez el sitio web de Adobe. En una lectura rápida, es posible que no registre la frase "contenido destacado". Por suerte, tu ojo verá rápidamente el programa en cuestión, Adobe Express, y ejemplos del contenido que puedes hacer con él.
3) tipo legible
Use tamaño, color, fuente y tipo de letra para asegurarse de que todo su texto sea fácil de leer. Hay reglas básicas de tipografía que se aplican en todas partes. Sin embargo, la pantalla de un teléfono ocupa mucho menos espacio que un monitor. Es por eso que existen reglas específicas para asegurarse de que su diseño web móvil sea legible.
En dispositivos móviles, debe aprovechar al máximo el espacio limitado. Use texto grande y secciones cortas para asegurarse de que los lectores no se topen con una pared de texto. En general, tiende a una tipografía de 16px y no más de 40 caracteres por sección.
Evite las fuentes decorativas. ¿Alguna vez se ha preguntado por qué tantas empresas se están moviendo hacia marcas de palabras sans serif simples? Tienes una cantidad finita de píxeles en la pantalla de un teléfono, y cuanto menos ocupada esté tu tipografía, mejor. También debe usar no más de 1-2 fuentes en una página.
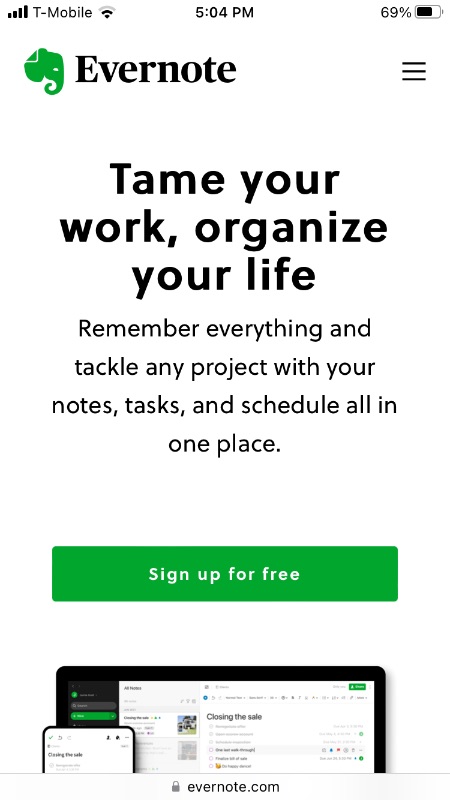
Ejemplo: Evernote

Evernote usa una fuente única, Soleil, para ser específicos, lo que ayuda a que el sitio se destaque mientras lo mantiene legible sin esfuerzo. Se usa la misma fuente en toda la página, con diferentes tamaños y estilos empleados de manera significativa. El texto negro sobre un fondo blanco es un estándar confiable para la visibilidad.
4) Menús simples
Cuando abre un menú en un dispositivo móvil, es probable que ocupe toda la pantalla. No hay nada de malo en eso. Aún así, esto hace que sea muy importante que sus menús lleven a sus lectores a lo que están buscando, stat. No haga que se desplacen o deambulen por los submenús en busca de la página que necesitan.
Además, asegúrese de que sus menús estén optimizados para adaptarse a la pantalla. Cuando un menú se extiende fuera de la pantalla, se siente difícil de manejar y mal diseñado.
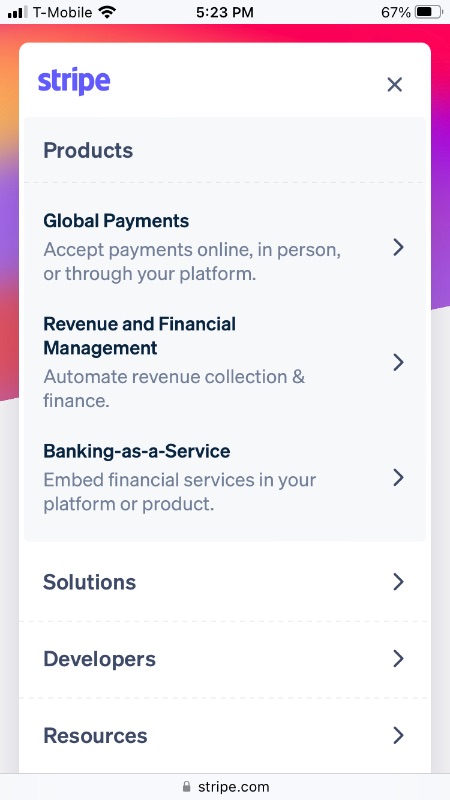
Ejemplo: Raya

Si bien un menú simple y directo es excelente, Stripe ofrece un ejemplo perfecto de cómo ir más allá. Se desvanece sin problemas cuando hace clic en el icono superior derecho. Se coloca en el espacio existente del sitio sin dejar de ser perfectamente legible. Además, destaca los productos de Stripe y mantiene todo lo demás al alcance.
5) Minimiza el esfuerzo del usuario
Los números no mienten: cuando las personas usan sitios web, prefieren computadoras de escritorio a dispositivos móviles. Las restricciones de tamaño y función pueden hacer que los sitios web móviles sean una molestia, e incluso los bien diseñados se sienten mucho más claustrofóbicos que sus versiones de escritorio.
Los mejores sitios web móviles hacen todo lo posible para compensar la diferencia. Como se mencionó en la sección anterior, desea asegurarse de que su usuario pueda acceder fácilmente a lo que necesita. Asegúrese de que sus elementos interactivos respondan y sean útiles.
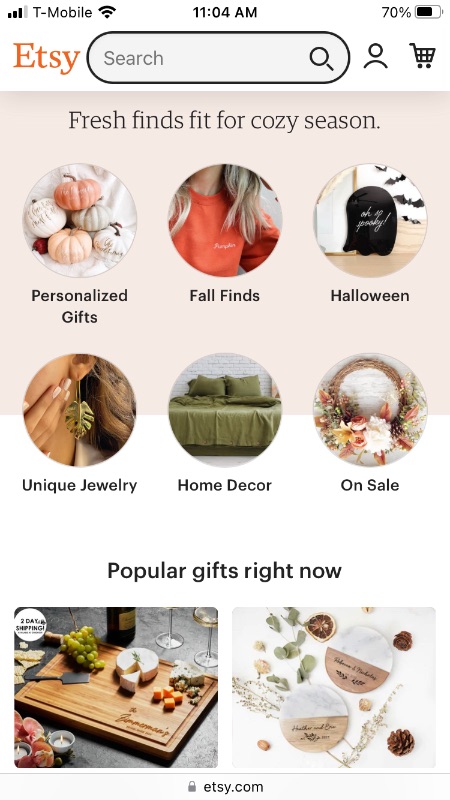
Ejemplo: Etsy

Una experiencia de usuario fluida es especialmente importante para el comercio electrónico. Si buscas una experiencia de compra en línea fluida, no busques más allá de Etsy. Su sitio web funciona sin problemas y no le hace perder el tiempo. Puede explorar artículos populares y de temporada o buscar productos sin ventanas emergentes ni otro desorden.
6) Hazlo consistente con el escritorio
Esto es crucial por varias razones. Primero, es otro paso que Google recomienda para la indexación móvil primero. En segundo lugar, te asegura mantener una marca consistente. En tercer lugar, tiene un impacto positivo en la experiencia del usuario.
Si su usuario ve algo que le gusta en su sitio web móvil, debería poder encontrarlo fácilmente en el mismo lugar en su escritorio. Su diseño web móvil no puede ser exactamente igual, pero debe incluir la misma información y utilizar los mismos principios de diseño.
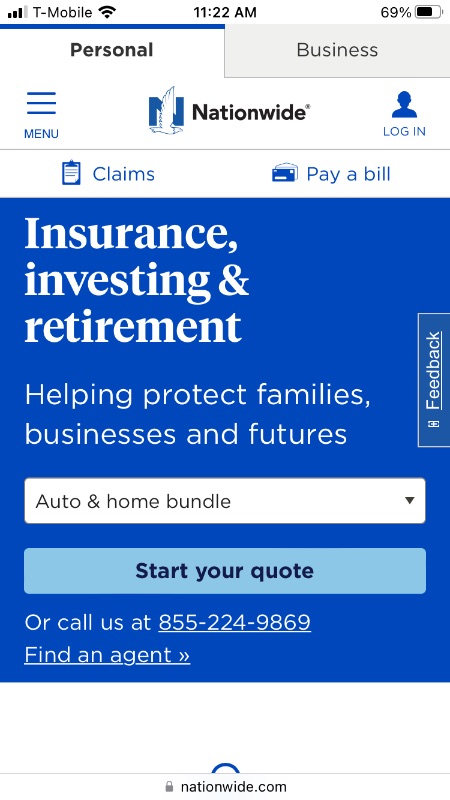
Ejemplo: a nivel nacional

Una compañía de seguros sabe la importancia de brindar a sus clientes acceso a las herramientas que necesitan. Si compara sus sitios móviles y de escritorio uno al lado del otro, se sorprenderá de lo consistentes que son. Además, han logrado hacer que ambos sitios sean funcionalmente idénticos sin dejar de ajustarse perfectamente a los principios de diseño de escritorio y móvil.
7) Sé visual, pero práctico
No todas las empresas necesitan un sitio web llamativo, pero un diseño sólido nunca es malo. Si su sitio tiene un diseño verdaderamente único, es una forma segura de ganar negocios y dejar una impresión duradera en los usuarios.
Por otro lado, cuanto más ambicioso sea su diseño, más probable es que tenga problemas. Un diseño web móvil complicado puede ser lento, confuso o simplemente oscurecer el contenido real de su sitio. No importa cuánto le dediques a las imágenes, y realmente, el único límite es tu imaginación, siempre coloca la practicidad y la experiencia del usuario en primer lugar.
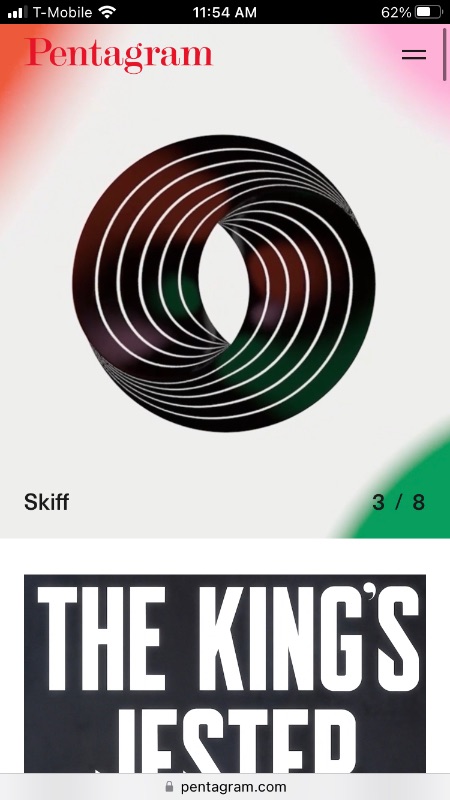
Ejemplo: Pentagrama

Tiene sentido que una empresa de diseño gráfico como Pentagram haga un esfuerzo adicional en su diseño web. Los clientes potenciales quieren ver su trabajo en acción, y si el diseño es parte de su credo, es mejor que sea parte de su sitio web. Si bien este sitio es visualmente único, todavía sigue los principios básicos de diseño web, como el menú en la esquina superior derecha y el logotipo que enlaza con la página de inicio.
Confíe en Penji para sus necesidades de diseño web móvil

Como puede ver, hay mucho que considerar cuando se trata de diseño web móvil. Esto ni siquiera cubre los logotipos, las ilustraciones y otros materiales de diseño que necesita para su sitio, muchos de los cuales están fuera del alcance de un diseñador web.
Afortunadamente, hay una solución única para todas sus necesidades de diseño: Penji. Somos un servicio de diseño gráfico ilimitado, lo que significa que puede pagar una simple tarifa mensual y obtener todos los diseños que pueda soñar de nuestro equipo de expertos certificados.
¿Interesado en aprender más sobre Penji? Así es como funciona.
