¿Por qué es tan importante el diseño de UX móvil?
Publicado: 2017-03-16¿Tienes una gran idea para tu aplicación móvil? ¡Eso es perfecto! Pero incluso la idea más innovadora no garantizará el éxito si no pone a sus usuarios finales objetivo y sus necesidades en el centro de todos sus esfuerzos.
Entonces, ¿cómo puede asegurarse de que los usuarios de aplicaciones móviles sigan regresando a su aplicación en lugar de apresurarse hacia sus competidores? ¡Una experiencia de usuario impecable es la respuesta!
Esta guía completa le dirá todo lo que necesita saber sobre el diseño de UX móvil . Analizaremos las mejores prácticas de diseño e identificaremos los beneficios comerciales de brindar una experiencia perfecta para los usuarios móviles.
Pero primero…
¿Qué es el diseño de experiencia de usuario móvil (UX)?
En pocas palabras, el diseño de UX (Experiencia de usuario) móvil es el proceso de crear una experiencia fluida y significativa para las personas que usan un dispositivo móvil o un dispositivo portátil. Con este enfoque en mente, los diseñadores se esfuerzan por satisfacer las necesidades, los requisitos y las expectativas de los usuarios con respecto a las soluciones digitales móviles, en su mayoría aplicaciones. Aquí, el enfoque principal es hacer que las aplicaciones móviles o los sitios web que se muestran en los teléfonos sean lo más accesibles, valiosos y utilizables posible.
Es importante tener en cuenta que el diseño de UX difiere ligeramente del diseño de UI (interfaz de usuario), y estos términos no se pueden usar indistintamente. Mientras que el diseño de UI se concentra únicamente en la superficie del producto móvil, el diseño de UX va mucho más allá de la simple presentación visual. Por esa razón, el proceso de diseño de UX incluye pasos como pruebas de usuario, análisis de mercado y competitivo, así como investigación de usuarios.
¿Cuál es el valor comercial del diseño de UX móvil?
Actualmente, hay 1,96 millones de aplicaciones disponibles en la App Store de Apple y 2,87 millones de aplicaciones en la App Store de Google. Estos números hablan por sí solos y demuestran que es extremadamente difícil sobresalir entre la multitud y superar a la competencia.
En un entorno tan competitivo, los usuarios tienen una amplia selección de aplicaciones móviles para elegir. Y como puedes adivinar fácilmente, optarán por los mejores. Lleva a una conclusión: solo al proporcionar una experiencia de usuario valiosa y fluida puede convertir a los usuarios en fanáticos de su aplicación .
El diseño de la experiencia del usuario móvil puede traer algunos beneficios comerciales satisfactorios, como:
- Una gran cantidad de descargas de aplicaciones.
- Calificaciones y reseñas positivas de las aplicaciones de los usuarios
- Tasa de retención de aplicaciones móviles considerablemente más alta
- Más conversiones en la aplicación
- Altos ingresos
- Invertir dinero solo en las funciones más necesarias de la aplicación
- Obtener un amplio conocimiento sobre su público objetivo
Como puede ver, el diseño de UX móvil no existe solo por sí mismo, sino que puede ayudarlo a elevar su negocio a un nivel completamente nuevo.
¿Cuáles son las diferencias entre el diseño de UX de escritorio y móvil?
¿Importa si está creando su solución digital para una computadora de escritorio o un teléfono móvil? ¡Definitivamente lo hace!
Solo piénsalo: ¿utilizas las aplicaciones de escritorio y móviles exactamente de la misma manera? ¿O tal vez difieren de alguna manera en términos de organización del contenido o presentación del menú? Estoy seguro de que has notado que las diferencias son bastante sustanciales.
Las principales diferencias entre el diseño de UX de escritorio y móvil se reducen a:
Tamaño de pantalla
Como las computadoras de escritorio tienen pantallas mucho más grandes que los dispositivos móviles, pueden incluir secciones comparativamente más extensas y aún se verán bastante bien y legibles. Con UX móvil, las cosas son un poco más complicadas.

Al diseñar una aplicación o un sitio web adaptado a un dispositivo móvil, debe incluir solo la información más esencial . Haga una selección adecuada y considere qué secciones son necesarias y cuáles se pueden omitir. Después de todo, solo tienes 4 o 5 pulgadas a tu disposición, así que haz un buen uso de ellas.
organización de contenido
Los diferentes tamaños de pantalla afectan la forma en que se organiza el contenido. Dado que los escritorios son mucho más grandes y tienen más espacio en la pantalla, brindan a los diseñadores más flexibilidad en la creación de diseños. Aquí, los diseñadores pueden colocar contenido en múltiples columnas y el usuario aún no experimentará ninguna dificultad significativa para encontrar toda la información necesaria.
Por otro lado, el diseño móvil requiere un desplazamiento largo si queremos incluir varias secciones largas. Así que no tienes que exprimir todo por encima del pliegue . Eso causaría un efecto visual antinatural y haría que el contenido fuera ilegible.
Así que no tenga miedo de usar el desplazamiento largo en su solución digital móvil . Resulta que los usuarios están dispuestos a comenzar a desplazarse si la página de contenido los alienta a hacerlo. Según MOVR, la mitad de los usuarios comienzan a desplazarse en 10 segundos y el 90% en 14 segundos.
Menú
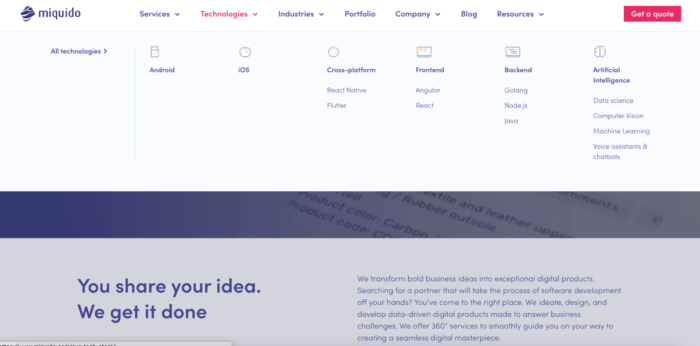
Otra distinción de diseño entre el diseño de UX de escritorio y el diseño de UX móvil es el formato del menú. Puede colocar libremente un extenso menú en escritorios con numerosas categorías o incluso subcategorías. Tal como lo hicimos en nuestro sitio web:

Los usuarios que acceden al sitio web desde dispositivos de escritorio pueden leer fácilmente el texto de todas las categorías y hacer clic en los enlaces sin problemas.
Sin embargo, crear un diseño para sitios móviles es una historia completamente diferente. Aquí, los usuarios no seleccionan una categoría en el menú usando el cursor sino tocando con los dedos. Y dado que nuestros pulgares son relativamente más grandes, los menús de los dispositivos móviles deben tener mucho más espacio. Por esa razón, los menús de un solo nivel son una solución mucho más frecuente en el diseño de UX móvil .

5 mejores prácticas en diseño de UX móvil
Aprendió qué es el diseño de UX móvil, por qué es tan importante desde una perspectiva comercial, y también hemos hablado sobre cómo los diferentes dispositivos requieren diferentes enfoques de diseño.

Ahora es el momento de poner la teoría en práctica y descubrir las mejores estrategias para hacer un excelente diseño de UX móvil. Ofrecerás una experiencia excepcional y sin complicaciones a tus usuarios móviles siguiéndolos.
Cautive a sus usuarios con una experiencia de usuario perfecta
¡Vamos a trabajar juntos!1. Hazlo completamente accesible
La accesibilidad es la práctica de crear productos digitales en los que ningún usuario experimenta exclusión y puede acceder al producto prácticamente en cualquier momento. Por lo tanto, también debe incluir usuarios con diversas discapacidades permanentes o temporales al crear un producto móvil.
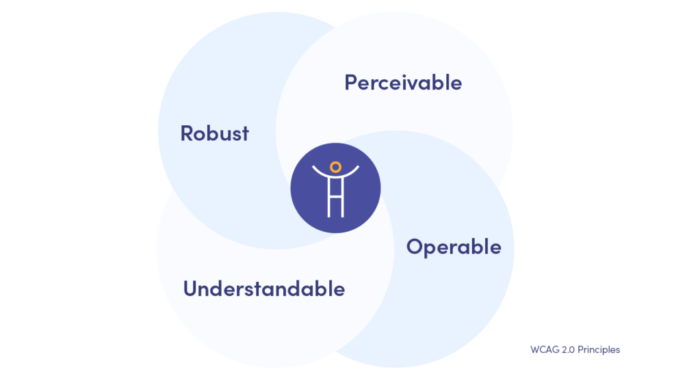
Es importante destacar que la accesibilidad ya no se sugiere simplemente para los propietarios de negocios, sino que se regula legalmente. Las Pautas oficiales de accesibilidad al contenido web (WCAG) establecen que todo contenido web debe ser perceptible, operable, comprensible y sólido.

Para que el producto móvil sea lo más accesible posible, debe seguir estas reglas:
- Haga una distinción clara entre los colores de primer plano y de fondo.
- Evite la introducción de colores que cambian rápidamente y otros efectos visuales que pueden causar convulsiones.
- Proporcione subtítulos a los videos e introduzca funciones de texto a voz o descripciones de audio.
- Haga que los elementos esenciales del diseño sean fácilmente ajustables .
Estos son solo ejemplos de cómo hacer que un producto digital sea más accesible. Visite el sitio web oficial de WCAG para obtener pautas más detalladas.
2. Simplifica la navegación
Siempre se aplica una regla a la navegación: no hay necesidad de reinventar la rueda. Intentar utilizar soluciones revolucionarias y, por lo tanto, poco intuitivas puede confundir e irritar al usuario. Y esa no es tu intención, ¿verdad?
Al diseñar su navegación, considere las siguientes reglas:
- Use patrones de navegación comunes como el menú de hamburguesas.
- Elija íconos fácilmente reconocibles como el de inicio para la pantalla de inicio.
- Asegúrese de que todas las secciones sean de fácil acceso .
- Haz que la navegación sea visible .
- Prioriza las opciones que colocas en el menú principal.
Con toda esa información en mente, intenta simplificar al máximo la navegación y utiliza patrones de diseño estándar y conocidos. ¡Esa es siempre la clave del éxito!
3. Siempre pon a los usuarios en el centro
Esta regla se aplica a cualquier tipo de diseño, no solo a los productos digitales móviles. Por lo tanto, debe recordar de una vez por todas: al crear una aplicación móvil o un sitio web, debe concentrarse siempre en las necesidades y expectativas de sus usuarios, y hacer lo que sea necesario para que su experiencia sea lo más agradable y relevante posible.
¿Y cómo llegas a conocer mejor a tus usuarios potenciales? ¿Cómo descubrir qué les irrita o les causa problemas? Realizando una investigación exhaustiva de UX.
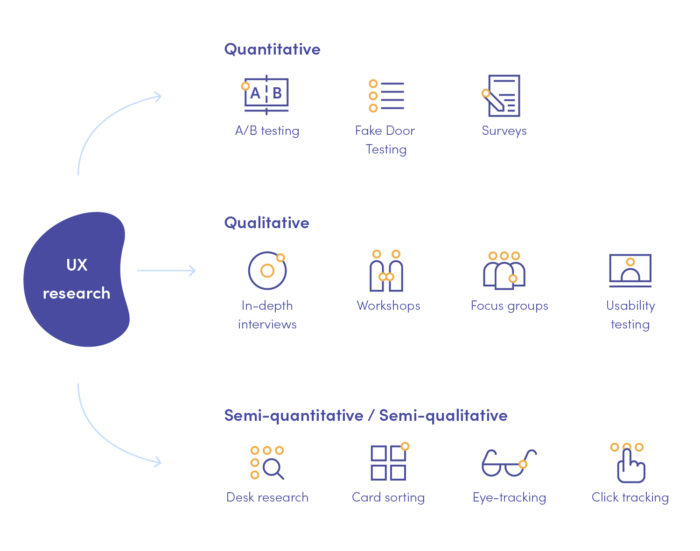
Durante este proceso, no solo examinará a los usuarios, sino que también analizará el mercado y la competencia. Al aplicar diferentes métodos cualitativos y cuantitativos, podrá recopilar comentarios valiosos para usar en los pasos posteriores del proceso de diseño.
Estos son nuestros métodos de investigación de UX favoritos que recomendamos para recopilar datos tanto cualitativos como cuantitativos:

4. Considere las restricciones de diseño móvil
Como ya hemos explicado, diseñar para computadoras de escritorio y dispositivos móviles difiere en muchos aspectos. Y una de las diferencias más impactantes es que los móviles enfrentan muchas más limitaciones. Son el resultado de pantallas considerablemente más pequeñas, la posibilidad de mostrar una sola ventana a la vez o incluso la capacidad de almacenamiento.
Por eso, al crear una solución móvil fácil de usar, debe tener en cuenta todas las limitaciones que pueden interrumpir una experiencia fluida.
5. Haz que el contenido sea legible
¿Quiere involucrar a sus usuarios y asegurarse de que sigan consumiendo su contenido? Debes asegurarte de que tu texto sea legible. Cuando se trata de tipografía, siga estas sencillas reglas:
- Elija siempre fuentes que vayan bien con diferentes tamaños y pesos.
- Utilice un contraste adecuado entre el color del texto y el color de fondo.
- Evite el tamaño de texto pequeño : por debajo de 11 puntos, el texto se vuelve prácticamente ilegible en una pantalla móvil y puede causar fatiga visual.
¡Deleita a tus usuarios móviles hoy!
Ofrecer a los usuarios una interfaz “bonita” o “suficientemente buena” no los conquistará ni cumplirá con sus expectativas. Debe asegurarse de que toda su experiencia y cada interacción con su solución móvil sea impecable, sin complicaciones y relevante.
Aquí, hemos recopilado algunas buenas prácticas que pueden mejorar su diseño de UX móvil. Sin embargo, recuerde que este proceso es mucho más complejo y cada solución digital necesita un enfoque personalizado.
¿Quiere construir su aplicación móvil o mejorar la existente? Nuestros equipos de diseño crearán impresionantes soluciones centradas en el usuario.
¡Confía en Miquido con el diseño de tu experiencia de usuario móvil!
