Lista de verificación de diseño y SEO móvil todo en uno
Publicado: 2022-06-12La experiencia del usuario móvil es realmente importante para Google. Prueba:
- A partir de 2015, se realizan más búsquedas en dispositivos móviles que en computadoras de escritorio. El móvil es el principal dispositivo utilizado en todo el mundo durante la mayor parte del tiempo de navegación en línea. Google ha estado enfatizando fuertemente la perspectiva móvil primero desde entonces.
- En abril de 2015, Google realizó una actualización anunciada previamente del algoritmo que clasifica los resultados de búsqueda móvil. La compatibilidad móvil de un sitio web se denominó oficialmente como una señal de clasificación confirmada para las clasificaciones de búsqueda móvil.
- A finales de 2015, las Directrices de clasificación de calidad de Google se actualizaron con capturas de pantalla desde la perspectiva de los dispositivos móviles.
- En noviembre de 2016, Google anunció previamente una actualización de su índice de búsqueda, pasando a un índice móvil primero. Esto significa que Google usa la versión móvil de su sitio en los cálculos de clasificación.
- Y el próximo enero de 2017, los sitios que muestren un intersticial intrusivo en la transición de un resultado de búsqueda móvil al contenido en el que se hace clic no obtendrán una clasificación tan alta en los resultados de Google.
Google está optimizando la experiencia de búsqueda móvil de sus usuarios y los webmasters deben estar al día.
Considere esta lista de verificación como su recurso de referencia para SEO móvil.

Si ya está a bordo y está optimizando para dispositivos móviles, salte a la sección que mejor se adapte a sus necesidades. Si es nuevo en el juego, comience desde el principio y use esta lista de verificación como una guía de principio a fin.
Tabla de contenido
- Elija una plataforma móvil
- Optimice los sitios móviles para rastrear e indexar
- Optimizar para la velocidad de carga de la página
- Diseño optimizado para la experiencia de usuario móvil
- Implementar análisis para realizar un seguimiento de los objetivos de conversión móvil
- Optimice su contenido para la experiencia móvil
- Pruebe con frecuencia y optimice la experiencia del usuario
1. Elija una plataforma móvil
Existen principalmente cuatro variedades de estrategias de páginas móviles: diseño receptivo, servicio dinámico, página móvil separada y páginas móviles aceleradas (AMP).
Tanto para los buscadores de dispositivos móviles como de escritorio, Google busca clasificar las páginas web que muestran una gran relevancia, confianza y una excelente experiencia de usuario.
Recuerde, para clasificar para una consulta de destino, Google necesita considerar su página web como la opción más relevante y "menos imperfecta" para esa consulta.
Si bien sus páginas web optimizadas para computadoras de escritorio pueden ser increíblemente relevantes, si su código no permite que su contenido se adapte a la experiencia del teléfono inteligente, Google lo reconoce como una experiencia de usuario deficiente. Una experiencia de usuario deficiente significa que su sitio web se aleja más de "menos imperfecto" y su clasificación cae más abajo en el SERP.
Dado que la clasificación alta en los resultados de búsqueda móvil debe ser una prioridad, la creación de una plataforma móvil dinámica o separada para su contenido también debe ser una prioridad.
Tiene opciones sobre cómo mostrar su contenido para el agente de usuario móvil y el visitante: diseño receptivo; servicio dinámico; un sitio móvil separado; y páginas móviles aceleradas (AMP).
La solución, o combinación de soluciones, adecuada para usted dependerá de muchos factores, incluidos los recursos de desarrollo, los objetivos de conversión, la investigación de palabras clave para dispositivos móviles frente a la investigación de palabras clave para computadoras de escritorio y el comportamiento de la persona.
Para averiguar qué estrategia de optimización móvil es mejor para usted, le recomendamos leer:
- A Cheat Sheet for Mobile Design: Responsive Design, Dynamic Serving and Mobile Sites: un artículo que compara y contrasta tres opciones técnicas para un sitio web móvil.
- Creación de sitios web optimizados para teléfonos inteligentes parte del sitio web de Google Developers.
- Capítulos uno y dos de Creación de su sitio optimizado para dispositivos móviles: la guía de mejores prácticas destilada.
- AMPProject.org para obtener una introducción técnica, tutoriales y código de muestra para crear una página HTML de AMP.
2. Optimizar para rastrear e indexar
Al optimizar su plataforma móvil, no se olvide de las mejores prácticas técnicas de SEO.
Si omite el SEO técnico en su sitio móvil, las arañas de búsqueda pueden tener dificultades para distinguir el contenido específico para dispositivos móviles del contenido específico para computadoras de escritorio, lo que puede crear una mala experiencia de usuario tanto en la experiencia móvil como en la de escritorio.
Recuerde lo básico: las arañas de los motores de búsqueda deben poder descubrir, rastrear e indexar sus páginas web para que se clasifiquen.
En otras palabras, si una araña de búsqueda no puede encontrar y acceder a las páginas de su sitio, su sitio no puede clasificarse.
Para ayudar a los robots de búsqueda a rastrear, indexar y diferenciar (si son diferentes) las páginas de su sitio móvil, asegúrese de:
- Cree un mapa del sitio XML móvil con una declaración <mobile:mobile/> después de cada lista de URL.
- Envíe su sitio móvil y su mapa del sitio XML móvil a Google Search Console.
- Nunca diseñe su sitio móvil usando ventanas emergentes o lightboxes que no puedan ser descubiertos a través de un rastreo del mapa del sitio.
- Asegúrese de implementar las etiquetas rel=canonical, rel=alternate media y Vary: User-Agent HTTP Header según sea necesario para decirle a Google cuándo debe entregar una versión de escritorio de su página web y cuándo debe entregar una versión móvil.
- Asegúrese de permitir que los agentes de usuario de Googlebot y Google Smartphone accedan a su sitio.
3. Optimizar para la velocidad de carga de la página
¡Esto es muy importante tanto para el usuario como para la araña de búsqueda!
De acuerdo con la parte de PageSpeed Insights del sitio de ayuda de Google Developers, Google prefiere que el contenido de la mitad superior de la página se muestre en menos de un segundo . en una red móvil.
Cualquier cosa más larga que un segundo, dicen, puede resultar en una mala experiencia de usuario. La idea es lograr que los usuarios interactúen con la página lo antes posible.
En cuanto a la experiencia del usuario: según Google y Strangeloop, el 85% de los usuarios móviles esperan que los sitios se carguen al menos tan rápido como los sitios de escritorio. Por lo tanto, mejorar la velocidad del sitio móvil debe ser un objetivo.
Para ayudar a que sus sitios móviles se carguen más rápido, asegúrese de:
- Concéntrese en la optimización de imágenes móviles para reducir los tiempos de carga.
- Siga las recomendaciones de optimización de la velocidad de la página descritas en la parte de Análisis móvil del recurso de Google Developers PageSpeed Insights.
- Utilice estrategias de optimización front-end, como el almacenamiento en caché optimizado para dispositivos móviles, para abordar los problemas de rendimiento móvil y hacer que las páginas móviles se carguen más rápido.
- Comprueba regularmente la velocidad de tu página con el analizador Google PageSpeed Insights.
4. Diseño optimizado para la experiencia de usuario móvil
En el contexto de la optimización móvil, el diseño describe los elementos de la página web que ve el usuario final y la experiencia del usuario. (o UX) describe la experiencia que crea el diseño para el usuario, cómo interactúan con los elementos de la página, cómo los hacen sentir los elementos de la página, si el sitio es fácil de usar o frustrante, etc.
Google quiere buscadores felices y satisfechos, por lo que la experiencia del usuario es una gran prioridad para el motor de búsqueda. Cree una mala experiencia de usuario en la parte superior de la página y espere que su sitio se clasifique en algún lugar lejos de la página 1.
Para entender realmente la importancia de por qué la UX móvil es importante, considera este comentario de un representante de Google:
“Según nuestros estudios, es poco probable que el 61% de los usuarios regresen a un sitio móvil al que tuvieron problemas para acceder desde su teléfono. Eso incluye sitios que usan fuentes que son ilegibles en dispositivos móviles, o sitios donde los usuarios tienen que acercar o desplazarse demasiado”.
Directamente de Google. Es poco probable que más de la mitad de su tráfico entrante regrese a su sitio móvil si se encuentran con una experiencia de usuario deficiente. Esto significa una pérdida grave en la conversión, así como una pérdida de rango móvil.
Para diseñar y optimizar sus páginas web para UX, recomendamos comenzar con estas consideraciones:
Lea los 25 principios de diseño de sitios móviles de Google para conocer lo que Google considera "mejores prácticas de diseño de sitios móviles".
Considere cómo se ven, se sienten y funcionan sus botones:
- ¿Utiliza botones de clic de llamada?
- ¿Es su logotipo un botón que facilita volver a su página de inicio?
- ¿Tus botones son amigables con los dedos?
- ¿Ha colocado su botón CTA más importante sobre el pliegue móvil?
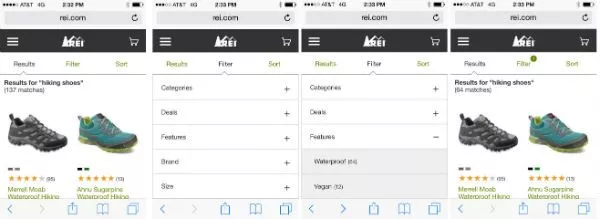
Considere la experiencia de usuario de la búsqueda de su sitio móvil:
- ¿Se ve la búsqueda del sitio en la mitad superior de la página en el diseño de su dispositivo móvil?
- ¿Puede agregar elementos de filtro para facilitar la búsqueda en su sitio en un dispositivo móvil?
- ¿Se aseguró de que sea imposible que los filtros de búsqueda devuelvan cero resultados?

¿Tu experiencia móvil está optimizada para completar tareas?

- ¿Se pueden simplificar sus formularios?
- ¿Se pueden simplificar los requisitos de inicio de sesión? ¿Los usuarios pueden comprar como invitados?
- ¿Sus menús funcionan para el usuario? ¿Puedes simplificarlos? ¿Funcionaría mejor su menú desplegable como menú de alternancia?
- ¿Un servicio de pago de terceros facilitaría el pago con un dispositivo móvil para su usuario final?
- ¿Alguno de sus formularios u otras ventanas se abren en una ventana emergente o lightbox? Si es así, arregla esto. Las ventanas emergentes y las cajas de luz son malas para UX y SEO.
- ¿Su usuario tiene que pellizcar, desplazarse de un lado a otro o alejarse para ver sus páginas web? Si es así, arregla esto. El representante de Google citado anteriormente se refirió específicamente a un usuario que tiene que "acercar o desplazarse demasiado" como un ejemplo de mala experiencia de usuario. Su plataforma móvil debe ofrecer contenido web del tamaño adecuado para dispositivos móviles. dispositivos.
5. Implemente análisis para rastrear los objetivos de conversión móvil
No es un concepto nuevo. ¿Cómo puede saber dónde están teniendo éxito y fallando sus páginas web si no está realizando un seguimiento de la actividad con análisis?
No pase por alto este importante paso en su plataforma móvil para mostrar el ROI a cambio de la compra y el presupuesto.
Asegurate que:
- Implemente análisis en su sitio móvil.
- Desarrolle métricas inteligentes centradas en móviles y conversiones que brinden información sobre cómo sus personas interactúan con sus páginas web. Recuerde mirar las microconversiones y la tasa de rebote específica del dispositivo.
- Cuando sea posible, defina sus objetivos móviles con anticipación y luego cree páginas web móviles con un flujo de tareas que facilite la conversión para el usuario.
- Recuerde que el rango de escritorio y el rango móvil pueden diferir mucho. La página uno en las SERP móviles tiende a incluir significativamente menos resultados orgánicos que las SERP de escritorio, y las palabras clave que tus personas usan para buscarte en la experiencia de escritorio no son necesariamente las palabras que usan en los dispositivos móviles. Asegúrese de que sus estadísticas móviles provengan de un análisis real de la actividad SERP móvil.
- Facilite la generación de informes configurando un panel de control de campaña móvil personalizado.
- Supervise la velocidad del sitio móvil en Google Analytics navegando a Contenido > Velocidad del sitio.
6. Optimice su contenido para la experiencia móvil
No diré "el contenido es el rey" una vez más, pero diré que el contenido realmente importa. El contenido es el medio por el cual sus usuarios llegan a conocerlo a usted, sus productos y sus servicios. El contenido reflexivo es realmente clave para la conversión. Además, sin contenido estratégico no puede optimizar sus páginas web para palabras clave, lo que significa que sus páginas web no pueden clasificarse en la experiencia móvil o de escritorio.
Cuando se acerque a la creación de contenido con miras a la optimización móvil, piense:
- ¿Su contenido está resonando con los usuarios móviles? No lo configure y lo olvide. En su lugar, continúe agregando y probando tipos de contenido y midiendo las variables de seguimiento móvil correspondientes.
- No todo el contenido móvil se crea por igual. Lo que funciona y se lee bien en un tipo de dispositivo podría no funcionar en absoluto en otro (piense en la experiencia de un teléfono inteligente versus la experiencia de una tableta).
- ¿Su contenido se lee fácilmente sin desplazamientos ni acercamientos excesivos? ¿Sus activos digitales (imágenes, videos, navegación, etc.) son fáciles de ver sin desplazarse ni hacer zoom?
- ¿Estás llamado a la acción al frente y al centro? ¿Puedes colocar una llamada a la acción en la mitad superior de la página?

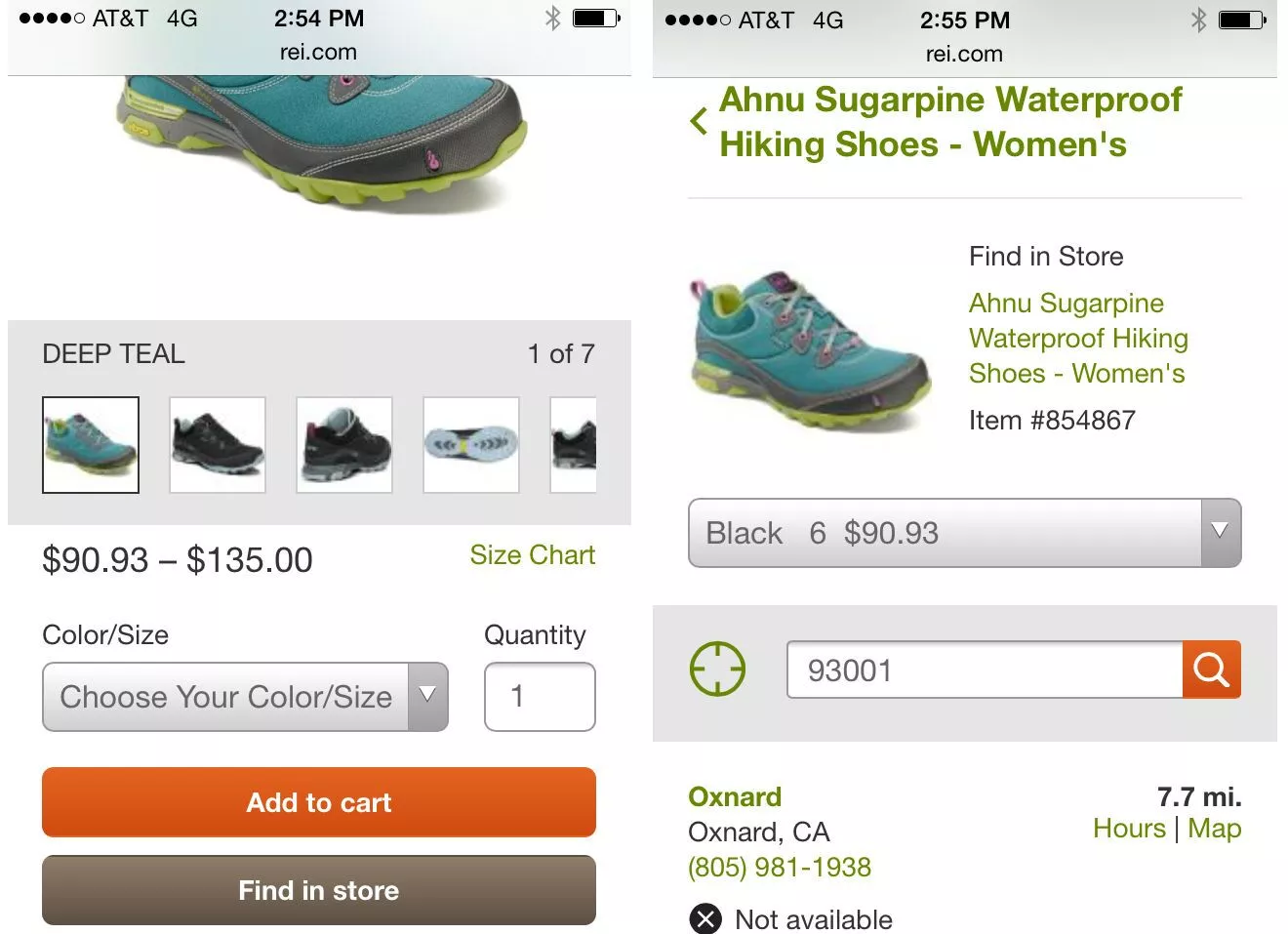
- ¿Se puede optimizar su contenido para local? Por ejemplo, ¿puede incluir el stock de productos disponibles en las cercanías como lo hace REI?
- El 62% de las palabras clave tienen diferentes rangos entre computadoras de escritorio y dispositivos móviles. ¿Has realizado una investigación de palabras clave específicas para móviles? ¿Los usuarios de dispositivos móviles usan frases de búsqueda que son muy diferentes de las frases que usan los buscadores de escritorio? En caso afirmativo, considere usar la publicación dinámica para entregar contenido optimizado para dispositivos móviles a sus usuarios móviles.
- ¿Tus etiquetas meta están optimizadas? Cuando es apropiado o necesario, ¿están optimizados específicamente para dispositivos móviles?
- El contenido social es contenido móvil. ¿Está integrando sus campañas de búsqueda, sociales, de video y móviles?
7. Pruebe con frecuencia y optimice la experiencia del usuario
Así que eligió una plataforma móvil, diseñó sus páginas móviles teniendo en cuenta la experiencia del usuario y creó contenido optimizado para dispositivos móviles. ¡Excelente! Ahora... ¿está funcionando?
¿Se parece a lo que pretendías que se viera? ¿Google lo está viendo como crees que Google debería verlo? ¿Todas las funciones de usabilidad que incorporó en sus páginas web funcionan realmente para sus usuarios?
No lo configure y lo olvide. La optimización móvil tiene que ver con probar y volver a probar una y otra vez.
Si bien la prueba es el último paso en nuestra lista de verificación, recuerde que la prueba no es como poner un tenedor y dar por terminado. Como optimizador, su trabajo nunca termina, sino que debe considerarlo "terminado por ahora hasta que sea el momento de volver a probar".
Al probar y volver a probar sus esfuerzos web móviles, asegúrese de tener en cuenta estos factores:
- ¿Ha probado en una variedad de dispositivos usando un emulador o una serie de dispositivos reales?
- Con cada lanzamiento del sitio web, se debe verificar la configuración.
- ¿Estás probando tu UX usando personas reales que representan a tus personajes? Haga que sus amigos y familiares prueben su sitio.
- ¿Ha ejecutado recientemente su sitio web optimizado para dispositivos móviles a través de la herramienta Google PageSpeed Insights para obtener información sobre la experiencia del usuario y la velocidad del sitio? (¡No se pierda la sección Experiencia del usuario de la herramienta SiteSpeed Insights!)
- Google agregará fragmentos a las SERP móviles que advierten a los buscadores cuando el sitio web que ven en la lista puede brindar una experiencia de usuario subóptima. Las advertencias incluyen "Usa Flash" y "Puede que no funcione en su dispositivo". ¿Ha verificado si su sitio se está modificando con advertencias de Google en los SERP móviles?
Todo lo que vale la pena hacer, vale la pena hacerlo bien
Hunter S. Thompson no estaba pensando en la optimización de sitios web para dispositivos móviles cuando dijo que "cualquier cosa que valga la pena hacer, vale la pena hacerlo bien".
Sin embargo, no hay mejor cita para enfatizar no solo la importancia del SEO móvil, sino más aún la importancia del SEO móvil efectivo ; de no solo optimizar para dispositivos móviles, sino optimizar de la manera correcta para dispositivos móviles .
Los tiempos están cambiando y la forma en que las personas usan y acceden a Internet está cambiando, por lo que nosotros, como especialistas en marketing, debemos cambiar la forma en que pensamos, analizamos, creamos, empaquetamos y entregamos contenido.
¿Cómo está optimizando sus páginas web para asegurarse de que estén listas para dispositivos móviles?
Para obtener más información sobre cómo optimizar sus páginas para velocidad y SEO móvil, recomendamos estos recursos:
- Google Developers Sitios web optimizados para dispositivos móviles
- AMPProject.org
- Guía de SEO: SEO móvil y optimización de UX
Permítanos ayudarlo a impulsar y rastrear el tráfico a su sitio web con una estrategia de SEO móvil primero. Los servicios de BCI están hechos a medida para que coincidan con sus objetivos comerciales y audiencia. Hablemos más sobre el aumento de los ingresos a través del marketing digital.
Esta publicación fue publicada originalmente por Chelsea Adams el 29 de octubre de 2014 y actualizada el 23 de noviembre de 2016.
