Los mejores consejos de diseño de página de destino móvil que no encontrará en ningún otro lugar
Publicado: 2018-07-31Hay muchos recursos en línea que abordan los diseños de páginas de destino móviles, pero no hay muchas instrucciones de diseño específicas sobre cómo construir una página de alta conversión.
¿Qué diseño de estructura se recomienda para la visualización móvil? ¿Cuántos píxeles deben tener los botones? ¿Cuántos píxeles deben separar los elementos? ¿Deberías usar el efecto "hover"? ¿Las etiquetas de los formularios deben estar adentro o afuera?
Mi nombre es Cosmin Serban, Director de Servicios de Diseño en Instapage. Quizás se pregunte: ¿Qué hace que Cosmin esté calificado para escribir en el diseño de la página de destino móvil?
He estado educando a los clientes sobre las mejores prácticas en el diseño y la estructuración de sus páginas de destino para mejorar sus tasas de conversión. También tengo:
- Revisado más de 1,000 páginas de aterrizaje
- Se asoció con los clientes para garantizar que su mensaje se transmita y que sus visitantes tengan una buena experiencia que, finalmente, genere una conversión.
Además, formé parte del equipo que ha desarrollado más de 200 plantillas optimizadas que se utilizan para crear y lanzar más de 200 000 páginas de destino. Puede encontrar las plantillas aquí.
Diseño de página de destino móvil: qué saber antes de comenzar
Algunos conceptos de este artículo se desarrollaron internamente al crear nuestra biblioteca de plantillas. Eso no significa necesariamente que todos estos consejos deban aplicarse a cada página de destino que cree. Cada página de destino tiene su propio conjunto único de desafíos, pero comprender estas nociones básicas definitivamente lo ayudará a brindar una mejor experiencia para cualquier persona que visite desde su dispositivo móvil.
Comencemos con las diferencias más importantes entre la experiencia de escritorio y móvil.
Estructura
Aunque no lo parezca al comienzo de su proyecto, tener una estructura en su lugar donde entregue el grupo correcto de elementos en el momento correcto es más crítico de lo que piensa.
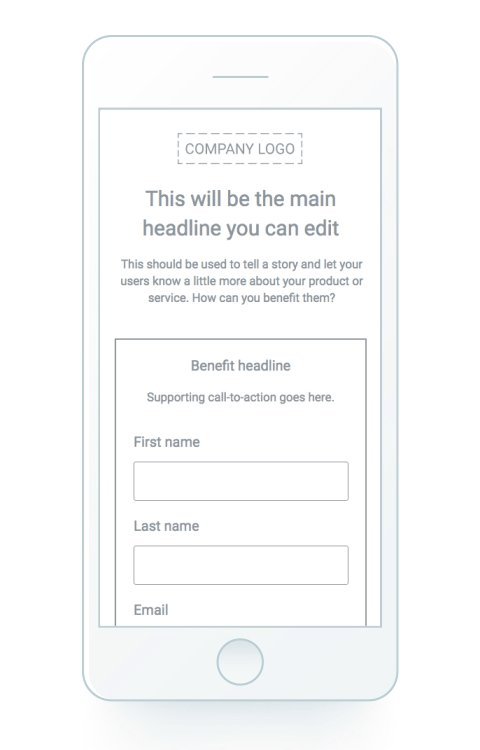
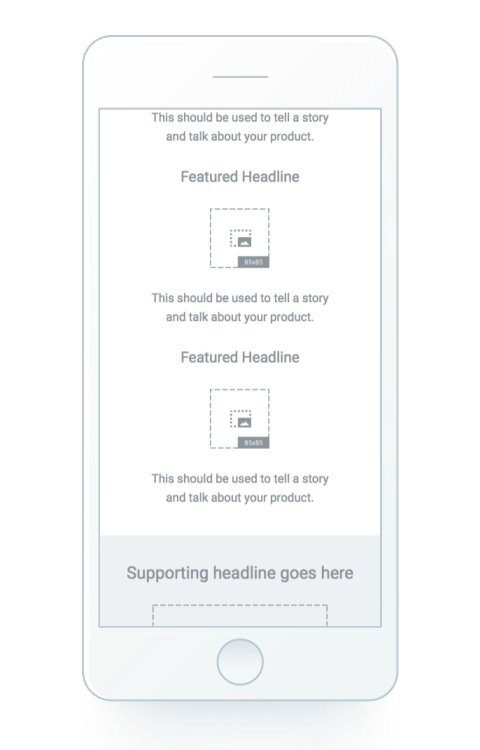
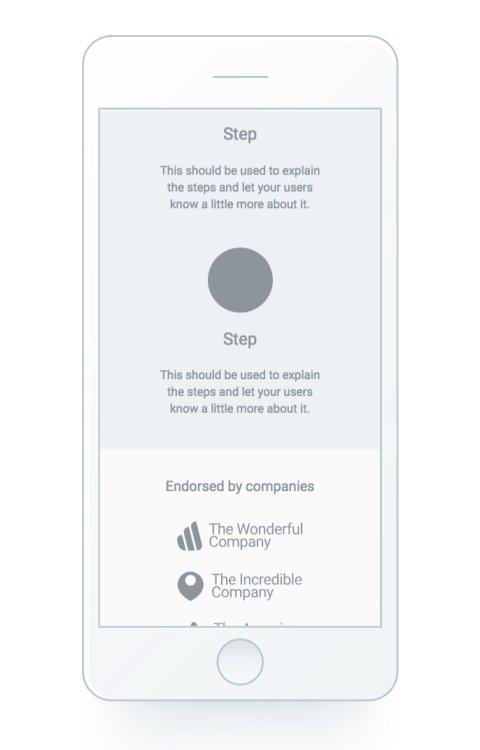
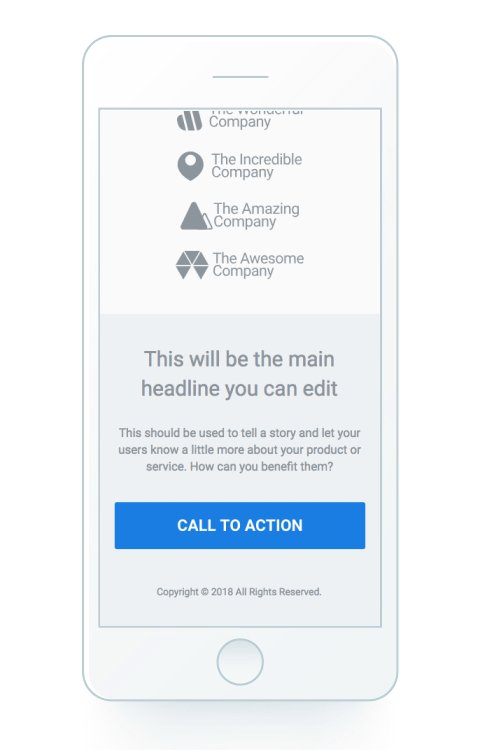
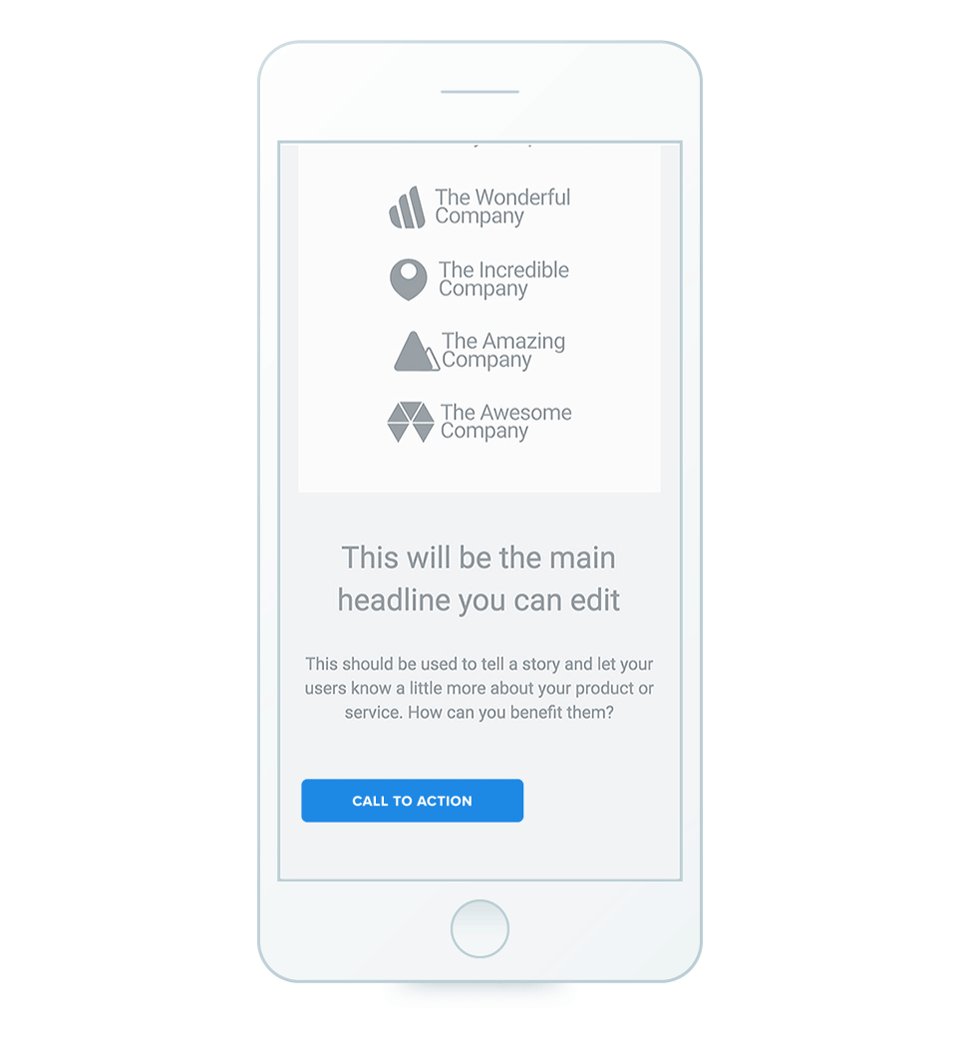
Lo primero que viene a la mente es la forma completamente diferente en que nuestros visitantes escanearán el contenido en las páginas móviles. Todos hemos escuchado sobre el patrón F o el patrón Z en las páginas de destino de escritorio, pero ¿cómo se llama el patrón para dispositivos móviles? No necesariamente le daremos un nombre, pero lo más probable es que sea muy lineal. Desplazarse hacia arriba y hacia abajo es la única forma de comprender lo que ofrece esa página de destino:

Dado que esa es una de las limitaciones más importantes de cómo los visitantes interactúan con una página de destino, sugerimos ceñirse a un diseño de una sola columna en lugar de tratar de incluir una gran cantidad de contenido horizontalmente. (A nadie le gusta pellizcar y hacer zoom).
En el escritorio, la mayoría de las veces los especialistas en marketing digital piensan en la ubicación de cada elemento individual y el impacto que tiene. En dispositivos móviles, es mejor hacer un cambio y pensar en grupos de elementos y cómo los apila uno encima del otro para lograr el máximo impacto.
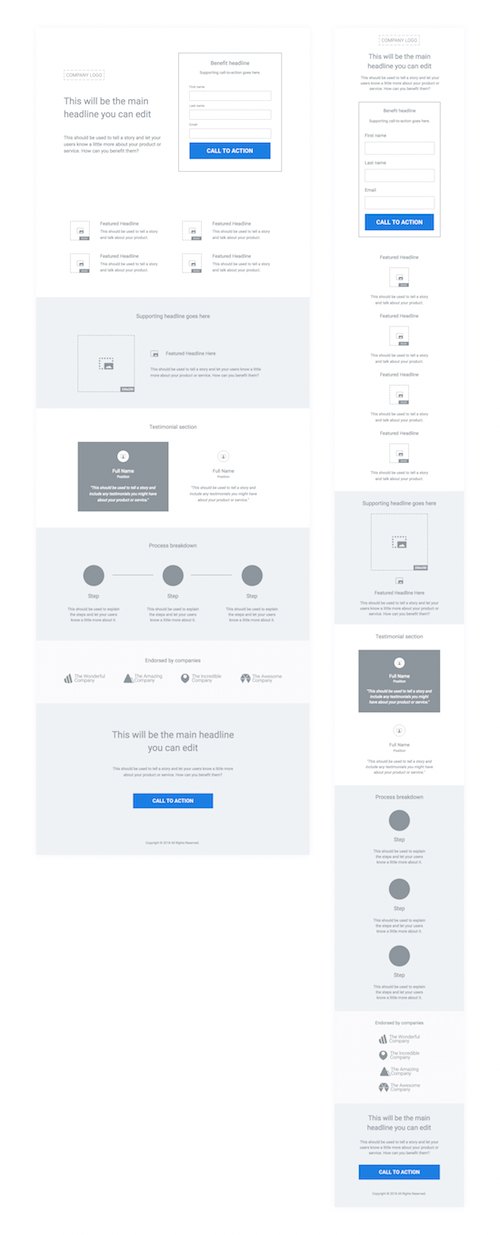
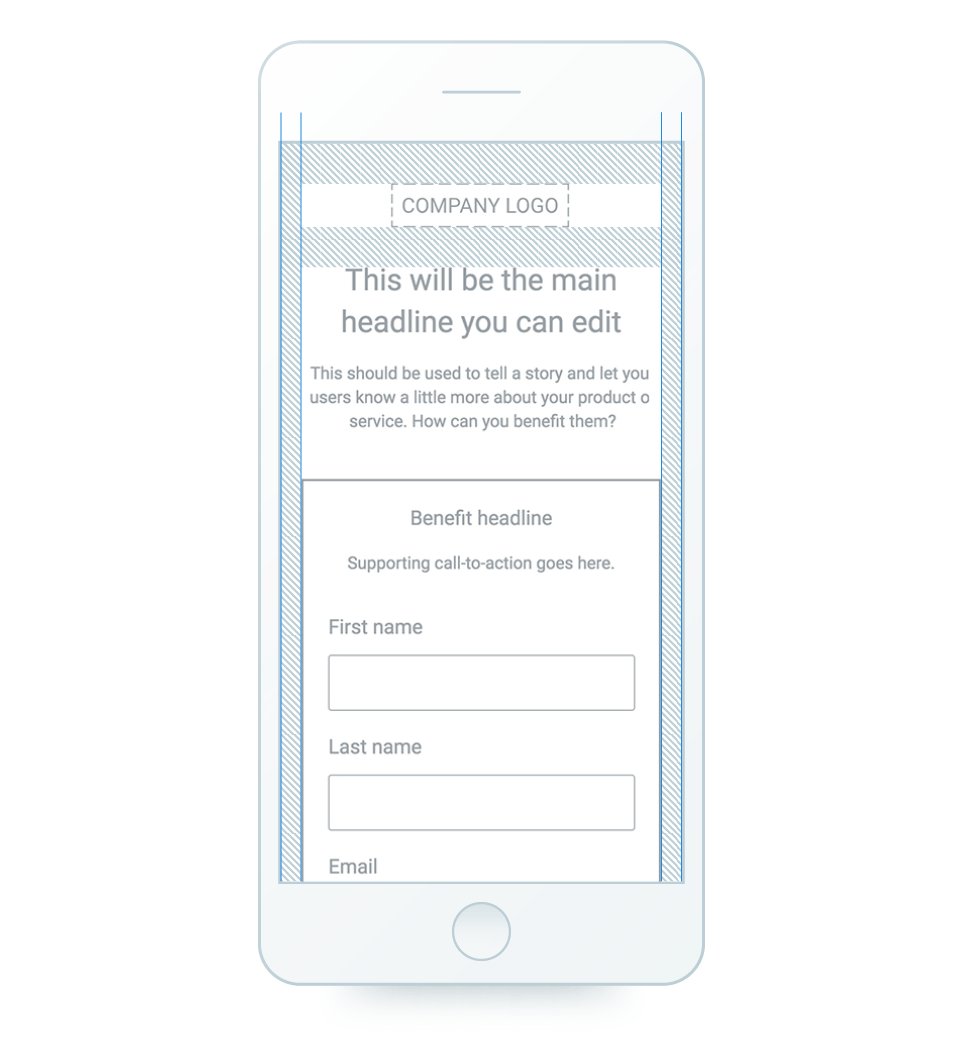
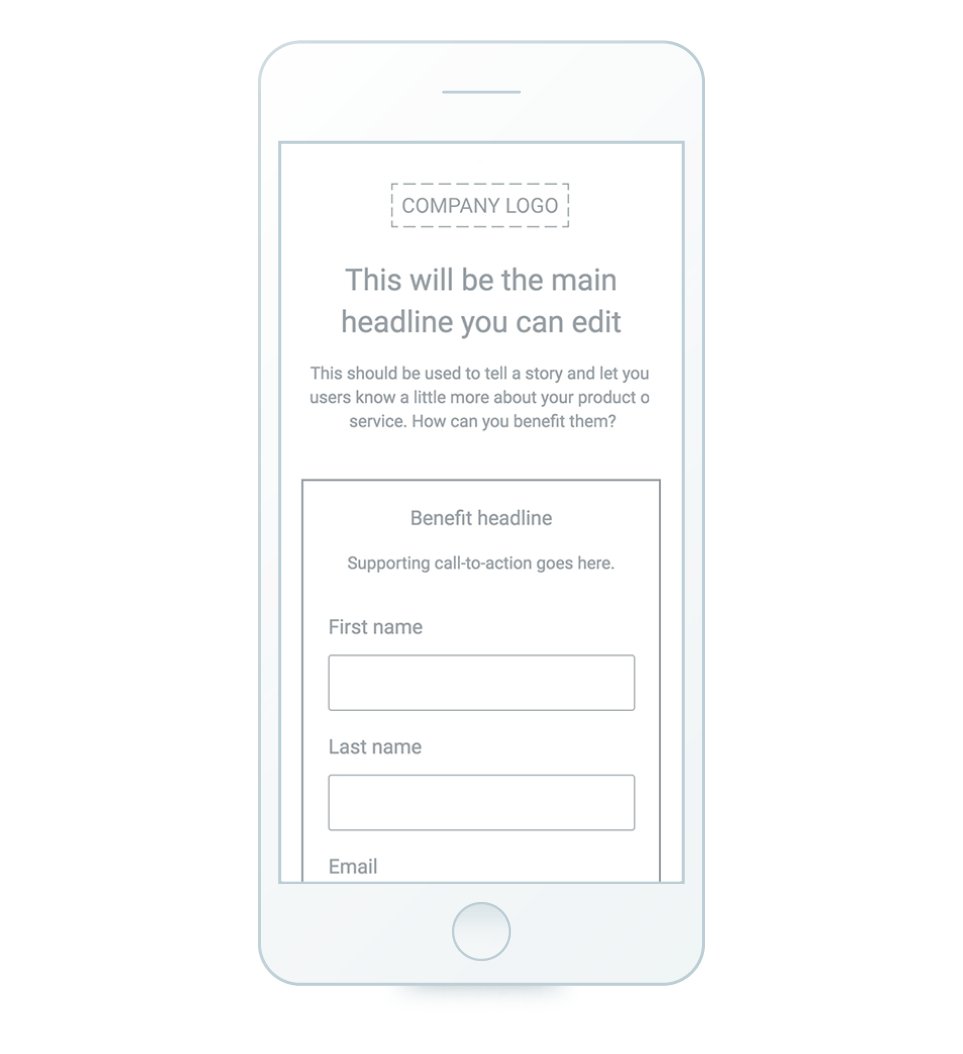
Esta comparación lado a lado muestra cómo se estructura una página de escritorio frente a una página móvil:

Recomendamos ir de izquierda a derecha y colocar cada grupo de elementos uno debajo del otro. Tomemos como ejemplo el área del encabezado (en la mitad superior de la página). Tendremos el logotipo en la parte superior, seguido del grupo formado por el título principal y el título de apoyo, luego tendremos todo el grupo de cuadros debajo.
La capacidad de agrupar elementos crea un conjunto de objetos con capacidad de respuesta móvil de forma nativa. Alternativamente, los grupos se pueden configurar para bloquear la relación de aspecto de arreglos complejos para mantener sus proporciones exactas cuando se convierten a la versión móvil de su página.
Mobile Aspect Ratio Lock mantiene juntas sus agrupaciones en capas y bloquea la relación de aspecto, ya sea que estén en un diseño de escritorio o móvil.
Cualquiera de los dos o más elementos estrechamente relacionados o complementarios entre sí siempre deben permanecer juntos. En esta situación, no tendría sentido tener el cuadro de formulario justo en la parte superior de la página, por lo que el concepto de tener el formulario en el área superior no es ideal. Darle al visitante el contexto de lo que está registrando primero es más importante que solo darle una forma de actuar lo más rápido posible.
Tiempo de carga
Independientemente del dispositivo que utilicen sus visitantes, la velocidad de carga de la página es muy importante. Tenga en cuenta que la mayoría de sus visitantes usarán sus limitaciones de datos móviles e incurrirán en costos para ver su página, así que tenga cuidado con el tipo de gráficos o elementos que agrega a las páginas. Imagínese acceder a una página y hacer que un video se reproduzca automáticamente.
Si necesita muchas animaciones para el contenido de apoyo, le sugerimos que se quede con imágenes simples para dispositivos móviles. Por simple, quiero decir que deberá crear imágenes de fondo personalizadas para una sección en particular. El uso de un software de edición de fotos para ajustar el tamaño o el diseño de la foto puede valer la pena el tiempo adicional requerido cuando significa que puede acelerar sus páginas.
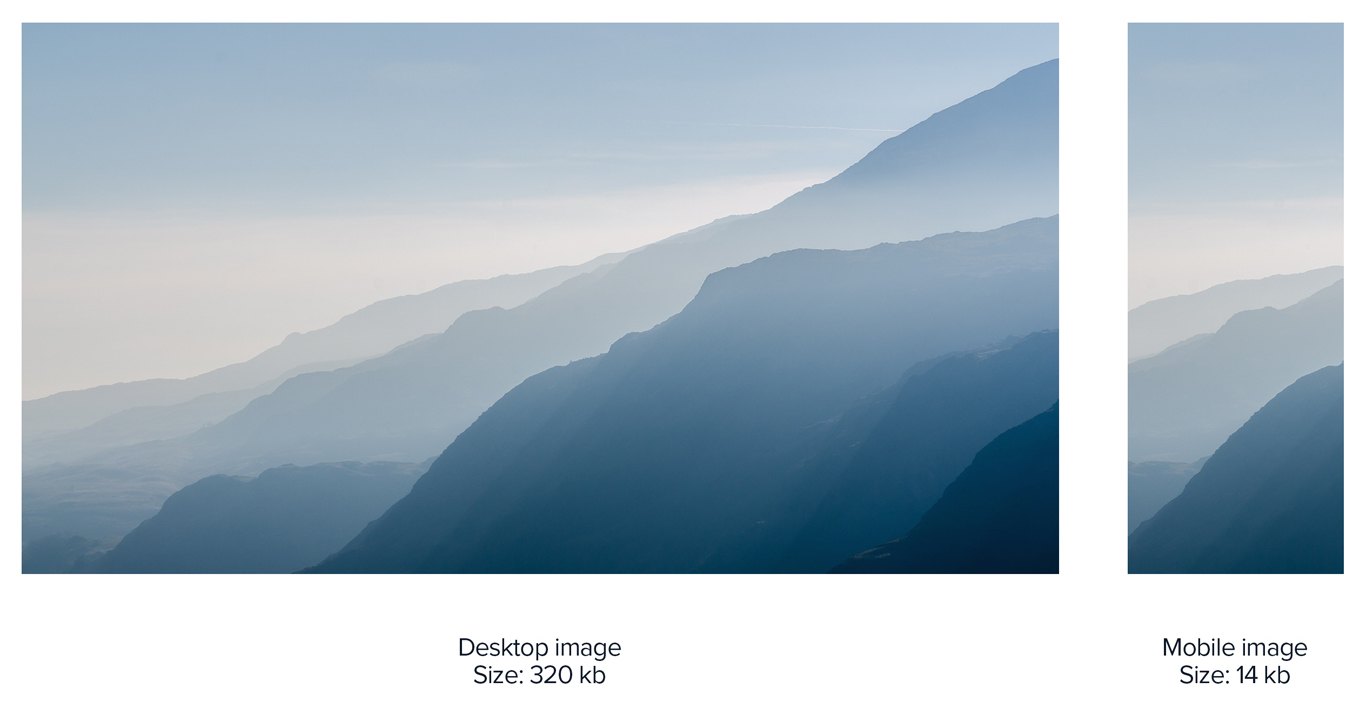
Lo mismo ocurre con las imágenes de fondo, dado que no necesita una imagen de 2000 píxeles de ancho y 300 kb para cargar en su sección, le sugiero que contrate a un diseñador para que cree una imagen personalizada que puede establecer como fondo de su sección:

La mayoría de las veces, mantener la página móvil lo más simple posible siempre es una buena idea. Por ejemplo, si tiene varios elementos gráficos que transmiten el mismo mensaje, solo muestre uno en el dispositivo móvil.
Dado que la mayoría de los teléfonos móviles se adaptarán al tamaño del área de contenido proporcionada en el generador móvil, una buena regla general es tener una imagen de al menos 400 píxeles de ancho para asegurarse de que no haya espacios vacíos a los lados.
Cree una página de destino de AMP
La creación de una página de destino positiva en dispositivos móviles es esencial, ya que la página de destino es donde ocurren las conversiones. Si su página se carga con demasiada lentitud o crea una experiencia inconexa desde el anuncio hasta el post-clic, los visitantes rebotarán.

Luego, considere que Google considera la experiencia de la página de destino como un factor para determinar el ranking del anuncio, lo que en última instancia contribuye a su tasa de clics. Sume todo eso y las marcas tienen un problema importante en sus manos. Afortunadamente, el marco AMP existe.
Las páginas de AMP en particular son atractivas para los anunciantes porque permiten experiencias de usuario móvil más convincentes a través de tiempos de carga casi instantáneos y desplazamiento suave, al mismo tiempo que admiten cierta personalización de estilo y marca. Dado que AMP restringe HTML/CSS y JavaScript, permite una representación más rápida de la página de destino. A diferencia de las páginas móviles tradicionales, Google AMP Cache almacena automáticamente las páginas AMP para acelerar los tiempos de carga en Google.
Los beneficios del marco AMP realmente superan sus limitaciones:
- Velocidad de carga de página más rápida en dispositivos móviles
- Mejor experiencia de usuario para la navegación móvil
- El uso de páginas AMP puede ayudarlo a aumentar su Nivel de calidad
- Google favorecerá las páginas que usan AMP
A partir de junio de 2018, Instapage ofrece páginas de destino de AMP donde los especialistas en marketing digital pueden crear páginas compatibles con AMP dentro de la aplicación sin un desarrollador. Porque, al final, si la carga de la página no es instantánea, no es lo suficientemente rápido.

Diseñando para el tacto
Uno de sus mayores desafíos con el diseño de la página de destino móvil es asegurarse de que sea lo más fácil posible para los visitantes tomar medidas. Esa acción podría ser el envío de un formulario o un simple toque en un botón. Es de esperar que la mayoría de la gente haga algunos ajustes, pero no siempre es así.
Todos hemos experimentado páginas en las que es muy difícil tocar algo o la experiencia no está diseñada para usuarios móviles. Especialmente los enlaces de texto: es muy útil ajustar el tamaño de cualquier elemento de texto que tenga un hipervínculo. Su visitante no debería tener que acercarse para realizar la acción deseada.
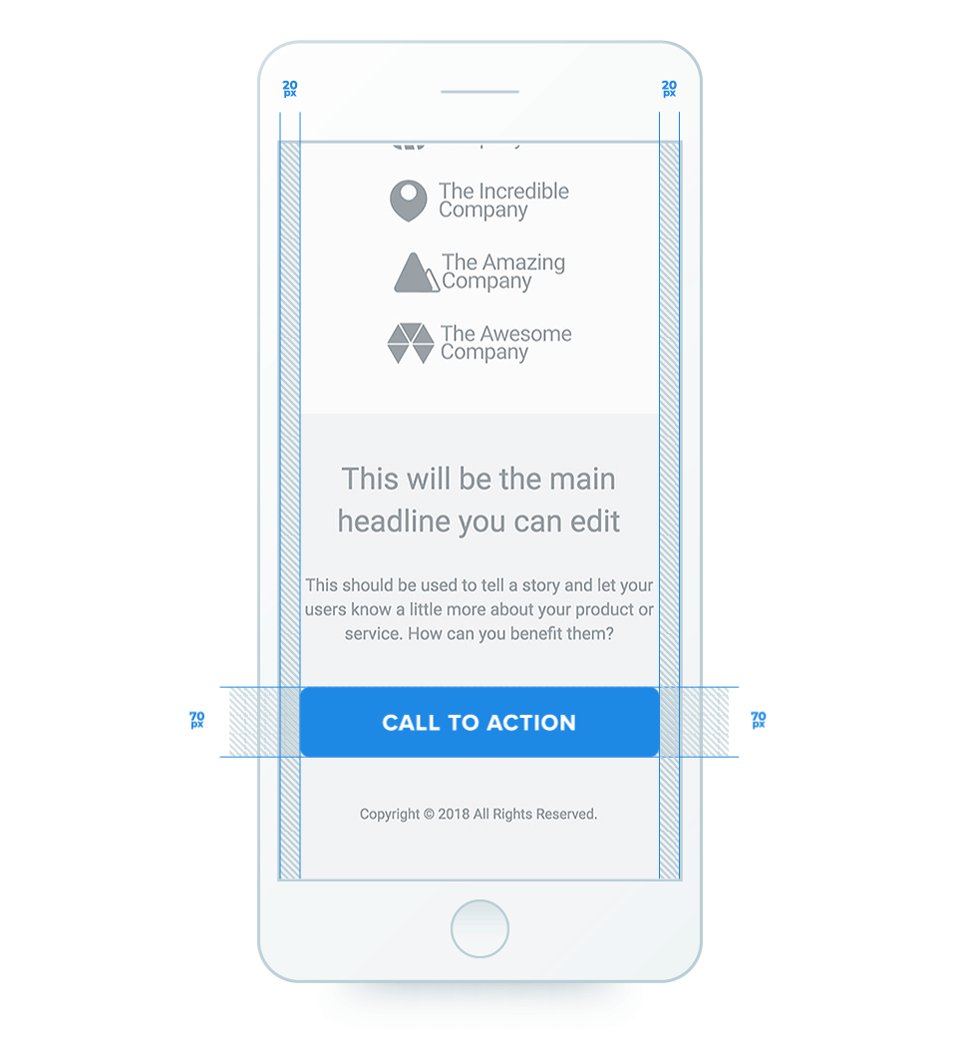
Botones
Pero el mayor problema que hemos notado es el tamaño de los botones en las páginas de destino. Nuestro equipo recomienda diseñar botones que tengan al menos 70 píxeles de altura y no tengas miedo de hacerlos lo más anchos posible, pero nunca los extiendas al ancho completo (400 píxeles) ya que podrían confundirse con una pequeña sección.

El efecto de desplazamiento es un buen toque para las páginas de escritorio porque le indica al visitante que puede realizar una acción en ese elemento en particular. En dispositivos móviles, los efectos de desplazamiento son redundantes.
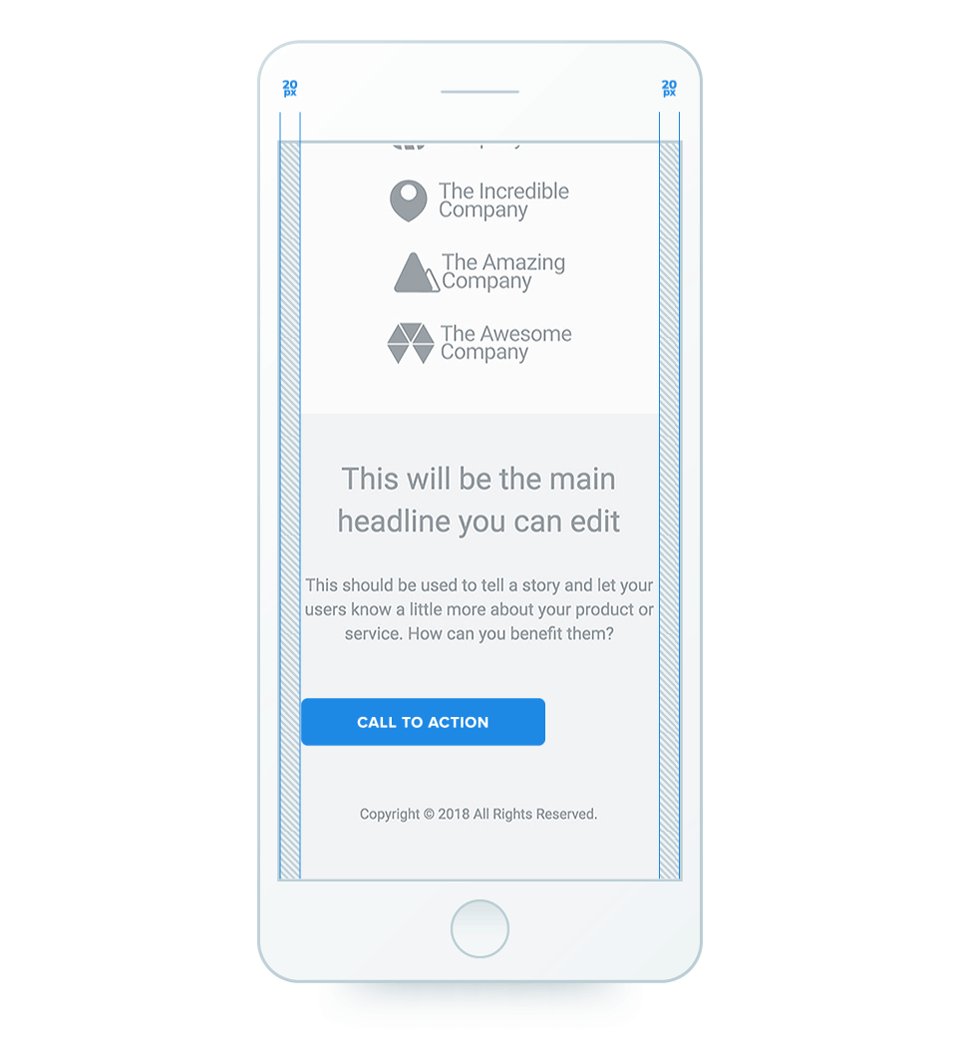
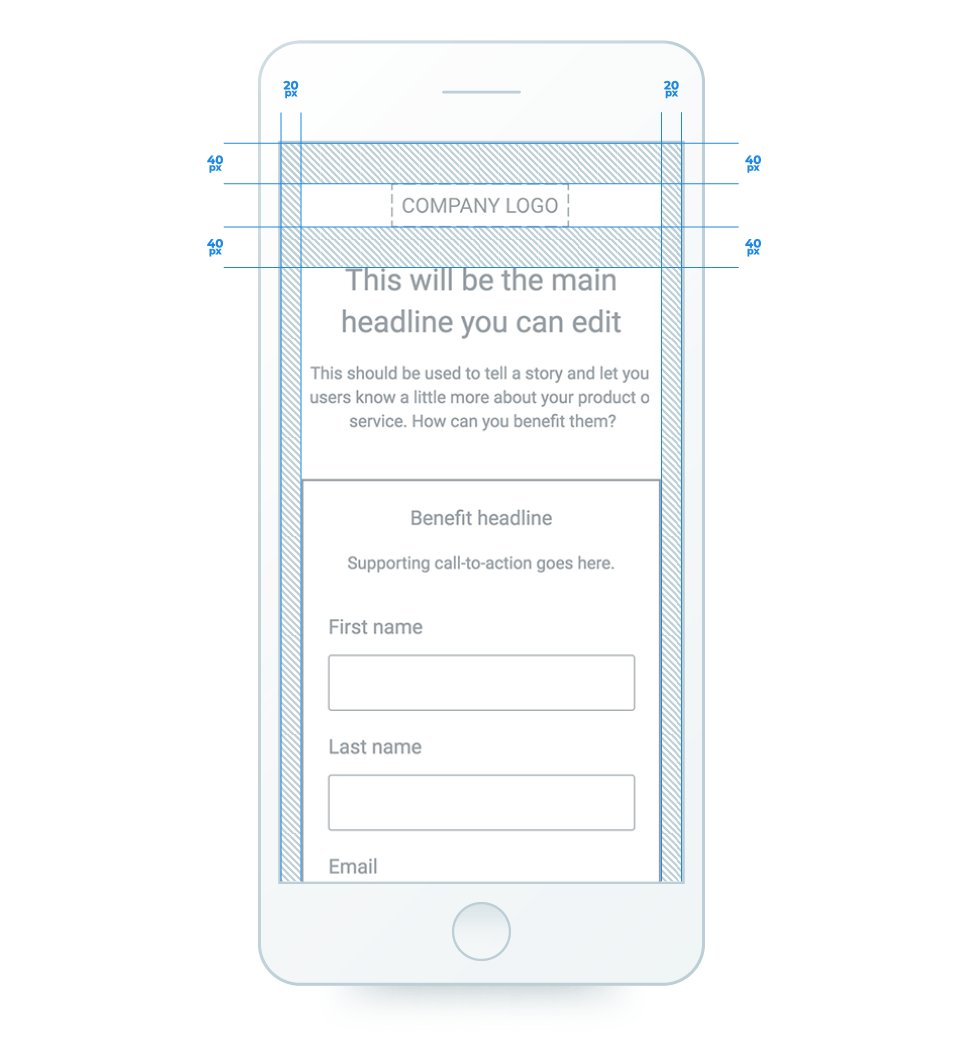
Márgenes
Para los márgenes recomendamos mantener una zona segura de al menos 20 píxeles libres en vertical a cada lado y evitar cualquier tensión visual que pueda aparecer con elementos demasiado cerca de los lados de la pantalla del teléfono.
El espacio en blanco es algo que es tan importante para las páginas móviles como lo es para las páginas de escritorio. Los conceptos básicos aún se aplican, solo trata de espaciar todo y no tener elementos muy cerca unos de otros. Hacer esto te ayudará a evitar la tensión visual.
Tener márgenes consistentes definitivamente conducirá a una mejor experiencia de usuario. Nuestro equipo generalmente se asegura de tener al menos 20 a 40 píxeles entre cada elemento. Cuánto decidas depende de ti, ya que cada bloque puede tener una estructura única de elementos.
Es bastante subjetivo, pero una vez que establezca una regla, intente replicarla en toda la página y eso le dará un aspecto más moderno:

Legibilidad
Pensarías que poder leer claramente el contenido es un hecho, pero muchas veces hemos visto páginas de destino donde el texto es demasiado pequeño o demasiado grande. Encontrar un buen equilibrio es bastante fácil, una buena regla general para el tamaño de fuente utilizado para elementos particulares es:
- Título principal: 28 píxeles
- Subtítulo: 22 píxeles
- Párrafos: 17 píxeles
- Otros detalles: 15 píxeles
Por supuesto, puede ajustar esos tamaños ya que no hay un tamaño para todas las necesidades. Sin embargo, debería servir como una buena base de referencia para el diseño de una página de destino móvil.
Otro elemento que vale la pena mencionar es la altura de la línea con elementos de texto.
En ciertas situaciones en el escritorio, tiene sentido tener 1.0 o incluso 1.2, cuando cree su página de destino móvil, asegúrese de que la altura de la línea para los elementos de texto sea al menos 1.4.
En pocas palabras: cuanto menor sea el tamaño de fuente, mayor debe ser la altura de la línea.
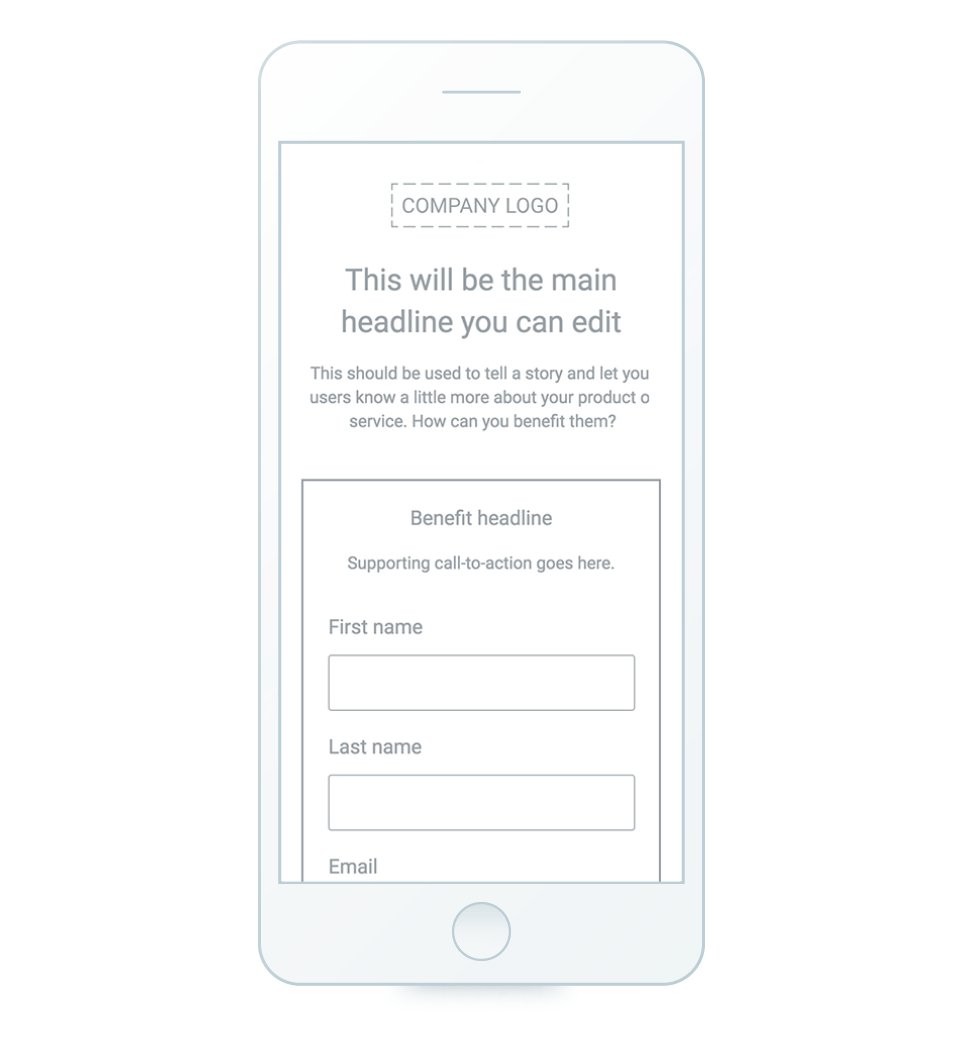
Formularios
Dado que los formularios son la parte más importante de la mayoría de las páginas de destino, es fundamental facilitar que las personas envíen su información.
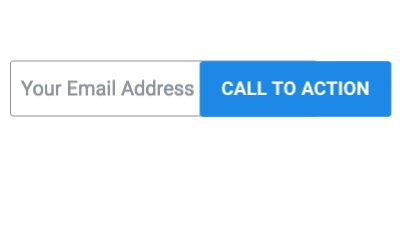
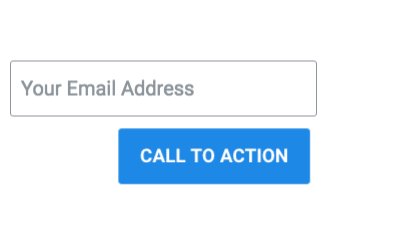
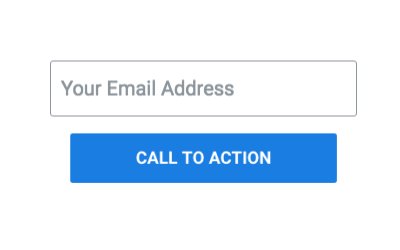
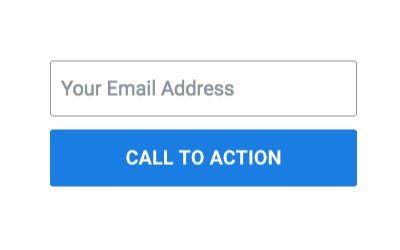
A lo largo de nuestras páginas móviles solemos estirar los campos de formulario tanto como sea posible horizontalmente y evitar situaciones como tener un campo de formulario y el botón en la misma línea. Eso es solo una mala experiencia:

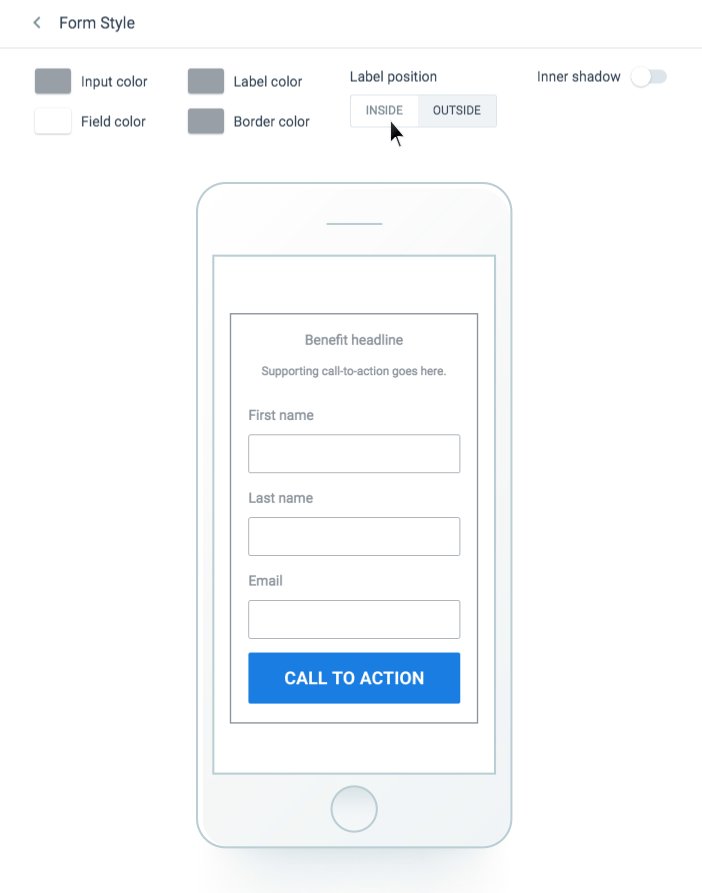
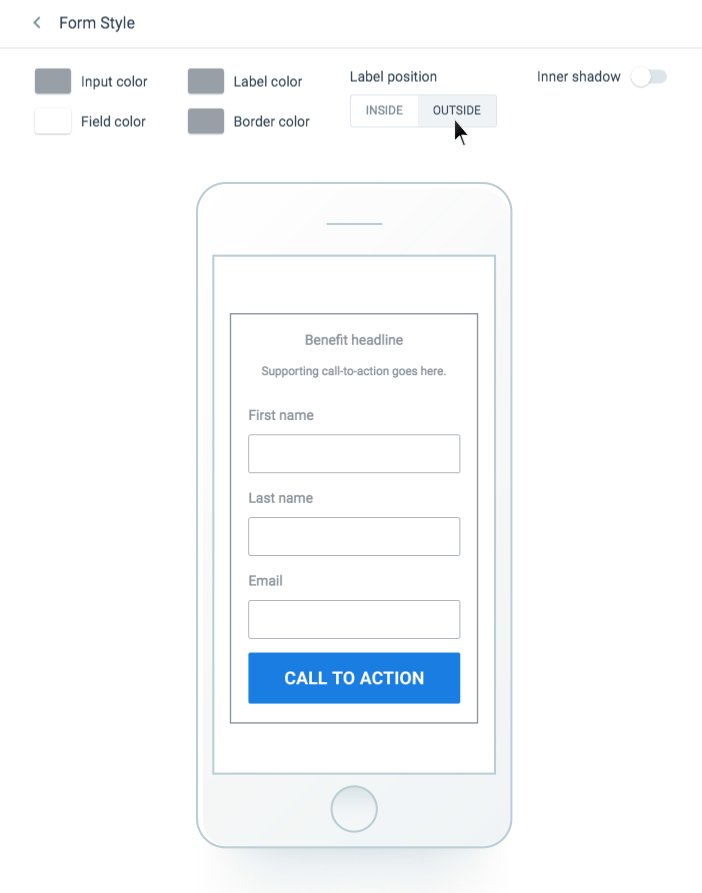
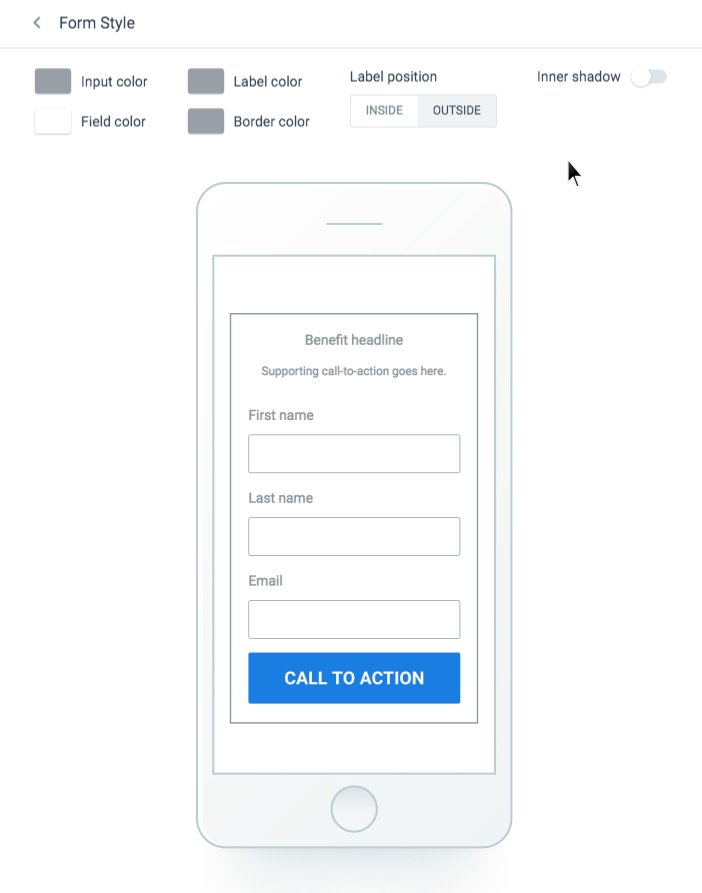
Otra cosa que sale muy a menudo es tratar con formularios que tienen muchos campos.
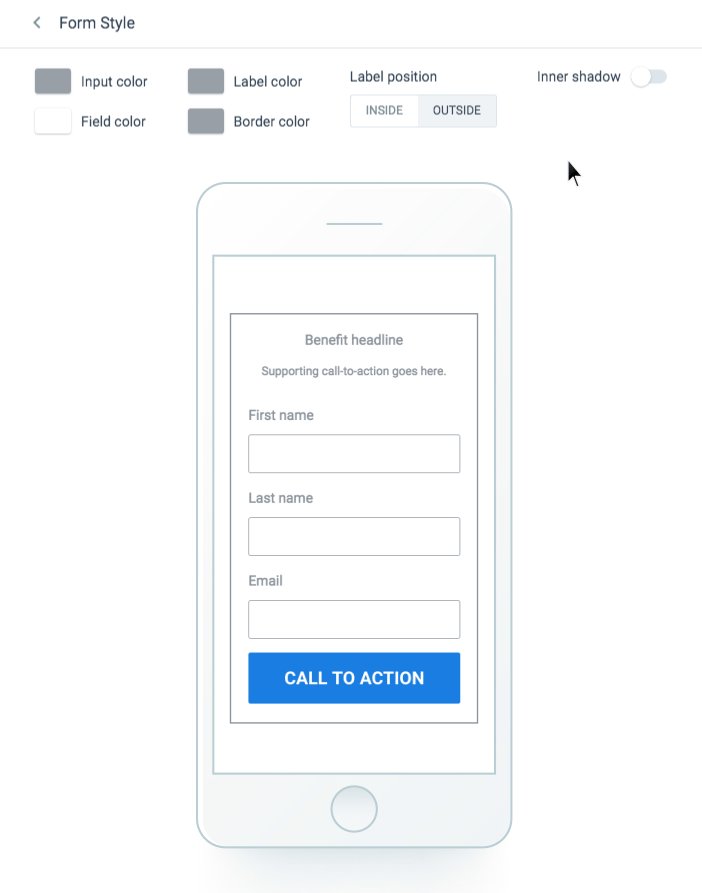
La mejor práctica que descubrió nuestro equipo es que cada vez que una página tiene más de 2 campos de formulario para establecer la posición de la etiqueta en el exterior, lo que facilita a los visitantes saber qué información se necesita en lugar de tratar de recordar qué ingresar:

Aumente sus conversiones móviles a partir de hoy
Al igual que las páginas de escritorio, el diseño de la página de destino móvil se trata primero de la experiencia del usuario y de lo que persuadirá a las personas para que participen y conviertan. Sin tener en cuenta las sugerencias anteriores, su tasa de conversión móvil probablemente se verá afectada y la gente se recuperará.
Considere implementar las recomendaciones y vea cómo sus páginas de destino se transforman en activos de conversión altamente optimizados. Obtenga una demostración de Instapage AMP hoy.
