Cómo minimizar HTML, CSS y JavaScript usando el complemento Autoptimize
Publicado: 2017-02-10Google y otros motores de búsqueda le dan valor a su sitio web si se carga tan rápido. Porque ninguno de los espectadores tiene muchos pacientes que esperar mucho para ver tu contenido y solo tienes 1,5 segundos para captar su atención. Si su sitio tarda mucho en abrirse, por lo general pierde a sus espectadores. Por lo tanto, esto es esencial para acelerar su sitio web. Hay varias maneras de optimizar su sitio. Pero una de las partes más importantes es Minificar HTML, CSS y JavaScript .
Si alguna vez realizó una prueba de velocidad en Google PageSpeed o GTmetrix, probablemente vea esa opción.
Cada sitio web se carga con una gran cantidad de archivos que contienen HTML, CSS y JavaScript. Y la mayoría de los archivos incluyen una gran cantidad de espacio, comentarios, delimitadores de bloque, etc. Por lo tanto, significativamente se necesita más tiempo para cargar correctamente.
Esto también depende de la calidad del tema. Por ejemplo, la calidad de un tema premium siempre es mejor que un tema gratuito. Los temas premium están bien codificados y creados por desarrolladores altamente calificados. Pero todos los temas no son iguales y tienen diferentes tipos de funciones. Entonces, al minimizar esos archivos HTML, CSS y JavaScript , puede aumentar estratégicamente la velocidad de su sitio y hacer felices a sus visitantes.
¿Qué es Minify y por qué es beneficioso?
Minification es un lenguaje de programación que elimina todos los caracteres innecesarios del código fuente sin cambiar su funcionalidad. Estos caracteres innecesarios suelen contener "caracteres de espacio en blanco, caracteres de nueva línea , comentarios y delimitadores de bloque".

Se utilizan para agregar legibilidad al código, pero no son necesarios para que se ejecute. De esta manera, reduce la cantidad de código que debe transferirse a través de la web y ahorra ancho de banda. Entonces, al minimizar HTML, CSS y JavaScript , puede eliminar fácilmente los caracteres innecesarios de su sitio y aumentar significativamente la velocidad de su sitio.
Cómo minimizar HTML, CSS y JavaScript
Hay dos formas de minimizar HTML, CSS y JavaScript. Puede hacerlo editando el código de su tema o puede usar un complemento de WordPress, llamado Autoptimize . En este artículo, le mostraremos los dos procesos sobre cómo minimizar HTML, CSS y JavaScript .
Para conocer el archivo HTML, CSS o JavaScript exacto que está causando el problema, debe verificarlo en cualquier herramienta de prueba de velocidad del sitio, como la herramienta Google PageSpeed o GTmetrix. Porque no todos sus archivos contienen este tipo de caracteres innecesarios.
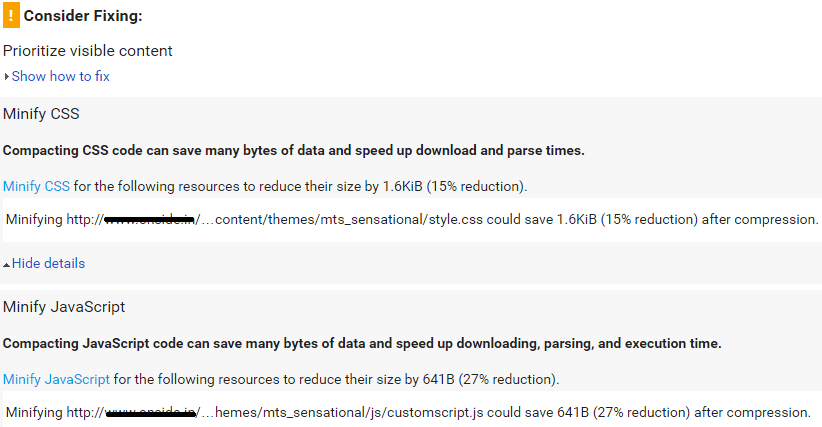
Después de verificar el resultado de su sitio, lo obtendrá. Aquí hay una imagen debajo de mi sitio que considera corregir CSS y JavaScript .

Depende de la calidad de su tema. Entonces, no se preocupe si ve que ambos se dicen Minify y es mejor obtener un tema Premium.
Existen algunas herramientas en línea mediante las cuales puede minimizar el código HTML, CSS y JavaScript.
Antes de realizar cualquier cambio, haga una copia de seguridad de ese archivo.
#1 Minificar código:

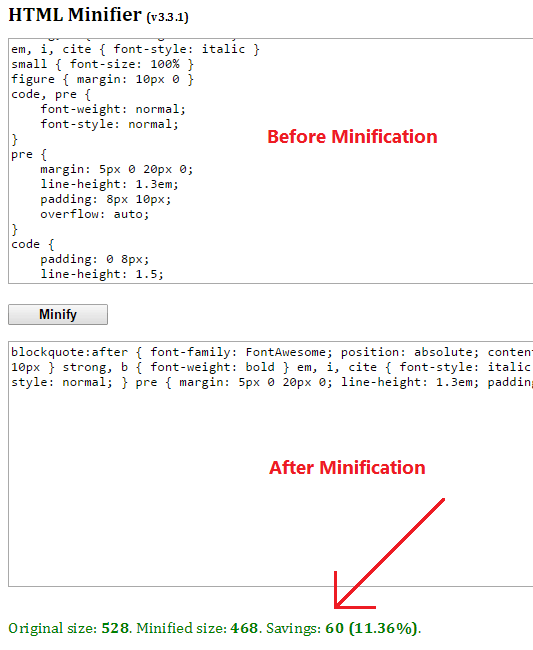
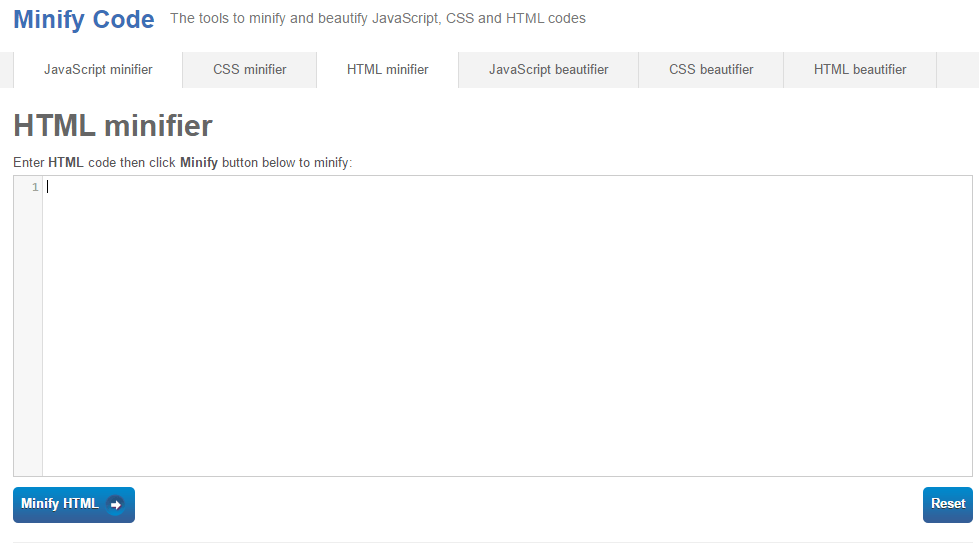
Minify Code es una herramienta de minificación todo en uno. Puede minimizar sus códigos JavaScript, CSS y HTML. Todo lo que necesita para copiar el código HTML o CSS o JavaScript y pegarlo aquí. Luego haga clic en la opción Minificar . Esta herramienta minimiza automáticamente su código. Después de eso, copie el código minificado en ese archivo.
También puede minimizar su código CSS y JavaScript como código HTML con esa herramienta.
#2 Willpeavy:

Willpeavy es otra gran herramienta para Minificar códigos HTML . Esta herramienta funciona de la misma manera que el código minify. Minimiza HTML y cualquier CSS o JS incluido en su marcado. Para usar esta herramienta, solo necesita copiar su código aquí y hacer clic en Minificar.

Minimizar usando el complemento Autoptimize

Si no está familiarizado con dicha codificación, es mejor usar un complemento y se recomienda para principiantes. Así que aquí viene el complemento Autoptimize para usuarios de WordPress .
Autoptimize concatena todos los scripts y códigos de estilo y los hace más pequeños que se cargan tan rápido. Minimiza todo el código HTML, CSS y Javascript y hace que su página sea realmente liviana. Con Minification, este complemento agrega encabezados vencidos y mueve estilos al encabezado de página y puede mover scripts al pie de página.
Ajustes recomendados de optimización automática
Puede hacer fácilmente todas las cosas desde la configuración del complemento. Después de activar este complemento, vaya a Configuración> Optimización automática . Haga clic en el botón "Mostrar configuración avanzada".
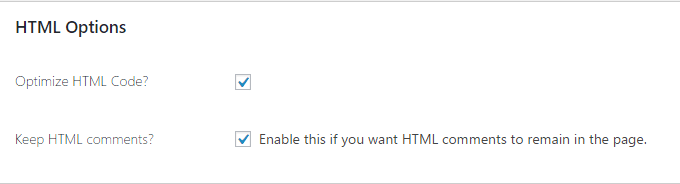
En la sección HTML , marque "Optimizar código HTML" y "Mantener comentarios HTML" para un rendimiento más rápido.

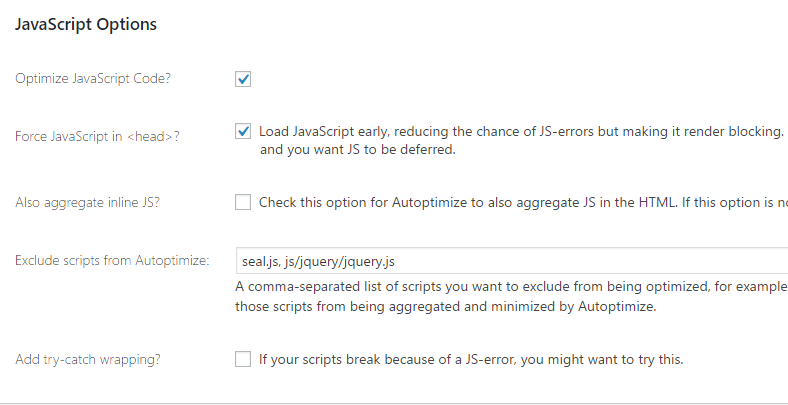
En la sección JavaScript , habilite "Optimizar código JavaScript". También puede habilitar "Forzar JavaScript en <head>" para cargar JS antes y reducir la posibilidad de errores de JS. En caso de que su JS rompa los scripts, puede habilitar "Agregar envoltura de captura". 
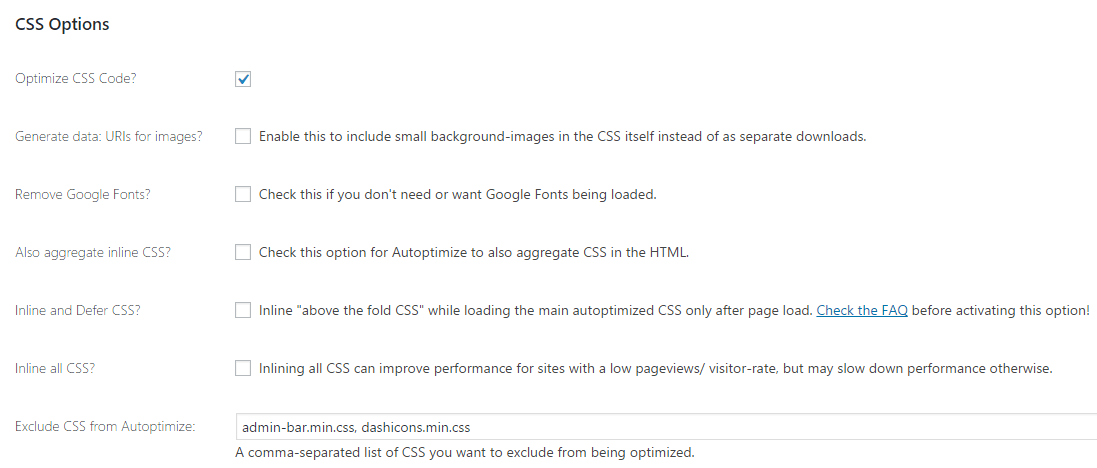
En la sección CSS , habilite "Optimizar código CSS", "También agregue CSS en línea". También puede habilitar "Inline and Defer CSS" si ha minimizado CSS. Prueba esta herramienta para minimizar tu CSS y pégalo en el cuadro.

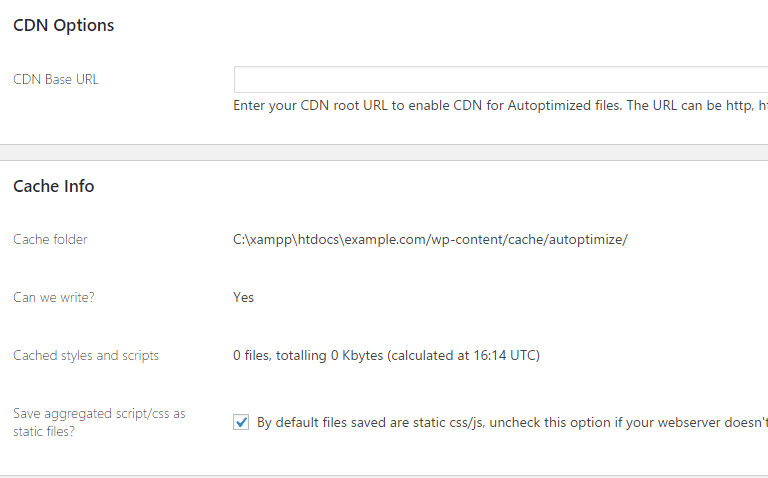
Ingrese su URL de CDN en el campo "URL base de CDN". Por ejemplo, '//cdn.example.com/'.
Y por último, habilite "Guardar script/css agregado como archivo estático". Pero asegúrese de que su servidor web pueda manejar adecuadamente la compresión y la caducidad.

Después de Minificar su código, no olvide verificar la velocidad de su sitio nuevamente. Luego compárelo con los resultados anteriores. Si su sitio tiene algún problema o no se muestra correctamente, puede intentar borrar el caché .
Conclusión
Minimizar HTML, CSS y JS es beneficioso para su sitio. Elimina los caracteres innecesarios de su código y los hace más pequeños para que sean compatibles con el navegador. De esta manera puede mejorar la velocidad de carga de su sitio.
Si este tutorial ayuda a minimizar HTML, CSS y JavaScript, comparta este artículo en Facebook, Twitter, Google+.
Artículos relacionados,
- Cómo aprovechar el almacenamiento en caché del navegador en WordPress
- Cómo optimizar la base de datos de WordPress usando WP-Sweep
- Los 7 Mejores Optimizadores de Imágenes para WordPress 2017
- Cómo habilitar fácilmente la compresión Gzip en WordPress para una carga más rápida
*Esta publicación puede tener enlaces de afiliados, lo que significa que puedo recibir una pequeña tarifa si elige comprar a través de mis enlaces (sin costo adicional para usted). Esto nos ayuda a mantener WPMyWeb en funcionamiento y actualizado. ¡Gracias si utiliza nuestros enlaces, realmente lo apreciamos! Aprende más.
