Dominar el diseño de la página de destino móvil: consejos, mejores prácticas y ejemplos
Publicado: 2023-08-15Es esencial que las empresas se aseguren de tener un sitio web que funcione tan bien en dispositivos móviles como en pantallas de escritorio. En particular, el diseño de una página de destino móvil es crucial para lograr el éxito, ya que a menudo es la primera interacción que un cliente potencial tendrá con su marca.
Conviértase en un revendedor de creadores de sitios web de la manera más fácil descargando la "Guía de 6 pasos para vender servicios de sitios web a empresas locales" ahora.
Una página de destino móvil bien diseñada puede marcar la diferencia para ayudar a convertir a los visitantes en clientes. En este artículo, repasaremos algunos consejos importantes y las mejores prácticas que debe seguir al crear un diseño de página de destino para dispositivos móviles, así como algunos excelentes ejemplos de páginas móviles para inspirarse.
Consejos para diseñar una landing page para móvil
Diseñar una página de destino móvil optimizada es esencial para garantizar que los clientes potenciales tengan una experiencia de usuario positiva y se conviertan en clientes leales. Seguir estos consejos ayudará a garantizar que su página de destino móvil sea fácil de usar y ayude a aumentar las conversiones y, en última instancia, a hacer que su negocio sea más exitoso.
1. Mantenlo simple y enfocado

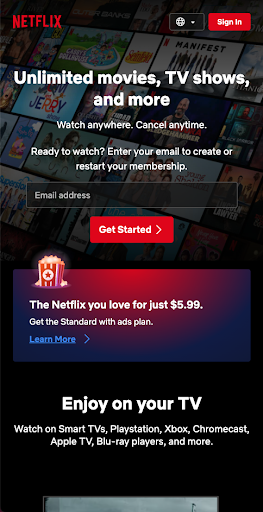
Página de destino: Netflix
La página de destino de Netflix es un excelente ejemplo de una página de destino móvil que lo mantiene simple. El diseño de la página es limpio, ordenado y fácil de navegar, lo que facilita a los usuarios encontrar lo que buscan. Sigue las mejores prácticas eliminando elementos innecesarios y proporcionando una interfaz de usuario clara y concisa. La página también se enfoca en la velocidad, con imágenes optimizadas y texto mínimo para facilitar tiempos de descarga más rápidos.
- La parte superior de la página sigue el principio de diseño simple y conciso, presentando solo unas pocas opciones claras, que incluyen una barra de búsqueda, configuraciones de cuenta y un menú de hamburguesas para acceder a más opciones.
- La página utiliza imágenes de alta calidad y una fuente simple que es fácil de leer, resaltando el contenido sin abrumar al usuario.
- Los tiempos de carga se optimizan al reducir la cantidad de imágenes y texto que podrían ralentizar los tiempos de descarga. La página también se ha optimizado para el tacto, con botones grandes y texto fácil de leer para facilitar una mejor interacción con el usuario.
2. Usa un diseño receptivo


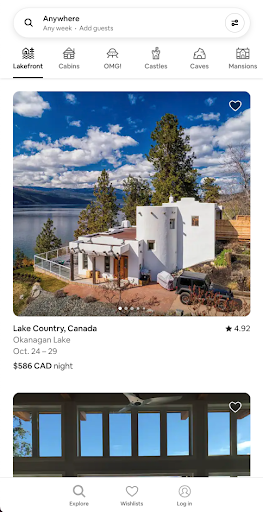
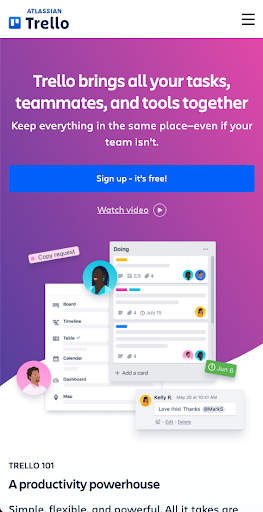
Ejemplo: Airbnb
Esto significa que la página está diseñada para ajustarse al tamaño de la pantalla del dispositivo, ya sea un teléfono móvil, una tableta o una computadora de escritorio.
Un ejemplo de una página de destino que ejecuta las mejores prácticas de uso de un diseño receptivo es la página de destino de Airbnb. La página se ajusta a la perfección a diferentes tamaños de pantalla, lo que garantiza que la experiencia del usuario no se vea afectada negativamente por el tamaño de su dispositivo.
- Un diseño receptivo garantiza una experiencia de usuario uniforme, independientemente del dispositivo utilizado para ver la página de destino. También mejora la probabilidad de conversión, ya que es más probable que los usuarios interactúen con una página que es fácil de usar y navegar en su dispositivo.
- Menús fáciles de navegar e imágenes de alta calidad que destacan el producto ofrecido. La página está optimizada para la velocidad, lo que garantiza que se cargue rápidamente en diferentes dispositivos.
- La página garantiza una experiencia de usuario consistente y está optimizada para la conversión, con una navegación fácil y un enfoque en el producto ofrecido.
3. Asegúrate de que cargue rápido

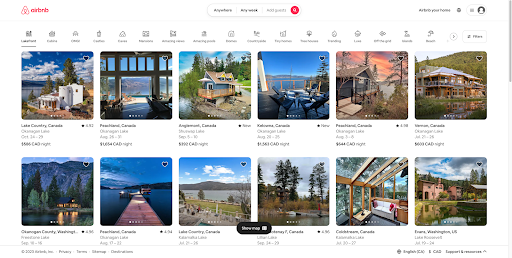
Ejemplo: Trello
Los tiempos de carga lentos pueden resultar en una alta tasa de rebote y una mala experiencia del usuario, lo que reduce la probabilidad de conversión. Un ejemplo de una página de destino que ejecuta mejor esta mejor práctica es la página de Trello, una popular herramienta de gestión de proyectos.
El diseño de la página está ordenado, con un lenguaje claro y conciso, lo que facilita su lectura y comprensión. La página prioriza un diseño minimalista, reduciendo la codificación involucrada y asegurando que la página cargue rápidamente en dispositivos móviles. Las imágenes y animaciones se utilizan con moderación, solo cuando es necesario, para demostrar visualmente el producto ofrecido. Esta priorización de elementos de diseño esenciales ayuda a mantener rápido el tiempo de carga de la página y garantiza una experiencia de usuario positiva.
- Para optimizar las imágenes y minimizar el código, comprima las imágenes para que no ocupen demasiado espacio y priorice las imágenes de alta calidad esenciales para demostrar su producto o servicio.
- También es una buena idea eliminar cualquier elemento innecesario de la página, como videos grandes, música que se reproduce automáticamente o animaciones que pueden ralentizar los tiempos de carga.
- Priorice un diseño minimalista que reduzca la cantidad de codificación involucrada, lo que ayuda a garantizar que su página de destino se cargue rápidamente en los dispositivos móviles.
4. Prioriza la información más importante

Ejemplo: Dropbox
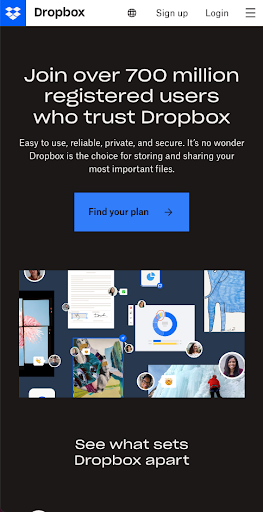
Esto implica colocar la información más importante en la parte superior de la página, donde su público la puede ver fácilmente, en lugar de ocultarla debajo de muchos otros contenidos. Un ejemplo de una página de destino que ejemplifica esta mejor práctica es la página de Dropbox, un proveedor de almacenamiento en la nube.
La página utiliza un diseño minimalista, con solo unas pocas imágenes de alta calidad y una interfaz fácil de usar para guiar a los usuarios a la información esencial: qué es el producto, cómo funciona y cómo registrarse. También es importante usar títulos claros y concisos para comunicar su mensaje, asegurando que los usuarios comprendan la información clave de manera rápida y eficiente.
- La información más importante se destaca en la parte superior de la página, con un título claro para cada sección que comunica el mensaje clave en solo unas pocas palabras.
- El diseño también está optimizado para la velocidad, lo que garantiza que la página se cargue rápidamente en los dispositivos móviles.
- Se utilizan listas con viñetas y pequeñas cantidades de texto en toda la página para dividir el contenido, lo que facilita el escaneo y la lectura.
5. Usa un lenguaje claro y conciso

Ejemplo: cuadrado
Esto significa incorporar un lenguaje que sea fácil de entender y evite la jerga o los términos técnicos que puedan confundir a su público objetivo. También es importante usar párrafos cortos y viñetas para que su mensaje sea más fácil de escanear, ya que muchos usuarios de dispositivos móviles pueden usar sus dispositivos para navegar rápidamente por la página.
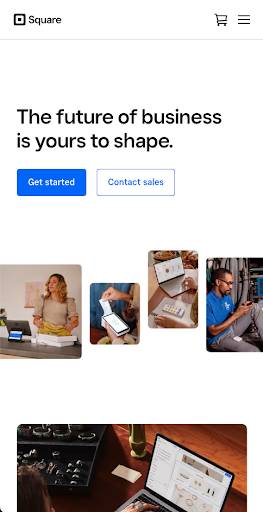
La página de destino móvil de Square es un excelente ejemplo del uso de un lenguaje claro y conciso para comunicar su mensaje de manera efectiva en una página de destino móvil. Al enfocarse en la información más crítica, usar un lenguaje simple y enfatizar el contenido escaneable, la página comunica su mensaje de manera efectiva y ayuda a aumentar las conversiones.
- La página utiliza un diseño ordenado que se enfoca en la información más importante: cómo funciona la plataforma y sus beneficios para las pequeñas empresas.
- El lenguaje utilizado es simple y directo, evitando términos técnicos y centrándose en la información esencial.
- Se utilizan párrafos breves y viñetas en toda la página para que la información sea fácil de leer y leer rápidamente.
6. Usa la jerarquía visual para guiar la atención del usuario

Ejemplo: InVision
Esto implica el uso de señales visuales como el tamaño de fuente, el color y la ubicación para dirigir la atención de su audiencia a los elementos más importantes de su página.
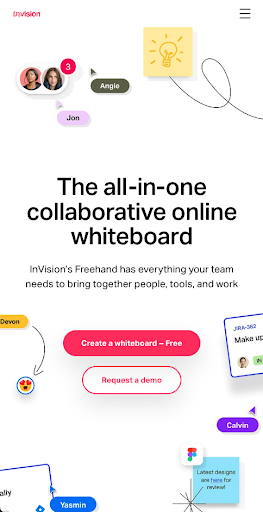
Un ejemplo de una página de destino que hace esto bien es la página de InVision, una herramienta de creación de prototipos y colaboración. La página muestra de manera destacada sus características críticas en la parte superior, utilizando fuentes en negrita y colores brillantes para llamar la atención.
- El diseño también utiliza otras señales visuales, como flechas y líneas, para crear caminos visuales que guían a los usuarios a través de diferentes secciones de contenido. Estos elementos ayudan a llamar la atención sobre diferentes partes de la página sin ser demasiado intrusivos o abrumadores.
- Al enfatizar la información más importante con el tamaño de fuente, el color y la ubicación, dirige la atención de los usuarios hacia donde debe estar rápida y fácilmente, lo que aumenta las posibilidades de conversión.
- Más abajo en la página, usan tamaños de fuente más pequeños y tonos apagados para enfatizar el mensaje central mientras restan énfasis a la información secundaria.
7. Usa imágenes de alta calidad

Ejemplo: holgura
El uso de imágenes puede ser una forma efectiva de comunicar su mensaje y provocar una respuesta emocional de su audiencia.
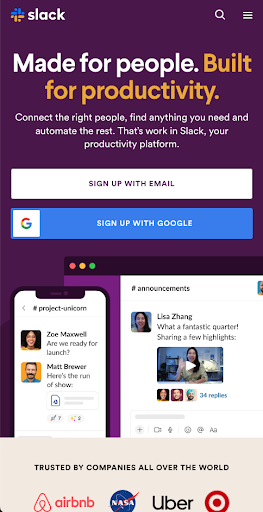
Un ejemplo de una página de destino que hace esto bien es la página de Slack, una plataforma de chat en el lugar de trabajo. En la parte superior de la página, usan una poderosa imagen de personas trabajando juntas que habla de su misión principal: ayudar a los equipos a colaborar de manera más efectiva.
- Todas estas imágenes son de alta calidad y relevantes para el mensaje que intentan transmitir, lo que ayuda a los usuarios a comprender rápidamente cómo funciona su producto sin necesidad de leer largos párrafos de texto.
- También incluyen varias otras imágenes a lo largo de la página que ilustran cómo funcionan sus productos de mensajería y cómo los usan varios clientes.
- Elegir imágenes relevantes y de alta calidad que ayuden a comunicar su mensaje puede crear una conexión emocional con los usuarios potenciales y ayudar a aumentar las conversiones.
8. Incluya un claro llamado a la acción (CTA)


Ejemplo: Shopify
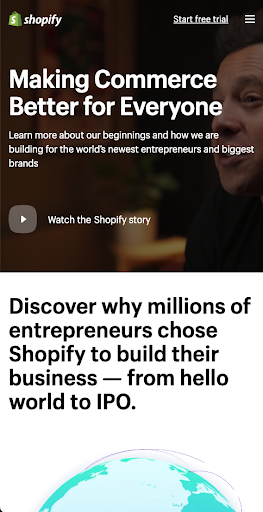
Un ejemplo de una página de destino que hace esto bien es la página de Shopify.
Al igual que Shopify, su CTA debe mostrarse de manera destacada en su página y debe comunicar qué acción desea que realice su audiencia. Para que sea más fácil para los usuarios actuar, use un lenguaje orientado a la acción y asegúrese de que la CTA sea fácil de encontrar y comprender.
- En la parte superior de la página, tienen un botón CTA grande y audaz con texto que indica su oferta: "Comience su prueba gratuita ahora".
- Enfatizar su mensaje principal en negrita y usar un lenguaje orientado a la acción facilita que los clientes potenciales tomen medidas.
- También incluyen llamadas a la acción más pequeñas con texto que enfatiza por qué los usuarios deben actuar ahora ("Comenzar hoy"), lo que ayuda a crear una sensación de urgencia.
Las mejores prácticas para el diseño de la página de destino móvil
Al seguir estas prácticas recomendadas para el diseño de páginas móviles, puede crear una experiencia de sitio web atractiva diseñada específicamente para los usuarios que navegan desde sus teléfonos o tabletas para ayudar a aumentar el conocimiento de la marca y aumentar las conversiones de los visitantes móviles.
1. Usa una fuente clara y legible

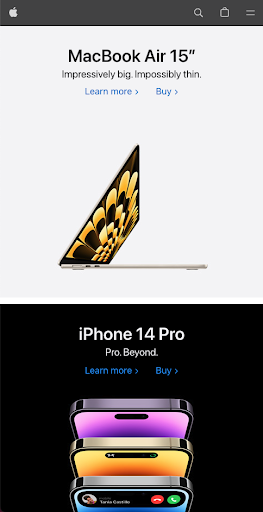
Ejemplo: manzana
Otra práctica recomendada para diseñar una página de destino optimizada para dispositivos móviles es utilizar una fuente clara y legible. Es esencial elegir una fuente que sea fácil de leer en los dispositivos móviles y asegurarse de que sea lo suficientemente grande como para que sea legible incluso cuando los usuarios no necesitan acercar la imagen.
Un ejemplo de una página de destino que hace esto bien es la página de Apple, la icónica empresa de tecnología. Usan un tamaño de fuente y un estilo consistentes en toda la página, lo que hace que su contenido sea fácil de leer en cualquier dispositivo.
- Su tamaño de fuente es lo suficientemente grande para que los usuarios puedan leerlo fácilmente sin necesidad de acercar o desplazarse por la página.
- Usan la tipografía de manera efectiva en su diseño móvil eligiendo una fuente clara y legible que funcione en todos los dispositivos.
- Usted ayuda a garantizar que su contenido sea atractivo y legible para todos sus visitantes.
2. Usa un esquema de color de alto contraste

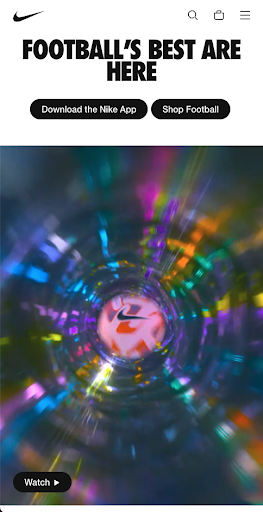
Ejemplo: Nike
El uso de un esquema de color de alto contraste es otra práctica recomendada para diseñar una página de destino optimizada para dispositivos móviles. Un ejemplo de una página de destino que hace esto bien es la página de Nike, el gigante de la ropa deportiva. A lo largo de la página, utilizan colores llamativos que contrastan con el fondo blanco y el texto negro.
La elección de colores que proporcionen un claro contraste entre el fondo y el texto es esencial para garantizar que su mensaje se transmita fácilmente y sea legible.
- Usan el color de manera efectiva en su diseño móvil al elegir un esquema de color de alto contraste que funciona en todos los dispositivos.
- Todo el contenido de su página se destaca y los espectadores pueden leerlo fácilmente en cualquier dispositivo.
- Si lo hace, puede ayudar a garantizar que su mensaje sea visible y legible para todos los visitantes.
3. Mantén el diseño consistente

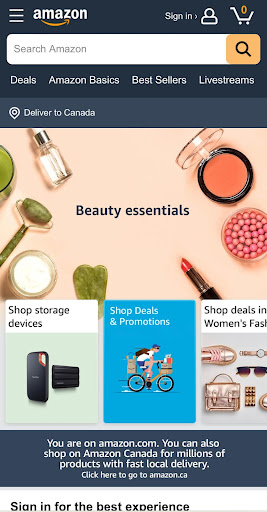
Ejemplo: Amazonas
Un diseño coherente es otra práctica recomendada para diseñar una página de destino optimizada para dispositivos móviles. Es importante utilizar un diseño coherente en todas las secciones de su página de destino para garantizar que proporcione una experiencia de usuario cohesiva y que sea fácil de navegar. Un ejemplo de una página de destino que hace esto bien es la página de Amazon, el gigante minorista en línea.
- A lo largo de la página, utilizan un estilo típico para su diseño, incluidas imágenes de ancho completo, encabezados en negrita y secciones claramente definidas, lo que ayuda a crear una apariencia atractiva y unificada.
- Su diseño receptivo permite a los usuarios acceder a la información en cualquier dispositivo desplazándose hacia arriba o hacia abajo.
- Mantenga su diseño simple pero efectivo al crear una apariencia consistente en todas las secciones de su sitio web.
Seguir esta práctica puede garantizar una experiencia de navegación agradable para todos sus visitantes.
4. Usa los espacios en blanco de manera efectiva

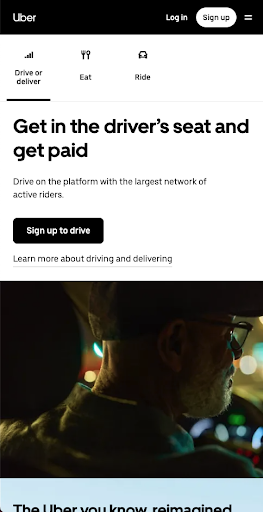
Ejemplo: Uber
Otra práctica recomendada para diseñar una página de destino optimizada para dispositivos móviles es usar los espacios en blanco de manera efectiva. Un ejemplo de una página de destino que hace esto bien es la página de Uber, el gigante de los viajes compartidos. A lo largo de su página, usan espacios en blanco para separar cada sección y resaltar las características clave de sus servicios.
- La incorporación de espacios en blanco en su diseño es vital para separar diferentes elementos en su página de destino y ayudar a llamar la atención sobre la información más importante.
- Garantiza que los visitantes tengan una experiencia perfecta al identificar rápidamente la información más importante en su página.
- Esto ayuda a crear una jerarquía visual clara y permite a los visitantes identificar rápidamente el contenido más relevante.
En general, Uber muestra un excelente ejemplo de cómo puede usar los espacios en blanco como parte integral de su diseño móvil.
5. Evita las ventanas emergentes o intersticiales

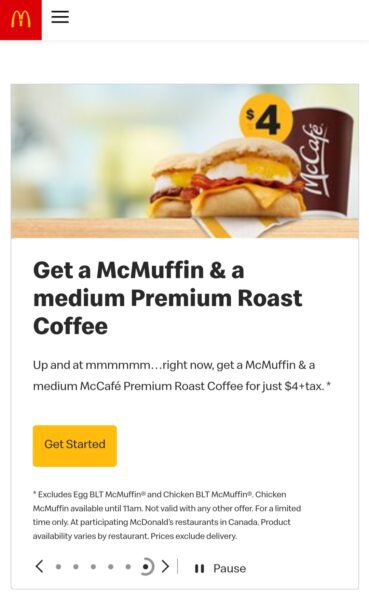
Ejemplo: McDonald's
Una de las reglas críticas para crear una página de destino optimizada para dispositivos móviles es hacer que el contenido sea conciso. Es importante asegurarse de que los visitantes puedan encontrar fácilmente la información que necesitan rápidamente proporcionando un texto claro y conciso.
Por ejemplo, McDonald's utiliza un enfoque minimalista en su página de destino con texto muy breve y directo.
- Esto permite a los visitantes identificar rápidamente todos los detalles importantes sin contenido innecesario.
- Tener solo un poco de contenido innecesario en su página de destino es esencial para crear una experiencia de usuario agradable para los visitantes.
- La brevedad es clave, ya que desea que los usuarios puedan manejar la información de una vez y encontrar lo que buscan.
6. Asegúrate de que sea fácil de navegar

Ejemplo: Starbucks
Es esencial asegurarse de que su página de destino sea fácil de navegar y comprender. Use menús y botones de navegación claros y concisos, ya que esto ayudará a guiar a los usuarios al contenido que necesitan de manera rápida y eficiente.
Por ejemplo, Starbucks utiliza un enfoque de diseño avanzado en su página de inicio que enfatiza su imagen de marca pero también ayuda a los visitantes a descifrar rápidamente qué contenido es más relevante para ellos. Usan imágenes junto con descripciones concisas de cada sección que ayudan a que la navegación sea más eficiente para los usuarios.
- Asegure un menú de navegación fácil de entender con descripciones concisas de cada sección.
- Use elementos visuales como imágenes, videos y animaciones para llamar la atención sobre la información clave en su página.
- Utilice un enfoque de diseño que enfatice la imagen de la marca y ayude a los visitantes a encontrar rápidamente el contenido más relevante.
Al diseñar, es importante considerar cómo los usuarios interactuarán con su página de destino. Utilice imágenes, texto breve y menús de navegación lógicos para asegurarse de que los visitantes encuentren lo que necesitan de forma rápida y agradable en su página.
7. Pruebe su página de destino en diferentes dispositivos y tamaños de pantalla
Una página de destino móvil optimizada para todos los dispositivos y tamaños de pantalla es esencial para garantizar una conversión y una experiencia de usuario óptimas. Aquí hay tres consejos clave para tener en cuenta al probar su página en diferentes dispositivos y tamaños de pantalla:
- Implemente técnicas de diseño receptivo para que el contenido aparezca correctamente independientemente del tipo o tamaño del dispositivo.
- Incluya componentes interactivos como formularios, CTA y otros elementos cuya usabilidad se haya probado en varios dispositivos.
- Pruebe su página regularmente en varios dispositivos y tamaños de pantalla, incluidos computadoras de escritorio, tabletas y teléfonos inteligentes.
Preguntas frecuentes
¿Qué tamaño debe tener una página de destino de la versión móvil?
El tamaño ideal de la página móvil generalmente debe estar entre 50 y 100 KB. Esto ayudará a garantizar que su página se cargue de manera rápida y eficiente en cualquier dispositivo.
¿Cuál es el mejor tamaño de imagen para sitios web móviles?
Para un rendimiento óptimo, todas las imágenes utilizadas en sitios web móviles deben optimizarse para el tamaño de pantalla más pequeño del dispositivo, con un tamaño de imagen de no más de 200 KB. La optimización de imágenes mejorará aún más la velocidad de carga de su página y brindará a los usuarios una mejor experiencia general.

