Cómo leer un informe de Lighthouse y usarlo para optimizar su velocidad de carga
Publicado: 2021-05-14Aumentar la participación en su plataforma, mejorar sus tasas de conversión y disminuir sus tasas de rebote son objetivos inevitables en su radar. Para lograr estos objetivos, el rendimiento de su sitio web es una palanca clave. Según un estudio de Google, con una ganancia de 0,1 segundos de tiempo de carga, las conversiones pueden aumentar un 8% (e incluso más en algunos sectores de comercio electrónico). Pero para saber qué optimizar, primero debe saber qué y cómo medir.
Una de las herramientas que ofrece Google, Lighthouse, permite evaluar el rendimiento del sitio web desde diferentes ángulos: tiempo de carga, accesibilidad, SEO… Además, la puntuación de velocidad de Lighthouse es utilizada por otra de las herramientas de Google: PageSpeed Insights.
Entonces, ¿cómo debería leer estos resultados para obtener la mejor información? ¿Deberíamos aplicar todas las recomendaciones de Google? Echemos un vistazo a Lighthouse y concentrémonos en cómo usarlo para optimizar sus tiempos de carga.
¿Qué mide Lighthouse?
Lighthouse evalúa el rendimiento de las páginas web mostrando 4 puntuaciones entre 0 y 100. Estas puntuaciones cubren:
- Tiempo de carga (Rendimiento)
La herramienta tiene en cuenta seis métricas para evaluar el tiempo de carga y la calidad de la experiencia del usuario , que detallaremos un poco más.
Además de la puntuación de rendimiento, Lighthouse también proporciona consejos de optimización para mejorar el tiempo de carga; también volveremos sobre eso. - Accesibilidad
En este apartado, Lighthouse evalúa el cumplimiento de las mejores prácticas de accesibilidad web como: el uso de ARIA , la importancia del contraste en la página testeada, la presencia de etiquetas alt en las imágenes y una versión accesible de los botones … En otras palabras, elementos que permitan usuarios ciegos o con discapacidad visual para navegar por el sitio web, con la ayuda de herramientas de texto a voz si es necesario. Esta es una selección de criterios; estos controles no pretenden reemplazar una auditoría completa del cumplimiento de las WCAG. - Mejores prácticas para la web
Aquí, Google comprueba que se aplican las mejores prácticas para la web, tales como: el uso de HTTPS , varios criterios de seguridad , la ausencia de errores en la página, los atributos de las imágenes … Algunas de estas mejores prácticas están directamente relacionadas con la página. rendimiento en términos de tiempo de carga, incluyendo HTTPS, la resolución y el tamaño de las imágenes… - SEO
La puntuación de SEO del informe Lighthouse enumera una selección de las mejores prácticas de SEO, como la presencia y validez de ciertas metaetiquetas , la posibilidad de que Google rastree los enlaces e indexe la página... Esta parte no sustituye a una auditoría de SEO, ya que no cubre todos los criterios que son cruciales para un buen SEO.
Además, un quinto indicador evalúa el cumplimiento de los criterios de elegibilidad de una aplicación web progresiva (PWA).
Lighthouse proporciona un resumen de la página evaluada usando puntajes y señales visuales fáciles de entender: el verde se aplica a puntajes entre 90 y 100 y se considera bueno, el naranja significa que el puntaje es promedio y se aplica a aquellos entre 50 y 89, y el rojo se aplica a puntuaciones entre 0 y 49 que se consideran malas.

Veamos ahora en detalle cómo la herramienta Lighthouse de Google puntúa el tiempo de carga, qué necesitas saber sobre esta puntuación que se incluye en PageSpeed Insights y cómo aplicar las recomendaciones para acelerar las páginas de tu sitio web.
Cómo Lighthouse calcula su puntuación de rendimiento

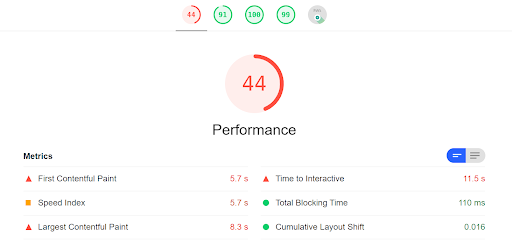
Lighthouse ahora está en su versión v6. En esta versión, se utilizan 6 indicadores para medir la velocidad de carga, cada uno con un peso diferente (*pista* reconocerá Core Web Vitals):
- The Largest Contentful Paint (LCP), uno de los Core Web Vitals que evalúa la velocidad de visualización del elemento más grande en una página web (25 % de la puntuación de Lighthouse).
- El cambio de diseño acumulativo (CLS), uno de los otros Core Web Vitals, un puntaje que evalúa la estabilidad visual de una página web (5% del puntaje Lighthouse).
- Total Blocking Time (TBT), indicador que acumula los periodos durante los cuales una página no puede responder a las interacciones , basado en la observación de Long Tasks (que necesitan más de 50 ms para ser ejecutadas) en el Hilo Principal.Total Blocking Time reemplaza a First Input Delay (FID), la métrica de Core Web Vitals que evalúa la interactividad (25 % de la puntuación de Lighthouse), en las pruebas sintéticas de Lighthouse.
- First Contentful Paint (FCP), que indica cuándo el navegador representa el primer elemento definido en el DOM . Esta métrica excluye iframes y analiza la representación en un sentido técnico, no en términos de cómo se ve para el usuario (15 % de la puntuación de Lighthouse).
- El índice de velocidad , que evalúa la velocidad de los elementos de carga en la ventana gráfica , en otras palabras, por encima del pliegue (15 % de la puntuación de Lighthouse).
- The Time To Interactive (TTI), que mide el tiempo que tarda una página en volverse interactiva de forma sostenible, sin latencia (15% de la puntuación de Lighthouse).
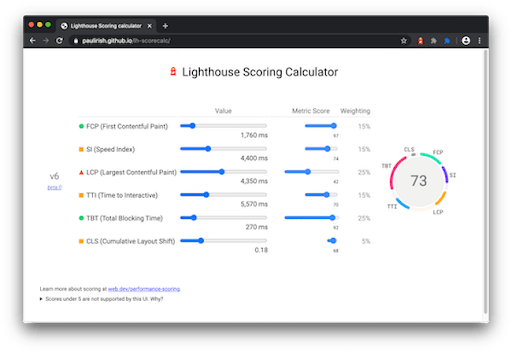
Puede simular el impacto de la mejora de cada métrica en su puntuación de Lighthouse utilizando la calculadora de puntuación de Lighthouse:

(Fuente: Google)
Para recopilar los datos que se incluyen en el cálculo de la puntuación, Lighthouse se basa en datos de navegación simulados (lo que Google llama "datos de laboratorio", también conocidos como datos sintéticos). El contexto del navegador utilizado para esto no es la configuración óptima, y no es necesariamente representativo de su audiencia, pero le permite estimar la velocidad de carga de su página para los usuarios que no cuentan con equipos de última generación con las mejores condiciones de red. Si tiene una buena puntuación con estos parámetros de navegación, es más probable que sus páginas sean rápidas para la mayoría de sus usuarios.
Ojo, si echas un vistazo de cerca a tu Core Web Vitals, verás que puedes conseguir una muy buena puntuación, sin que la experiencia de usuario sea 100% satisfactoria.
¿Cómo es esto posible? Probablemente haya notado que el CLS solo cuenta para el 5% en el cálculo de la puntuación Lighthouse. Por lo tanto, puede tener una muy buena puntuación de Lighthouse (o PageSpeed) y aun así servir una página con cambios de diseño que interrumpirán su usabilidad y visualización. Aunque su puntuación de rendimiento general solo se verá ligeramente afectada, en la práctica, la estabilidad visual es importante para una experiencia de navegación agradable.
Por lo tanto, preste atención a todos los aspectos de la experiencia del usuario: velocidad de visualización, interactividad, estabilidad visual, así como el tiempo de respuesta del servidor... y si tiene que tomar decisiones, dé prioridad a las métricas que correspondan a las necesidades de su negocio.

En resumen, los puntajes atribuidos por Google, ya sea Lighthouse o PageSpeed, tienen la ventaja de brindar un acceso rápido a una evaluación global del rendimiento, y también son fáciles de compartir internamente con sus equipos para evangelizar la necesidad de optimizar la carga. tiempo.
Pero para entender mejor las palancas para mejorar la experiencia de usuario , te interesa observar el detalle de las métricas (ten en cuenta que las que retiene Google no son las únicas; dependiendo de lo que quieras medir, hay otras que puede ser más importante, e incluso puede personalizarlos de acuerdo con las necesidades de su negocio).
Además, si ya confías en PageSpeed Insights… y te preguntas cuál es la diferencia entre estas dos herramientas de seguimiento de Google, aquí tienes las respuestas.
[Estudio de caso] Administrar el rastreo de bots de Google
¿Cuál es la diferencia entre Lighthouse y PageSpeed Insights?
Como se mencionó anteriormente, la puntuación de PageSpeed Insights se basa en Lighthouse.
En los resultados de PageSpeed Insights, encontrará la puntuación Lighthouse, los datos de laboratorio (las 6 métricas webperf enumeradas anteriormente), así como datos de campo , que son esenciales para comprender el rendimiento de sus páginas web para usuarios reales.
Los "datos de campo", como los llama Google, se recopilan a través del Informe de experiencia del usuario de Chrome (CrUX). Aquí es donde puede ver el FID de la página que probamos, que mencionamos anteriormente (se reemplaza por el TBT en los datos de laboratorio).
Debido a que los datos no se recopilan de la misma manera, es probable que los resultados varíen para la misma métrica dependiendo de si observa los datos de laboratorio o de campo.
Tenga en cuenta también que los datos de campo se recopilan y analizan durante un período de 28 días , por lo que no espere un cambio inmediato en su puntuación de PageSpeed si optimiza sus páginas. Todo lo bueno le llega a quien espera...
Finalmente, Lighthouse no solo te da una puntuación, también te ayuda a mejorar. Pero, ¿debe seguir todas las recomendaciones que se muestran? Veamos cómo leer la auditoría.
Cómo leer y aplicar las recomendaciones de Lighthouse para optimizar tu velocidad de carga
En la página de resultados, Lighthouse enumera recomendaciones para ayudarlo a mejorar el tiempo de carga de la página probada.
Estas son las mejores prácticas y técnicas de optimización de frontend , pero no todas deben aplicarse estrictamente. ¿Por qué no? Porque algunos no son relevantes para sus limitaciones técnicas y comerciales , y otros requieren experiencia para ser aplicados y evitar efectos secundarios.
Por ejemplo, Google recomienda el formato de compresión de imágenes WebP, pero puede que no sea el mejor adaptado o el más eficiente para tu sitio web (algunos sitios cuya calidad de imagen debe ser muy alta optan por no utilizar este formato, y por otro lado, el El formato AVIF ofrece una mejor compresión y una mejor calidad visual).
Google también recomienda limitar el impacto del código de terceros, sabiendo que algunos scripts pueden ser esenciales para tu sitio (técnicamente o en términos de ingresos: seguimiento, prueba A/B, publicidad, chat…). Además, al provenir de editores externos, no tendrá control sobre ellos. La mejor opción es priorizar a tus terceros para aprovechar sus beneficios preservando la calidad de la experiencia del usuario. Esta es una tarea fundamental que es difícil de automatizar.
Estos son otros dos ejemplos de prácticas recomendadas que no deben aplicarse de frente: precargar solicitudes clave (la precarga de todas las solicitudes clave provocaría un embotellamiento de solicitudes) y la carga diferida . Si no se implementan correctamente, estas optimizaciones pueden degradar la experiencia del usuario.
También tenga en cuenta que, según las pruebas realizadas por los expertos en rendimiento web de Fasterize, las ganancias de rendimiento estimadas por Lighthouse suelen ser muy (demasiado) optimistas, incluso fantasiosas.
Entonces, al igual que con la aplicación de todas las técnicas webperf, deberá priorizar de antemano. Antes de lanzar cualquier desarrollo, recurra a expertos en rendimiento web o, mejor aún, ¡confíe su interfaz a una solución de optimización automatizada ! Te beneficiarás de las técnicas más actualizadas, inteligentemente articuladas entre sí para sacarles el máximo partido.
En pocas palabras: lo que debe saber sobre Lighthouse
- La puntuación de rendimiento es una métrica importante para realizar un seguimiento a lo largo del tiempo a fin de medir el impacto de las acciones que realiza para optimizar el tiempo de carga.
- Puede usarlo para comparar su desempeño con el de sus competidores que tienen limitaciones similares, en lugar de considerar este puntaje como absoluto.
- Si utiliza PageSpeed Insights, tenga en cuenta que la puntuación de Lighthouse en la que se basa se recopila en condiciones de navegación que no son las más favorables, lo que lo convierte en un árbitro relativamente duro. Por ejemplo, tenga en cuenta que al observar las clasificaciones JDN de 2020 para los sitios más visitados en Francia en función de sus puntajes webperf móviles, más de la mitad de los sitios en el top 10 tenían un puntaje inferior a 49. A pesar de su clasificación como algunos de los de mejor desempeño sitios, PageSpeed Insights no los considera rápidos.
- Recuerde confiar en el asesoramiento de expertos antes de aplicar las recomendaciones para acelerar sus páginas web y considere automatizar las mejores prácticas y técnicas webperf. Aplicados correctamente, pueden contribuir a aumentos en las conversiones superiores al 30%.
