Las mejores prácticas y principios para el diseño de UX de la página de destino
Publicado: 2023-03-22Si espera que sus nuevas páginas de destino funcionen bien, sus prácticas de diseño de UX deben mantenerse actualizadas con las tendencias del mercado. Comprender las mejores prácticas, técnicas y principios del diseño de UX para páginas de destino es esencial para crear una experiencia positiva para sus clientes y sus clientes.
Ayude a los clientes comerciales locales a dar el paso a lo digital. Descargue el "Libro de jugadas pospandemia de comercio electrónico" hoy para obtener consejos prácticos.
En este artículo, revisaremos los mejores principios y prácticas a seguir para lograr un diseño de UX de página de destino de alto rendimiento, y le daremos consejos para que la página de destino de su cliente tenga un impacto positivo en la experiencia de su cliente con el sitio mientras aumenta las conversiones en el camino.
Tabla de contenido
- Por qué el diseño UX de la página de destino es esencial para el diseño web
- Principios del diseño de UX de la página de destino que debe seguir
- Mejore la productividad y el rendimiento
- Proporcione una experiencia de usuario excepcional
- airbnb
- Uber
- Asegúrese de que los diseños de UX de la página de destino estén actualizados
- Integrando nuevas tecnologías
- Practique la divulgación progresiva
- Evitar la sobrecarga de información
- Las mejores prácticas para mejorar los procesos de diseño de UX de la página de destino
- Entendiendo a tu audiencia
- Mantenga el diseño simple
- Usar imágenes fuertes
- Escriba una copia clara, concisa y convincente
- Haz que la página sea fácil de navegar
- Use un estilo consistente en todas sus páginas
- Optimice, pruebe y perfeccione la página para múltiples dispositivos
- Incluir prueba social para aumentar la credibilidad
- Preguntas frecuentes
- ¿Qué es una landing page en diseño UX?
- ¿Cuáles son algunos elementos esenciales del diseño de la página de destino?
Por qué el diseño UX de la página de destino es esencial para el diseño web
El diseño de UX es el proceso de crear una experiencia perfecta para alguien que navega por tu sitio web. El diseño de UX de la página de destino también es fundamental al revender soluciones de sitios web a sus clientes porque es la primera impresión que los clientes potenciales tendrán de su marca, producto o servicio. Una página de destino bien diseñada y optimizada puede convertir a los visitantes en clientes potenciales y a los clientes potenciales en clientes.
Para que los usuarios tengan una experiencia agradable al usar su sitio web, debe considerar cómo alguien navegaría por su sitio. Desea que el tema general y el diseño se vean bien, pero también debe seguir siendo funcional. Las páginas de destino con un diseño de UX deficiente tienen altas tasas de rebote, lo que significa que los usuarios pueden frustrarse fácilmente y abandonar su sitio sin completar acciones importantes, como completar un formulario de contacto o agregar un artículo a su carrito de compras.
Principios del diseño de UX de la página de destino que debe seguir
1. Mejorar la productividad y el rendimiento
Un buen diseño de UX puede ayudar a mejorar la tasa de conversión de su página de destino. Una conversión es la acción de un visitante en su sitio web, como registrarse en una lista de correo electrónico o comprar.
El objetivo principal de las páginas de destino es convertir a los visitantes en clientes potenciales o clientes. Una tasa de conversión a menudo se calcula dividiendo las conversiones totales por el total de visitas (o sesiones) únicas.
El enfoque principal de una campaña de optimización de la tasa de conversión (CRO) es aumentar la cantidad de conversiones en su sitio web. Las tasas de conversión más altas significan que más personas toman medidas sobre lo que les ofreces en línea, lo que significa que estás haciendo algo bien.
2. Proporcione una experiencia de usuario excepcional
Si no está seguro de cómo es una buena página de destino, consulte estos ejemplos:


Fuente
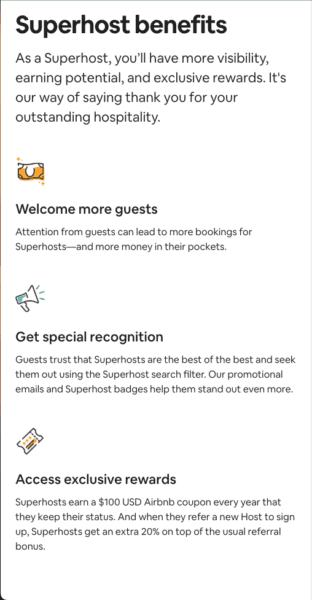
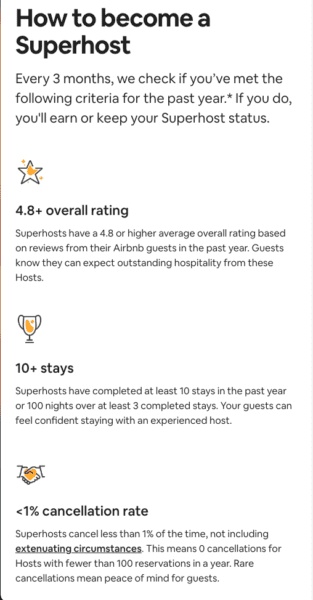
airbnb
La página de destino de Airbnb es clara y sencilla. Tiene suficiente texto para explicar lo que hace el producto sin abrumar a los usuarios con demasiada información.
Además, no hay elementos que distraigan en esta página que dificulten que los usuarios se concentren en lo que necesitan de este sitio (que generalmente es alojamiento).


Fuente
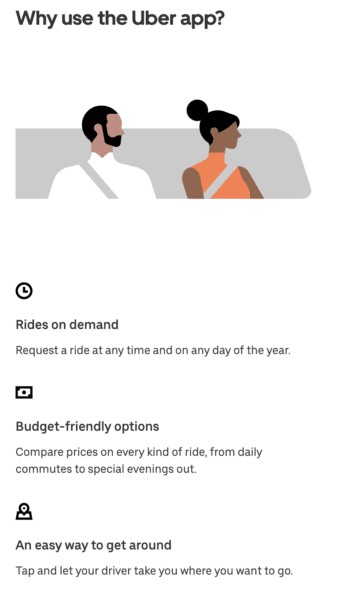
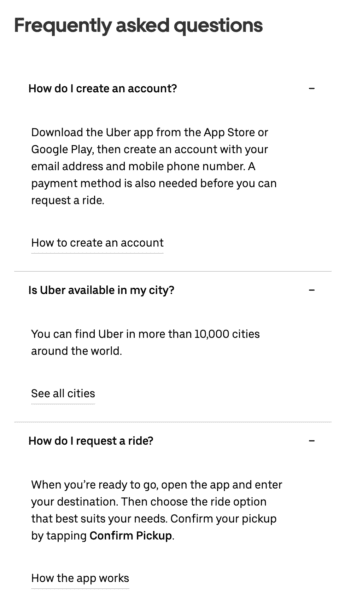
Uber
El diseño del sitio web de Uber facilita que las personas que necesitan familiarizarse con las aplicaciones de viajes compartidos comprendan cómo funcionan al proporcionar instrucciones paso a paso sobre cómo aprovechar sus servicios.
También explicaron por qué su servicio es mejor que otros en su área al destacar características clave como la disponibilidad de un conductor confiable y precios bajos en comparación con los taxis u otras compañías de alquiler de automóviles.
3. Asegúrese de que los diseños de UX de la página de destino estén actualizados
Tus diseños de UX siempre deben estar actualizados con las tendencias del mercado. Por ejemplo, si tiene un negocio de comercio electrónico y nota que más usuarios móviles abandonan sus carritos de compras que usuarios de escritorio, considere rediseñar su página de destino para que sea más accesible para los compradores móviles.
Integrando nuevas tecnologías
Más recientemente, los diseñadores web han comenzado a aprovechar la inteligencia artificial y los algoritmos de aprendizaje automático para mejorar el diseño de UX al brindar una experiencia más personalizada basada en las preferencias del usuario (Bootcamp). Esto es útil cuando se trata de grandes cantidades de datos, ya que puede ayudar a automatizar procesos y eliminar tareas redundantes. Por ejemplo, suponga que tiene un negocio de comercio electrónico que vende bolsos y accesorios de diseñador. En ese caso, NLP puede ayudar a identificar el número de modelo y la marca de cada producto para agregarlos al sistema de administración de inventario del sitio.
4. Practica la divulgación progresiva
La divulgación progresiva es una técnica para revelar información y opciones a los usuarios a medida que continúan interactuando con su sitio web. Usar esta técnica para crear una excelente experiencia de usuario en las páginas de destino al mostrar las características más esenciales a primera vista hasta que se necesite información adicional. De esa manera, sus visitantes pueden procesar la información de su página de una manera más digerible y fácil de usar.
Por ejemplo, si alguien visita su página de ventas de un nuevo producto, no le muestre todas las diferentes variaciones de ese producto inmediatamente. En su lugar, muéstreles solo una o dos opciones inicialmente y luego permítales hacer clic para ver más detalles sobre cada opción si así lo desean.
Evitar la sobrecarga de información
Es posible que los usuarios no deseen dedicar tiempo a leer todas las características de su producto/servicio a la vez, y pueden correr el riesgo de sobrecarga de información. Si les muestra primero las opciones esenciales y luego les permite descubrir cada variación por su cuenta, se apropiarán de su investigación y les resultará más fácil comparar sus diferentes soluciones. Esta técnica también permite a los usuarios optar fácilmente por las soluciones que no les interesan, sin tener que navegar por todo su contenido y perder potencialmente el interés.
Las mejores prácticas para mejorar los procesos de diseño de UX de la página de destino
Una página de destino eficaz es fundamental para el éxito de una campaña de marketing, y una página de destino bien diseñada tiene varios elementos clave que ayudan a lograr estos objetivos. Describiremos algunas de las mejores prácticas que debe seguir al diseñar su próxima página de destino para los clientes.

1. Comprender a tu audiencia
Antes de comenzar a construir su página de destino, es esencial comprender quién es su audiencia. Solo puede esperar que algunas personas que visitan su sitio web tengan los mismos objetivos y puntos débiles. Su trabajo es determinar lo que quieren de su experiencia en su sitio y luego asegurarse de que lo obtengan.
- Comprender los objetivos de la audiencia: ¿Qué es lo que quieren? ¿Cuáles son sus necesidades? ¿Saben cómo obtener lo que necesitan de ti? Si no, ¿cómo puede ayudarlos a encontrar respuestas de forma independiente (sin sentirse como un idiota)?
- Comprenda los puntos débiles de la audiencia: ¿ Qué mantiene despierto a este grupo de personas por la noche, o les impide comprar a otras compañías en lugar de a la suya? ¿Hay problemas que surgen con la suficiente frecuencia como para que abordarlos en un solo lugar sería útil para todos los involucrados (incluido usted mismo)?
2. Mantenga el diseño simple
Un buen diseño de UX de la página de destino puede tener un impacto significativo con los clientes de su cliente, ya que es su oportunidad de entusiasmarlos con lo que ofrecen. Idealmente, cuando se hace correctamente, una página bien diseñada y organizada puede convencer a los clientes de que los productos de su cliente valen su tiempo y dinero.
Pero si el diseño de UX de su página de destino tiene demasiado que ver, puede hacer más daño que bien. Para simplificar las cosas:
- Utiliza una sola llamada a la acción (CTA). Querrá una CTA que se destaque de todo lo demás en la página, e idealmente dirija directamente hacia su oferta de producto o servicio. Este podría ser un botón de imagen con texto como "Regístrese ahora" o "Comprar ahora", pero no se exceda agregando varias CTA en toda la página; esto confundirá a los visitantes que no están seguros en cuál hacer clic.
- Apéguese a un esquema de color y tipo de fuente en todos los elementos de diseño de la página de destino, incluidos bloques de texto, enlaces, botones y formularios. Lo último que desea es que alguien visite esta página porque está interesado en aprender más sobre lo que hace, solo para encontrarse abrumado por el ruido visual.
3. Usar imágenes fuertes
Mediante el uso de una variedad de imágenes, puede agregar interés y hacer que su página de destino sea más atractiva. No se limite a incluir imágenes o videos antiguos, debe ser relevante para el contenido de su página de destino.
Recuerda que quieres que tus imágenes refuercen tu mensaje, no resten valor a lo que dices. Los soportes visuales ayudan y mejoran la comunicación al proporcionar a los usuarios las necesidades de habla, lenguaje y comunicación.
- Asegúrate de que las imágenes sean de alta calidad. Desea que las personas que ven su sitio desde sus dispositivos móviles (e incluso computadoras de escritorio) los vean claramente sin tener problemas para cargarlos o sufrir problemas de pixelación al acercarlos.
- Optimice el tamaño de su archivo de imagen. Del mismo modo, asegúrese de que los tamaños de archivo de las imágenes no excedan 1 MB en sus páginas de destino para evitar tiempos de carga lentos y experiencias de usuario deficientes.
- Use un estilo coherente para todas las imágenes utilizadas en toda la página. Esto incluye las fuentes utilizadas para los encabezados y el cuerpo del texto y los colores utilizados en todo el texto.
4. Escriba una copia clara, concisa y convincente
El mejor diseño de UX de la página de destino es simple, limpio y fácil de navegar, al tiempo que proporciona una ruta clara para su usuario. Un diseño práctico es visualmente atractivo sin estar demasiado ocupado.
- Usa oraciones cortas y simples.
- Utilice verbos de acción para transmitir lo que harán los visitantes cuando hagan clic en su botón de llamada a la acción.
- Mantenga los párrafos cortos y directos usando viñetas si es necesario (pero no demasiados).
- Escriba en un tono de conversación que refleje cómo les hablaría si estuviera conversando cara a cara. Esto ayuda a crear confianza entre usted y sus visitantes porque se siente más personal.
- Use pronombres en segunda persona (es decir, "usted", "su") siempre que sea posible para dirigirse a su audiencia de una manera más agradable y accesible.
5. Haz que la página sea fácil de navegar
Brindar una experiencia de usuario excepcional es un principio importante del diseño de UX, así que asegúrese de que su página de destino sea fácil de navegar para cualquiera. Cuando se hace correctamente, cualquier usuario no debería tener problemas para moverse por la página sin esfuerzo adicional y confusión.
Estos son solo algunos consejos de diseño web para garantizar que su navegación sea lo más intuitiva posible:
- Utilice una navegación clara. Si hay algo que puede hacer o deshacer la experiencia de un usuario con su sitio, es la facilidad con la que pueden encontrar lo que buscan en cada página de su sitio o aplicación, y esto incluye la barra de navegación en la parte superior de cada página. (si hay uno).
- Asegúrese de haber incluido todos los enlaces relevantes en la página . De esa manera, los visitantes pueden encontrarlos fácilmente cuando los necesiten; de lo contrario, pueden irse sin completar la acción prevista.
6. Usa un estilo consistente en todas tus páginas
La consistencia en el sitio web de su cliente ayuda a establecer una identidad de marca y mantiene la cohesión entre las secciones. Por ejemplo, sus páginas "Acerca de nosotros" y "Contáctenos" pueden contener tipos de contenido similares, pero difieren enormemente según la información que se debe explicar antes de tomar la siguiente acción en función de la etapa actual.
7. Optimiza, prueba y refina la página para múltiples dispositivos
La accesibilidad digital en el diseño web no se limita solo a las personas con discapacidad visual o auditiva. También atiende a aquellos con conexiones a Internet más lentas o, en este caso, aquellos que desean usar su teléfono inteligente o tableta para acceder a Internet. Se debe poder acceder a todo el contenido de su sitio desde cualquier dispositivo (computadora de escritorio, móvil o tableta), al mismo tiempo que garantiza que el ancho de banda no sea un problema para nadie que visite su sitio.
Para saber si su página de destino está optimizada para dispositivos móviles, pruebe el diseño en diferentes condiciones, como:
- Diferentes dispositivos móviles (teléfonos inteligentes y tabletas)
- Diferentes sistemas operativos (iOS vs. Android)
- Diferentes navegadores (Chrome vs. Firefox)
8. Incluya prueba social para aumentar la credibilidad
La prueba social es una herramienta poderosa que puede aumentar su credibilidad. Es una forma de mostrar que otras personas ya están usando su producto o servicio y puede ayudar a convencer a los visitantes de su página de destino de que ellos también deberían hacerlo. La prueba social puede tomar muchas formas: testimonios, reseñas y calificaciones son usos prácticos de esta táctica.
Por ejemplo, si tiene una tienda en línea con productos a la venta, incluya testimonios de clientes en la parte inferior de la página de descripción de cada producto; esto ayudará a reforzar la confiabilidad de lo que está vendiendo al mostrar a las personas cómo otros se han beneficiado de ello pasado.
Preguntas frecuentes
¿Qué es una landing page en diseño UX?
Una página de destino es una página web a la que llegan los usuarios cuando hacen clic en un enlace desde otro lugar, como un anuncio en línea, una promoción por correo electrónico o una publicación en las redes sociales. El propósito de un buen diseño de UX de la página de destino es crear una experiencia de usuario positiva que incite a los visitantes a realizar la acción deseada. Esto podría incluir suscribirse a boletines y descargar recursos.
¿Cuáles son algunos elementos esenciales del diseño de la página de destino?
Los elementos de diseño que son esenciales para crear páginas de destino efectivas y atractivas pueden incluir una llamada a la acción (CTA) clara, diseños simples y despejados, imágenes y elementos visuales optimizados, textos concisos que enfaticen los beneficios, testimonios y reseñas de usuarios y, por supuesto, una manera fácil de ponerse en contacto con el servicio de atención al cliente o soporte.

