Patrones de página de destino: cómo las personas consumen contenido web
Publicado: 2020-12-17No importa qué tan bien diseñe su página de destino, es poco probable que los visitantes vean todos sus elementos. Lo que es aún más preocupante es que la información que sus visitantes pierden podría resultar en la pérdida de conversiones.
Afortunadamente, hay formas de controlar esto. Al comprender los patrones de la página de destino, dónde miran los visitantes y cuándo miran allí, puede asegurarse de que su audiencia vea todo su contenido esencial.
Tipos de patrones de página de aterrizaje
Según Nielsen Norman, el grupo que identificó el patrón F con las primeras investigaciones de seguimiento ocular, existen varios patrones distintos de lectura en la web. Cuál usa su visitante para consumir su página depende de varios factores, como cómo ha organizado su página, qué tan fácil es de comprender, qué está ofreciendo, etc. Estos son algunos de los más comunes y algunos que usted puede que no haya oído hablar de.
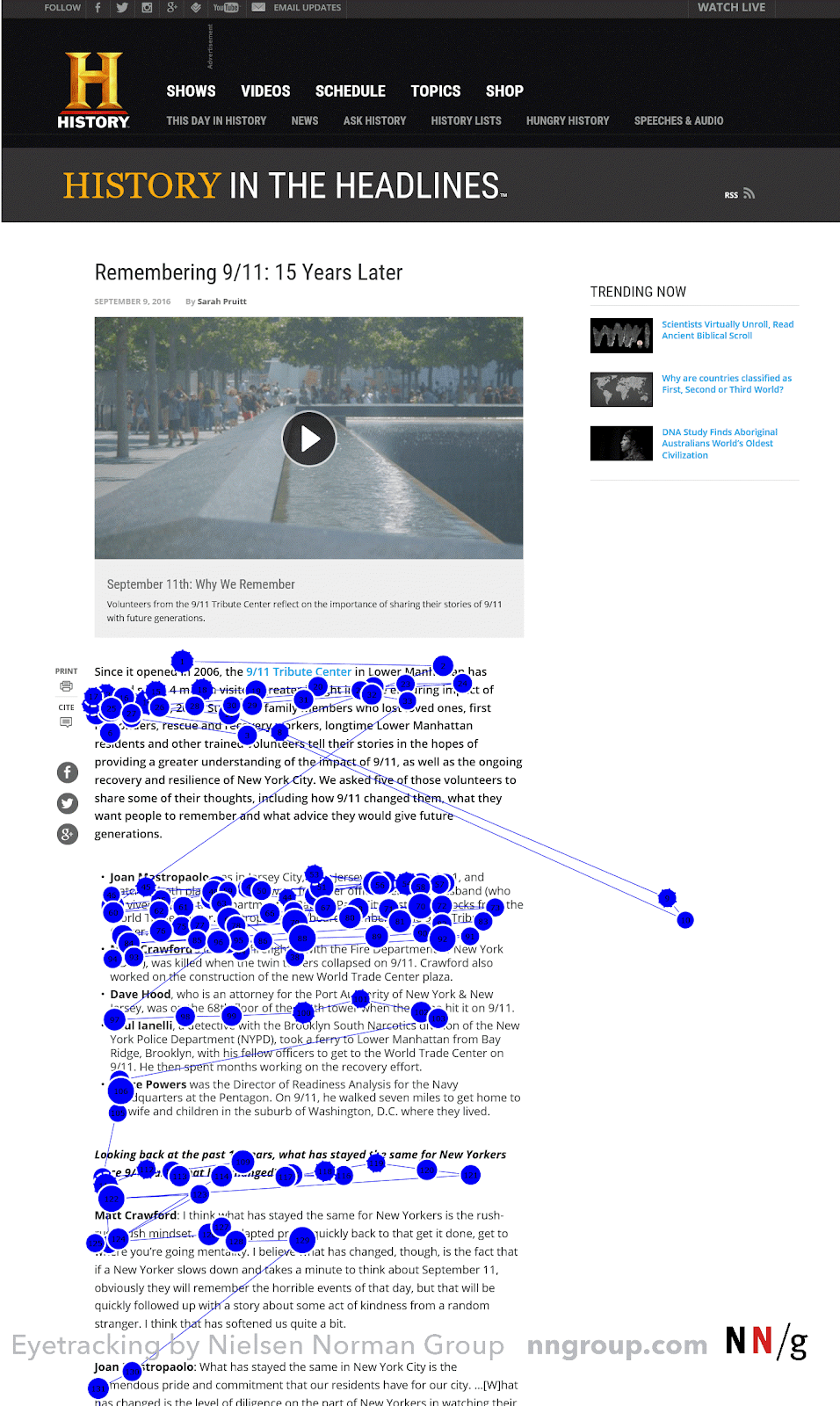
El patrón F

El patrón F de lectura es el patrón de página de destino más conocido. Comienza con una fijación en la esquina superior izquierda de la página, luego progresa de la siguiente manera:
- El usuario escaneará horizontalmente la parte superior de la página, formando la barra superior de la "F".
- El usuario volverá al margen izquierdo de la página y escaneará hacia abajo hasta que llegue a un elemento que atraiga su atención.
- El usuario escaneará horizontalmente, pero no completamente, formando la barra inferior de la "F".
- Luego, el usuario regresa al margen izquierdo y escanea verticalmente hacia abajo el resto de la página.
Los anunciantes pueden aprender algunas cosas de esto. Primero, la parte superior de una página recibe más atención. Es más probable que los usuarios consuman titulares e imágenes destacadas que el cuerpo del texto. En segundo lugar, los visitantes probablemente leerán las primeras palabras de una línea horizontal, pero tal vez no las últimas.
Nada de esto es particularmente sorprendente si se considera que los usuarios buscan información específica. No están leyendo por placer. Están buscando títulos, imágenes, subtítulos, texto en negrita y viñetas para obtener las conclusiones de su página sin tener que leer todo su contenido. Los primeros estudios de seguimiento ocular de la Asociación de Marketing Directo de Munich lo confirman.
Es importante aclarar que los usuarios siguen el patrón F cuando consumen contenido específicamente, no cuando exploran una nueva página y escanean el menú de navegación. El patrón rara vez es una "F" perfecta. Muchas veces, forma una "E" en páginas más largas con más contenido para escanear.

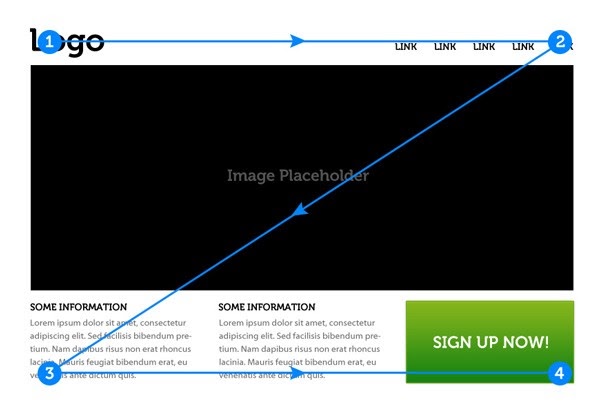
El patrón Z
El patrón Z es otro patrón de lectura predominante en la web. Al igual que el patrón F, comienza cuando el usuario ingresa desde la esquina superior izquierda y luego se desliza por la parte superior de la página para formar una barra horizontal. Además, al igual que el patrón F, los lectores del patrón Z regresan al margen izquierdo después de haber consumido la parte superior de la página.
Sin embargo, a diferencia del patrón F, el patrón Z obtiene su barra transversal diagonal de la forma en que los usuarios regresan al margen izquierdo. En este caso, no están creando la segunda barra de una "F" saltando al margen izquierdo y leyendo de nuevo. En cambio, parecen estar omitiendo una gran cantidad de contenido en el medio de la página.
La diferencia aquí es que el patrón F es más aplicable a páginas con mucho texto. Por supuesto, habrá más movimiento horizontal de izquierda a derecha en estas páginas, porque los usuarios están leyendo contenido. Pero su página web promedio no tendrá tanta copia. Por eso tienes el patrón Z.

Este zigzag es el resultado de que los usuarios se muevan entre fragmentos de contenido en su página. Si bien lo hacen de manera ligeramente diferente, al final, los usuarios de patrones F y Z buscan lo mismo: información relevante para lo que quieren saber.
Otros patrones comunes de páginas de destino
Aunque el patrón F y el patrón Z son los más naturales entre los usuarios de la web, no son los únicos. Según NNG, también hay:

- El patrón de pastel de capas, que mostrará líneas horizontales que se verán como un postre con capas alternas de pastel y glaseado. Estos son el resultado de los ojos de los lectores que escanean los encabezados y subtítulos, pero omiten el cuerpo del texto a continuación.
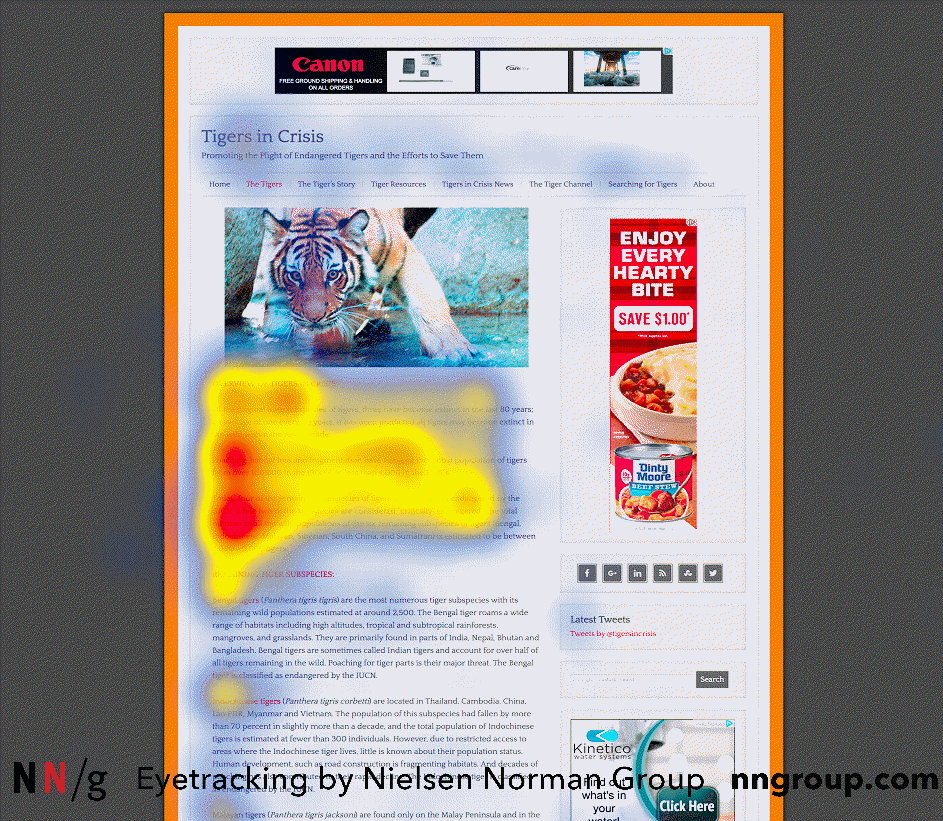
- El patrón manchado, que crea un mapa de calor con muchos puntos aparentemente aleatorios. Este patrón se debe a que los lectores buscan algo específico, como una frase, palabra, enlace o números en un formato particular, como una dirección o un número de teléfono.
- El patrón de marcado, que crea un mapa de calor que muestra una línea uniforme a lo largo o hacia abajo de una página, se forma cuando los ojos se enfocan en un lugar mientras el mouse se desplaza o desliza el dedo.
- El patrón de omisión, que crea un mapa de calor que indica que los usuarios no están escaneando, sino que eluden deliberadamente el contenido. Este fenómeno suele ocurrir cuando varias líneas de texto en una lista comienzan con la misma palabra o frase, por lo que no es necesario leerlas todas.
- El patrón de compromiso, que crea un mapa de calor que muestra al usuario fijándose en casi todo en la página. Este patrón es lo más parecido al placer de leer en la web, así que no cuente con que suceda en su página de destino. Pero si las condiciones son adecuadas, los usuarios pueden estar lo suficientemente interesados como para consumir el contenido de una página completa.
Patrones de página de destino: ¿Qué significa todo esto?
Es fácil quedar atrapado en todas las formas en que las personas consumen contenido en la web. Si es como la mayoría de los anunciantes, siempre está buscando una ventaja sobre sus competidores. Y aunque optimizar los patrones de lectura puede darle esa ventaja, no vale la pena obsesionarse con eso. Esto se debe a que la investigación de seguimiento ocular en los patrones de la página de destino no nos dice mucho que no sepamos ya. Lo más crucial:
- La mayoría de la gente lee de izquierda a derecha. Mantenga siempre el texto alineado a la izquierda. La alineación correcta puede crear una experiencia de lectura discordante para el ojo.
- La gente lee de arriba abajo. Pon tu contenido esencial en la parte superior: propuesta de valor, imagen de héroe, etc.
- La gente es perezosa. Van a consumir tan poco de su página de destino como sea necesario para comprender su oferta. Buscarán títulos, imágenes, subtítulos, texto en negrita y viñetas para obtener la esencia de su producto. Por lo tanto, asegúrese de que sus conclusiones más importantes estén en ese contenido.
En general, el patrón exacto de la página de destino que siguen sus visitantes variará según la página. En lugar de tratar de acomodar lectores de patrón F o lectores de torta de capas, su objetivo debe ser crear contenido que sea fácil de consumir.
Sigue estos consejos:
- Ponga su información más pertinente en la parte superior de su página. Obtenga su propuesta de valor en el título y el mensaje coincida con su anuncio.
- Organice su contenido con títulos y subtítulos para que sea fácil de hojear. Haga que sus subtítulos sean más grandes y llamativos que su cuerpo de texto.
- Ponga la información más importante en las primeras palabras de sus encabezados y texto del cuerpo.
- Use viñetas para resumir rápidamente elementos, como una lista de beneficios.
- Palabras y frases clave en negrita.
- Sea completo, pero conciso.
- Agrupa los elementos relacionados para que sean más fáciles de encontrar y comprender.
- Crea contraste entre los elementos esenciales y el fondo de tu página. Un mayor contraste equivale a una mayor importancia. Por ejemplo, su botón CTA debe ser el elemento de mayor contraste en su página de destino.
En última instancia, el patrón F y el patrón Z no benefician a los lectores ni a los anunciantes. La disposición deliberada de su contenido en estas alineaciones puede provocar que los usuarios se salten información valiosa. Los mejores diseños de páginas de destino atraen la máxima atención, pero también se adaptan al lector de escaneo.
¿Quiere crear cientos de páginas de aterrizaje personalizadas que llamen la atención para todos sus segmentos de audiencia? Obtenga una demostración gratuita de Instapage para descubrir cómo.
