9 Ideas de Landing Page para Mejorar tus Tasas de Conversión y Ventas
Publicado: 2017-10-10"La imitación es la forma más sincera de adulación."
Ese famoso proverbio es válido para muchas cosas, y las páginas de destino posteriores al clic no son diferentes.
Es completamente normal (y recomendado) revisar los ejemplos de páginas de destino posteriores al clic de otras empresas para inspirarte y crear tu página lo más preparada posible para la conversión.
Comprender cómo las personas leen el contenido en línea es un componente crítico de este proceso. Especialmente cuando sabe que la capacidad de atención de los usuarios web promedio es de aproximadamente 6 a 8 segundos y necesita mantener a los visitantes interesados en su página durante esos segundos críticos.
Hay cientos de ejemplos de páginas de destino posteriores al clic para inspirarse. De hecho, tenemos una categoría de blog completa dedicada al tema de algunas de las marcas más reconocidas del mundo.
En el artículo de hoy, mostraremos varios ejemplos que destacan los consejos sobre la experiencia del usuario, los elementos importantes de un marco de página de destino posterior al clic y otras ideas de páginas de destino posteriores al clic para inspirar su próximo diseño.
Las mejores ideas para páginas de destino posteriores al clic
Agregue suficiente espacio en blanco
Hay muchas ideas de diseño de páginas web en su arsenal, pero el espacio en blanco (también conocido como espacio vacío o espacio negativo) puede ser la técnica menos utilizada a pesar de que sirve para múltiples propósitos. No solo hace que su página parezca menos abarrotada y más agradable estéticamente, sino que también:
- Aumenta la legibilidad
- Mejora el enfoque en elementos importantes.
- Permite una mayor comprensión de su oferta
- Mejora la experiencia del usuario
Sabiendo eso, comparemos el diseño del espacio en blanco en dos páginas diferentes.
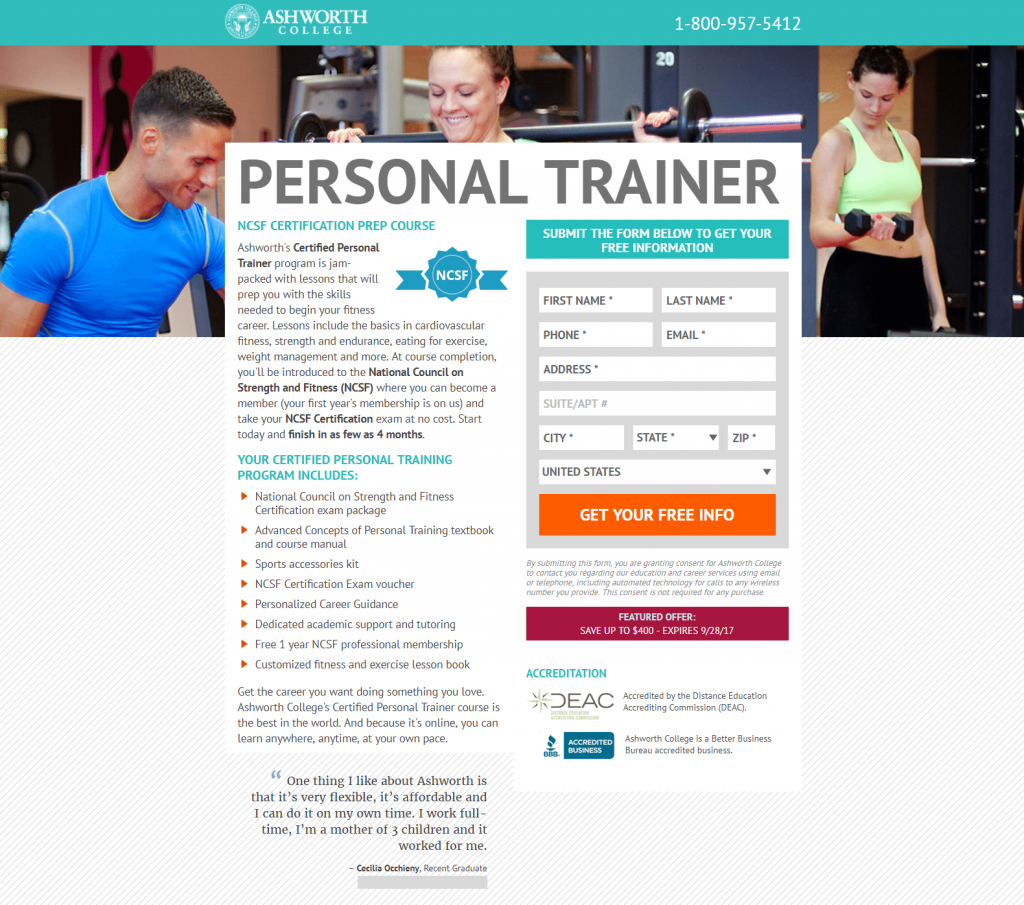
Aquí hay uno de Ashworth College que claramente carece de espacios en blanco:

¿Te das cuenta de que todo está abarrotado en el centro de la página, lo que dificulta decidir por dónde empezar a navegar? Esto podría hacer que los visitantes se sientan abrumados, haciendo que abandonen la página sin siquiera conocer la oferta, y mucho menos convertir.
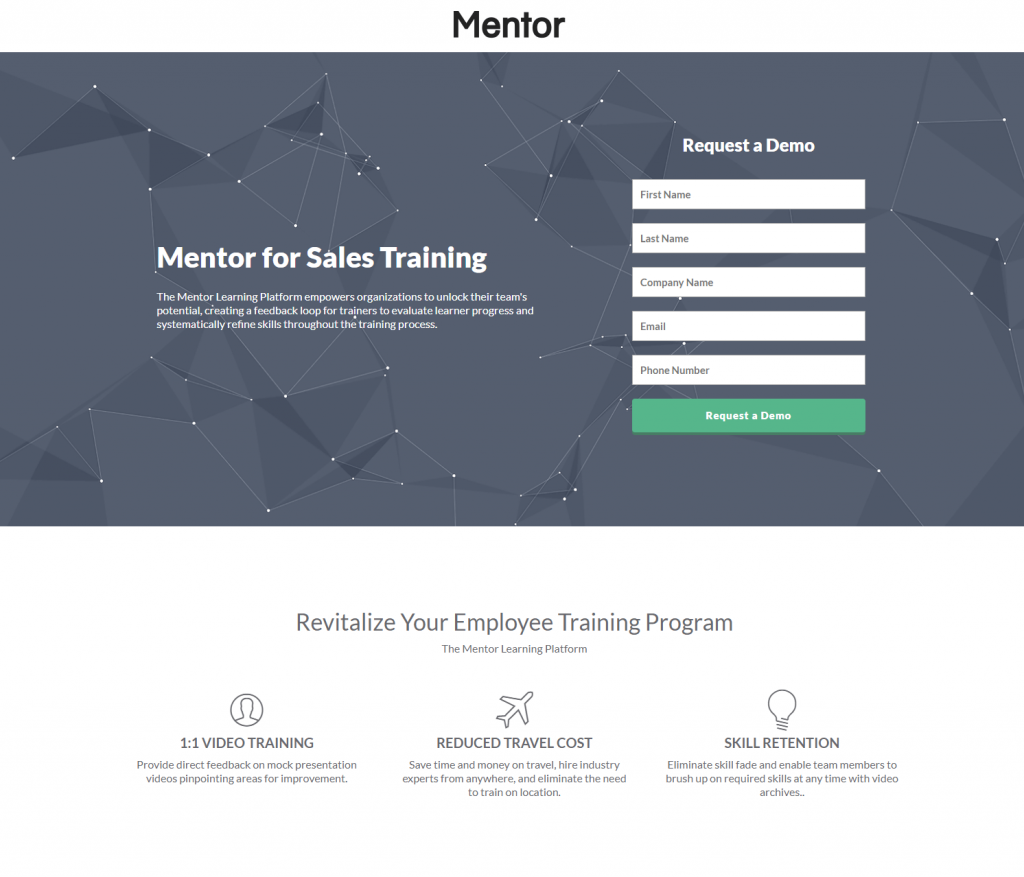
Por el contrario, esta página de destino posterior al clic de Mentor presenta muchos espacios en blanco:

Hay suficiente espacio alrededor del título y la pequeña descripción, así como el formulario de captura de clientes potenciales. Incluso hay una buena cantidad de espacio entre las diferentes secciones, lo que facilita navegar por la página y comprender mejor la oferta. Cada elemento de la página de destino posterior al clic llama la atención porque no están agrupados como la página de Ashworth College.
Este ejemplo brinda una experiencia de usuario más agradable y probablemente produce mejores resultados de conversión.
Incorporar señales visuales explícitas
Las señales visuales, o señales direccionales, tanto explícitas como implícitas, ayudan a las conversiones de página de destino posteriores al clic porque les dicen a los visitantes exactamente a qué deben prestar atención (como su formulario y el botón CTA).
Primero, veamos las señales explícitas, que son más directas y se pueden reconocer fácilmente en una página web.
Una de las formas principales de incorporar señales visuales explícitas en el diseño de su página de destino posterior al clic es agregar flechas que apunten a los elementos de la página más importantes, como un formulario y/o un botón CTA.
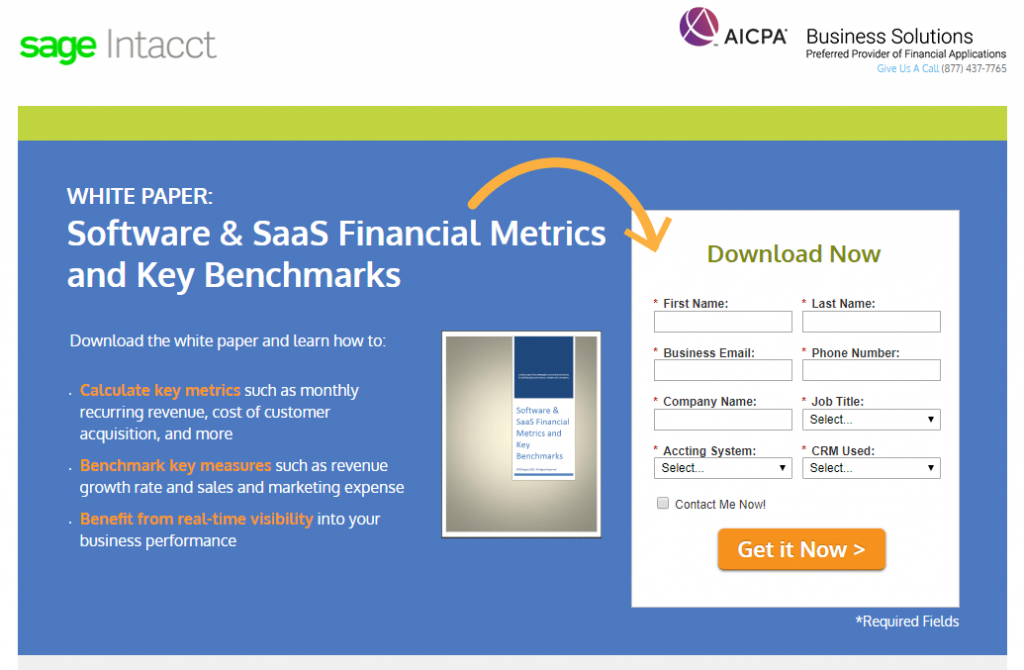
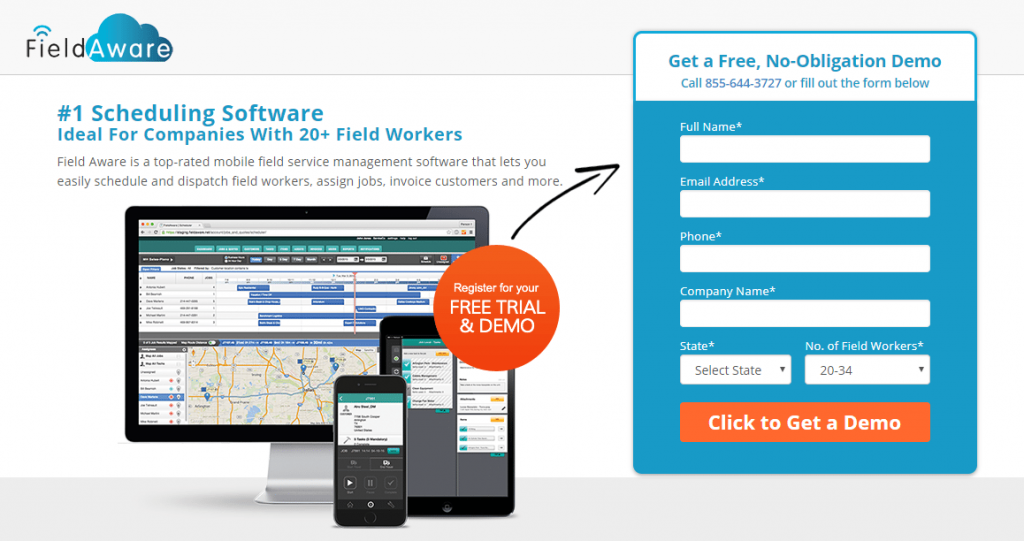
Sage Intacct hace obvio lo que quieren que notes al incluir una flecha naranja brillante desde el título hasta el formulario:

Además, la flecha en el botón CTA indica que hay contenido adicional más allá de esta página una vez que los prospectos hacen clic en el botón.
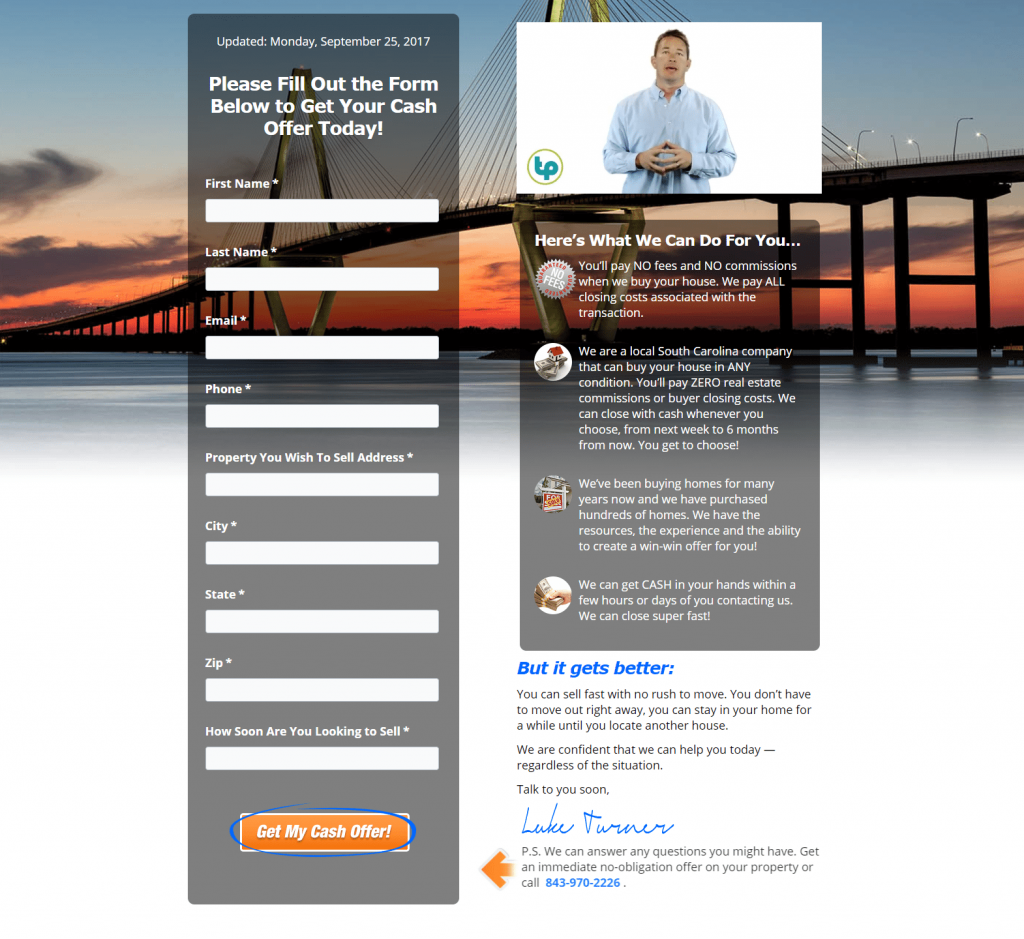
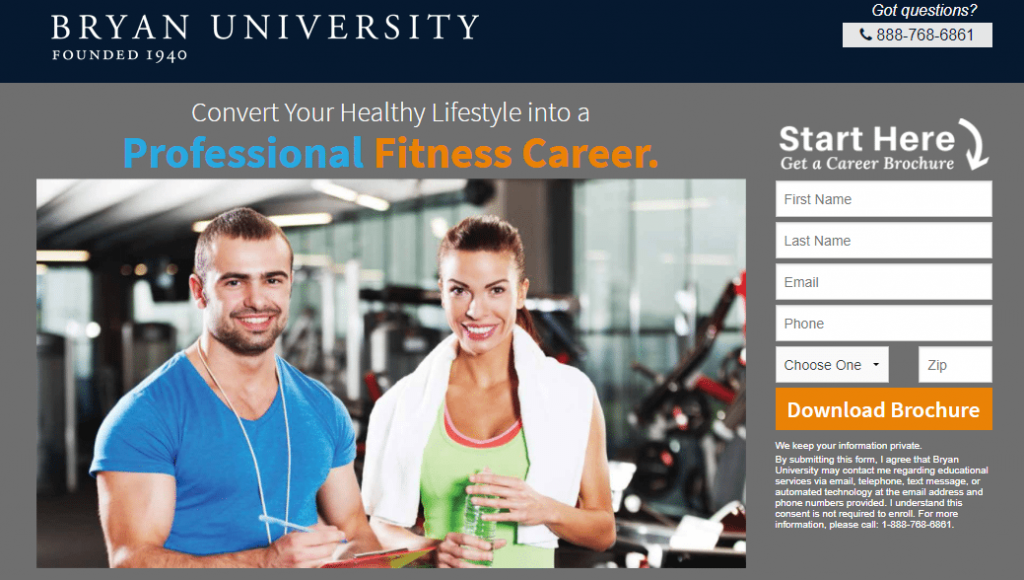
Aquí hay otro ejemplo de TurnPro Properties, perfecto para cualquier persona que busque ideas de páginas de destino post-clic de bienes raíces. Tiene una flecha naranja que apunta al botón de llamada a la acción y un círculo azul alrededor del botón como estímulo adicional para hacer clic.

La mirada fija es otra de las mejores ideas de página de destino posterior al clic para agregar señales visuales explícitas a una página de destino posterior al clic. Las personas tienden a mirar lo que otros miran, por lo que si alguien en la pantalla mira un formulario o un botón de CTA, es más probable que el visitante también note esos elementos. Esta técnica también es excelente para agregar un atractivo personal a sus páginas.
Incluir señales direccionales implícitas
Las señales direccionales implícitas son más sutiles que las señales explícitas, a menudo pasan desapercibidas para los visitantes, pero siguen siendo igual de efectivas. Las señales direccionales implícitas más comunes incluyen espacios en blanco, encapsulación y contraste de color.
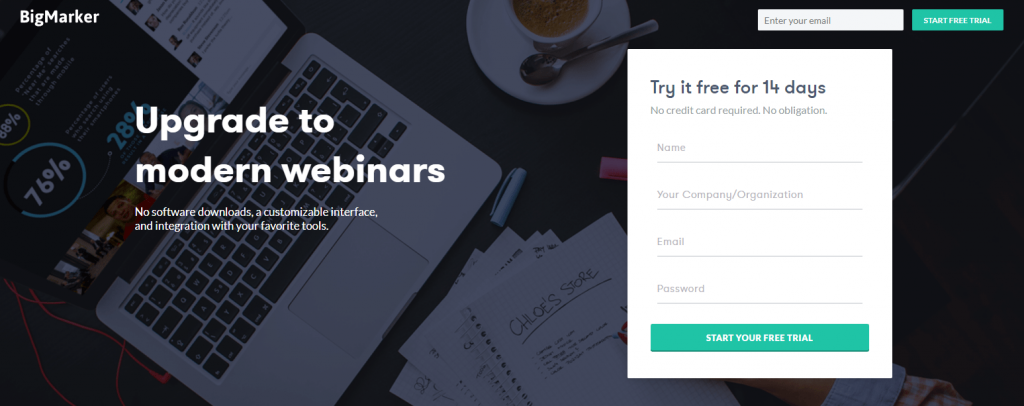
Examinemos un ejemplo de BigMarker que presenta los tres tipos de señales implícitas:

El espacio en blanco que rodea cada elemento de la página ayuda a llamar la atención sobre esos elementos. Esto se debe a que, sin nada más cercano en el que centrarse, los visitantes se ven obligados a mirar lo que usted quiere que vean. También hay mucho espacio en blanco entre cada sección de la página, lo que nuevamente hace que la navegación sea más fluida y una mejor comprensión.
Encapsular el formulario con contraste de color hace que "resalte" en la página y es probable que genere más conversiones.
Finalmente, el contraste de color entre el fondo oscuro y la forma blanca en particular ayuda a llamar más la atención sobre esta área específica.
Cree un formulario de suscripción de dos pasos
Persuadir a los visitantes para que completen un formulario de captura de clientes potenciales es uno de los desafíos más difíciles de los especialistas en marketing digital. Aunque, existen ciertas técnicas para aumentar la posibilidad de conversiones.
Una forma es el formulario de suscripción de dos pasos, en lugar de un simple formulario en la página.
Los formularios de suscripción de dos pasos aparecen en una ventana emergente, solo después de que un cliente potencial haya hecho clic en el botón CTA. Son eficaces porque dividen el proceso de conversión en dos partes: una fase de información (preformulario) y una fase de compromiso (postformulario). Con esta separación, los prospectos no se sienten intimidados por un formulario en la fase de información y simplemente pueden concentrarse en recopilar información y conocer su oferta. Luego, una vez que han decidido continuar y hacer clic en el botón CTA, ven el formulario, y en este punto, es mucho menos intimidante.
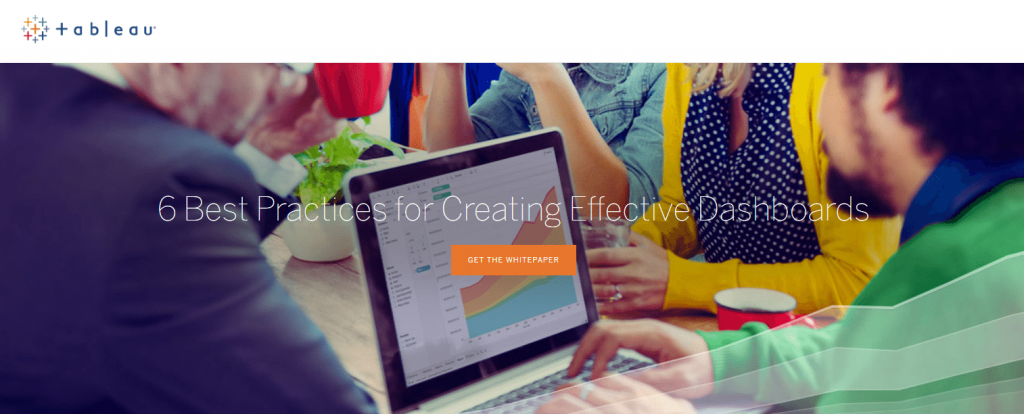
Tableau entiende esto. Mira cómo diseñaron su página con un formulario de suscripción de dos pasos:

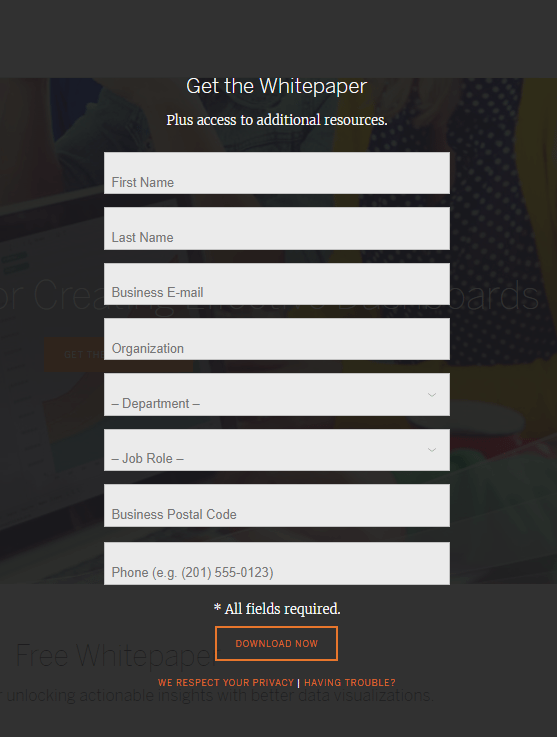
Una vez que los visitantes han revisado la página y se han comprometido a canjear la oferta, hacen clic en el botón naranja de CTA "Obtener el documento técnico" y se les presenta este formulario:

Usar formularios de varios pasos
Además de la suscripción de dos pasos, también puede dividir formularios más largos en formularios de varios pasos, para que el proceso de finalización sea menos desalentador para los clientes potenciales.
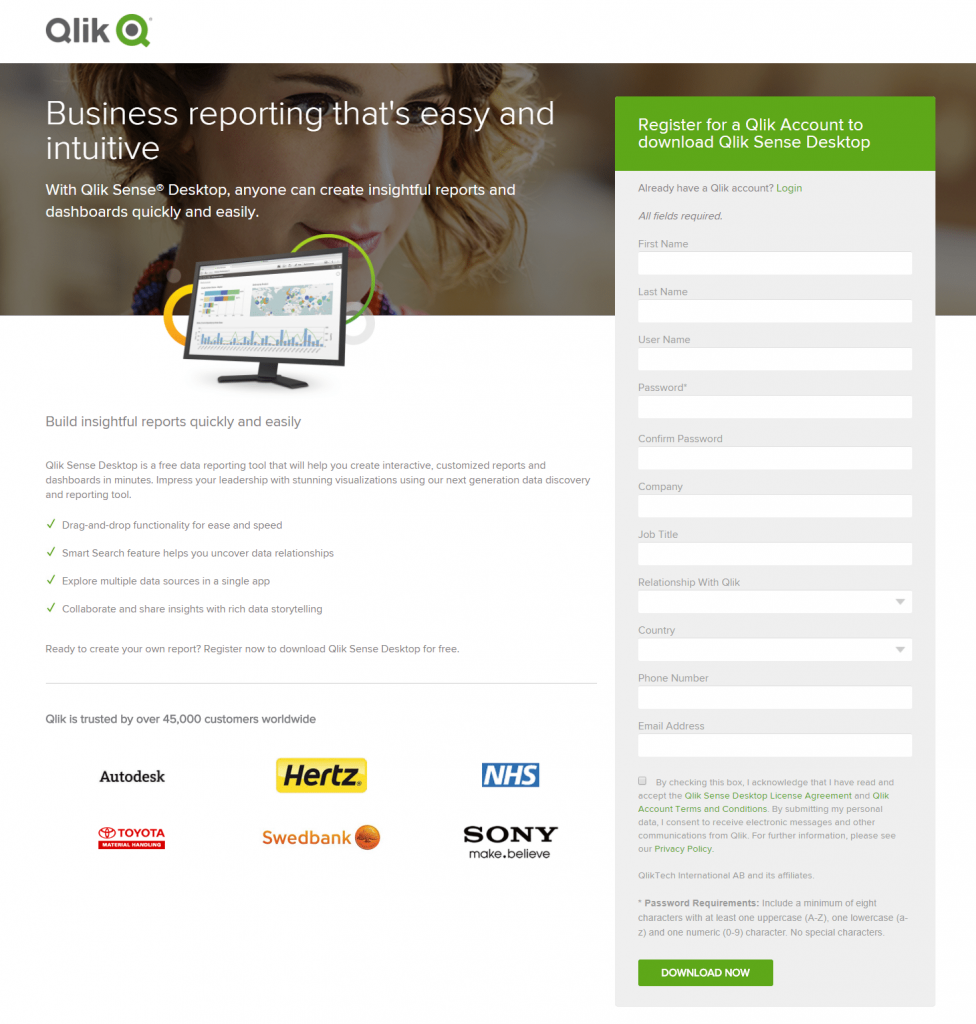
Eche un vistazo a esta página de destino posterior al clic de Qlik:

¿Ves cuánto tiempo es el formulario? Es probable que nadie quiera completar todos esos campos de formulario, lo que significa que Qlik podría beneficiarse de rediseñarlo como un formulario de varios pasos para reducir la fricción en la página.
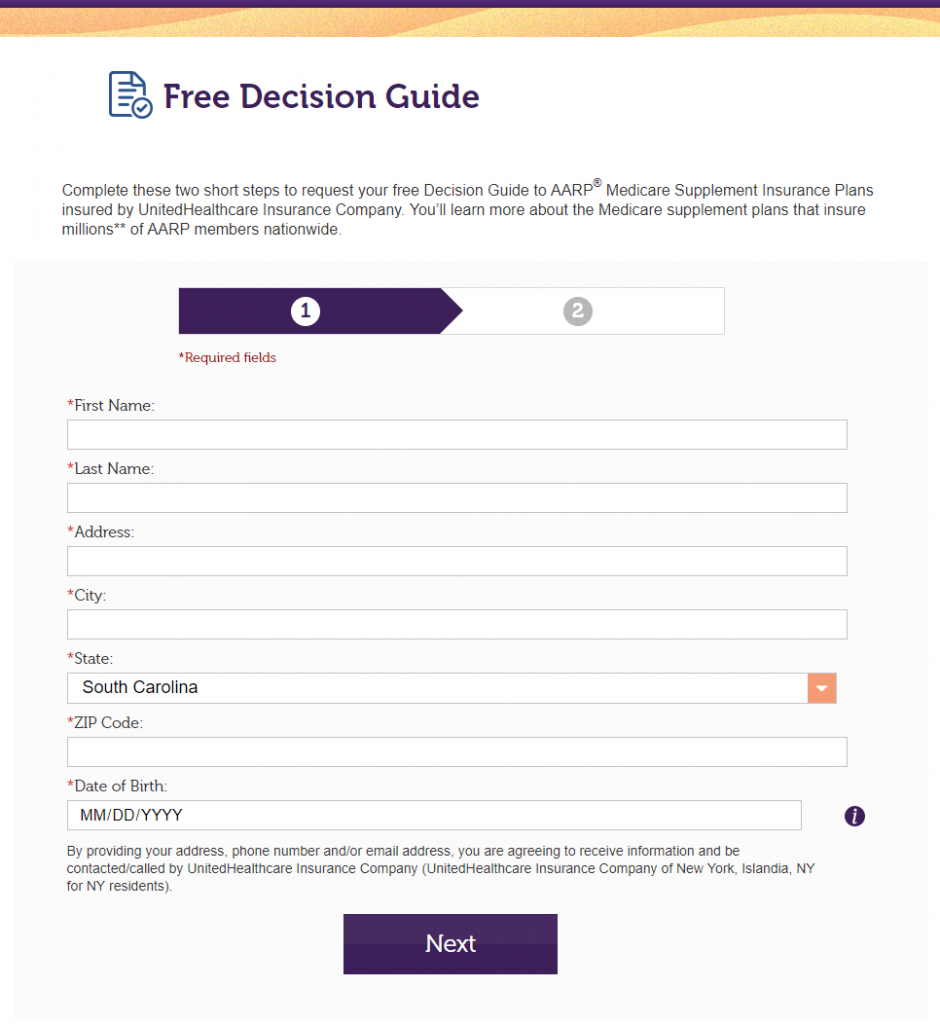
AARP, por otro lado, tiene la idea correcta. Crearon un formulario de varios pasos en esta página para que los prospectos soliciten una Guía de decisiones gratuita para los planes de seguro complementario de Medicare de AARP. También tome nota de la barra de progreso sobre el formulario. Esta es otra idea inteligente de la página de destino posterior al clic porque les permite a los prospectos saber qué tan avanzados están en el proceso de registro:


Dividir el formulario en dos pasos ayuda a que sea menos intimidante para los prospectos. Cuando llegan a esta página, solo se enfrentan a 7 campos de formulario, en lugar de todo a la vez.
Usar contraste de color CTA
Muchos especialistas en marketing argumentarían que un botón de llamada a la acción es el elemento más crítico en una página de destino posterior al clic porque es donde se lleva a cabo la conversión. Diséñelo adecuadamente y aumente las conversiones; diseñarlo mal y correr el riesgo de abandono de la página.
Uno de los factores más importantes a considerar al diseñar su botón CTA es el color. Desea que contraste con los otros colores de la página para que "resalte", lo que facilita al máximo la conversión de los visitantes.
Aquí hay algunos ejemplos para demostrar la idea.
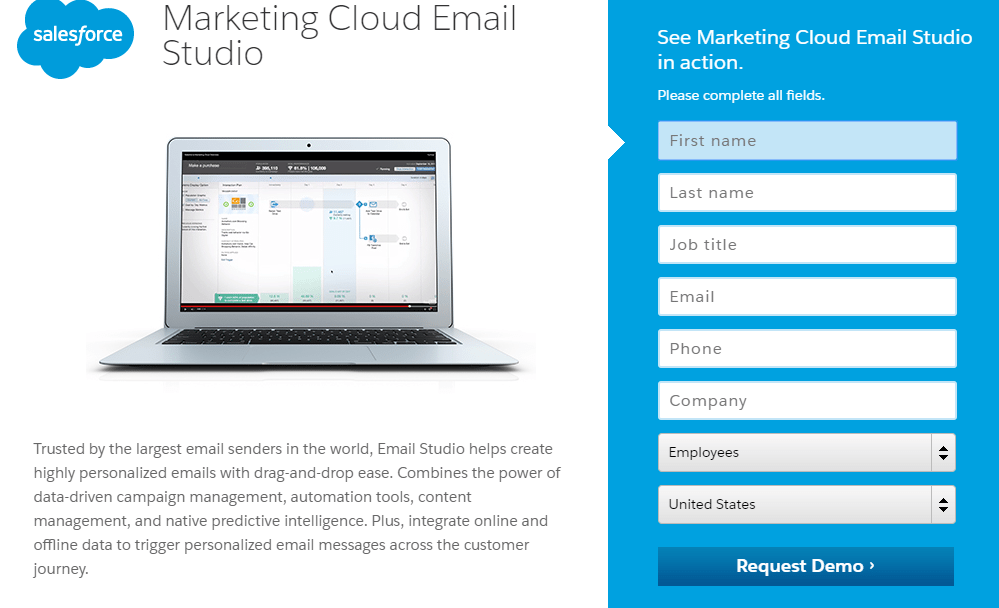
Esta página de destino posterior al clic de Salesforce utiliza un esquema de color monocromático:

La combinación de colores azules es natural a la vista, pero no es excelente para permitir que los elementos de la página se destaquen. El botón se mezcla con el formulario, exactamente lo contrario de lo que quieres para tu botón CTA.
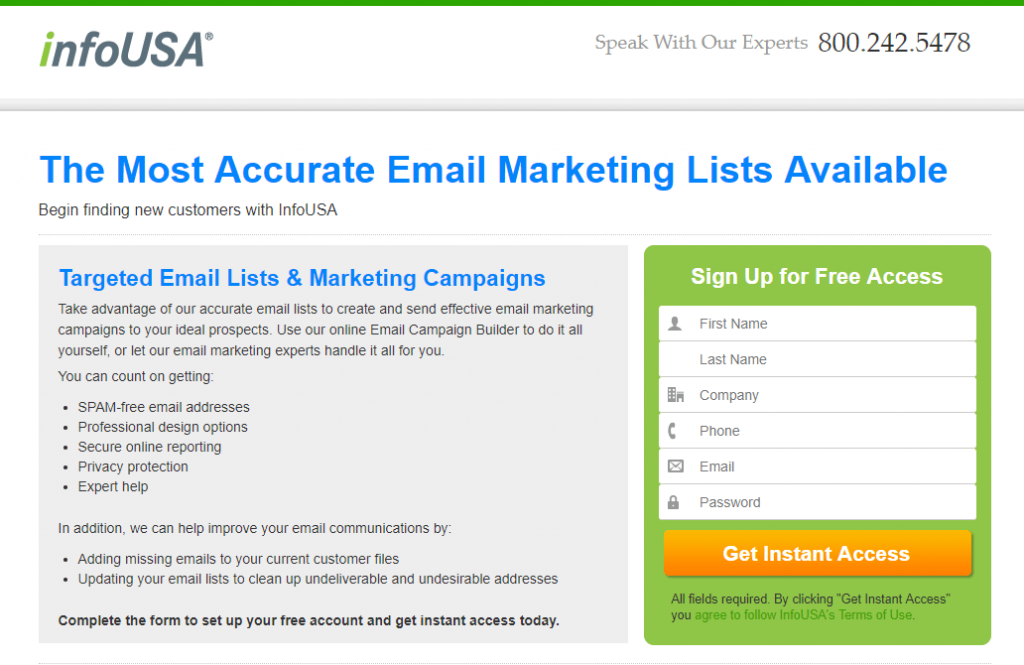
Por el contrario, aquí hay algunas páginas con botones CTA de colores contrastantes que probablemente captarán la atención de los visitantes sin problemas:



Evite usar fotos de archivo cursis
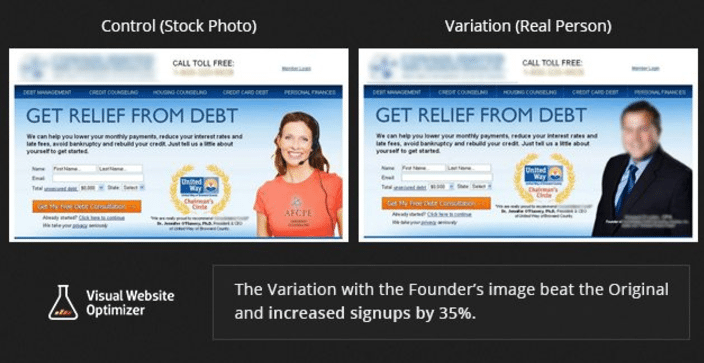
Ya sabes de lo que estamos hablando: las imágenes que miras y no puedes evitar poner los ojos en blanco porque obviamente están escenificadas. Como éste:

Su capacidad para generar conversiones depende en gran medida de qué tan bien pueda crear emociones positivas en sus visitantes. Eso se vuelve más difícil con una foto de archivo poco realista.
De hecho, MarketingExperiments descubrió que al reemplazar una imagen de archivo con una imagen del fundador de la empresa, las suscripciones aumentaron en un 35 %:

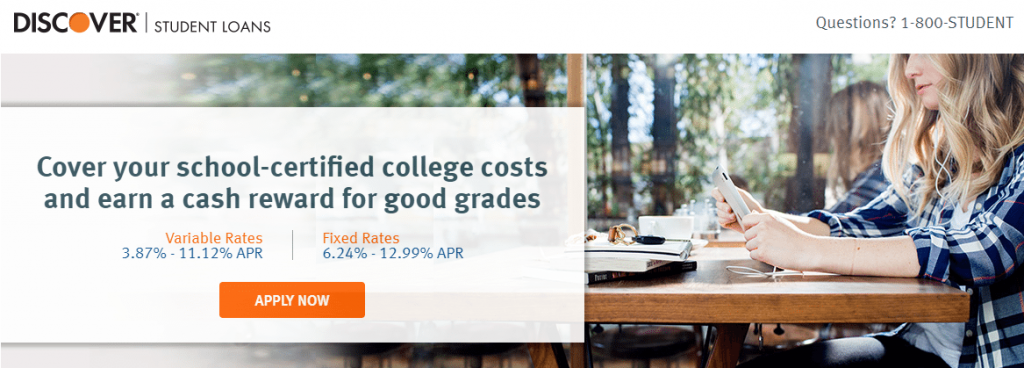
Hasta ese momento, Discover incluyó una imagen más realista y identificable en su página de destino posterior al clic:

Para obtener más consejos y trucos sobre cómo seleccionar las mejores fotos de archivo para sus campañas de marketing, descargue esta nueva guía.
Optar por video en lugar de texto
¿Recuerdas lo que dijimos en la introducción? El promedio de atención de los usuarios de la web es de unos 6-8 segundos.
Afortunadamente, agregar videos a sus páginas de destino posteriores al clic puede ayudar a atraer de inmediato a sus visitantes y mantener su atención. Al explicar su oferta de una manera más compacta e interactiva, los videos tienen el potencial de aumentar sus conversiones totales hasta en un 86%.
Los videos son especialmente ideales para transmitir la UVP de su marca porque es probable que los prospectos prefieran ver un video atractivo de 1 minuto que desplazarse por una larga página de destino posterior al clic.
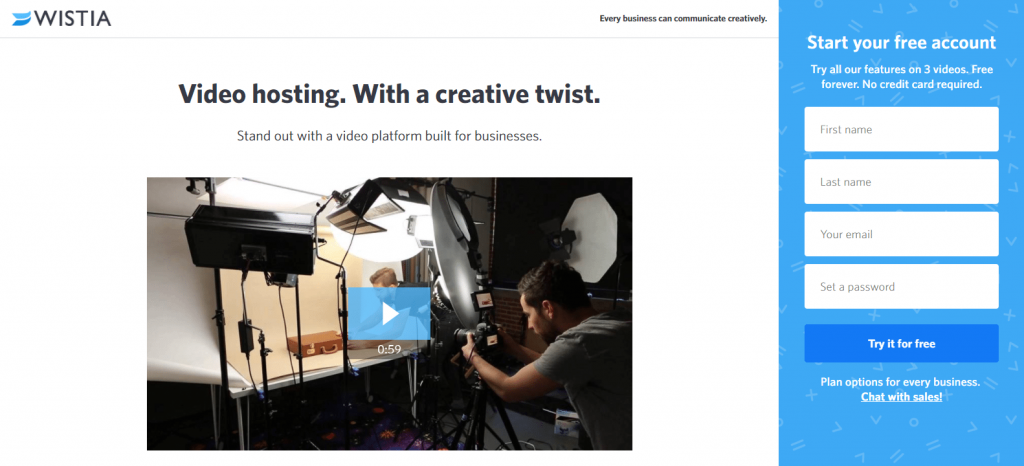
Wistia promociona su UVP y muchos de sus otros beneficios en solo un minuto en esta página de destino posterior al clic:

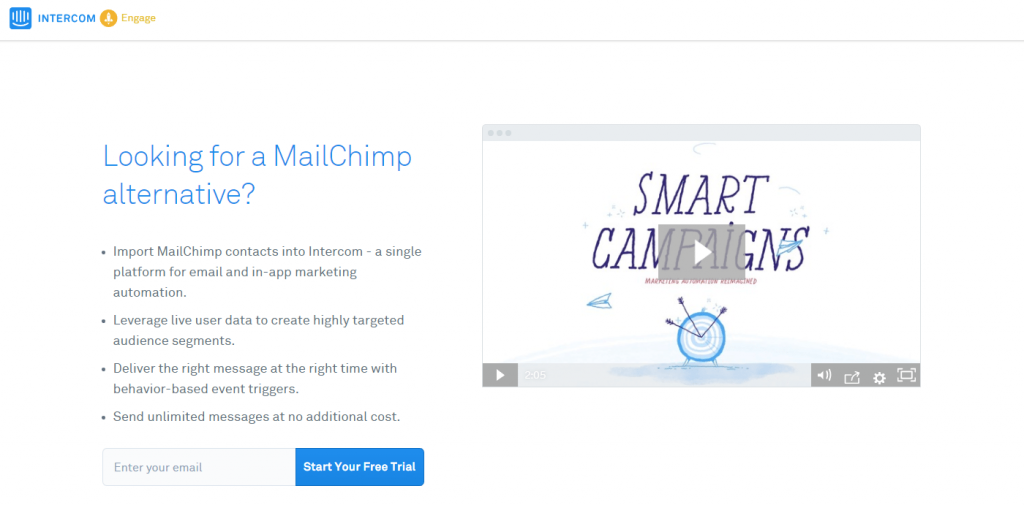
Intercom también utiliza esta eficaz idea de página de destino posterior al clic:

Su video presenta las dificultades comunes que enfrentan los especialistas en marketing de hoy y luego explica cómo Smart Campaigns de Intercom es una excelente solución para todos estos problemas.
Generar confianza
Para persuadir a los prospectos, primero debe ganarse su confianza. Los tres tipos principales de señales de confianza incluyen logotipos de empresas, insignias de seguridad y testimonios de clientes. No es coincidencia que agregar señales de confianza se haya convertido en una de las ideas de diseño de páginas web más comunes para cualquier marca con presencia en línea.
Esta página de destino posterior al clic de Smartsheet utiliza los tres tipos en su página de inicio posterior al clic. Vamos a dividirlo de arriba a abajo.
En primer lugar, los logotipos de las empresas destacan a algunos de sus clientes más conocidos:

Luego, los testimonios citados demuestran cómo las empresas conocidas usan Smartsheet (con sus logotipos a la vista):

Logotipos adicionales muestran con qué aplicaciones populares se integran:

Testimonio de un cliente, completo con foto de rostro, nombre completo, afiliación y cargo, justo encima de uno de los botones de CTA en la página:

Otro testimonio de cliente con un logotipo de marca adjunto:

Insignias que muestran los premios de la industria:

Más logotipos para promover la cobertura de prensa positiva y la publicidad:

Por último, un sello de confianza para aumentar la credibilidad y brindar a los prospectos la certeza de que su información personal no se compartirá con terceros:

¿Qué ideas de página de destino posterior al clic emulará?
Proponer ideas de diseño de página de destino post-clic que persuadan a los visitantes puede ser difícil porque incluso los detalles más pequeños pueden afectar sustancialmente sus tasas de conversión. Es por eso que es perfectamente aceptable, sugerido, en realidad, mirar a otros para inspirarse en la página de destino posterior al clic.
Tome sus ideas favoritas de este artículo y comience a crear páginas de destino post-clic profesionales con Instapage para cada una de sus ofertas. Regístrese para una demostración de Instapage Enterprise hoy.
