Todo lo que necesita saber antes de usar un mapa de calor de página de destino
Publicado: 2017-08-02El software de Cormac Kinney comenzó como una herramienta para ayudar a los comerciantes de Wall Street a jugar con el mercado de valores. Convirtió los datos financieros en "mosaicos luminosos de cuadrados rojos y azules", llamados "mapas de calor", que indicaban a los comerciantes cuándo comprar o vender usando colores.
Más de dos décadas después, no son solo los comerciantes los que se benefician de los mapas de calor y la información que brindan. Los especialistas en marketing (y ahora los clientes de Instapage) también los están utilizando. Y al hacerlo, están aprendiendo exactamente cómo se comportan los prospectos en sus páginas web.
¿Qué es un mapa de calor?
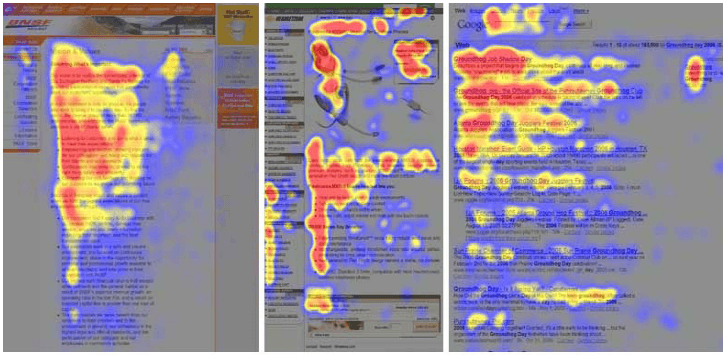
Un mapa de calor es una visualización de datos que muestra cómo los visitantes interactúan con una página web utilizando un sistema codificado por colores. Eche un vistazo, por ejemplo, al quizás el mapa de calor más conocido de todos los tiempos (al menos por los especialistas en marketing digital), que muestra que las personas leen en un patrón en forma de F en la web:

Las partes roja y amarilla del mapa indican un área muy vista. El azul es donde menos se veían los visitantes.
Estos datos en particular fueron recopilados por Nielsen Norman Group a partir de un estudio de seguimiento ocular de 2006 que monitoreó la mirada de los visitantes cuando encontraron texto en una página web. Pero las pruebas como estas no son las que probablemente verá circulando por la web.
Mapas de calor de seguimiento ocular frente a mapas de calor de seguimiento del ratón
Los mapas de calor de los experimentos de seguimiento ocular son los más precisos, pero también son los más costosos e inconvenientes de producir. Los estudios como el de Nielsen Norman anterior generalmente se llevan a cabo en un entorno controlado (laboratorio, interno) con un equipo de investigación o un hardware costoso que observa los ojos de los visitantes mientras interactúan con su página web. Estos pueden costar más de varios miles de dólares para funcionar.
Debido a que contratar a un equipo completo de investigadores está fuera de discusión para la mayoría de las empresas, muchas recurren al software de seguimiento del mouse. A diferencia de monitorear los movimientos oculares reales, el software de seguimiento del mouse monitorea el movimiento del mouse del visitante, como clics, desplazamientos y desplazamientos.
Dado que este método no requiere un entorno de laboratorio formal ni una gran parte del presupuesto de una empresa, es mucho más accesible. Hoy en día, puede instalar un software de seguimiento del mouse y comenzar a monitorear el comportamiento de los visitantes de inmediato, y algunas investigaciones muestran que es casi tan preciso como lo hacen los estudios formales de seguimiento ocular.

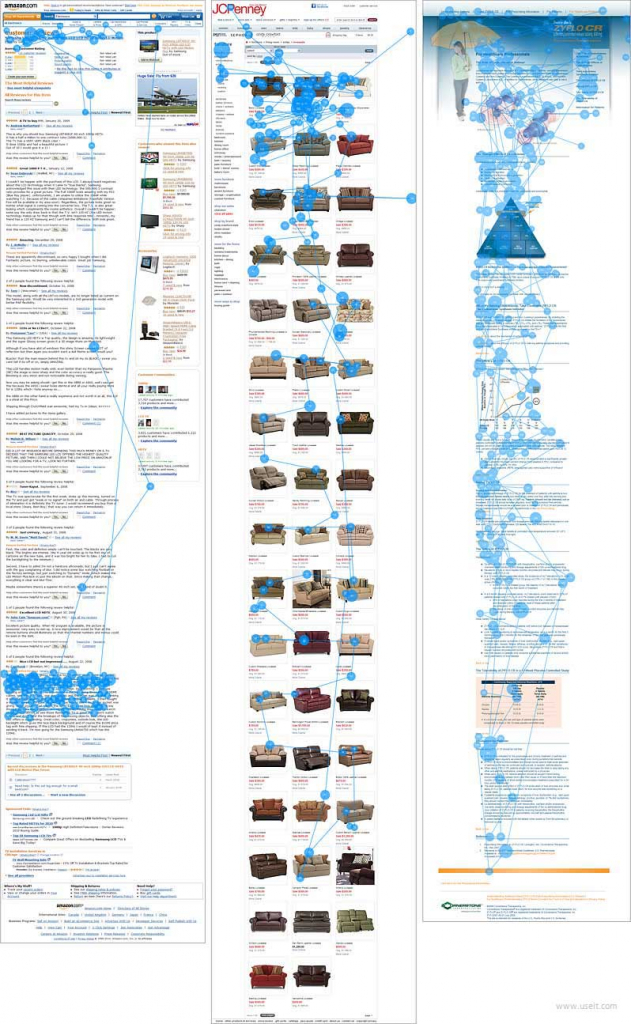
El mapa de calor de la izquierda se produjo a partir de un estudio formal de seguimiento ocular, mientras que el de la derecha se generó con el seguimiento del mouse. Según ClickTale, los experimentos en los que se administraron ambas técnicas simultáneamente han demostrado que existe una correlación del 84-88% entre sus resultados.
Básicamente, en algunos casos, donde las personas mueven el mouse y miran tienden a coincidir (más sobre esto más adelante).
Los diferentes tipos de mapas de calor de seguimiento de ratón disponibles
Cuando las personas se refieren a un "mapa de calor", se refieren a una visualización que muestra el comportamiento del usuario. Pero, ese comportamiento del usuario no siempre es el mismo. Algunos mapas de calor muestran cómo se desplazan las personas, mientras que otros tipos pueden identificar dónde se desplazan las personas con el mouse en una pantalla. Los tipos principales de mapas de calor de seguimiento del mouse son los siguientes:
Haga clic en mapas de calor
Los mapas de clics muestran dónde ha hecho clic un visitante en su página web. Son especialmente valiosos para descubrir enlaces populares o áreas que los visitantes pueden pensar que son enlaces pero no lo son.
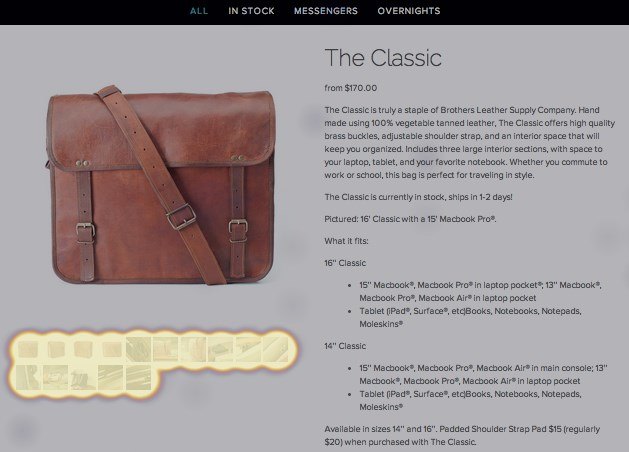
Tome este mapa en particular, por ejemplo, que descubrió que los elementos más visitados en una página eran fotos del producto:

El fundador de Brothers Leather Supply Company, Adam Kail, explica cómo este mapa cambió el enfoque de la empresa en lo que respecta al diseño de la página del producto:
Los mapas de calor han reforzado nuestra necesidad de contar con excelentes imágenes en todas las páginas de nuestros productos. Solíamos esclavizarnos por la copia correcta, pero ahora dedicamos tiempo a obtener las imágenes correctas. Cada imagen muestra un uso o ángulo diferente para nuestras bolsas... Los futuros clientes quieren saber cómo se ve la bolsa con una computadora portátil adentro cuando está llena cuando alguien la está usando.
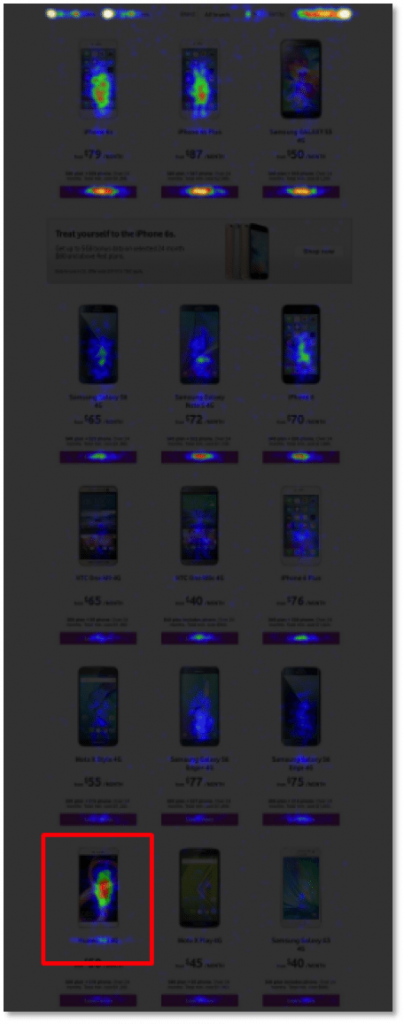
En última instancia, ese es el objetivo del análisis de mapas de calor: descubrir el comportamiento real de los visitantes que puede utilizar para optimizar la experiencia del usuario. Para ilustrar, echemos un vistazo a otro mapa de clics que proviene de una página de destino posterior al clic de un teléfono celular:

Delineado en rojo, notará que el teléfono con más clics está muy por debajo del pliegue, ubicado debajo de varios modelos menos populares. Entonces, ¿cómo puedes usar este mapa para mejorar la experiencia del usuario?
Reemplace uno de los modelos menos populares en la parte superior del pliegue con el resaltado en rojo. De esa manera, la gente no tiene que buscar para encontrarlo.
Tal vez el mapa de calor más relevante para el diseño de la página de destino posterior al clic proviene de un estudio de caso realizado por VWO en un cliente, Pair (ahora Pareja).
Aquí está la página de inicio original de la aplicación:

Y así es como se veía el mapa de calor de clics de esa página de inicio:

¿Se ha dado cuenta de lo que hizo el especialista en marketing de crecimiento de Pair, Lim Cheng Soon, en este mapa de calor? Él dice:
Resulta que descubrí que demasiadas personas hacen clic en la barra de navegación en la parte superior en lugar de hacer clic en el botón de conversión (enlace a AppStore y Google Play). Así que inventé la teoría de que tener demasiadas "distracciones" alrededor del botón de conversión no era tan buena idea.
Así que hago un par de pruebas A/B basadas en la teoría de eliminar las "distracciones" alrededor del botón de conversión.
¿Los resultados?
- Ocultar el texto "descargar gratis" encima del botón impulsó la tasa de conversión en un 10%.
- Ocultar el menú de navegación aumentó la tasa de conversión en un 12%
La teoría de Soon de “demasiadas distracciones” no es inventada en absoluto. Como han demostrado varias otras pruebas, los enlaces de navegación pueden disminuir drásticamente la tasa de conversión. En su página de destino posterior al clic, es mejor excluirlos de su diseño.
Los mapas de clics como los de arriba son particularmente valiosos debido a la intención de las señales de clic: es más probable que la acción sea intencional que aleatoria. Cuando alguien hace clic, lo hace porque quiere obtener más información sobre un elemento en particular o el contenido al que corresponde (un botón CTA, un enlace "acerca de nosotros", etc.).
Desplazar mapas de calor
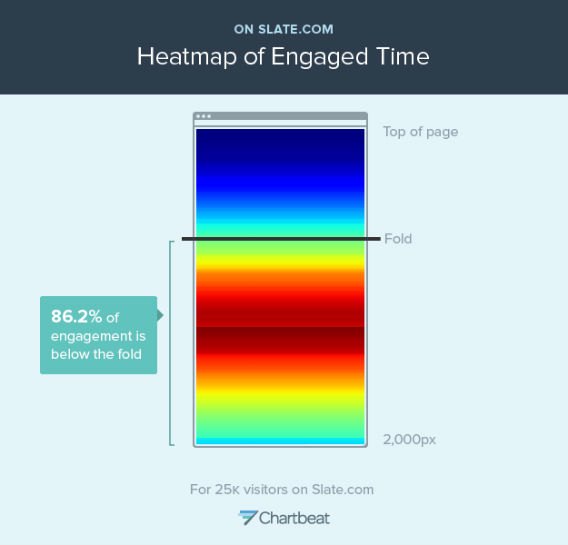
"No terminarás este artículo" fue el título de un artículo publicado por Slate en 2013. En él, el autor Farhad Manjoo reveló los hallazgos de un análisis conjunto de mapas de calor entre Chartbeat y la revista en línea, que mostró que muy pocas personas leyeron todo. el camino a través de los artículos.

A pesar de que un impresionante 86,2 % de la participación se produjo en la parte inferior de la página, solo el 25 % de las personas se desplazó más allá del número de píxel 1600 (la mayoría de los artículos de Slate tienen alrededor de 2000 píxeles de largo). Información como esta es lo que los mapas de desplazamiento son útiles para descubrir, especialmente en páginas más largas.
En términos de página de destino posterior al clic, lo más probable es que sea una página de ventas. Estas piezas de garantía de marketing persuasivas redactadas por expertos pueden crecer hasta proporciones gigantescas. Este, por ejemplo, tiene más de 5000 palabras (haga clic aquí para ver la página completa):

Un mapa de desplazamiento en una página como esta puede decirles a sus creadores dónde se están quedando las personas en el proceso de lectura. Con esos datos, los creadores pueden formular hipótesis sobre los motivos de la caída: copia deslucida, anuncios molestos o incluso un cambio en el color de fondo, dice Peep Laja:

Si tiene líneas fuertes o cambios de color (por ejemplo, el fondo blanco se vuelve naranja), se denominan "fines lógicos"; a menudo, las personas piensan que lo que sigue ya no está conectado con lo que vino antes.
A partir de ahí, los optimizadores pueden probar formas potenciales de hacer que las personas lean la página completa, lo que un experimento de Nielsen Norman Group muestra que es ciertamente posible:

Es raro pero posible.
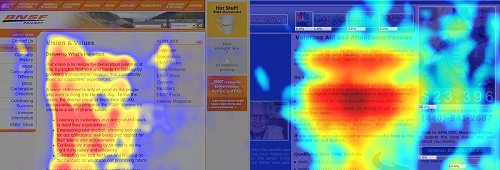
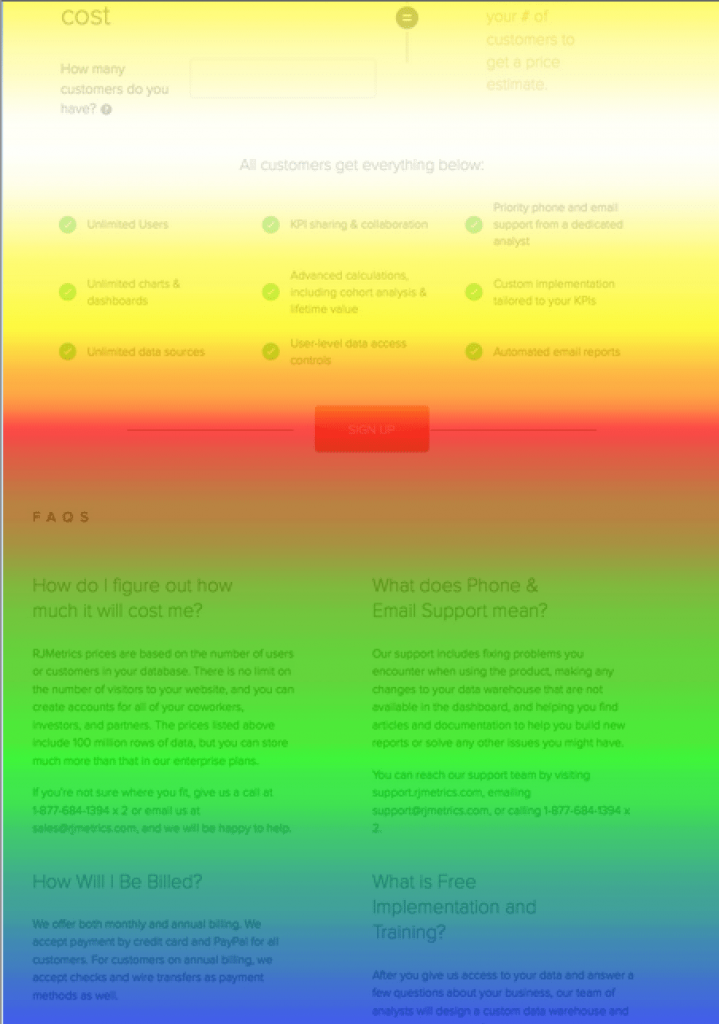
Tenga en cuenta que el mapa de arriba es de movimientos oculares, no exclusivamente de profundidad de desplazamiento. Eso significa que es más detallado que lo que verá en un mapa de desplazamiento, que solo mostrará cuánto avanzaron sus visitantes en la página. Aquí hay un ejemplo de una prueba realizada en el sitio web de RJMetrics:

Las áreas más vistas de esta página web, por color, son:
- Blanco
- Rojo
- Amarillo
- Verde
- Azul
Sabemos lo que está pensando: ¿cómo es posible que la parte superior de una página se vea menos que la mitad?
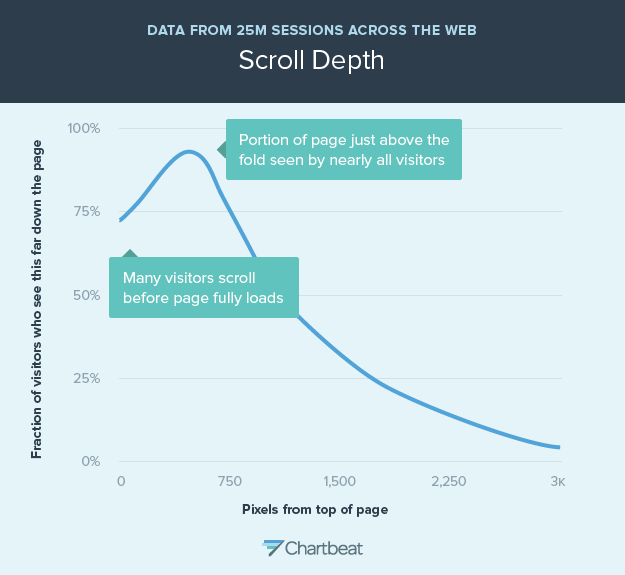
Bueno, la investigación de Chartbeat muestra que muchas personas tienden a comenzar a desplazarse antes de que se cargue una página, lo que significa que se perderán la parte superior.

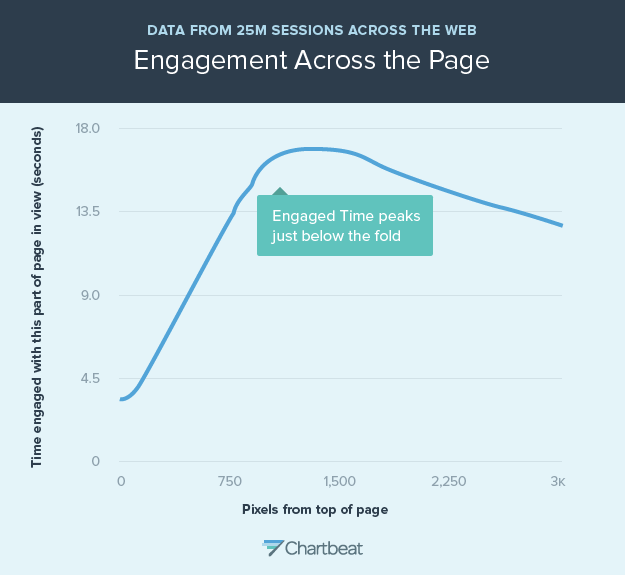
Su investigación también muestra que el compromiso alcanza su punto máximo justo debajo del pliegue de muchas páginas:

Y eso puede explicar por qué el área cercana al pliegue es roja, mientras que gran parte del área superior es amarilla.
A partir de este mapa, Stephanie Liu, exdesarrolladora front-end de RJMetrics, planteó la siguiente hipótesis:
Mi hipótesis era que mover el botón al área del mapa de desplazamiento al rojo vivo haría que el diseño tuviera una tasa de conversión más alta en comparación con la página de precios original. Más personas prestarían atención al botón simplemente porque sus ojos se detendrían allí por más tiempo.
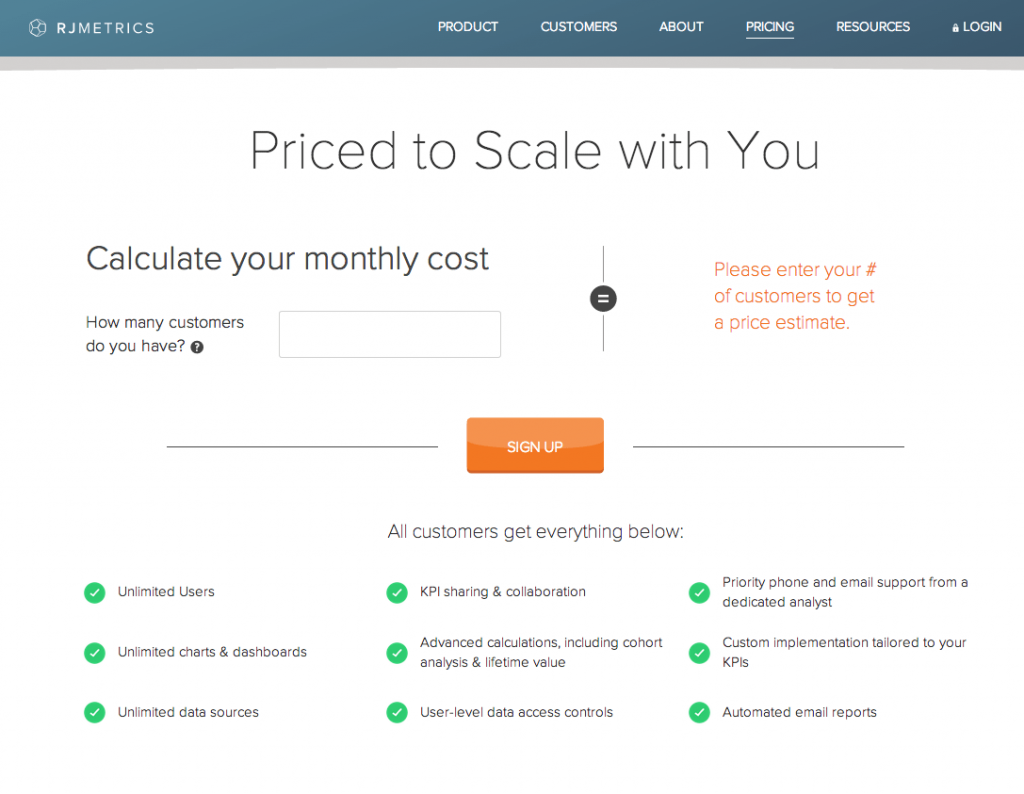
La página original se veía así:

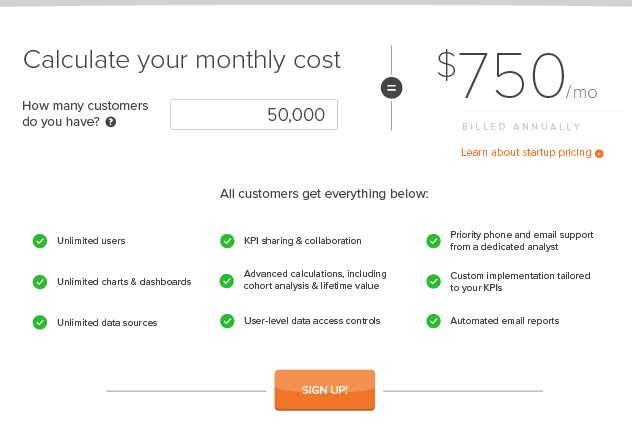
La variación que creó se veía así:

El resultado fue un aumento del 310 % en las conversiones.
Los dos puntos importantes de esta prueba del mapa de desplazamiento son:
1. Con un mapa de desplazamiento, no sabrá por qué las personas se desplazan tanto. Usted y su equipo tendrán que hacer algunas pruebas de hipótesis para resolverlo.
2. A veces no es necesario saber por qué las personas se van donde lo hacen. El objetivo no siempre es lograr que las personas se desplacen más profundamente. En el caso de Stephanie, el simple hecho de mover el botón CTA a un área más vista generó un gran aumento de conversión para RJMetrics.
Mapas de calor de desplazamiento (también conocidos como mapas de calor de movimiento)
Sus ojos se mueven donde lo hace el cursor del mouse: esa es la suposición general en la que se basan los mapas de calor flotantes, también conocidos como mapas de calor de "movimiento".
La precisión de estos mapas se basa en la correlación entre el movimiento de los ojos y el movimiento del ratón, que el estudio mencionado anteriormente muestra que puede ser de alrededor del 84-88 %. Sin embargo, otras fuentes no están convencidas de que sea tan alto.
En 2010, la Dra. Anne Aula de Google publicó sus hallazgos sobre la precisión de los mapas de calor flotantes:
- El 6% de las personas mostró una correlación vertical entre el movimiento del ratón y el movimiento de los ojos.
- El 19 % de las personas mostró una correlación horizontal entre el movimiento del ratón y el movimiento de los ojos.
- El 10% de las personas se desplazaron sobre un elemento de página en particular mientras miraban las áreas a su alrededor.
Y otro experimento más de Google y Carnegie Mellon encontró una correlación del 64% entre el movimiento del mouse y el movimiento de los ojos.
No hace falta decir que la investigación sobre mapas de calor de movimiento está por todas partes. Pero, ¿qué pasa con las aplicaciones de la vida real?
Bueno, eso también está por todas partes.
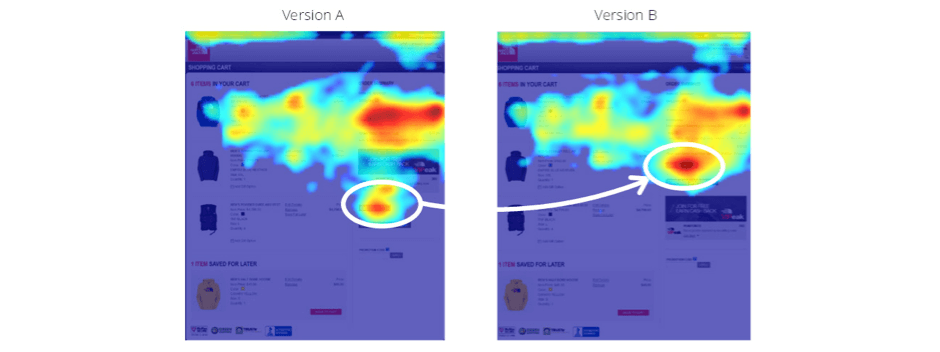
Aquí hay un mapa de calor flotante que North Face usó para optimizar su página de pago:

A la izquierda, la versión A parece mostrar un banner en la barra lateral derecha que recibe más atención que el botón CTA (encerrado en un círculo blanco) debajo. La versión B tiene eso en cuenta y cambia el banner con el botón (nuevamente, dentro de un círculo blanco).
El resultado fue un aumento del 62% en la tasa de conversión.
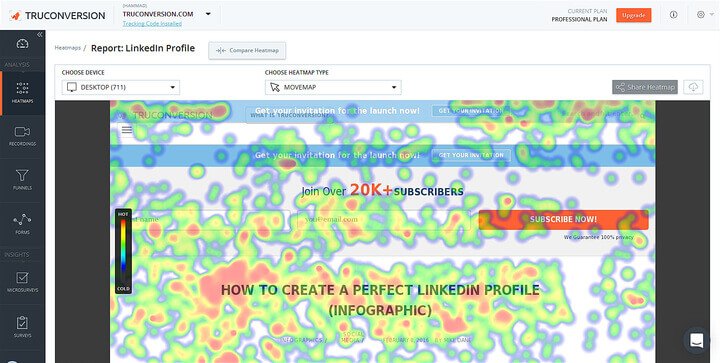
Aquí hay otro mapa flotante que parece mostrar... Bueno... Compruébelo usted mismo:

No parece haber una conclusión clara de este mapa. Hay un montón de flotando. En todos lados.
En general, lo más importante que se debe sacar de la investigación del mapa de calor flotante y sus aplicaciones prácticas es esto:
Use mapas flotantes para informar su diseño, pero en palabras de Rory Gallagher de EyeQuant, "no generalice en exceso".
Si su mapa se parece al producido por North Face, es posible que tenga una hipótesis valiosa para las pruebas A/B, como esta:
“Nos dimos cuenta de un mapa de calor flotante que el área sobre el botón CTA de la página de pago parece estar atrayendo más la atención de los visitantes. Por lo tanto, creemos que al cambiar el botón con el banner promocional encima, podemos aumentar los pagos".
Sin embargo, si desarrolla una hipótesis de prueba a partir del segundo mapa de calor, probablemente sea culpable de sesgo de confirmación: buscar un resultado particular de una prueba simplemente porque confirma su creencia en algo. Un tramo mal informado podría verse así:
“Nos dimos cuenta del mapa de calor flotante que las palabras 'Cómo' parecen atraer más atención que cualquier otra cosa en la parte superior del pliegue. Por lo tanto, creemos que todos los titulares de las publicaciones de blog deberían comenzar con 'Cómo hacer' en el futuro para atraer a los lectores”.
"Cómo" es una excelente manera de comenzar un titular, pero esta prueba no indica eso. Acérquese a los resultados de su mapa de calor con una mentalidad escéptica y solo pruebe cuando tenga una razón clara para hacerlo.
Usar mapas de calor de manera responsable
Los mapas de calor son valiosos para descubrir cómo las personas usan su página web, pero no deberían ser la única herramienta que use para hacerlo. Por sí solos, pintan una imagen incompleta de sus usuarios, y confiar en ellos como su único indicador del comportamiento de los prospectos tiene el potencial de engañarlo. El equipo de Optimizely ofrece un ejemplo:
Al mirar un mapa de calor de un formulario, puede mostrar que los usuarios están haciendo clic en el primer campo y que hay menos clics en los campos posteriores.
Esto podría sugerir que los usuarios abandonan el proceso después de completar el primer campo. Lo que los mapas de calor no muestran, sin embargo, es si los usuarios han usado su teclado para desplazarse por los campos del formulario, en lugar del mouse.
Por razones como esa, combinar sus mapas de calor con información de otras herramientas como Google Analytics o Instapage Analytics formará una imagen más completa de cómo se comportan sus prospectos en su página de destino posterior al clic.
Pero, ¿valdrá de algo esa “imagen más completa”? No si no recopila suficientes datos de usuario, dice Peep Laja:
Necesita suficiente tamaño de muestra por página/pantalla antes de poder confiar en los resultados. Un estadio aproximado sería de 2000 a 3000 páginas vistas por pantalla de diseño. Si el mapa de calor se basa en 34 usuarios, no confíes en ninguno.
Al final del día, es importante recordar que los mapas de calor no son datos; simplemente organizan los datos de una manera fácilmente digerible. Muestran clics, desplazamientos y desplazamientos. Lo que significan esos movimientos del mouse depende de usted para determinarlo.
Conecte siempre todos sus anuncios a páginas de destino post-clic personalizadas para reducir su costo por adquisición de clientes. Comience a crear sus páginas dedicadas posteriores al clic registrándose para una demostración de Instapage Enterprise hoy.
