Preguntas y respuestas sobre el diseño de la página de destino con el diseñador visual senior Freddierick Mesias
Publicado: 2017-07-05En Instapage, nos apegamos a las más altas expectativas: las suyas. Muchos especialistas en marketing dicen que nuestra plataforma es intuitiva y ayuda a que sus campañas obtengan tasas de conversión más altas. Sabemos que los diseñadores, en particular, usan nuestro generador debido a algunas funciones específicas que hemos lanzado en los últimos años.
Nuestro equipo recibe constantemente comentarios de los diseñadores en pruebas de usabilidad, entrevistas moderadas y puntajes NPS. Nos tomamos muy en serio esos comentarios para continuar construyendo una plataforma que no solo aborde las necesidades actuales de los diseñadores, sino también los deseos futuros.
Me senté con nuestro diseñador visual sénior, Freddierick Mesias, para conocer su experiencia con las páginas de destino posteriores al clic y la plataforma Instapage.
BW: ¿Cuál es su experiencia en diseño y cuál es su función en Instapage?
FM: Mi experiencia en diseño abarca desde diseño web, creación de marcas y diseño de interfaz de usuario. Las principales herramientas de diseño que utilizo son Sketch (para crear maquetas de alta fidelidad), Adobe Photoshop e Illustrator (para crear elementos visuales de la página de destino posterior al clic, como iconos, edición de fotos, ilustraciones, etc.)
Aquí en Instapage, nuestro equipo de diseño se complementa con un conjunto diverso de habilidades: diseño web, ilustración y comunicación de marca. Nuestro objetivo principal es comunicarnos de manera efectiva con nuestra audiencia a través de imágenes. Mi rol específicamente es diseñar hermosas páginas de destino post-clic de alta conversión para nuestro equipo de marketing.
BW: ¿Cómo fue su primera experiencia cuando diseñó una página de destino posterior al clic con Instapage?
FM: Para mí, no hubo mucha curva de aprendizaje porque el producto ya estaba bastante avanzado cuando me uní en noviembre de 2016. Cuando comencé con Instapage, me impresionó cómo se construyó la plataforma pensando en los diseñadores. . El generador no estaba repleto de un montón de opciones de menú en las que podía perderse.
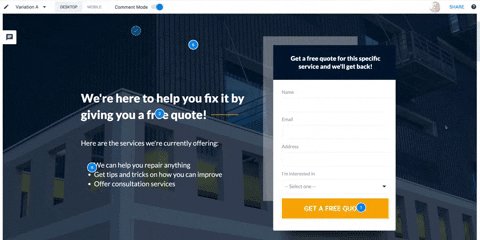
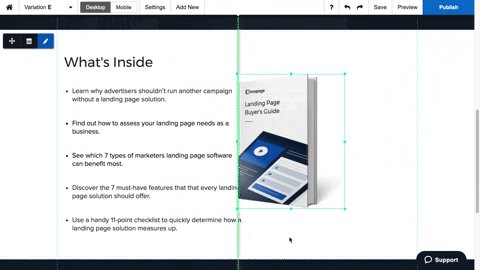
Por supuesto, había guías verdes en el generador para ayudar a alinear los elementos, pero la función móvil, de agrupación y de alineación me sorprendió cuando diseñé mi primera página de destino posterior al clic. En lugar de tener que alinear cada elemento y espaciarlos para dispositivos móviles, ahora podía agrupar elementos y moverlos todos a la vez manteniendo intacta la relación de aspecto para dispositivos móviles.
Esa última pieza es particularmente especial porque, dado que Internet usa dispositivos móviles con más frecuencia, es fundamental que las páginas de destino posteriores al clic de los especialistas en marketing se optimicen para dispositivos móviles. Con esa característica, pude tomar mi versión de escritorio completa y convertirla automáticamente a móvil con solo hacer clic en un botón. Hacer esto me ahorró mucho tiempo y me permitió publicar páginas más rápido para nuestro equipo.
Si tuviera que definir dos características para Instapage, diría que es personalizable e indoloro.
BW: ¿Cuánto tiempo te tomó sentirte cómodo usando Instapage?
FM: No mucho tiempo. Lo que pasa con Instapage es que es fácil de diseñar. Si está familiarizado con otras herramientas de diseño como Sketch, Illustrator o Photoshop, no tendrá problemas para sentirse cómodo con la plataforma.
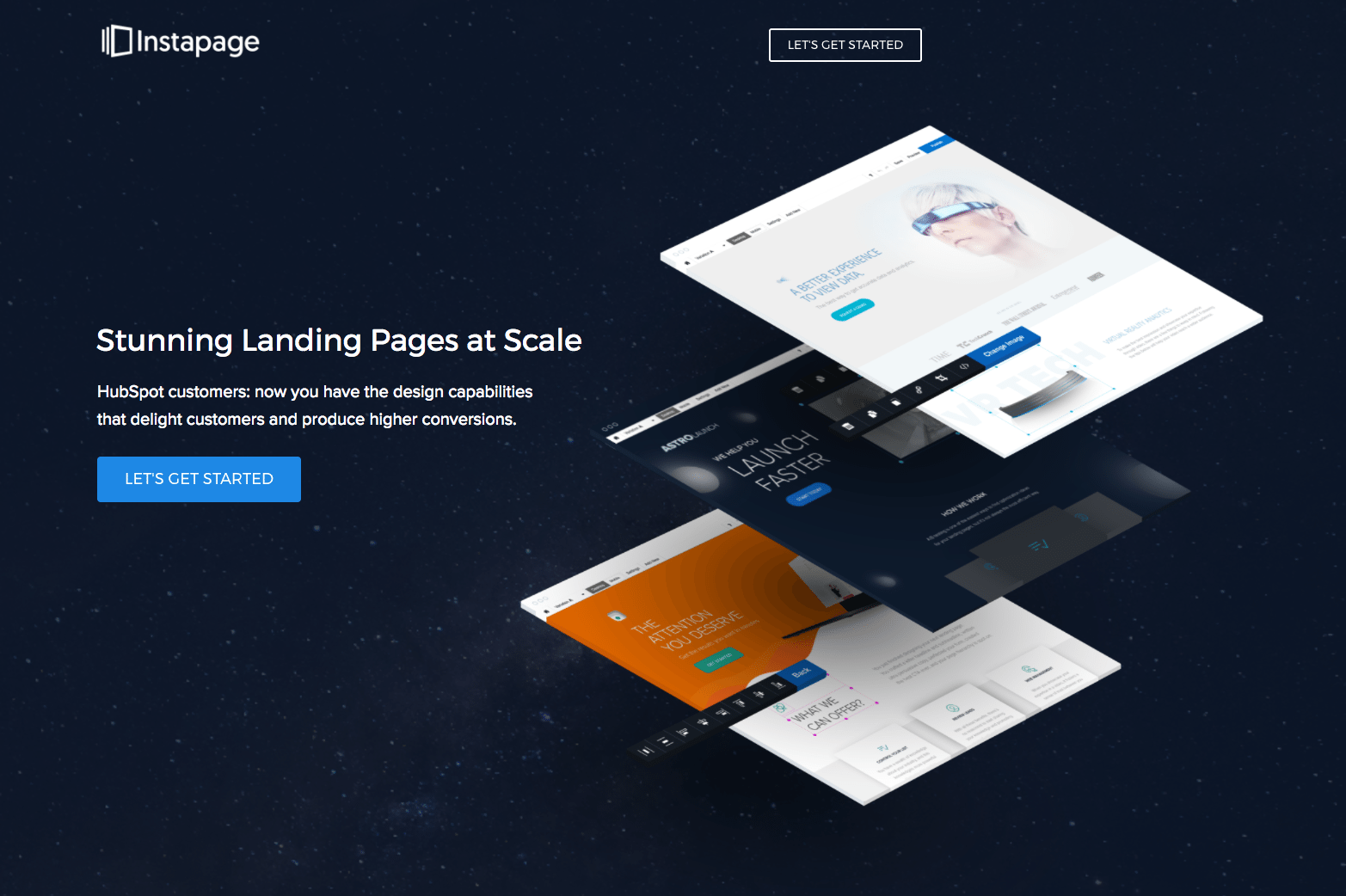
Tome la página de destino posterior al clic de integración de HubSpot que construí. Toda la página se construyó en Instapage, pero creé el gráfico de página de tres capas en Photoshop y lo inserté en nuestra plataforma, lo que agregó un buen componente visual (vaya aquí para ver la página de destino completa posterior al clic):

BW: ¿Cuáles son las frustraciones típicas a las que se enfrentan los diseñadores al crear páginas de destino posteriores al clic?
FM: Los diseñadores por naturaleza son perfeccionistas; nuestros trabajos dependen de ese atributo. Entonces, aunque algo pueda parecer perfectamente alineado para el ojo inexperto, por ejemplo, pero no lo está, en el fondo el diseñador sabrá que podría ser mejor.
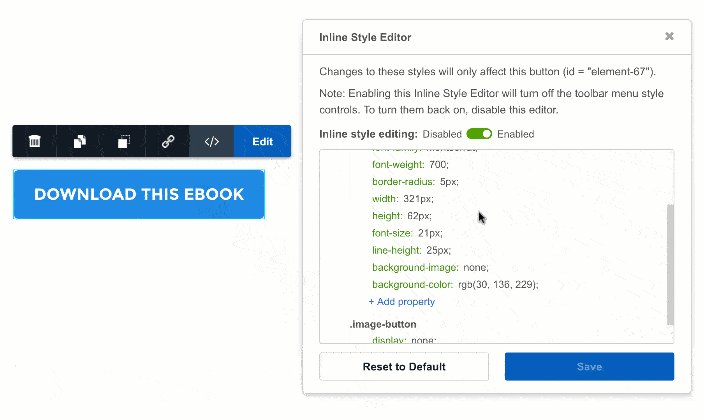
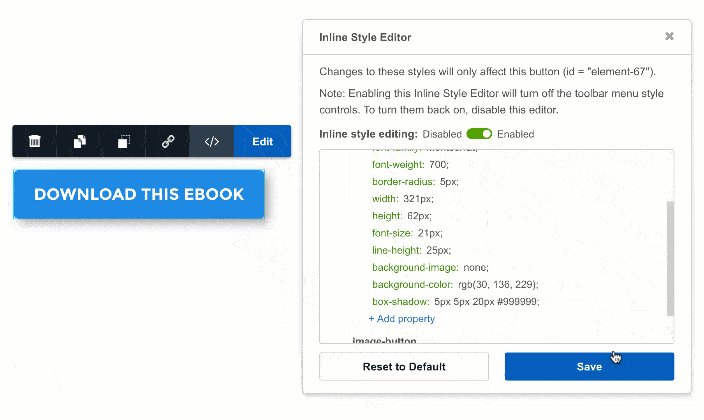
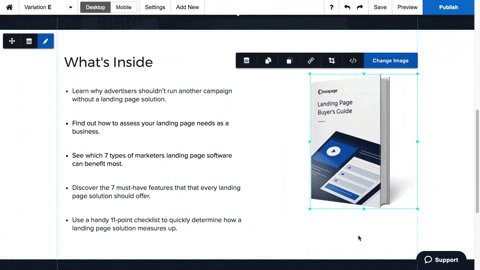
Es por eso que nuestra función Editor de estilo en línea es particularmente útil porque le permite realizar cambios de estilo personalizados a nivel de elemento. Cualquier cosa, desde cambios de relleno de texto, radio de borde, altura de línea y más. Ya no tienes que mirar nada a ojo. Nuestro constructor le permite personalizar hasta el último píxel para que pueda crear exactamente lo que desea.
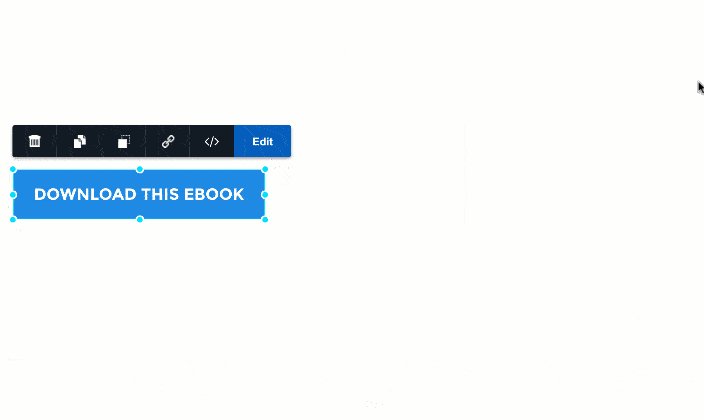
(Aquí hay un ejemplo de cómo puede aislar un elemento y agregar una sombra paralela a un botón usando un estilo personalizado :)


BW: ¿Con quién colaboras más a la hora de diseñar una página?
FM: Dependiendo de la campaña, tenemos al menos 3 a 5 partes interesadas: 1 redactor, 1-2 diseñadores y 1-2 líderes de marketing. El redactor elabora un lenguaje persuasivo para demostrar la propuesta de valor y los beneficios clave de la oferta, me pasa la copia para el diseño final y los líderes de marketing supervisan el proyecto y dan aprobaciones en el camino. Además, dependiendo de las necesidades de diseño de la página de destino posterior al clic, a veces me comunico con nuestro diseñador gráfico para crear gifs u otras imágenes para ayudar a comunicar el mensaje.
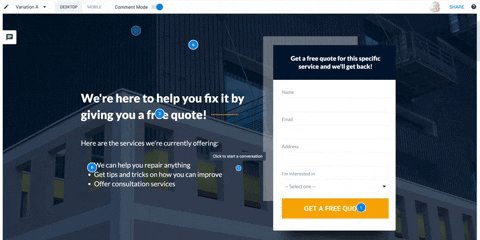
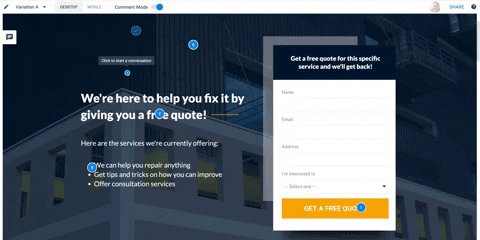
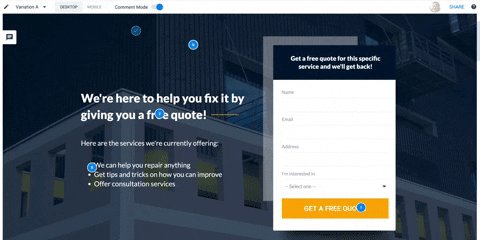
Notarás que no incluí un desarrollador. En muy raras ocasiones traeremos a un desarrollador para la implementación de diseños complejos. La colaboración y el intercambio de comentarios se volvieron 2 veces más eficientes al crear una página de destino posterior al clic con nuestra solución de colaboración. En lugar de usar capturas de pantalla enviadas a través de Slack o herramientas de terceros, podemos colocar un punto de acceso en un elemento de la página de destino posterior al clic y notificar al diseñador (redactor publicitario u otra parte interesada) para que realice las actualizaciones necesarias.
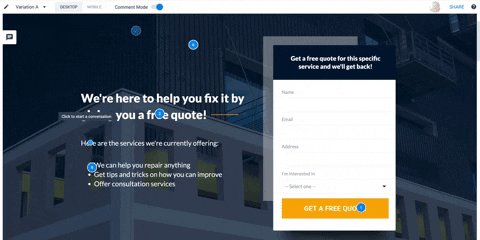
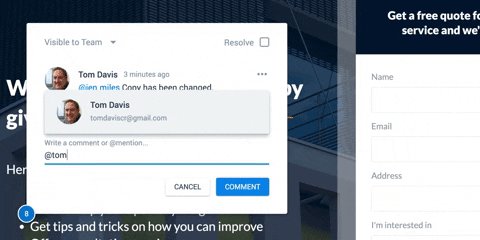
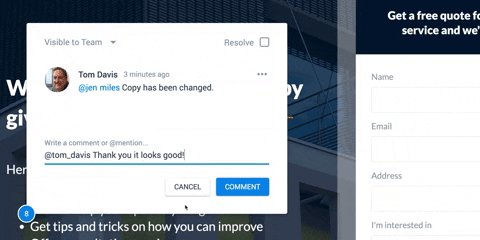
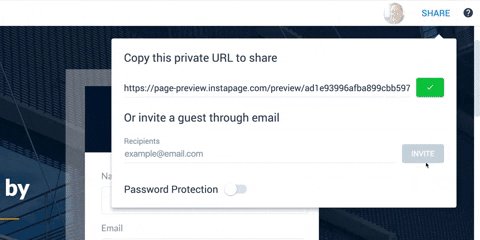
(Para ver mejor la colaboración, mire estos a continuación: comunicarse a través de puntos de acceso y compartir la página con su equipo de marketing. O puede ir aquí). 

BW: ¿Cuál es tu característica favorita de Instapage y por qué?
FM: Como diseñador, es difícil para mí responder eso, pero debo decir que mi característica favorita de Instapage son las tres nuevas capacidades de diseño que anunciamos en junio de 2017:
- Medidas de borde
- Bloqueo del eje
- Atajos de teclado
La mayoría de los diseñadores que conozco siempre están ansiosos por encontrar la herramienta adecuada para hacer que su proceso de diseño sea más eficiente. Pero también necesita crear un trabajo de diseño de píxeles perfectos. Dicho esto, creo que Instapage hace precisamente eso.
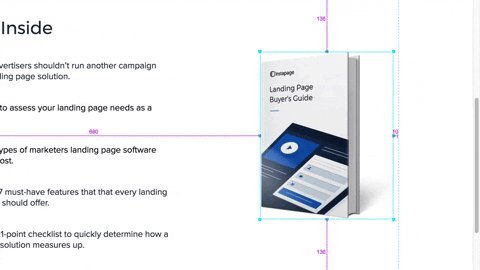
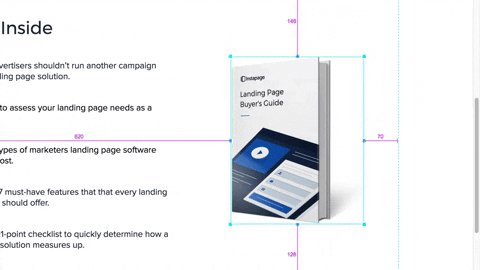
Similar al uso de la aplicación Sketch, tenemos atajos de teclado y medición de bordes. La medición de bordes es especialmente interesante porque puede mover y alinear elementos píxel por píxel o rango de píxeles, obteniendo las cosas exactamente donde desea. El bloqueo del eje le permite mover elementos a lo largo del eje X o Y sin problemas sin tener que lidiar con guías desordenadas.
Estas funciones combinadas me permiten crear una hermosa página de destino post-clic con píxeles perfectos dentro de la propia plataforma. ¡Ahora puedes diseñar sin límites! (Para obtener más información sobre la medición de bordes y el bloqueo de ejes, mire estos :) 

Optimizar e iterar sobre nuestro diseño inicial después de lanzar nuestra página de destino posterior al clic en la naturaleza es una de las etapas más importantes. Aquí es donde las capacidades de prueba A/B de Instapage son útiles.
BW: ¿Hay alguna página de destino posterior al clic de la que esté más orgulloso?
FM: ¡Por supuesto! Hace unos meses, tenía un proyecto para diseñar y crear una página de destino posterior al clic para el lanzamiento de nuestra solución de colaboración. Yo era relativamente nuevo en el equipo, por lo que aprender y seguir las pautas de nuestra marca y la guía de estilo jugó un papel muy importante en el proceso. Pude crear la página de destino posterior al clic con bastante facilidad y me enorgullece decir que actualmente tiene una tasa de conversión del 24 % (vaya aquí para ver la página completa).

¿Tiene una característica de diseño que le gustaría que agreguemos?
Siempre estamos buscando comentarios de nuestros clientes y queremos ayudarlo a crear mejores páginas de destino post-clic de alta conversión a escala. Si hay una función de diseño que le gustaría que agreguemos a nuestro constructor, envíenos sus comentarios. Y lo invitamos a revisar Instapage en Capterra, Trustpilot o G2 Crowd.
Luego, comience a crear su página de destino posterior al clic 100% personalizable con Instapage. Simplemente no puede equivocarse con nuestra plataforma fácil de diseñar y capacidades avanzadas de prueba A/B; tu tasa de conversión te lo agradecerá. Regístrese para una demostración de Instapage Enterprise hoy.
