12 técnicas para la inspiración del diseño de la página de aterrizaje posterior al clic
Publicado: 2017-07-14El diseño de su página de destino posterior al clic es importante, porque estas páginas son sus escaparates digitales, esenciales para promocionar y vender sus productos y servicios. Cuando se optimizan correctamente, las páginas pueden aumentar sustancialmente las tasas de conversión. Dado que son fundamentales para el éxito general de su negocio, la creación de páginas de destino post-clic profesionales y de alta conversión es parte integral de su estrategia de marketing.
Ya sea que esté buscando inspiración para la página de destino posterior al clic de su aplicación, la página de destino posterior al clic del producto, la página de destino posterior al clic móvil o cualquier otra cosa. Hay una gran cantidad de inspiración disponible para el diseño de la página de destino posterior al clic.
En Instapage, tenemos una categoría de blog completa dedicada a ejemplos de páginas de destino posteriores al clic. Investigamos y escribimos sobre este tema con frecuencia para brindarle a nuestra audiencia inspiración de algunas de las marcas más importantes del mundo. Incluyendo Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp y HubSpot.
En este artículo, mostraremos algunas páginas de destino posteriores al clic, destacando varias técnicas de diseño diferentes, para brindarle inspiración al crear sus páginas. Para cada ejemplo, discutiremos qué hace bien la página y qué podría probarse A/B para producir mejores resultados.
Haz clic para twittear
inspiración para el diseño de la página de destino posterior al clic
Imagen de héroe convincente
Los seres humanos suelen procesar imágenes hasta 60.000 veces más rápido que el texto. Cuando se usan correctamente en su página, las imágenes pueden obligar a los visitantes a interactuar con su página el tiempo suficiente para convertir su oferta. Es hora de dejar de decirles a sus visitantes lo que obtendrán cuando canjeen su oferta y comenzar a mostrárselos. Una foto de héroe ayuda al prospecto a visualizar cómo sería experimentar los beneficios de su oferta.
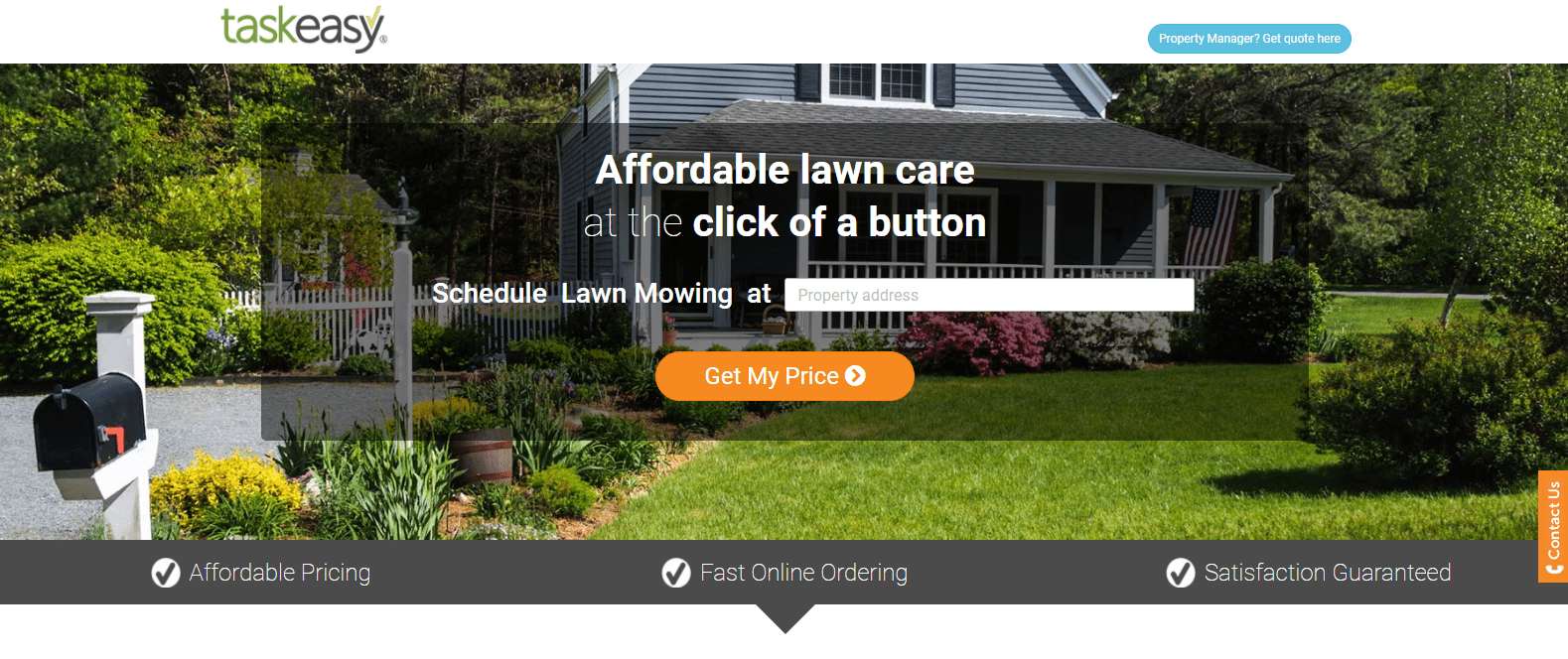
TaskEasy entiende esto y hace un gran uso de una imagen de héroe en su página. Tan pronto como los visitantes llegan a la página, pueden ver cómo se vería su césped si contratan TaskEasy:

Lo que hace bien la página.
- El color del botón CTA se destaca porque no se usa en ningún otro lugar de la página, aparte del botón Contáctenos.
- El texto del botón CTA utiliza la primera persona, lo que hace que los prospectos se sientan personalmente conectados con la oferta.
- Las señales direccionales (flechas en los botones CTA y flechas que apuntan hacia abajo en la página) muestran a los visitantes dónde deben centrar su atención a continuación.
- La iconografía ayuda a llamar la atención sobre las características y beneficios de contratar TaskEasy.
- Las señales de confianza y la prueba social (insignias de seguridad, un sello de premio y un contador de Me gusta en Facebook) probablemente hagan que los prospectos se sientan cómodos, seguros e incluso obligados a contratar TaskEasy.
- El formulario deslizable Contáctenos permite a los visitantes comunicarse fácilmente con la empresa para solicitar información sobre sus servicios.
Qué probar A/B:
- El logotipo de TaskEasy tiene un hipervínculo, lo que significa que los visitantes tienen una ruta fácil para salir de la página.
- El botón CTA del Administrador de propiedades en la parte superior de la página aleja a los visitantes de esta página. Aunque abre otra página de captura de clientes potenciales, debe tener su propia campaña, completamente separada de esta.
- Agregar una copia ayudaría a los prospectos a comprender mejor los beneficios de trabajar con TaskEasy. Actualmente, no hay ninguna copia en la página, lo que puede dificultar que los visitantes tengan una buena idea de la empresa y la oferta.
- La navegación de pie de página ofrece demasiadas formas para que los visitantes escapen de la página sin realizar una conversión.
- El número de teléfono podría estar habilitado para hacer clic para llamar, lo que facilita que los visitantes se comuniquen con TaskEasy, especialmente porque la compañía los alienta a llamar con "¿Quiere llamarnos? ¡Estaban aquí!"
viñetas
La gente a menudo no quiere leer un texto interminable para encontrar lo que está buscando. Prefieren escanear rápidamente la página para encontrar información específica; la copia con viñetas lo hace posible. La copia con viñetas (que aprovecha las marcas de verificación, las flechas, la iconografía, etc.) es eficaz porque permite a los visitantes escanear la página rápidamente y encontrar lo que buscan.
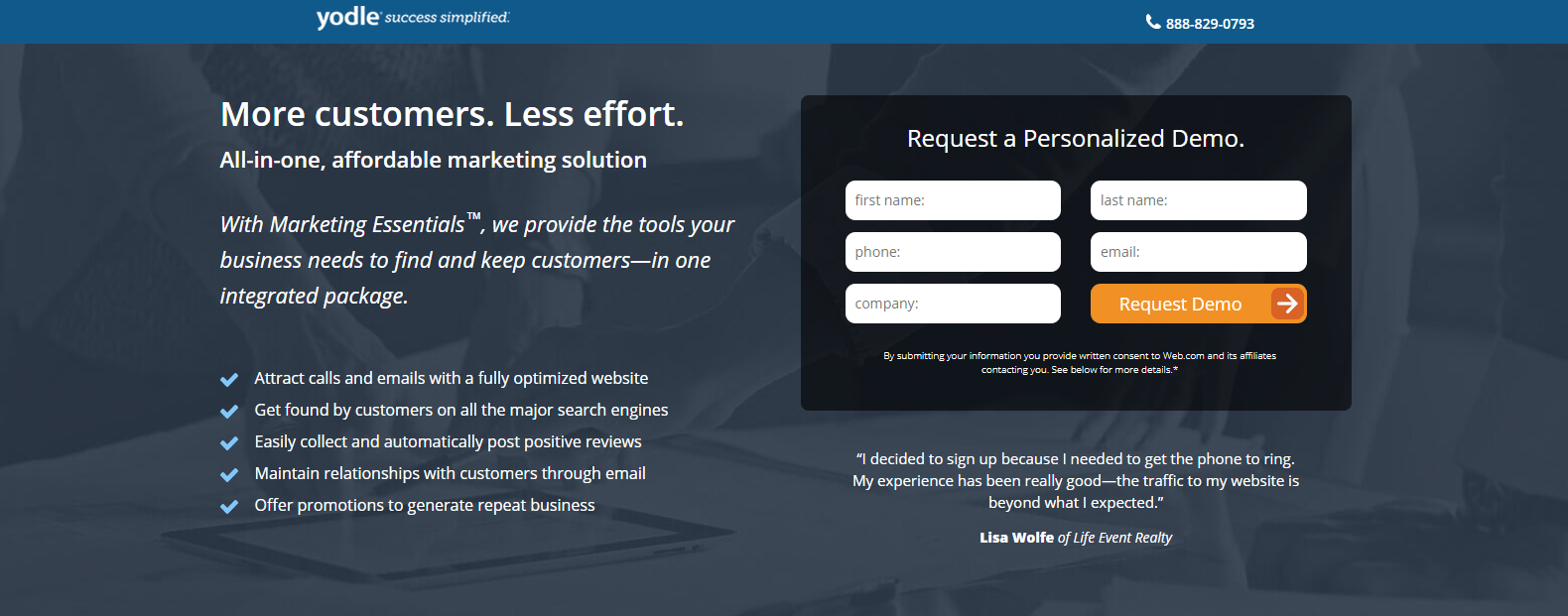
Este ejemplo de Yodle utiliza una copia con viñetas (marcas de verificación) para resaltar los beneficios de su software. Se destaca del resto de la copia en la página con espacios en blanco también:

Lo que hace bien la página.
- El logotipo de Yodle no está vinculado a su página de inicio, lo que permite a los visitantes ver en qué página web se encuentran sin correr el riesgo de hacer clic fuera de la página.
- El número de teléfono de clic para llamar facilita a los visitantes ponerse en contacto con la empresa.
- El título y el subtítulo informan a los visitantes de qué se trata la oferta y cómo les beneficiará.
- La copia en cursiva se destaca del resto de la copia, obligando a los visitantes a leerla.
- El formulario encapsulado llama la atención y muestra a los visitantes dónde deben ir para solicitar una demostración.
- La "demostración personalizada" hace que los prospectos sientan que la oferta es específicamente para ellos.
- El color naranja del botón CTA r “aparece” en la página, atrayendo la atención hacia él y aumentando las posibilidades de que las personas hagan clic.
- La flecha en el botón CTA actúa como una señal direccional, despertando el interés de las personas en lo que hay detrás del formulario.
- Las señales de confianza (el testimonio del cliente, los logotipos de la empresa y los sellos de los premios) aumentan el nivel de confianza que los clientes potenciales tienen en Yodle, lo que ayuda a persuadir a los visitantes para que completen su información personal.
Qué probar A/B:
- La copia del botón CTA no está personalizada y es posible que no convenza a muchos visitantes para que hagan clic. Cambiarlo a algo como "Quiero una demostración" o "Programar mi demostración" podría generar mejores resultados.
- Incluir una foto en la cabeza con el cliente, el testimonio lo haría parecer más agradable, infundiendo aún más confianza en el prospecto.
- La letra pequeña en el pie de página podría abrumar a los prospectos y disuadirlos de realizar una conversión.
Patrón F
Al diseñar su página, piense en cómo es más probable que sus visitantes vean su página. De esa manera, puede colocar sus elementos más importantes en consecuencia. Dado que las personas tienden a leer de arriba a abajo y de izquierda a derecha, es inteligente diseñar su página para seguir un patrón F.
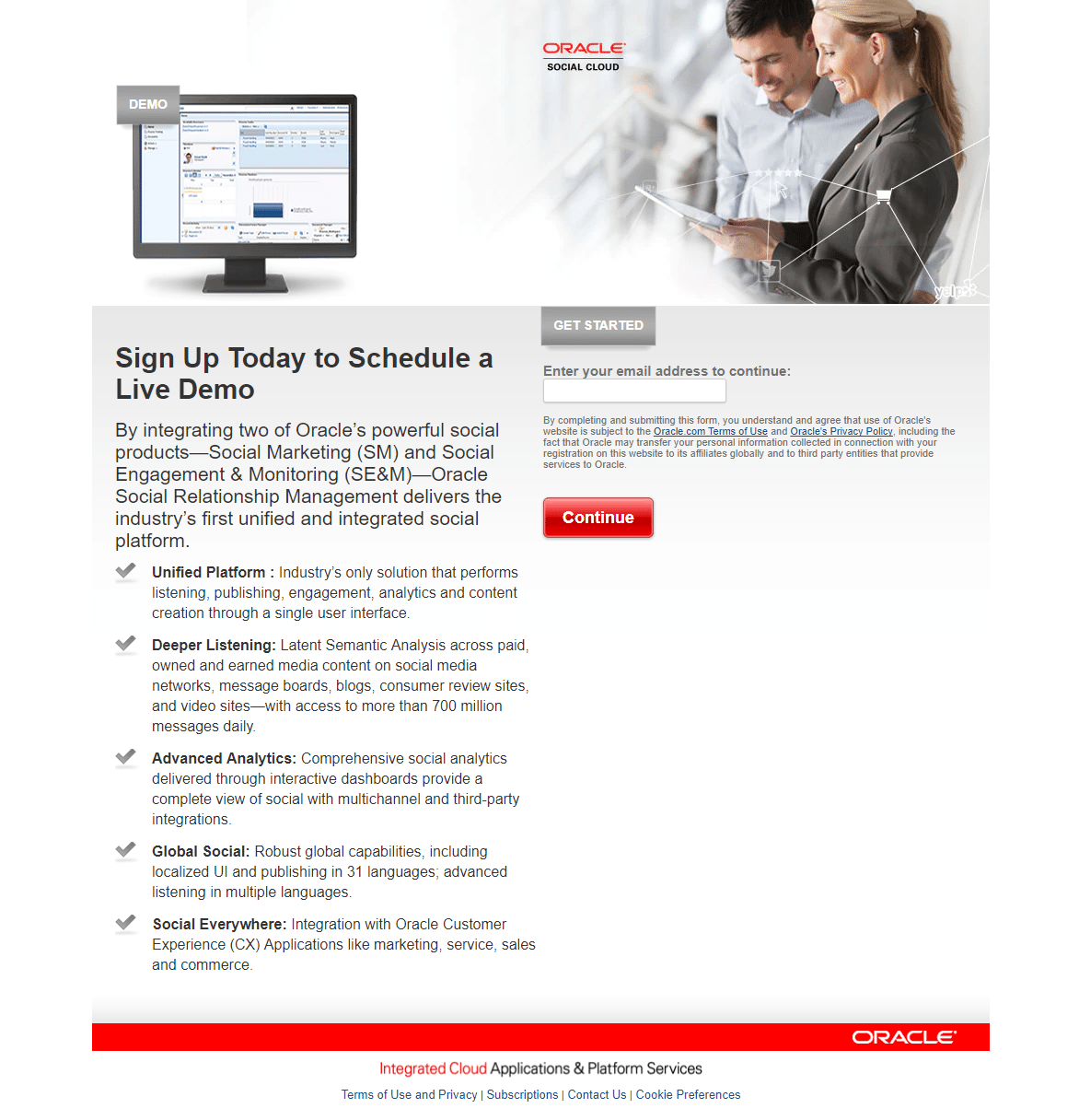
La página de inicio posterior al clic de demostración de Oracle a continuación sigue un diseño de patrón F distinto. Cada elemento importante se encuentra a lo largo de la ruta del Patrón F donde los visitantes van a mirar naturalmente cuando vean la página.
- Los espectadores verán primero la imagen de la computadora en la esquina superior izquierda.
- Sus ojos seguirán el tallo horizontal y luego verán a las personas sonriendo.
- Descendiendo por el lado izquierdo de la página hasta el siguiente tallo horizontal, los visitantes centrarán su atención en el título y luego en el campo de formulario único.
- A continuación, continuarán con el patrón F hacia abajo del tallo vertical, donde escanearán el párrafo de texto y las viñetas.
- Finalmente, su enfoque terminará en el botón CTA rojo brillante.

Lo que hace bien la página.
- Las personas sonrientes hacen que la página sea más humanizada, lo que probablemente hará que los visitantes se sientan más cómodos.
- Las viñetas y el texto en negrita llaman la atención sobre las características principales de la oferta.
- El formulario de 1 campo lo hace rápido y fácil de completar.
- La mirada de los visitantes se dirige hacia el formulario y el botón CTA, lo que implica que deben enfocarse allí y convertir.
Qué probar A/B:
- La imagen del producto podría ser más grande. Actualmente, es difícil ver algo en la pantalla.
- El título no es persuasivo porque no brinda a los visitantes ninguna información sobre cómo los beneficiará la oferta.
- La copia del botón CTA es débil. "Continuar" no dice nada sobre la oferta y no es tentador para hacer clic.
- Incluir pruebas sociales , como el testimonio de un cliente, podría aumentar la credibilidad de la empresa y su oferta.
- Los enlaces de navegación de pie de página pueden distraer a los visitantes, alejarlos de la página y probablemente reducir la tasa de conversión.
Patrón Z
Al igual que el patrón F, el patrón Z también ayuda a los espectadores a navegar por su página, lo que lo convierte en otra excelente opción de diseño para el diseño de su página.
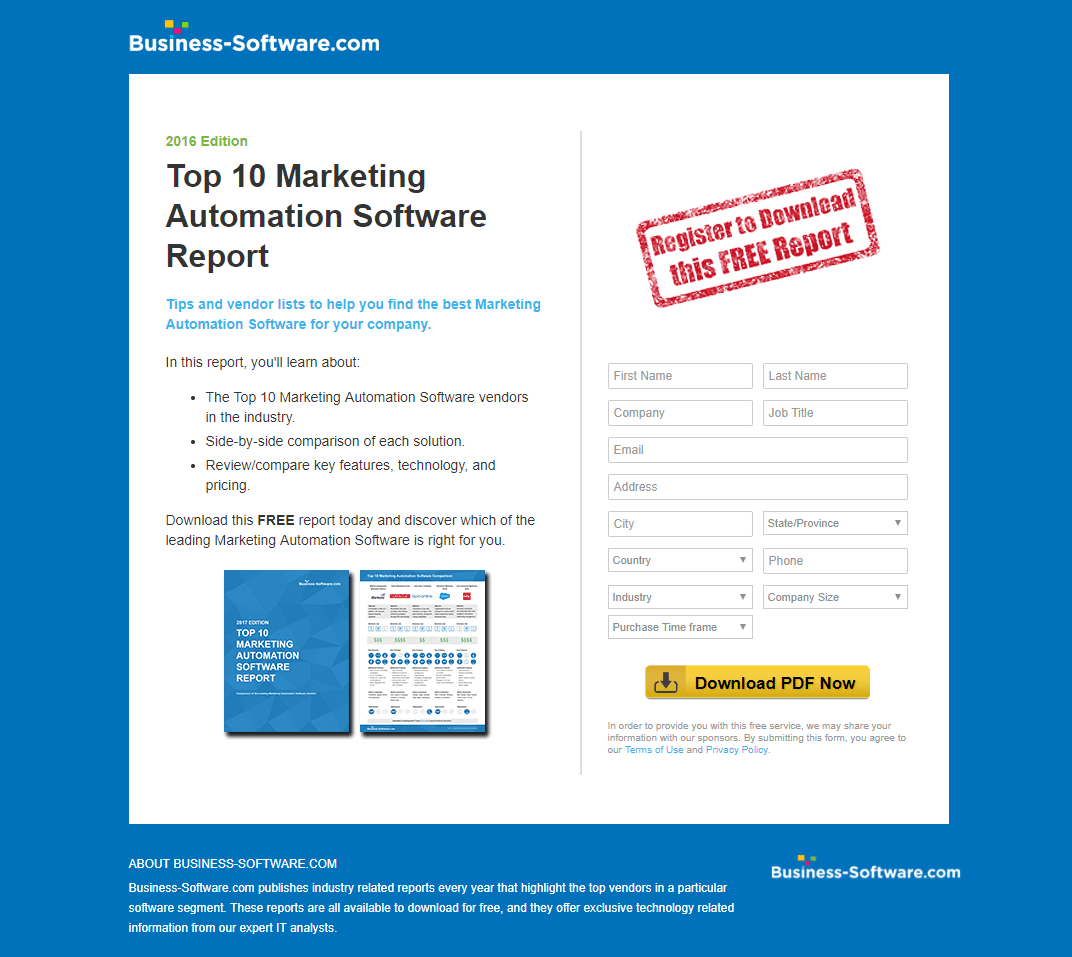
Aquí hay un ejemplo de Business-Software.com que sigue un patrón Z claro.
- Los visitantes verán primero el titular en negrita en la esquina superior izquierda.
- Moviéndose a lo largo del vástago Z horizontal superior, llegan al sello rojo "Registrarse para descargar".
- Moviéndose en diagonal hacia abajo y hacia la parte inferior izquierda, los espectadores centrarán su atención en la imagen del informe.
- Finalmente, completarán el patrón Z con otro tallo horizontal, donde terminarán en el elemento más importante de la página: el botón CTA.

Lo que hace bien la página.
- El logotipo en la parte superior izquierda no está vinculado, por lo que los visitantes no se distraerán de inmediato ni se alejarán de la página.
- El título y el subtítulo son efectivos para decirles a los visitantes que este informe ofrece los 10 principales proveedores de automatización de marketing y les permite saber cómo pueden beneficiarse al descargar el informe.
- Las viñetas con una copia mínima permiten a los espectadores escanear la página rápidamente y aprender los puntos clave sin tener que leer mucho texto.
- La palabra “gratis” se usa en dos lugares. En el sello rojo, que está rodeado de espacios en blanco y llama mucho la atención, y en la copia, que está en negrita y justo encima de la imagen.
- La vista previa del informe permite a los clientes potenciales echar un vistazo a cómo se ve el informe, en caso de que decidan descargarlo.
- El botón amarillo de CTA contrasta bien con el resto de la página, lo que probablemente haga que más visitantes hagan clic en él.
Qué probar A/B:
- El logotipo de la empresa en la esquina inferior derecha tiene un hipervínculo a su página de inicio, lo que brinda a los visitantes una forma de salir de la página antes de convertir la oferta.
- 13 campos de formulario es mucho para una oferta en la etapa de conocimiento del embudo de marketing. Solicitar tanta información tan temprano en el viaje del comprador podría disuadir fácilmente a las personas de realizar una conversión.
- Aumentar el espacio en blanco alrededor de los elementos más importantes. Por ejemplo, la imagen y el botón CTA llamarían más la atención sobre ellos y atraerían a los visitantes a descargar el informe.
- Agregar prueba social probablemente convencería a más prospectos para que se conviertan. Ya que los haría sentir más cómodos y entusiasmados con la idea de trabajar con Business-Software.com.
- El pie de página podría eliminarse. La letra pequeña parece innecesaria y el logotipo de la empresa actúa como enlace de salida, alejando a los visitantes de esta página.
espacio en blanco
Otra forma de persuadir a los visitantes para que centren su atención es agregar espacios en blanco. Al incluir suficiente espacio en blanco alrededor de ciertos elementos, esos elementos se destacan más en la página.
Además de aumentar el enfoque en elementos específicos, el espacio en blanco también ayuda.
- Reducir el desorden
- Hace que su página sea estéticamente agradable
- Aumentar la legibilidad y la comprensión
- Mejore la experiencia del usuario
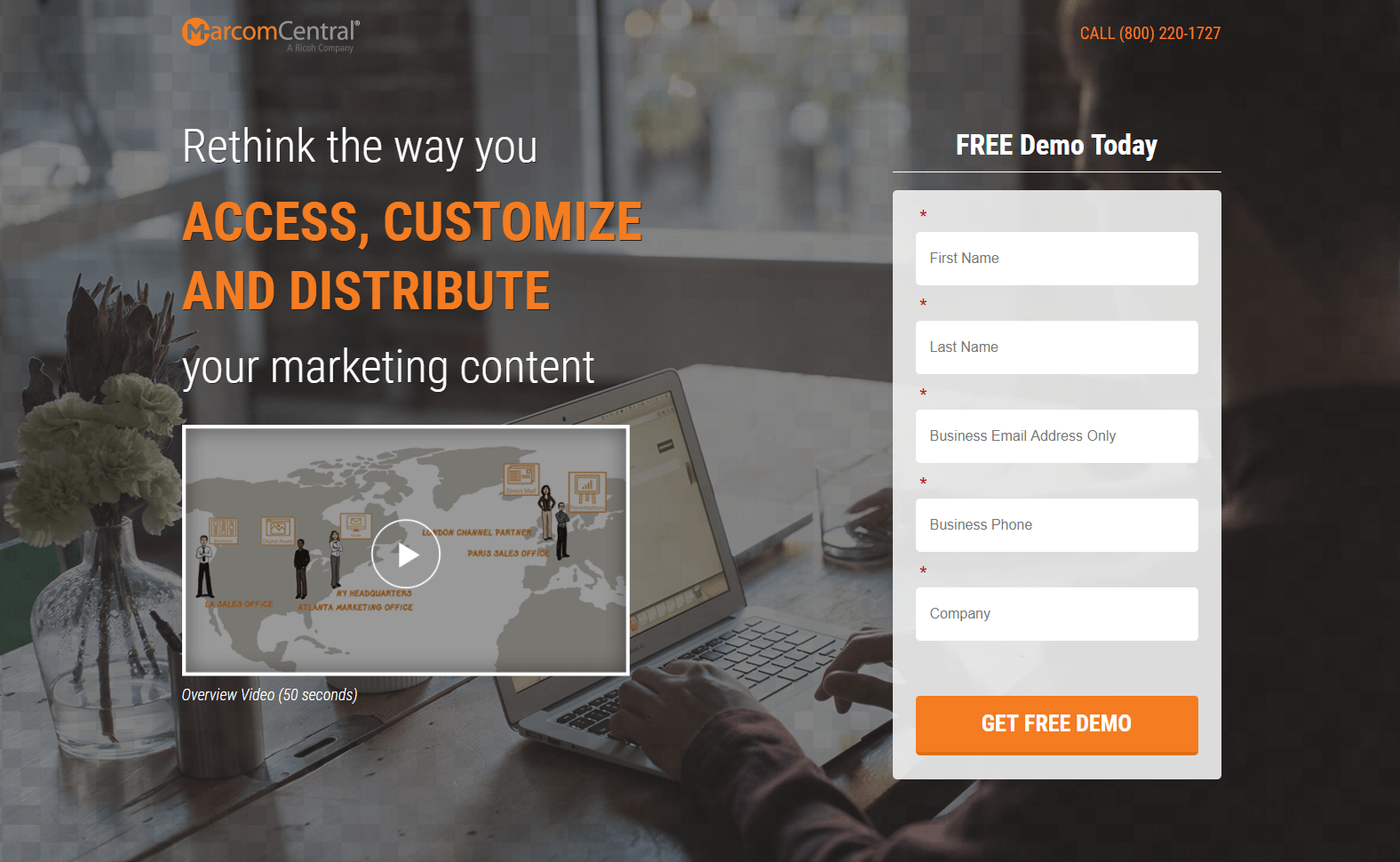
Eche un vistazo a todos los espacios en blanco que rodean el formulario de captura de prospectos en el siguiente ejemplo de MarcomCentral. Observe que el espacio alrededor del formulario no es en realidad blanco. El espacio en blanco puede ser de cualquier color siempre que ayude a separar los diferentes elementos de la página y contraste con el elemento que está resaltando. En este caso, la forma:

Lo que hace bien la página.
- El número de teléfono de clic para llamar brinda a los visitantes una forma conveniente de comunicarse con el servicio al cliente.
- El video de 50 segundos permite a los prospectos obtener información rápida y fácilmente sin tener que leer la copia.
- "Gratis" en el título del formulario y el primer botón CTA es una copia muy persuasiva ya que a todos les encanta lo gratis. Agregar una copia personalizada podría hacer que esta página sea aún más persuasiva.
- Las etiquetas de anclaje llevan a los visitantes directamente al formulario cuando se hace clic, lo que les facilita encontrarlo y completarlo.
- La prueba social infunde confianza y seguridad en los visitantes. Incluir fotos de rostros con los testimonios de los clientes agregaría aún más valor.
- Las imágenes en la sección "Cómo funciona" permiten a los prospectos comprender mejor y visualizar lo que describe cada paso.
Qué probar A/B:
- El logotipo de la empresa con hipervínculo tiene el potencial de alejar a los visitantes de la página antes de que hayan visto toda la oferta.
- El título debe cambiarse porque, aunque es grande y destaca, no es convincente. Porque no proporciona ningún beneficio a la perspectiva.
- El botón naranja de CTA no se destaca tan bien como podría porque el naranja se usa varias veces en la página.
- Los botones de redes sociales en la parte inferior de la página podrían distraer a los visitantes y evitar que se conviertan.
Etiquetas de anclaje
Las etiquetas de anclaje se vinculan a otra ubicación en la misma página, lo que permite a los visitantes saltar a una parte específica de la página sin tener que desplazarse. Dado que los enlaces ancla llevan a los visitantes a donde quieren ir sin mucho esfuerzo, ayudan a mejorar la experiencia general del usuario, lo que ayuda en el proceso de conversión.
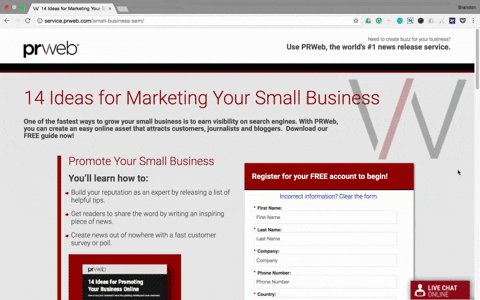
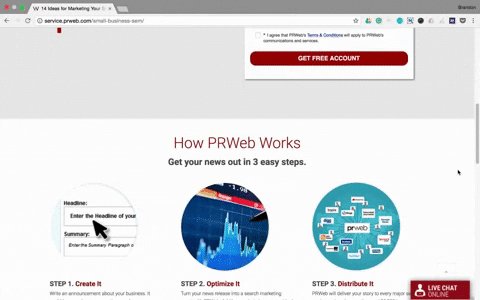
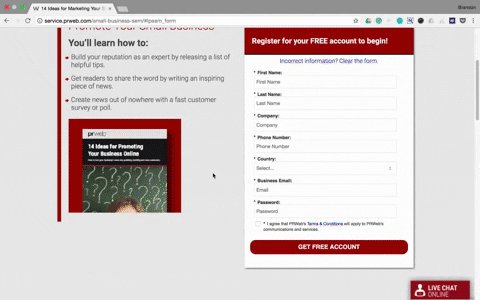
PRWeb incluyó dos etiquetas de anclaje en su página, ambas "¡Comience ahora!" Botones CTA debajo del pliegue. Que cuando se hace clic, envía a los visitantes de regreso al formulario de captura de clientes potenciales en la parte superior del pliegue:


Lo que hace bien la página:
- El título es específico y usa una copia en segunda persona, dos cualidades que son excelentes para persuadir a los visitantes a leer más en la oferta y eventualmente convertir.
- Encapsular el formulario hace que llame más la atención, lo que probablemente atraerá prospectos para completarlo.
- Dejar la casilla de aceptación en el formulario sin marcar hace que los prospectos sientan que son libres de tomar sus propias decisiones, en lugar de que PRWeb tome decisiones por ellos.
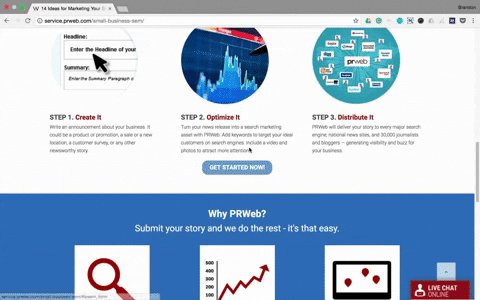
- Las imágenes y la copia formateada en las secciones "Cómo" y "Por qué" llaman la atención sobre los detalles más importantes sobre cómo funciona PRWeb y por qué los prospectos deberían elegir PRWeb.
Qué probar A/B:
- Los enlaces de salida (el logotipo de la empresa, los botones de las redes sociales y la navegación en el pie de página) podrían alejar a las personas de la página sin convertirlas.
- La copia con viñetas podría destacarse más. Sangrarlo o agrandar las flechas llamaría más la atención.
- La imagen de la guía está recortada, lo que hace que parezca un error de diseño. También se puede hacer clic, pero cuando se abre la imagen, todavía no es la imagen completa o más grande.
- Los campos de 7 formularios pueden intimidar a los visitantes y disuadirlos de completar el formulario. Especialmente porque es probable que todavía estén en la etapa de consideración del viaje del comprador.
- El color del botón CTA (de los tres botones) no se destaca porque el rojo y el azul se usan en toda la página.
- La copia del botón CTA (nuevamente, en los tres botones) es vaga. Algo así como "¡Quiero la Guía de marketing!" es más convincente y probablemente generaría más clics.
- El testimonio del cliente no está optimizado. No hay una foto de Craig Kasnoff, ni el nombre de la empresa (y no debe haber una coma después de Media Consultant), y el testimonio en sí no dice nada específico para alentar a los prospectos a trabajar con la empresa también.
GIF
La incorporación de medios en su página de destino posterior al clic (en forma de imágenes, videos o GIF) puede ayudar a aumentar las conversiones porque explican su producto o servicio, al tiempo que hacen que su página sea más atractiva visualmente.
Los GIF son imágenes animadas que ayudan a explicar sus ofertas de manera más interactiva. Entonces, en lugar de agregar imágenes estáticas a sus páginas, como una captura de pantalla de cómo se ve su panel de control de software, agregue un GIF para demostrar visualmente cómo los prospectos pueden realizar diferentes acciones.
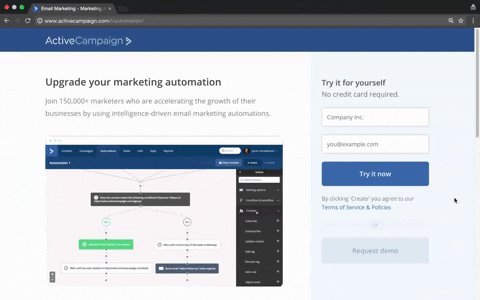
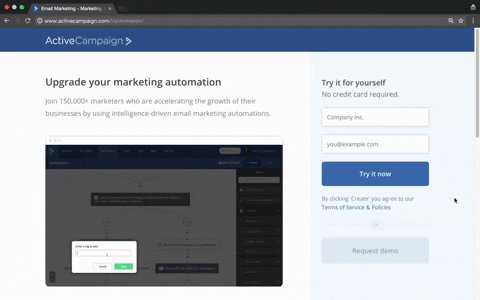
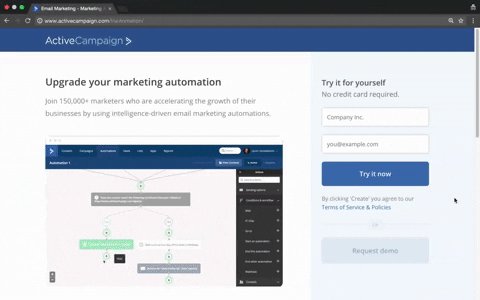
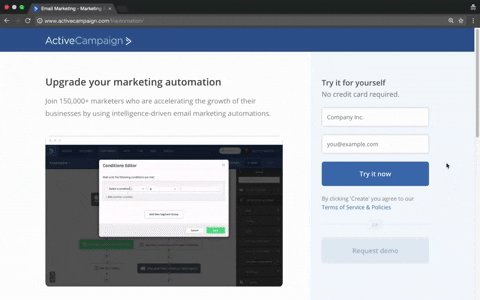
ActiveCampaign hace esto en su página:

Lo que hace bien la página.
- El título y el subtítulo son convincentes. El título usa una copia en segunda persona, y el subtítulo complementa bien el título, lo que permite que los prospectos sepan que más de 150,000 vendedores usan ActiveCampaign.
- “No se requiere tarjeta de crédito” asegura a los visitantes que esta oferta es completamente gratuita.
- Solo dos campos de formulario hacen que sea probable que más prospectos completen el formulario.
- Los testimonios de los clientes son excelentes para agregar pruebas sociales, pero los identificadores de Twitter podrían alejar a los visitantes de la página sin convertir primero.
- El formulario de desplazamiento y el botón CTA aumentan las posibilidades de que los visitantes tomen medidas porque es visible sin importar dónde se encuentren en la página.
Qué probar A/B:
- El botón CTA no se destaca. El color se mezcla con el resto del azul de la página y la copia no es impresionante.
- La copia debajo del botón CTA dice "Al hacer clic en 'Crear'..." pero el botón CTA no dice 'Crear'.
- Los enlaces de navegación en el pie de página podrían distraer fácilmente a los visitantes del objetivo de la página.
Señales visuales
Las señales visuales juegan un papel muy importante en el diseño de la página de destino posterior al clic. Porque ayudan a mantener una jerarquía visual, mantienen a los visitantes interesados y les señalan la dirección de los elementos esenciales. Tres señales visuales de uso común incluyen flechas, mirada fija y objetos colocados estratégicamente, todos apuntando en la dirección de los elementos que son parte integral de su objetivo de conversión.
flechas
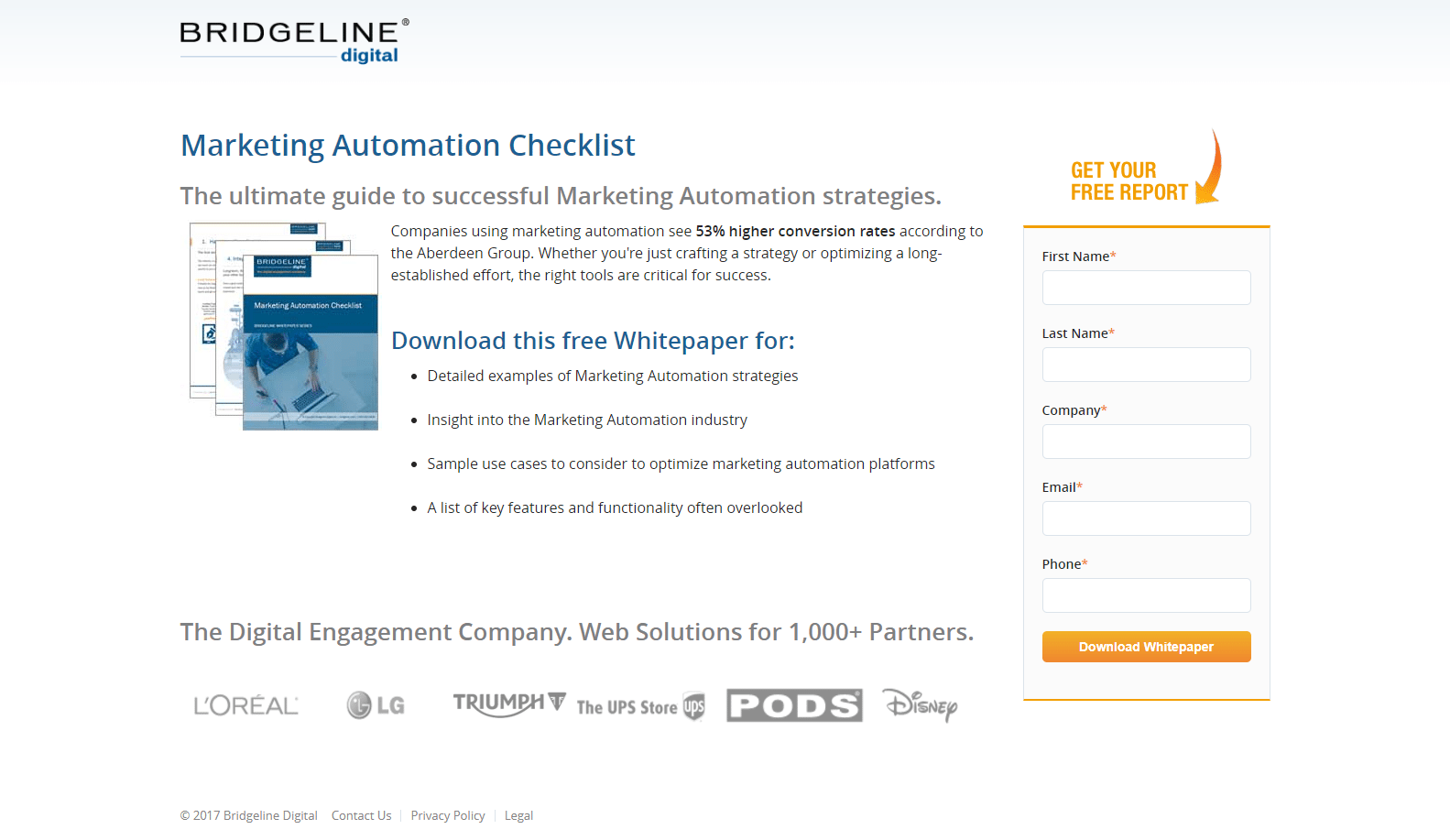
Las flechas se usan con frecuencia en las páginas de destino posteriores al clic porque son simples, directas y fáciles de entender. Pueden ser animados o estacionarios, y se usan más comúnmente para dirigir a los visitantes hacia formularios de captura de clientes potenciales y botones de CTA, como lo hace Bridgeline Digital en este ejemplo:

Lo que hace bien la página.
- Es probable que la inclusión de una estadística sobre el aumento de las tasas de conversión despierte el interés de los visitantes en la automatización del marketing. Además, el formato en negrita ayuda a llamar la atención.
- "Gratis" se menciona en dos lugares diferentes, lo que enfatiza que los prospectos no necesitan pagar por este documento técnico.
- El texto con viñetas facilita que los prospectos descubran qué contendrá su documento técnico, sin tener que leer bloques de texto.
- El botón naranja de CTA se destaca y combina bien con el título y la flecha del formulario.
- Los logotipos de la empresa agregan valor de confianza a la página, lo que hace que los visitantes piensen: "Si estas conocidas empresas se asociaron con Bridgeline Digital, yo también debería hacerlo".
Qué probar A/B:
- El logotipo de la empresa con hipervínculos y los enlaces de pie de página brindan a los visitantes una forma de salir de la página, lo que probablemente aumente la tasa de rebote.
- Aumentar el espacio en blanco alrededor de la imagen del producto haría que se destaque más.
- La copia del botón CTA necesita mejorar, ya que no hay nada persuasivo en "Descargar documento técnico". Agregar una copia orientada a los beneficios y/o en primera persona probablemente alentaría a más prospectos a hacer clic.
La mirada
Dado que las personas tienden a mirar lo que otros miran, usar la mirada del ojo humano como señal direccional es especialmente efectivo en las páginas de destino posteriores al clic. Por ejemplo, si una imagen humana en su página está mirando el título, es probable que la atención de su visitante también se desvíe hacia el título. Por lo tanto, esta técnica es útil para hacer que los visitantes miren donde tú quieres que lo hagan.
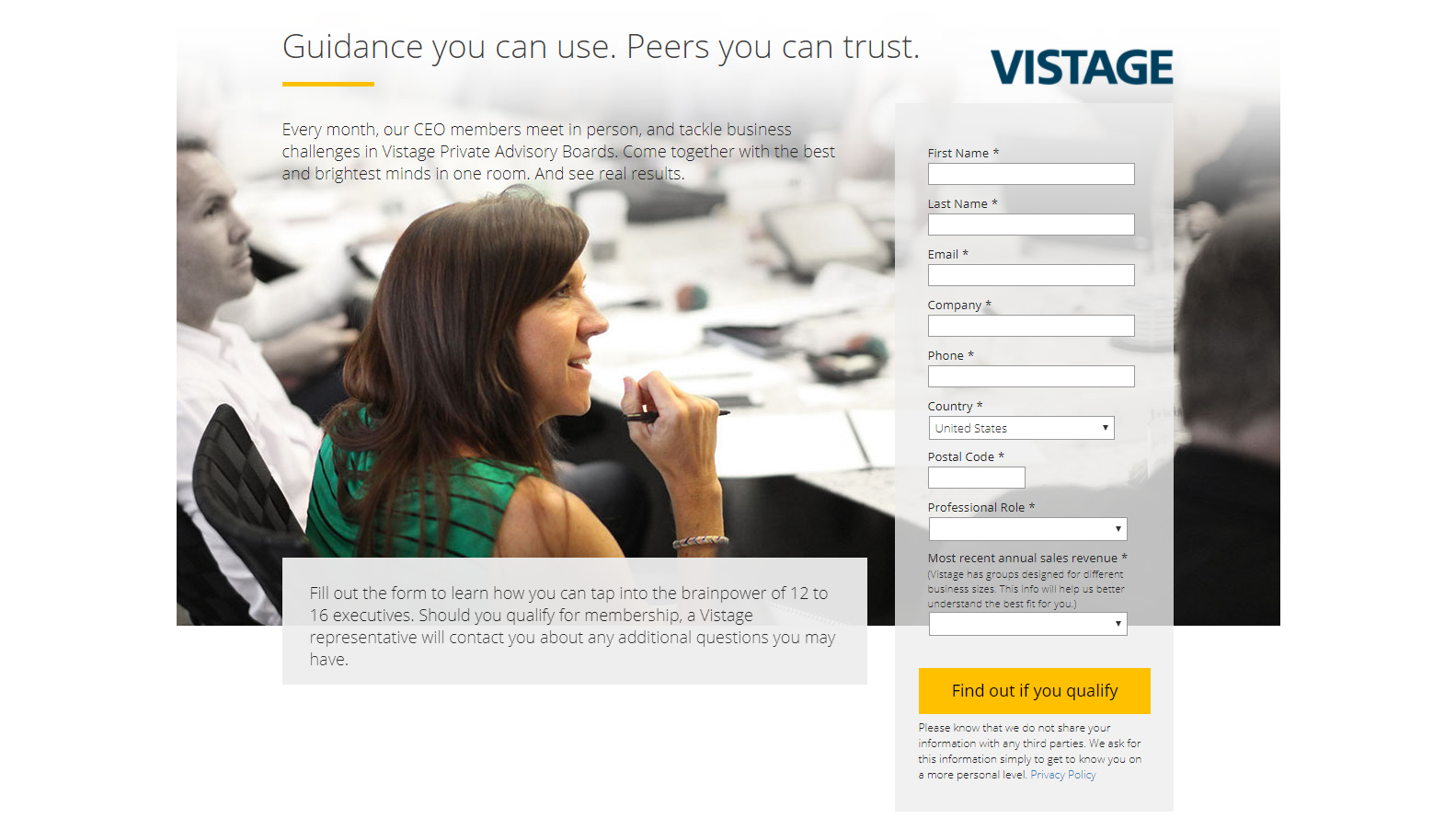
En la página siguiente, Vistage incluyó una imagen de una mujer mirando en dirección al formulario de captura de prospectos. Cuando los visitantes la miran, subconscientemente se sienten obligados a mirar el formulario:

Lo que hace bien la página:
- La falta de enlaces de salida (aparte de una política de privacidad) hace imposible que los visitantes abandonen la página sin hacer clic en la "X" en su navegador o completar el formulario.
- Los colores contrastantes sirven como una señal visual, llamando la atención sobre los elementos más importantes de la página: el título, la mujer y el botón CTA. Dado que el resto de la página es de tonos grises, estos tres componentes destacan por encima de todo lo demás.
- Incluir una política de privacidad ayuda a infundir confianza en los visitantes, haciéndoles saber que su información está segura con la empresa.
Qué probar A/B:
- Agregar prueba social , como testimonios de clientes o insignias de la empresa, probablemente atraería a más visitantes para averiguar si califican para la oferta.
- La información mínima sobre la oferta podría evitar que las personas realicen la conversión. Agregar viñetas o pequeños fragmentos de texto para resaltar los beneficios de la oferta podría producir mejores resultados.
Objetos
Una tercera técnica de indicación visual comúnmente utilizada es colocar objetos de modo que apunten directamente hacia un área específica de su página. Hacer esto enfoca la atención de los prospectos en ciertos elementos importantes de la página.
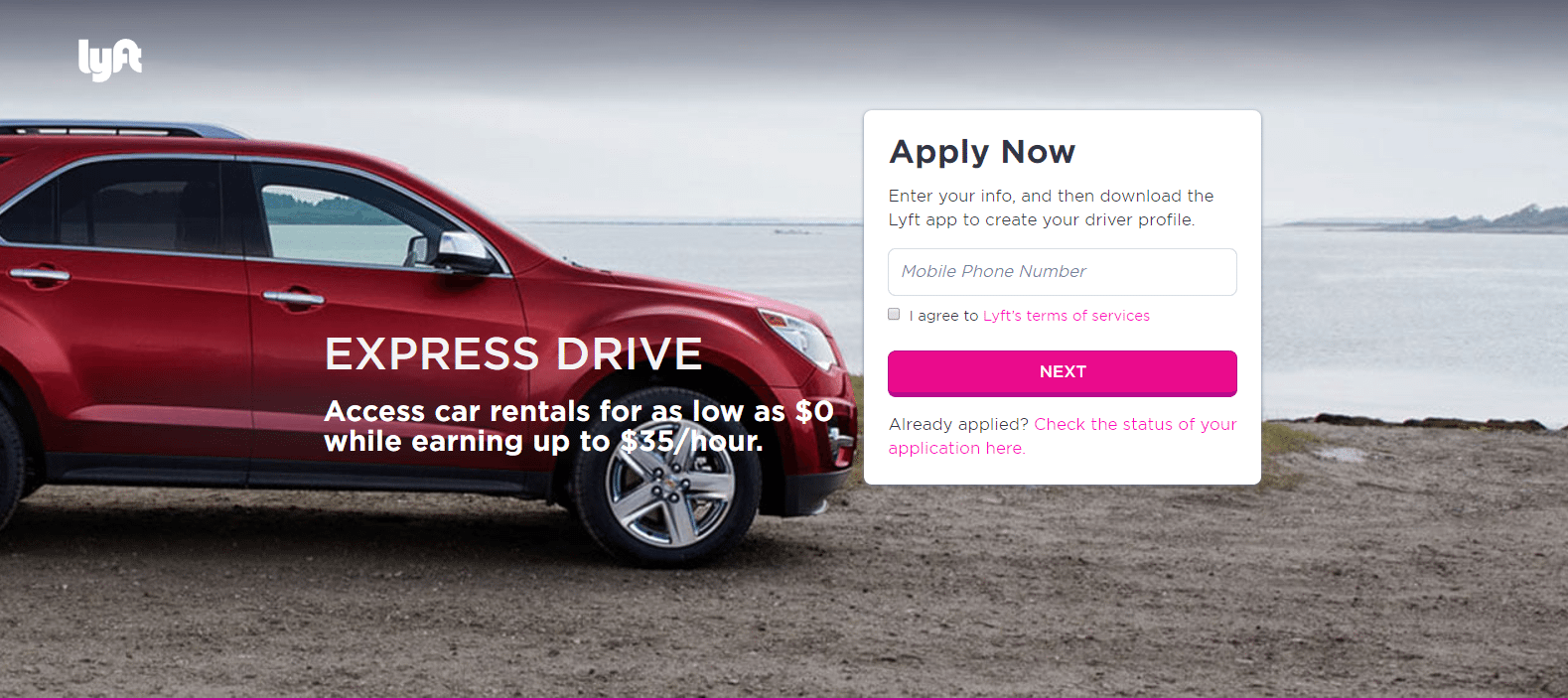
Lyft hace esto en el siguiente ejemplo colocando un vehículo directamente hacia, y casi tocando, su forma de captura de clientes potenciales:

Lo que hace bien la página:
- Solo un campo de formulario es excelente para convencer a las personas de que entreguen su información.
- Dejar la casilla de acuerdo sin marcar hace que los prospectos se sientan más en control y cómodos con el proceso de conversión.
- La sección "Vea cuánto puede ganar" es útil porque permite a los prospectos ingresar su información y hacer clic en el botón "Calcular" CTA sin salir de la página. Después de calcular el monto de su pago semanal, el botón se convierte en otro botón "Solicitar ahora", lo que ayuda en el proceso de conversión.
- La sección "Cómo funciona la conducción de Lyft" permite a la empresa proporcionar información paso a paso sobre cómo funciona Lyft y, dado que se desplaza horizontalmente, no abarrota la página con texto.
Qué probar A/B:
- Varios enlaces de salida facilitan que los visitantes se distraigan y naveguen fuera de la página sin convertir la oferta.
- El título y el subtítulo son difíciles de leer debido al fondo recargado. Probarlos en una ubicación diferente donde sean más visibles podría atraer más atención y producir mejores resultados.
- La copia del botón CTA es tan vaga como parece. "Siguiente" no dice nada sobre la oferta y probablemente no obligue a muchas personas a hacer clic.
Jerarquía visual
Cada página de destino posterior al clic debe seguir una jerarquía visual específica: contenido organizado de más importante a menos importante. El elemento destinado a captar primero la atención de los visitantes (por lo general, el título) debe colocarse en la parte superior de la página, ya que es la parte superior de la jerarquía, y el resto del contenido se distribuye de mayor a menor prioridad.
Muchas características juegan un papel en la creación de una jerarquía visual, incluidas, entre otras, las siguientes:
- Tamaño
- Color/contraste
- Densidad/proximidad
- espacio en blanco
- textura/estilo
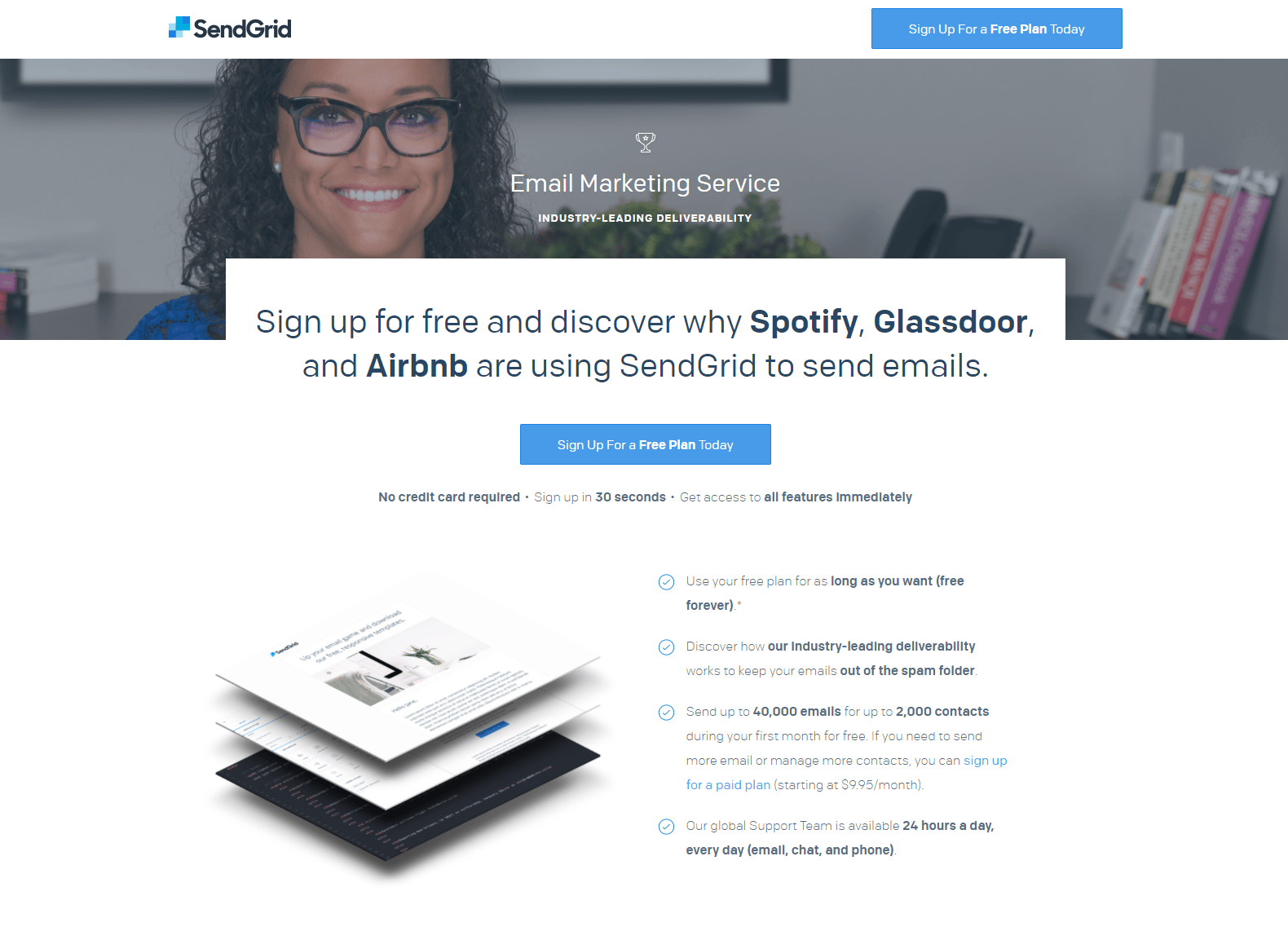
SendGrid utiliza varios de estos componentes en su página. Veamos cuáles usan y cuáles deberían considerar mejorar:

Lo que hace bien la página.
- La variación de tamaño y el formato en negrita ayudan a llamar la atención sobre las partes más importantes del texto, formando una sólida jerarquía visual.
- El titular obliga a los visitantes a utilizar SendGrid al mencionar tres empresas de renombre que también utilizan SendGrid.
- Múltiples botones de CTA cooperativos brindan a los prospectos varias oportunidades para canjear la oferta en diferentes lugares a lo largo de la página.
- La imagen del producto muestra una vista previa de cómo se verá el contenido entregado.
- Las viñetas con una copia mínima hacen que los prospectos no tengan que leer párrafos de texto para encontrar lo que están buscando.
- El testimonio de un cliente y las insignias de la empresa sirven como prueba social, lo que probablemente convenza a más prospectos para que trabajen con SendGrid, ya que otros están teniendo éxito con ellos. Agregar el retrato de Dave Tomback a su testimonio lo haría aún más efectivo.
Qué probar A/B:
- La mujer de la imagen podría estar mirando el título/botón CTA para agregar una señal visual y animar a los visitantes a mirar de esa manera también.
- Los botones de CTA se pueden ampliar y probar en un color diferente para llamar más la atención sobre ellos. Hay azul en otras partes de la página, por lo que no "explotan" tanto como podrían.
- Aumentar el espacio en blanco alrededor de algunos elementos, como los botones de CTA y el título, ayudaría a que se destaquen más.
- El botón CTA "Ver planes y precios" debe eliminarse porque lleva a los visitantes a otra página y los distrae de esta.
Llamativo botón CTA
Un botón CTA perfectamente optimizado y que llame la atención es el elemento más importante para incluir en el marco de su página de destino posterior al clic. Debe destacarse por encima de todos los demás elementos, para que no haya confusión sobre dónde deben hacer clic los prospectos para canjear su oferta.
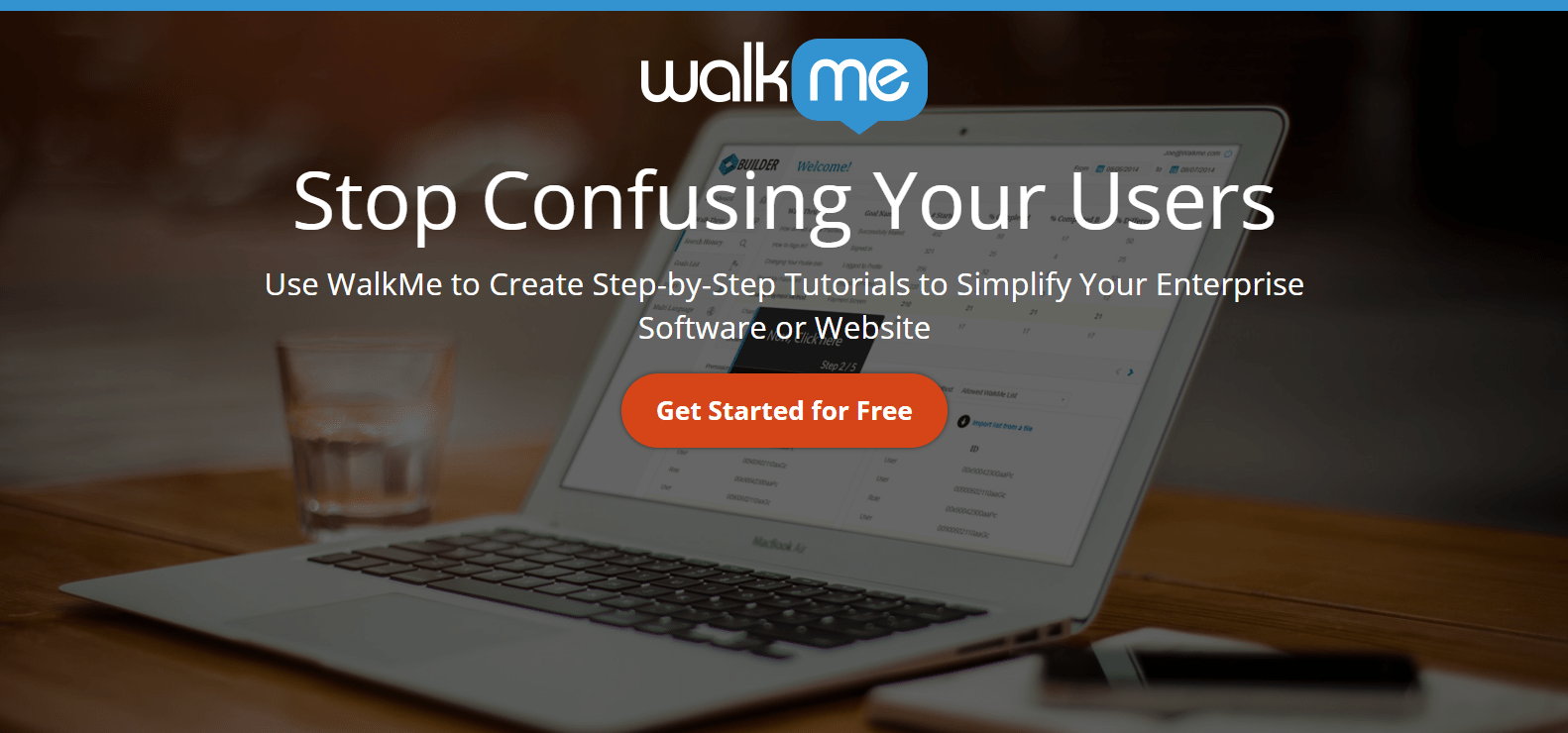
WalkMe creó su página de suscripción de dos pasos con un botón CTA grande y contrastante que sin duda se destaca en la página, atrayendo la atención de los visitantes:

Lo que hace bien la página.
- La imagen de fondo ofrece a los visitantes una vista previa realista de cómo se verá su software.
- El botón CTA realmente aparece en la página. Además de ser grande y contrastante, también vuelve a aparecer en la parte superior de la página cuando el usuario comienza a desplazarse.
- El formulario de suscripción de dos pasos reduce el desorden y hace que los usuarios se sientan menos intimidados, porque no tienen que ingresar su información aquí.
- El texto con viñetas facilita que los prospectos aprendan información sobre la oferta sin tener que leer demasiado texto.
- Es probable que la prueba social (el testimonio del cliente y los logotipos de la empresa que se desplazan) haga que los prospectos se sientan obligados a trabajar con esta empresa.
Qué probar A/B.
- Cambiar la copia del botón CTA a algo más personalizado (con formato en primera persona) y orientado a los beneficios probablemente mejoraría la tasa de conversión.
- Reemplazar la imagen con un GIF (abajo del pliegue) brindaría a los usuarios una experiencia más interactiva en la página y ayudaría a explicar mejor el producto.
- Agregar una foto de rostro al testimonio del cliente lo haría más confiable y aumentaría su efectividad.
¿Qué técnicas de diseño de páginas de aterrizaje posteriores al clic te inspiraron?
El uso de páginas de destino posteriores al clic para promocionar y vender sus productos y servicios es una parte integral de su estrategia de marketing. Esto se debe a que, cuando se optimizan correctamente, con las técnicas descritas anteriormente, junto con nuestra Guía de mejores prácticas de diseño y la Guía de optimización de la página de destino posterior al clic, pueden aumentar sustancialmente sus tasas de conversión.
Convierta los clics en anuncios en conversiones, cree páginas posteriores al clic dedicadas y de carga rápida para cada oferta. Vea cómo proporcionar a todas sus audiencias páginas de destino únicas posteriores al clic registrándose hoy para una demostración de Instapage Enterprise.
