Javascript: ¿Cómo probar la implementación de SSR y/o Pre-renderizado con Oncrawl?
Publicado: 2021-09-13Diagnosticar problemas de SEO con la implementación de JavaScript de un sitio no siempre es fácil. Cuando opta por la representación del lado del servidor o la representación previa para bots, la tarea puede volverse aún más compleja.
Debe asegurarse de que la versión enviada a los bots de Google esté completa, que todos los elementos de javascript se hayan ejecutado en el lado del servidor y estén presentes en el html rastreado por el bot.
En este artículo, veremos cómo probar rápida y fácilmente la representación JS de todas sus páginas usando Oncrawl.
SEO y JS
Antes de comenzar con la práctica, repasemos rápidamente el interés en SEO de Server Side Rendering (SSR) y Pre-rendering de elementos javascript de un sitio.
JS y Google: buenas prácticas
De forma predeterminada, la representación HTML de javascript la realiza el cliente, es decir, su navegador web. Cuando solicita una página que contiene elementos JS, es su navegador el que ejecuta este código javascript para mostrar la página completa. Esto se llama Representación del lado del cliente (CSR).
Para Google esto es un problema porque requiere mucho tiempo y sobre todo recursos. Lo obliga a pasar por su página dos veces, una para recuperar el código, luego una segunda vez después de representar el HTML del JS.
Como consecuencia directa de la RSC para tu SEO, el contenido completo de tus páginas no será visible inmediatamente por Google y por tanto puede retrasar la indexación de las mismas. Además, el presupuesto de rastreo que se otorga a su sitio también se ve afectado porque sus páginas deben rastrearse dos veces.
El SSR (representación del lado del servidor)
En el caso de SSR, la representación HTML del javascript se realiza en el lado del servidor para todos los visitantes del sitio, humanos y bots. Como consecuencia, Google no necesita administrar el contenido en JS porque obtiene directamente el html completo en el momento del rastreo. Esto corrige el defecto de javascript en SEO.
Por otro lado, el costo de los recursos para lograr este renderizado en el lado del servidor puede ser importante. Aquí es donde entra la tercera opción, el renderizado previo.
Pre-renderizado
En esta configuración híbrida, la ejecución del JS se realiza del lado del cliente para todos los visitantes (CSR) excepto para los bots de los motores de búsqueda. Un contenido HTML renderizado previamente se sirve a los bots de Google para mantener las ventajas de SEO de SSR, pero también las ventajas económicas de CSR.
Esta práctica que a primera vista podría considerarse como cloaking (ofrecer distintas versiones a bots y visitantes de una página web) es en realidad una idea de Google muy recomendable. Fácilmente podemos adivinar por qué.
¿Cómo probar el renderizado de Javascript con Oncrawl?
Hay muchas formas de diagnosticar errores de SEO en la implementación de JS. Al usar Oncrawl, podrá probar todas sus páginas automáticamente sin tener que hacer comparaciones manuales.
Oncrawl puede rastrear un sitio ejecutando javascript en el lado del cliente. La idea es lanzar dos rastreos y generar una comparación entre:
- Un rastreo con renderizado JS habilitado
- Un rastreo con la representación JS deshabilitada
Luego, para medir a través de varias métricas las diferencias entre estos dos rastreos, señales de que parte del javascript no se ejecuta en el lado del servidor.
Tenga en cuenta que, en el caso de la renderización previa, el segundo rastreo debe realizarse con un agente de usuario de Google para rastrear la versión renderizada previamente del sitio.
Esta prueba se puede hacer en tres pasos:
- Crear los perfiles de rastreo
- Rastrear el sitio con cada perfil y generar un rastreo sobre rastreo
- Analizar los resultados
Crear los perfiles de rastreo
El perfil con JS
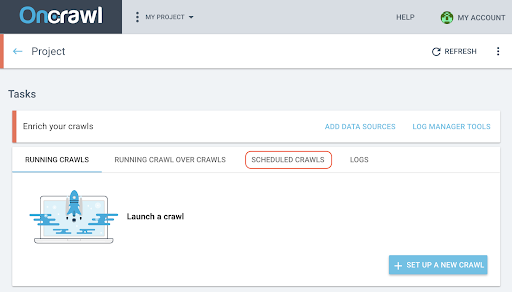
En la página de tu proyecto, haz clic en "+ Configurar un nuevo rastreo" .
Esto lo llevará a la página de configuración de rastreo. Se muestra su configuración de rastreo predeterminada. Puede cambiarlos o crear una nueva configuración de rastreo.
Un perfil de rastreo es un conjunto de configuraciones que se ha guardado con un nombre para uso futuro.
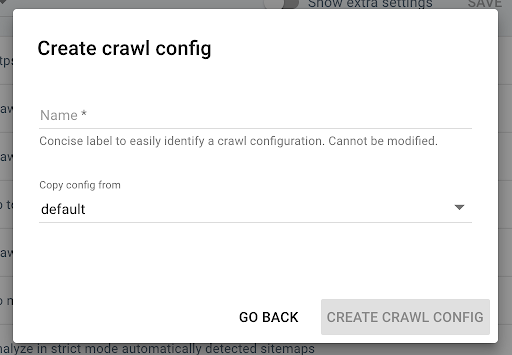
Para crear un nuevo perfil de rastreo, haga clic en el botón azul "+ Crear perfil de rastreo" en la esquina superior derecha.

Nómbrelo "Rastrear con JS" y copie su perfil de rastreo habitual (el Predeterminado, por ejemplo).
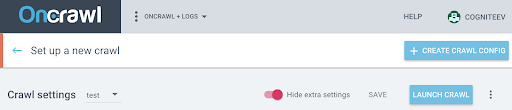
Para activar el JS en este nuevo perfil, debe mostrar los parámetros adicionales que están ocultos por defecto. Para acceder a ellos, haga clic en el botón "Mostrar configuraciones adicionales" en la parte superior de la página.

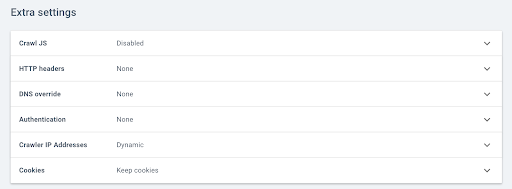
Luego vaya a la configuración adicional y haga clic en "Habilitar" en la opción Rastrear JS.

Nota: Recuerda adaptar tu velocidad de rastreo a la capacidad de los servidores de tu sitio, ya que Oncrawl hará muchas más llamadas por URL para ejecutar los elementos en Javascript. La velocidad ideal es aquella que su servidor y la arquitectura de su sitio puedan soportar mejor. Si la velocidad de rastreo de OnCrawl es demasiado rápida, es posible que su servidor no pueda mantenerse al día.
El perfil sin JS
Para este segundo perfil de rastreo, siga los mismos pasos y desactive la casilla de activación de JS .
Nota: es importante tener dos perfiles con un alcance idéntico para que la comparación sea significativa.
Si su sitio está en representación del lado del servidor, vaya al siguiente paso.
Si su sitio está en renderizado previo basado en los bots de Google, debe enviarnos una solicitud para modificar el agente de usuario para el rastreo. Una vez que se crea el perfil, envíenos un mensaje a través de Intercom directamente en la aplicación para que podamos reemplazar el Agente de usuario de Oncrawl con un Agente de usuario de bot de Google.
Comience su prueba gratuita de 14 días
Inicie sus rastreos y genere un rastreo sobre rastreo
Una vez que se han creado los dos perfiles, solo tiene que rastrear su sitio con estos dos perfiles a la vez. Para hacerlo más fácil, puede utilizar la función de programación de rastreo.

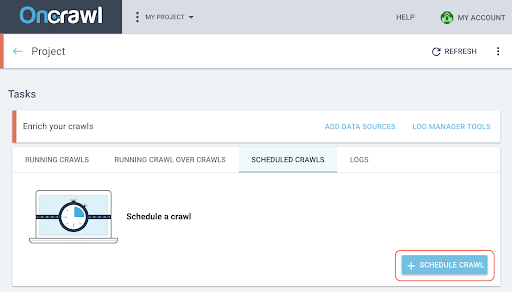
Programar un rastreo

- En la página del proyecto, haga clic en la pestaña "Rastreos programados" en la parte superior del cuadro de seguimiento de rastreo.

- Haga clic en "+ Programar rastreo" para programar un nuevo rastreo.
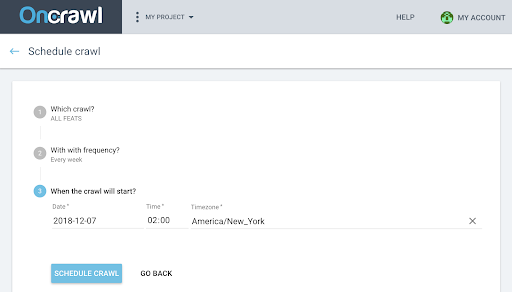
- A continuación, deberá elegir:
- El perfil de rastreo que desea usar para el rastreo futuro
- La frecuencia para repetir el rastreo, elija "Solo una vez".
- La fecha, la hora (en formato de 24 horas) y la zona horaria (por ciudad) de cuándo desea que comience el rastreo.
- Haga clic en "programar rastreo" .
Una vez que ambos análisis de sus rastreos estén disponibles, debe generar un rastreo sobre rastreo. 
Generar un rastreo sobre rastreo
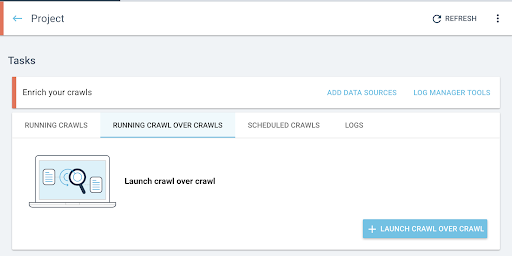
- Desde la página de inicio del proyecto, inicie un rastreo sobre rastreo:
- En "Tareas", haga clic en la pestaña "Ejecutar rastreo sobre rastreos" .

- Haga clic en "+ Iniciar rastreo sobre rastreo" .
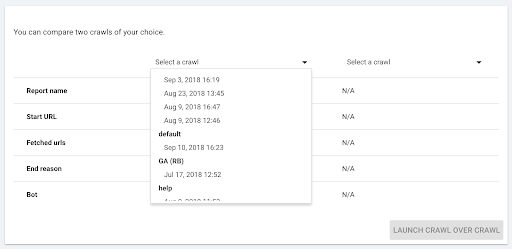
- Seleccione los dos rastreos que desea comparar.

Cuando hace clic en "+ Ejecutar rastreo sobre rastreo" , Oncrawl analiza las diferencias entre los dos rastreos existentes y agrega el informe Rastreo sobre rastreo a los resultados del análisis de los dos rastreos.
Puede seguir el progreso de este rastreo sobre rastreo en la pestaña "Iniciar rastreo sobre rastreo" en la página de inicio del proyecto. Como el rastreo ya ha terminado, el sobre rastreo omitirá el estado "Rastreo" y comenzará directamente con "Análisis".
Analizar los resultados
Vaya al informe de rastreo sobre rastreo en las siguientes tres vistas:
- Estructura
- Contenido
- Enlace interno
También puede descargar nuestro panel de control personalizado.
¿Qué métricas mirar?
Página rastreada, recuento promedio de palabras por página y proporción promedio de texto a código
El primer indicador Página rastreada le muestra inmediatamente si los dos perfiles han rastreado la misma cantidad de páginas.
Si la diferencia no es significativa, puede marcar dos indicadores en la página:
- Recuento promedio de palabras por página
- Proporción promedio de texto a código
Estas dos métricas resaltarán una diferencia en el contenido html con o sin ejecución de javascript en el lado del cliente.
Si hay menos palabras por página en promedio, significa que parte del contenido de la página no está disponible sin la representación JS.
De manera similar, si la proporción de texto a es más baja, significa que parte del contenido de la página no está disponible sin la representación JS.
La proporción de texto a código mide cuánto del contenido de una página es visible (texto) y cuánto es contenido codificado (código). Cuanto mayor sea el porcentaje informado, más texto contiene la página en comparación con la cantidad de código.
Profundidad, Inrank e Inlinks
Luego puede ver las métricas relacionadas con su malla interna que son más sensibles. Que una pequeña parte del contenido de la página no esté disponible sin el renderizado JS no es necesariamente un problema para su SEO, pero si afecta su malla interna, las consecuencias en la capacidad de rastreo de su sitio y el presupuesto de rastreo son más importantes.
Compare la profundidad promedio, el Inrank promedio, el número promedio de Inlinks y outlinks internos.
Una profundidad promedio creciente, un rango de entrada promedio decreciente y un número promedio de enlaces entrantes y salientes decreciente son indicadores de la existencia de bloques de malla administrados en JS no renderizados previamente en el lado del servidor. Como resultado, algunos de los enlaces no están disponibles de inmediato para el robot de Google.
Esto puede tener consecuencias en todo o parte de su sitio. Entonces es necesario estudiar estas modificaciones por grupo de páginas para identificar si algunos tipos de páginas están en desventaja por esta malla javascript.
El explorador de datos te permitirá jugar con los filtros para resaltar estos elementos.
Vaya más allá con el explorador de datos y los detalles de la URL
En el explorador de datos
Cuando observe los datos de rastreo sobre rastreo en el explorador de datos, verá dos columnas de URL: una para las URL de rastreo 1 y otra para las URL de rastreo 2.
A continuación, puede agregar cada una de las métricas mencionadas anteriormente (páginas rastreadas, recuento de palabras, proporción de texto a código, profundidad, rango interno, vínculos internos) dos veces cada una para mostrar el valor de Rastreo 1 y Rastreo 2 uno al lado del otro.
Mediante el uso de los filtros podrá identificar las URL con las mayores diferencias.
Detalles de URL
Si ha identificado diferencias entre el SSR y/o la versión renderizada previamente y la versión renderizada del lado del cliente, deberá entrar en más detalles para comprender qué elementos JS no están optimizados para SEO.
Al hacer clic en una página en el explorador de datos, cambia a los detalles de la URL y luego puede ver el código fuente como lo ve Oncraw haciendo clic en la pestaña "ver fuente".
A continuación, puede recuperar el código HTML haciendo clic en Copiar fuente HTML.
En la parte superior izquierda, puede cambiar de un rastreo a otro para recuperar la otra versión del código.
Mediante el uso de una herramienta de comparación de código html, puede comparar las dos versiones de una página, con JS y sin JS ejecutado en el lado del cliente. Por lo demás, ¡depende de ti!
