JavaScript para optimizadores: trabajar con campos de entrada
Publicado: 2021-04-01
¿Quiere probar algo más que el color de un botón? Entonces, necesitas aprender JavaScript. Comencé una serie que cubre formas prácticas paso a paso en las que puede usar JavaScript para configurar experimentos ganadores en su sitio web.
Cada artículo de la serie cubre un método diferente de JavaScript, ilustrado mediante la aplicación de mejores prácticas a sitios web como casos hipotéticos.
Caso de negocio: optimizar los campos de entrada para mejorar la experiencia de usuario
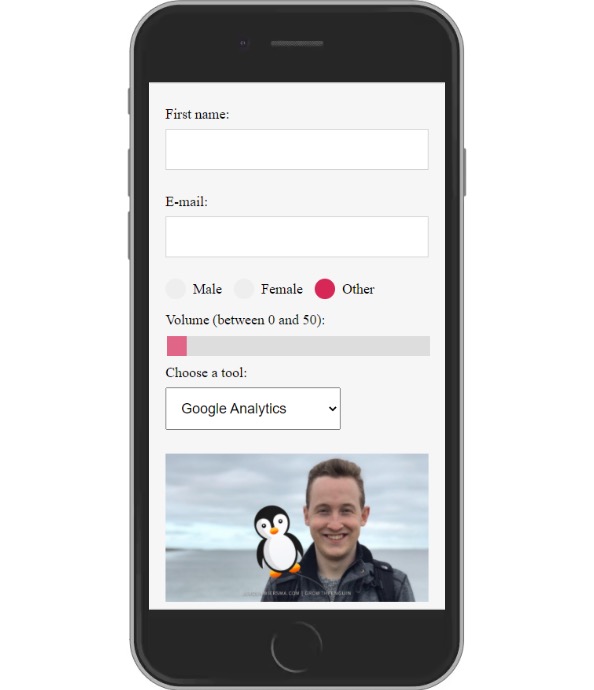
Nuestro caso hipotético para este capítulo se trata de trabajar con campos de entrada para mejorar la experiencia del usuario .
La investigación ha demostrado que los usuarios tienden a encontrar frustrantes los formularios de suscripción. Para mitigar el impacto, identificamos campos de entrada específicos que queremos cambiar.
En este escenario hipotético, llegamos a la siguiente hipótesis:
Debido a que vimos que nuestros clientes encuentran el formulario de suscripción muy frustrante, esperamos que cambiarlo provoque un aumento en las conversiones. Mediremos esto utilizando la métrica de tasa de aceptación.
Optimice la generación de su hipótesis con la herramienta de generación de hipótesis gratuita de Convert u obtenga más información sobre cómo construir una hipótesis.
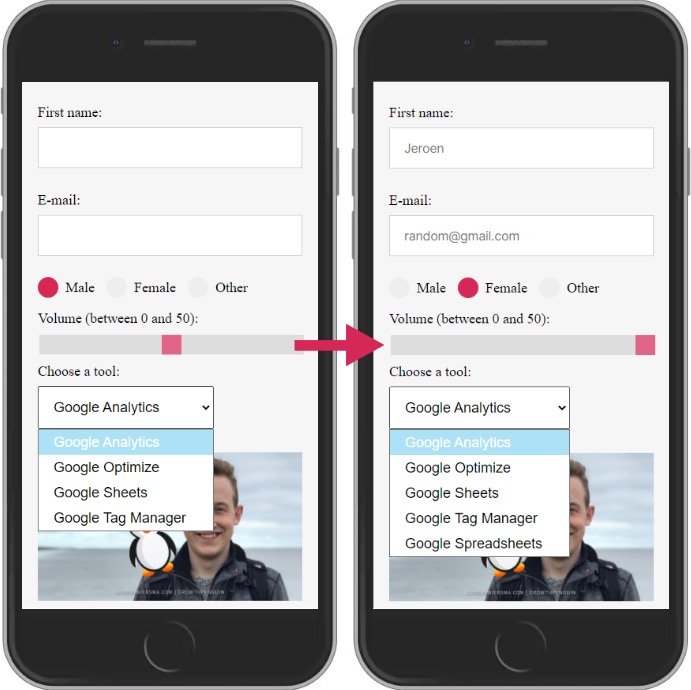
Para probar esta hipótesis, vamos a aplicar los siguientes cambios:

El código utilizado en el experimento
¡Ahora viene la parte divertida!
Para ejecutar el cambio, ejecutamos el siguiente código JavaScript en la página de prueba. ¡Pruébelo usted mismo para verlo en acción!
var testForm = document.querySelector(".testForm");
var firstNameInput = testForm.childNodes[3];
var emailInput = testForm.childNodes[8];
var maleRadio = document.getElementById("masculino");
var radiofemenino = document.getElementById("femenino");
var rangeSlider = document.getElementsByClassName("slider");
var googleSelector = document.getElementById("google");
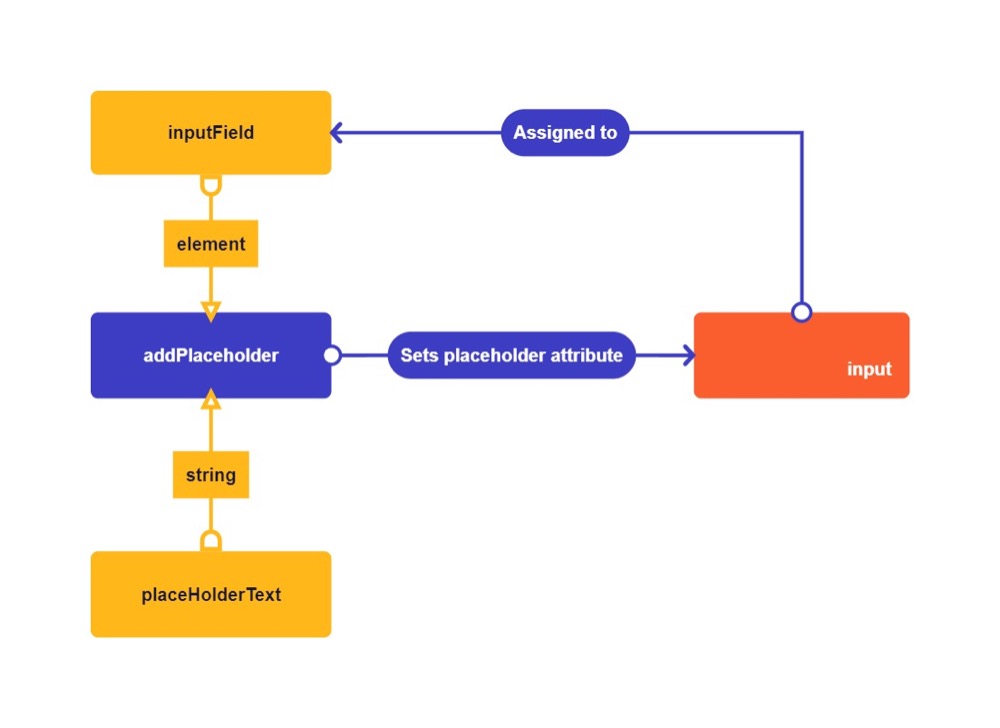
Función agregar marcador de posición (campo de entrada, texto de marcador de lugar) {
inputField.setAttribute("marcador de posición", placeHolderText);
}
addPlaceholder(firstNameInput, "Jeroen");
addPlaceholder(entrada de correo electrónico, "[email protected]");
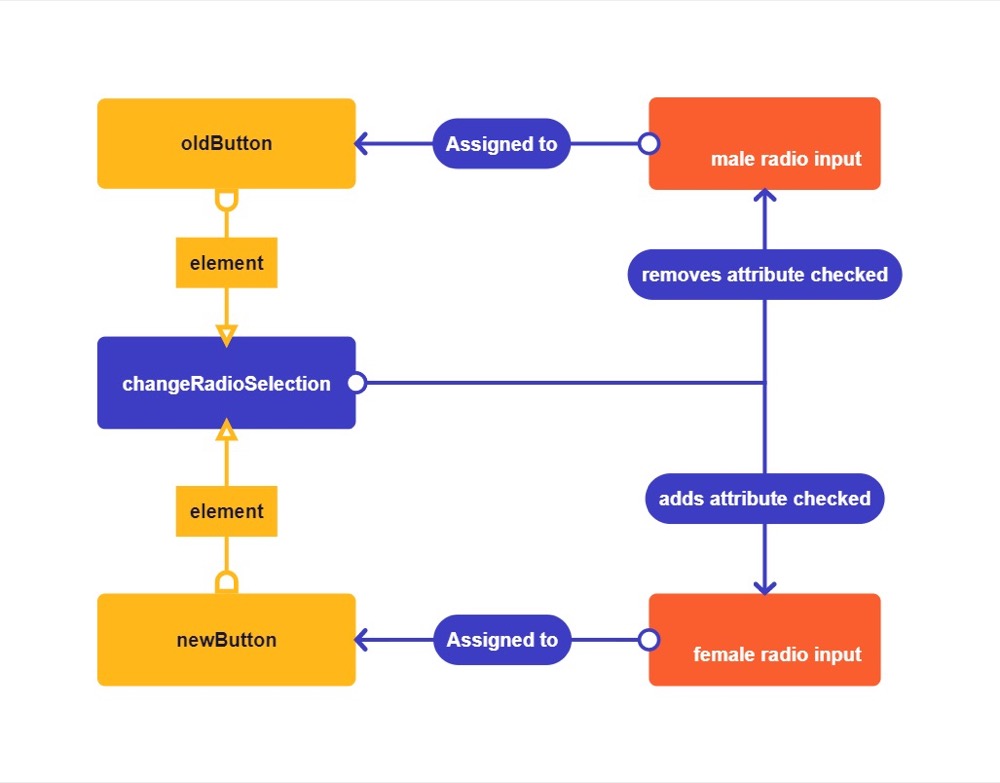
función cambiarSelecciónRadio(botonantiguo, botonnuevo) {
oldButton.removeAttribute("marcado");
newButton.setAttribute("marcado", "marcado");
}
changeRadioSelection(maleRadio, femaleRadio);
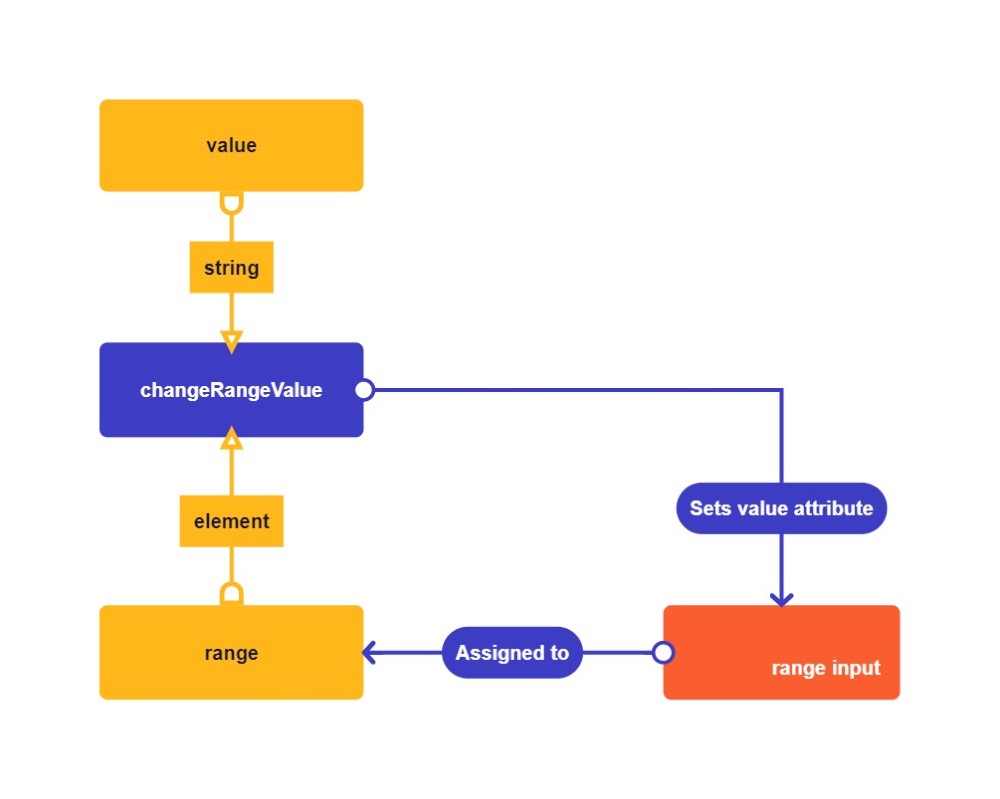
función changeRangeValue(rango, valor) {
rango[0].setAttribute("valor", valor);
}
changeRangeValue(rangeSlider, "50");
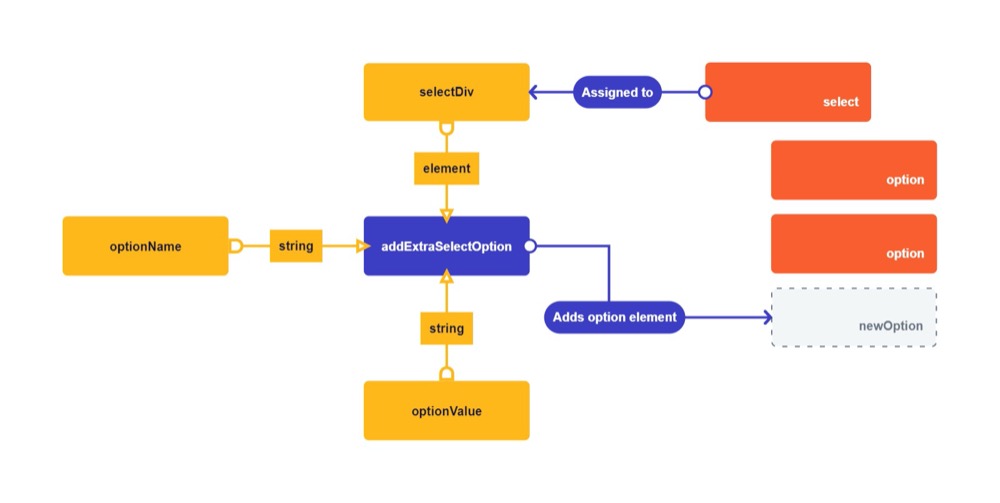
function addExtraSelectOption(selectDiv, optionName, optionValue) {
var newOption = document.createElement("OPTION");
var newOptionNode = document.createTextNode(optionName);
nuevaOpción.appendChild(nuevoNodoOpción);
newOption.setAttribute("valor", optionValue);
selectDiv.appendChild(nuevaOpción);
}
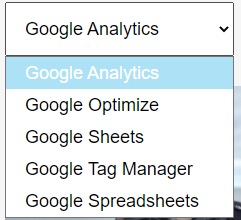
addExtraSelectOption(googleSelector, "Hojas de cálculo de Google", "gs");
Desglose del Código
1. Nueva sintaxis
El desglose comienza repasando toda la nueva sintaxis en el ejemplo anterior. Dado que este artículo es parte de una serie, asegúrese de consultar la documentación completa de la sintaxis en los artículos anteriores.
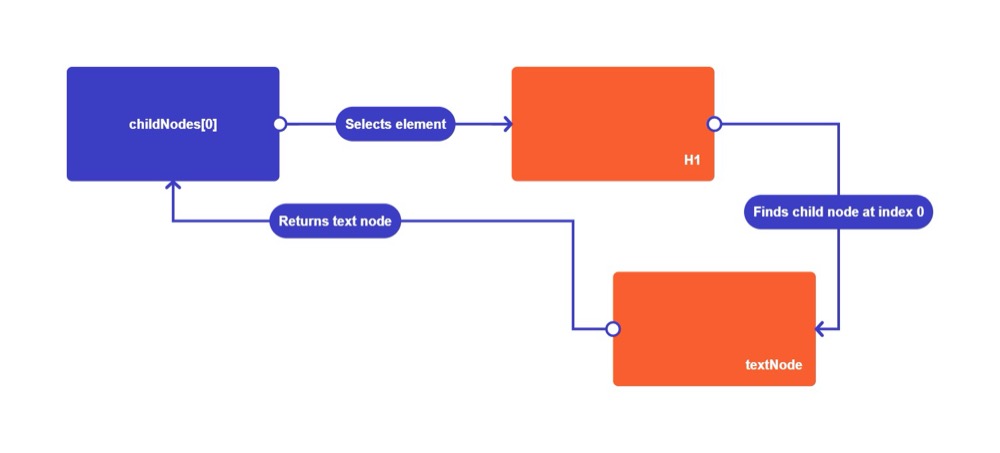
.childNodes[index] es una propiedad que devuelve una matriz de nodos secundarios. Puede acceder a los nodos específicos de la matriz con un índice. Los elementos de nodo en una matriz comienzan en el número cero. Acceder al primer nodo de la matriz requerirá que coloque un 0 entre corchetes.
Puede usar esta propiedad en lugar de un selector de CSS para seleccionar nodos secundarios. Un beneficio adicional de usar esta propiedad es seleccionar nodos de texto.
Aquí hay un ejemplo:

ChildNodes[0] selecciona el elemento H1 y recopila sus elementos secundarios en una matriz. Devuelve la siguiente matriz:
[niñoNodo, niñoNodo2, niñoNodo3]
El único hijo en el H1 es el texto mismo. El texto del H1 está en el índice 0. La propiedad devuelve el nodo de texto.
document.getElementById(id) es un método que devuelve un elemento que tiene un atributo de identificación coincidente. Debe pasar la identificación como una cadena. Este ejemplo es la versión simple del método querySelector. Puede usar este método para una sola identificación.
Puede preguntarse por qué existe esto si tiene el método querySelector. Este método existe porque el creador de JavaScript agregó el método getElementById en una versión anterior de JavaScript. Los creadores agregaron el método querySelector más tarde para facilitar la selección de elementos.
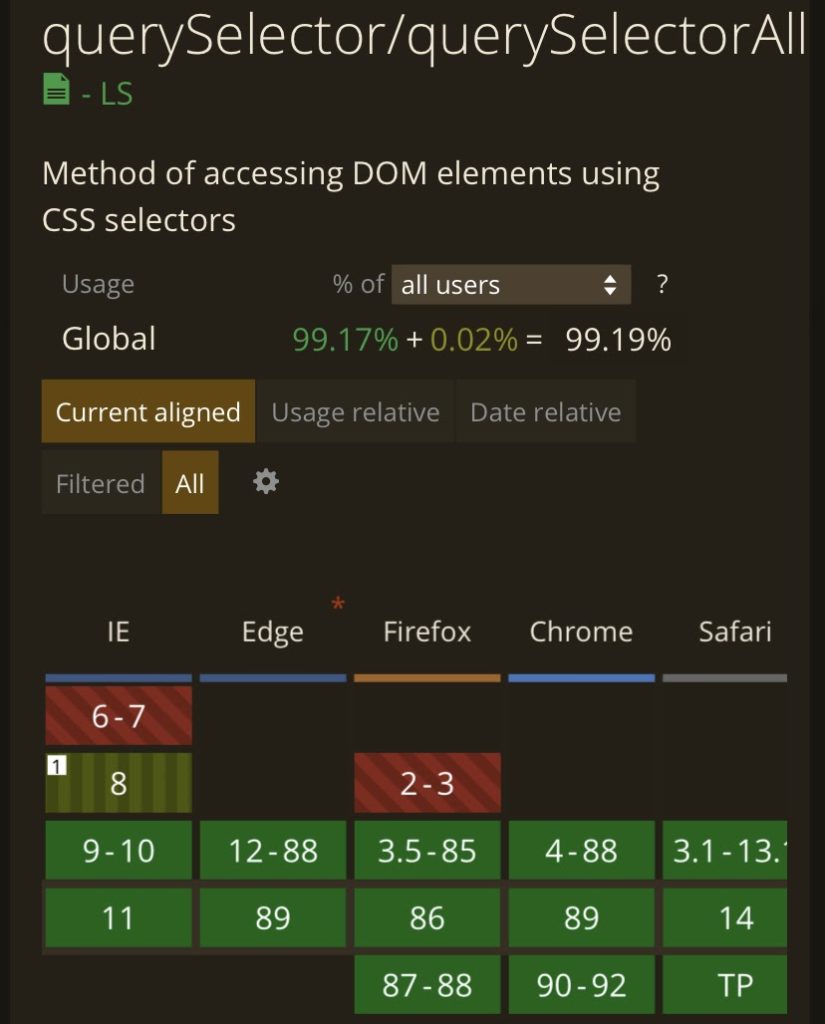
Si bien la mayoría de los navegadores admiten el método querySelector, puede ser útil verificar si la mayoría de los navegadores lo admiten.
El código no compatible puede romper un sitio web en un navegador antiguo. Un excelente sitio web para comprobar los métodos de JavaScript es caniuse.com.

document.getElementsByClassName(class) es un método que devuelve todos los elementos con una clase específica dentro de todo el documento. Necesita pasar la clase como una cadena. Devuelve los elementos de una matriz.
También puede reemplazar el documento con otro elemento, de modo que solo observe los elementos secundarios de la selección. Este método puede ser realmente útil porque es más eficiente. Si usa el objeto del documento como la selección, debe verificar todo el documento.
Al igual que el método childNodes, devolverá una matriz con una sola coincidencia.
.removeAttribute(attribute) es un método que elimina un atributo de un elemento. Eliminará los valores adjuntos al atributo.
Cuando el elemento no tiene el atributo, ejecutará el método sin error. Debe pasar el atributo como una cadena.
2. Lógica
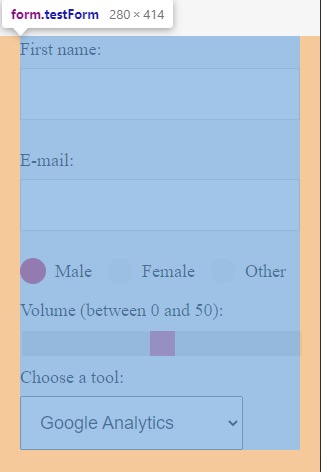
var testForm = document.querySelector(".testForm");En esta línea de código, asignamos el formulario a la variable testForm. Hacemos esto seleccionando la clase testForm con el método querySelector.

var firstNameInput = testForm.childNodes[3];
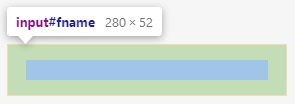
Luego, asignamos el campo de entrada de nombre a la variable firstNameInput. Hacemos esto seleccionando el cuarto nodo secundario con el selector childNodes. Observe cómo el tercer índice es la cuarta posición.

var emailInput = testForm.childNodes[8];
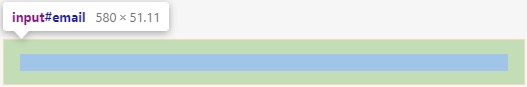
Aquí, asignamos el campo de entrada de correo a la variable emailInput. El campo de entrada es el noveno nodo de la variable testForm.

var maleRadio = document.getElementById("masculino");En esta línea, asignamos el botón de opción con el valor masculino. Usamos el método getElementById para seleccionarlo por id simplemente.

var radiofemenino = document.getElementById("femenino");Luego asignamos el botón de radio con el valor hembra a la variable radiomujer con el método getElementById.

var rangeSlider = document.getElementsByClassName("slider");Aquí, asignamos una matriz de elementos con la clase slider a la variable rangeSlider. Usé este método como ejemplo, pero sería más fácil simplemente usar un método querySelector.

var googleSelector = document.getElementById("google");Terminamos nuestras variables asignando el campo de entrada de selección con la clase google a nuestra variable googleSelector.

Función agregar marcador de posición (campo de entrada, texto de marcador de lugar) {Esta función agrega un texto de marcador de posición a un campo de entrada de texto. Puede pasar el campo de entrada como primer argumento y el texto del marcador de posición como una cadena en el segundo argumento.
inputField.setAttribute("marcador de posición", placeHolderText);Muestra un texto de marcador de posición agregando el atributo de marcador de posición al campo de texto de entrada. Podemos agregar este atributo y valor con el método setAttribute.
}
El corchete cierra nuestra primera función.

addPlaceholder(firstNameInput, "Jeroen");
Llamamos a la función la primera vez para agregar un nombre de ejemplo como marcador de posición al campo de entrada de nombre.


addPlaceholder(entrada de correo electrónico, "[email protected]");
Llamamos a la función por segunda vez para agregar una dirección de correo de ejemplo al campo de entrada de correo electrónico.

Las funciones pueden ser útiles para agrupar código y hacerlo comprensible para otros desarrolladores. Si tenía buen ojo, es posible que haya notado que podríamos habernos saltado la función por completo con solo usar estas dos líneas de código:
firstNameInput.setAttribute("marcador de posición", "Jeroen");
emailInput.setAttribute("marcador de posición", "[email protected]");
Como programador, es importante notar cuándo necesita hacer una función y simplemente usar una línea simple. Este ejemplo podría haberme ahorrado tres líneas de código. Menos código suele ser mejor para la velocidad de carga.
función cambiarSelecciónRadio(botonantiguo, botonnuevo) {La segunda función elimina la selección del botón de opción anterior y selecciona un nuevo botón de opción. De esta forma, podemos cambiar el botón que está marcado por defecto cuando se carga la página.
oldButton.removeAttribute("marcado");El atributo marcado decide el botón de radio que está marcado. Cuando un elemento contienechecked=”checked” aparecerá marcado en la pantalla. Usamos el método removeAttribute para eliminar el estado marcado. Llamamos a esto en nuestra variable oldButton.
newButton.setAttribute("marcado", "marcado");Luego, simplemente ponemos el mismo atributo y valor en nuestra variable newButton para cambiar la selección predeterminada.
}
Este corchete finaliza nuestra segunda función.

changeRadioSelection(maleRadio, femaleRadio);
Llamamos a la función una vez para cambiar el valor predeterminado de nuestros botones de radio a hembra.

Aquí podríamos haber guardado 2 líneas de código nuevamente simplemente escribiendo esto:
maleRadio.removeAttribute("marcado");
radiofemenina.setAttribute("marcado", "marcado");Me gusta usar funciones porque me permite expandir rápidamente el código en el futuro. Imagine hacer esto para 20 botones con una matriz, por ejemplo.
Con el desarrollo de pruebas, sabemos que nuestro código suele ser temporal, por lo que, en mi opinión, la perfección al 100 % no es un requisito.
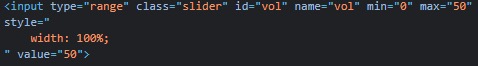
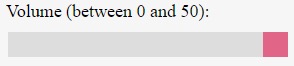
función changeRangeValue(rango, valor) {Esta función cambia el valor predeterminado de un control deslizante de rango. Ingresa el elemento de rango como el primer argumento. El segundo argumento debe ser una cadena que contenga el valor deseado dentro de los límites del rango.

Sabemos que el límite de nuestro rango es 50 porque tiene el atributo max=”50″. Comienza en 0 porque tiene el atributo min=”0″. Podría aumentar este límite con JavaScript utilizando el método setAttribute.
rango[0].setAttribute("valor", valor);Seleccionamos el rango con el método getElementsByClassName, lo que significa que debemos seleccionar un elemento específico en la matriz para acceder a él. Podemos acceder al primer elemento de la matriz agregando [0] después de la variable. Esta línea de código establecerá el atributo de valor del rango.
}
Este corchete finaliza la tercera función.

changeRangeValue(rangeSlider, "50");
Luego llamamos a nuestra función para cambiar el valor predeterminado del rango a 50.

function addExtraSelectOption(selectDiv, optionName, optionValue) {Esta función agrega un elemento de opción a nuestro cuadro de selección desplegable. En el primer argumento, pasa el elemento de selección. Este es el padre de todos los elementos de opción.
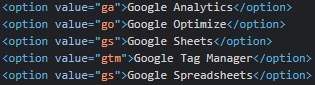
El segundo argumento toma el nombre de la nueva opción como una cadena. El tercer argumento toma el valor de nuestra nueva opción como una cadena. El valor generalmente se usa cuando se envían datos al backend, por lo que es esencial que sea un valor simple. Aquí podemos ver cómo agregué siglas de valor corto a todas nuestras opciones.

var newOption = document.createElement("OPTION");Primero, creamos el elemento de opción con el método createElement y lo asignamos a la variable newOption.
var newOptionNode = document.createTextNode(optionName);
Luego creamos un nodo de texto con la variable optionName y lo guardamos en la variable newOptionNode.
nuevaOpción.appendChild(nuevoNodoOpción);
Agregamos nuestro nodo de texto newOptionNode a nuestra variable newOption.
newOption.setAttribute("valor", optionValue);Luego establecemos el valor de nuestra nueva opción con el método setAttribute.
selectDiv.appendChild(nuevaOpción);
Finalmente, agregamos nuestra nueva opción a la variable selectDiv. Ahora será visible en el DOM. Debido a que lo agregamos, la opción será la última en el menú desplegable.
}
El corchete finaliza nuestra cuarta función.

addExtraSelectOption(googleSelector, "Hojas de cálculo de Google", "gs");
Llamamos a nuestra función para agregar nuestro nuevo elemento de opción a nuestro menú desplegable.

3. Ejercicio
La mejor manera de aprender JavaScript es probarlo.
Quiero que use changeRadioSelection para seleccionar la otra opción. También quiero que cambies el valor del rango a 0 con el método changeRangeValue. ¡Y envíame un mensaje para hacerme saber lo que piensas!

¿No puedes resolverlo? ¡Envíame un mensaje en LinkedIn y te ayudaré!