JavaScript para optimizadores: agregar un selector de fecha y hora
Publicado: 2021-05-11
Todos hemos estado allí: la frustrante tarea de agregar manualmente la fecha en un formulario.
Ahora, no sé ustedes, pero cuando busco el formato de fecha, mi cerebro se acelera. ¿Va por MM/DD/AAAA? ¿Qué pasa si queremos YYYY-MM-DD en su lugar? ¿Cuántos días tiene febrero de nuevo?
Esta publicación de blog lo guiará a través de algunas funciones de JavaScript que lo ayudarán a optimizar su código al agregar un campo de entrada Selector de fecha y hora a sus formularios.
Caso de negocio: agregar un selector de fecha y hora
En este escenario hipotético, llegamos a la siguiente hipótesis:
Debido a que vimos que la tasa de finalización del campo de fecha es baja, esperamos que agregar un selector de fecha y hora para los navegadores compatibles provoque un aumento en los clientes potenciales. Mediremos esto utilizando las tasas de finalización.
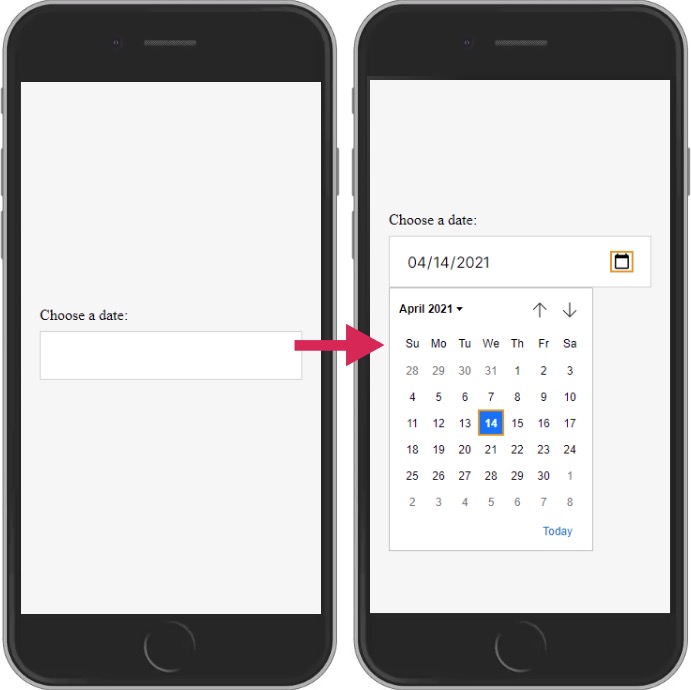
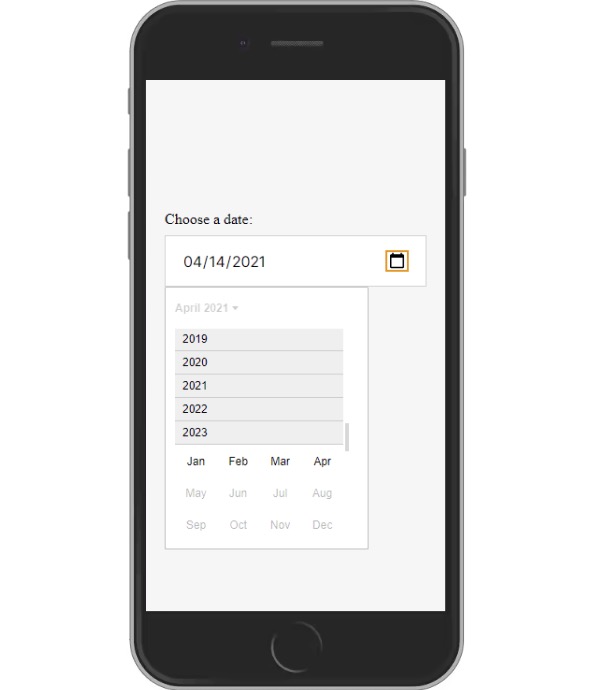
Para probar esta hipótesis, vamos a aplicar los siguientes cambios:

El código utilizado en el experimento
¡Ahora vayamos a la parte divertida!
Para ejecutar el cambio, ejecutamos el siguiente código JavaScript en la página de prueba. ¡Copia el código y pruébalo por ti mismo!
var fechaEntrada = documento.querySelector("#fecha");
var compatible = verdadero;
var prueba = documento.createElement("entrada");
probar {
prueba.tipo = "fecha";
} atrapar (e) {
compatible = falso;
}
si (compatible) {
dateInput.setAttribute("tipo", "fecha");
fechaEntrada.setAttribute("valor", getFormattedDate(0));
fechaEntrada.setAttribute("min", getFormattedDate(-1));
fechaEntrada.setAttribute("max", getFormattedDate(1));
}
función getFormattedDate(cambiarAño) {
var hoy = nueva Fecha();
var dd = String(hoy.getDate()).padStart(2, "0");
var mm = String(hoy.getMonth() + 1).padStart(2, "0");
var aaaa = hoy.getFullYear() + changeYear;
fechaformateada = aaaa + "-" + mm + "-" + dd;
devolver fecha formateada;
}
Desglose del Código
1. Nueva sintaxis
El desglose comienza repasando toda la nueva sintaxis en el ejemplo anterior. Dado que este artículo es parte de una serie, asegúrese de consultar la documentación completa de la sintaxis en los otros artículos de la serie (incluido este artículo publicado en el blog Convert).
try {} catch (error) {} es una declaración que puede usar para probar código específico y detectar errores si es necesario. Cuando se ejecuta el código y no se produce ningún error, omitirá la captura.
Si devuelve un error, lo detectará. El script ahora ejecutará el código entre el cuerpo de captura. Debido a que pasa el error en la función, puede consolarlo. Iniciar sesión para encontrar el problema específico.
Por lo general, cuando se encuentra con un error, el código deja de ejecutarse. Esta declaración le permitirá continuar con su secuencia de comandos cuando espere un error.
.type es un método que establece el valor del atributo "tipo" de un elemento en el DOM.
.getDate() es un método que devuelve el día de un objeto de fecha. Devolverá el día como un número.
.padStart(targetLength, padString) es un método que nos permite rellenar una cadena con un carácter diferente por la cantidad que queramos. Pasa el número de veces que desea rellenar una cadena en el argumento targetLength. Pasas la cadena que se usa como relleno en el argumento padString. Tendrá en cuenta la longitud de padString al rellenarlo.
.getMonth() es un método que devuelve el mes del objeto fecha como un número. Empieza a contar desde 0, así que será enero. El número 11 será diciembre.
String() es un método que intenta convertir el argumento que se transmite a un valor de cadena. Este método generalmente se usa cuando desea convertir números en cadenas.
.getFullYear() es un método que devuelve el año de un objeto de fecha.
return es una declaración común e importante cuando se trabaja con funciones. A veces necesita ejecutar una función para obtener datos y usarlos en otro lugar. Un estado de retorno en una función finalizará la ejecución de la función y devolverá lo que esté a la derecha de la declaración.

2. Lógica
var fechaEntrada = documento.querySelector("#fecha");Empezamos seleccionando los campos de entrada de fecha con el método querySelector. Agregamos id=”fecha” a nuestro campo de entrada para usar #fecha como nuestro selector. Asignamos el elemento a nuestra variable dateInput recién declarada.
var compatible = verdadero;
Luego declaramos la variable soportada. Asignamos el booleano verdadero a nuestra variable recién declarada. Cambiaremos este valor más adelante si el navegador no admite un selector de fecha y hora.
var prueba = documento.createElement("entrada");Necesitamos crear un campo de entrada que usaremos únicamente para verificar si este tipo es compatible. Hacemos esto con el método .createElement.
Pasamos "entrada" como una cadena para crear el elemento de entrada. Guardamos este elemento en la variable de prueba recién declarada.
Usaremos la siguiente declaración de prueba para verificar si nuestro cambio es compatible:
probar {Comience escribiendo la palabra clave try. Abrimos la declaración con un corchete.
La función probará todo entre estos paréntesis. Simplemente ejecutará el código para ver si se produce un error.
prueba.tipo = "fecha";
Podemos probar si el tipo de fecha es compatible configurando el tipo de fecha en nuestro campo de entrada de prueba. Si no se produce ningún error, sabemos que el navegador lo admite.
} atrapar (e) {Luego, escribimos nuestra instrucción catch después del paréntesis de cierre. La parte entre corchetes se ejecutará cuando detectemos un error.
Al poner una "e" como argumento, podemos usar esto en nuestra instrucción catch. Puede usar esto para console.log el error específico, por ejemplo.
compatible = falso;
Si detectamos el error, debemos cambiar la variable admitida a falso. Usaremos este valor más adelante para determinar si queremos ejecutar el cambio o no.

}
Luego, cierre la instrucción catch con un corchete de cierre.
si (compatible) {Usaremos el valor de la variable admitida para ejecutar una instrucción if. Si la variable es verdadera, ejecutará la declaración. De esta manera, nos aseguramos de que el navegador no sea compatible.
dateInput.setAttribute("tipo", "fecha");Para agregar un selector de fecha y hora, simplemente necesitamos agregar el tipo de atributo con la fecha de valor a nuestra variable de entrada de fecha. Dependiendo del navegador, ahora mostrará un ícono en el que puede hacer clic para seleccionar fechas.
fechaEntrada.setAttribute("valor", getFormattedDate(0));También queremos agregar una fecha predeterminada al campo de entrada. Puede establecer la fecha predeterminada de un campo de fecha agregando un atributo de valor que contenga la fecha como una cadena.
Utilice la función getFormattedDate, que hemos definido, para obtener la fecha de hoy en el formato correcto. La función puede agregar o eliminar años ingresando un número como argumento al llamarla.
fechaEntrada.setAttribute("min", getFormattedDate(-1));De esta forma, podemos usar esta línea para establecer la fecha mínima del selector a 1 año antes de hoy. Puede hacer esto pasando -1 como argumento. Esto impedirá que el usuario seleccione una fecha anterior a la fecha mínima.
fechaEntrada.setAttribute("max", getFormattedDate(1));Haz lo mismo con la cantidad máxima que los usuarios pueden seleccionar. Establezca el año máximo dentro de un año pasando un "1" como argumento.
}
Cierra la instrucción if con un corchete. Este cambio ahora será visible en el campo de entrada.
Todavía necesitamos definir la función que se usa en nuestra declaración if. Queremos que esta función devuelva una fecha en el siguiente formato: aaaa-mm-dd.
función getFormattedDate(cambiarAño) {Para lograr este resultado, comience usando la palabra clave function para definir uno. Le damos el nombre getFormattedDate a nuestra función.
Para tener un poco de control sobre qué tipo de fecha se devuelve, establezca changeYear como argumento.
Podemos usar esto como palabra clave en el cuerpo de la función para controlar lo que se transmite cuando se llama a la función.
var hoy = nueva Fecha();
Comience el cuerpo de esta función creando un nuevo objeto de fecha. El momento en que se crea el nuevo objeto de fecha será el momento en que se almacene. Esto significa que podemos asignar nuestro nuevo objeto a la variable hoy recién declarada.
var dd = String(hoy.getDate()).padStart(2, "0");
El método getDate obtiene los días de nuestra fecha. Cuando los días están en un solo dígito, agregará un 0 antes del número con el método padStart.
De lo contrario, este sería el formato incorrecto para nuestro campo de entrada. También necesitamos convertir el número en una cadena para que podamos concatenar nuestros números más adelante. De lo contrario, el programa usará la suma.
var mm = String(hoy.getMonth() + 1).padStart(2, "0");
Aquí, usamos getMonth para obtener los meses de la fecha de hoy. Hacemos una pequeña corrección sumando 1 al número que se devuelve. Luego, completamos el número con un cero si el número es de un dígito. Este método garantiza que tengamos el formato correcto para los datos del mes.
var aaaa = hoy.getFullYear() + changeYear;
A continuación, obtenemos el año de hoy con el método getFullyear. Use el número que se transmite a la función para cambiar el año.
fechaformateada = aaaa + "-" + mm + "-" + dd;
Luego, combinamos todas nuestras variables en una fecha formateada usando la concatenación de cadenas.
devolver fecha formateada;
Devolvemos la variable formattedDate para que pueda ser utilizada por la persona que llama a la función.
}
Por último, cerramos nuestra función con un corchete y finalizamos nuestro script. El script puede usar esta función antes de que se declare porque las funciones se elevan a la parte superior del código. Lo mismo sucede con las variables. El código podría ejecutarse un poco más rápido si mueve la función formattedDate encima de la instrucción if.
3. Ejercicio
Entonces, ahora que tiene todo el proceso establecido, todo lo que queda es que lo pruebe. ¡Y no te olvides de divertirte con él!
Continúe y cambie el campo de entrada, de modo que el campo mínimo contenga la fecha que es exactamente dos años a partir de hoy. Luego, agregue una fecha máxima dentro de dos años. ¡Buena suerte!

¿No puedes resolverlo? ¡Envíame un mensaje en LinkedIn y te ayudaré!
Y en caso de que te hayas perdido nuestro último artículo, consulta cómo insertar una sección de descuento total en tu sitio y otras técnicas avanzadas de optimización de conversión.