Presentamos Loop Builder: diseñe todos los aspectos de sus publicaciones y colecciones de productos
Publicado: 2022-11-02Elementor 3.8 incluye algunas características muy esperadas, incluida la primera fase de Loop Builder, con funciones y capacidades adicionales agregadas en las próximas versiones. Con Loop Builder, obtiene más libertad creativa para diseñar sus publicaciones y listados, para que pueda diseñarlo de la forma que desee. Además, este lanzamiento es el primero en seguir un nuevo mecanismo de lanzamiento, lo que hará que nuestros lanzamientos futuros sean mucho más predecibles y confiables.
Presentamos Loop Builder (Pro)

Elementor 3.8 Pro presenta la primera fase de Loop Builder. Loop Builder le permite crear y diseñar el elemento principal para repetir contenido (es decir, bucles) como listados, así como personalizar su diseño en la página. Al crear una plantilla de elemento principal usted mismo, obtiene mucha más flexibilidad en comparación con el widget de Publicaciones para diseñar sus listados e incluir contenido dinámico adicional.
La primera fase de Loop Builder incluye la capacidad de crear un elemento principal para publicaciones y tipos de publicaciones personalizadas, y de incluir contenido dinámico de su publicación. De esa manera, puede diseñar fácilmente la visualización de sus publicaciones, carteras, listados y más. Las actualizaciones futuras incluirán soporte completo de WooCommerce para que pueda personalizar completamente la apariencia de todos sus archivos de productos y capacidades adicionales que mejorarán el diseño de su sitio web.
Diseño de la plantilla para su artículo principal

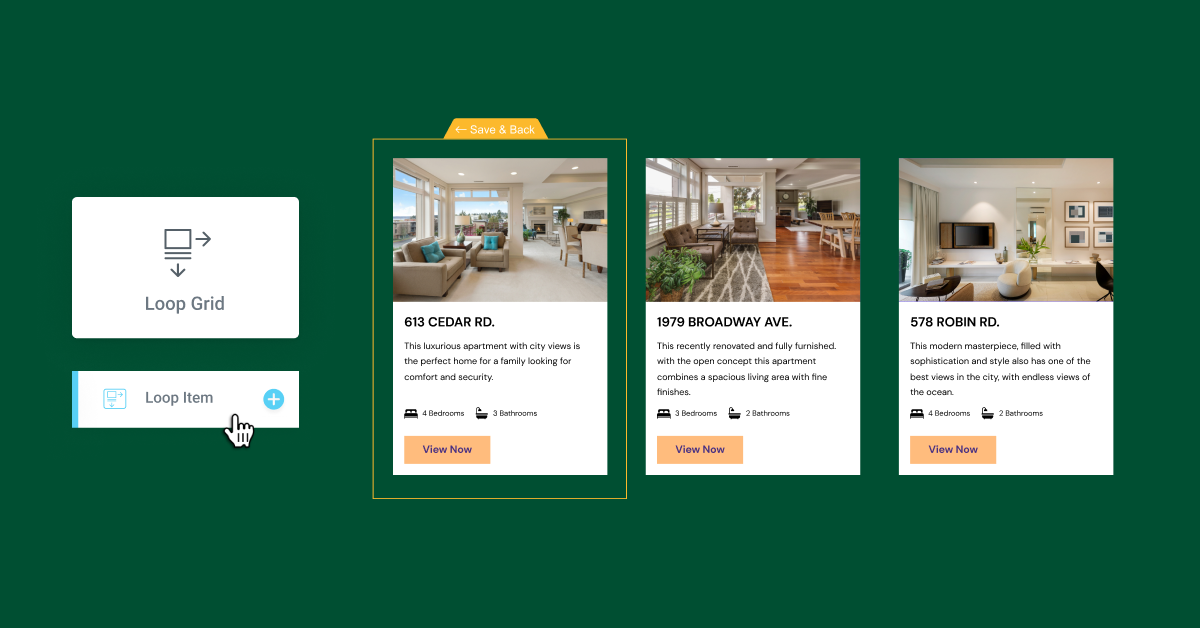
Hay dos formas de diseñar su plantilla de elemento principal:
- Edición en el lugar: disponible arrastrando el widget Loop Grid a una página y haciendo clic en el botón 'Crear una plantilla'.
- Lienzo en blanco: disponible al agregar una nueva plantilla de elemento de bucle desde Theme Builder, o al agregar una nueva plantilla desde el menú Plantillas en el panel de control de WordPress.
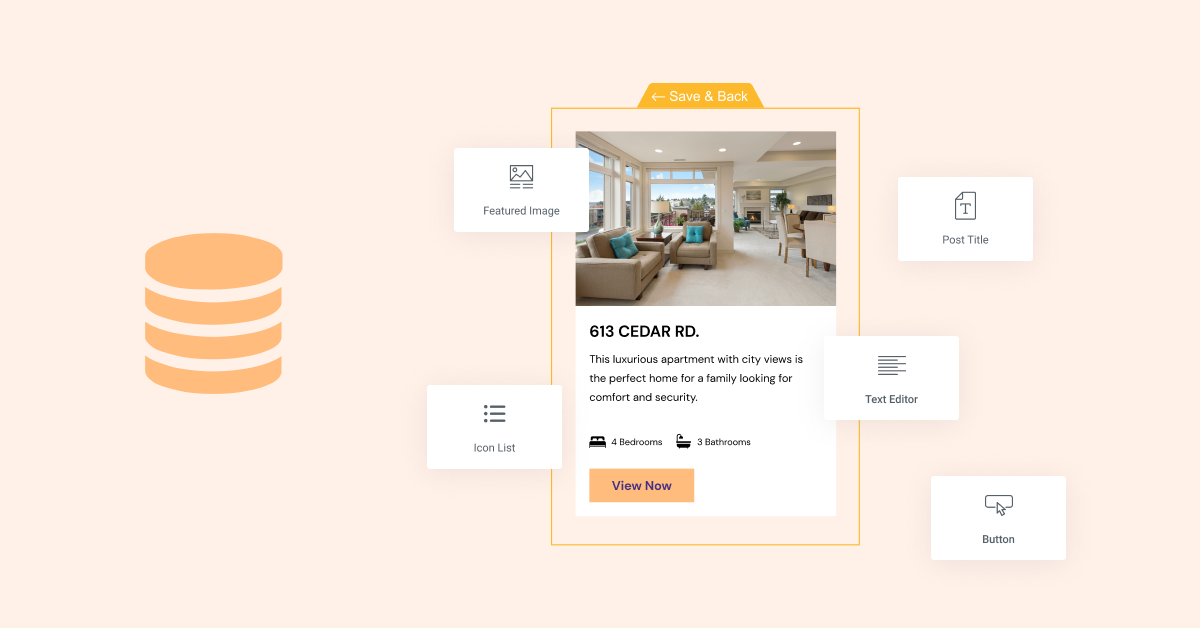
Para diseñar su plantilla de elemento principal, puede usar casi cualquiera de los widgets en Elementor. A cada uno de los widgets que utilice se le puede asignar cualquiera de los campos dinámicos disponibles en su sitio web, o se pueden dejar como estáticos y utilizarse para mejorar el diseño de su elemento principal.
Elección de la fuente de contenido para mostrar

Una vez que haya diseñado el diseño para su elemento de bucle, es hora de elegir qué contenido desea que se muestre en la página. Puede crear una sola plantilla de elemento de bucle y usarla en diferentes páginas para mostrar contenido diferente, o puede crear diferentes plantillas para usar en diferentes tipos de publicaciones.
Por ejemplo, si está creando un sitio web de bienes raíces, puede crear una plantilla para mostrar sus listados de bienes raíces y otra plantilla para mostrar las publicaciones de su blog. De esa manera, puede tener un diseño único para cada uno e incluir diferentes campos de contenido. En sus listados de bienes raíces, es posible que desee incluir contenido dinámico de sus campos personalizados para mostrar la cantidad de dormitorios y baños en su plantilla de elemento de bucle, mientras que en su publicación de blog, es posible que desee incluir una indicación de cuánto tiempo tomará para leer cada publicación.
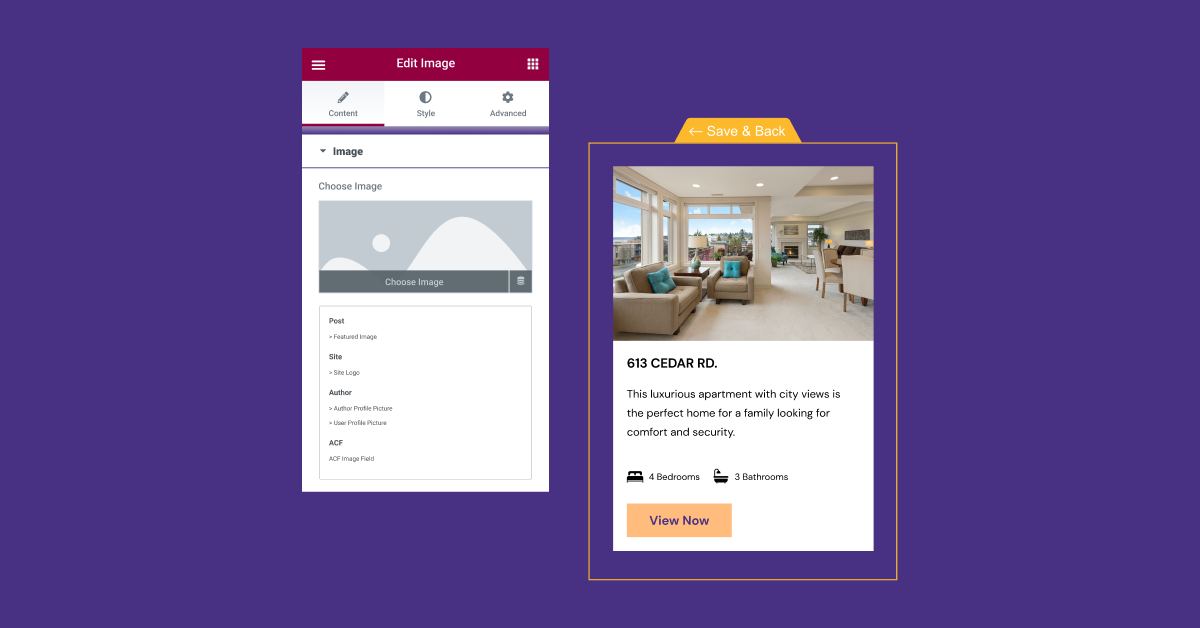
Para mostrar contenido dinámico en su ciclo, asignará el contenido dinámico que desea mostrar haciendo clic en el icono de Contenido dinámico en cada widget en la plantilla Elemento de ciclo y determinando qué campo dinámico debe mostrarse.
Para elegir la fuente, o el tipo de publicaciones, de contenido para mostrar, deberá arrastrar el widget Loop Grid a la ubicación deseada en la página y luego, en la sección de consulta, elija el tipo de publicación apropiado. Luego, puedes elegir si deseas incluir o excluir contenido de un determinado autor, o que incluya un determinado término, decidir si deseas mostrar las publicaciones en formato ascendente o descendente.
Ajustar el diseño de los listados en una página

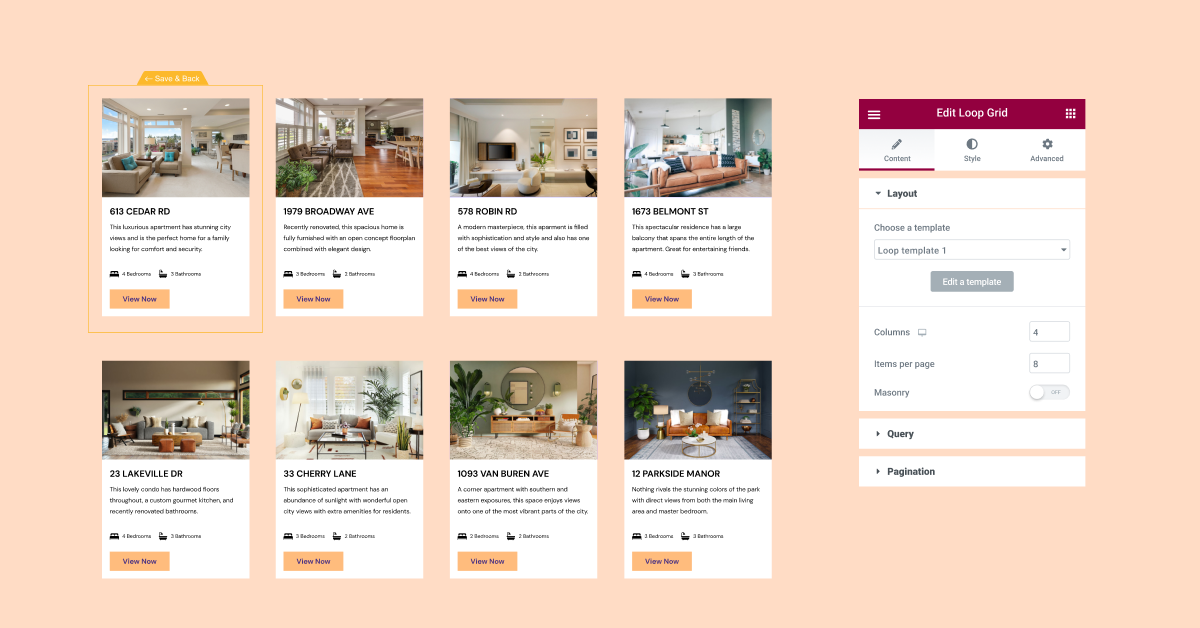
Las plantillas de bucle que cree se pueden usar en cualquier página, utilizando el widget Cuadrícula de bucle. Después de elegir la plantilla y el contenido que desea mostrar, puede ajustar el diseño y el estilo de su listado en la página.

En este paso, decidirá la cantidad de columnas que desea que muestre su cuadrícula, el espacio entre un elemento y otro, y si desea que todos los listados aparezcan en una página o dividirlos en varias páginas. También puede agregar opciones de estilo adicionales en esta etapa, como imágenes de fondo o efectos de movimiento, etc.
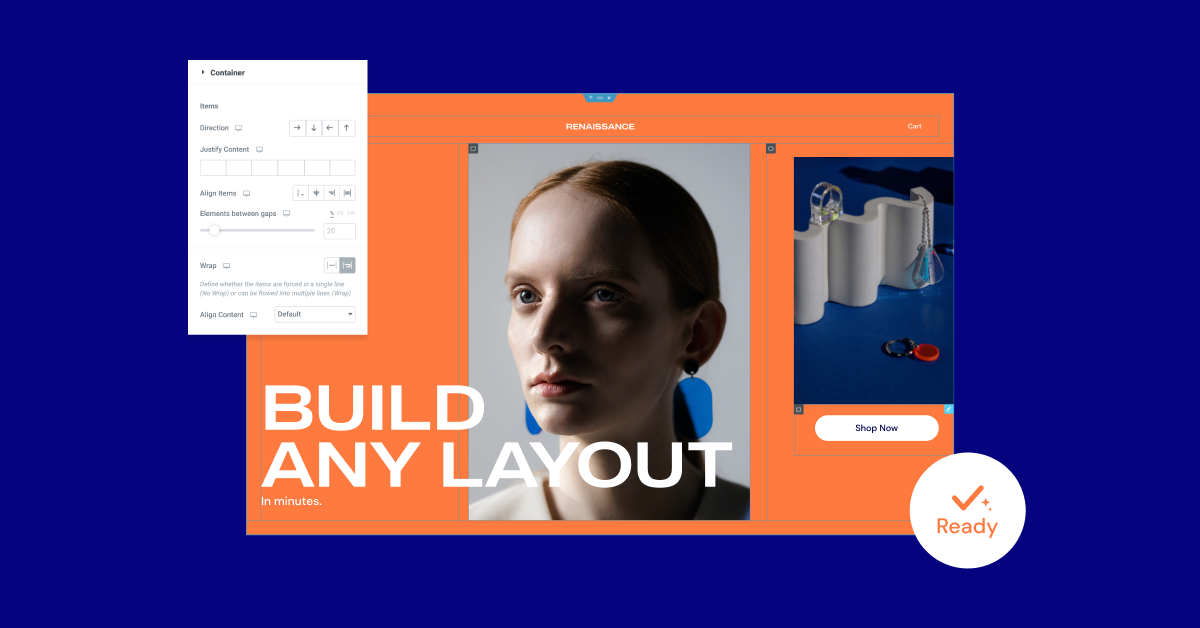
Como parte de esta versión, Loop Builder solo se puede usar con contenedores. Entonces, para usar Loop Builder, deberá habilitar dos experimentos: Flexbox Containers y Loop Builder.
Los contenedores Flexbox se han actualizado al estado de experimento beta

Después de haber pasado por pruebas exhaustivas y revisado en una variedad de condiciones y casos de uso, y probado con una serie de integraciones diferentes, los contenedores Flexbox ahora son un experimento beta. Eso significa que se consideran estables y puede usarlos con confianza en su propio sitio web.
Sin embargo, a medida que los Contenedores pasan de un experimento Alfa a uno Beta, si ha utilizado el Contenedor en sitios web en vivo, asegúrese de que todo funcione y se vea como se esperaba, ya que algunos cambios realizados en el Contenedor podrían afectar la forma en que se ve en su sitio web. .
Dado que para algunos de ustedes, Flexbox Containers requerirá un poco de aprendizaje y acostumbrarse, por el momento, será su decisión cuándo activar el experimento y usar Containers en su sitio web.
Tenga en cuenta que si decide activar el experimento y diseñar diseños con el Contenedor, pero luego decide desactivar los experimentos, es posible que desaparezcan todas las partes del sitio web creadas con Contenedores.
Para obtener más información sobre cómo puede usar Flexbox Containers en su sitio web, también puede probarlo usted mismo primero en Elementor Flexbox Playground
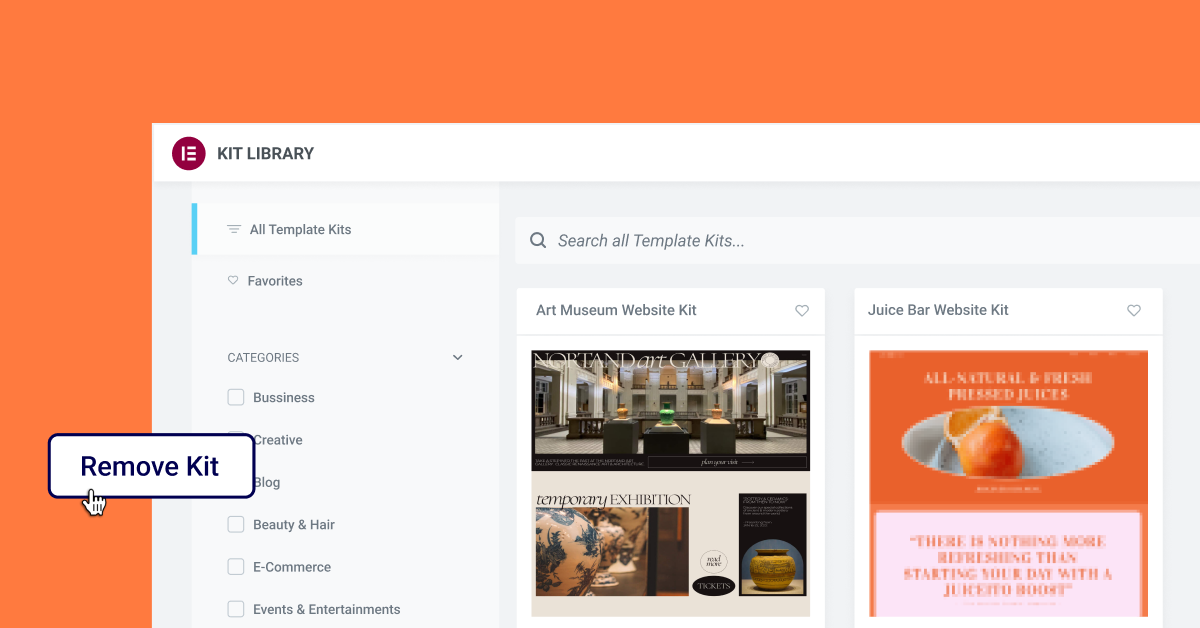
Nuevo: Eliminar kit: revertir el kit a su estado anterior

Los kits de sitio web son una excelente manera de comenzar su sitio web, ya que vienen con todas las piezas esenciales que necesita un sitio web y los estilos globales asociados con él. Hasta ahora, no ha habido un solo botón simple en el que pueda hacer clic para restaurar su sitio web a su estado anterior, si se da cuenta de que desea usar un kit diferente, o ninguno en absoluto.
Con la nueva función Eliminar kit, puede eliminar el último kit que instaló en su sitio web y los estilos globales que venían con él, sin tener que restaurar todo su sitio web a una versión anterior. Al descargar cualquier kit después de actualizar a esta versión, aparecerá el nuevo botón 'Eliminar kit' en la pestaña Importar/Exportar (ubicado en el panel de WordPress en Configuración de Elementor → Herramientas). Al hacer clic en este botón, su sitio web se restaurará a su estado anterior, antes de aplicar el kit. Si bien cualquier contenido nuevo que cree permanecerá en una nueva página o publicación, adoptará los estilos globales que tenía su sitio web antes de descargar el kit.
Además, se eliminarán todas las páginas, publicaciones y activos agregados al sitio web como parte del kit, esto incluye los cambios realizados en el contenido de cualquier kit. Si desea conservar los cambios que haya realizado en el kit o el contenido que haya agregado antes de eliminar el kit, le recomendamos que cree una nueva página y copie el contenido antes de eliminar el kit.
Disfrute de más flexibilidad de diseño y muestre más de su contenido dinámico
Elementor y Elementor 3.8 Pro le permiten diseñar más de su sitio web, utilizando Elementor. Ya sea que desee obtener más control sobre la personalización de la apariencia y el contenido de sus listados, o lograr diseños más sofisticados con Contenedores, estas actualizaciones mejorarán su capacidad para hacerlo.
Pruebe estas nuevas funciones y háganos saber lo que piensa sobre ellas y cómo las usó en su propio sitio web en los comentarios.
Únase a nuestro Show en vivo de lanzamiento el jueves 10 de noviembre a las 11 a.m. EST para obtener más información sobre cómo puede usar Loop Builder en su sitio web, cómo convertir de manera efectiva secciones y columnas existentes en contenedores, y más.
