Presentamos Elementor 3.6: aproveche los contenedores Flexbox para crear diseños receptivos y de alto rendimiento
Publicado: 2022-04-05En Elementor 3.6, presentamos Flexbox Containers, una nueva estructura de diseño simplificado que trae CSS Flexbox al Editor. Esta estructura le permite lograr diseños receptivos con píxeles perfectos y diseños muy avanzados rápidamente y con un marcado mucho más delgado, lo que mejora significativamente el rendimiento. Esta característica marca un cambio transformador en la forma en que se construyen los sitios web con el generador de Elementor y es la base de una variedad de capacidades avanzadas adicionales.
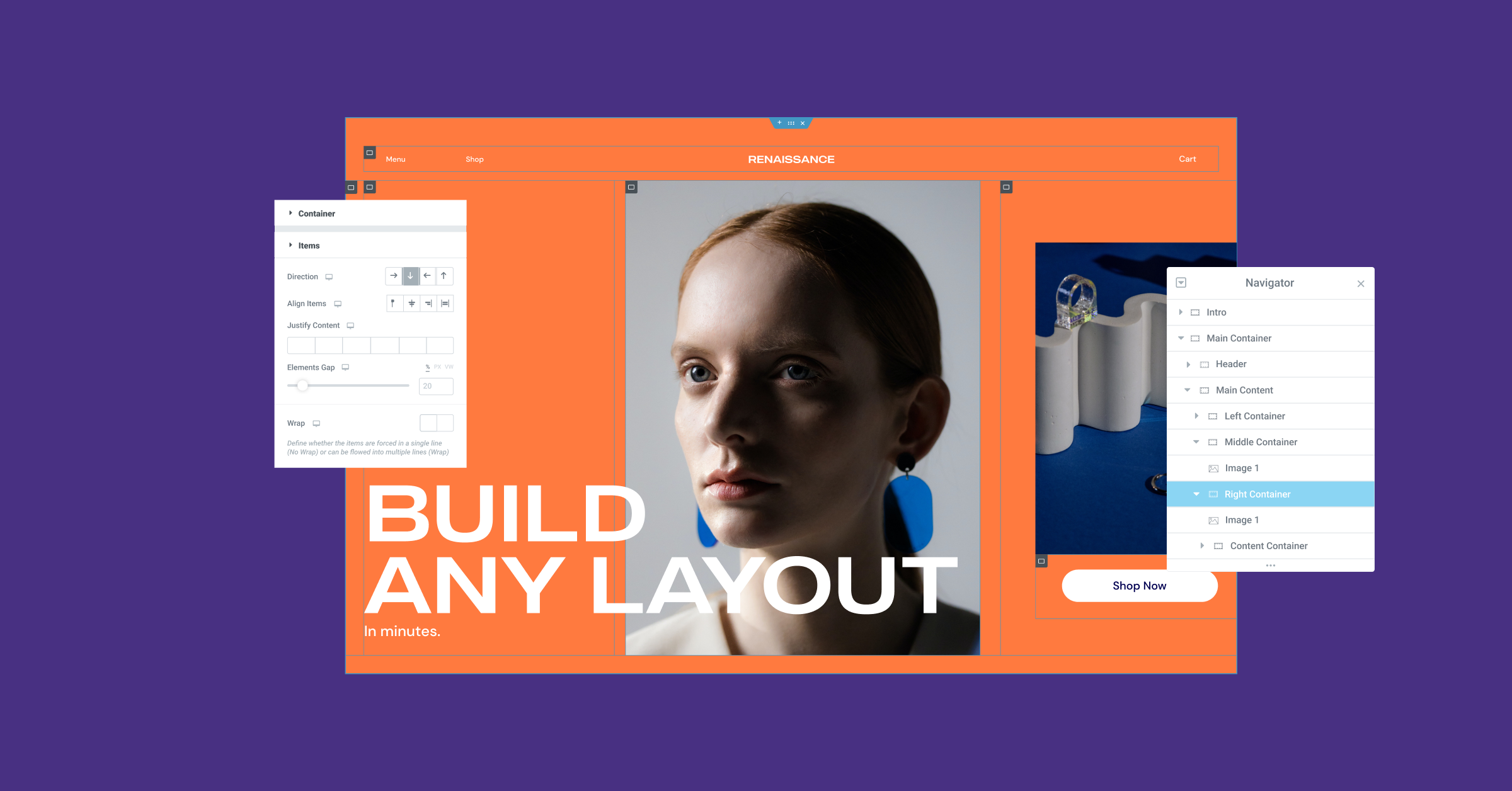
Flexbox Containers es un nuevo bloque de construcción en Elementor que le permite diseñar, alinear y distribuir eficientemente elementos en un contenedor de una manera liviana y receptiva. Con Flexbox Containers, puede colocar widgets directamente dentro del contenedor, así como anidar contenedores infinitamente. Luego, puede controlar el diseño y la distribución de los widgets dentro del Contenedor y ajustar su contenido a cada tamaño de pantalla, lo que resulta en una mayor capacidad de respuesta, sin comprometer la velocidad y sin escribir una sola línea de código.
Después de varios meses en Dev Edition y después de haber implementado una gran cantidad de comentarios de la comunidad, presentamos Flexbox Containers como un experimento alfa.
Cuando el experimento esté activado, podrá agregar nuevos Contenedores a una página en lugar de Secciones, Columnas y Secciones internas. También podrá agregar Contenedores a una página existente que se creó previamente con el diseño Sección-Columna. Con el experimento activado, no podrá agregar nuevas secciones o columnas a sus páginas.
Pruébelo primero en el área de juegos de contenedores Flexbox
Dado que los contenedores son una nueva forma de crear estructuras de sitios web en Elementor, este lanzamiento viene acompañado de material educativo adicional, incluido Flexbox Containers Playground. Este patio de juegos incluye 10 lecciones para ayudarlo a acostumbrarse a diseñar diseños con Flexbox Containers.
Tenga en cuenta: los experimentos deben usarse con precaución: las características se presentan como experimentos cuando incluyen cambios de infraestructura que pueden afectar su sitio web de manera imprevista. Obtén más información sobre los experimentos aquí.
Si desactiva el experimento, todos los Contenedores que cree se eliminarán de su sitio web, podrá restaurarlos si reactiva el experimento y vuelve a una revisión anterior.
Nota importante sobre la versión 3.6 de Elementor
Cuando Elementor 3.6 se lanzó por primera vez el 22 de marzo, algunos usuarios encontraron problemas técnicos debido a la incompatibilidad de complementos de terceros. Inmediatamente lanzamos un parche con Elementor 3.6.1, que debería resolver la mayoría de las ocurrencias de este problema al reducir las reglas de aplicación de errores y permitirá que el Editor se cargue.
¿Cuál es la diferencia entre contenedores y secciones?

Cuando active el experimento Contenedor, podrá agregar Contenedores a su página, así como arrastrar Contenedores al Lienzo, o a otro Contenedor usando el widget del Panel Editor. También notará que los bordes del Contenedor son de un tono azul más oscuro que los bordes de la Sección.
A continuación se muestran algunas diferencias técnicas adicionales entre contenedores y secciones.
| Estructura de contenedores Flexbox | Estructura Sección-Columna | |
| Agregándolo a tu página | Agregue un Contenedor en el Editor con el símbolo '+', o arrastre el widget Contenedor al Editor | Agregue una sección en el editor con el símbolo '+' |
| Ubicación del widget | Directamente dentro de un Contenedor | En una columna, dentro de una sección |
| Ancho del widget | En línea por defecto | Ancho completo por defecto |
| Anidamiento | Anidamiento infinito | Una sección interior |
| Dirección del widget | Columna, Fila, Columna inversa o Fila inversa | Posicionamiento en columna o en línea |
| Diseño de respuesta | Orden personalizado de widgets o Contenedores para cada dispositivo | Columna inversa o secciones duplicadas |
| Alineación | Flex-Start, Flex-Center, Flex-End | Izquierda centro derecha |
| hipervínculos | Envuelva el contenedor para hipervincularlo | Hipervínculo de un widget, no de una sección o columna |
Los contenedores Flexbox transformarán la forma de crear sitios web
Con Flexbox Containers puede crear rápidamente diseños simples y avanzados y mejorar la experiencia y el rendimiento del usuario. A continuación se muestran algunos ejemplos de cómo:

Cree diseños Pixel-Perfect con un marcado Lean, rápidamente

Anteriormente, si deseaba crear un diseño de sitio web que incluyera varios widgets en una fila, tenía que establecer el ancho de cada widget en línea, lo que crea un flujo de trabajo redundante o crear una sección con varias columnas dentro. , lo que perjudica el rendimiento. Por ejemplo, si quisiera crear una sección de logotipo con 4 logotipos seguidos, con secciones y columnas, tendría que establecer el ancho de cada logotipo en línea o crear una sección con 4 columnas y colocar un logotipo en cada una. .
Con Flexbox Containers, puede usar un solo contenedor, agregar todos los logotipos que desee y cambiar la dirección del contenedor de columna a fila, para ver todos sus logotipos en una fila, con un solo clic. También puede aprovechar el control Justificar contenido para distribuir los logotipos como desee dentro del Contenedor.
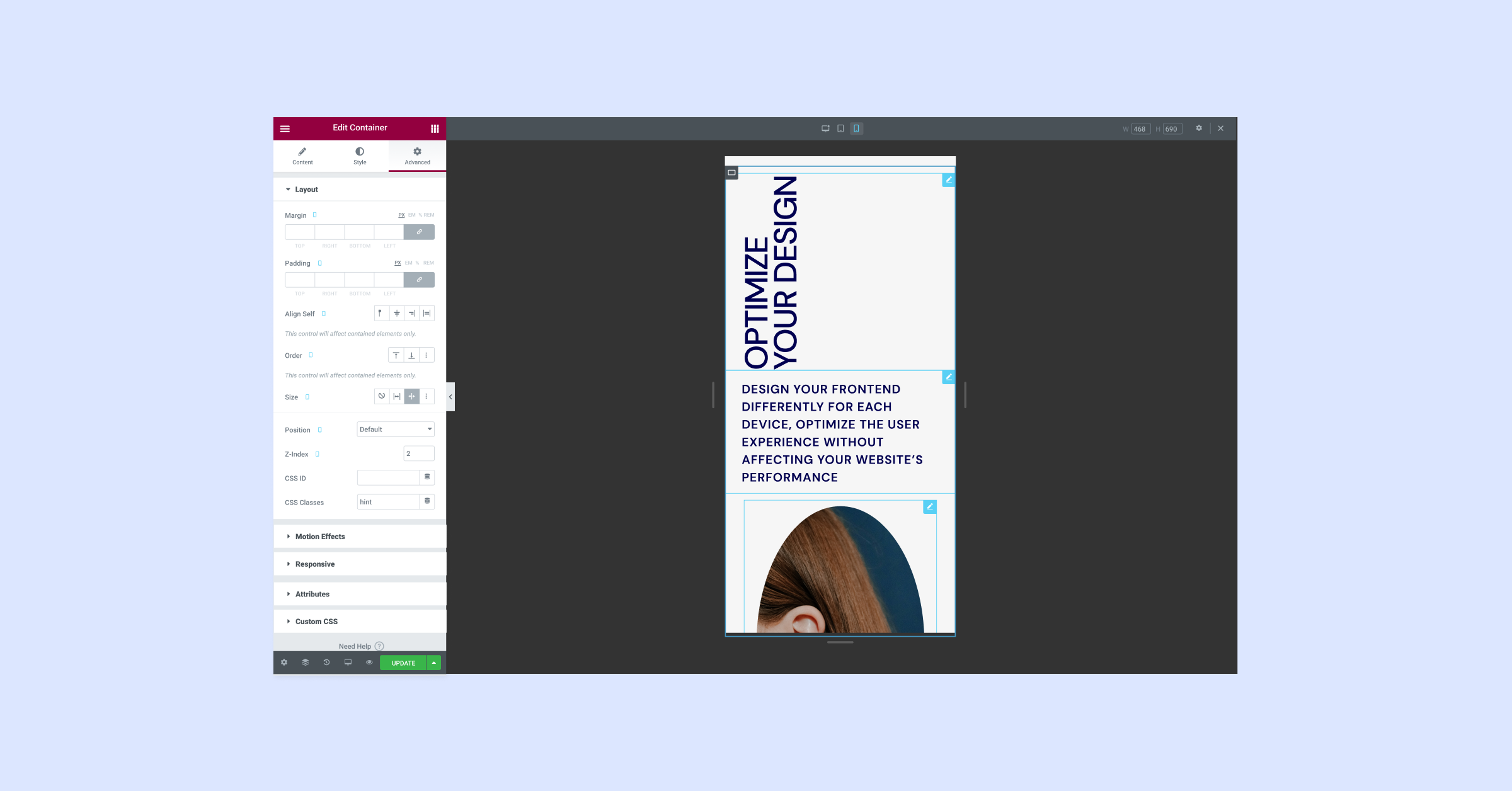
Personalice completamente su diseño para cada punto de interrupción

A medida que diseña su sitio web, es importante considerar cómo se ve en diferentes dispositivos. Es posible que un diseño que funcione en una computadora de escritorio no brinde la misma experiencia de usuario en una pantalla más pequeña, como la de un dispositivo móvil. Aprovechando el poder de CSS Flexbox, puede personalizar el diseño de su sitio web para cada dispositivo. Puede cambiar la dirección, el orden, la alineación y la distribución de elementos dentro de su Contenedor para cada dispositivo, sin tener que crear Contenedores duplicados. Esto da como resultado una experiencia de usuario mejorada, sin afectar el rendimiento de su sitio web.
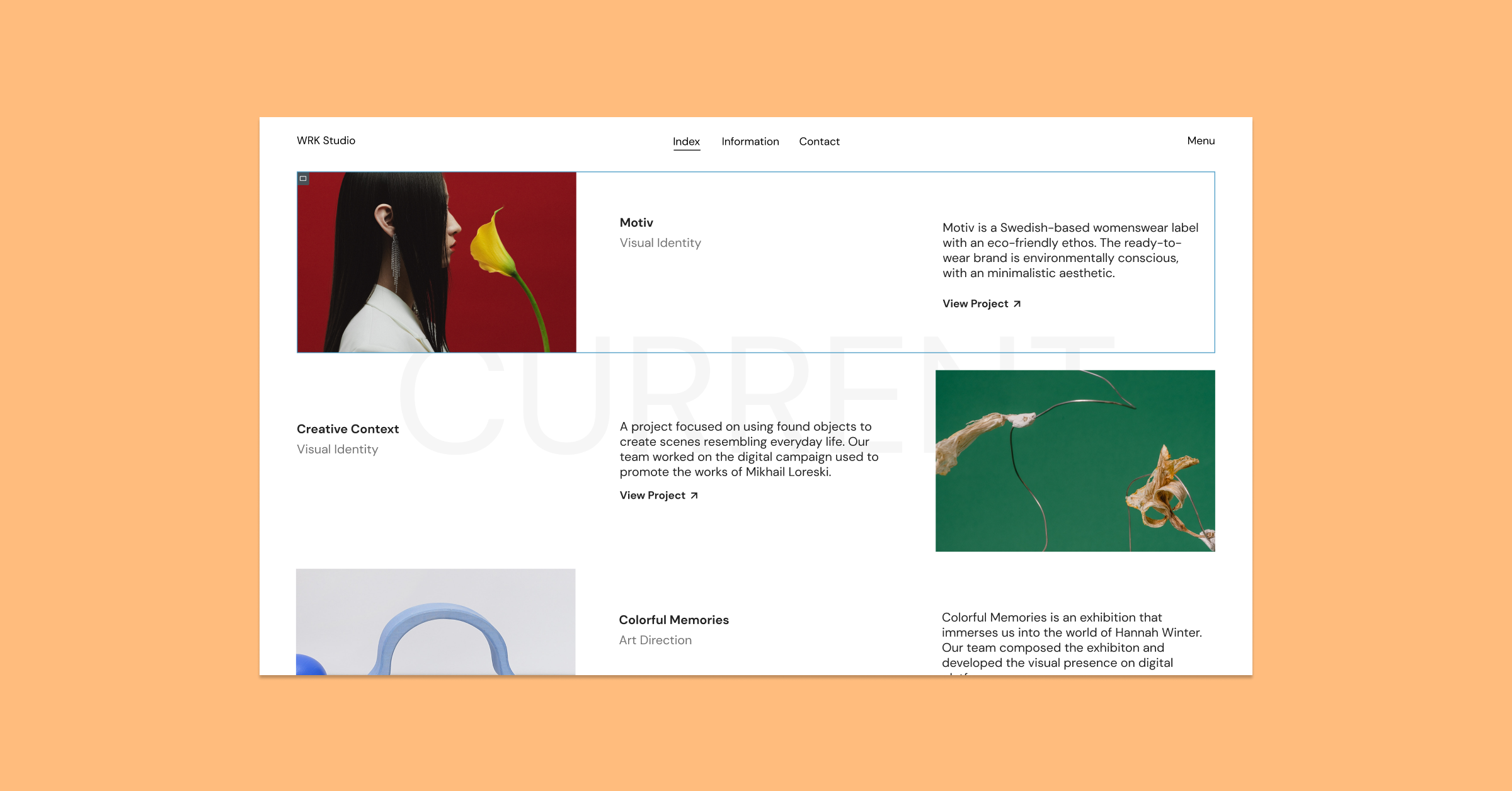
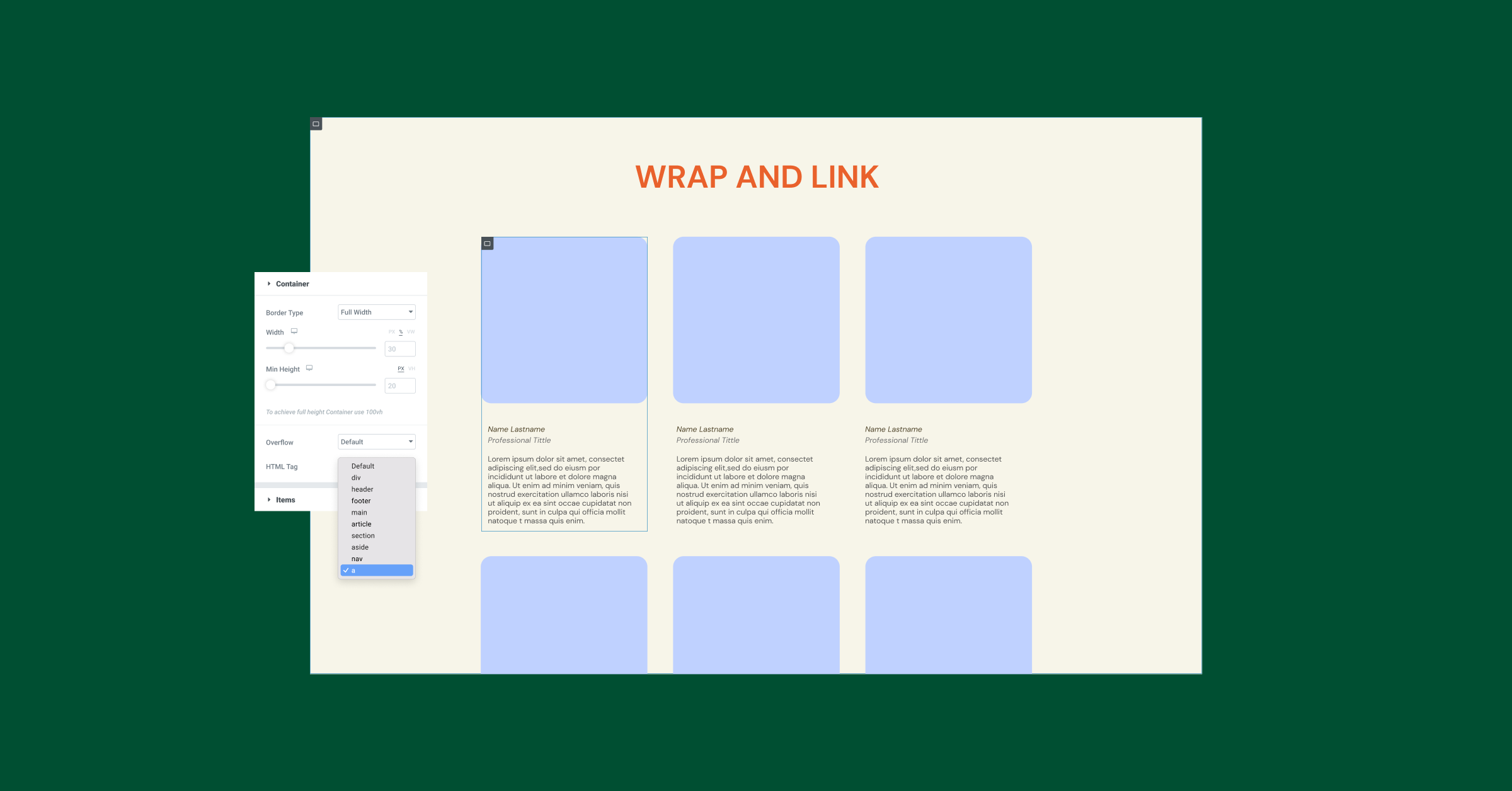
Facilite experiencias de usuario intuitivas con contenedores en los que se puede hacer clic
Algunos diseños hacen que los visitantes piensen que se podrá hacer clic en toda el área de contenido, como una tarjeta. Sin embargo, cuando intentan hacer clic, tienen dificultades para encontrar el área de la tarjeta en la que realmente se puede hacer clic. Con Containers, puede envolver todo el contenedor y agregarle un enlace, lo que hace que se pueda hacer clic en todo el contenedor, lo que crea una experiencia muy intuitiva para sus visitantes.

Anide contenedores infinitamente para crear diseños avanzados
Los contenedores Flexbox le permiten crear diseños avanzados más rápido. Mientras que con el diseño de columna de sección, solo podrá colocar una sola sección interna dentro de una columna, con Flexbox Containers puede anidar contenedores infinitamente. Nesting Containers le permitirá establecer diferentes direcciones y alineaciones para cada uno, para crear rápidamente diseños muy avanzados.

Aproveche el poder de CSS Flexbox en el Editor de Elementor
Los contenedores Flexbox, presentados como un experimento, representan un salto cuántico en la flexibilidad del diseño. Con el experimento activado, podrá aprovechar todos los beneficios de CSS Flexbox en el Editor de Elementor, lo que le permitirá crear diseños sofisticados mucho más rápido y con mucho menos salida DOM. Además de los beneficios inmediatos de flexibilidad de diseño, los contenedores también son la base de varias características interesantes próximas, así que manténgase atento y pruébelo primero en Playground.
