Presentamos Elementor 3.14: obtenga más flexibilidad de diseño con carruseles anidados y anuncios de cuadrícula de bucle
Publicado: 2023-07-03Elementor 3.14 incluye una serie de nuevas funciones de diseño que le permiten mejorar el diseño de su sitio web. El nuevo widget Carrusel, muy solicitado y uno de los widgets anidados, aprovecha el poder de los contenedores para agregar contenido en cada diapositiva del carrusel, brindándole posibilidades de diseño ilimitadas. Esta versión también incluye mejoras en la plantilla alternativa de bucle en la cuadrícula de bucle, para que pueda agregar contenido nuevo y estático a sus listados de productos y publicaciones. Junto con estas dos funciones, esta versión incluye muchas actualizaciones de diseño nuevas para personalizar más su sitio web.

[Pro] Presentamos: obtenga total libertad para diseñar cada diapositiva de su carrusel
Elementor 3.14 agrega una nueva adición a la colección de widgets de elementos anidados, que ya incluye las pestañas y el menú. El nuevo widget de carrusel, un widget de Elementor Pro, es una herramienta poderosa que mejorará la forma en que muestra el contenido en su sitio web. Aprovechando el poder de los Contenedores, en el widget Carrusel, cada diapositiva se vuelve anidable, lo que le da la libertad de arrastrar y soltar cualquier widget en ella.
El widget Carrusel ofrece una gran cantidad de opciones de personalización para que su contenido realmente se destaque. Ajuste el fondo y el estilo para que coincida con el estilo de su marca, y agregue fácilmente botones y otras interacciones para atraer a sus visitantes.
Para habilitar el nuevo widget Carrusel, asegúrese de activar las funciones de Contenedor y Elemento anidado yendo a Panel de WordPress → Elementor → Configuración → Funciones. El nuevo Carousel le brinda una solución más versátil y completa que eleva la experiencia del usuario y cautiva a su audiencia. Puede usar el nuevo widget Carrusel en lugar de una serie de widgets existentes, como: Carrusel de imágenes, Carrusel de medios (Pro), Carrusel de testimonios (Pro) y Reseñas (Pro). Cada uno de estos carruseles viene con un diseño predefinido, con contenido limitado y opciones de personalización.
Nota:
Para que sea más fácil arrastrar elementos a cada diapositiva, las funciones de reproducción automática y bucle infinito se han desactivado en el editor. Estas características todavía están disponibles y funcionarán como se esperaba. Puede verlos en acción en su sitio web en vivo y en el modo de vista previa.
Consejo profesional : intente crear experiencias cautivadoras agregando una imagen de fondo y una superposición de video a una diapositiva para crear efectos similares a 3D.

[Pro] Aumente la visibilidad de su contenido con la nueva función de posición estática de elementos en sus cuadrículas de bucle
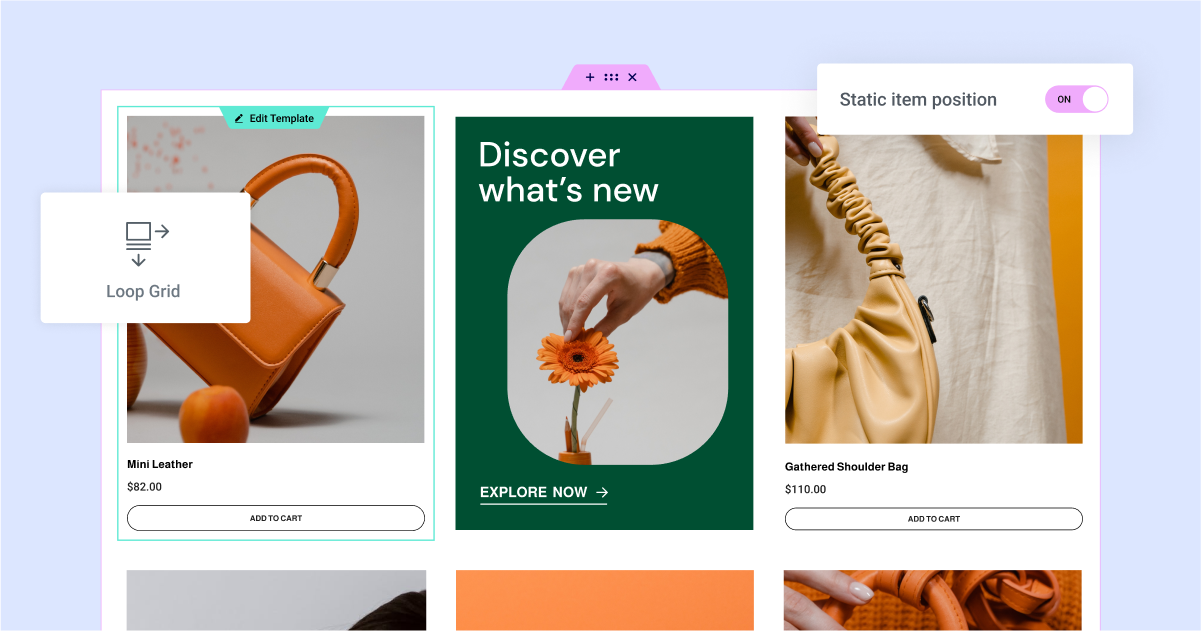
La plantilla alternativa de bucle, una función de cuadrícula de bucle agregada en Elementor 3.12, se está mejorando para incluir también la posición estática de elementos. Ahora, puede inyectar sin esfuerzo una plantilla diferente, mostrando un nuevo diseño y contenido estático, en su Loop Grid. Esto le permite asegurarse de que ciertos productos, eventos u otras piezas de contenido realmente se destaquen del resto.
Por ejemplo, puede promocionar un próximo evento o resaltar un producto específico en una posición estratégica dentro de su Loop Grid. Cuando inyecta una posición de elemento estático, ocupará el lugar que determine dentro de la cuadrícula de bucle, como la segunda posición. También puede elegir si desea que la Posición estática del elemento abarque varias columnas, para dividir su diseño aún más y llamar más la atención.
Cuando aplica un elemento estático en una determinada posición, la publicación o el producto en la posición especificada subirá a la siguiente posición disponible. Por lo tanto, si configura su elemento estático en la segunda posición, la segunda publicación o producto ahora se mostrará en la tercera posición.
Para aplicar una plantilla alternativa de elemento estático, cuando arrastre una nueva cuadrícula de bucle a una página, o intente editar una existente, notará que cuando aplica una plantilla alternativa desde el panel de edición, también tendrá una nueva opción para Estático Posición del artículo. Esto le da el poder de agregar un elemento estático en la posición que elija dentro de la cuadrícula. Habilite el interruptor y seleccione la plantilla que desea mostrar y la posición que desea que ocupe. La lista de plantillas mostrará una lista de plantillas de elementos de bucle que ha creado previamente. Si no ha creado la plantilla que desea usar para su elemento estático, puede crear una nueva creando una nueva plantilla de elemento en el generador de temas.
Para usar Loop Builder y sus funciones, deberá asegurarse de tener habilitada la función Loop en su sitio web. Puede habilitarlo desde el Panel de WordPress → Elementor → Configuración → Características.

Vea todos sus estilos globales en una vista previa de estilos globales de lienzo completo para una coherencia mejorada
Una de las bases de un sitio web de aspecto profesional es mostrar un estilo coherente en todo momento. Con las fuentes y colores globales de Elementor, ya puede mejorar su flujo de trabajo al mantener una lista de cada uno y usar la fuente y el color globales apropiados cuando sea necesario.
Ahora, también puede ver todas sus fuentes y estilos globales en una vista previa de lienzo completo. Cuando vaya a la configuración de su sitio y navegue a sus fuentes o colores globales, verá una nueva vista previa de estilo global. Habilitarlo cubrirá el Editor con una hoja de lienzo completo que mostrará todas sus fuentes y colores en una sola vista.
Además, con la vista previa de estilos globales puede realizar actualizaciones instantáneas y en tiempo real. Al hacer clic en cualquiera de los estilos en la vista previa, se abrirá el selector de fuente/color y podrá obtener una vista previa de cómo cada cambio afecta el estilo de su sitio web.

Mejoras en la interfaz de usuario y la experiencia de usuario de Elementor
Elementor 3.14 incluye una variedad de actualizaciones de usabilidad e interfaz que agilizarán, mejorarán y acelerarán su flujo de trabajo, para que pueda dedicar más tiempo al diseño de su sitio web.
Agregue widgets al editor con un clic
Haga clic en cualquier widget para agregarlo al Editor, sin tener que arrastrarlo a una ubicación específica. Esto es especialmente útil cuando está arrastrando un widget a contenedores anidados, cuando arrastrarlo al área específica que desea puede ser difícil. Con esta actualización, al hacer clic en cualquier widget en el panel de widgets, se agregará automáticamente al contenedor (o sección) más reciente en el que estaba enfocado. Si la última área en la que se enfocó en el Editor fue otro widget, colocará el nuevo widget debajo del que enfocó anteriormente, y si aún no se enfocó en nada en el Editor, colocará el widget en la parte inferior. de la pagina Todavía puede arrastrar widgets a la ubicación deseada como de costumbre.

Indicación visual de las partes de la página
Esta actualización presenta una transición más fluida entre su página/publicación y otras partes del tema, como su encabezado, pie de página, bucle, elemento y contenido de la página/publicación, y más. Ahora, si está trabajando en la página/publicación y se desplaza sobre cualquier área del encabezado, todo el encabezado estará cubierto por una superposición semitransparente. Al hacer clic en cualquier parte del área del encabezado, se le dirigirá a editar el encabezado, sin tener que salir de la página o del Editor. Lo mismo se aplicará en el área de contenido de la página/publicación cuando esté trabajando en una parte del tema.
Mejoras en la barra superior
La barra superior, una nueva función introducida por primera vez en Elementor 3.12, se creó en REACT para mejorar la escalabilidad de la introducción de nuevas funciones en el futuro. En esta versión, Elementor presenta nuevas capacidades en la barra superior, disponibles como un experimento que puede habilitar yendo a: Tablero de WordPress → Elementor → Características → Barra superior del editor.
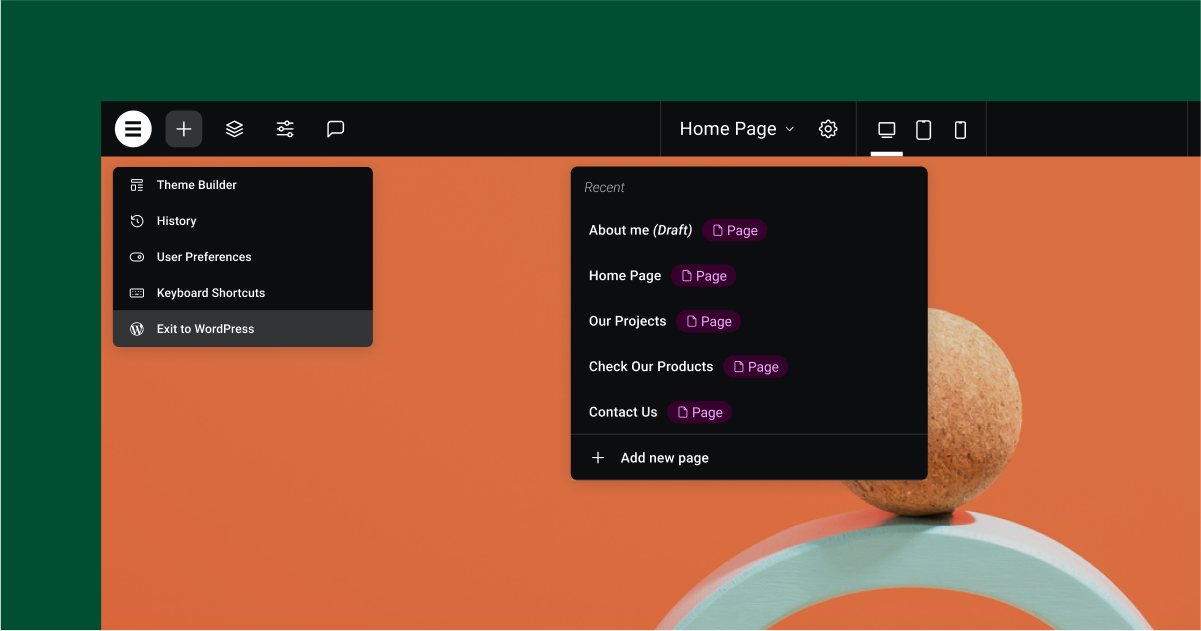
- Agregar una nueva página : hacer clic en la indicación de página en el medio de la barra superior le permitirá agregar una nueva página, sin tener que alternar entre el Editor y el Panel de WordPress.
- Edición en el lugar para elementos del sitio web : cuando crea una nueva página desde la barra superior, no recargará todo el editor, sino solo el lienzo, lo que reducirá el tiempo de carga para que pueda comenzar a trabajar.
- “Gestionar sitio web” se renombró como “Salir a WordPress” : siguiendo sus solicitudes, hemos cambiado el nombre de Administrar sitio web con Salir a WordPress, lo que lo llevará de regreso a WordPress.
Funciones de WordPress y WooCommerce ahora disponibles también en Elementor
Para reducir su necesidad de volver a cambiar entre Elementor y WordPress y agilizar su flujo de trabajo, hemos agregado una serie de capacidades disponibles en la Configuración de la página de WordPress a la Configuración de la página de Elementor, que incluyen: orden (para tipos de publicaciones jerárquicas) y la capacidad de permitir comentarios a una página / publicación. Además, si tiene un sitio web de WooCommerce, también puede configurar la página de su tienda yendo al panel de Configuración de WooCommerce dentro de la Configuración del sitio de Elementor.

Más opciones de estilo en varios widgets
Widget de pestañas : esta actualización incluye dos nuevas capacidades en la sección Opciones adicionales (anteriormente Configuración receptiva) en la pestaña Contenido del panel Edición:
- Punto de interrupción : elegir la nueva opción 'Ninguno' mantendrá la estructura de las pestañas en cada punto de interrupción, en lugar de cambiarlo por un acordeón desde un determinado punto de interrupción Esta ha sido una actualización muy solicitada para el nuevo widget de pestañas.
- Desplazamiento horizontal : habilitar esto restringirá las pestañas a una sola fila. Los visitantes del sitio web pueden desplazarse por ellos horizontalmente.
Widget de icono : elija ajustar al tamaño en la pestaña de estilo del widget de icono para modificar la cantidad de espacio que ocupa un icono SVG cargado. Esto es especialmente útil si el ancho y la altura de su icono no son iguales.
[Pro] Widget de menú : agregue divisores a los elementos del menú en el widget de menú. Los divisores se encuentran en la pestaña Estilo, lo que le permite ajustar el ancho, la altura, el color, etc. del divisor.
Widget de imagen : en la pestaña de estilo, cuando ajusta la altura, puede elegir el ajuste del objeto: predeterminado, relleno, cubierta o contenido. Ahora, cuando elige la portada, también puede elegir una Posición del objeto para colocar la imagen según sus necesidades.
[Pro] Widget de llamada a la acción : las opciones de estilo del botón de llamada a la acción ahora son idénticas a las opciones de estilo del widget de botón, para crear una experiencia de edición uniforme.
[Pro] Widget de la galería : controle la visualización de la caja de luz para cada widget de la galería, en lugar de confiar en la configuración general de la caja de luz en la configuración de su sitio.

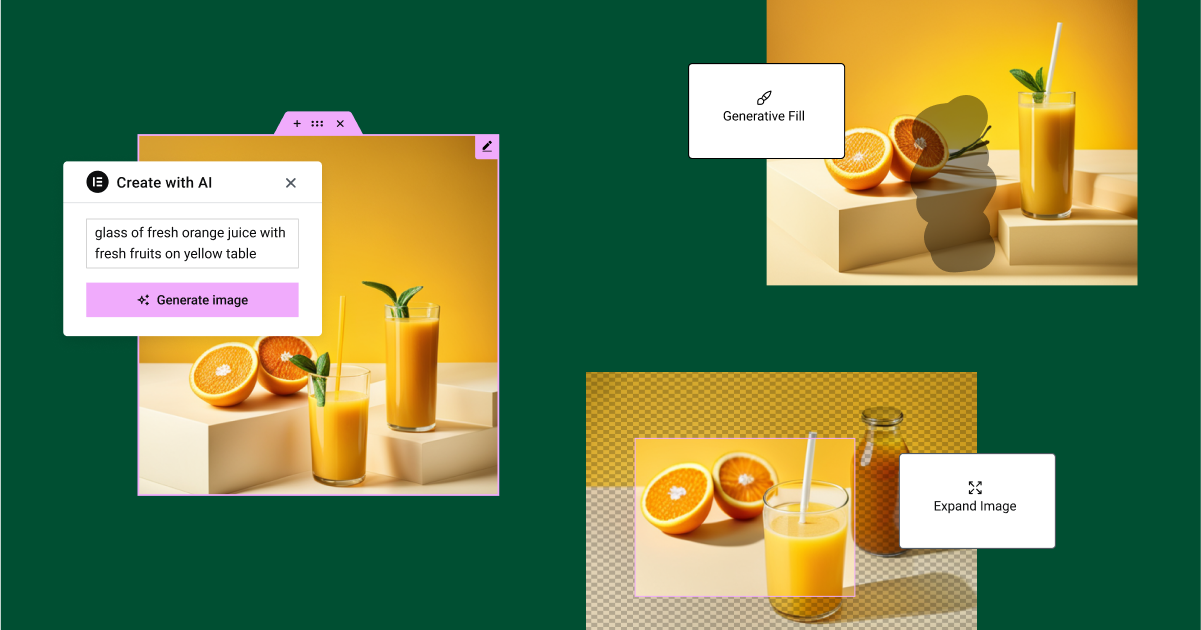
Cree imágenes cautivadoras con Elementor AI
Elementor AI, disponible como prueba gratuita en todos los sitios web de Elementor, ahora también incluye la capacidad de crear y mejorar imágenes. Cree un aviso describiendo la imagen que desea crear, personalícela usando relleno generativo, cree variaciones de imagen a partir de una imagen generada por IA o una imagen que ya tiene en su sitio web y más.

Mejoras de rendimiento y accesibilidad
Elementor 3.14 incluye actualizaciones de accesibilidad para los widgets Button, Accordion y Toggle. Esta versión también incluye mejoras de rendimiento en el mecanismo de carga en el widget Elementor Pro Video Playlist. Puedes leer más sobre esto aquí.
[Pro] Importante – Carrusel de bucles – Cambios HTML en paginación y navegación
Loop Carousel se actualizó para ser más compatible con los contenedores. Tenga en cuenta que si aplicó CSS personalizado al widget Loop Carousel en el pasado, especialmente para diseñar la navegación o la paginación, puede haber un problema potencial que podría afectar el diseño de su sitio web. Por lo tanto, le recomendamos encarecidamente que primero pruebe esta función en su sitio web.
Lleve la estética de su sitio web a nuevas alturas
Elementor 3.14 presenta una gama de mejoras de diseño para elevar el diseño y la visualización del contenido de su sitio web. Con el widget de carrusel muy solicitado, un elemento anidado, puede incorporar contenido en cada diapositiva del carrusel y ajustar su estilo y diseño como mejor le parezca. Además, esta versión amplía la plantilla alternativa de bucle, parte del widget de cuadrícula de bucle, lo que le permite integrar contenido estático seleccionado en sus listados de productos y publicaciones. Esta versión también incluye Elementor AI para la creación de imágenes, que le permite crear imágenes cautivadoras, personalizarlas y más.
Para probar estas nuevas funciones, asegúrese de actualizar a Elementor 3.14 y háganos saber cómo planea usar estas nuevas actualizaciones en su sitio web.
