Por qué un sitio increíblemente rápido es su nueva prioridad
Publicado: 2022-06-12
El concepto de un sitio increíblemente rápido es algo de lo que Google ha estado hablando durante mucho tiempo.
¿Está convencido de que la velocidad del sitio es su principal prioridad para optimizar la experiencia del usuario?
En esta publicación, cubriré:
- Por qué importa la velocidad del sitio.
- Cómo encajan sus visitantes móviles en la ecuación.
- La necesidad de velocidad en un mundo indexado en el que priman los dispositivos móviles.
Por qué es importante la velocidad del sitio
A lo largo de los años, Google ha implementado una serie de recomendaciones y herramientas para ayudar a los propietarios de sitios web a hacer que sus sitios sean más rápidos. Estas pautas y herramientas respaldan el núcleo de nuestros servicios de SEO.
Después de todo, los sitios rápidos son buenos para el usuario final. Y Google quiere destacar en sus resultados aquellas webs que ofrezcan una buena experiencia de usuario.
No importa cómo lo mires, el mensaje de Google es claro: más rápido es mejor.
De hecho, a fines de 2016, el representante de Google, John Mueller, dijo que mantuviera el tiempo de carga de la página por debajo de los tres segundos.
@vivek_seo No hay límite por página. Asegúrese de que carguen rápido para sus usuarios. A menudo reviso https://t.co/s55K8Lrdmo y busco <2-3 segundos
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 26 de noviembre de 2016
En 2010, Google dijo que la velocidad del sitio sería un factor en su algoritmo de clasificación, aunque una señal ligera.
En su anuncio, Google explicó por qué la velocidad del sitio es importante:
La aceleración de los sitios web es importante, no solo para los propietarios de sitios, sino para todos los usuarios de Internet. Los sitios más rápidos crean usuarios felices y hemos visto en nuestros estudios internos que cuando un sitio responde lentamente, los visitantes pasan menos tiempo allí. Pero los sitios más rápidos no solo mejoran la experiencia del usuario; datos recientes muestran que mejorar la velocidad del sitio también reduce los costos operativos. Al igual que nosotros, nuestros usuarios valoran mucho la velocidad, por eso hemos decidido tener en cuenta la velocidad del sitio en nuestras clasificaciones de búsqueda. Utilizamos una variedad de fuentes para determinar la velocidad de un sitio en relación con otros sitios.
Fíjate en la última oración: "Usamos una variedad de fuentes para determinar la velocidad de un sitio en relación con otros sitios".
Si cada sitio web que aparece para una consulta en particular tiene aproximadamente el mismo tiempo promedio de carga de página (incluso si eso es más lento), su sitio web se considerará normal.
Sin embargo, si los tiempos de carga de la página de su sitio web son mucho más lentos que el promedio, está en desventaja.
El ex Googler Matt Cutts mencionó en 2013 que cuando todo lo demás es igual, la velocidad de la página puede influir en las clasificaciones.
Por ejemplo, si realizo una búsqueda y todas las páginas web relevantes se cargan entre 1,5 y 2,5 segundos, Google no utilizará la velocidad del sitio como factor de clasificación.
Pero, si hay una página web que tarda 12 segundos en cargarse, probablemente vería una degradación en las clasificaciones. Debe estar en la media en comparación con el rendimiento de cualquier otra página web para esa consulta.
Entonces, la pregunta es: ¿es más rápido una ventaja o más lento una desventaja? Creo que esto último.
Sin embargo, Google no es ajeno a dar señales contradictorias. ¿Recuerdas ese tuit de John Mueller? Bueno, aquí hay otro tweet de Gary Illyes de Google que menciona que no hay que preocuparse "demasiado" por el tiempo de carga de la página:
@seefleep No me preocuparía demasiado por eso. Hágalo lo más rápido que razonablemente pueda.
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 21 de abril de 2016
La conclusión es que debe preocuparse si tiene tiempos de carga de página muy lentos.
Y debe intentar cumplir con las recomendaciones de Google si puede, asegurándose de que las páginas se carguen en solo unos segundos.
Cómo influye la navegación móvil en la velocidad del sitio
Ahora hablemos de cómo se manifiesta la velocidad del sitio en varios escenarios.
Mueller recomendó un techo de tres segundos para la velocidad de carga de la página HTTP. Pero cuando se trata de dispositivos móviles, la postura oficial de Google aquí es que el contenido de la mitad superior de la página se muestre en un segundo o menos , para que el usuario pueda "comenzar a interactuar con la página lo antes posible".
Y, en los próximos meses, es posible que esto influya en las clasificaciones móviles en el primer índice móvil de Google.
Esto es importante para la optimización de la velocidad del sitio porque con el índice móvil primero, Google basa su clasificación en la versión móvil de su sitio web.
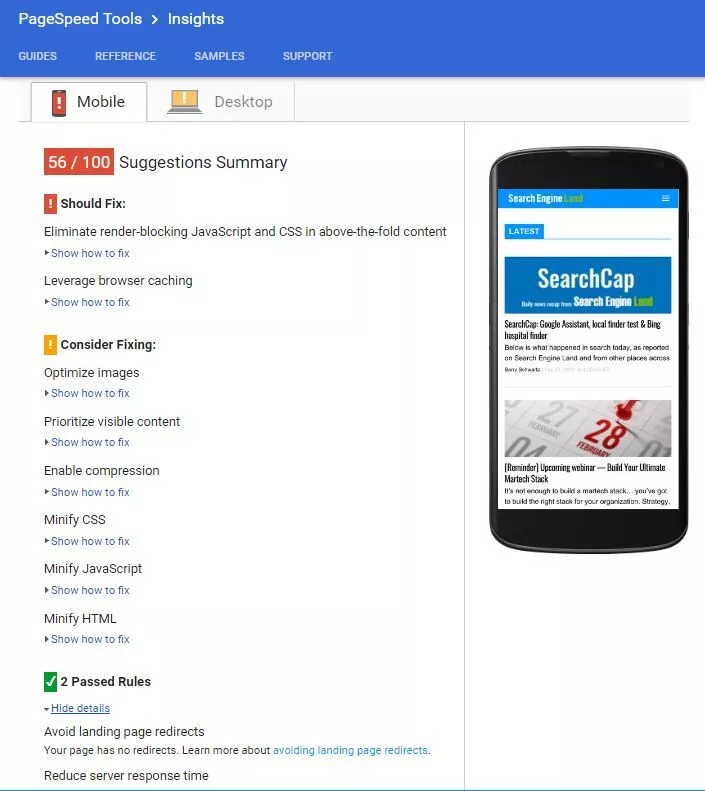
Puedes probar los tiempos de carga de tus páginas con la herramienta PageSpeed Insights de Google. Aquí, Google explica la necesidad de contenido en la parte superior de la página que se pueda usar de inmediato:
PageSpeed Insights mide cómo la página puede mejorar su rendimiento en:
- tiempo hasta la carga de la mitad superior de la página: tiempo transcurrido desde el momento en que un usuario solicita una nueva página y hasta el momento en que el navegador procesa el contenido de la mitad superior de la página.
- tiempo hasta la carga completa de la página: tiempo transcurrido desde el momento en que un usuario solicita una nueva página hasta el momento en que el navegador muestra la página por completo.
Este es un ejemplo de los tipos de problemas que pueden mejorar los tiempos de carga según lo informado por la prueba de PageSpeed Insights:

Una de las cosas que hemos descubierto es que los resultados de una prueba de PageSpeed Insights cambian con el tiempo y, últimamente, ha estado muy sesgado por los tiempos de carga de las imágenes.

Aparentemente, muchos editores de sitios web lograron que el tiempo total de carga de la página sea rápido, pero sus imágenes no se cargan rápidamente.
Para hacer que el tiempo de carga de la página móvil sea más rápido, la compresión de imágenes será un área de enfoque. Determinar si se necesita una imagen puede ser una de las siguientes cosas que debe decidir al priorizar los esfuerzos de su estrategia de SEO móvil.
En una nueva investigación publicada por Google, la recomendación clave es mantener el recuento promedio de solicitudes (la cantidad de piezas de contenido individuales necesarias para mostrar la página completa) por debajo de 50.
La necesidad de velocidad en el índice Mobile-First
Vale la pena señalar cómo la práctica de reducir el contenido para la optimización de la velocidad de los dispositivos móviles puede afectar su clasificación en este nuevo mundo de índices en los que priman los dispositivos móviles.
Lo que actualmente se sirve como su sitio móvil es lo que Google consideraría para indexar y clasificar en su índice móvil primero. Si la versión móvil de su sitio solo muestra una parte de todo el contenido disponible, Google solo considerará esa parte en sus cálculos de clasificación (y no cualquier recurso adicional disponible en la versión de escritorio de un sitio).
Si un sitio tiene una configuración de diseño receptivo, como recomienda Google, Google debería contabilizar todo, tanto en la versión de escritorio como en la versión móvil, ¿no?
No exactamente. En el diseño receptivo, le dices al sitio que no muestre bloques de texto o ciertas imágenes en un dispositivo móvil.
Tradicionalmente, Google indexaría la versión de escritorio de su sitio. Cualquiera que sea la imagen del escritorio, eso es lo que Google indexaría y usaría para clasificar.
Luego, cuando una persona cargaba esa página en un dispositivo móvil, en ese momento, podías controlar lo que se mostraba. Sin embargo, el índice se basó en la versión de escritorio completa del contenido. El diseño receptivo simplemente decidió lo que se mostraba o no para un dispositivo móvil o tableta.
Ahora Google se está moviendo hacia un primer índice móvil. Mientras que la versión de escritorio del sitio solía ser más importante para la optimización de motores de búsqueda, ahora lo que cuenta es la experiencia de usuario móvil.
Si la versión móvil de su sitio no muestra cierto contenido o imágenes, Google ya no lo considerará en la clasificación e indexación.
Por ejemplo, en su sitio de escritorio en su pie de página, puede tener 50 enlaces. Pero en la versión móvil, no desea abarrotarla, por lo que solo muestra 10. Cuando Googlebot rastree su página, no contará 50 enlaces, solo considerará los 10.
Como otro ejemplo, considere la forma en que las personas han abordado el rendimiento móvil en el pasado: cortando partes de su página, como imágenes o contenido. Si ese es su enfoque para la experiencia móvil, debe comprender que está eliminando contenido que puede ayudarlo a clasificar.
Entonces, ¿qué recomiendo?
Desea crear una experiencia rápida cuando los usuarios móviles ingresan al sitio; eso sigue siendo importante. Pero debe equilibrar el contenido que necesita para clasificar con la experiencia móvil.
Para comenzar, diseñe su sitio web en torno a la experiencia móvil.
Solo muestre contenido que sea digno de mostrarse en un dispositivo móvil, incluso en las páginas de su escritorio. Puede requerir que tenga más páginas web con menos contenido, porque esa página de 2000 palabras puede no ser compatible con dispositivos móviles.
Y cuando se trata de velocidad, los editores de sitios web pueden recortar imágenes porque la carga de una imagen en particular en un dispositivo móvil lleva demasiado tiempo. Estas actividades comunes orientadas a aumentar los tiempos de carga de su página pueden causar que el contenido ya no se indexe en un mundo donde priman los dispositivos móviles.
Sopesando la Opción de AMP (Páginas Móviles Aceleradas)
Esto nos lleva al último proyecto de Google orientado a la velocidad: AMP.
Cubrimos AMP en detalle en nuestra guía aquí e incluso proporcionamos una guía de inicio rápido sobre si implementar AMP en su sitio web y cómo hacerlo.
AMP es un proyecto de código abierto que ayuda de manera efectiva a los editores de sitios web a crear experiencias móviles más rápidas a través de configuraciones específicas que:
- Prerenderice el contenido del sitio web mientras limita el uso de JavaScript que pueden usar los sitios de los editores.
- Almacenar el contenido en caché para que Google no tenga que obtener el contenido de la página del servidor del editor.
Google ha dicho que AMP no afectará las clasificaciones, pero con todas las señales de que más rápido es mejor en dispositivos móviles, no descartaría la capacidad de AMP para cargar páginas más rápido como una forma en que podrían posicionarse mejor.
Tenga en cuenta que AMP no es algo fácil de implementar en un sitio web y, según se informa, las especificaciones para AMP cambian con frecuencia. A medida que el programa se expande a más y más tipos potenciales de sitios web (recuerde, comenzó solo con sitios de noticias y se expandió a partir de ahí), Google constantemente tiene que hacer concesiones.
Y luego, por supuesto, hay un costo para desarrollar en AMP. Vas a necesitar cambiar tu sitio para admitirlo. También hay costos continuos a medida que cambian las especificaciones de AMP, porque necesita actualizar las páginas. Luego existe el riesgo de que Google abandone AMP o presente un sistema diferente, como hacer que su sitio web se comporte más como una aplicación móvil.
Elija sabiamente sus páginas AMP.
Vencer a tu competencia hasta la línea de meta
Si quieres competir en línea, tu sitio web tiene que ser rápido.
El mensaje de Google es que la velocidad cuenta. Pero hay muchas maneras de lograr la velocidad del sitio.
Esto requiere que sopese los costos y beneficios de las configuraciones móviles, incluidas las receptivas, AMP y más.
Mientras tanto, tenga en cuenta que los cambios que realice en su sitio móvil pueden afectar y afectarán sus clasificaciones en un mundo donde los dispositivos móviles son lo primero.
Permítanos ayudarlo a impulsar y rastrear el tráfico a su sitio web con una estrategia de SEO móvil. Los servicios de BCI están hechos a medida para que coincidan con sus objetivos comerciales y audiencia. Hablemos más sobre el aumento de los ingresos a través del SEO optimizado para dispositivos móviles.
