Mejore el rendimiento de su sitio web en dos sencillos pasos
Publicado: 2023-12-22
Entonces desea un sitio web con mejor rendimiento. En el nivel más básico, debe asegurarse de que los motores de búsqueda puedan acceder al contenido del cuerpo de una página web lo más rápido posible y que la página se cargue rápidamente.
Dicho esto, existen dos mejores prácticas simples de SEO que pueden ayudar con ambos requisitos, y son:
- Externalizar CSS (hojas de estilo en cascada)
- Externalizar JavaScript
En este artículo, explicaré por qué y daré algunos pasos sencillos para comenzar.
- ¿Qué es CSS?
- ¿Qué es JavaScript?
- ¿Por qué externalizar Javascript y CSS?
- ¿Su JavaScript y CSS ya están externalizados?
- Cómo externalizar Javascript
- Cómo externalizar CSS
- Pequeños pasos, gran impacto
- Preguntas frecuentes: ¿Cómo puedo mejorar el rendimiento de mi sitio web mediante dos sencillos pasos que involucran CSS y JavaScript?
¿Qué es CSS?
Las hojas de estilo en cascada (CSS) describen cómo se debe mostrar el código HTML en una página web para crear la apariencia de un sitio web, por ejemplo, fuentes y colores.
¿Qué es JavaScript?
JavaScript es un lenguaje de programación que permite la interactividad en páginas web, por ejemplo, un cuadro de búsqueda, audio y vídeo o mapas.
¿Por qué externalizar JavaScript y CSS?
Quiere que el código de su sitio web sea compatible con los motores de búsqueda. Por lo tanto, debe asegurarse de que el código subyacente facilite a las arañas de los motores de búsqueda rastrear y comprender de qué tratan las páginas web.
Esto debe suceder para que los motores de búsqueda puedan determinar la relevancia de una consulta de búsqueda. Una de las primeras cosas que los motores de búsqueda deben rastrear es el contenido del cuerpo de una página web, no líneas de código innecesarias.
También desea que su sitio web sea rápido. Los motores de búsqueda como Google se preocupan por el rendimiento de la página web para la experiencia del usuario, hasta tal punto que publicaron su actualización del algoritmo de experiencia de la página con señales de clasificación dedicadas a ello.
Tanto CSS como JavaScript pueden saturar una página web, hacer que su carga sea más lenta y más difícil de rastrear para los motores de búsqueda. Desea que se pueda acceder al contenido del cuerpo real de una página web en las primeras cien líneas de código.
Externalizar estos archivos es una manera fácil de remediar los problemas que acabo de mencionar. Hacer esto puede acelerar el tiempo de carga de la página, mejorar significativamente la clasificación y ahorrar presupuesto de rastreo.
Beneficios de externalizar CSS
Crear un archivo CSS externo le brinda un lugar para controlar el aspecto del sitio web, por lo que es mucho más eficiente que editar cada página de un sitio web cuando desea realizar un cambio.
Cuando tiene un archivo CSS, solo necesita realizar cambios en el archivo externo y esos cambios se aplican a todo el sitio.
Tener un archivo CSS externo también tiene otros beneficios. Le permite eliminar el formato en línea, como las etiquetas de fuente, y reemplazarlas con etiquetas CSS que indican qué estilo aplicar. Esto da como resultado menos código que satura la página web.
Menos código significa archivos de menor tamaño. Los tamaños de archivo más pequeños significan que las páginas web se cargan más rápido.
Beneficios de externalizar JavaScript
Crear un archivo externo para JavaScript tiene beneficios similares. Cuando mueve JavaScript de páginas web individuales a un archivo externo, sus páginas web solo necesitan una sola línea de código que llama al archivo JavaScript para obtener información.
JavaScript tiende a ser largo y engorroso, por lo que hacer esto simple podría reducir el tamaño de una página web a la mitad.
¿Su JavaScript y CSS ya están externalizados?
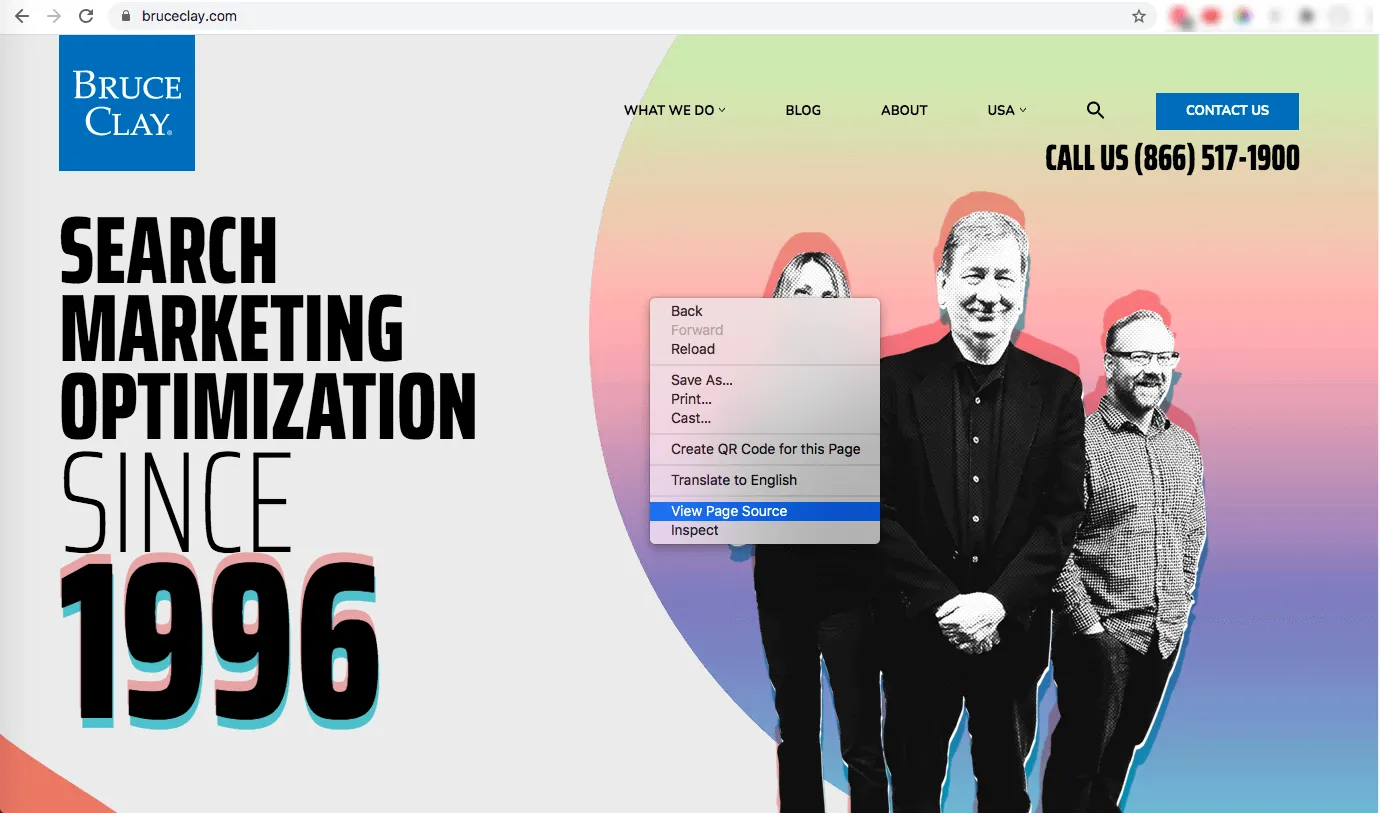
Es fácil comprobar si su CSS y JavaScript están externalizados. Vaya a la página de inicio de su sitio web y observe el código fuente. Para ver la fuente, haga clic derecho en la página y seleccione: "ver fuente de la página".

A continuación se muestra un ejemplo de código de JavaScript no externalizado en una página web:
<lenguaje de escritura =”javascript”>
var _pn=”Sus+derechos+sin+culpa”; //nombre(s) de la página
var _mlc=”Sin+fallo+consejo”; //categoría de contenido multinivel
var _cp=”nulo”; //campaña
var _acct=”WE531126G4MC09EN3”; //número(s) de cuenta
var _pndef=”título”; //nombre de página predeterminado
var _ctdef=”completo”; //categoría de contenido predeterminada
var _prc=””; //precio de comercio
var _oid=””; //orden de comercio
var _dlf=””; //descargar filtro
var _elf=””; //salir del filtro de enlace
var _epg=””; //identificador de página de evento
</script>
Esto es sólo una muestra de cómo JavaScript puede ocupar un espacio valioso con el código de la página. Es normal que los sitios web tengan muchas líneas (más de 30) de JavaScript que deban externalizarse.
Alternativamente, así es como se vería con un archivo JavaScript externo:
<tipo de script=”texto/javascript” src=”/sample.js”></script>
A continuación se muestra un ejemplo de una hoja de estilo no externalizada:
.content {claro: izquierda;
color de fondo: #ffffff;
imagen de fondo: URL ("/images/movie_reel2.jpg"); /* carrete pequeño */
/* imagen de fondo: URL(“/images/movie_reel.JPG”); carrete grande */
posición de fondo: 100% 100%; /* esquina inferior derecha */
repetición de fondo: no repetición;
borde: 2px sólido #666666;
estilo de borde: sólido sólido ninguno sólido;
relleno: .5em 1em 1em 1em;
margen inferior: 0em;
margen superior: 0em;
alineación de texto: izquierda;
}
h1 {
familia de fuentes: Georgia, Times New Roman, Times, sans-serif;
tamaño de fuente: 18px;
estilo de fuente: cursiva;
peso de fuente: negrita;
color: #003399;
alineación de texto: centro;
}
Es común que los sitios web tengan CSS codificado en una página web en lugar de incluirlo en un solo archivo al que se puede acceder desde numerosas páginas dentro de un sitio web.
Así es como se vería con un archivo CSS externo:
<enlace rel=”hoja de estilo” href=”estilos.css”>
Cómo externalizar JavaScript
Lo primero que hay que mencionar es que a veces es necesario tener código JavaScript en una página web, por ejemplo, para un seguimiento preciso o para la funcionalidad de la página.
Aparte del seguimiento y la funcionalidad, no todo el código JavaScript es perjudicial para la velocidad de la página y debe externalizarse.
De hecho, en algunos casos, el uso de JavaScript en línea puede acelerar el tiempo de carga y el rendimiento de la página, por ejemplo, en los casos en que JavaScript bloquea la representación de la página.
El uso de JavaScript en línea en la parte superior de la página puede permitir que el contenido en la parte superior de la página sea visible para los usuarios sin tener que esperar a que se carguen archivos JavaScript de gran tamaño.
Entonces, aquí se explica cómo externalizar JavaScript:
- Identifique el código JavaScript que desea externalizar ubicando la etiqueta <script> de apertura y cierre con el código fuente HTML de la página web.
- Corta el código javascript, que está entre <script> y </script>.
- Usando un editor de texto como el Bloc de notas, cree un nuevo documento y pegue el código JS en el nuevo documento en blanco.
- Guarde el archivo con la extensión “.js”.
- Sube el archivo a tu servidor y anota su ruta.
- Vuelva a su archivo html original e inserte lo siguiente, donde "ruta/filesource.js" es la URL del archivo .js recién creado:
<script language=”JavaScript” src=”ruta/filesource.js”></script> - Ahora, el código JavaScript incrustado se reemplaza con una sola línea.
Cuando los motores de búsqueda rastrean la página web, solo tendrán una línea de código para leer antes de pasar al resto de la página.

Posteriormente, esto puede ayudar con la actualización del algoritmo de experiencia de página de Google, específicamente, el retraso de la primera entrada. (Tenga en cuenta que FID será reemplazado por Interaction to Next Paint (INP) en marzo de 2024).
Cómo externalizar CSS
Para externalizar hojas de estilo, simplemente siga las mismas instrucciones que para el archivo JavaScript, excepto que guarde el archivo con una extensión de archivo .css. En el código de la página web original, reemplazará toda la codificación CSS con lo siguiente:
<enlace href=”cssfilename” rel=”stylesheet” type=”text/css”>
Una vez más, le queda una línea de código en su página original, lo que permite una indexación del sitio más sencilla para las arañas.
Pequeños pasos, gran impacto
Externalizar JavaScript y CSS no solucionará los problemas de rendimiento de su sitio web, pero es un gran comienzo.
Un cliente con el que trabajamos implementó estas dos mejores prácticas y redujo 20.000 líneas de código a 1.500. Posteriormente, el sitio web experimentó una mejora significativa en la clasificación y pasó a la cima de los resultados de búsqueda orgánicos para muchas palabras clave.
Entonces, sí, es efectivo y un buen lugar para comenzar a medida que mejora el rendimiento de sus páginas web.
¿Necesita ayuda para aumentar la velocidad y el ranking de búsqueda de su sitio web? Contáctanos para una consulta gratuita.
Preguntas frecuentes: ¿Cómo puedo mejorar el rendimiento de mi sitio web mediante dos sencillos pasos que involucran CSS y JavaScript?
Optimizar el rendimiento de su sitio web es crucial para la satisfacción del usuario y la clasificación en los motores de búsqueda en el panorama dinámico del desarrollo web. Aprovechar CSS y JavaScript de forma eficaz puede aumentar significativamente la velocidad y la funcionalidad de su sitio. Profundicemos en dos técnicas simples pero poderosas para mejorar el rendimiento de su sitio web.
Minimizar y concatenar archivos CSS y JavaScript
Cuando se trata de optimizar la velocidad de un sitio web, reducir el tamaño de los archivos es primordial. La combinación de varios archivos CSS o JavaScript en uno minimiza las solicitudes HTTP y mejora los tiempos de carga. La minificación elimina caracteres innecesarios (espacios en blanco, comentarios) sin alterar la funcionalidad del código.
Consejo interesante: emplee herramientas de compilación como Grunt o Gulp para procesos automatizados de minificación y concatenación. Considere la posibilidad de utilizar redes de entrega de contenido (CDN) para una entrega de archivos más rápida.
Implementar carga diferida para recursos no críticos
La carga diferida pospone la carga de recursos no esenciales hasta que sean necesarios. Por ejemplo, las imágenes en la mitad inferior de la página o JavaScript secundario se pueden cargar de forma asincrónica, lo que aumenta la velocidad de carga inicial de la página.
Consejo interesante: utilice el atributo `loading=”lazy”` para que las imágenes indiquen a los navegadores que las carguen solo cuando entren en la ventana gráfica, optimizando la experiencia del usuario y los tiempos de carga.
Términos de búsqueda de intención del comprador y su función
Comprender los términos de búsqueda de intención del comprador es fundamental para una optimización eficaz. Términos como "técnicas de mejora de la velocidad del sitio web", "optimización de CSS y JavaScript" o "implementación de carga diferida" muestran la intención del usuario de mejorar el rendimiento del sitio web. La integración de estos términos en su contenido se alinea con las consultas de los usuarios, lo que mejora la visibilidad.
El impacto del rendimiento en la experiencia del usuario y el SEO
El rendimiento optimizado del sitio web influye directamente en la experiencia del usuario, aumentando la participación y reduciendo las tasas de rebote. Además, los motores de búsqueda dan prioridad a los sitios de carga más rápida, lo que tiene un impacto positivo en las clasificaciones de SEO.
Equilibrando la estética con el rendimiento
Si bien optimizar el rendimiento es crucial, mantener un sitio web visualmente atractivo es igualmente vital. Encontrar el equilibrio entre estética y funcionalidad garantiza una experiencia de usuario atractiva sin comprometer la velocidad.
El papel del monitoreo y las pruebas continuos
Monitorear periódicamente las métricas de rendimiento del sitio web y realizar pruebas es clave para mantener una funcionalidad óptima. Herramientas como Google PageSpeed Insights y Lighthouse ayudan a identificar cuellos de botella en el rendimiento, lo que permite realizar ajustes oportunos.
Tendencias futuras: estrategias en evolución para un rendimiento óptimo
A medida que avanza la tecnología, las tendencias emergentes como HTTP/3 y los marcos de JavaScript mejorados continúan remodelando las estrategias de optimización del rendimiento. Mantenerse actualizado sobre estas tendencias garantiza que su sitio web siga siendo competitivo y esté bien optimizado.
Mejorar el rendimiento de su sitio web mediante optimizaciones de CSS y JavaScript es la piedra angular del desarrollo web exitoso. Al emplear técnicas como la minificación de archivos, la carga diferida y mantenerse al tanto de las tendencias en evolución, enriquece la experiencia del usuario y refuerza la visibilidad de su sitio en el ámbito digital.
Procedimiento paso a paso: mejorar el rendimiento del sitio web
- Evalúe las métricas de rendimiento actuales : utilice herramientas como Google PageSpeed Insights para identificar áreas de mejora.
- Implemente la minificación de CSS y JavaScript : utilice herramientas de compilación o servicios en línea para comprimir y combinar archivos.
- Considere las redes de entrega de contenido (CDN) : opte por las CDN para una entrega de archivos más rápida.
- Evalúe las oportunidades de carga diferida : identifique recursos no críticos adecuados para la carga diferida.
- Implementar carga diferida : integre el atributo `loading=”lazy”` para imágenes o carga asincrónica de scripts secundarios.
- Investigue los términos de búsqueda de la intención del comprador : comprenda las consultas de los usuarios relacionadas con el rendimiento del sitio web.
- Integre palabras clave de intención del comprador : incorpore términos relevantes en su contenido para mejorar la visibilidad.
- Supervisar las métricas de rendimiento : analice periódicamente las métricas y ajuste las estrategias en consecuencia.
- Equilibre la estética y la funcionalidad : garantice el atractivo visual sin comprometer la velocidad.
- Manténgase actualizado sobre las tendencias emergentes : siga los desarrollos en optimización web para obtener estrategias preparadas para el futuro.
Esta guía completa paso a paso proporciona una hoja de ruta detallada para mejorar eficazmente el rendimiento de su sitio web utilizando técnicas de optimización de CSS y JavaScript. Seguir estos pasos garantiza un sitio web optimizado y de alto rendimiento que resuena con las expectativas de los usuarios y los algoritmos de los motores de búsqueda.
