Core Web Vitals para pruebas A/B: ¿Su software de pruebas A/B está ralentizando su sitio?
Publicado: 2021-08-05
Google acaba de lanzar su actualización Core Web Vitals y debemos prestarle atención.
¿Por qué cuidar?
Como CRO, normalmente no nos preocupamos demasiado por el lado del tráfico, ya que nos enfocamos en lo que sucede cuando las personas llegan a nuestros sitios y las acciones que toman.
La cuestión es que esta nueva actualización se centra en la experiencia del usuario, por lo que no solo es relevante para nosotros como optimizadores, sino que también existe la posibilidad de que sus pruebas realmente afecten negativamente las puntuaciones y el tráfico de la experiencia de la página de su sitio.
No es genial, ¿verdad?
En este artículo, lo explicaré en qué consiste esta actualización, cómo funciona, cómo podrían afectar sus pruebas, algunas prácticas recomendadas no solo para reducir el impacto de esta nueva actualización de SEO, sino también para mejorar sus puntajes. y tal vez conseguir algo más de tráfico orgánico gracias a ello.
- ¿Mi herramienta de prueba A/B ralentizará mi sitio y afectará mi puntaje Core Web Vitals?
- ¿Cuál es la diferencia entre Core Web Vitals y Google Page Experience?
- ¿Qué es la experiencia de la página de Google?
- ¿Cuáles son los principales web vitals?
- ¿Por qué Google se preocupa por la experiencia del usuario?
- Cómo medir los resultados de la experiencia de la página y los datos vitales básicos de la web actuales
- ¿Cómo obtiene estos resultados la herramienta PageSpeed Insights?
- ¿Qué son los datos de laboratorio y campo?
- ¿Qué son las métricas de experiencia de página de Google, las tres métricas principales de Web Vitals y cómo podemos mejorarlas?
- 1. Pintura con contenido más grande (LCP)
- Cómo mejorar su puntaje LCP
- una. Precargar el elemento LCP
- b. Utilice alojamiento de alto rendimiento/dedicado
- C. Habilite el almacenamiento en caché y aumente la longitud del caché (si es necesario)
- d. Aplazar JS no crítico + Eliminar JS no utilizado
- mi. Considere la minificación del código
- F. Optimice las imágenes para la carga diferida y la capacidad de respuesta (pero no la imagen LCP)
- gramo. Utilice la compresión de imágenes y el tamaño receptivo
- H. Establezca conexiones de terceros lo antes posible
- i. Use un CDN para reducir el tiempo de carga
- j. Use la compresión Gzip o Brotli para optimizar el tamaño del archivo
- Cómo mejorar su puntaje LCP
- 2. Primera demora de entrada (FID)
- Cómo mejorar su puntaje de retraso de primera entrada
- una. Carga previa de contenido y enlaces
- b. Quitar complemento hinchado
- C. Quitar el código de tema hinchado
- d. Eliminar página hinchada
- Cómo mejorar su puntaje de retraso de primera entrada
- 3. Cambio de diseño acumulativo (CLS)
- 1. Pintura con contenido más grande (LCP)
- Cómo afecta Core Web Vitals a las pruebas UX y A/B (y cómo aprobar la evaluación de Core Web Vitals mientras se usa el script de conversión)
- Cómo no tener un impacto negativo en la mayor puntuación de pintura con contenido cuando se realizan pruebas A/B
- Cómo mejorar el retraso de la primera entrada cuando se realizan pruebas A/B
- Cómo disminuir los problemas de cambio de diseño acumulativo cuando se realizan pruebas A/B
- Conclusión + conclusiones clave
¿Mi herramienta de prueba A/B ralentizará mi sitio y afectará mi puntaje Core Web Vitals?
Vamos a sacar esto del camino justo arriba. La aplicación Convert es increíblemente rápida y no debería afectar negativamente su experiencia en la página o el puntaje Core Web Vitals, siempre que siga las mejores prácticas tanto para las pruebas como para la configuración de CWV.
Sin embargo, no todos los sitios siguen las mejores prácticas y, en esas situaciones, su prueba A/B podría afectar la velocidad de carga de la página, el retraso de la primera entrada, el cambio de diseño acumulativo o la pintura con contenido más grande, dependiendo de cómo haya configurado su prueba y sitio. .
¿Las buenas noticias?
Cada uno de estos elementos es fácilmente reparable. Vamos a cubrir todo esto a medida que avanzamos en esta guía, junto con cómo mejorar su experiencia de página de referencia y los puntajes de CWV y no romperlos durante la prueba.
¿Cuál es la diferencia entre Core Web Vitals y Google Page Experience?
¿Qué es la experiencia de la página de Google?
La experiencia de la página es uno de los más de 200 factores de clasificación que utiliza Google para ayudarlos a identificar y clasificar sus resultados de búsqueda.
El algoritmo Page Experience es un grupo de métricas y resultados que Google está implementando para comprender y mejorar la forma en que sus usuarios experimentan una página web. Su objetivo es proporcionar a sus usuarios el mejor contenido y la mejor experiencia de usuario.
¿Cuáles son los principales web vitals?
Core Web Vitals son métricas configuradas dentro del algoritmo Page Experience de Google que están diseñadas para medir o simular la experiencia real del usuario y son el foco de su última actualización.
Los tres Core Web Vitals son:
● Pintura con contenido más grande
● Retraso de la primera entrada y
● Turno de diseño acumulativo.
Parecen complicados y tienen nombres elegantes, pero básicamente se dividen en el seguimiento de momentos clave en la experiencia de la página de un usuario:
- ¿Qué tan rápido carga tu página?
- ¿Qué tan rápido puede el usuario ver los elementos principales de la página y comprender de qué se trata?
- ¿Qué tan pronto pueden interactuar con la página?
- ¿Cuánto tiempo pasa hasta que esa interacción funciona desde que se hace clic en un botón hasta que se lleva a cabo la acción?
- ¿Cómo se ve la página y es fácil de usar?
¿Por qué nos importa?
Nos importa porque a Google le importa y es uno de los casos MUY raros en los que han señalado un factor de clasificación específico, cómo funciona y cómo mejorarlo. Cuando esto sucede, vale la pena prestar atención, ya que es una señal de lo que vendrá.
¿Por qué Google se preocupa por la experiencia del usuario?
En pocas palabras, si están recomendando resultados que brindan una mala experiencia o un resultado incorrecto, entonces existe la posibilidad de que sus usuarios comiencen a pasarse a sus competidores.
La experiencia de la página aún no se considera un factor de clasificación importante. Google declaró recientemente que, en igualdad de condiciones entre usted y un competidor, es más probable que la experiencia de la página actúe como el factor decisivo que determinará quién ocupa un lugar más alto, simplemente porque está brindando la mejor experiencia, pero no es el único factor.
(El gran contenido, la oferta, EAT y los vínculos de retroceso siempre moverán más la aguja).
Sin embargo… Google parece estar haciendo grandes avances para que la experiencia del usuario se convierta en un factor de clasificación de búsqueda importante en el futuro. Cambiaron todos los resultados de su índice de clasificación para centrarse en la primera experiencia y los resultados móviles.
Esto significa que, si bien Page Experience es un algoritmo centrado en los dispositivos móviles porque todo su índice ahora es móvil primero, esto afecta a todos los propietarios de sitios web y cómo aparecen en los resultados de escritorio.
Es posible que tenga una gran pieza de contenido en el escritorio, pero es la versión móvil, no la versión de escritorio, lo que afectará su clasificación en los resultados. No solo eso, sino que Google también se preocupa por la velocidad de carga y el diseño de la página. Actualizaron y elevaron el nivel de lo que se necesita varias veces, estableciendo un estándar para el tiempo de carga y más, todo para mejorar las búsquedas móviles.
Dije esto antes, pero es mejor hacerse una idea ahora y comenzar a implementar las mejores prácticas, especialmente porque la experiencia del usuario puede afectar directamente nuestras campañas de CRO y su herramienta de prueba también podría afectar esos resultados de SEO...
Entonces, analicemos cada una de estas métricas de Experiencia de página, sus resultados actuales, lo que significa cada métrica y cómo puede cumplir con sus requisitos, junto con algunas cosas a tener en cuenta para que sus pruebas no afecten negativamente su puntuación.
Cómo medir los resultados de la experiencia de la página y los datos vitales básicos de la web actuales
Técnicamente, puede usar Google Search Console para esto, pero siento que los datos pueden ser un poco vagos o limitados. (Los resultados se enumeran como "deficiente", "necesita mejorar" o "bueno").
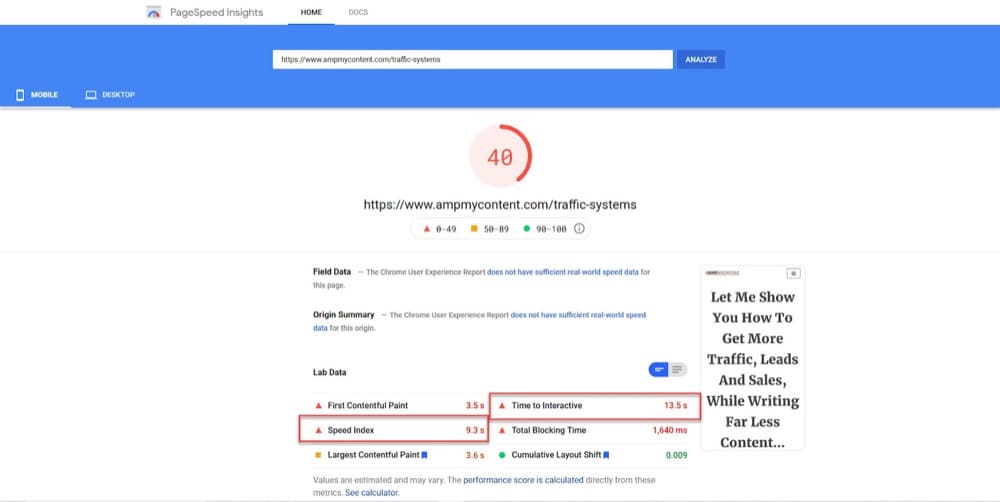
En su lugar, dirígete a la herramienta PageSpeed Insights de Google y revisa tu sitio allí.
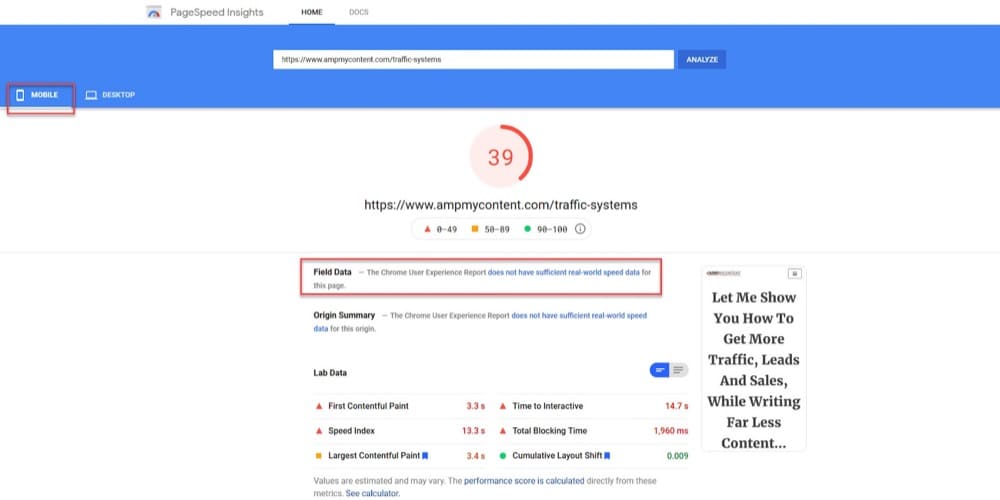
La herramienta Insights es realmente fácil de usar. Simplemente ingrese la URL de la página que desea verificar, déjela ejecutar y luego mire sus resultados tanto para dispositivos móviles como para computadoras de escritorio.
No se limite a comprobar su página de inicio aquí. Su página de inicio suele cargarse rápidamente y es liviana, por lo que a menudo otorgará la puntuación más alta de todas sus páginas. (Cada página de su sitio tiene su puntuación única, basada en muchos factores que cubriremos pronto).
En su lugar, le recomiendo que consulte una página que requiera muchos recursos, como una publicación de blog, una página de ventas de formato largo o incluso la página en la que desea ejecutar una prueba de CRO a continuación, ya que esto le dará una representación más precisa. de cómo funciona su página.
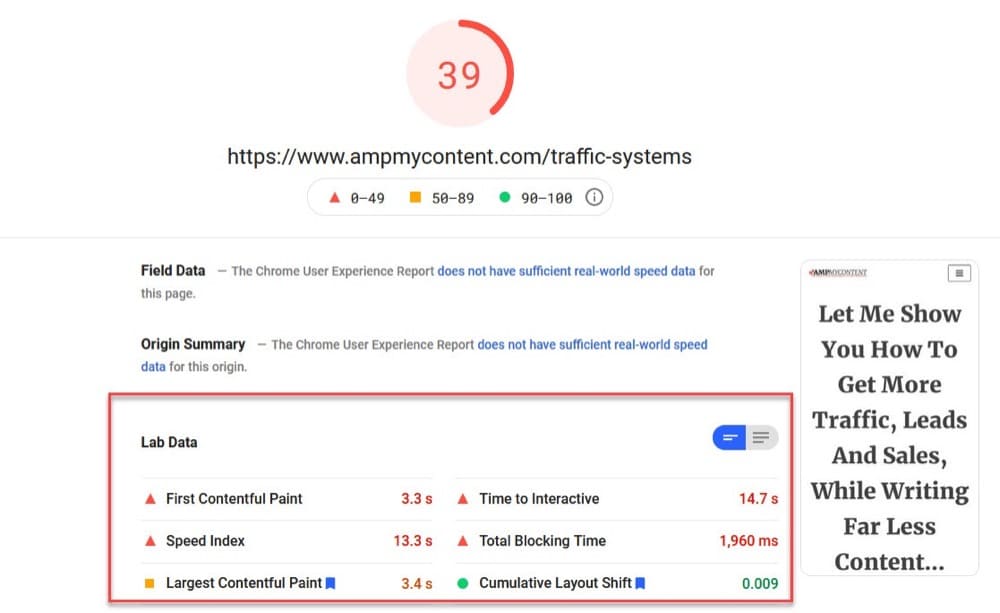
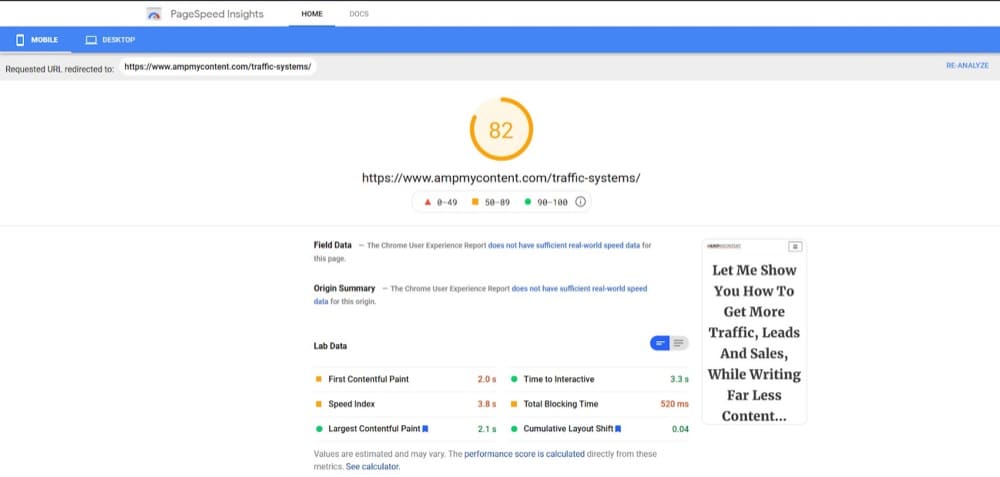
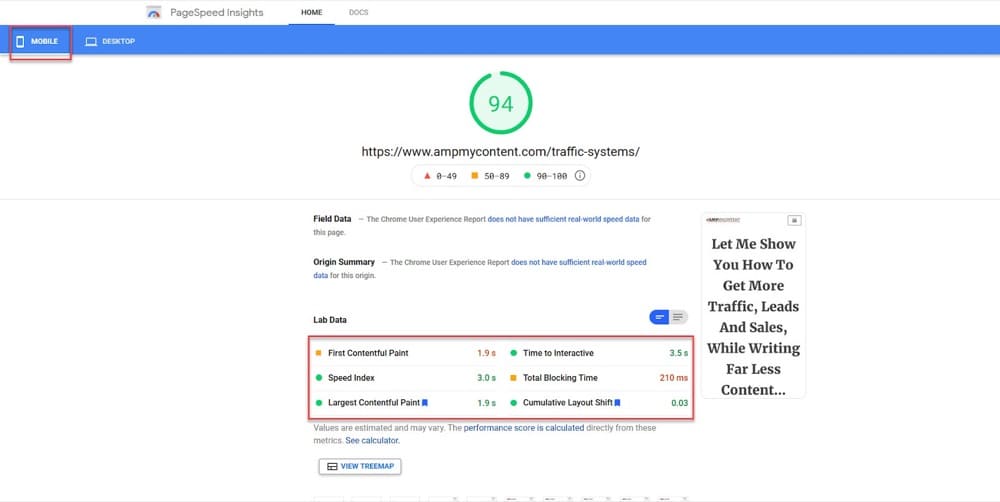
Su objetivo es obtener una puntuación de 90 o más para dispositivos móviles Y computadoras de escritorio.

¡Claramente, esta página necesita trabajo ya que toma 14.7 segundos antes de que los usuarios móviles puedan interactuar completamente con esta página!
Ahora, hay una razón por la que esta página tarda tanto en cargarse en el móvil. Tiene alrededor de 11,000 palabras, con unas 30 imágenes y 3 videos.
vía GIPHY
¡Esa es una página GRANDE!
Durante este artículo, continuaré mejorando esta página de ventas a medida que trabajemos en cada recomendación del informe Core Web Vitals, para que pueda ver la diferencia en la velocidad y el puntaje de la página.
Luego, una vez que haya actualizado el sitio y la página para cumplir con Page Experience y Core Web Vitals, mostraré cómo la configuración de pruebas A/B en esta página podría afectar mis resultados.

- Cualquier cosa en rojo necesita trabajo lo antes posible.
- Cualquier cosa en amarillo se puede mejorar.
- Y cualquier cosa en verde actualmente cumple con los requisitos.
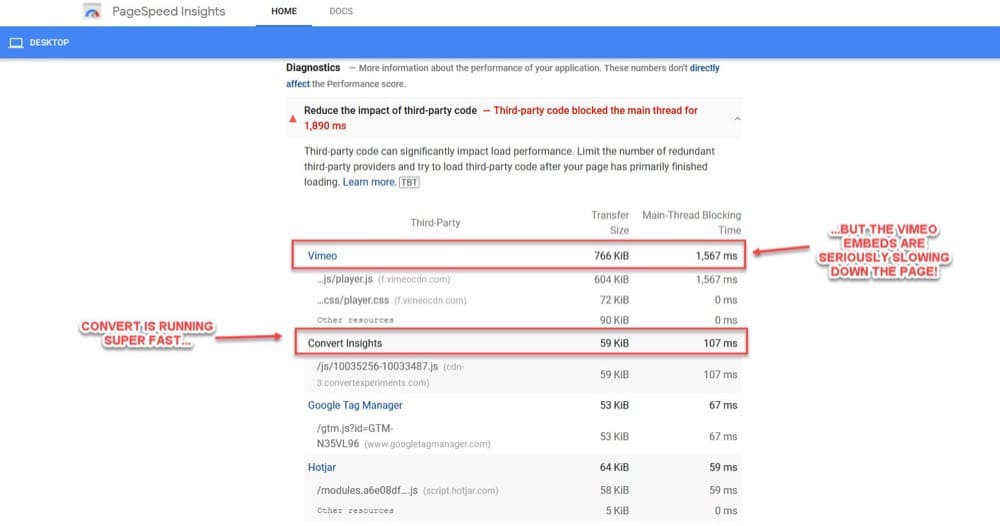
Una cosa interesante de ver es que la aplicación Convert Experiences solo ralentiza mi página en 107 milisegundos en segundo plano, mientras que la aplicación Vimeo está provocando un retraso de 1567 milisegundos.
Esto no es culpa de su aplicación, sino que se debe a que necesito solucionar un montón de problemas con mi página y mi sitio web que hacen que no funcione correctamente.
Sin embargo, antes de que pueda mejorar estos problemas, debemos entender qué significan y cómo la herramienta dio este resultado...
¿Cómo obtiene estos resultados la herramienta PageSpeed Insights?
La herramienta PageSpeed Insights utiliza la herramienta de prueba de desarrollo Lighthouse de Google para tener una idea del rendimiento de su página.
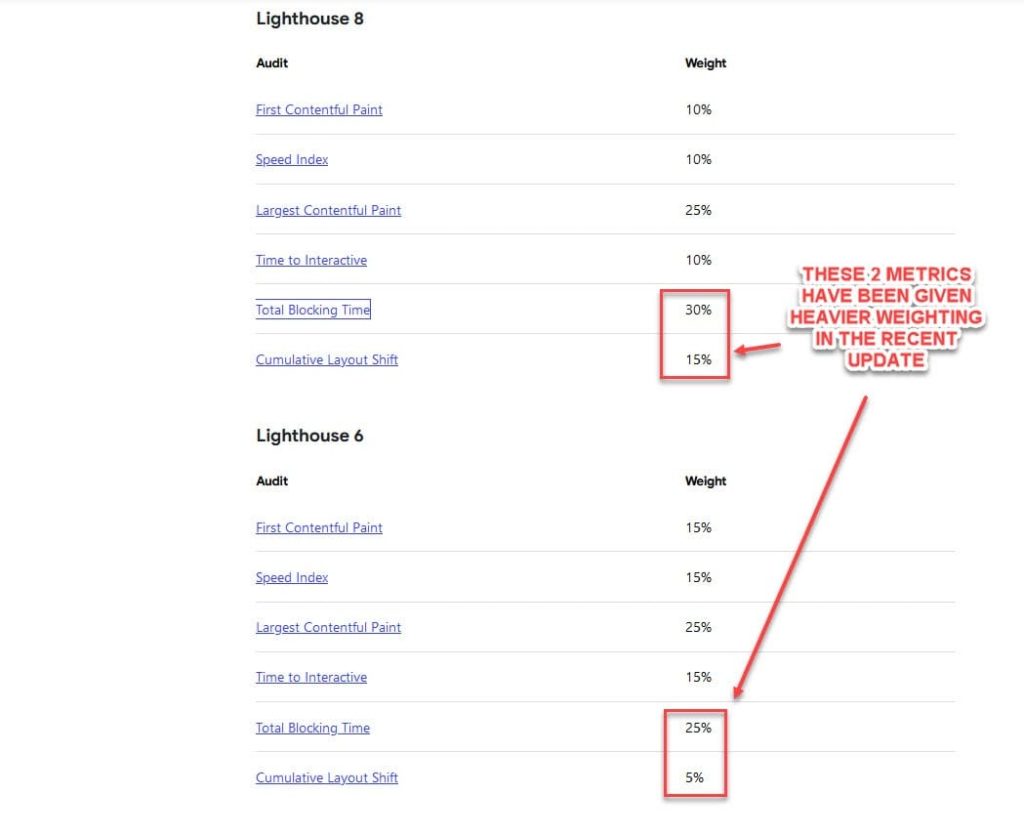
Lighthouse aplica métricas de ponderación específicas basadas en el rendimiento de su página para obtener esta puntuación.
Estas ponderaciones se basan en los factores de experiencia del usuario más importantes y, a menudo, cambian para reflejar cuándo Google agrega nuevas funciones para rastrear UX. (Nuevamente, esta es la razón por la cual esto parece ser algo importante en lo que enfocarse hoy).
Si comparamos la última versión de estas ponderaciones con la versión más reciente de Lighthouse, podemos ver que el cambio de diseño acumulativo y el tiempo total de bloqueo han recibido una ponderación mucho mayor en su importancia en comparación con las versiones anteriores.

¿Significa esto que los otros elementos son repentinamente menos importantes?
De nada. De hecho, es probable que se les haya dado menos peso a medida que se actualizan más sitios y cumplen con los requisitos estándar de experiencia de página.
Parece que el enfoque ahora se ha desplazado hacia evitar que las páginas tengan diseños cambiantes a medida que se carga la página y reducir el tiempo que tarda la página en responder a la entrada del usuario.
Ambas son cosas importantes que debemos tener en cuenta como evaluadores porque nuestra prueba puede hacer que la página se cargue más lentamente o que el diseño cambie cuando probamos nuevos diseños de diseño.
La herramienta Lighthouse toma esas ponderaciones y luego las aplica a su página actual usando algo llamado datos de laboratorio y campo para medir el rendimiento de su página.
¿Qué son los datos de laboratorio y campo?
Lab Data es básicamente una simulación de condiciones específicas para crear un entorno de control. Es lo que la mayoría de los usuarios que lean este artículo usarán para probar y mejorar su página.
Mientras que Field Data se basa en la experiencia real del usuario en esa página específica , pero es un poco defectuoso. Necesita mucho tráfico en vivo a esa página para obtener resultados. No solo eso, sino que este tráfico tiene que provenir de usuarios de Chrome que también optaron por participar en el Informe de experiencia de usuario de Chrome (CrUX), que no todos usan o aceptan.
Los datos de campo de la puntuación del usuario se basan en el percentil 75 de la experiencia de los usuarios en esa página.
¿Por qué importa esto? Porque la experiencia de cada usuario puede variar según su dispositivo y la velocidad de Internet.
Si el 26% de su audiencia está navegando en un iPhone 5 con una conexión lenta, entonces su puntaje podría bajar al 74% y mostraría que su página "necesita mejorar".
Finalmente, los datos de campo se basan en un agregado móvil de 28 días, por lo que los informes se basan en resultados anteriores. Los cambios de hoy no se reflejarán en los resultados hasta dentro de un mes.
Como puede ver, Field Data no será relevante para todos nosotros. La buena noticia es que los datos de laboratorio de la herramienta Insights son lo suficientemente buenos y nos brindan suficiente información para ver cómo nuestros cambios y actualizaciones afectan ese entorno simulado, para que podamos tener una idea aproximada de cómo nuestro sitio puede funcionar en la naturaleza.
Entonces, ahora que conocemos nuestros resultados de referencia en nuestras páginas de peor rendimiento/más importantes, podemos aprender qué significan todas estas métricas y cómo mejorarlas.
¿Qué son las métricas de experiencia de página de Google, las tres métricas principales de Web Vitals y cómo podemos mejorarlas?
Hay 4 métricas básicas de experiencia de página y 3 más en un subconjunto específico llamado Core Web Vitals (el enfoque de la última actualización de Google).
Aprenda lo que Google califica como una gran experiencia de usuario y lea más sobre las 4 métricas básicas de experiencia de página.
Cada una de estas métricas básicas es bastante fácil de lograr. Todo lo que necesita es un sitio receptivo, sin código dudoso, que no cubra el sitio con ventanas emergentes y que se ejecute a través de HTTPS.
Sin embargo, estos son solo los elementos básicos. Lighthouse utiliza otras 6 métricas de experiencia en la página cuando mide el rendimiento de su experiencia en la página utilizando datos de laboratorio.

Ahora, aunque hay 6 métricas de laboratorio en las que centrarse, todas están interconectadas. Esto significa que una mejora en uno por lo general ve una mejora en los demás.
Para ayudar a simplificar todo esto, Google los ha dividido en 3 Core Web Vitals:
- Pintura con contenido más grande
- Retraso de la primera entrada, y
- Cambio de diseño acumulativo
Aquí es donde necesitamos mejorar y también es donde nuestras pruebas pueden afectar nuestra clasificación.
Analicemos cada uno de estos Core Web Vitals a continuación y lo que debe hacer para mejorarlos, antes de ver cómo sus pruebas pueden afectar estos puntajes.
1. Pintura con contenido más grande (LCP)
La pintura con contenido más grande se basa en la velocidad de carga del elemento visible más grande en su pantalla. Esto podría ser una foto de héroe, una imagen de fondo o incluso el texto del título.
Este puntaje está diseñado para replicar cuánto tiempo le toma a su audiencia comenzar a ver el contenido principal en su página y tener una idea de qué trata la página.
Actualmente, LCP tiene un peso del 25% de su puntaje CWV.
Es importante corregir que sus lectores puedan entender su página, pero es más que eso. Verá, la mayoría de los problemas que causan un LCP lento suelen ser las causas principales de lo que ralentiza las páginas y causa otros problemas de CWV . Esto significa que si arregla estos elementos LCP, habrá hecho la mayor parte del trabajo.
Su objetivo debe ser lograr que su LCP se cargue en menos de 2,5 segundos.
Los principales problemas que reducen su puntuación/velocidad LCP son:
- Tiempos de respuesta del servidor lentos
- JavaScript y CSS que bloquean el renderizado, lo que provoca retrasos en los elementos
- Tiempos de carga de recursos lentos
- Representación lenta del lado del cliente
- Optimización de imagen pobre/incorrectamente configurada.
Cómo mejorar su puntaje LCP
Hay varias cosas que puede implementar para mejorar su puntaje LCP.
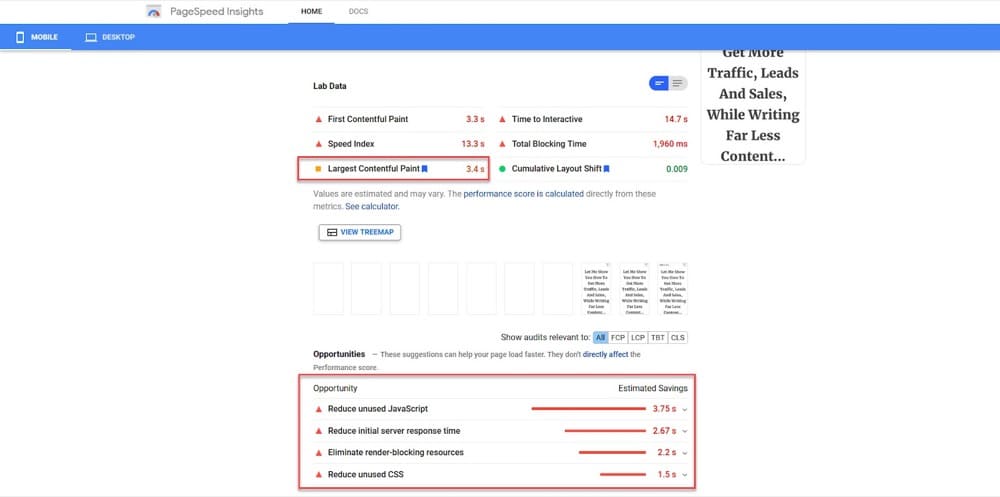
Aquí puede ver el puntaje LCP de mi página de ventas de ejemplo antes de realizar cualquiera de los ajustes recomendados.

Actualmente, mi elemento LCP tarda 3,4 segundos en cargarse en la página, aunque es solo un título de texto, y mi página tarda 14,7 segundos en cargarse antes de volverse interactiva.
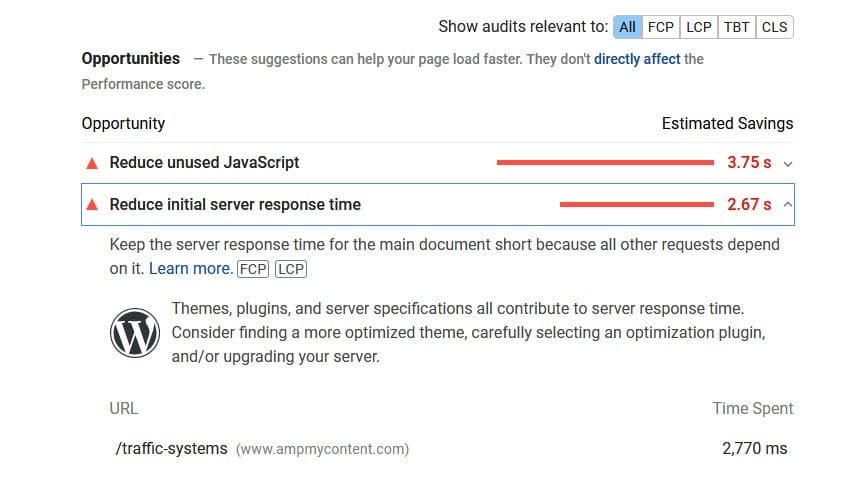
Si nos desplazamos hacia abajo a través de la herramienta PageSpeed Insights y observamos las oportunidades, hay muchas cosas que puedo hacer para mejorar la velocidad general de la página y detener algunas de las cosas que están ralentizando el LCP.
Repasemos todos ellos.
una. Precargar el elemento LCP
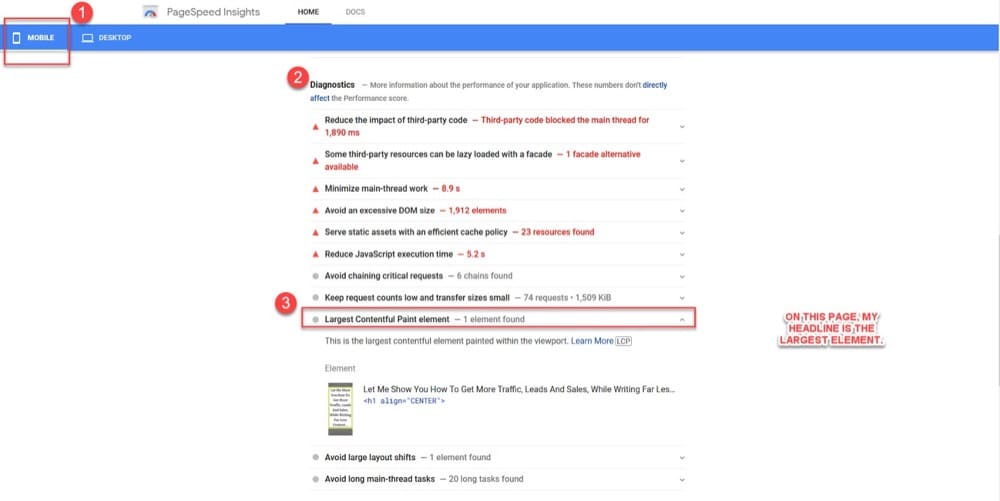
Lo primero que debe hacer es verificar cuál es el elemento LCP real para su página actual, ya que puede variar entre páginas.
Mientras está en la vista móvil de la herramienta PageSpeed, desplácese hacia abajo en la página hasta la sección de diagnóstico y haga clic en el elemento 'Pintura con contenido más grande' y vea lo que aparece.

En esta página en particular, mi elemento LCP es mi titular.
Puedo mejorar la velocidad de carga de mi texto ordenando otras cosas en mi página, como la compresión y el almacenamiento en caché, pero ¿y si mi elemento LCP fuera una imagen?
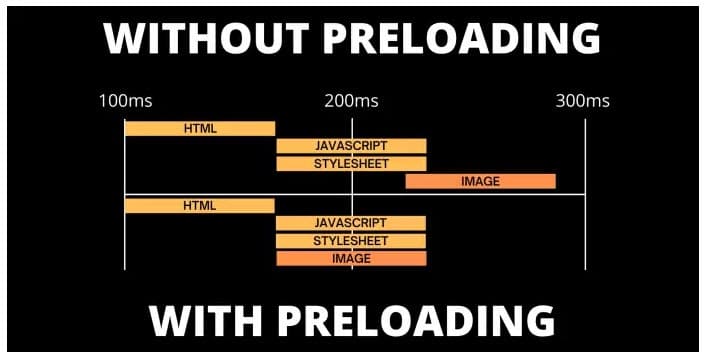
En ese caso, me gustaría precargar la imagen en la página para que comience a cargarse antes de que la página comience a procesarse.

De esta forma, la imagen comienza a cargarse de inmediato y no se ve ralentizada por otros códigos o solicitudes.
Esto es algo enorme.
La práctica estándar es cargar de forma diferida todas las imágenes en una página, para ayudar con la velocidad de la página. Pero cuando le hace eso a su imagen LCP, en realidad hace que se cargue más lentamente, ¡disminuyendo su puntaje LCP!
(¡Este es un gran problema si también está probando A/B su elemento LCP!)
? Entonces, como lo arreglamos?
Queremos escribir un código para especificar que este elemento LCP en particular debe cargarse previamente en una página en particular.
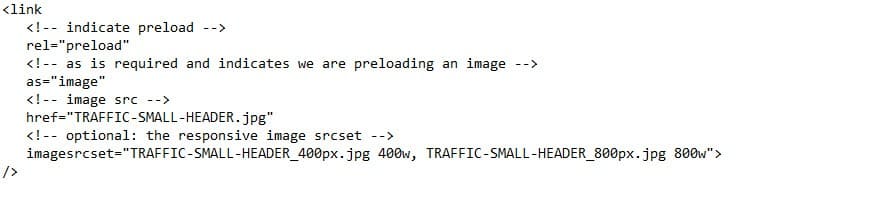
El script que desea agregar es el script rel=”preload” y se verá así:

En este ejemplo, le digo a esta página en particular que precargue la imagen TRAFFIC-SMALL-HEADER (que es el elemento de imagen LCP para esa página). También estoy especificando múltiples opciones de dimensión para que pueda cargar una imagen receptiva para dispositivos móviles y de escritorio.
Este cambio por sí solo ayudará a cualquier imagen de carga lenta que esté afectando su puntaje LCP.
Algunos temas de WordPress o Shopify le permitirán agregar un código personalizado en el encabezado de esa página en particular, mientras que algunos complementos lo permitirán. De lo contrario, también puede editar el archivo header.php para su página y agregar el código directamente.

He cubierto algunos de los conceptos básicos aquí, pero la mayoría de las correcciones que vamos a cubrir pueden variar según su sitio y lo que use. (Si no está en WordPress o tiene un desarrollador, pídales que consulten los consejos de desarrollo de Google para optimizar LCP aquí).
Como mi sitio está construido en WordPress, usaré el complemento WPRocket, ya que me ayudará a solucionar la mayoría de los problemas con LCP en un solo lugar.
b. Utilice alojamiento de alto rendimiento/dedicado
Una solución súper simple de implementar. Cuando su usuario carga su página web, envía una solicitud a su proveedor de alojamiento web para obtener la información de la página y los archivos almacenados, etc.
Algunos servicios de alojamiento web funcionan en una plataforma de alojamiento compartido. Esto significa que comparten la infraestructura entre varios sitios. Debido a esto, significa que el tráfico de otros sitios en su alojamiento compartido puede ralentizar el rendimiento de su propio sitio.
Pasar a un servicio de alojamiento dedicado que es 100% solo para su sitio no solo es más rápido, sino también más seguro, y puede ayudar con los problemas de carga de la página y los tiempos de respuesta del servidor.
Aquí puede ver que el tiempo de respuesta inicial del servidor de mi sitio fue de 2,67 segundos.

Después de actualizar a un host dedicado, eliminó por completo el retraso en la respuesta del servidor, lo que me ahorró 2,67 s en el tiempo de carga, y también mejoró el índice de velocidad y el tiempo de interacción.

C. Habilite el almacenamiento en caché y aumente la longitud del caché (si es necesario)
El almacenamiento en caché le permite ahorrar en las solicitudes del servidor al almacenar una copia guardada del contenido de su sitio para los usuarios para que se cargue rápidamente en visitas repetidas.

De esta manera, si regresan y quieren ver el contenido nuevamente, se cargará increíblemente rápido.
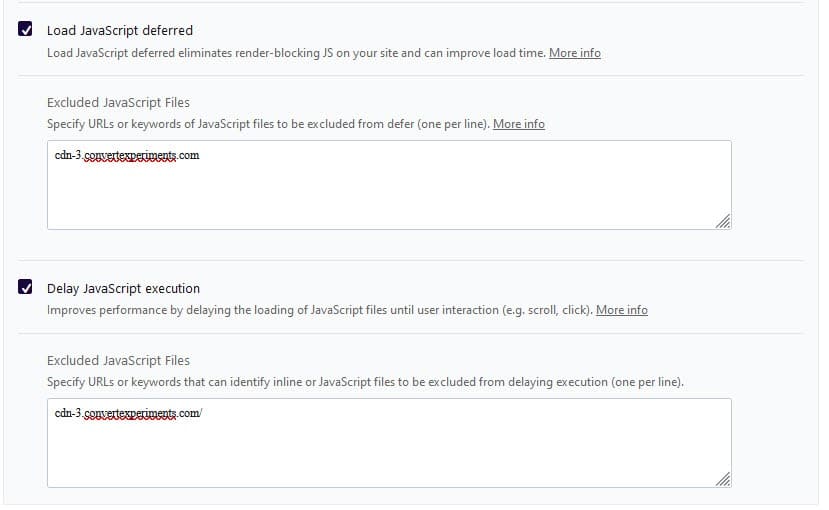
d. Aplazar JS no crítico + Eliminar JS no utilizado
Cuando se carga una página, se turna para cargar las cosas de una en una (asincrónica) o se ralentiza e intenta cargar varias cosas a la vez (sincronización). Esto no es tan malo si tiene un servidor rápido o si la aplicación de terceros de la que está extrayendo cargas rápido, como la aplicación Convert Experiences.
Sin embargo, podemos ayudar a mejorar nuestra puntuación y la velocidad de la página difiriendo algunos elementos (diciéndoles que se carguen después de cosas más importantes) o eliminando elementos que no necesitan cargarse en cada página.
Esta suele ser una causa importante de los problemas de carga de LCP, ya que esos elementos intentan cargarse antes que el elemento LCP. (También pueden afectar el retardo de la primera entrada).
Puede especificar qué JS, aplicaciones o complementos aplazar o eliminar dentro de WPRocket. (Solo asegúrese de configurar el script Convert para que se cargue como una prioridad y no se demore).

De esta manera, se elimina cualquier JS no esencial, otros JS se posponen hasta que se usan, y el script Convert puede ejecutarse lo antes posible.
Nota al margen:
También puede usar esta sección para priorizar la carga de cualquier elemento de la parte superior del pliegue, como controles deslizantes o carruseles. Simplemente agregue el código a la sección de exclusión y se cargará normalmente.
mi. Considere la minificación del código
También puede acelerar el tiempo de carga de la página minimizando el código JS y CSS en su sitio. La minificación se utiliza para eliminar datos innecesarios o redundantes sin afectar la forma en que el navegador procesa el recurso, por ejemplo, comentarios de código, espacios en blanco y formato, eliminación de código no utilizado, uso de variables y nombres de funciones más cortos, etc.
Muchos complementos te permitirán hacer esto.
Solo asegúrese de revisar sus páginas después de aplicar, ya que a veces puede causar problemas. (Especialmente al combinar código, razón por la cual no lo he usado aquí. Debería funcionar bien en teoría, pero he tenido problemas en el pasado).
F. Optimice las imágenes para la carga diferida y la capacidad de respuesta (pero no la imagen LCP)
Algo que puede ralentizar el rendimiento de la página es el tamaño de la imagen y el volumen de imágenes que tiene.
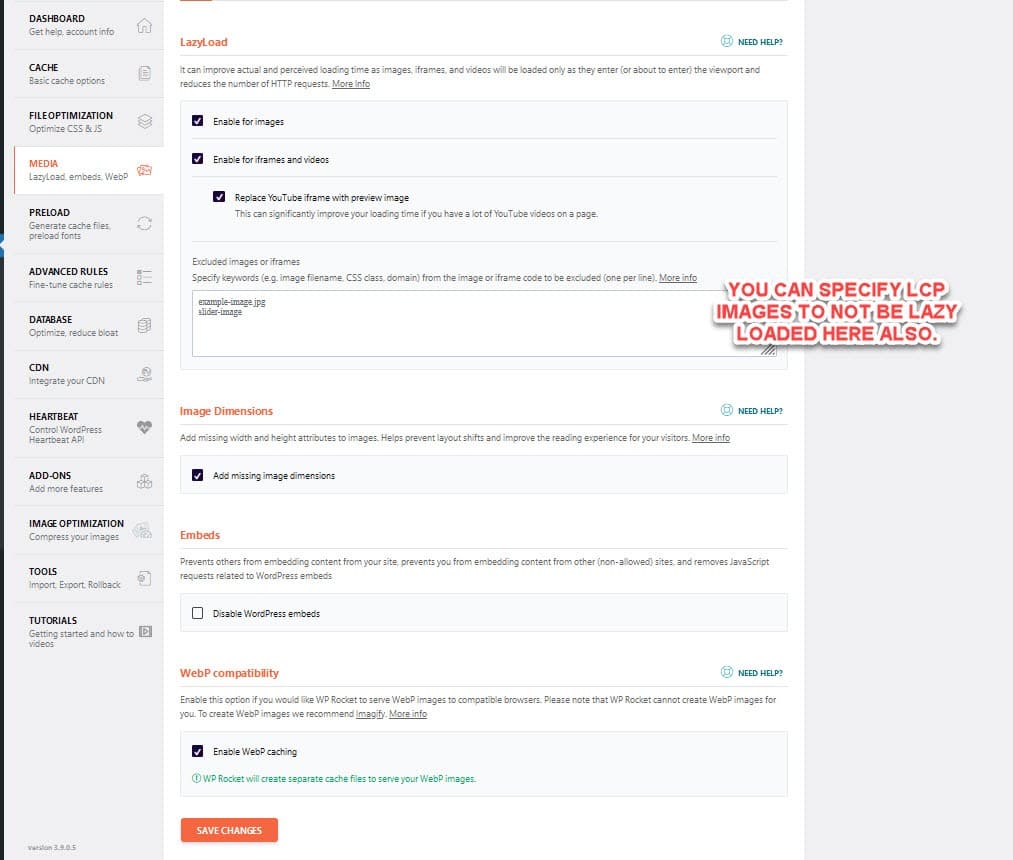
Si tiene una página con muchas imágenes, puede mejorar la velocidad de carga mediante la carga diferida de las imágenes para que las que se encuentran más abajo en la página solo comiencen a mostrarse a medida que el espectador se desplaza hacia abajo.
(¡Sin embargo, recuerde cargar previamente la imagen LCP!)
También puede ayudar aún más a la carga de la página especificando tamaños de imagen específicos. (A veces, puede cargar una imagen que es enorme por accidente, lo que luego ralentiza la página a medida que la comprime al tamaño correcto).

gramo. Utilice la compresión de imágenes y el tamaño receptivo
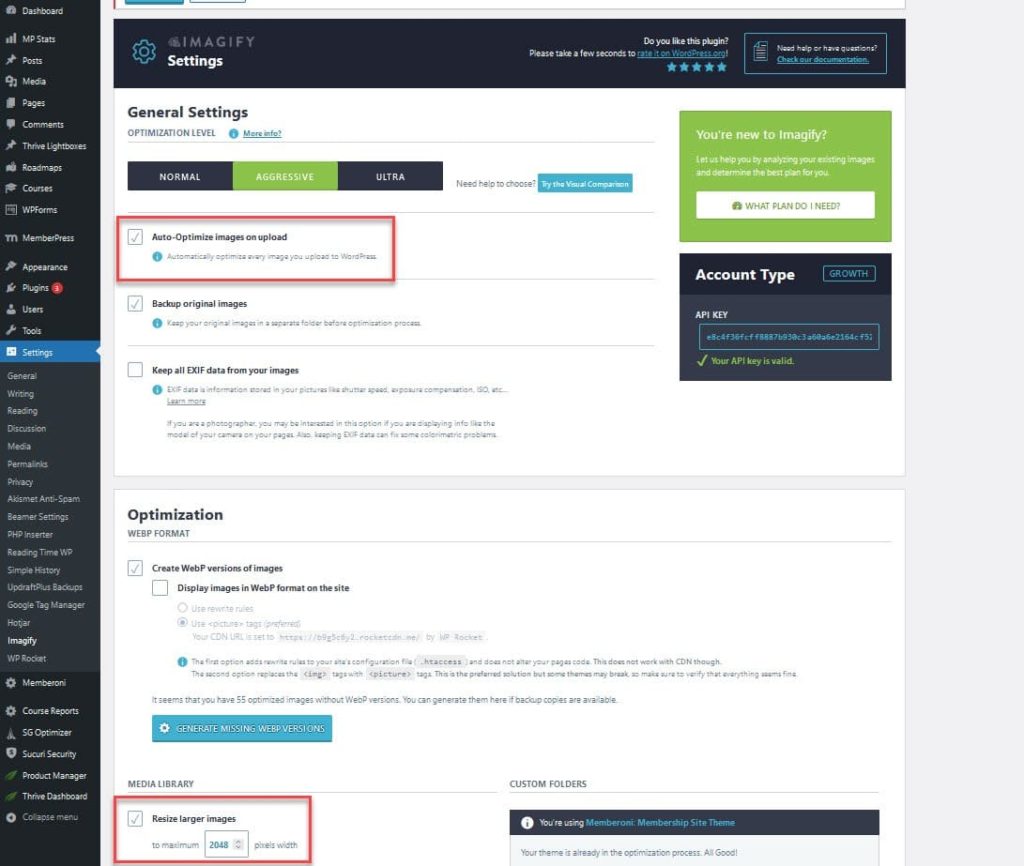
Puede hacer que sus imágenes se carguen aún más rápido reduciendo el tamaño de archivo y luego entregando tamaños receptivos que se adapten al dispositivo en el que se encuentra el usuario.
Los tamaños de archivo más pequeños significan que requieren menos recursos para cargar el dispositivo del usuario, mientras mantienen una alta calidad desde su perspectiva.
WPRocket también se integra con un complemento llamado Imagify para comprimir y entregar imágenes receptivas (al agregar múltiples opciones de scrset para diferentes tamaños de pantalla).

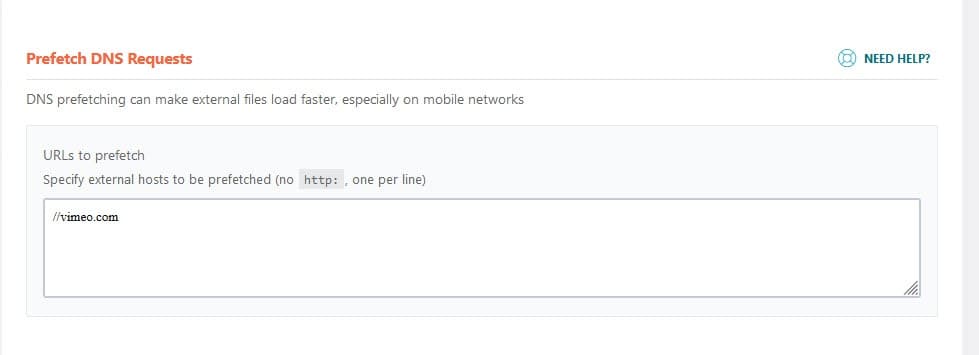
H. Establezca conexiones de terceros lo antes posible
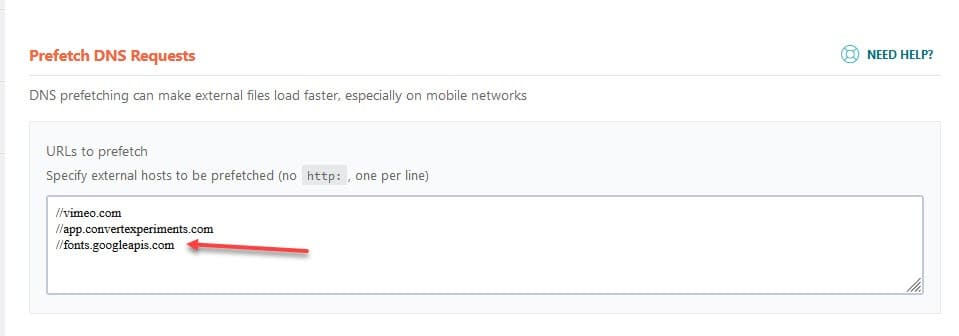
Si tiene contenido o secuencias de comandos en su sitio que pueden ralentizar la carga de la página, puede configurarlo para comenzar a precargar elementos específicos lo antes posible para que se carguen más rápido.
¿Recuerdas cómo mis videos ralentizaban mi página antes?
Al configurar solicitudes de recuperación previa de DNS de terceros, puedo acelerar la carga de todos esos videos.

i. Use un CDN para reducir el tiempo de carga
Una CDN o red de entrega de contenido ayuda a acelerar aún más la velocidad de carga de su sitio, al guardar versiones en caché de su sitio en servidores que están más cerca de la ubicación del usuario.
Puedes hacer esto con algo como Cloudflare gratis.
j. Use la compresión Gzip o Brotli para optimizar el tamaño del archivo
También puede acelerar aún más su sitio utilizando un complemento de compresión como Gzip o Brotli, pero algunos CDN lo harán automáticamente, así que verifique primero el suyo para ver si lo tiene instalado. (Cloudflare tiene esto incorporado).
Entonces, ¿cuál fue el impacto de hacer todos estos cambios?
He mejorado la velocidad de carga de mi sitio, bajándola de 13,5 segundos a 3,3 segundos en dispositivos móviles. La velocidad de mi LCP ahora es de 2,1 segundos.
¡Eso es un ahorro de 10,2 segundos!

No está mal, ¿verdad?
Todavía hay algunas cosas que corregir, pero deberían mejorar a medida que trabajamos en los otros 2 Core Web Vitals.
2. Primera demora de entrada (FID)
First Input Delay es una medida del tiempo que tarda la página en responder cuando el usuario intenta realizar una acción, como presionar un botón o hacer clic en un enlace.
Las causas más comunes de un FID deficiente son:
- La ejecución del script de origen provoca un retraso en la preparación para la interacción.
- Obtención de datos que afecta la preparación para la interacción.
- Ejecución de scripts de terceros que retrasan la latencia de interacción.
First Input Delay se pondera como el 30% de su puntuación de CWV y su objetivo es reducir esa respuesta a 100 milisegundos o menos.
Cómo mejorar su puntaje de retraso de primera entrada
No podemos medir FID sin un usuario en vivo, por lo que intentamos mejorar el tiempo total de bloqueo (TBT) ya que ambos están conectados.
Así que echemos un vistazo a los resultados de nuestra página...
Cuando medí mi página por primera vez, mi TBT era de 1,5 segundos (o 1560 milisegundos).
Desde que mejoré los elementos LCP, se redujo a 0,2 segundos (210 milisegundos) y 3,5 segundos hasta que sea completamente interactivo.

Esto se debe a que ya hemos resuelto algunos de los problemas que ralentizan el tiempo total de bloqueo, simplemente solucionando algunos problemas de LCP, como la minificación del código y el aplazamiento o la eliminación de JS.
Ya está cerca del rango de velocidad deseado, pero le mostraremos algunas otras cosas que puede hacer, en caso de que su puntaje aún no esté allí.
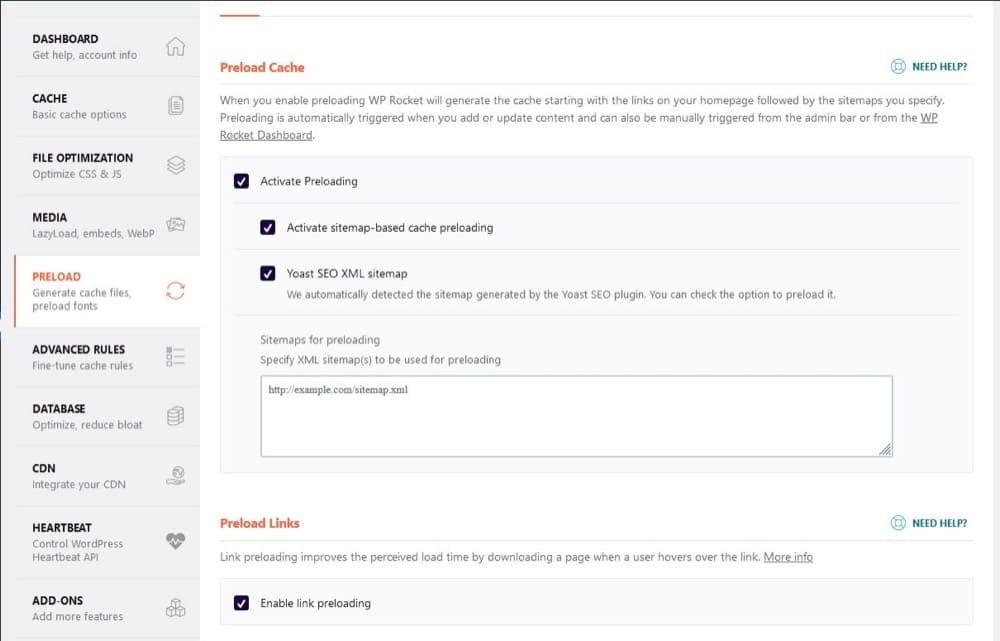
una. Carga previa de contenido y enlaces
Aquí hay una característica genial dentro de WProcket. Con la carga previa de imágenes LCP, le indicamos a la página que comience a cargar la imagen LCP lo antes posible.
Con enlaces y mapas de sitio precargados, le estamos diciendo al sitio que comience a cargar contenido en segundo plano, cuando el usuario pasa el mouse sobre un botón o enlace.

Esto significa que esos activos comienzan a cargarse incluso antes de que el usuario los solicite, acelerando ese FID y reduciendo el tiempo total de bloqueo para esas otras páginas a las que hacen clic.
El beneficio aquí es un FID más rápido en otras páginas, así que veamos algunas formas más de mejorar la primera página en la que se cargan.
Lo principal que podemos hacer para mejorar la FID es eliminar el exceso de código de nuestro sitio.
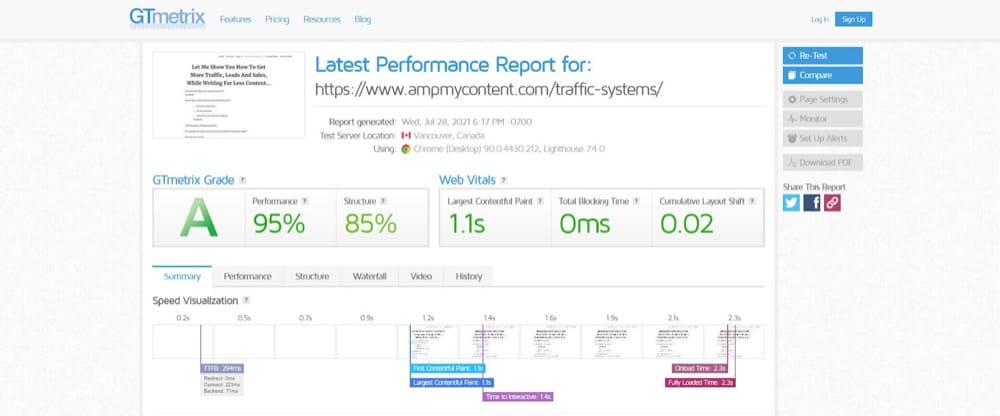
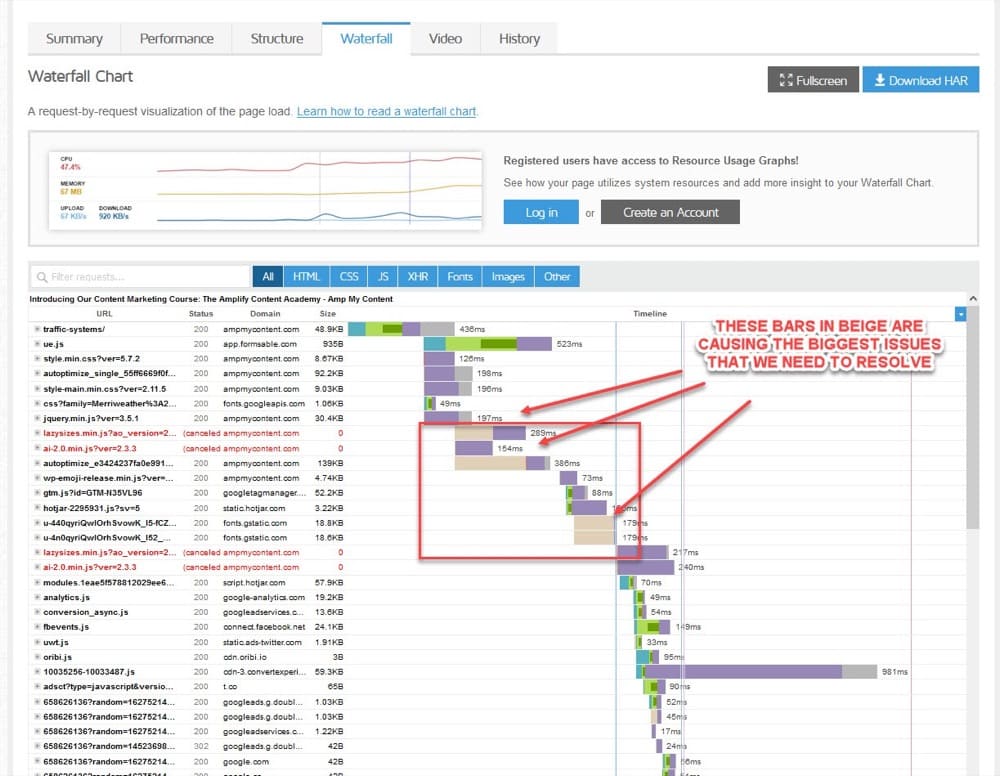
Continúe y cargue su página en GTMetrix.

Wow, esa partitura se ve increíble, ¿verdad?
Bueno, eso es porque esta es tu puntuación de escritorio, no tu móvil. (A menos que pague para personalizar el dispositivo y la ubicación, GTMetrix siempre mostrará una simulación de la carga de su página desde un usuario de Chrome en un escritorio).
Esto está bien porque lo que queremos ver es la sección Cascada, para ver las áreas en las que se está retrasando la carga de la página.
Las barras en beige son áreas que necesitamos mejorar, ya que estos son momentos en los que se bloquea la carga de otro código.

Puedo ver en la cascada que algunos complementos y fuentes antiguos están ralentizando la carga de la página, así que puedo regresar y precargar estas fuentes personalizadas.
Ábralos en la cascada, luego copie y pegue las URL de las fuentes en WProcket. (Debería haberlos agregado antes, pero olvidé ¡ups!)

Así que veamos algunas formas de eliminar más bloqueos y código hinchado.
b. Quitar complemento hinchado
Si ha tenido su sitio por un tiempo, entonces es muy fácil comenzar a recopilar un montón de complementos y agregar código sobrante que ya no es necesario.
Puede acelerar su sitio eliminando complementos no utilizados o complementos duplicados que realizan la misma tarea.
Tú también puedes:
- Actualice los complementos para ver si se ejecutan más rápido.
- O busque complementos alternativos que hagan lo mismo por menos código.
C. Quitar el código de tema hinchado
Algunos temas tienen un exceso de código incorporado para brindar opciones de diseño o estilo que quizás no necesite, lo que hace que las páginas tarden más en cargarse.
Puede reemplazar su tema actual por uno más ligero que satisfaga sus necesidades y ver grandes saltos en la velocidad de la página y el tiempo de carga.
Personalmente, uso el tema gratuito de Neve porque es limpio y liviano con un tamaño de instalación total de solo 75 kb, pero puede usar cualquier tema que desee. (Simplemente busque temas de 'carga rápida' o 'primero móvil').
d. Eliminar página hinchada
Otro problema importante que puede causar que la página se hinche y problemas de CLS son los creadores de páginas, principalmente debido al exceso de código que usan para representar ciertas funciones.
Puede ver una puntuación de DOM mucho más baja eliminando los complementos de Page Builder o simplificando el código de la página, reconstruyéndolo con el constructor o creando una página HTML personalizada.
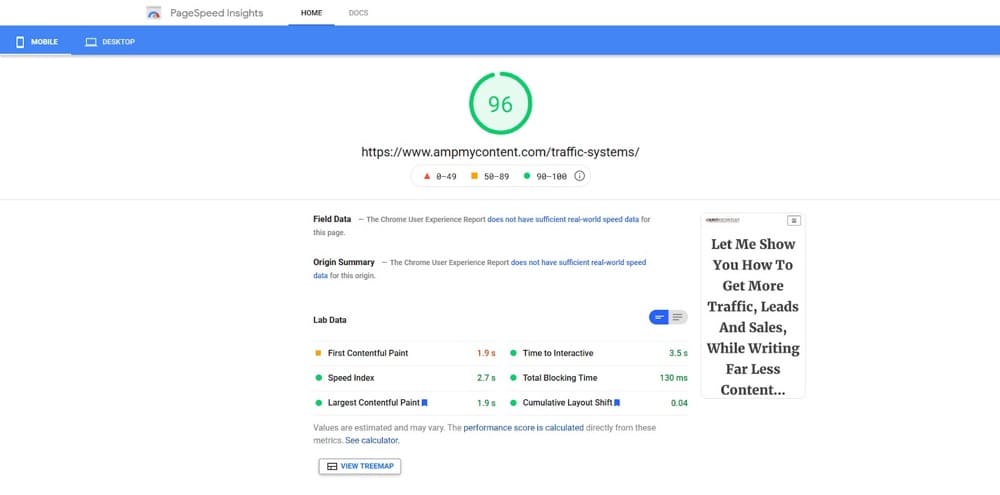
Entonces, ¿cuál fue mi puntaje después de cambiar esto?

Todavía no eliminé mi generador de páginas, pero la puntuación aún se redujo a solo 130 milisegundos de tiempo total de bloqueo y la página se carga en 1,9 segundos.
¿Quieres mejorar aún más la velocidad de tu página?
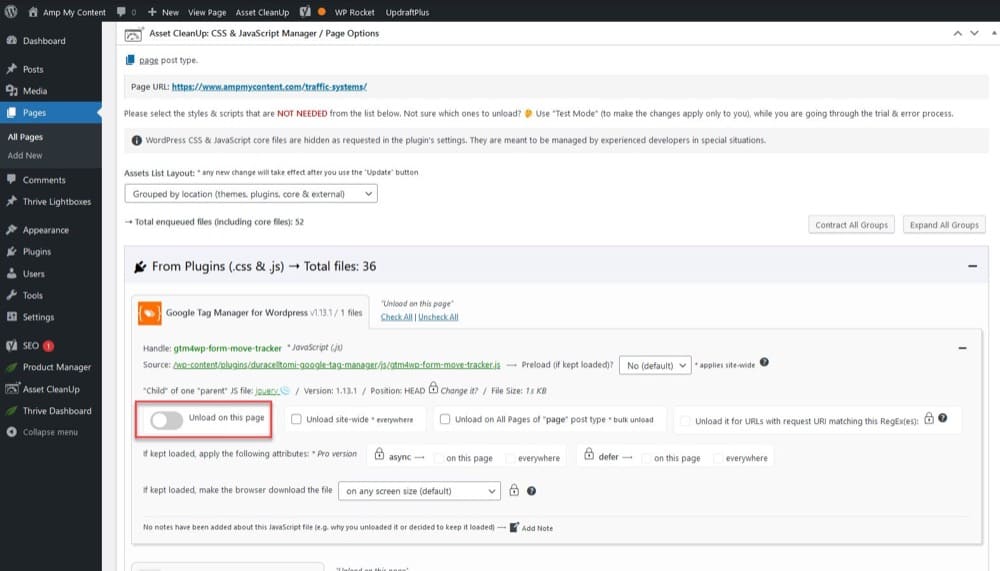
Hay otro excelente complemento que puede usar llamado Limpieza de activos (es el que usa nuestro equipo en Convert).
Le permite especificar qué complementos o activos se cargan en cada página de su sitio, lo que lo ayuda a eliminar los complementos no utilizados de páginas específicas para que no aumenten el tiempo de carga innecesariamente.
Por ejemplo, podría tener un complemento de formulario de contacto en su sitio, pero su código se está cargando en una página donde no es necesario.
Con Asset Cleanup, puede ir a esa página y luego desplazarse hacia abajo y decirle al complemento que no se cargue en esa página en particular.

3. Cambio de diseño acumulativo (CLS)
¿Alguna vez ha intentado hacer clic en algo en un sitio y luego se mueve y aparece un anuncio o un banner en su lugar?
Frustrante, ¿verdad?
Es especialmente importante para nosotros como optimizadores, ya que una experiencia de usuario deficiente como esta puede causar problemas con la interfaz de usuario rota o simplemente que el público no sepa qué hacer.
(Algunas personas sin escrúpulos en realidad construirán esto como un diseño oscuro para obtener clics específicos, etc. Especialmente los sitios que venden espacio publicitario...)
CLS mide cuánto se mueven los elementos en una página (también conocido como su estabilidad visual) y luego califica su sitio en esto. Su objetivo es evitar que estos sitios creen esta mala experiencia de usuario y su ponderación actual es el 15 % de su puntuación de CMV.
Su objetivo es obtener una puntuación CLS de 0,1 o menos.
Sin embargo, no son solo los anuncios los que pueden afectar los cambios de diseño. De hecho, las causas más comunes de una puntuación CLS baja son:
- Imágenes sin dimensiones
- Anuncios, incrustaciones e iframes sin dimensiones
- Contenido inyectado dinámicamente, como anuncios en la barra lateral o encabezado que empujan el contenido
- Las fuentes web causan FOIT/FOUT al cambiar de una fuente genérica a una personalizada y afectar el espaciado del diseño
- Acciones que esperan una respuesta de la red antes de actualizar DOM.
La buena noticia es que ya hemos resuelto gran parte de esto solucionando problemas con LCP y FID.
- Hemos establecido dimensiones de video de imagen, anuncio y iframe.
- Hemos precargado las fuentes personalizadas para que no causen cambios en el diseño.
- Y si eliminó sus creadores de páginas, debería haber reducido los elementos DOM generales de su página, haciéndola más rápida y haciendo menos solicitudes.
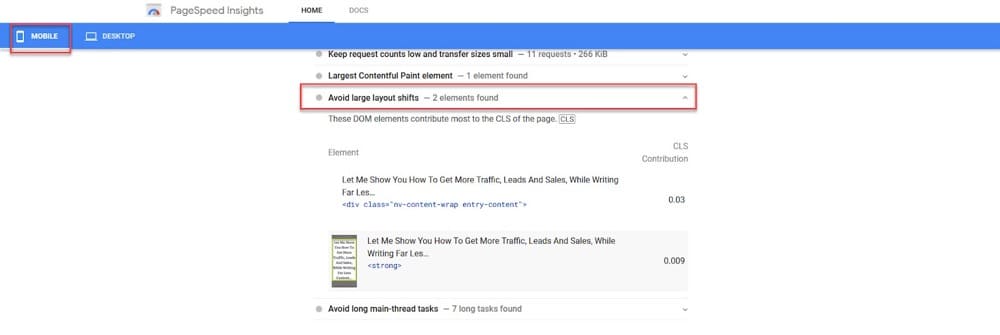
Si se desplaza hacia abajo en la herramienta PageSpeed Insights y hace clic en "evitar grandes cambios de diseño", puede ver qué elementos de su página están causando problemas de CLS actualmente.

En mi ejemplo, es simplemente que el encabezado cambia a un diseño receptivo para dispositivos móviles y no afecta tanto al CLS.
Su sitio puede ser diferente, así que eche un vistazo para ver qué está causando problemas y resolverlos.
Entonces, ahora que hemos cubierto cada área de Core Web Vitals y cómo mejorarlas, veamos cómo sus pruebas pueden afectar sus puntajes.
Cómo afecta Core Web Vitals a las pruebas UX y A/B (y cómo aprobar la evaluación de Core Web Vitals mientras se usa el script de conversión)
Mientras siga las mejores prácticas de lo que hemos cubierto hasta ahora, no debería tener demasiados problemas, pero vamos a desglosarlos.
Cómo no tener un impacto negativo en la mayor puntuación de pintura con contenido cuando se realizan pruebas A/B
Recuerde que los elementos LCP son lo que se ve en el visor o en la pantalla en la carga de la página inicial, por lo que es posible que ni siquiera esté probando ningún elemento LCP, pero por si acaso:
¿Qué sucede si está probando un elemento LCP, como un nuevo fondo, una imagen destacada o un título?
The issue you might have here is not with the Convert Experiences tool, but rather with bad practices for LCP improvements.
Like we mentioned earlier, most people make the mistake of lazy loading all images, including the LCP image, which affects the LCP score.
Convert Experiences uses both 'synchronous load' and 'body hide' methods to run tests. Simply put, the tool recognizes the element to be tested and then hides it as soon as it starts to load so the user never sees it, before changing it in under 50 milliseconds.
If you've lazy-loaded that LCP element though, the Convert Experiences app is going to have to wait for that element to load before it can do its job.
You can fix this by preloading the specific LCP elements on your control and test pages like we suggested above. This will get them to start loading immediately on page load, allow them to be recognized and hidden by the Convert app, and be replaced asap before the user notices.
Not only will this reduce flicker, but it will also give a good LCP score as the main LCP element (even when tested) will load fast.
And if the LCP element is not what you're testing? You should be pre-loading it anyway to improve that LCP score.
How to Improve First Input Delay when A/B Testing
The Convert code is incredibly fast, but your FID score still relies on all the other elements of your page.
Make sure to hit all the main requirements for speed that we talked about before so that there is no delay in the Convert code running. (Otherwise, the element you are testing will be hidden until it loads and then changes.)
- You can remove code bloat from other JS and defer them from running.
- You can also 'exclude' the Convert script from being deferred so that it loads up before any other JS so that it can make those test changes asap, while not hurting FID.
If you don't prioritize the Convert code and instead defer it by accident, it may not affect your FID score that much, but it might cause your test element to delay loading, while the script waits to run.
How To Decrease Cumulative Layout Shift Issues When A/B Testing
The potential issues with Cumulative Layout Shift and testing come down to how you run a layout test.
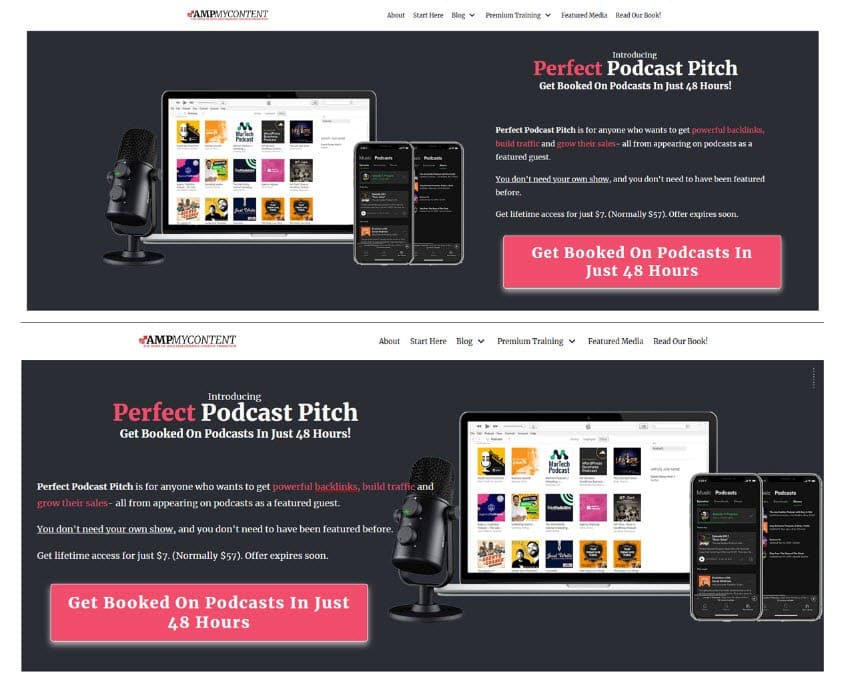
Ideally, you don't want to test massive layout changes with just the Convert Experiences editor. Instead, you want to test similar elements for variations ie swapping out a hero image for another image or swapping text for variations, etc. This means that the page layout stays the same, but a key element is swapped out for a variation.
But what if you want to test a minor layout shift, such as swapping the hero image and text location?

I recommend using Convert Experiences for small layout shifts to set up the test and then see how much it affects your CLS score before you push it live.
A real-world example:
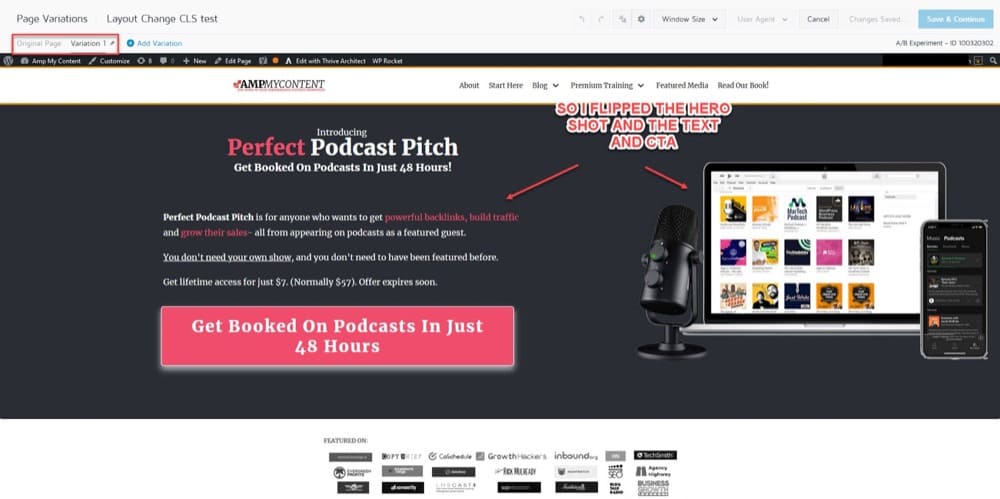
Let's say that I set up that same flipped layout test as above. First, I would build the test inside the Convert Experiences app.

Then I can test this page variant in the page speed tool to get an idea of how it affects CLS.
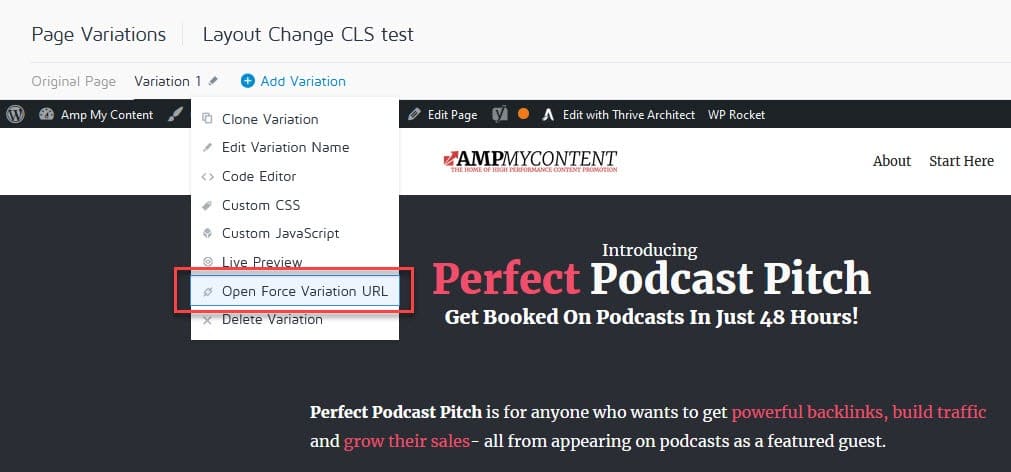
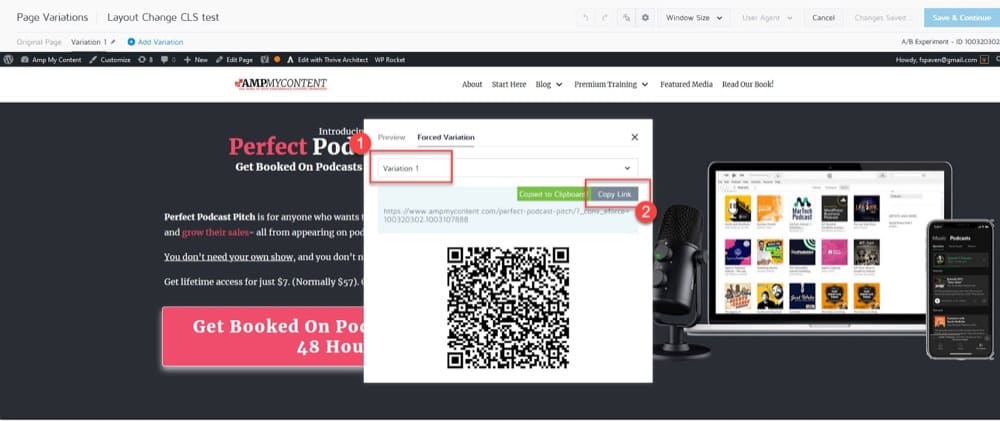
Make sure you have the variant page open, and then click on the pen icon next to the variant in the Convert Experiences app, then select 'Open Force Variation URL':

This will load a pop up.
Make sure you have the variation page highlighted and then click to copy the URL.

You can input that URL into the PageSpeed Insights tool and measure the CLS and other CWV vitals for that variant.
Full disclosure:
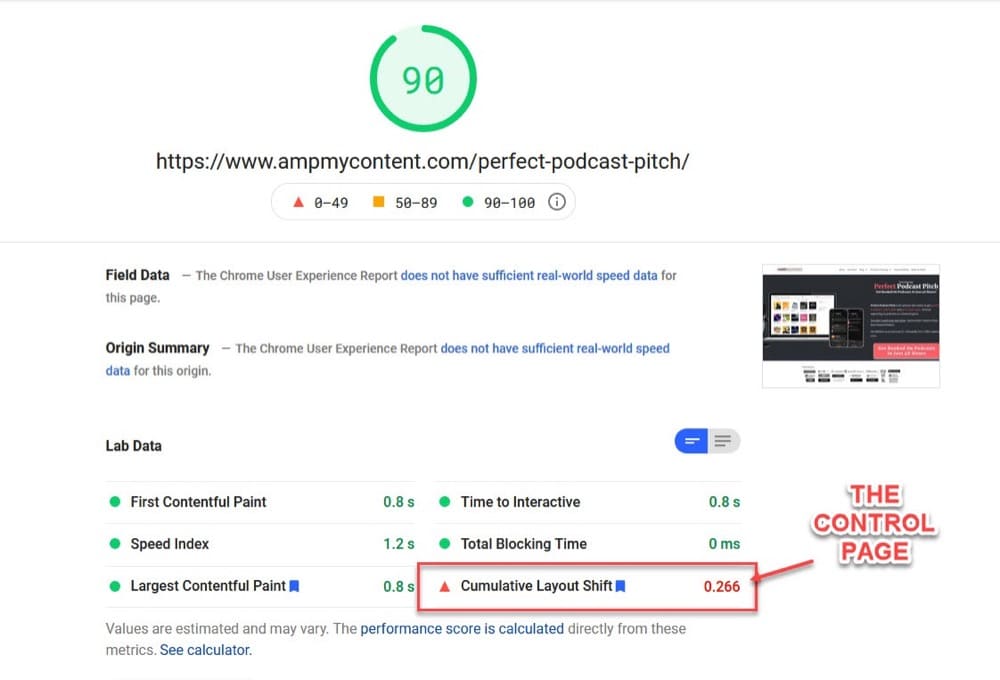
In this particular example, I have not fixed any of the code bloat issues on this other page yet, but here you can see the original control page results based on just the LCP improvements.

La velocidad y el TBT son geniales, pero el CLS está fuera de nuestro objetivo en la página de control, debido a que el creador de páginas que uso en mi sitio web sigue causando problemas.
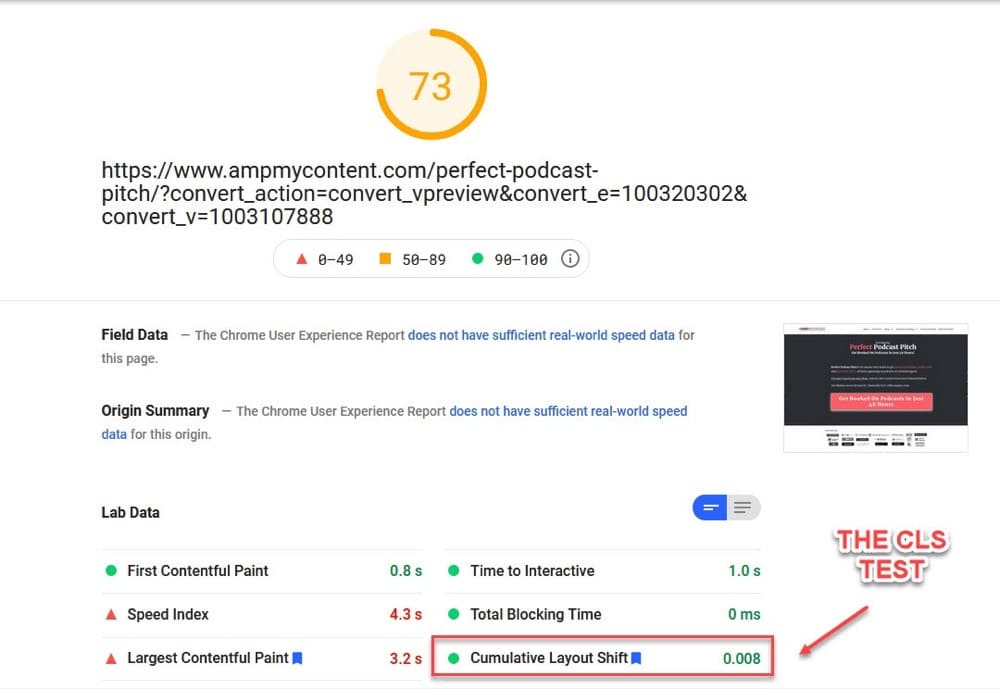
Pero, solo por interés, comparemos esa puntuación CLS en la página de control con los resultados de la variante:

Como puede ver, el CLS en la página de variantes está bien para usar ya que el puntaje aún está dentro de las pautas.
(Los problemas de velocidad se solucionarán una vez que ordene los problemas de código con mi generador de páginas, pero la aplicación Convert Experiences y la prueba de diseño se ejecutan increíblemente rápido).
Por lo tanto, los pequeños cambios de diseño pueden funcionar, solo asegúrese de probarlos antes de publicarlos.
Pero, ¿qué sucede si desea probar grandes cambios de diseño, como un rediseño total o elementos de página eliminados o agregados?
vía GIPHY
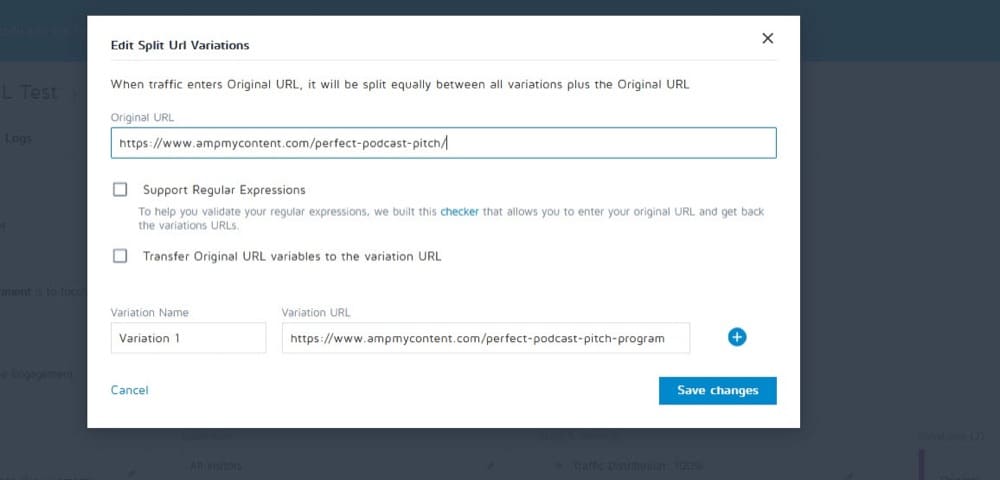
En ese caso, seguiría la misma práctica recomendada para probar rediseños dinámicos o grandes cambios de diseño, que consiste en ejecutar pruebas de URL divididas.
En lugar de usar el editor Convert WYSIWYG para modificar y eliminar todos los elementos de texto sobrantes, sería más eficiente ejecutar una prueba de URL dividida con la página de variación completamente editada y creada de antemano. (Esta es una mejor práctica independientemente de CLS).

De esta manera, puede probar la página de variación con el control y obtener un tiempo de carga rápido para ambos, sin afectar su puntaje CLS con esos cambios de diseño importantes.
Conclusión + conclusiones clave
Así que ahí lo tienes. Nuestra guía completa de Google Page Experience, la actualización de 3 Core Web Vitals, cómo sus pruebas pueden afectar esos signos vitales y cómo mejorar su puntaje.
¿Quieres modificarlo aún más?
Dependiendo de las necesidades de su caso de uso particular, incluso puede editar la aplicación Convert Experiences para que se ejecute de forma asincrónica, para detener la función de ocultación del cuerpo o incluso para usar asíncrono y eliminar la función de ocultación del cuerpo al mismo tiempo. (Es posible que desee hacer esto para ayudar a cargar aún más rápido y evitar que otros activos esperen a que la herramienta termine de cargarse).
La mayoría de los usuarios nunca necesitarán hacer esto, especialmente si sigue las mejores prácticas que hemos presentado hasta ahora. (Y si todavía tiene problemas, siempre puede comunicarse con nuestro equipo de soporte si es un usuario de Convert Experiences).
Recuerda:
- La aplicación Convert Experiences es increíblemente rápida, pero puede funcionar mejor si sigue las mejores prácticas para Core Web Vitals y pruebas A/B.
- Google rara vez brinda información sobre señales de clasificación particulares, por lo que la experiencia de la página y los vitales web principales son importantes y pueden seguir siendo más importantes en el futuro. (Ya han aumentado los umbrales de velocidad del sitio desde versiones anteriores).
- Según Google, Core Web Vitals es el desempate cuando todo lo demás es igual, por lo que vale la pena hacerlo cuando se compite en un nivel alto. Si el contenido o la oferta tienen la misma calidad y el Page Rank de las páginas de la competencia es similar, la experiencia del usuario dictará las clasificaciones de las páginas de búsqueda.
- Core Web Vitals se ocupa de la experiencia real del usuario en la página, por lo que esto es importante para CRO. Vale la pena aplicar las mejores prácticas, ya que esto puede afectar la velocidad de carga de la página, la tasa de rebote, el CTR, la tasa de conversión y más, especialmente en dispositivos móviles.
- Core Web Vitals puede incluso comenzar a afectar la experiencia de la página de destino del tráfico pagado y la forma en que aparece en las subastas de anuncios/costo para publicar anuncios. Mejorar esto puede afectar los costos de los anuncios y la entrega.
- Debe contar con los elementos básicos para cumplir con los requisitos de Page Experience. Carga rápida, CDN, almacenamiento en caché, HTTPS, antes de mirar otros elementos para mejorar.
- La sobrecarga de código y el orden de carga pueden afectar tanto a First Input Delay como a Largest Contentful Paint. Debe saber cómo configurar, restringir, precargar elementos o diferir JSS y CSS para cargar su página de manera efectiva.
- Al probar contenido que está en la mitad superior de la página (en el área de visualización de cualquier dispositivo), tenga en cuenta el elemento LCP y la necesidad de precargarlo para reducir los problemas de LCP, especialmente si ese es su enfoque de prueba.
- La aplicación Convert Experiences se ejecuta tan rápido que no afectará negativamente a Core Web Vitals, suponiendo que esté ejecutando pruebas A/B donde los grandes cambios de diseño no cambian. (Intercambio de elementos por elementos similares, texto por texto, imágenes por imágenes, variaciones de botones, etc.). De lo contrario, esto afectaría a CLS. (Siempre puede probar cualquier variación de cambio de diseño antes de publicar).
- Al realizar cambios de diseño más grandes, se recomienda la prueba de URL dividida (como lo haría de todos modos para una prueba dinámica), ya que esto afectará a CLS. Solo asegúrese de actualizar la variación ganadora a la URL original y redirija 301 cualquier enlace que las variaciones puedan tener (situación rara).